Bir Tasarım Sistemi Dilinin Oluşturulması
Tasarım endüstrisindeki mevcut vızıltı kelimesi gibi görünüyor ve herkes bir tane istiyor. Ama bir ürün, yaşayan, nefes alan bir tasarım diline sahip olmaktan tam olarak nasıl yararlanabilir? Ben çok temelleri yıkmaya çalışacağım, bu yüzden neden gerekli olduğunu anlayabilirsiniz.
Altta yatan bir dil oluşturmak, tasarım felsefemizi ve metodolojimizi platformumuz genelinde birleştirecektir.
Öyleyse neden bir tasarım diline ihtiyacımız var?
İç ve dış perspektiften bakmanın iki yolu vardır.
İç
Bir takım olarak aynı metodolojilere ve kalıplara bağlı kaldığımızdan emin olmak için bütünsel bir bakış açısı yaratır. Her ekip üyesi, geliştirdiğimiz konseptle uyumlu olmalı ve üzerinde çalıştıkları herhangi bir projeye karşı tasarım ilkelerini referans gösterebilmelidir. Bir tasarım dilinin ana amacı, tasarımcılar için odak ve netlik yaratmaktır. Bir tasarım dili herhangi bir dil gibidir. Herhangi bir karışıklık varsa iletişimde bir bozulmaya neden olur.
dış
Uyumlu bir Tasarım Diline sahip olmak bir platformda uyum sağlar. İzleyiciler için, standartlaştırılmış renkler, etkileşimler ve desenler aşinalık ve güvenlik duygusu yaratır. İyi planlanmış ve iyi tasarlanmış bir tasarım dili, sevindirici bir deneyimin anahtarıdır. Örneğin, İzlanda'daki bir Starbucks'a girerseniz, yoldaki yerel Starbucks'ınıza benzer birçok dokunuş tanıyacaksınız. Tanıdıklık, kullanıcıya rahatlık ve güvenlik duygusu getirir.

Bir platformdaki bireysel unsurlar üzerinde tasarım kısıtlamalarının getirilmesi daha yüksek düzeyde tutarlılık yaratır.
Başarılı bir tasarım dili:
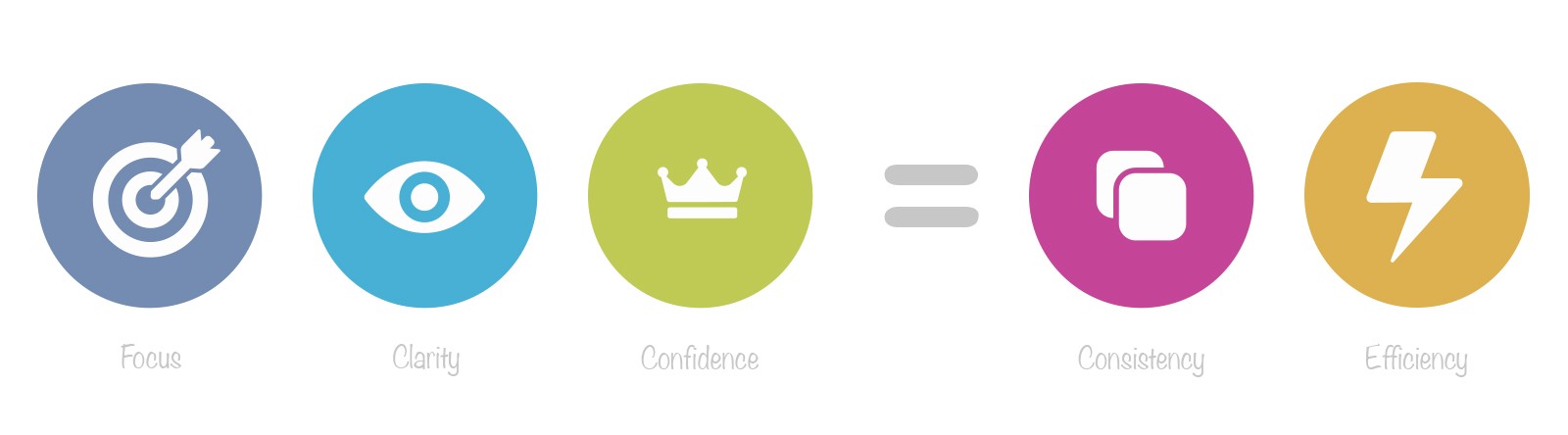
- Odak: Tasarımcıya, diğer dikkat dağıtıcıları tarafından yönlendirilmek yerine, projenin üzerinde net bir şekilde odaklanmasına izin verin.
