Temel Tasarım Trendleri, Nisan 2017
Her şey geometri ile ilgili. Eğilim, şu anda tasarımdır ve çarpıcı görseller oluşturmak için bir araya gelen ilginç şekiller ve katmanların etrafında odaklanır.
Karelerin veya dairelerin tercih edilen şekli olduğu dönemler olsa da, daha ilginç asimetrik şekillere, elmas gibi daha az kullanılan elemanlara ve tüm çocukların şekillerinin katmanlaşmasına geçmiştir. İşte bu ay tasarımda trend olan nedir?
1. Elmaslar
İlkokulda çizdiğiniz basit elmas şekli, birçok tasarımda ortaya çıkıyor. Fotoğrafın bir konteyneri olarak, bir fotoğrafın baskın kısmına görsel vurgu yapmak için bir taslak olarak kullanımdan, şekil çok esnekliğe sahiptir.
Ve bu basit.
Bu tarz kendi tarafında bir meydandan daha fazla değil. Keskin çizgiler, tasarımda ilginç referans noktaları yaratır ve aksi halde mevcut olmayan bir hareket veya yön unsuru ekleyebilir. Elmas bu tasarımlarda göze çarpıyor çünkü çok farklı.
Şekil, çeşitli şekillerde kullanılabilirken, biraz zor olabilir. Bir fotoğraf çerçevesi olarak, bir görüntünün parçalarını dört köşede kaybedersiniz. Bu nedenle, daha fazla bir merkez odak noktasına sahip olan resimlere ihtiyaç duyarsınız, böylece anlam kaybolmaz. Hannington Estate tasarımındaki elmas şeklindeki fotoğrafların katmanlanması, bunun mükemmel bir işini yapıyor. Kullanıcı görüntülerden hiçbir şey eksik gibi hissetmiyor.
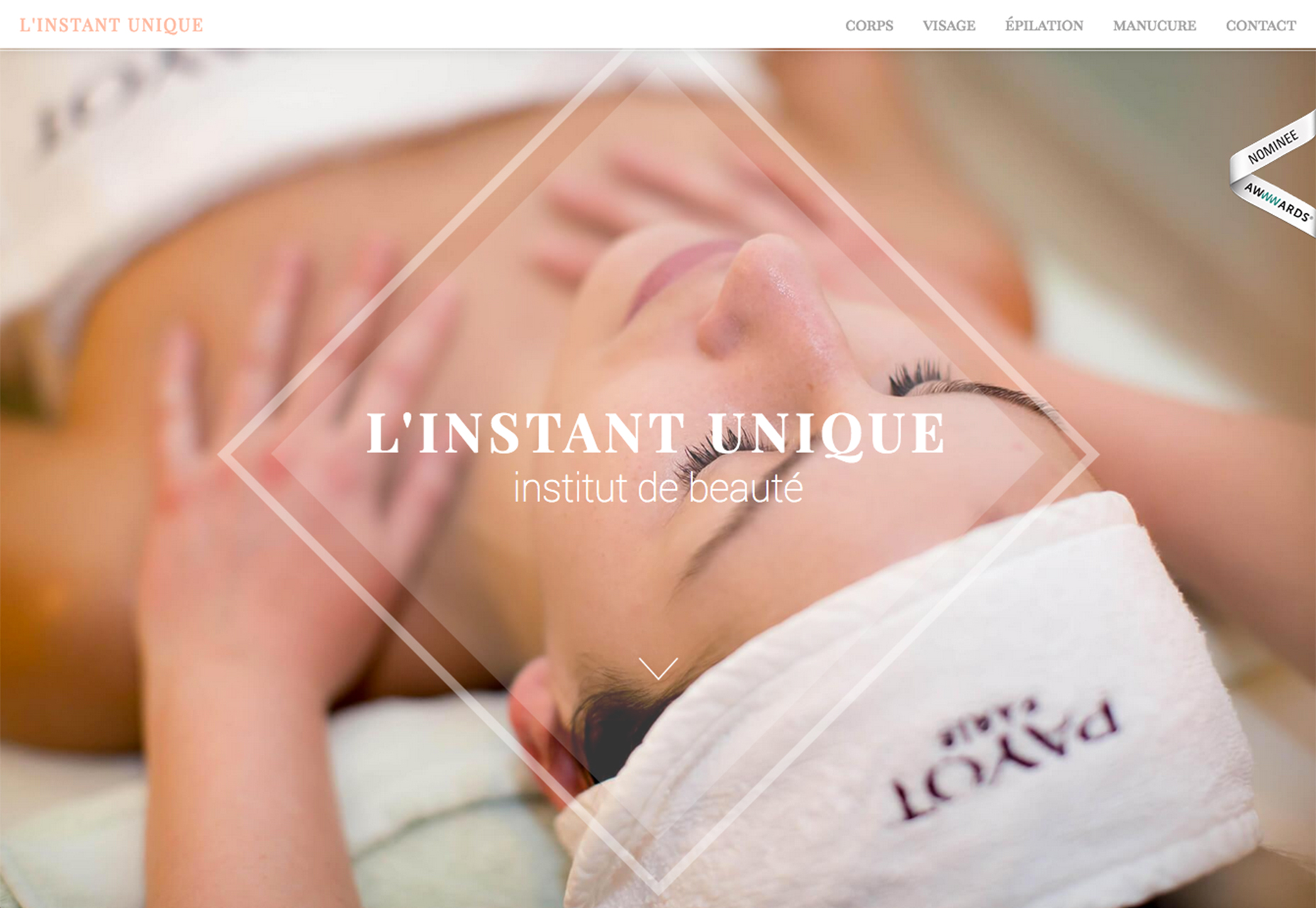
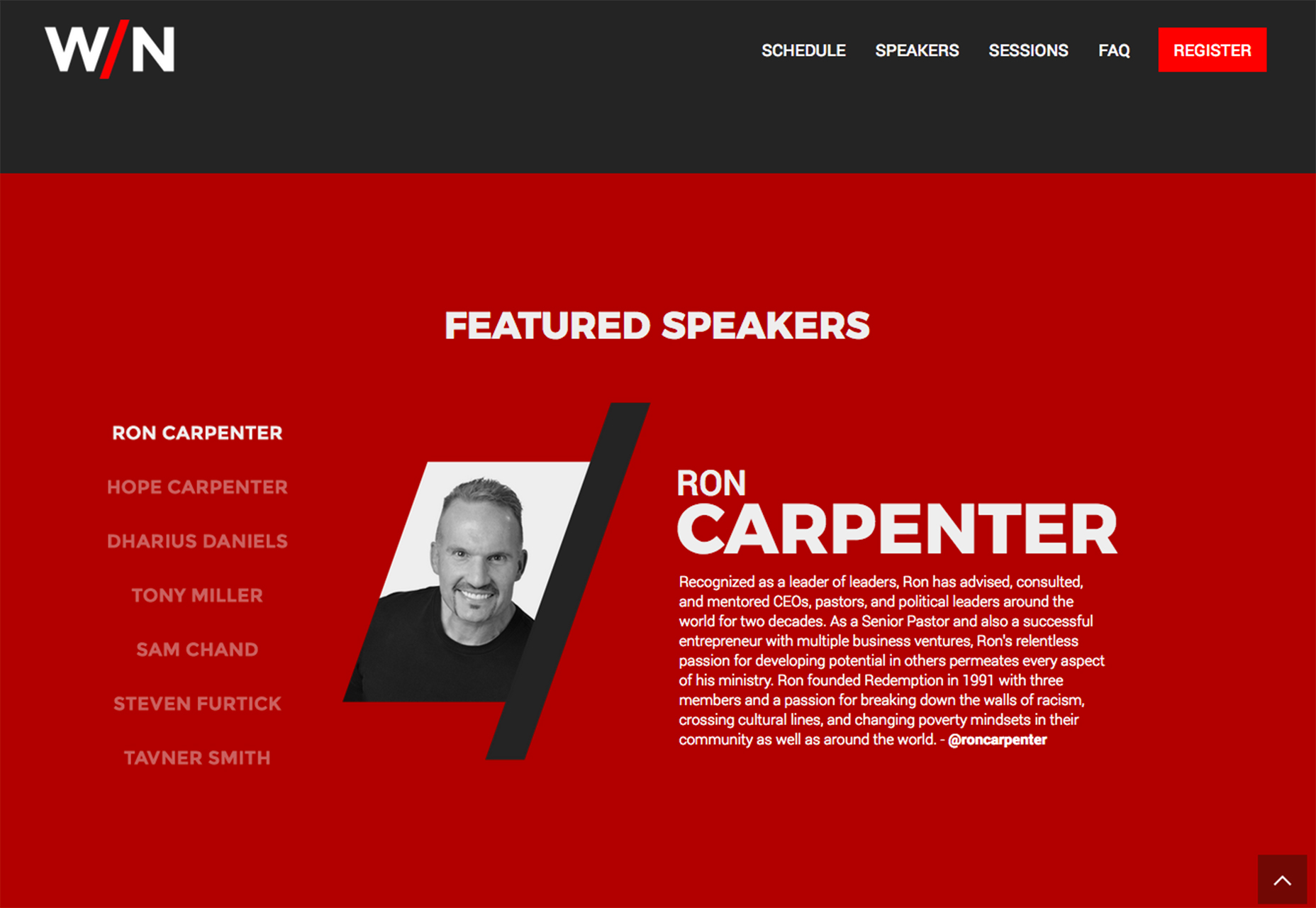
Bir sınır veya görsel eleman olarak, elmas şekli göz çekecek bir yer olarak hizmet edebilir. Linstant Unique, metin çağrısını bir elmas çerçevenin içine yerleştirerek bunu yapar. Daha görsel olarak ilginç olan, metni sadece görüntü üzerine koymaktan ve görüntüye göz atmaktan daha ilginçtir.
