Kokuşmayan bir altbilgi nasıl oluşturulur
Ziyaretçilerin gördüğü ilk şey olarak, ana sayfalar ve başlıklar genellikle tasarımdaki spotu çalar.
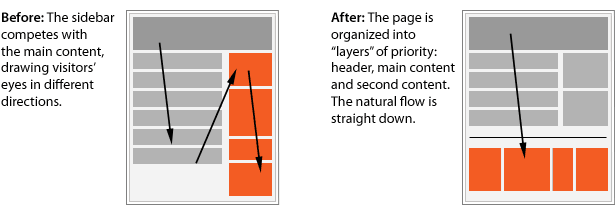
Ancak, yukarıda görüldüğü gibi düşünmek, dikey sayfa düzeninin doğal akışını ihmal ediyor. Kullanıcılar bir sayfanın sonuna ulaştığında ne olur?
Basit bir telif hakkı bildiriminin ziyaretçilerin ilgisini çekmeyeceğine dair bahse girebilirsiniz, ancak birçok sayfa insanların kendi yollarını bulacağı beklentisiyle tasarlanır… ya da varsayıyoruz.
Bir sayfanın alt kısmı bir web sitesinin sonu değildir. Bilgilendirici, çekici bir alt yapı, insanları amaçsızca dolaşmak yerine, daha fazla bilgiye yönlendirmek için doğal bir yerdir.
Sayfa içeriğini takip eden trendler ve yenilikler hakkında daha fazla bilgi edinin ve buradan söylenmeyen soruları yanıtlayın.
İnsanların dikkatini nasıl tutacağımıza dair süregelen sorun, pek çok yönden ele alınabilir: göz alıcı grafikler, negatif alanın akıllıca kullanılması, hızlı tipografi ve iyi yazılmış metin.
Ancak çoğu zaman insanlar sayfanın altına kaydırıldığında asılı kalıyorlar. Geriye mi kaydırmalılar? Başka bir siteyi mi ziyaret etmelisiniz? Sekmeyi kapat?
Vücut içeriği bittiğinde, altbilgi devralınır.

Altbilgi, bir web sitesinin her sayfasını tamamlayan farklı bir içerik koleksiyonudur. Tipik olarak, bir telif hakkı bildirimi, ana sayfaya bir bağlantı ve bir e-posta bağlantısı veya iletişim sayfasının bir bağlantısı içerir.
Altbilgiler neredeyse her zaman sayfanın genişliğini kapsar . Bunun ötesinde, çeşitli tarzlar sergilerler.
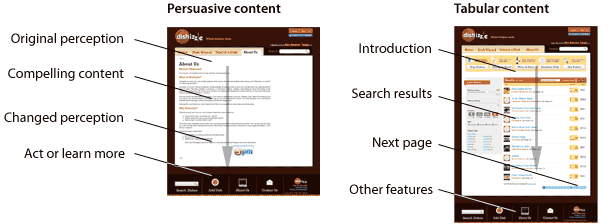
Birçok bağlantı sunmasa da, Dishizzle Web sitesinin altındaki büyük simgeleri kaçırmayı zorlaştırıyor. Arama kutusu ve arkadaşlık türü ile bu altbilgi hem okunaklı hem de kullanışlı.

Altbilgiyle karşılaştır 43 Klasörler zıt yaklaşımı alır. Bir avuç özlü cümlesi, web sitesinin amacını açıklar, sahibini ve web sunucusuna bağlantılarını açıklar. Tam bir telif hakkı bildiriminin ardından sayfa biter.

