Tasarım Kova Listesi: 10 Proje Herkesin En Az Bir Kez Denemesi
Bir web sitesi tasarımcısıysanız, günlük rutine yakalanmak çok kolay. Müşteriler için site yönetiyorsanız veya bir şirket web sitesine bakarken, tasarım pirzolalarınızı taze tutmak için günlük öğütmeden geri adım atmanız önemlidir.
Bu birincil rolün dışındaki projeler üzerinde çalışmak, ilham almak, taze kalmak ve hatta yeni becerilerinizi ve fikirlerinizi birincil işinize geri döndürmek için harika bir yoldur. Ama nereden başlıyorsun? Her web tasarımcısının en az bir kez denemesi gereken 10 “taraf” projenin bir listesi var. Ne kadar öğrenebileceğiniz ve üzerinde çalıştığınız web sitelerine geri döneceğinize şaşıracaksınız.
1. Kartpostal Tasarlayın
Basılı bir ürün için bir şey tasarlamanın size kontrolde bir ders vereceğini çok çabuk bulacaksınız. Web tasarımcıları, tüm bilgileri bir tasarımda elde etmek için tuvali gerektiği gibi genişletebilir; Bu basılı bir ürünle yapamayacağınız bir şey.
Bir kartpostal, kartvizit veya broşür olsun, alan kısıtlamaları içinde tasarlama konusunda güzel bir şey var. (Kağıt üzerinde yaptığınız bir ürüne dokunarak gelen harika hisler de var.)
Bu tür bir tasarımın en önem verdiği şey, farklı tuvalleri ve baskı ile dijital yayıncılık arasındaki ilişkiyi anlamaktır. Baskı için renk karışımlarını dönüştürmekten, gerçek hayatta ne kadar büyük bir şeyin olacağına dair düşünmeden, basılı bir tasarım üzerinde çalışmak yeni bir süreçler dizisi gerektirir.
2. Kod ile bir şey inşa
Photoshop veya Sketch projelerini görsel bir taslak ile başlatan tasarımcılardan biri iseniz, diğer şekilde çalışmayı düşünün ve bir tasarım taslağını kodlayın. Basit bir tek sayfalık tasarımla başlayın ve süreçte HTML ve CSS becerilerinizi geliştirmeye çalışın.
Kodla başlayan bir web tasarımcısı / geliştiricisiyseniz, önce projeyi daha görsel bir çerçeve ile ele almayı düşünün.
