Google, Materyal Tasarım Lite'ını Açıkladı
Dün Google, piyasaya sürüleceğini açıkladı Malzeme Tasarımı Lite . Adından da anlaşılacağı gibi, Materyal Tasarımın basitleştirilmiş bir versiyonu; daha çok, Materyal Tasarımını web sitelerinde kolayca uygulamak için bir çerçeve.
Google, I / O 2014'te Materyal Tasarımı'nı piyasaya sürdüğü yıldan bu yana, Google'ın kabul edilemez çıktısını, tanıma dışında değiştirdi. Google Drive'dan Android OS spor malzemelerine kadar her şey Materyal Tasarımı'nın minimal (ish) stili. Google'ın amiral gemisi arama sayfası bile Materyal Tasarım öğelerini benimsedi.
Materyal Tasarım prensiplerinin Google'ın kendi ürünlerinin ötesinde yaygın bir şekilde benimsenmesi için ön görülen engellerden biri, çerçevelerin getirdiği rekabet tarzlarıdır. Materyal Tasarımını ve örneğin Bootstrap'i rasyonalize etmek için birkaç toplum güdümlü girişimde bulunulmuştur; Material Design Lite, Google tarafından onaylanmış bir uygulama sağlama girişimidir.
Materyal Tasarımı Bootstrap'in birçok yerini alabilir. Bununla birlikte, Bootstrap'ın sunduğu her şeyi öne çıkarmak niyetinde değil. Bunun yerine MDL, Malzeme Tasarım belirtimi tarafından belirtilen bileşenleri uygulamak niyetinde. Bu, mevcut en kapsamlı ve doğru çözümü sağlamasına olanak tanır. - getmdl.io/faq
Materyal Tasarım Lite'ı nasıl kullanırım?