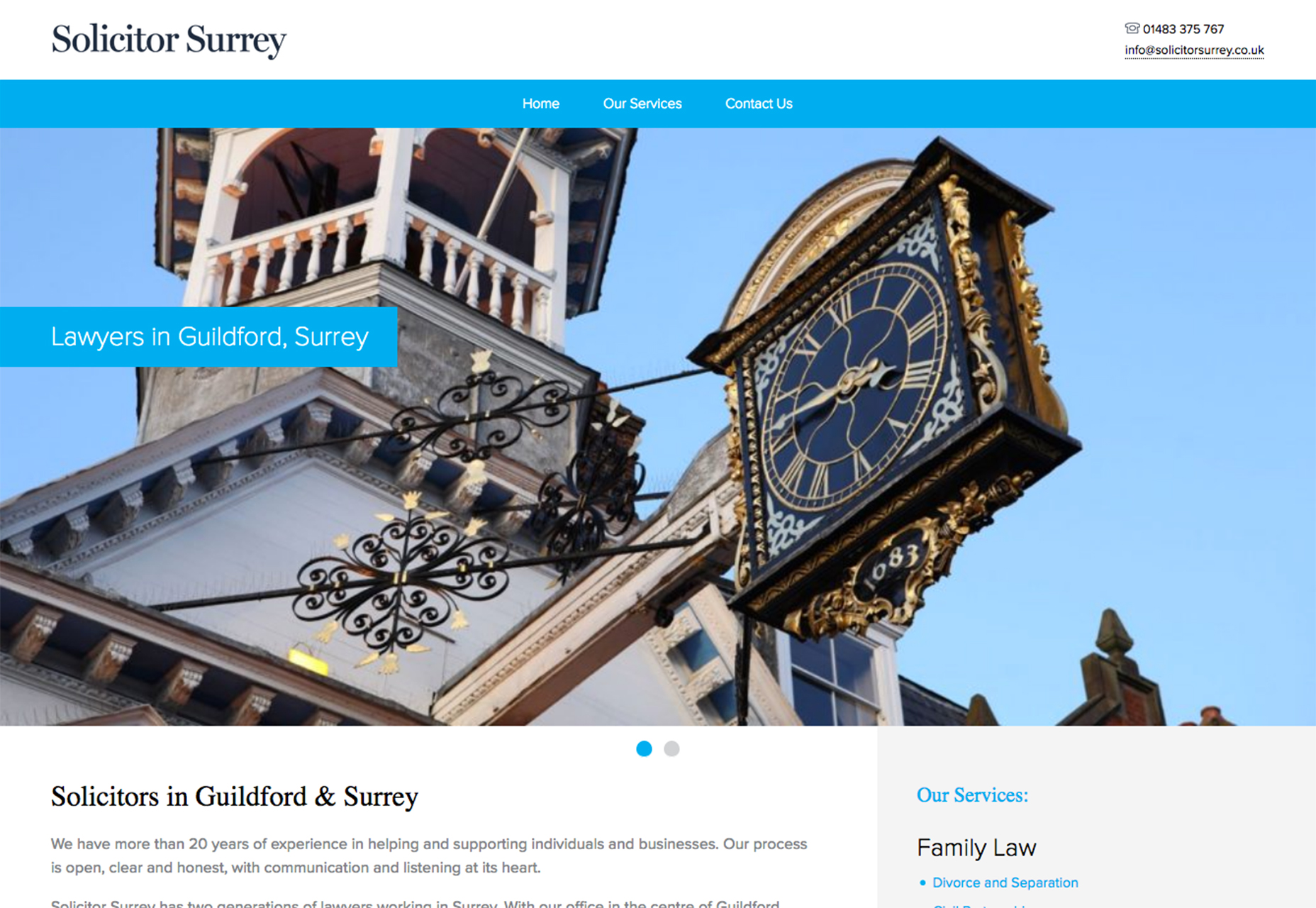
Son olarak, Avukat Sureti tamamen farklı bir yaklaşım benimsiyor ve bir görüntüye ilgi eklemek için bir elmas şekli kullanıyor. Bir saat, kendi başına görsel olarak çekici olmayabilir, ancak şekil, görüntüye kullanıcı çekmeye yardımcı olur.
2. Asimetrik Geometri
Bu, bir süre içinde ortaya çıkacak en iyi eğilimlerden biri olabilir: tasarım projelerinde asimetrik şekiller.
Hiçbir şey mükemmel simetrik olmayan tasarımların zamanla daha sıkıcı olmaz. Bu eğilim, herkesin bu dengeden kurtulmasına yardımcı olabilir, bu da hemen dengeyi yeniden düşünmenizi sağlayan ilginç şekillerle.
