Erişilebilir bir Yazı Tipi Nasıl Seçilir
Kapsayıcı tasarım sıcak bir konudur ve web siteniz için erişilebilir bir yazı tipi seçmek yalnızca kamu kurumları ve hayır kurumları değil tüm markalar için önemlidir. Fakat hangi yazı tiplerinin erişilebilir olduğunu nasıl anlayabilirsiniz ve bu tasarım açısından bir uzlaşma anlamına mı geliyor? İşte benim en iyi ipuçlarım:
1: Gereksinim olmadığı için çocuksu görünen bir tasarım seçmenin tuzağına düşmeyin. Bu açık görünebilir, ancak çok yaygın bir hatadır. Kişilik aynı derecede önemlidir, bu yüzden büyük tasarımı pratiklikle dengeleyen bir yazı karakteri arayın.
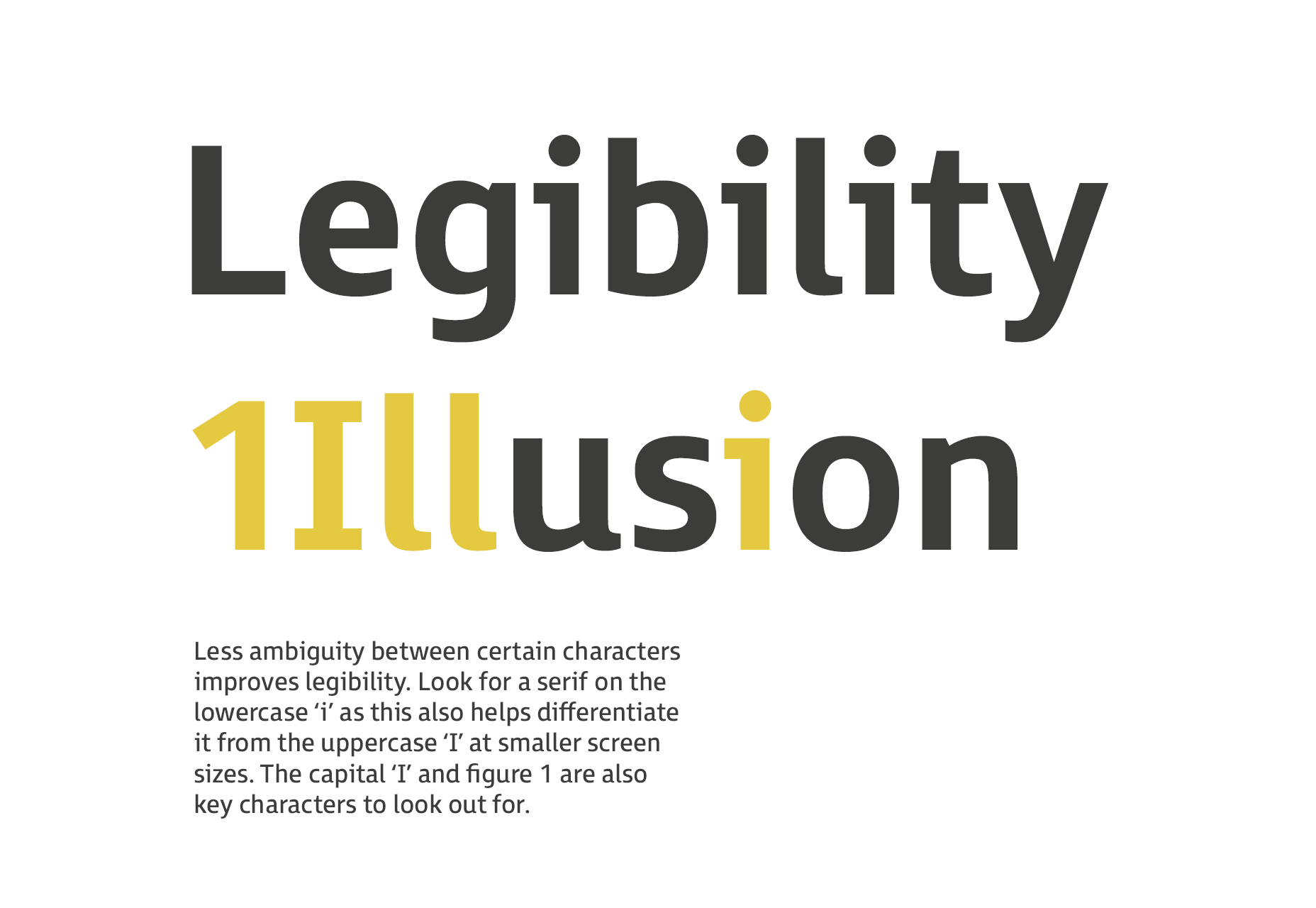
2: Belli karakterler arasında belirsizliğin olduğu stillerden kaçınmak gerçekten önemlidir. Dikkat edilmesi gerekenler “8” ve “B” harfi, “I”, küçük harf “l” ve “1” dir. “İ” harfinde bir serif olup olmadığına göre, bu, daha küçük ekran boyutlarında “I” den büyük harflerden ayırt edilmesine yardımcı olur. İki katmanlı küçük harf “a” ile bir yazı karakteri seçmek “o” ile karışıklığı ortadan kaldırmaya yardımcı olur.

3: Eğer 16pt ve üstünde az miktarda metin kullanıyorsanız (örneğin, başlıklar veya altyazılar için), büyük açık sayaçlı bir sans serif en uygun olarak kabul edilir.
