960 Izgara Sistemiyle Div-Itis ve Class-Itis ile Savaşın
Yıllar önce, HTML tabloları web sayfalarını düzenlemek için standartdı. CSS ve semantik düşünme bunu değiştirdi ve bugün CSS çerçeveleri tasarımı nispeten kolaylaştırdı.
Ama aynı zamanda şaşırtıcı sayıda gereksiz elemanlar da üretebilirler.
960 Izgara Sistemi eklerini teşvik ediyor Temiz kod oluşturmak, çerçevenin ötesine geçmek ve gerçekten neyi temsil ettiğini düşünmek anlamına gelir. CSS çerçeveleri, bir iş akışı çözümü sağlar, yani ızgara tabanlı web düzenlerinin hızlı bir şekilde dağıtımı. Bugün en popüler çerçevelerden biri olan 960 Izgara Sistemi ( 960.gs ), varsayılan genişliğinden sonra adlandırılır. Uygulama ile, 960.gs herhangi bir web tasarımcısı için harika bir araç olabilir. Ama aynı zamanda birkaç eski problemi tekrar gözden geçiriyor. CSS, yaygın kullanımdan önce, bir web tasarımcısının ihtiyaç duyduğu tüm düzeni sağladı. Daha karmaşık tasarımlar, tabloların içine yerleştirilmiş masalara sahipti, ancak bunların aşırılıkta kullanılması, karışık bir HTML karmaşası yarattı. CSS tabanlı düzenler, tasarımcıları daha az HTML vaadiyle donattı; ayrıca semantik meraklılarına da hitap ettiler. Basitçe söylemek gerekirse, CSS, içeriğin neye benzemesi gerektiği ile ilgili olmayan içeriği açıklayan HTML kullanımını teşvik etti. Tasarımcılar CSS'yi kullanmayı öğrendikçe, div öğeleri tabloları değiştirdi. Ancak div'ler, masalarda olduğu gibi - ve çoğu zaman - iç içe olabilir. Açık, yalın kod birçok avantaj sunar. Düzeltmek kolay, farklı tarayıcı türlerinde daha az sayıda soruna neden oluyor ve daha az sorun çıkıyor. İlgili etiketler ekran okuyucuların, arama motorlarının ve mobil cihazların yerleşime ek olarak anlamı yorumlamasına yardımcı olur. Anlambilimden başka, kullanımının büyük avantajı 960.gs gibi CSS çerçeveleri, altta yatan sorunu tablolarla yeniden oluşturur mu? Hedefleri verimli bir HTML ise, tasarımcılar ve geliştiriciler 960.gs'yi “class-itis” (yani sınıfların aşırı kullanımı) ve “div-itis” (yani tabloların yeniden iyi görünmeye başlamasına neden olan çok fazla div) yaymadan kullanabilirler mi? Evet yapabilirler. Nasıl olduğunu anlamak için çerçevenin kendisine bakmalıyız. 960.gs, CSS'de yazılmış, web sayfalarının oluşturulmasını kolaylaştıran bir dizi sütun sağlar. Dosyaları indirin, bunları web sitenize ekleyin ve kullanıma hazır. Özel bir eklenti veya yeni teknoloji gerekmez ve bunu diğer CSS dosyalarıyla birlikte kullanabilirsiniz. Sütunlar (doğal olarak) “konteynerler” denilen bloklar içinde bulunur. Yukarıdaki şemada 12 ve 16 sütunlu iki varsayılan kap gösterilmektedir. Gri, son web sitenizde görülmeyecek elbette. Sütunlar sadece “ızgaralar” olarak adlandırılan blokların düzenlenebileceğini gösterir. Bir ızgara, bir kapsayıcıda birden çok sütunu geçebilen bir içerik bloğudur. Izgaralar tutulduğu için sola dönüyor yukarıda, yukarıda, İçeriğin öğelerinin sığdığı ızgaraların yeniden boyutlandırılması basittir: Resmi 960.gs sitesi çerçeve üzerine inşa edilmiş web sitelerini vitrine çıkarır ve aynı zamanda sayfa şablonlarını, özel bir ızgara üreticisine bağlantılar ve çerçevenin kendisini sunar. Ayrıntılı talimatlar da dahil edilmiştir, çünkü öğrenecek daha çok şey vardır. Izgara kenar boşlukları ve ızgaralar arasındaki oluklara girme özelliği sistemi daha da esnek hale getirir. Bu faydalara rağmen, gömmek Düzen için tablolara karşı koymak yeterince kolaydır. Ancak, üç veya daha fazla yuvalanmış div düzeyi kullanmak sorunu çözmez — sadece bir etiket kümesini bir başkasıyla değiştirir. Çerçeveler yardım ediyor ama her zaman ikilemi çözmüyor. Biraz önceden tahmin edersek, bu problemlerin birçoğu önlenebilir. Aşırı CSS koduna en basit çözüm, gerekli olmayan şeyleri kesmektir. 