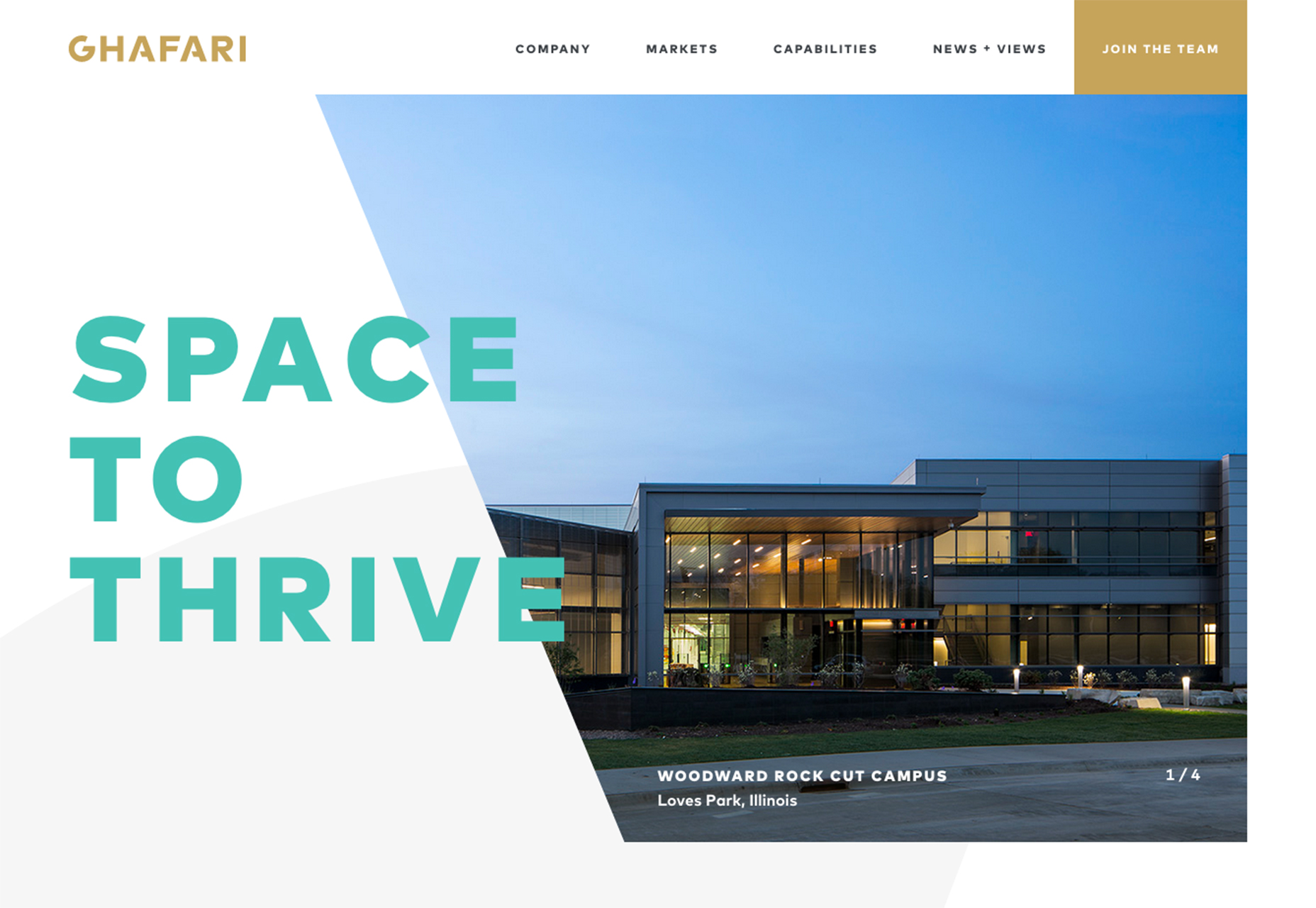
Asimetrik şekiller iyi bir araçtır çünkü çok ilginç ve beklenmediktirler. Yönlendirici bir vurgu yaparlar - Ghafari web sitesinde kullanılan şeklin sol üst köşesi sizi markaya yönlendirir ve daha sonra ekstra beyaz alanla sayfayı aşağıya taşır.
Asimetrik şekillerle en büyük zorluk, bazen yaratabilecekleri beyaz veya tuzaklı boşluklarla nasıl başa çıkılacağıdır. (Orada yaratıcı olmak zorundasınız, ancak aşağıdaki örnekler bunu kolaylaştırıyor.) Diğer zorluk, asimetrik tasarımın hala dengeye sahip olmasını sağlamak olabilir. Elemanların ağırlıkları ile oynamanız gerekecek - ve asimetrik bir şeklin taşıyabileceği kütleyi dengelemek için daha ağır fontlar kullanmanız gerekebilir.
