Tasarımcılar için CSS3 En İyi Uygulamalar
Öncelikle bir tasarımcıysanız ve kısa bir süre önce CSS'yi öğrenmeye başladıysanız, büyük olasılıkla dilinize eklenen yeni CSS özelliklerinden bazılarını dahil etmeye başlamışsınız demektir. CSS3 .
Ancak, CSS ile çok fazla deneyiminiz yoksa, büyük olasılıkla, Internet Explorer'ın eski sürümleriyle uğraşan, birden çok satıcı önekinin kullanılmasından kaynaklanan bazı zorlukların üstesinden gelmenin en iyi yolunun ne olduğunu anlamaya çalışıyorsunuzdur. ve diğer CSS3'e özgü ikilemler.
Bu yazıda, bu konularla uğraşırken hatırlanması gereken bazı önemli şeyleri ele almaya çalışacağım. Burada hiçbir şeyin taşa yerleştirilmediğini, ancak bunların yalnızca daha etkili, bakımı kolay ve geleceğe hazır kod yazmanıza yardımcı olacak yönergeler olması gerektiğini unutmayın.
Destek listelerinizi bilin
Muhtemelen hangi özelliklerin hangi tarayıcılarda çalıştığını ezberlemek zorunda kalmayacaksınız. Çoğu durumda, CSS3 özellikleri tüm kullanım içi tarayıcılarda çalışmaz. Bazı durumlarda, tarayıcıların en yeni sürümleri bile tam desteğe sahip değildir.
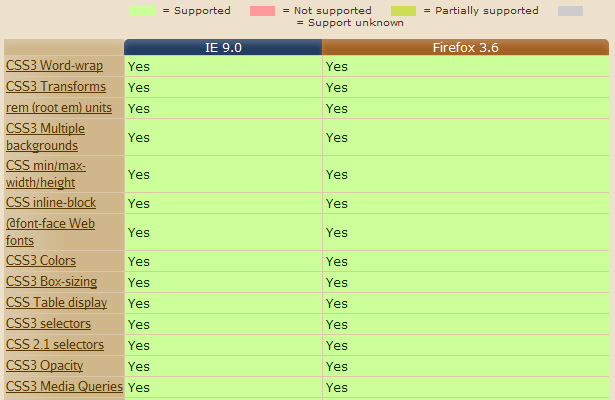
Yapmanız gereken ilk şey, desteğin eksik olduğunu anlamak. Kullanmanız gereken birincil kaynak Ne zaman kullanabilirim… CSS3, HTML5 ve daha fazlası için grafikler içeren site. Ekran görüntüsünde gösterildiği gibi, farklı tarayıcılarda da yan yana karşılaştırmalar yapabilirsiniz. Firefox 3.6 ve IE9'da CSS3 desteğini karşılaştırır :
Ne zaman Kullanabilirim… Muhtemelen ihtiyacınız olan tek destek çizelgesi kaynağıdır, göz önünde bulundurulması gereken birkaç seçenek daha vardır:
- CSS3 Tıklama Grafiği
- CSS içerikleri ve tarayıcı uyumluluğu
- CSS Uyumluluğu ve Internet Explorer
- Yerleşim Motorlarının Karşılaştırılması (CSS)
Ancak, bir CSS özelliği bir yerde “desteklenen” olarak listelenebilse de, bunun hata ya da tutarsızlıklar olmadığı anlamına gelmediğini biliyoruz. Bu yüzden iyice test edin.
Polyfills aşırı kullanmayın
Müşteri ya da ajans baskısı ya da her şeyin her yerde aynı görünmesini ve işlev görmesini istediğiniz gerçeğinden dolayı, birçok kullanıcıyı kullanmak isteyebilirsiniz. CSS Polyfills .
Ancak bu komut dosyalarının birçoğu sayfalarınızı önemli ölçüde yavaşlatabilir - özellikle birden fazla kullanıyorsanız. Var birçok çalışma ve kaynak Bu, bir web sitesinin hızının önemini gösterir. Bu nedenle, tüm çok amaçlı sayfalar dikkatlice ve sitenizin veya uygulamanızın genel olarak en iyi çıkarları göz önünde bulundurulmalıdır.