Bazen altbilgiler gezinme çubuğunu tekrarlar. Bu doğal bir uyumdur: okuyucu sayfayı okuduktan veya gözden geçirdikten sonra, dolaşmaya bırakılmak yerine diğer sayfalara ilginç bağlantılar listesi gelir.
Ancak bu linkler genellikle şu şekildedir: ince, az gelişmiş bir şeritte düzenlenmiş tıklanabilir metnin parçaları. Bu, az içerikli web siteleri için işe yarayabilirken, iyi planlanmış bir altbilgi olmadan ciddi bir web sitesi tamamlanmadı.
Bir altbilgi sadece bir uzantı değildir. Bu iyi bir ev sahibi .
Unsung Stewards
Altta hayati bilgiler vermek için bir olasılık gibi görünmeyebilir, ancak altbilgiler gezinme ve önemli özellikler için ideal gayrimenkuldür, çünkü ziyaretçiler doğal olarak bu yönde ilerlerken hareket ederler.
İyi bir ev sahibi gibi, ayrıntılı bir altbilgi, web sitesinin doğasını ve içeriğini yansıtan farklı türde bilgiler sunar.
Bir altbilgi, bir web sitesinde birçok rol oynayabilir. Hile, bir sayfa ile bittiğinde konukların nereye gitmesi gerektiğine karar veriyor. İyi bir ev sahibi, misafirlerin kendilerini ve eğlenceyi sadece “Sırada ne var?” Diye merak etmeye başladıklarında adım atmasını sağlar.
Site Haritaları Olarak Altbilgiler
Başlık, web sitesinin ana bölümlerine bağlantılar sunarken, altbilgi ayrıntılara girebilir. İçeriği birçok bölüm ve alt bölümde saklayan web siteleri için ideal olan site haritasına dayalı altbilgiler, bir web sitesinin ölçeğini ve endişelerini yansıtır.
Beyaz Saray iyi bir örnek. Altbilgisi, web sitesini altı bölüm halinde, her biri 6'ya ve 23'e kadar bağlantıya sahiptir.
Kasten basit, anahtar kelime bağlantıları ilgi çekici konuları tarayan ziyaretçiler tarafından bir bakışta emilebilir. Geniş olduğu kadar uzun boylu, altbilgiyi kaçırmak zor, ancak içeriği yukarıdaki sayfa ile rekabet etmiyor.

Reklam Olarak Altbilgiler
Özellikle web sitesi bir ürün, hizmet veya üyelik gibi bir şey satıyorsa, altbilgi ziyaretçileri harekete geçirmeye teşvik etmek için ikinci bir şanstır. Sayfanın sonu, konuklara sunulan ürün veya hizmetin faydalarını hatırlatmak için harika bir yerdir. Aynı mesajı her sayfada tekrarlamak noktaya ev sahipliği yapar.
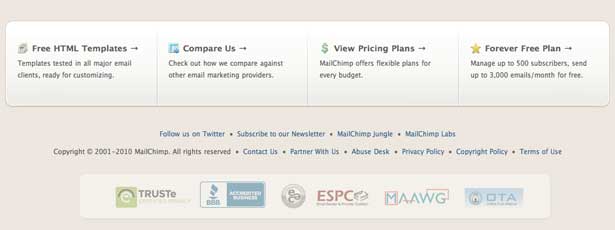
Mail Chimp satış alanının tekrarı için bu alandan yararlanır: 1) ücretsiz şablonlar, 2) hizmetlerinin rakiplerinkiyle karşılaştırılması ve 3) esnek fiyatlandırma.

İfade Motoru Bu şeylerden bazılarını listeler ve ayrıca potansiyel müşterilerin dilediği yardım bölümüne ve diğer bilgilere bağlantı sağlar.
Düz site haritalarından farklı olarak, reklam veren altyazılar bilgilendirici olmaktan daha ikna edici olmalıdır. Konuklara harekete geçmelerini sağlayacak sayfalar satın alma ve yol gösterme teşvikleri vermelidirler.
Karakter Çalışmaları Olarak Altbilgiler
Kişisel bir web sitesi sahibini ilgilendiren konulara hitap ederken, altbilginin arkasındaki kişiyi tarif edebilir. Bu kimin sitesi? O ne seviyor? Başka ne yaparlar?
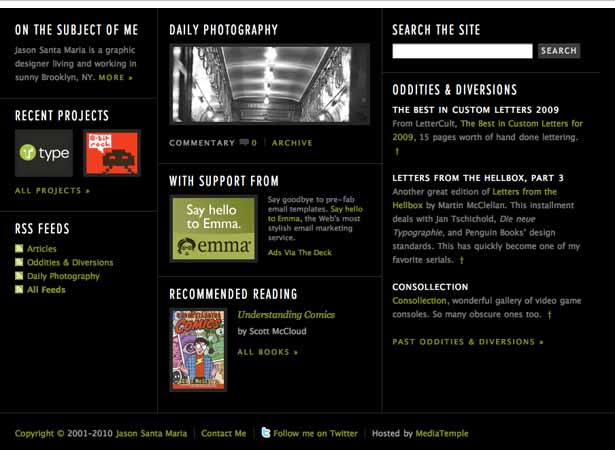
Birkaç web sitesi bunu birinden daha iyi yapar grafik tasarımcısı Jason Santa Maria altbilgisi kendi başına bir sayfa olabilir.