- Netlik: Tasarımcının tasarım inançlarımız ve platformdaki tasarım kısıtlamaları hakkında net bir şekilde düşünmesine izin verin.
- Güven: Tasarımcının ne tasarladıklarına tam olarak güvenmesini ve takımdaki diğerleriyle aynı çizgide olmasını sağlayın.
- Tutarlılık: ürün genelinde tutarlılık yaratarak, platformda güvenli ve tanıdık bir deneyim yaratacaktır.
- Verimlilik: Takımlar arasında anlayış yaratmak, daha az önemli detaylara odaklanmak için daha az zaman harcanması anlamına gelir.
Temel olarak, tasarımcılarınız tasarım dilini odaklıyor ve anlıyorsa, onlara güven verecektir, bu da işin daha yüksek bir seviyede tutarlılık ve verimlilik yaratacağı için yardımcı olacaktır.
Temelleri inşa etmek
Tasarım ilkeleri
Tüm ekibin katkısı olan sağlam tasarım ilkelerine sahip olmak, hepimizin bir takım olarak aynı metodolojilere ve kalıplara bağlı kalmamızı sağlar. Her ekip üyesi, geliştirdiğimiz konseptle uyumlu olmalı ve üzerinde çalıştıkları herhangi bir projeye karşı tasarım ilkelerini referans gösterebilmelidir.
Ses tonu
Ürünümüz için tutarlı bir ses oluşturmak önemlidir. Her tasarımcı (veya ilgili kişi) içerik yazarken gerekli olan yaklaşımın farkında olmalıdır. Tutarlı bir içeriğe sahip olmak tutarlı bir kullanıcı deneyimi yaratmanın çok büyük bir parçasıdır ve tüm tasarımcılar tüm içeriği buna göre hizalamaya çalışmalıdır.

Takım olarak nasıl birlikte çalışırız? Herkesin aynı yöne çekmesi önemlidir ve herkes, seçilen değerlerin mutlu bir çalışma ortamı yaratmak için önemli olduğunu kabul eder.
Açıkçası, tasarım kimliğiniz için temel bir temel oluşturmak için kurabileceğiniz çok daha fazla öğe vardır. Yukarıdaki buzdağının sadece ucu. Her şirket farklı olduğundan, yaklaşımınızın metodolojilerini açıklamak için doğru olduğunu düşündüğünüz kadar genişlemekte özgürsünüz.
Görsel kimlik
Görsel kimliğin oluşturulması, bir gecede yaratılacak bir şey değil. O zaman alır. Bazen ihtiyaç duyulduğu kadar açık, diğer zamanlar yapı bloklarının yerine oturması zaman alır. Yerleştirildikten sonra, temellerin yüksek düzeyde yakalanması ve belgelenmesi önemlidir. Renk, tipografi ve ikonografi stilinin kullanımı, bir platformda tutarlılık yaratmanın anahtarıdır.
