CSS Geçişleri 101
İnsanların ekrandaki değişim ve hareket beklentisine rağmen, CSS ve HTML , etkileşimi tasarlamanıza olanak tanıyan birkaç denetime sahiptir ve var olanlar ikilidir.
Bir bağlantı ya bir renk ya da başka bir şeydir. Bir metin alanı ya bir boyut ya da diğeridir. Bir fotoğraf şeffaf veya opaktır. Bir eyaletten diğerine bahis yok. Geçiş yok .
Bu, web sayfalarının çoğunun aniden değişmesine ve öğelerin değişmeden ve değişmeden değişmesine neden oldu.
Evet, DHTML'yi kullanabilir ve geçişler için jQuery kitaplığından yararlanabiliriz, ancak bu çok basit olması gereken bir şey için çok fazla kod gerektirir.
İhtiyacımız olan şey, sayfaya basit geçişler eklemenin hızlı ve kolay bir yoludur ve bu makalede CSS geçişleri ve bunların nasıl kullanılacağı hakkında yararlı bilgiler bulacaksınız.
Birkaç ay sonra, ayağımı ağzımda sıkıştırarak tasarımcıların yeni CSS 3 tekniklerini kullanmaya başlaması gerektiğini öneren Bu onların, yalvarıyor oldukları temel stillerden bazılarını yapmalarına izin veriyor. Tek sorun: bunların hiçbiri Internet Explorer'da çalışmadı. Hayır, hatta IE8 değil.
Bazı okuyucular, izleyicilerin yaklaşık% 75'inin göremeyeceği teknikler önermenin sakıncalı olduğunu düşünüyordu.
Bu okuyucular için 'Şapkalarınızı tutun' dediğim için, size sadece bir çift kod satırıyla herhangi bir öğeye geçiş eklemenizi sağlayan yeni bir CSS özelliğiyle tanışacağım.
CSS geçişleri şu anda CSS Düzey 3'te tanıtılmakta, ancak Webkit'e bir uzantı olarak eklenmiştir. Şu anda bu, yalnızca Apple Safari ve Google Chrome gibi Webkit'i temel alan tarayıcılarda çalıştıkları anlamına geliyor.
CSS geçişleri nereden geliyor
Geçişler bir süredir Webkit'in bir parçası olmuştur ve Safari UI'nin diğer tarayıcıların yapamayacağı pek çok harika şeyin temelini oluşturuyor.
Fakat W3C CSS Çalışma Grubu, resmi özelliklerine geçişlerin eklenmesine direndi, bazı üyeler geçişlerin stil özellikleri olmadığını ve bir betik dili tarafından daha iyi ele alınacağını savunuyorlardı.
Ancak, kendim de dahil olmak üzere birçok tasarımcı ve geliştirici, bunların aslında birçoğumuzun alışkın olduğu geleneksel statik stillerden ziyade, yalnızca stillerden ibaret olduğunu söylüyor.
Neyse ki, dinamik stiller için argüman gün düzenledi. Geçen Mart ayında, Apple ve Mozilla temsilcileri yeni CSS Geçiş Modülü, CSS Seviye 3 şartnamesine , Apple’ın Webkit’e daha önce eklediği modele yakından benzetildi.
Tasarım Geliştirmeleri Hakkında Kısa Bir Not
Devam etmeden önce, bir noktaya vurgu yapmama izin verin: stiller tarayıcıda birlikte çalışamazsa (ör. Tüm yaygın tarayıcılarda kullanılabilir) web sitesi işlevselliği için hiçbir zaman tarzlara güvenmeyin.
Bunu özleyenler için bir kez daha: stilleri tarayıcıda birlikte çalışamazsa, web sitesi işlevselliği için stillere güvenmeyin .
Bununla birlikte, geçişleri gibi stilleri, kullanıcı deneyimini iyileştirmek için tasarım geliştirmeleri olarak, onları göremeyenler için kullanılabilirlikten ödün vermeden kullanabilirsiniz. Bu, geçişler olmadan yaşayabildiğiniz sürece ve kullanıcılar görevlerini tamamlayabildikleri sürece tamamdır.