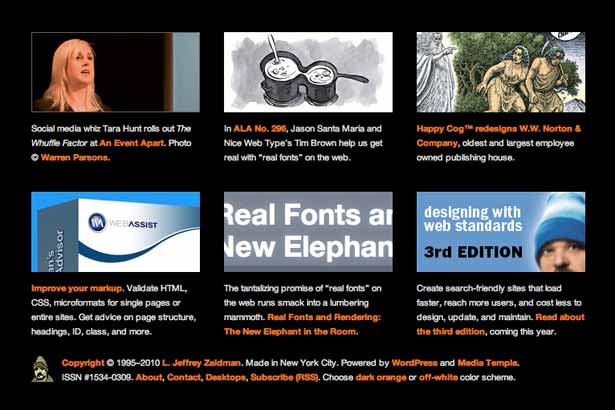
Bu arada, altbilgisi standartlar uzmanı Jeffery Zeldman’ın dahil olduğu veya ilgi duyduğu projelerin görsel ve hatta fotoğraflı snippet'lerini içerir.

Colophon olarak altbilgi
Altbilgi, web sitesinin nasıl veya neden oluşturulduğu hakkında bilgi içerebilir. O olabilir:
- Web sitesinin misyonunu veya sloganını tekrarlayın.
- Hangi CMS veya ISS kullanıldığını söyle.
- Sayfanın geçerli (X) HTML ve CSS olduğunu ve belirli erişilebilirlik standartlarına uygun olduğunu beyan edin.
İçeriğe Dayalı Varyasyon
Altbilgi genellikle web sitesi boyunca tutarlı kalmalıdır. Sayfaya özgü bilgiler genellikle garanti edilmez. Ancak karmaşık web siteleri kuralları bükebilir.
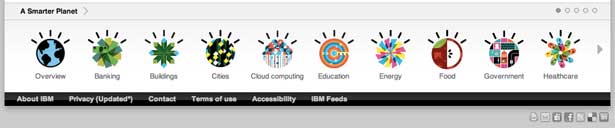
Oyundaki simgeler IBM'in web sitesi Sayfalarda gezinmek için daha kolay, daha az kurumsal bir yol sağlar. Ancak bu simgeler sadece “Akıllı Gezegen” bölümünde görünür.

IBM'in düzenli altbilgisi şunun gibi görünüyor:

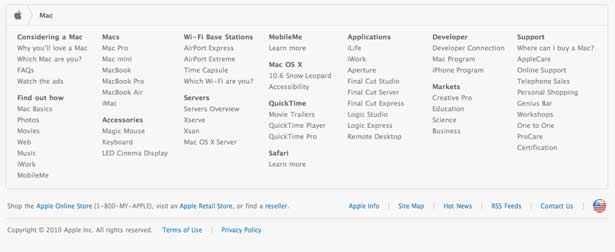
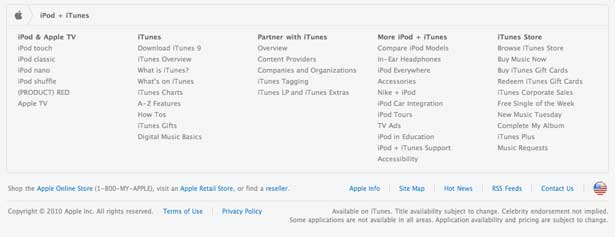
Aynı şekilde, Apple'ın site haritası tabanlı altbilgisi göründüğü bölüme göre değişir.

Yukarıda, Mac bölümündeki altbilgi. Aşağıda, iPod'lar için bir tane.

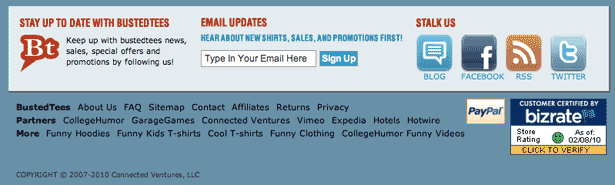
Bu rollerin hiçbiri münhasır değildir. Ayrıntılı altbilgiler site haritalarını, önemli noktaları, güncellemeleri, kimlik bilgilerini, arama araçlarını ve daha fazlasını içerebilir. Altında, BustedTees Geçerli kalmanın yollarını, geribildirimleri ve geri bildirimleri sunar.