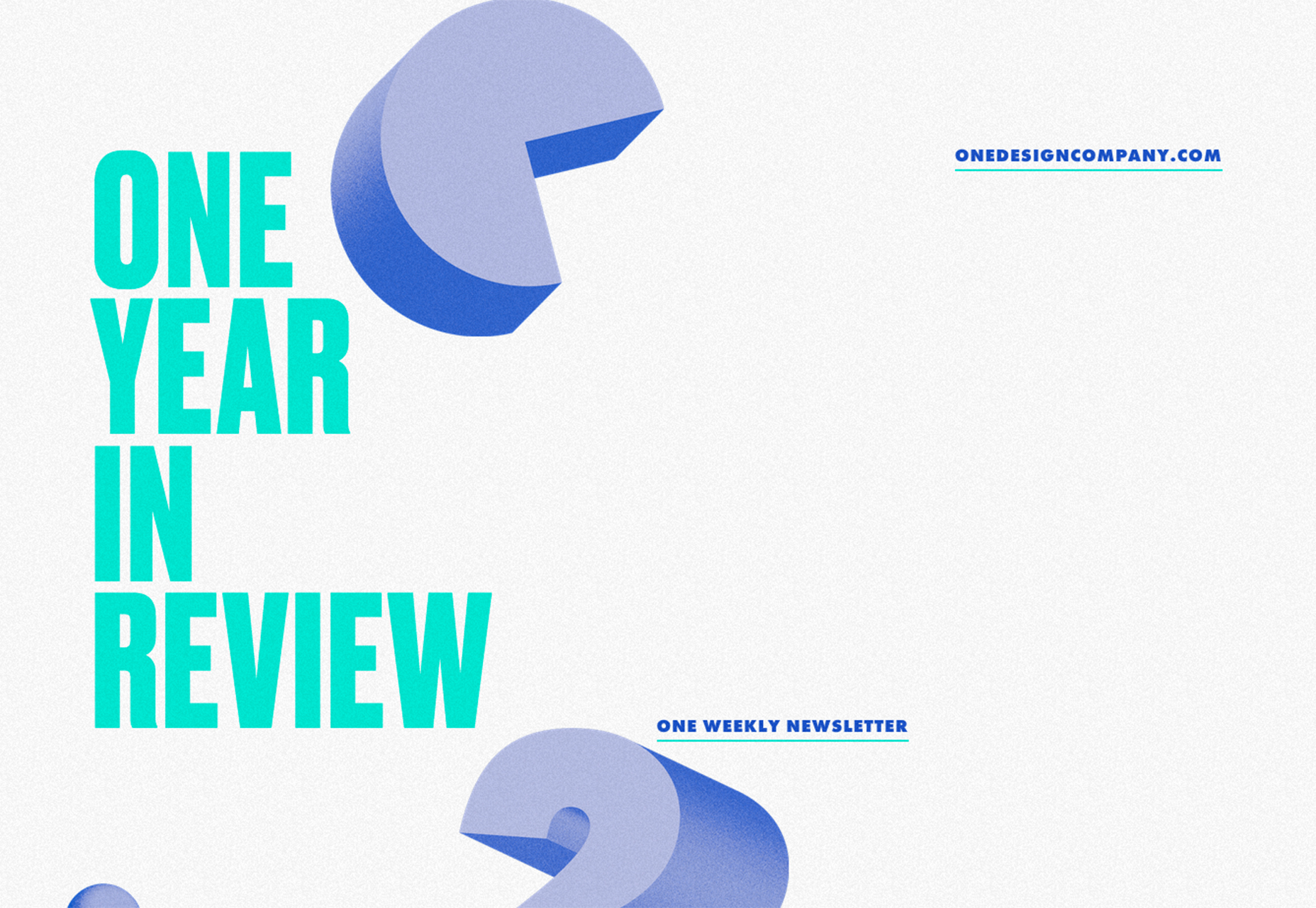
Asimetrik bir şekil tasarımıyla başladığınızda, konsepti basit tutun. Bu durumda funky şekli tasarım numaranızdır. Daha Materyal Tasarımdan ilham alan bir görünüm için görüntülerle bir beyaz arka plan veya katman şekillerini dengelemek için renkleri olan şekilleri seçin. Başka bir seçenek, İnceleme'de Bir Yıl gibi 3B şekillerle deneme yapmaktır.
Hangi seçeneği seçerseniz seçin, asimetri kesin bir göz alıcıdır. Eğlenceli, daha eğlenceli bir ilk izlenim yaratır ve kullanıcıların genel tasarıma daha derinlemesine dalış yapmasına yardımcı olur. Daha az resmi olan ve zarfı bir şekilde stil ve içerikle iten web siteleri için kullanın.