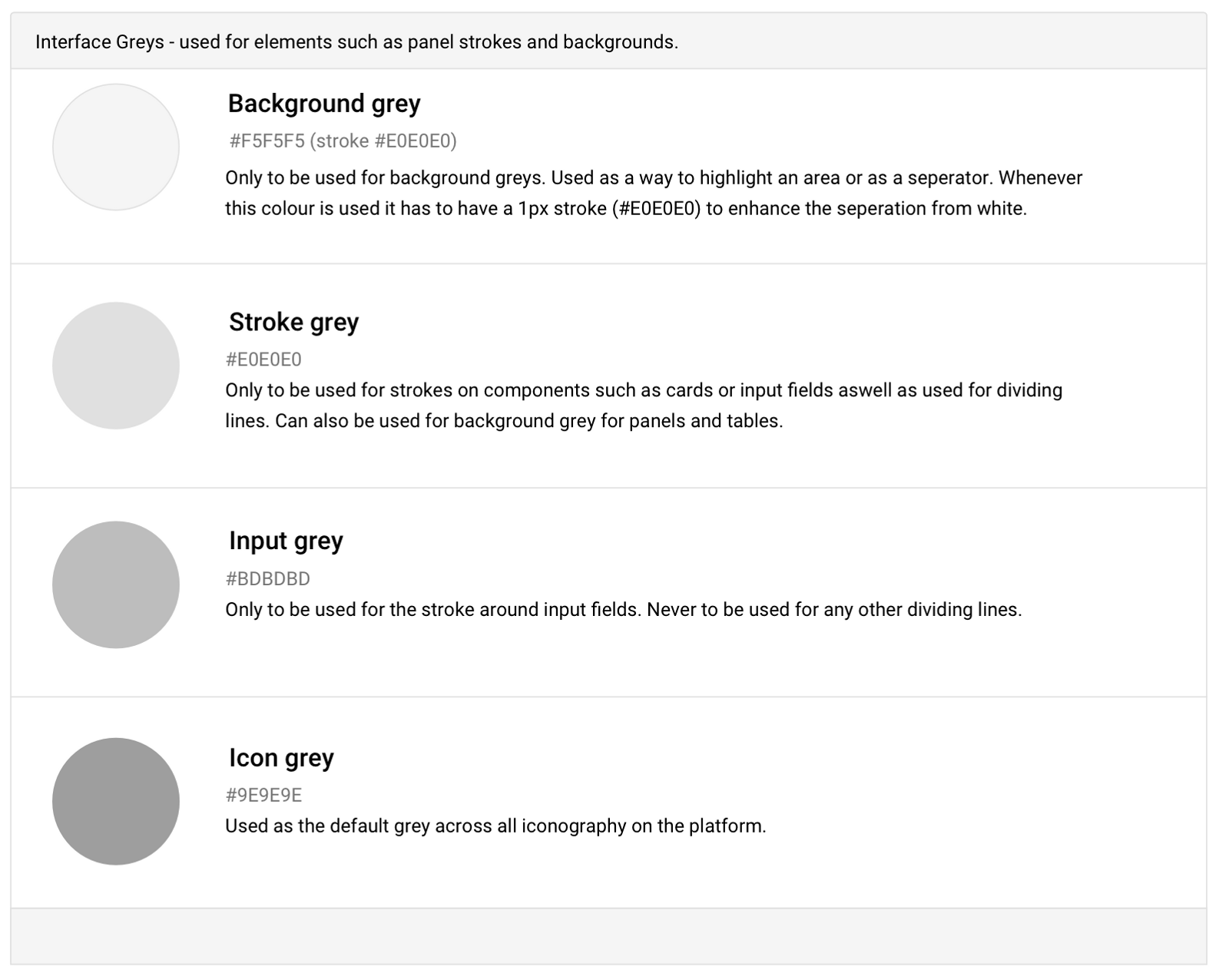
- Renkler: Platformda kullanılan renk paleti nedir? Belirli renkleri nasıl, nerede ve neden kullandığımızı açıklayın.
- Tipografi: Platformda hangi yazı karakteri kullanılır? Ağırlıklandırma, boyutlandırma, dikey hizalama vb. İle ilgili kuralları özetler.
- İkonografi: Simgeler için genel stil nedir? Farklı ikon aileleri için neden belirli stillere sahip olduğumuz konusunda rasyonel açıklayacağız.
- Grid / Layouts: Platformda hangi grid sistemi kullanılıyor? Kılavuzun kullanımını ve düzenlerimizin üst düzey idealizmini açıklayın.
- Etkileşimler: Kullanıcılar sitemizle etkileşimde bulunduklarında neler görmeyi bekliyor? Standart etkileşimlerimize genel bir bakış verin.
- Animasyonlar: Animasyonlara nasıl yaklaşırız? Platformdaki animasyonların nedenini ve bunları kullanmayla ilgili kısıtlarımızı açıklayın.
- Tasarım Kaynakları: Dış ortaklar için varlıkların kolayca indirilebilmesi için merkezi bir nokta. Renk örnekleri, logolar, simge setleri vb.

Bir sonraki adımlar
Muhtemelen bir tasarım dilinin platformunuz içinde ne kadar önemli olduğunun, ancak kendinize “nereden başlayacağımı” söyleyerek farkındasınızdır. Bu makale oldukça yüksek seviyededir. Bir tasarım dili oluşturmak, yukarıda belirttiğim şeyden çok daha derinlere gider. Stil rehberinin yaratılması ve bir bileşen kütüphanesinin geliştirilmesi, bir tasarım sisteminin gelişmesidir.