4: Büyük x yükseklikli bir yazı karakteri arayın (bu, webfont seçimi için önemlidir). Genişletilmiş yükselişler ve inişler, mektubun şekillerini daha net hale getirmeye yardımcı olacaktır. Yükselişler, kapak yüksekliğinden biraz daha yüksek olmalıdır.
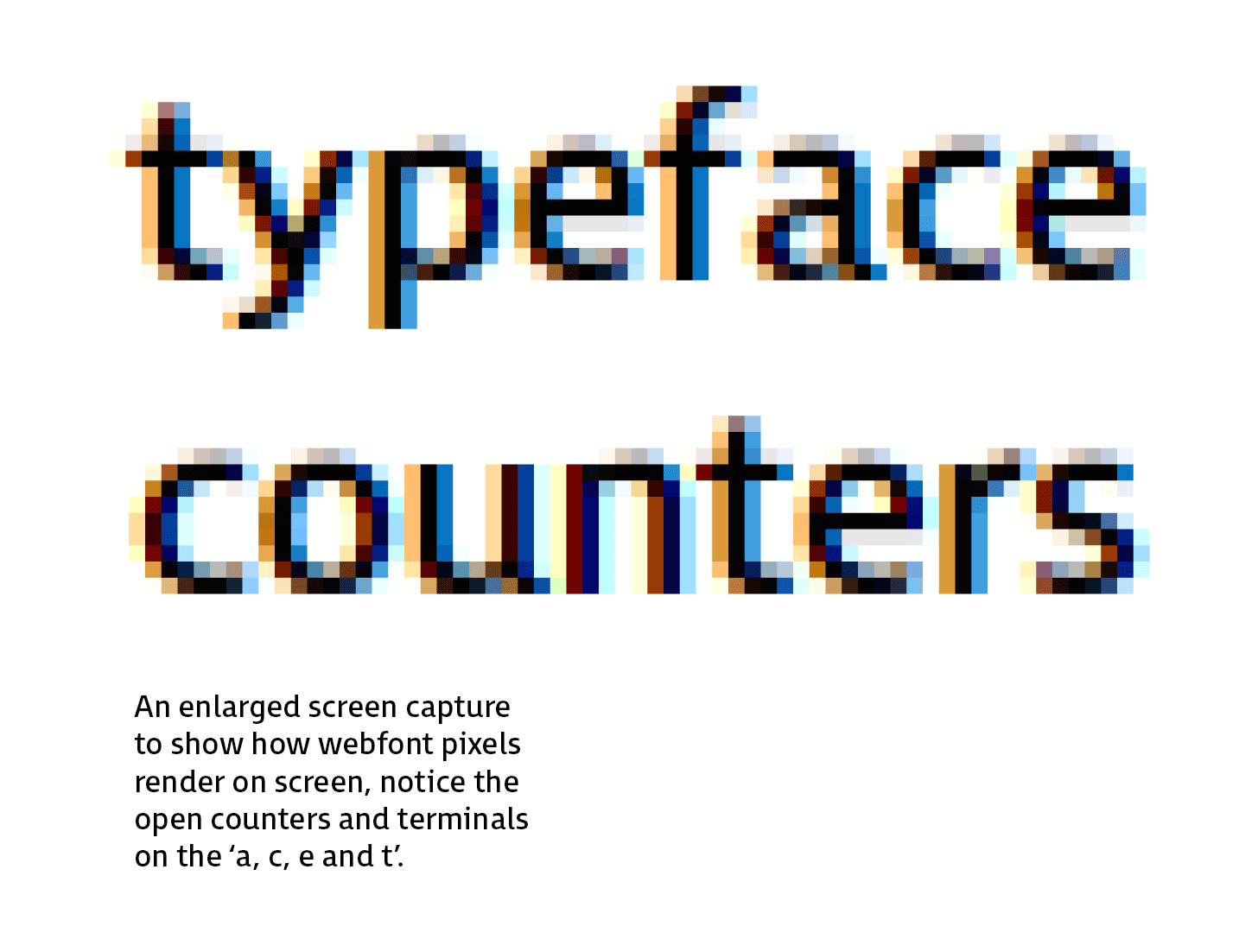
5: Açık sayıcılar ve terminaller, açıklığa yardımcı oldukları için bakın, çok kapalıysa daha küçük boyutlarda doldurmaya başlarlar.

6: Rakamlar özellikle “O” büyük harfinden “0” olarak ayırt edici olmalıdır. “6” ve “9” da açık terminallere sahip olmalıdır.
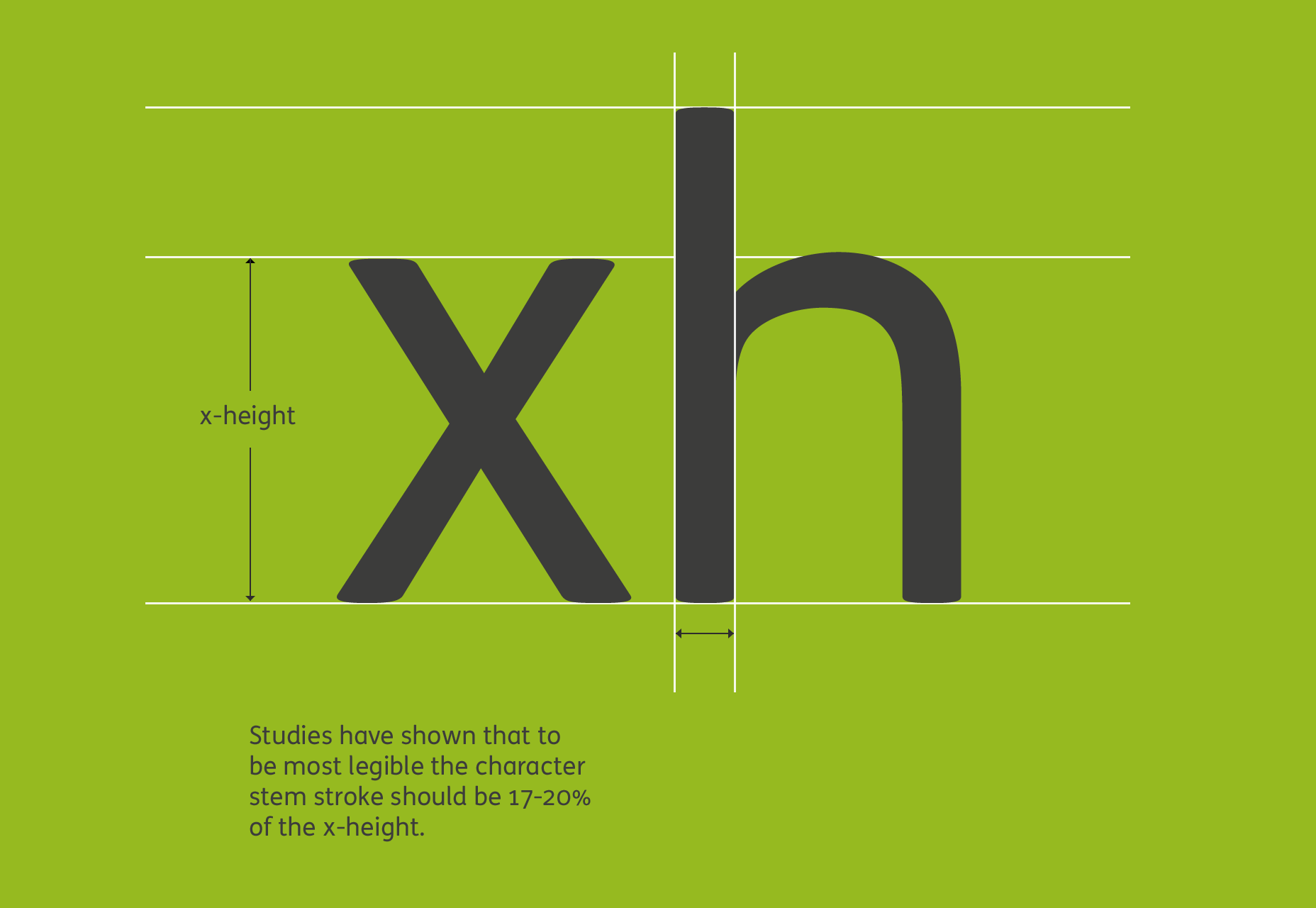