960.gs, web sitesi yayına girdiğinde değiştirilmesi gereken bir wireframing aracı olarak tasarlandı. 180'den fazla sınıf tanımını içerir. Tasarımınız yapılandırılmışsa, Basit CSS olmak, Aşağıda, ızgarayı liste öğelerine uygulamak, HTML'de en az değişiklikle bile sütunlar oluşturur. CSS yukarıdaki listeyi çok sütunlu bir gruba dönüştürür. Mermi noktaları olan normal bir listeye ihtiyacınız varsa, Başka bir örnek: First caption Another caption Bu, fotoğraflara bitişik olarak paragraf etiketlerine eklenen altyazıları otomatik olarak koyar. Tablolar uygun olmadığında, tablo olmayan HTML ile tablo efektinin oluşturulması kolaydır. … … Yukarıdaki örnekte, tablodaki her "hücrenin", her şeyi yakalamadan ziyade benzersiz içeriğini yansıtacak şekilde farklı bir etiketi olduğu bir etkinlik programıdır. uygulama Div-itis ve sınıf-itis CSS çerçeveleri ile sınırlı değildir. Son bölümdeki tüm örnekler ilginç bir özelliği paylaşır: her birinde yalnızca bir sınıf beyanı. HTML'de bir satırda aynı sınıf özniteliği birkaç kez kullanıldığında, çocukları yerine ana öğeyi değiştirin. Gereksiz: Yukarıdaki altı elementin bir sınıfı vardır. Onlar gereksizdir çünkü sınıflar aynıdır. İşte daha iyi bir yol: Sınıf-itis için çare, ana öğeye tek bir sınıf atamaktır. CSS seçiciler işi yapar, stilleri her birine uygular … … … … … … Yukarıdaki paragrafların çoğu sadece basit paragraflardır ve henüz gereksiz sınıf özelliklerine sahiptir. Ayrıca, sadece kendi sınıfları tarafından ayrılan iki başlık var. … … … … … … Şimdi sadece iki sınıf kalır. Biz tuttuk Genel olarak, ortak bir ebeveyne sahip özdeş unsurlar ekstra özniteliklere ihtiyaç duymaz. Sınıflar sadece aralarında bir fark olduğunda yardımcı olur. Bir kural kuralı: Sınıfları yalnızca başka türdeki içerik türleri arasında ayrım yapmanız gerektiğinde kullanın. 960 Grid System ve genel olarak CSS çerçevelerinin amacı, web sayfalarını düzenlemek için gereken çabayı azaltmaktır. CSS'nin yararı, bir sayfayı görüntülemek için gerekli HTML miktarını azaltmasıdır. Ama bir düzen dili olarak, CSS mükemmel değil . Çerçeveler, yalnızca çözümlerin değil, insanların çözüm üretmelerine yardımcı olan araçlardır. Sınıf-itis ve div-itis ile mücadele etmek tasarımcılara ve geliştiricilere kalmış. Webdesigner Deposu için özel olarak yazılmış Ben Gremillion . Ben, iletişim sorunlarını daha iyi tasarımla çözen serbest bir web tasarımcısı. Daha azı ile daha fazlasını nasıl söylersin? Aşağıdaki yorumlarda kodu ve iş akışınızı nasıl düzenlediğinizi paylaşın… class özellikle karmaşık sayfalardaki özellikler. Bu gerçekten iç içe geçmiş tablolar üzerinde bir gelişme mi? Class-itis ve Div-itis'in Yayılması
… 960.gs bir yıkık
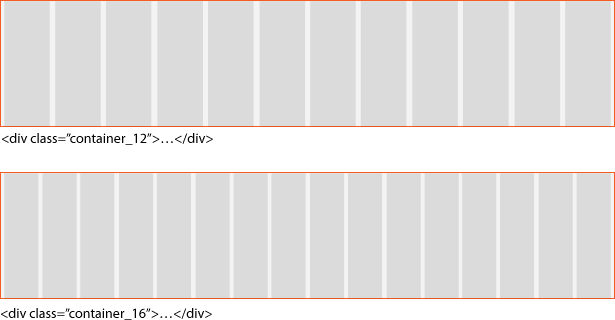
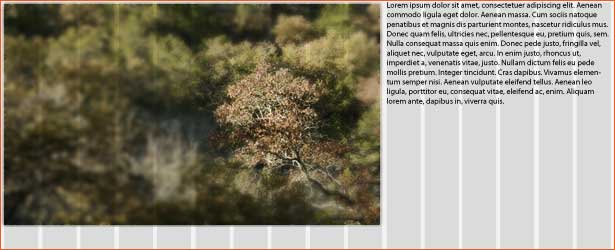
container_12 ve container_16 sırasıyla 12 ve 16 sütunlara bölünür. Özel boyutlar mevcuttur. 