Projelere yeni bir yaklaşımla yaklaşmak, tasarıma giden tüm unsurları daha iyi anlamanızı ve projelere farklı şekillerde katkıda bulunan diğer ekip üyeleri için daha iyi bir anlayış sunacaktır.
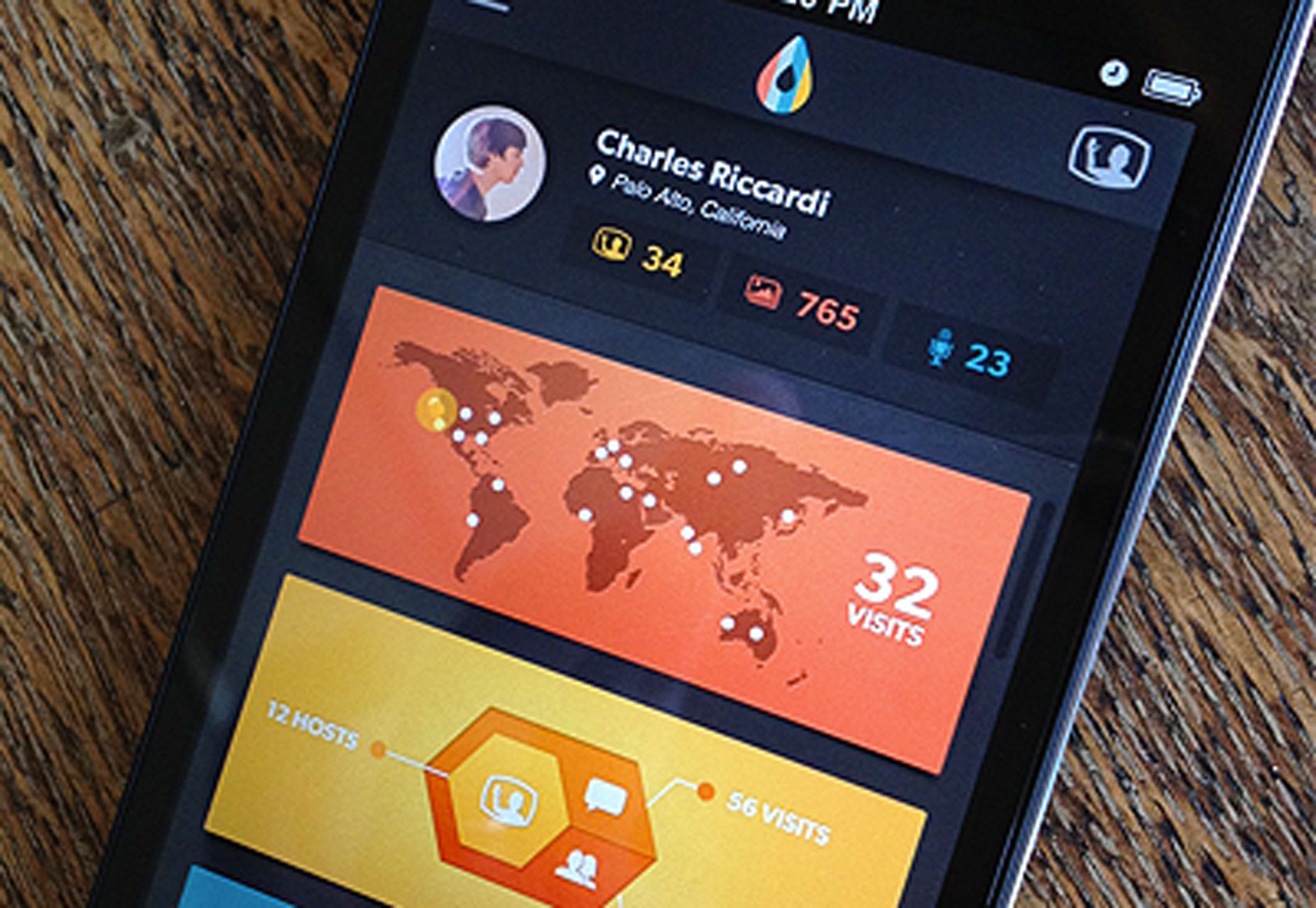
3. Bir Uygulama Tasarlayın
Tasarım becerilerinizi henüz bir uygulama tasarımına mı geçirdiniz? Mobil uyumlu bir uygulama oluşturmak, farklı bir şekilde planlamanız gerektiğinden yanıt veren bir web sitesinden çok farklı.
Bazı teknikler benzer olsa da, yalnızca bir mobil cihazda erişilebilecek bir şey tasarlama, yeni zorluklar ve fırsatlar sunar. Bir uygulamayı tasarlarken kullanıcı deneyimine odaklanın; Düşünce sürecinin standart bir web sitesinden oldukça farklı olduğunu göreceksinizdir çünkü kullanıcılar tasarımla farklı bir şekilde etkileşime gireceklerdir.
Ve sadece tıklama ile tıklama arasında değil; form tasarımından oyunlaştırma tekniklerine konum bilgisine kadar her şey uygulama tasarımıyla farklıdır. (Ve sonra başlatmak istiyorsanız Apple ve Google Play mağaza kurallarına ve özelliklerine gitmeniz gerekir.)
4. JavaScript ile çalışın
JavaScript, başlatılmamış için garip bir programlama dili olabilir.
Ancak, bugünün web ortamında tasarlıyorsanız, JavaScript'in dahil edilme ihtimali güçlü. İle başla CodeAcademy'den bir primer .
Mozilla da var harika bir astar JS ile olan yakınlığınız, “Bir eklentinin kullandığını biliyorum.” (eğer durum buysa, yapmanız gereken bazı şeyler var demektir).
5. Bir Blog Yazısı veya Öğretici Yaz
Başka insanlara, bir şeyi nasıl yaptığınızı düşünmenizi sağlayacak açık bir şekilde açıklamak gibi bir şey yoktur. Öğretim - özellikle bir blog yazısı ya da öğretici yazarak - her zaman yaptığınız bir şeyin neden çalıştığını anlamak ve anlamak için harika bir yol olabilir.
Çok sayıda blog bu dahil olmak üzere ] Tasarımcılar için Sketch gibi araçlarla harika şeyler yapmayı, Dribbble'ta çekimleri göstermeyi ve hatta GitHub'da kod parçacıklarını paylaşmayı vurgulamak için arıyorlar.