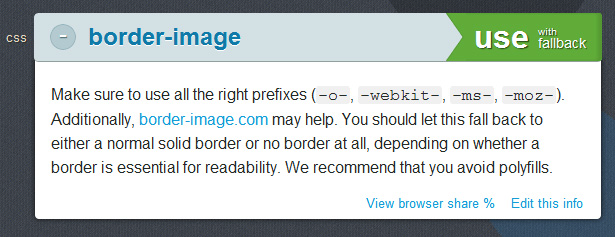
Neyin dolduğuna ve yalnızca daha az bir deneyime dönüşmesine ne izin verileceğine karar vermenize yardımcı olmak için HTML5 Lütfen bir site. Aşağıdaki örnek ekran görüntüsünde görüldüğü gibi, HTML5 Lütfen belirli özellikler için sık sık polifonlardan kaçınmanızı öneririz:
Özelliklerin nasıl düştüğünü test edin
Çok sayıda çoklu doldurma işleminden kaçınıyorsanız, doğal olarak daha fazla tarayıcıda (genellikle IE6-8) daha ilkel bir deneyime dönüşecek birçok CSS3 özelliğine izin vermek zorunda kalacaksınız. Ama bunun otomatik olarak gerçekleşeceğini varsaymayın.
Birçok durumda (örneğin, birden fazla arka plan kullanırken), CSS3 özelliğinin üzerine yazılan bir özelliği bildirmeniz gerekir, ancak bu daha eski tarayıcılarda görünmeye devam eder.
Örneğin, birden fazla arka plan için şunları yapabilirsiniz:
.element {background: url(images/fallback.jpg) no-repeat;background: url(images/example.png) center center no-repeat,url(images/example-2.png) top left repeat;}Birden çok arka plan görüntüsü satırından önce bildirilen tek arka plan resmine dikkat edin. Destekleyici olmayan tarayıcılar tek görüntüyü gösterecek ancak 2. satırı görmezden gelecektir. Destekleyici tarayıcılar her iki satırı da okuyacaktır, ancak ilk satırın üzerine ikinci satırın üzerine yazılacaktır.
Bu tür geri dönüşlerden yararlanabilecek diğer bazı CSS3 özellikleri RGBA renkleri, HSLA renkleri ve degradelerdir.
CSS3 özelliğinin eski tarayıcılarda nasıl düştüğünü görmenize yardımcı olmak için, adında bir yer imi kullanabilirsiniz. deCSS3 .
Şu anda yalnızca Chrome ve Safari'de çalışıyor, ancak bağlantıyı yer imleri çubuğuna sürükleyip ardından 'de-CSS3' olmak istediğiniz sitenin bağlantısını tıklayın ve size metin gölgeleri, yuvarlatılmış köşeler ve diğerleriyle siteyi gösterecek. yeni şeyler kaldırıldı. Elbette, bu, gerçek tarayıcı testinin yerine geçmez, ancak projenin sonuna doğru son testinizi yapmadan önce daha hızlı geliştirme için kullanışlı bir kılavuz olarak hizmet edebilir.
Geri dönüşlerle uğraşmaya yardımcı olacak başka bir araç Modernizr JavaScript kütüphanesi. Ama kütüphaneler tarafından göz korkutulursa, olmayın. Modernizr, CSS perspektifinden başa çıkmak zor değildir. Çıkış yapmak bu eğitim acısız bir giriş için.
Satıcı önekleriyle uğraşmak
CSS3'ün dağınık kısımlarından biri, tüm farklı satıcı önekleriyle uğraşmak zorunda. Tüm önekleri kullanan kodun bakımı sıkıcı ve bazı durumlarda hepsine ihtiyacınız yok. “-O-” veya “-ms-” ne zaman ekleneceğini ve ne zaman yapamayacağını kim hatırlayabilir?
Peki, belirtildiği gibi, destek çizelgelerini kullanarak yardımcı olacaktır. Fakat burada satıcı önekleriyle ilgilenmeye yardımcı olacak birkaç öneri var.
Bir CSS önişlemcisi kullanın
Önişlemciler şu anda tüm öfke. Ancak CSS'ye yeni başlayanlar ve hardcore geliştiriciler veya programcılar olmayan tasarımcılar bu yeni araçlarla uğraşmak için zor zamanlar geçirebilir.
Bu nedenle ön işlemciler kesinlikle herkes için olmasa da, kesinlikle dikkate değerdirler çünkü üretim ve bakım sürenizi ciddi şekilde geliştirebilirler.
Önişlemciler hakkında kapsamlı bir tartışma kesinlikle bu makalenin ötesindedir, ancak başlamanıza yardımcı olacak bazı bağlantılar:
Ve eğer bu şeyleri çok ağır bulursanız, CSS-Tricks'ten Chris Coyier önişlemciler hakkında düşünceler Bu genel bir görünüm elde etmenize yardımcı olabilir. Ve burada Nettuts'ta bir gönderi + Bu, en popüler CSS ön işlemcilerinin birkaçını kullanmanın bazı özellik ve faydalarını kapsar.