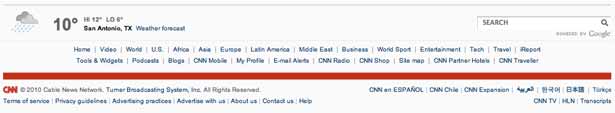
Fonksiyonel, her zaman zorlayıcı olmayacaktır. CNN Altbilgisi, bir arama aracı, yerel hava durumu, site haritası, yasal bilgiler ve diğer dillerdeki içeriğe bağlantılar içerir. Faydalı, fakat kuru. En ilginç görsel unsur kırmızı şerittir.

Web sitesinin sesine uysa da, CNN'nin altbilgisi sadece yukarıdaki sayfa ile rekabet etmemek için tasarlandı.
Yararlı bir Altbilgi Nasıl Süslenir
Genel olarak, bir web sayfası insanları harekete geçmeye veya öğrenmeye davet eder. Bir haber makalesi veya blog yazısı okuduktan sonra, insanlar yeni bir fikir veya gerçekler dizisi ile uzaklaşıyorlar. Ürün sayfaları, satılmakta olan ürünlerle ilgili ziyaretçileri bilgilendirir. Hava durumu bilgileri içeren sayfalar insanların nasıl giyineceğini etkiler. Her durumda, bir kişi sayfanın altına ulaştıklarında bir şekilde değişti . Ve orada altbilgiyi bulurlar.
Dolayısıyla, sayfanın sonu, iki şeyi yerleştirmek için doğal bir yerdir: ziyaretçilerin yeni öğrendiklerini üzerinde hareket edebilecekleri araçlar; ve harekete çağırır.
Altbilgi zor bir iş var. İnsanlar onları alışkanlıktan yok sayıyor; içgüdüsel olarak en üste kaydırır veya tıklarlar. Bu nedenle, iyi altbilgiler, sonradan gelenler olarak değil, kendilerinin de sayfalarıymış gibi tasarlanmalıdır.
Yararlı bir altbilgi oluşturmak, belirli soruları sormakla başlar:
- Web sitemdeki hangi içeriği vurgulamak istiyorum?
İyi bir alt yazı, bu sayfalara misafirleri yönlendirir. - İlgi alanı ziyaret eden başka ne var?
İyi bir altbilgi, istedikleri bilgileri konuklarla çekmektedir. Aşağıya doğru kayan ziyaretçiler muhtemelen sayfanın içeriğiyle ilgiliydi. İlgili bilgilere bağlantılar, bunları web sitesinde tutacaktır. - En çok hangi içerik ziyaretçilerden faydalanır?
İyi bir ev sahibi gibi, iş yardımcı olmaktır. Altbilgi, mümkünse, freebies veya eğlence veya daha iyisi, sıkça talep edilen bilgilerle sayfanın sonuna ulaşması için konukları ödüllendirir. Web sitesi bir tuğla-harç iş içinse, altbilgi, konuma basit bir harita içerebilir. - Web sitesinin karakterini ve stilini nelere benzesiniz?
İyi bir sonuç gibi, altbilgi web sitesinin doğasını özetlemektedir: konusu, tavrı ve teması. Bu şekilde, altbilgi, web sitesini yeni gelenlere tanıtan başlığa benzer.
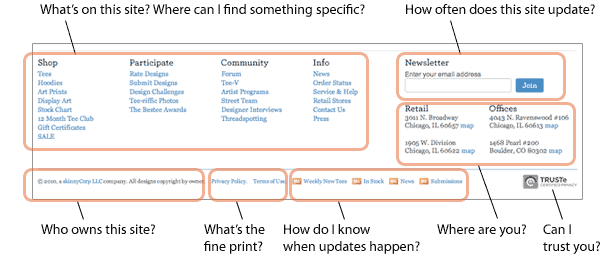
Tişört satıcısı Threadless anahtar kelime açısından zengin altbilgisinde birçok soruyu yanıtlar:

Altbilgiye ne koyacağınıza karar verdikten sonra, sunumu ihmal etmeyin.
- Büyük yap.
Belirteç altbilgisi, bir satır metni kabul edecek kadar uzun, incedir. Dikkat çeken bir altbilgi önemlidir. Başparmak kuralı, ayağın boyunun en az dörtte biri kadar yüksek olmasını sağlamaktır. Örneğin, sayfa 960 piksel genişliğinde ise altbilgi en az 240 piksel uzunluğunda olmalıdır. - Ayrı olarak ayarlayın.
Altbilgiye ayrı bir sınır verin ve sayfanın genişliğini kapsadığından emin olun. Konuklar, vücudun nerede bittiğini ve altbilginin nerede başladığını görmelidir. - Stil ver.
Bir altbilgi, web sitesinin temasını stil, renk şeması ve tipografi ile taşımalıdır. Mümkünse, web sitesindeki diğer görsel öğeleri yeniden kullanmalıdır. Ancak, sayfanın içeriğinden kaçınmamalı. - Bunu değerli yap.
İdeal altbilgi, ziyaretçilerin dikkatini çekecek kadar güçlüdür. İlgi çekici bir pakette göze çarpan ilginç içerikler sunar - herhangi bir önemli sayfa gibi.
Gardiyan altbilgisini çalmaktan korkmaz. Markalara uygun renk çubukları arasında göze çarpan göz alıcı grafikler, ziyaretçilere bunun yalnızca iyi bir baskı değil, içerik olduğunu söyler.

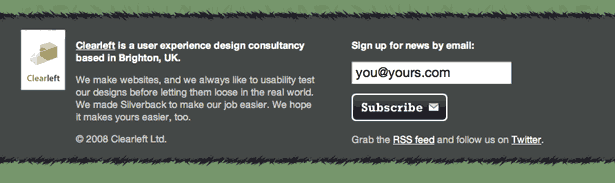
gümüş sırtlı Alt kısmında birkaç özellik var ama bolca stil var. Web sitesinin amacını yeniden tanımlayan ve ziyaretçilere haber bülteni aracılığıyla güncellemeleri almalarını teşvik eden, kolay okunur bir deneyim sunar.

Süre Travelocity 72 bağlantıyı kendi altbilgisine sığdırır, görsel hiyerarşi veya açık düzen eksikliği, ciddiye almayı zorlaştırır. Daha fazlası her zaman daha iyi anlamına gelmez.

Tüm bu kriterler uzun bir düzen gibi gelebilir, ancak iyi bir altbilgi oluşturmanın iki kolay yaklaşımı vardır.
Yaklaşım # 1: Minyatür Ana Sayfa Yaratın
Yardımcı bir altbilgi oluşturmanın en kolay yolu, web sitesinin amacını ve vurgulamayı yapmaktır. İlham almak için ana sayfanıza bakın.
Tipik olarak, ana sayfa, bir içerik tablosu ve bir haber sırası arasında bir haç olup, misafirlere web sitesi ve en son bilgiler hakkında genel bir bakış sunar.
Altbilgi, ana sayfadaki tüm öğeleri içermemelidir. Ana sayfa en çok satan 10 ürünü ve en yeni 3 blog yayınını sergiliyorsa, altbilgi her biri için daha fazla bağlantıya sahip olan en iyi 5 ürünü ve 1 yayını öne çıkarabilir. Web sitesinin logosunun daha küçük bir versiyonu da uygun olacaktır.
Altbilgiyi, ziyaretçilere en çok ihtiyaç duyduklarında uygun görünen bir tablo olarak düşünün: Bir sonraki adımı merak ettiklerinde.
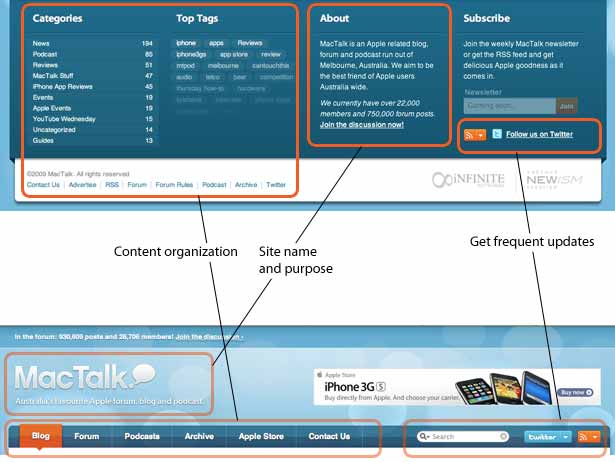
MacTalk Avustralya nispeten küçük bir üstbilgiye sahiptir, bu da içerik için daha fazla yer bırakır ve ekranın üst kısmında reklam yapar. Üstbilginin neredeyse iki katı uzunluğunda, içerik açısından zengin altbilgi, her bir kategorinin ne kadar içeriğe sahip olduğunu ve hangi etiketlerin en popüler olduğunu yazarak, basit başlığın gezinmesine ve tanıtımına genişler. Hem üstbilgi hem de altbilgi, RSS ve Twitter simgelerine sahiptir ve altbilgi, bir bülten kayıt formu ve ayrıca telif hakkı bildiriminin hemen altındaki diğer iki RSS ve Twitter bağlantısını içerir.