Bir şeyin nasıl yapılacağını açıklamak, neden bu şekilde yaptığınızı düşünmenize yardımcı olacaktır. Başkalarının öğrenebileceği iyi bir iş akışı veya pratik var mı? Bu bilgi birikimini tasarım topluluğuyla paylaşın.
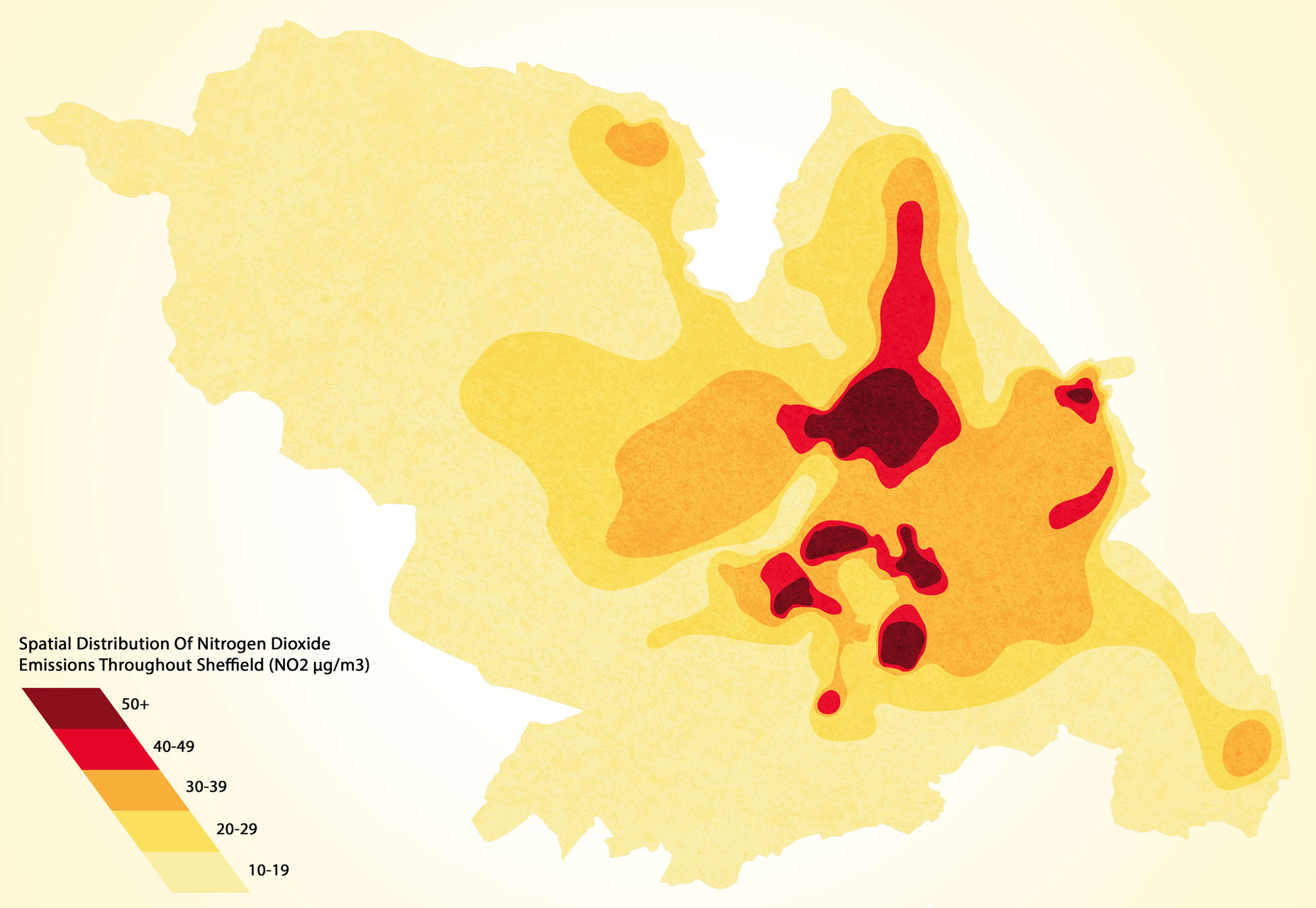
6. Büyük Veri Görselleştirme Tasarlamak
Çoğu tasarımcı bir çeşit infografik oluşturdu, ancak veri odaklı bir proje tasarladınız mı? (Bir avuç gerçek ve ikondan bahsetmiyoruz.)