3. Katmanlama
Çeşitli şekillerin katmanlanması, hemen hemen tüm tasarım projelerine ekstra boyut kazandırır. Daha taktik tasarım desenleri bu tekniği daha popüler hale getirmiş ve çeşitli katmanlardaki şekilleri birleştirmek kolay bir yoldur.
Aşağıdaki örnekler bunu yapmanın üç farklı yolunu göstermektedir.
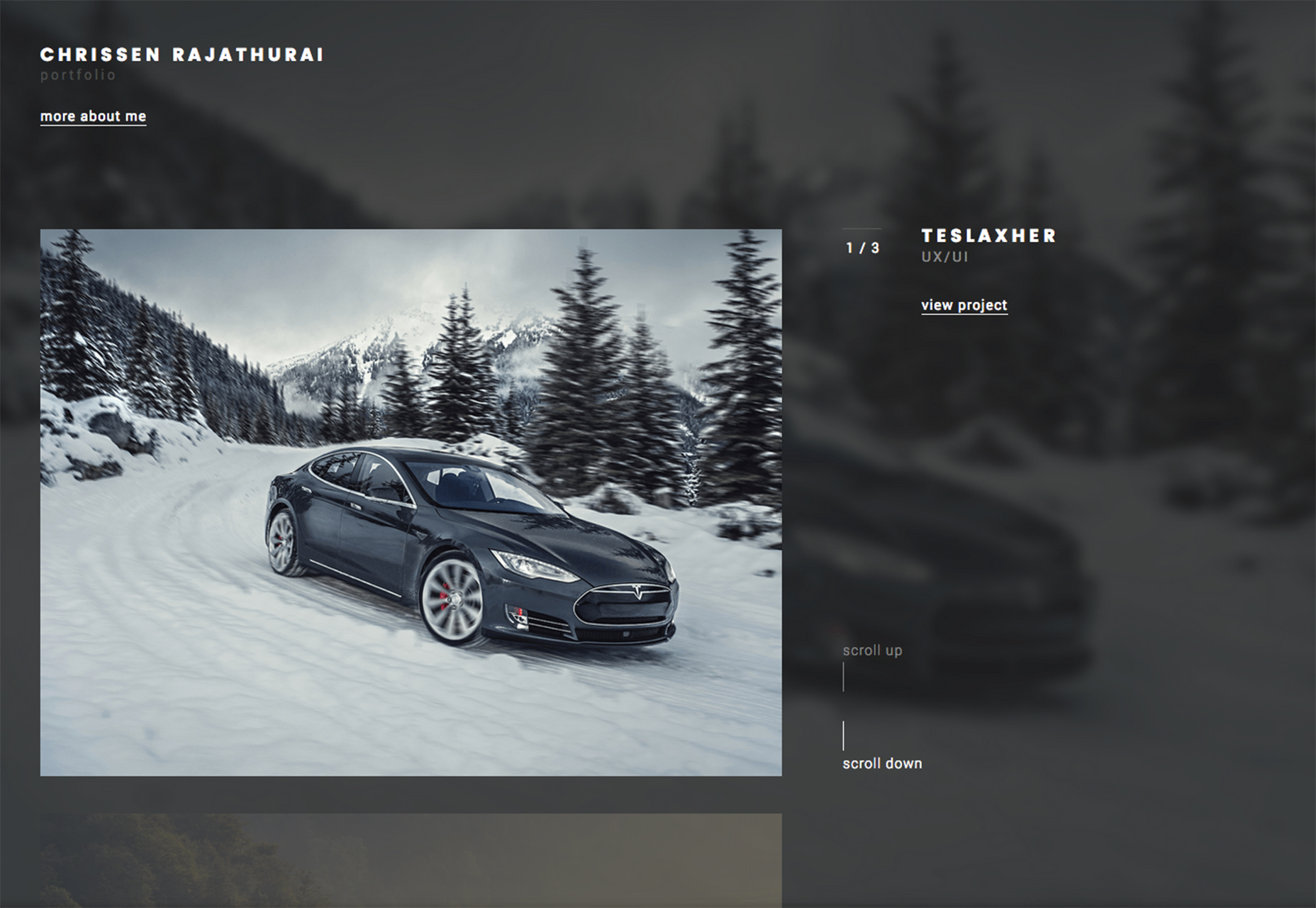
- Chrissen Rajathurai'nin portföyü, her bir portföy öğesine ve bağlantıya odaklanmak ve vurgulamak için bulanık, büyük bir arka plan üzerinde basit dikdörtgenler yerleştirir. Katmanlı etkisi klasik ve çarpıcı. Kullanıcılar, diğer resimlerin ne olacağını görmek için tasarımda ilerlemeye devam etmek istiyor.