Materyal Tasarımı (MD), Material Design Lite (MDL) kod uygulaması, web sayfalarında ve web uygulamalarında kullanılmak üzere küçük (yaklaşık 27Kb gzipli) bir kütüphane kütüphanesidir.
İçinde yazılmıştır şımarıklık kullanma BEM ve olabilir GitHub'dan indirildi daha sonra kendi amaçlarınız için değiştirildi. Ya da, Google’ın belirttiği tercihine göre, Google’ın CDN'sinden tam çerçeveyi içe aktarabilirsiniz.
Tasarımlarınızla bütünleşmek için öğeleri seçebilir veya çok basit bir seçenek arıyorsanız, Google tema özelleştirici Bu, kullanmadan önce çerçeveye (çok) küçük değişiklikler yapmanızı sağlar.
Materyal Tasarım Lite’da neler var?
MDL'nin bileşen kitaplığı, onay kutuları, metin giriş alanları ve düğmeler gibi yaygın kullanıcı arabirimi öğelerinin MD sürümlerini içerir. Ayrıca kartlar, sürgü, iplikçikler ve sekmeler gibi MD UI öğeleri de vardır.
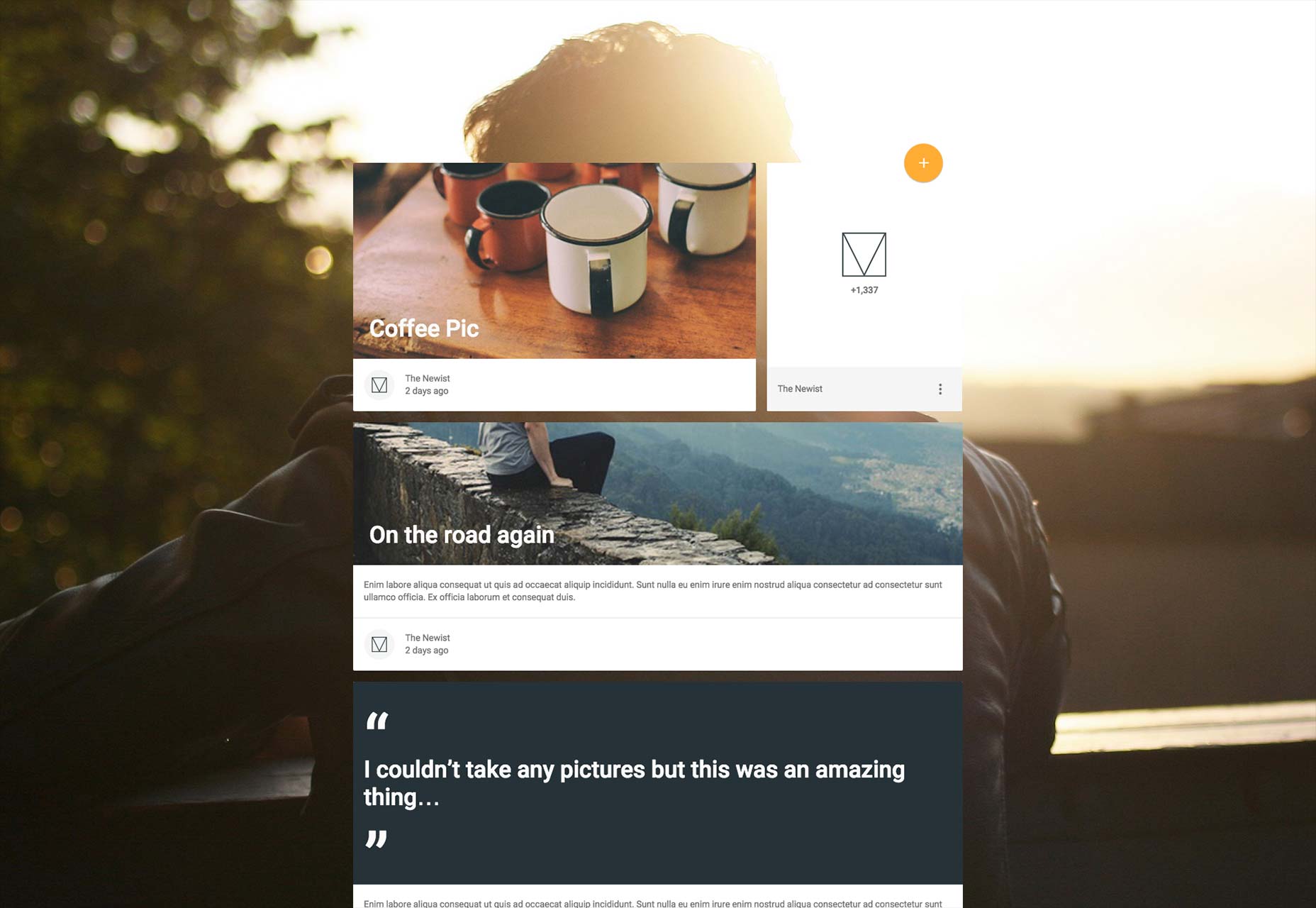
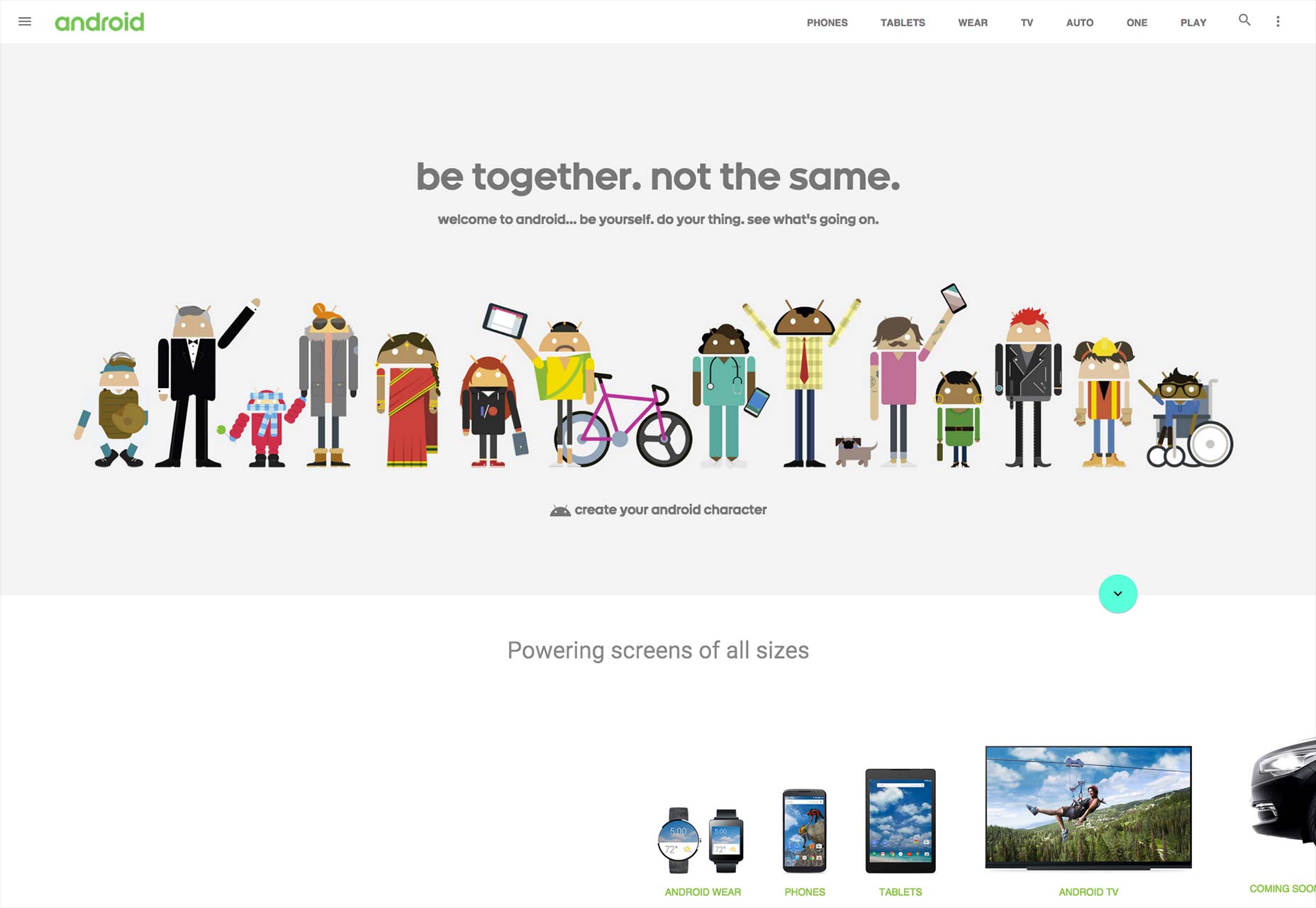
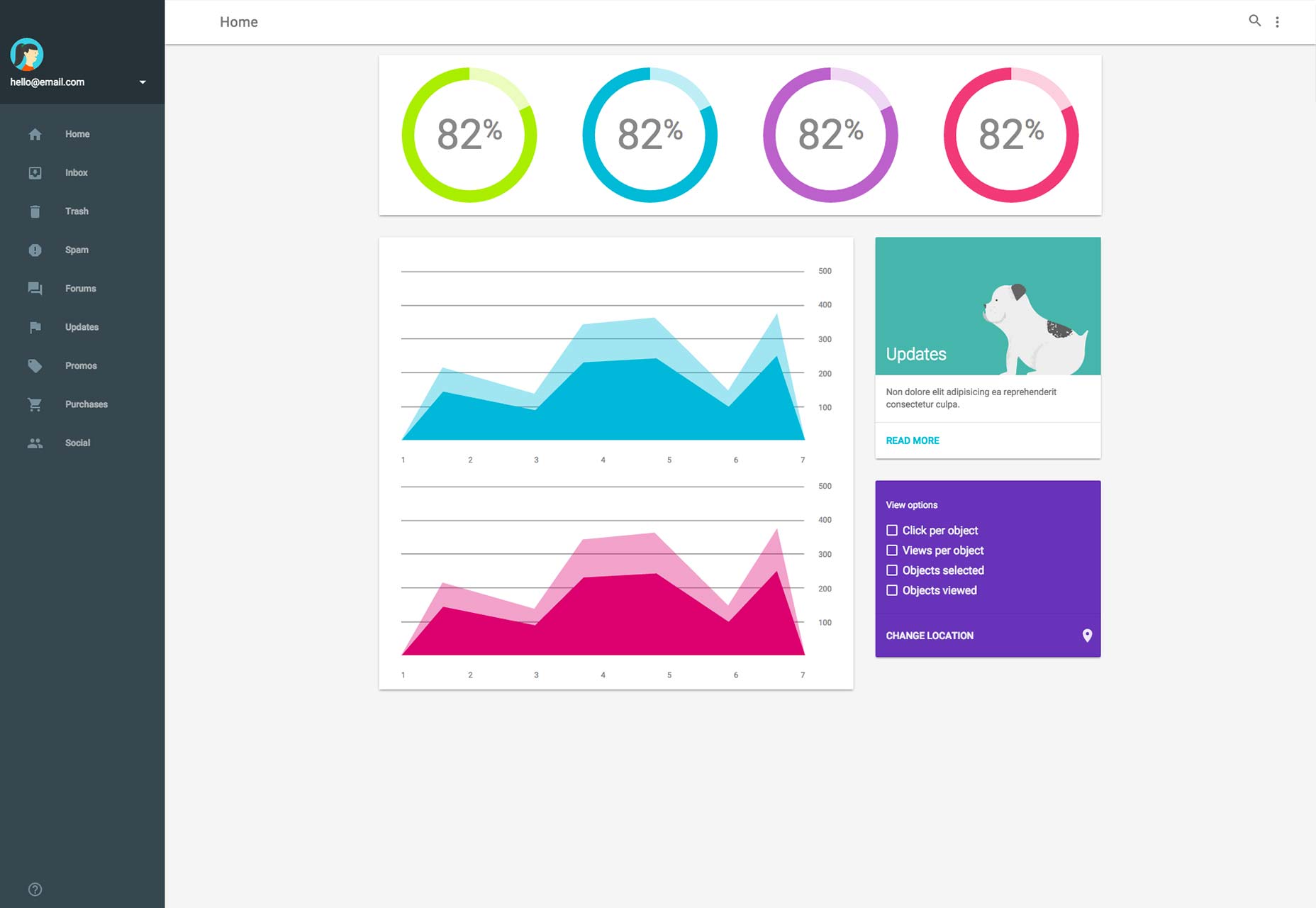
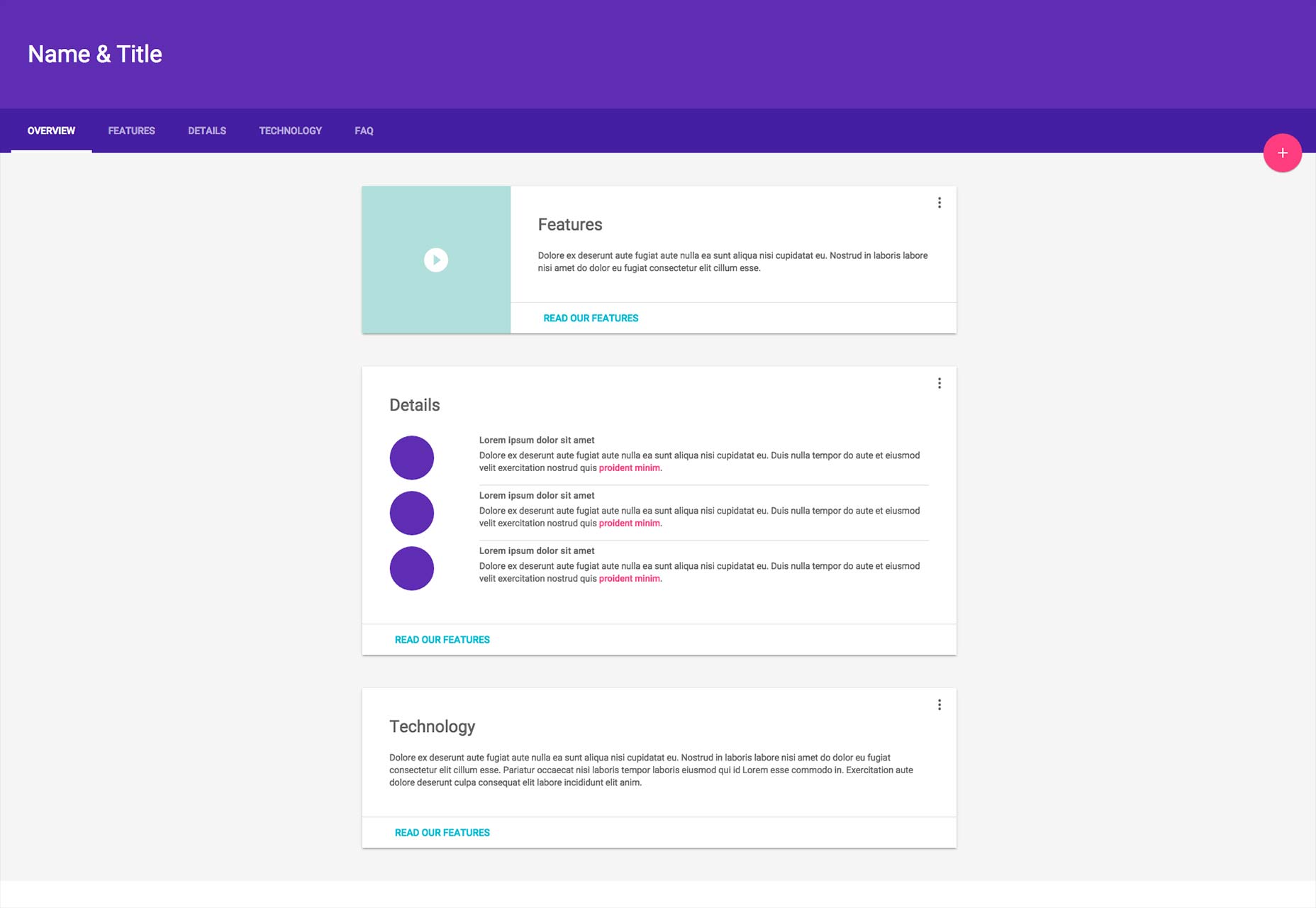
MDL ayrıca içerir beş şablon : bir blog android.com cilt, bir gösterge panosu, bir metin-ağır web sayfası ve bağımsız bir makale sayfası:
Materyal Tasarımı Lite için tarayıcı desteği
MDL, Google’a göre, “modern dökmeyen tarayıcılar (Chrome, Firefox, Opera, Microsoft Edge) ve Safari’de” çalışacaktır. Apple'da ince bir tokat atmak, bu sayede tüm göze çarpan tarayıcıların son iki büyük sürümünde çalışmasını bekleyebiliriz.