İlk olarak, Birkaç Geçiş Fikirleri
CSS geçişleri, DHTML'nin tüm kullanımlarının yerini almayacaktır, ancak burada, kitlenizin geri kalanına zarar vermeden, geçişleri destekleyen tarayıcılarda tasarımınızı geliştirmenin birkaç yolu vardır.
Bu sayfayı şu sayfada görüntülemeniz gerekecek Apple Safari 3+ veya Google Chrome Bu geçişleri görmek için çalışır. Her iki tarayıcı da Mac ve PC lezzetlerinde mevcuttur.
Rulo-Overs
Geçişler için en belirgin kullanım, kullanıcının faresi üzerlerinde gezinirken öğeleri (linkler, tablolar, form alanları, düğmeler veya başka bir şey) vurgulamaktır. Geçişler, sayfaya daha yumuşak bir görünüm vermek için harika bir yoldur.
Örnek 1
Açılır Menüler
Saf CSS menülerinin başarısı kolaydır ve geçişler menülere kaydırma ve vurgulama efektleri vermenizi sağlar.
Örnek 2
Animasyon
Bir nesneyi sayfada iki nokta arasında taşıyabilir ve hareketini canlandırmak için geçişleri kullanabilirsiniz.
Örnek 3
Tıkla ve Tıkla!

Geçişler, Devletler ve Eylemler
Ama orada bir dakika bekle, Tex. Geçişlere dalmadan önce, bir elementin geçebileceği çeşitli durumları anlamalıyız.
Devletler, belirli bir öğenin, kullanıcı veya sayfa ile nasıl etkileşimde bulunduğunu tanımlar ve sözde sınıfları kullanarak CSS'de belirtilir. Örneğin, kullanıcı bir elemanın üzerine geldiğinde, bu eleman hover sözde sınıfı.
Dinamik Sözde Sınıf | Etkilenen Eleman | Açıklama |
: bağlantı | Sadece bağlantılar | Öngörülen bağlantılar |
:ziyaret | Sadece bağlantılar | Ziyaret edilen bağlantılar |
: hover | Tüm elemanları | Fare imleci öğenin üzerine |
:aktif | Tüm elemanları | Fare tıklaması öğesi |
: odak | Tüm elemanlar seçilebilir | Öğe seçildi |
Yok | Tüm elemanları | Tüm elemanların varsayılan durumu |
Geçişler, farklı eleman durumları arasındaki bir süre boyunca bir stili değiştirerek çalışır. Örneğin, bir öğenin varsayılan durumunun renk değeri, vurgulu durum için renk değeri olarak görünmeden önce spektrumdaki ara renklerden geçecektir.
Basit Geçiş
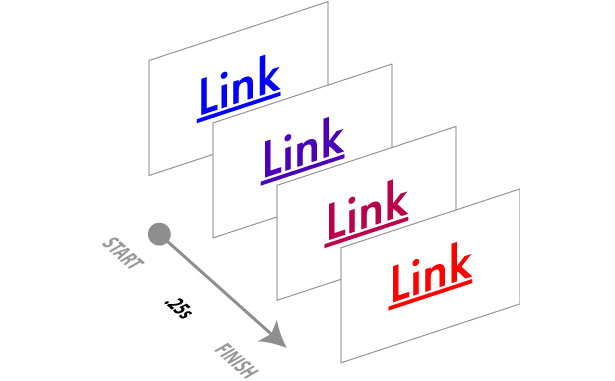
Kullanıcı bir bağlantı üzerinde gezinirken bir renkten diğerine basit bir geçişi düşünelim. Diğer CSS özelliklerinde olduğu gibi, geçişler doğrudan uygulanacağı seçiciye eklenir. Özellik, daha sonra aşağıdaki dört değerden birini alabilir.
CSS özelliği
Değiştirilecek özellik (örneğin, renk). Değiştirilebilen tüm CSS özelliklerinin listesi için aşağıdaki tabloya bakın.
süre
Geçiş genellikle saniye cinsinden ne kadar sürecek (örneğin, .25s ).