7: x yüksekliği ve strok genişliği arasında en uygun oran vardır. Maksimum okunabilirliği elde etmek için karakter gövdesi inme, x yüksekliğinin% 17-20'si olmalıdır.

8: “t” küçük harfinin üzerindeki geniş bir geçiş çubuğu tanımına yardımcı olur.
9: Ana kaseden geçen büyük bir “Q” kuyruğu okunaklılığı arttırır.
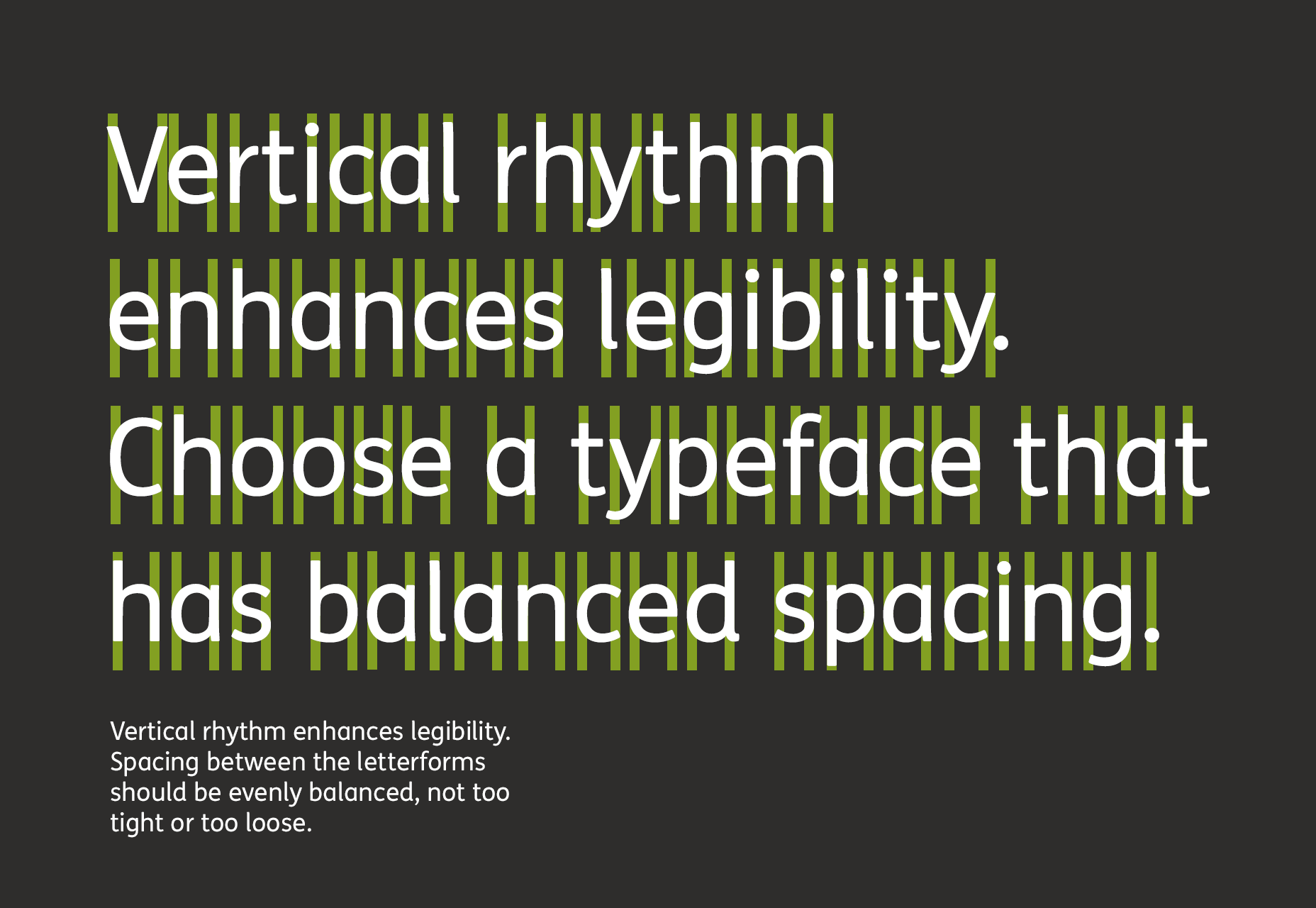
10: Harf şekilleri arasındaki boşluk eşit olarak dengelenmeli ve karakter tanıma yardımcı olmak için ritmik olmalıdır.

11: Nasıl çalıştığını kontrol etmek için yazı tipini karanlık bir arka plan üzerinde sınayın. Aralık, daha sıkı görünmeye eğilimlidir, harf şekilleri, yazı tipinin olduğundan daha ağır görünmesini sağlayan “parıltılı” görünür, bu nedenle daha hafif bir ağırlığa ihtiyacınız olabilir.
12: Çok çeşitli ağırlıkları olan bir yazı tipi seçin; Farklı cihazlarda işlem yapmanın farklı sonuçlar vereceği ve doğru bir his elde edebilmek için ağırlıkların bir seçimini sağlayacağı düşünülmektedir.
Kapsayıcı tasarımın zarafet veya stilde bir uzlaşma anlamına gelmemesi gerektiğini hatırlamak önemlidir. İyi tasarlanmış, erişilebilir bir yazı tipi zarif olmalı ve kişiliğe sahip olmalıdır, ancak aynı zamanda mümkün olduğunca çok sayıda son kullanıcıyı dahil etmek için özünde okunabilirlik olmalıdır.