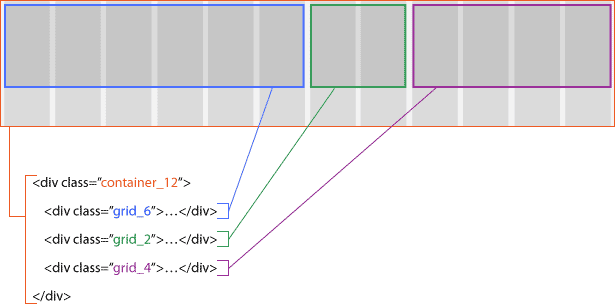
.container_x modüler düzenler için idealdir. Her bloğun genişliği, hangi kılavuza uygulandığınız tarafından belirlenir: grid_1 bir sütun genişliğindedir grid_5 beş sütun genişliğinde, vb. 
.container_12 üç ızgara tutar. Her ızgara, sayfa içeriğinin farklı öğelerini barındırır. 
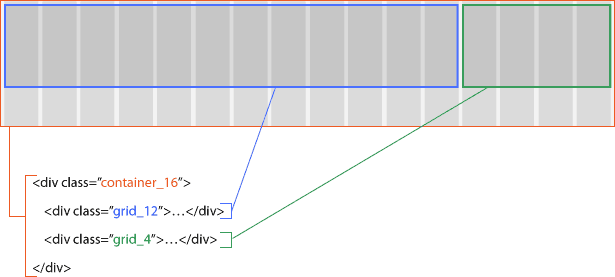
.container_16 sırasıyla 12 ve 4 sütun iki blok tutar. Sevmek .container_12 Bu 16 sütun genişliğindeki mizanpajı 960 piksel genişliğinde ölçer, ancak sütunları daha dardır. grid_x her divanda. Çözümler
Sadece Aslında İhtiyacınız Olan Sınıfları Kullanın
.container_12 ve asla fazla kullanmaz .grid_5 ve .grid_7 sonra diğerlerini CSS'den kaldırın. Uygun Unsurlara sınıf = ”grid_x” uygulayın: Başlıklar, Görüntüler, Bağlantılar, Paragraflar
.container_x and ve .grid_x sınıflar div öğeleriyle sınırlı değildir. class attribute sınıf özniteliği dışında herhangi bir öğeye uygulanabilir html , head , meta , param , script , title ve style -Sadece pratikte herhangi bir şey body . Bir çift div etiketi yalnızca bir öğe içeriyorsa, gereksiz olabilir. Kılavuz Kodunun Div olmayanlara Uygulanması
Div'leri kullanma Anlamsal kod kullanma …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Bazı Unsurlara Izgara Özellikleri Verme
.grid_x başka bir sınıf adıyla veya herhangi bir öğe ile çalışacak özelliklere sahiptir. Özellikleri belirli öğelere kopyalayarak ekstra sınıflar gereksiz hale gelir. .examples li { (properties of .grid_4) }
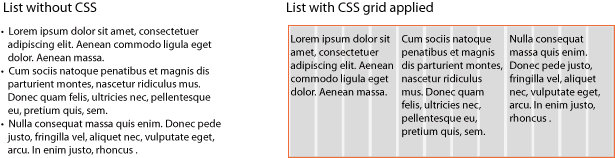
class="examples" bağlıyor. Bu semantik mi? Kesinlikle - içerik bir listeye uygun olduğu sürece. CSS sadece her mermi noktasının nasıl sunulduğunu değiştirir. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
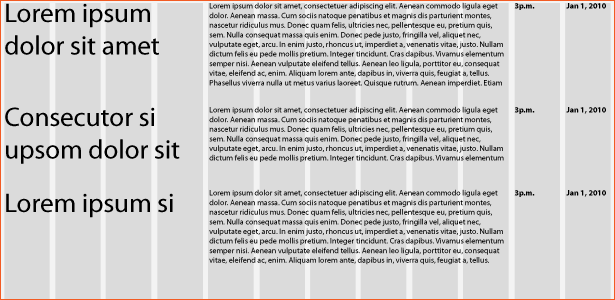
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

etiket. (İdeal? Belki de değil. HTML içerik grupları arasında ayrım yapmaz.) .grid_x Diğer öğelerin özellikleri bazı planlama gerektirir, ancak daha az karmaşık HTML ile sonuçlanır ve 960.gs kendi kendine müdahale etmez. Çocuk Öğelerini değil, Ana Öğelerdeki Sınıfları Kullan
.item { (various properties) }.group-of-items li { (various properties) } içinde .group-of-items sınıf. Bu yöntem, ortak bir ebeveyn ile herhangi bir öğe grubunda kullanılabilir. Örneğin: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } öğeler iyi bir içerik yapısı için yapmazlar. İşte daha iyi bir çözüm: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date Onu altından normal paragraflardan ayırmak için sınıf. HTML'de "tarih" etiketi bulunmadığından, paragrafın içeriklerini göstermek için bu sınıf gereklidir. Yeni .article class, bu div ve içindeki öğeleri minimal işaretleme ile CSS'de stillemenize olanak tanır. Her iki örnekte de CSS'nin her biri dört tanımlıdır, ancak yine de daha çok daha temiz kodla sonuçlanırız. basitleştirmek