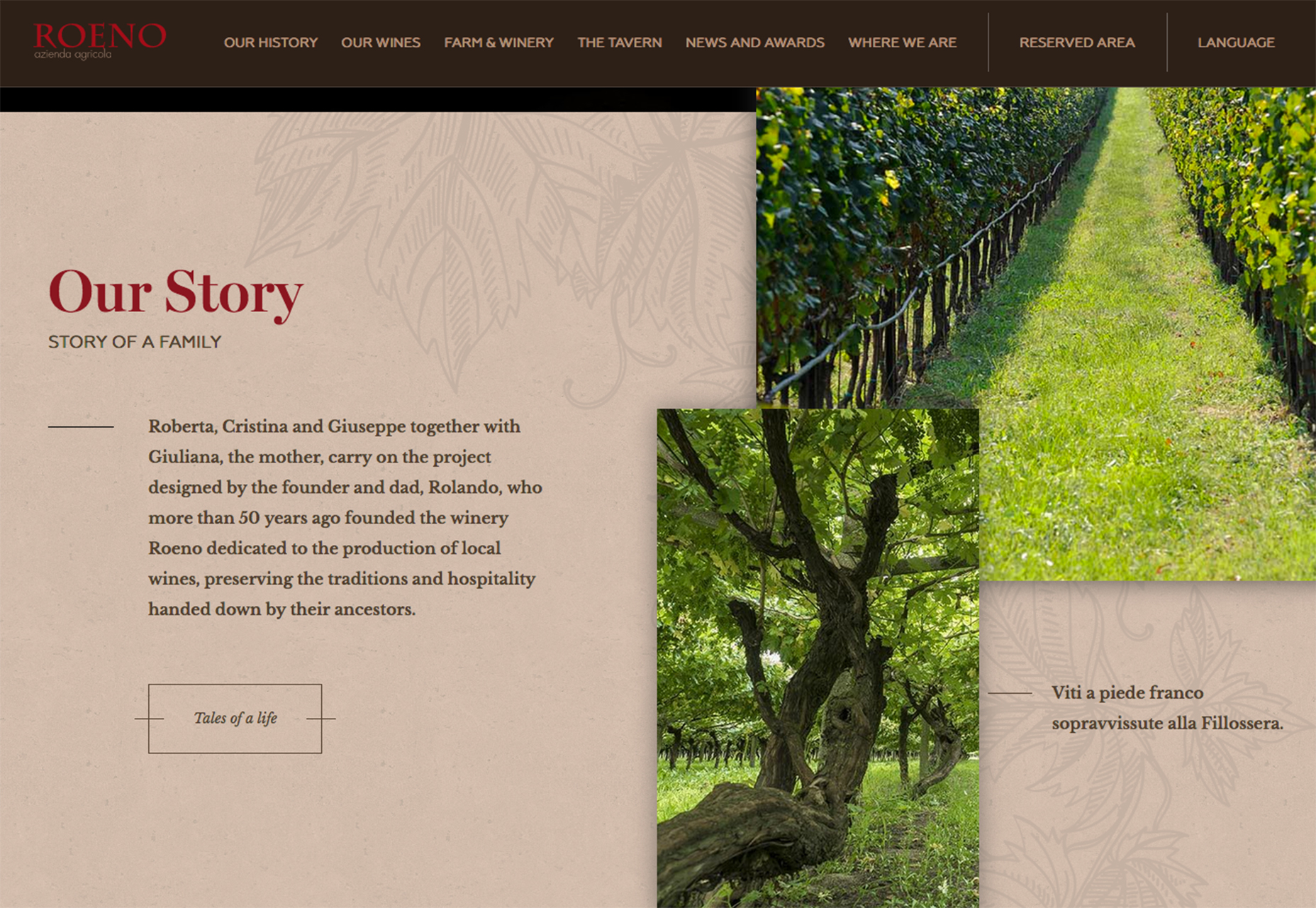
- Cantina Roeno, görüntüleri kaydırmanın altında resimli bir arka plan üzerine yerleştirir. Kahraman video ana sayfasından phot katmanlarına hareket, kullanıcıyı yavaşlatır ve ekrandaki içeriğe bakar. Video, hızlı tempoluyken ve katmanlı görüntüleri (ilginç dikey yönelimle) hızlı bir şekilde görüntülemek için tasarlanırken, kullanıcıların arka plan ve metin, kullanıcıların şarabın hikayesini duraklatmasına ve almasına yardımcı olur.