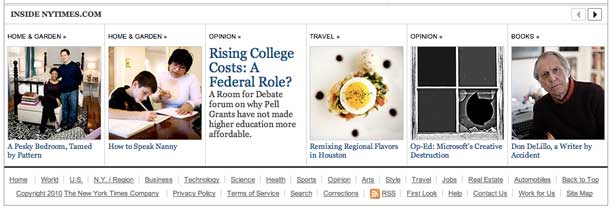
New York Times altbilgi, çeşitli bölümlerden en son haber başlıkları ve fotoğrafları içerir.

Yaklaşım # 2: Tamamlayıcı İçerik Sağlayın
Altbilgiler, web sitesinde başka bir yerde bulunmayan içerik sunarak minyatür bir ana sayfa olarak hizmet vermenin tam tersini yapabilir.
Sayfaları kendi başlarına dolduramayacak ek içeriklerin bitleri, altbilgide bir ev bulabilir. Minyatür ana sayfanın aksine, ek bir alt bilgi, diğer web sitelerine, bilgilendirici veya misafir için faydalı olduğu sürece, bağlantılar içerebilir.
Ancak altbilgiyi başka hiçbir yere sığmayan şeyler için çöplük alanı olarak kullanmayın. Herhangi bir uygun sayfa gibi, altbilgi de üçünü bilgilendirmeli, ikna etmeli, eğlendirmeli veya yapmalıdır. Anahtar, web sitesinin genel temasını destekleyen, belirli bir sayfayı değil, değerli bilgileri bulmaktır.
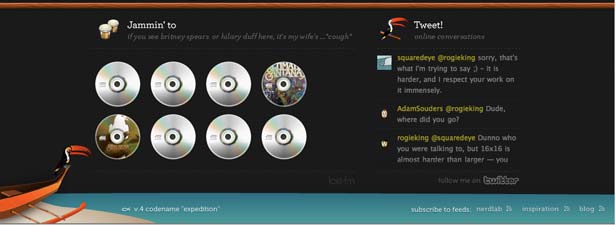
Komodo Medyası Alt bilgisinde, Last.fm’in sahibi tarafından dinlenenlere göz alıcı bağlantılar bulunur.

Gibi bazı web siteleri saptırmak , kendi web siteleri ailesine işaret eder. Şirketler markalarını sadece birbirleriyle çapraz bağlayarak destekleyebilirler.

Diğer Yaklaşımlar
Web sitenizin önemli bir kenar çubuğu varsa, bunu altbilgi olarak yeniden düzenlemeyi deneyin. Bu, web sitesinin düzenini önemli ölçüde değiştirmesine rağmen, ikincil bilgileri sayfanın altına taşımak birincil bilgilerin dikkatini dağıtabilir.

Yolunun üstünde
Altbilginin altın kuralı, konukları kendi cihazlarına asla bırakmaz .
Altbilgiler konuklarını seçeneklerle sunan ana bilgisayarlardır. Bunlar, web sitesi genelinde doğal adım atma taşlarıdır, diğer sayfalara veya ilgili web sitelerine tıklamak isteyenleri cezbeder.
Bir web sitesinin öncelikleri hakkında altbilginin içeriğinden çok şey öğrenebilirsiniz. Şu anda altbilginizde ne var? Bir tane var, değil mi? Altbilgisiz bir web sitesi bir makaleden daha kötü olduğu için
Webdesigner Deposu için özel olarak yazılmış Ben Gremillion . Ben, iletişim sorunlarını daha iyi tasarımla çözen serbest bir web tasarımcısı.