İşte bu yüzden topladığım topu toplamanız için gerekenlere odaklanmanıza yardımcı olacak bir süreç var:
Bir UI envanter denetimi yapın
Herhangi bir şeye başlamadan önce, mevcut yapının ne kadar tutarsız olduğunu tanımlamak en iyisidir. Bu iki şekilde çalışır. Bu, neden yaptığınızın nedenini belirlemeye yardımcı olur, tutarsız olan her şeyin nasıl olduğunu tanımlamanıza yardımcı olur, ancak tasarım sistemini tam olarak niçin yarattığınıza dair işin arkasını almanıza yardımcı olur; Platform boyunca tutarlılık yaratmak. Brad Frost bir araya getirdi harika bir makale Bir UI denetimi yapmakla ilgili olarak.

Bir UI Denetimi örneği
Kullanıcı arayüz öğelerinize öncelik verin
Eminim her tasarım ekibinin tutarlılık yaratmak için neler hissettiklerini hissettikleri konusunda farklı öncelikleri vardır, ancak genellikle temelleri oluşturmak için kritik olan bazı unsurlar vardır. Renklerin, tipografinin ve ikonografinin beğenileri başlamak için harika bir yerdir. UI denetiminize dayanarak önceliklerin bir listesini oluşturmak için tasarım ve geliştirme ekibiyle yakın bir şekilde çalışın, bu yol haritanızı öngörülebilir bir gelecekte yönlendirmelidir.
Kullanarak buldum Trello Yönetim Kurulu, öncelikli bir listeyi güncel tutmanın bir yolu olarak, çalışmanın harika bir yoludur. Bu, a) listenizi oluşturmanıza ve bir öncelik sırasına göre öğeleri ayarlamanıza izin verir, yani ilk olarak ne yapacaksınız ve b) her bileşenle ne kadar ilerlediğinizi tam olarak izlemenizi sağlar.

Bir bileşenin çevrime geçişini belgeleyen Trello kartının bir örneği
Tasarım ekibi ile tartışma başlat
Şimdi, öncelik listesinde ilk olarak ne yapacağınızı tam olarak tanımladığınıza göre, ihtiyaç duyulan ilk bileşenlerin etrafında tüm fikirleri ve fikirleri almak için tasarım ekibiyle görüşme zamanı. Olarak çeşitli yaklaşımlar vardır tasarım sistemi projesinin sahibi kim ancak bu örnek için projeden sorumlu tek bir tasarımcı olduğunu anlatacağım.
Bu, zaman içinde, tasarım dilini kullanacak olan tasarımcılar ile bileşenin her yönünü tartışmak için size kalmış demektir. Bu, tasarımcıların, yaratılmış olanlara bir girdi oluşturmuş gibi hissetmelerini sağlamak için son derece önemlidir.
Tüm örnekleri belgele
Bazı kararlar vermeye başlama zamanı. Ne oluşturduğunuzu belgeleyin, ihtiyaç duyduğunuz tüm durumlar için ikram ettiğinizden emin olun. Yarattığınız şey öznel değildir. Kararlarınızı neden tasarım ekibine açıklayacağınız için bu kararları verdiğinize dair gerekçeniz olmalıdır.
Renk kullanımı örneği.
İşe yarayıp yaramadığını görmek
Bir sonraki adım kararlarınızı denemek. Kâğıt üzerinde karar vermek çok kolaydır, ancak bunları uygulamaya koyduğunuzda, bazı kararların işe yaramadığı ortaya çıkabilir. Mevcut tasarımları kullanarak yeni stilin bazı örneklerini deneyin.
Kilitle
Sonuçtan memnun kaldığınızda ve tüm taraflardan satın aldığınızda, bu elemanların nasıl ve niçin kullanılacağına dair ekibin geri kalan kısmını kilitleme ve eğitme zamanı gelecektir. Stili kilitlemiş olsanız da, belirli elemanların çalışmadığını düşünüyorsanız, ihtiyaç duyduğunuzda bunları değiştirebileceğinizi unutmayın.