Zamanlama fonksiyonu
Sürenin nasıl zamanlandığını kontrol etmenizi sağlar. Basit bir doğrusal sayı kullanmak yerine, geçişi hızlandırabilir veya yavaşlatabilir veya hatta bir vuruşu veya sayımı belirtebilirsiniz (örneğin, linear ). Daha sonra bu makalede daha fazla.
gecikme
Genellikle saniye cinsinden ifade edilen geçiş ile geçişin başlangıcı arasında ne kadar süre beklenir? .1s ). Gecikme istemiyorsanız bu değer ihmal edilebilir.
Geçiş özelliği bir Webkit uzantısı olarak başlatıldığından, her ikisini de transition ve -webkit-transition geriye dönük uyumluluk özellikleri.
Önce bu özelliklerin her ikisini de ekleyelim :hover Sözde sınıf:
[CSS]
a: hover {
kırmızı renk;
-webkit geçiş: renk .25s doğrusal;
geçiş: renk .25s doğrusal;
}
[/ CSS]
Şimdi, bir bağlantı üzerinde durulduğunda, maviden kırmızıya atlamak yerine, ara renklerle saniyenin dörtte biri için geçiş yapılacaktır.

Elbette, varsayılan bağlantı rengine de geçiş yapmak istiyoruz. Bu nedenle, :link (ve muhtemelen :visited ) yalancı sınıflar, sadece çok kısa bir gecikmeyle (saniyenin onda biri) kaybolmadan önce:
[CSS]
a: bağlantı, a: ziyaret edilenler {
renk: mavi;
-webkit-geçişi: renk .25s doğrusal .1s;
geçiş: renk .25s doğrusal .1s;
}
[/ CSS]
Çoklu Geçişler Ekleme
Geçiş bir CSS özelliği olduğundan, geçiş kuralının aynı kuralda birden fazla örneğini eklerseniz, sonuncusu bunlara eklemekten ziyade öncekileri geçersiz kılar. Dolayısıyla, aşağıdaki kuralda, tek geçiş arka plan rengi olacaktır:
[CSS]
a: hover {
kırmızı renk;
arkaplan rengi: rgb (235,235,185);
-webkit geçiş: renk .25s doğrusal;
geçiş: renk .25s doğrusal;
geçiş: arka plan rengi .15s doğrusal .1;
}
[/ CSS]
Birden çok geçiş, aynı geçiş özelliği tanımında virgülle ayrılmış bir liste olarak eklenir:
[CSS]
a: hover {
kırmızı renk;
arkaplan rengi: rgb (235,235,185);
-webkit-geçişi: renk .25s doğrusal, arka plan rengi. 15s doğrusal .1s;
geçiş: renk .25s doğrusal, arka plan rengi. 15s doğrusal .1s;
}
[/ CSS]
Bu, hem renk hem de arka plan rengi geçişi oluşturacaktır.
Neler Geçirilebilir?
Yeni CSS 3 özelliklerinin çoğunu içeren bir renk, uzunluk veya konum bileşenine sahip hemen hemen tüm CSS özelliklerine bir geçiş yapılabilir. Göze çarpan bir istisna kutu gölgesi gibi görünüyor.
W3C'nin Geçişler özelliğinden yola çıkarak, dönüştürülmüş yönleriyle birlikte bir geçiş verilebilecek CSS özelliklerinin listesi. Daha kullanışlı özelliklerden birkaçını vurguladım.