MDL içeriği ağır siteleri desteklemek için optimize edilmiştir. Temel amaçları tarayıcı taşınabilirliği, cihaz bağımsızlığı ve zarif bozulmadır. İlk iki amaç, duyarlı tasarım en iyi uygulamaları ile uyumludur ve son birkaç yıl içinde aşamalı bir artışla zarif bozulmanın yerini almasına rağmen, eski destek, zarif bozulma önemli bir özelliktir.
MDL, MDL'nin JavaScript geliştirmelerinin çerçeveye uygulanmasından önce geçirilmesi gereken “hardal kesme” testini içerir. IE9 gibi eski tarayıcılar teste başarısız olur ve yalnızca CSS sürümüne sunulur. IE8 gibi antika tarayıcılar sadece CSS sürümüne tam olarak destek vermez. Örneğin, IE8 veya IE9'un üstesinden gelemediği Flexbox kullanımı; Ancak, MDL'nin zarif bozulması, IE8'in bile bazı çerçeveyi doğru bir şekilde göstermesi gerektiği anlamına gelir.
Materyal Tasarımı Lite ile İlgili Konular
Sayısız UX sorunu MD ile mahsur bırakıyor ve doğal olarak MDL hepsini miras alıyor. Örneğin, MD'nin en belirgin öğelerinden biri olan yüzer düğme sık sık tutarsız bir şekilde yerleştirilir ve mobilde sık sık baş parmağınızla dokunmak için fazladan bir mafsal gerektirir.
MDL, gündemi olan bir çerçeve gibi hissediyor
Genel olarak MDL iyi yapılandırılmıştır, ancak bazı şüpheli yaklaşımlar vardır; Örneğin, düzen için JavaScript'e dayanan başka bir çerçeve.
MDL, tipografiye bile uzanıyor, bu da işlerin gerçekten yapışkanlaştığı yer. Varsayılan yazı tipi Roboto'dur ve bunu değiştirebilmenize rağmen, kullanıcıların çoğunluğunun bunu yapacağından emin değilim.
Bootstrap ve Foundation gibi CSS çerçeveleri her zaman görsel öğeler içeriyordu. Bununla birlikte, MDL kadar farklı olmadılar. MDL, tam bir görsel stil sunarak çoğu çerçeveden bir adım daha ileriye götürür; MDL, gündemi olan bir çerçeve gibi hissediyor.
Materyal Tasarım Lite kullanmalı mıyım?
MDL, Google’ın web sitelerinin çoğunun oluşturulması gerektiğini düşünmesi yoludur. Ve Google'ın bu şekilde inşa etmeyi kesinlikle öneride bulunmayacağı konusunda hiçbir öneri yokken; Google, müşterilerine sunduğu arama sonuçlarının hızlı, temiz, kullanıcı dostu sayfalar, kontrol ettiği bir çerçevenin kullanımını eklemekten daha iyi bir yol olduğunu, algoritmasına uydurmak istiyor mu?
Herhangi bir çerçevenin kullanılması kaçınılmaz olarak bazı ödünç alınmış görsel unsurları ortaya çıkarır. Ancak, en başarılı çerçeveler başarılı çünkü esnekler. MDL'nin farklı olduğu yerde, sadece bir çerçeve değil, belirli bir tasarım yaklaşımını destekleyen bir çerçeve olmasıdır.
Tasarım kılavuzu olarak MD, Google’ın çıktısını tutarlı bir markaya rasyonalize etmek için iyi hazırlanmış ve akıllı bir girişimdir. Başarısız olması, Google’ın ürün yelpazesinin ötesinde uygulanacak çok markalara özgü olmasıdır.
MD'deki tasarım bilgeliğinden çok şey öğrenebiliriz, ancak MDL'nin büyük gücü olan toptancılığı uygulamak çoğu zaman az anlam ifade eder.