Sonraki öğeye git
Ekibi eğittiğinizde ve tasarımcıların kararlarınıza saygı duyduğunun bilincinde olduktan sonra, bir sonraki eleman grubuna geçme zamanı. Bir seferde kaç öğe aldığınızı size kalmış, ama asla çok fazla ısırmamalısınız. Sadece küçük detaylara odaklanmanız sizi rahatsız edecektir. Başlangıç tercihim şöyle olurdu: renkler, tipografi, ikonlar, giriş alanları, tablolar, listeler.
Herkes yeni tarzın ne olduğu konusunda eğitildikten sonra, tüm tasarımcıların ve geliştiricilerin stilleri düzgün bir şekilde uygulamaları önemlidir.
Haftalık check-in'ler, herkesin aynı tasarım kararlarıyla çalıştığından emin olmak için stil seçeneklerini izlemek açısından hayati önem taşımaktadır. Gibi ürünleri kullanma Invision'dan El Sanatları ilerlerken tutarlılık getirmek gerçekten yardımcı olur.
Başarı nasıl ölçülür?
Tasarım dili, şirket onu kullanmaya ve değer bulmaya başlayana kadar başarılı değildir.
Tasarım dilleri örnekleri
- https://www.ibm.com/design/language/framework
- https://www.lightningdesignsystem.com/
- https://design.atlassian.com/
- https://material.google.com/
- https://ux.mailchimp.com/patterns
- https://standards.usa.gov/
- https://rizzo.lonelyplanet.com/styleguide/design-elements/
- http://harmony.intuit.com/
- http://solid.buzzfeed.com/typography.html
- http://dev.office.com/fabric#/
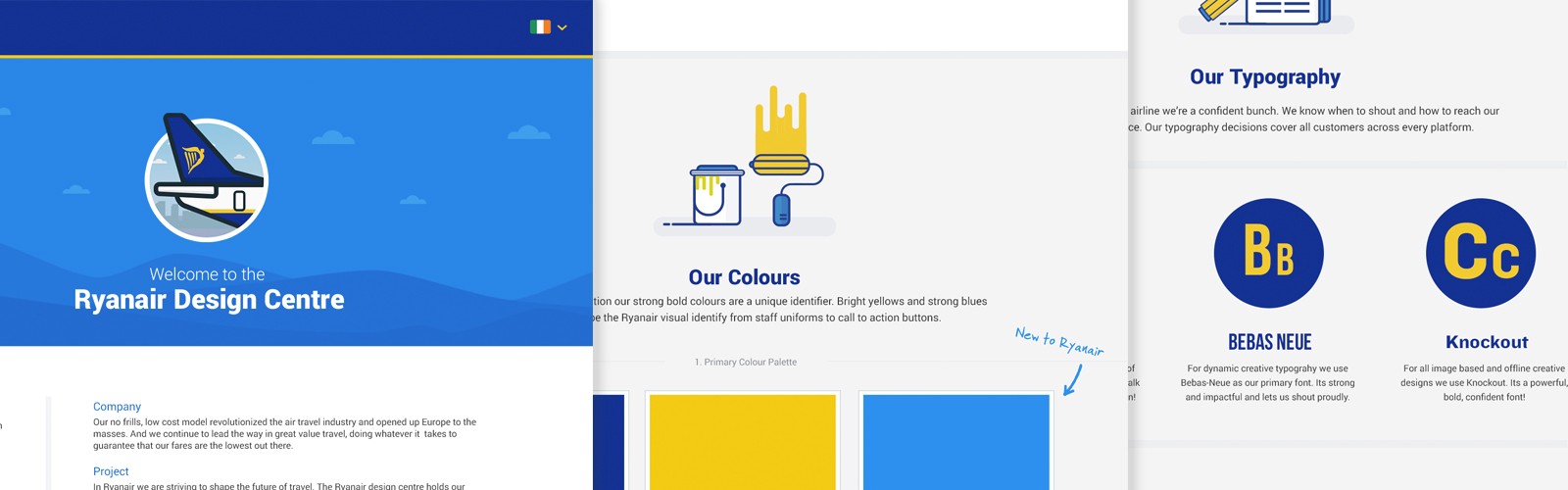
Ayrıca, burada yer aldığım son bir tasarım revizyonu için oluşturduğum bir örnek olaydır: https://www.behance.net/gallery/34224289/Ryanair-Design-Centre
Herhangi bir sisteme karşı en büyük varoluşsal tehdit ihmal
Alex Schleifer, Airbnb Tasarım VP