CSS Mülkü | Hangi değişiklikler |
arka plan rengi | Renk |
arka plan görüntüsü | Sadece degradeler |
Arka plan konumlu | Yüzde, uzunluk |
border-bottom-color | Renk |
Çerçeve-alt-genişliği | uzunluk |
sınır rengi | Renk |
border-left-color | Renk |
Çerçeve-sol-genişliği | uzunluk |
border-right-color | Renk |
border-right-width | uzunluk |
Çerçeve-aralığı | uzunluk |
border-top-color | Renk |
Çerçeve-en-genişliği | uzunluk |
Çerçeve genişliği | uzunluk |
alt | Uzunluk, yüzde |
renk | Renk |
ekin | Dikdörtgen |
yazı Boyutu | Uzunluk, yüzde |
yazı ağırlıklı | Numara |
Kafes-* | Çeşitli |
yükseklik | Uzunluk, yüzde |
ayrıldı | Uzunluk, yüzde |
harf boşluğu | uzunluk |
satır yüksekliği | Sayı, uzunluk, yüzde |
kenar dipli | uzunluk |
margin-left | uzunluk |
margin-right | uzunluk |
margin-top | uzunluk |
maksimum yükseklik | Uzunluk, yüzde |
maksimum genişlik | Uzunluk, yüzde |
Min yükseklikte | Uzunluk, yüzde |
Min genişlikte | Uzunluk, yüzde |
opaklık | Numara |
anahat renkli | Renk |
-Özetlemektedir ofset | tamsayı |
anahat genişlikli | uzunluk |
dolgu dipli | uzunluk |
padding-left | uzunluk |
padding-right | uzunluk |
padding-top | uzunluk |
sağ | Uzunluk, yüzde |
text-indent | Uzunluk, yüzde |
Metin gölgesi | Gölge |
üst | Uzunluk, yüzde |
dikey hizalama | Anahtar kelimeler, uzunluk, yüzde |
görünürlük | görünürlük |
Genişlik | Uzunluk, yüzde |
kelime aralığı | Uzunluk, yüzde |
Z-endeksi | tamsayı |
yakınlaştırma | Numara |
Geçiş Zamanlaması ve Gecikmesi
Geçişler ile sayım oranını değiştirebilir, başlangıçta daha yavaş saymayı ve sonunda hızlandırabilir, bunun tersini veya aradaki herhangi bir şeyi değiştirebilirsiniz. CSS geçişleri geçiş zamanlaması için beş anahtar kelime ile gelir ve kendi zamanlama eğrinize ait değerleri belirtmenize izin verir.
isim | Nasıl çalışır |
kübik bezier (x1, y1, x2, y2) | X ve Y değerleri, zamanlama fonksiyonu için kullanılan bir bezier eğrisinin şeklini tanımlamak için 0 ile 1 arasındadır. |
doğrusal | Sabit hız |
kolaylaştırmak | Kademeli yavaşlama |
yumuşak giriş | Hızlandırmak |
yumuşak çıkış | Yavaşla |
yumuşak giriş-out | Hızlan ve sonra yavaşla |
Evrensel Geçiş?
Geçişler, tüm web siteleri için hızlı bir şekilde standart işletim prosedürü haline gelecek ve kullanıcı arayüzü geri bildirimlerini geliştirecektir.
Tüm web sitenizde çok çeşitli geçişler eklemek için, bir seçenek, CSS sıfırlamaya benzer şekilde evrensel seçiciye bir geçiş eklemektir. Bu, sayfadaki tüm öğelere varsayılan geçişi uygulayarak tutarlı bir geçişi sürdürmenize olanak tanır:
[CSS]
*: bağlantı, *: ziyaret edilen, *: vurgulu, *: etkin, *: odaklanma {
-webkit-geçişi:
renk .25s doğrusal,
arka plan rengi .25s doğrusal,
kenarlık rengi .25s doğrusal;
geçiş:
renk .25s doğrusal,
arka plan rengi .25s doğrusal,
kenarlık rengi .25s doğrusal;
}
[/ CSS]
Evrensel geçişe karşı bir argüman ve genel olarak CSS sıfırlamaları için genel seçiciyi kullanmaya karşı argüman, sayfadaki her öğeye stil uygulamak sayfa oluşturmayı yavaşlatabilir. Ancak, bunun böyle olduğuna dair hiçbir kanıt bulamadım. Herkes farklı biliyor mu?
Jason Cranford Teague dijital medyada 13'ten fazla kitabın yazarıdır. Stillerde Konuşma: Web Tasarımcıları için CSS'nin Temelleri . CSS ve web tipografi hakkında daha fazla bilgi için, Jason'ın yeni kitabına bakın, Sıvı Web Tipografi . Jason'ı takip edin: @jasonspeaking .