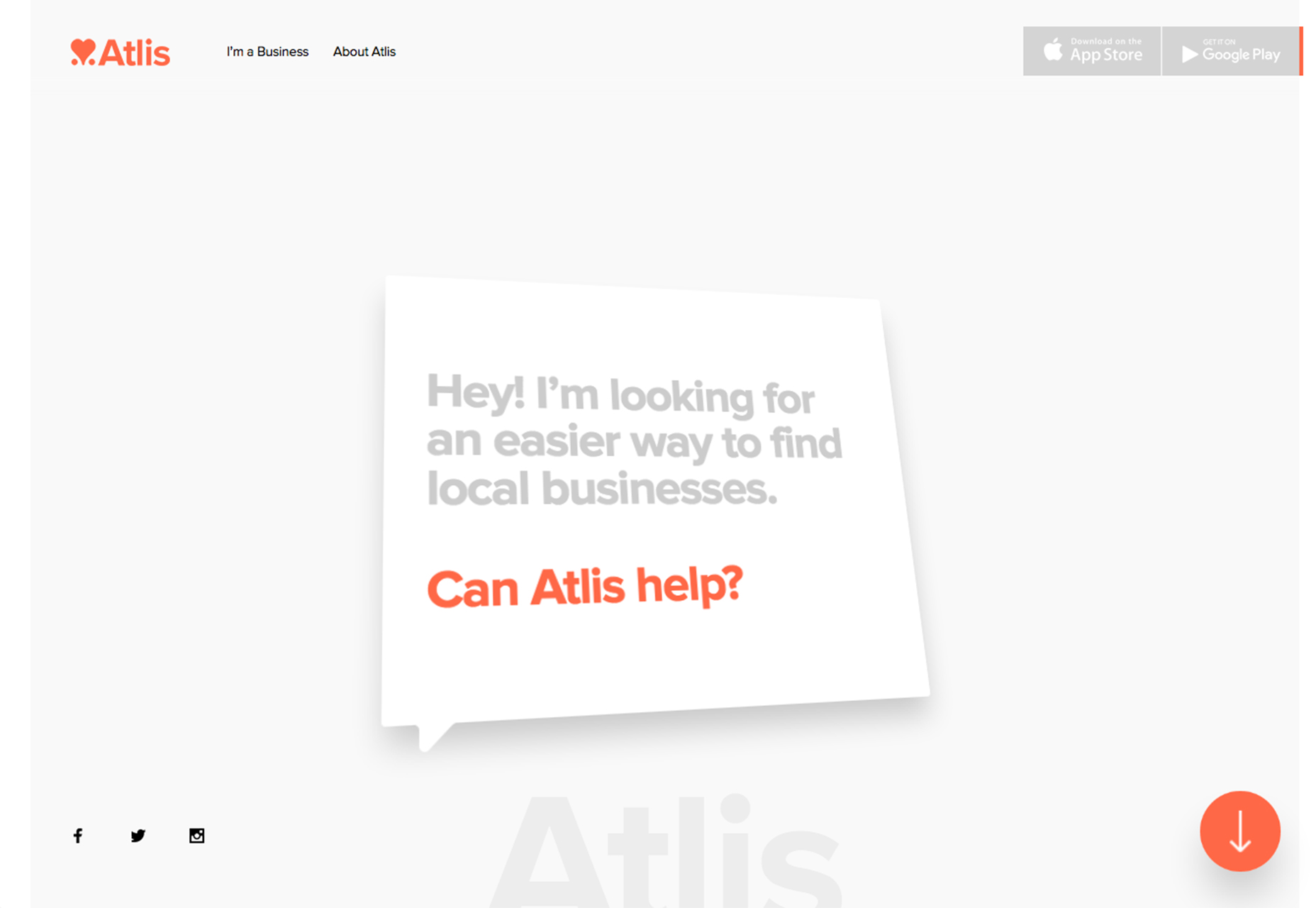
- Atlis tamamen farklı bir yaklaşım benimsiyor. Tasarım, iki Materyal eğilimi kullanıyor - çok Materyal Tasarım tarzında katmanlanıyor - ve imleci hareketlerle daha trapez formlara dönüşen ve dönen bir kutuyla asimetri. Tasarım o kadar basit ki, yardım edemezsiniz ama ona bakın. “Can Atlis yardım” kutusunun sıkı hareketi ile de oldukça karmaşık. Ekrana değişen derecelerde asimetri pop ile kaydırma ve hatta daha fazla şekil tutun. Bu aldatıcı karmaşık site tasarımı, oynamak için çok eğlenceli.
Sonuç
Bir sonraki projenizi planlarken, geometriyi düşünün! Etkileşimi teşvik etmek ve kullanıcılara süreçte farklı bir şey sunmak için basit şekilleri yeni ve ilginç şekillerde nasıl kullanabilirsiniz? Tasarım projelerinde geometri kullanmanın, içeriğinizi sergileyen bir tasarım oluşturmak için ilginç animasyon, renk veya görüntülerle şekilleri birleştirmenin birçok farklı yolu vardır.
Ve eğlen. Geometrik desenler, diğer tasarım konseptlerinden daha hafif, daha az resmi bir his verir. Bu teknikleri kullanırken bunu avantajınıza göre kullanın.
<p class = ”p4 ″> Şu anda hangi trendleri seviyorsunuz (ya da nefret ediyor)? Büyüttüğünüz bazı web sitelerini görmek isterim. Bana bir bağlantı bırak Twitter'dan ; Senden haber almak isterim.