Kullanıcı dostu bir tasarıma sadeleştirilmesi gereken karmaşık tablolar ve çok sayıda değer içeren büyük verileri düşünün. Sizin için tasarım zorluğu, kullanıcıların bilgiyi anlamasına yardımcı olmak için en iyi biçimin nasıl olacağını belirliyor. Görsel olarak nasıl bozulur?
Her tür veri farklıdır ve bu tür bir proje devasa bir meydan okuma olabilir. Başlamak için bir yere ihtiyacınız varsa Data Viz Projesi grafik tiplerinin bir smattering ve sağlanan tarihe göre en iyi şekilde nasıl kullanılacağıdır. (Projenizi hızlı bir şekilde başlatmanıza yardımcı olur.)
7. Stil Rehberi Oluşturun
Tıpkı bir blog yazısı oluşturmak gibi, bir şeyin nasıl yapılacağını anlamanıza yardımcı olacak, stil rehberi oluşturarak neden bir şeyleri yaptığınızı anlamanıza yardımcı olacaktır.
Bir stil rehberi oluşturmaya yönelik diğer bonus: Mevcut web sitesi projelerinde tutarsızlıkları tespit etmenize ve temizlemenize yardımcı olabilir. Geri dönün ve rehberin ihmal edildiği bir web sitesi için bir stil kılavuzu hazırlayın. Kurallara uyup uymadığından emin olmak için stil rehberini oluştururken tasarımı gözden geçirin. (Bildiğiniz gibi, kuralların birçoğu kullanıcı gereksinimlerine göre lansmandan sonra değişir.)
8. Bir Logo Yapın
Logo oluşturma konusunda küçümseyen birçok tasarımcı var. Bu hantal bir girişim olabilir ve marka yaratmayı insanlar düşünmek kadar kolay değildir.
Ama yine de yapmalısın.
Portföy sitenizde kullanmak için adınızla bir logo oluşturmaya çalışarak başlayın. Henüz daha görsel bir kavram oluşturmaya hazır değilseniz, basit bir logo ile başlayın. Ruh ve marka hakkında düşünün. Tam veya tek renkli uygulamalarda kullanılabilen vektör formatında bir şey tasarlamayı unutmayın.
9. Bir Bülten Şablonu Oluşturun
İyi bir e-posta bülteni şablonu, kullanıcıları gelen kutusundan dönüştüren etkinliği yapabilir veya azaltabilir. Bir bülten şablonu oluştururken en eğlenceli iş gibi görünmeyebilir, bu oldukça tasarım zorluğu olabilir.
Küçük bir HTML alır ve tuval boyutu genişlik olarak ayarlanır. Tasarım tekniklerini ve bir e-postada çalışıp çalışmayacaklarını dikkatlice düşünmelisiniz. (Renkli arka planlar veya animasyon gibi öğeler tüm e-posta istemcilerinde çalışmaz.)
Özel bir bülten şablonu, şirketinizi veya müşterilerinizi diğerlerinden ayrı olarak da ayarlayabilir. Çünkü, markalaşma web genelinde eşleşerek kullanıcıların markayı tanımlamasını kolaylaştırır.
10. El ile bir şey çizin
Kalemle (veya kalemle) ve kağıtla düzenli olarak bir şeyler oluşturmanız gerekir.
Bu, bireysel çizim becerilerinize dayanarak gün ışığını göremeyen bir projedir.
Ancak eskizlerden gelen yaratıcı gücün yenilmesi zor. Bir şey çizmek - çubuk figürlerinden isminizi bir tel çerçevenin haritasını çıkarmak için karalamak - bilgisayar ekranlarından uzaklaşmazsanız düzenli olarak kullanamayacağınız zihninizin yaratıcı gücünün kilidini açacaktır.
Düşün, çiz, hayal kur. Hepsi aynı yaratıcı sürecin bir parçası. Ve tüm projeleriniz şimdi ve sonra denerseniz daha iyi olacaktır.
Sonuç
Bu projeleri repertuarınıza nasıl ekleyeceğinizden emin değil misiniz? Bunlar, portföy gibi kişisel projeler için harika başlangıçlardır. Ayrıca yaratıcı mağazanızda yeni şekillerde arama yapmasını da isteyebilirsiniz.
Bir tasarımcıyla konuşun ve bu yaratıcı meyve sularını elde etmek için farklı bir tasarım projesinde ekibi etiketleyip etiketleyemeyeceğinizi görün. Ayrıca, web sitesi tasarımı hakkında daha fazla bilgi edinmelerine yardımcı olmayı ve teklif vermeyi ihmal etmeyin.