Kodunuzda tutarlı olun
Yukarıda belirtilen teknolojilerden birini kullanarak CSS'nizi ön işlemden geçirmemenizi tercih ederseniz, tüm satıcı öneklerini korumakla uğraşmanız gerekecektir. Bu yüzden, satıcı önekleriniz için bir stil ve sipariş seçtiğinizden emin olun ve ona bağlı kalın. Bu şekilde kodunuzun okunması ve bakımı daha kolay olacaktır.
Örneğin, bazı CSS geliştiricileri satıcı önek satırlarını alfabetik olarak sıralarlar ve girintileri kullanırlar, böylece değerler aşağıdaki gibi sıralanır:
.element {-moz-transition: background-color linear .8s;-ms-transition: background-color linear .8s;-o-transition: background-color linear .8s;-webkit-transition: background-color linear .8s;transition: background-color linear .8s;}Bunu yapmanın tek yolu bu. Ama hangi yöntemi kullanırsanız kullanın, sadece kodunuzda tutarlı olun. Başkalarının kodunuzu okuması ve / veya sürdürmesi gereken bir ekipte çalışıyorsanız bu özellikle önemlidir.
Elbette, tüm CSS3 özelliklerinin organize edilmesi kolay değildir (örneğin, ana kare animasyonları için kod çok daha karmaşıktır), ancak çoğu özellik için geliştirme ve bakımı daha sorunsuz hale getiren tutarlı bir stile sahip olmanız gerekir.
Standart mülkten ne haber?
Önceki bölümdeki örnekte, satıcı hatlarının mülkün standart versiyonu olduğu bildirildikten sonra bildirilen son özellik olduğunu fark edeceksiniz. Standart mülkiyeti dahil edecekseniz, kesinlikle bunu yapmanız gerekir. Yani her zaman eklediğinizde en son ekleyin.
Bu, özelliğin satıcı uygulamasının standart uygulama tarafından yazıldığından emin olmaktır. Ama burada bir uyarı var.
Bazı karmaşık animasyonlar ve etkileşimler için, uygulamanın standart özelliği desteklemeye başladığında, istenmeyen etkileri olabileceği için uygulamanın çok fazla değişebileceği düşünülebilir. Yani bazı durumlarda, standart mülkiyeti tamamen terk etmek daha iyi olabilir.
Bu konu hakkında daha derinlemesine yazdım blogumda , bu konuyla ilgili daha kapsamlı bir tartışma yapmak istiyorsanız, bunu kontrol edin.
Prefixr kullan
Tüm tarayıcılar arası satıcı garipliği ile başa çıkmanın en kolay yollarından biri, kullanışlı küçük bir araç kullanmaktır. Prefixr . Prefixr ile kodunuzu her zamanki gibi geliştirirsiniz ve tüm CSS3'leriniz için tek bir satıcı öneki kullanabilirsiniz (örneğin, sadece “-moz-”). Daha sonra, bir tarayıcıda test edip istediğiniz herşeyi istediğiniz gibi çalıştırarak, kodunuzu Prefixr'e atmanız yeterli ve sizin için tüm ekstra satıcı kodunu üretecektir.
Prefixr ayrıca otomatik olarak entegre edilebilir metin düzenleyicinizle ve uzun animasyon karesi animasyonları kodu için destek içerir. Alternatif olarak, oluşturduğum bir aracı da deneyebilirsiniz Animasyon Dolgu Kodu Bu, ana kare animasyonları için ekstra tedarikçi kodunu ekler.
İyice test edin
Burada vereceğim son öneri, desteklediğiniz tüm tarayıcılarda kapsamlı bir şekilde test etmektir. CSS3 geliştirmenizde size yardımcı olmak için düzinelerce araç ve kütüphane kullanabilirsiniz, ancak gerçek tarayıcı ortamlarında hiçbir şey kapsamlı testlerin yerini tutamaz.
Bu öneri özellikle tasarımla ilgili çok sayıda CSS3 (örneğin medya sorguları) ve tipografik özelliklerin yoğun kullanımı ile ilgileniyorsanız çok önemlidir. CSS3 özellikleri mevcut olmasa bile içeriğinizin tüm tarayıcılarda kullanılabilir ve okunabilir olmasını istiyorsunuz.