Bir Yaşam Tarzı Rehberi Nasıl Oluşturulur
Gelişimi yönlendirmek için bir yaşam tarzı rehberi (LSG) kullanmak, çok popülerlik kazandıran bir uygulamadır çünkü kod verimliliği ve UI tutarlılığı dahil birçok avantajı vardır. Ama nasıl bir tane oluşturabilirsin? Ne eklemelisiniz? Nereden başlıyorsun? Bu derste, bir yaşam stili yaratmanın en cesur ayrıntılarını inceliyorum. DocumentCSS .
Yaşam Tarzı Kılavuzlarının Güzelliği
Standart bir stil kılavuzuna benzer şekilde, bir yaşam stili rehberi, bir uygulama için stillerin kullanımı ve oluşturulması için bir dizi standart sağlar. Standart bir stil kılavuzu olması durumunda amaç, markaların birbirine bağlılığını korumak ve grafiklerin ve tasarım öğelerinin yanlış kullanımının önlenmesidir. Aynı şekilde LSG'ler bir uygulamadaki tutarlılığı korumak ve uygulamalarını yönlendirmek için kullanılır. Ancak, bir LSG'yi farklı ve daha güçlü kılan, bilgisinin çoğunun kaynak koddan gelmesidir, bu da bir uygulamanın gelişen durumunu yansıtmayı kolay ve verimli kılar.

Bugün bile, stil rehberinizi oluşturmak için uygulamanızın kaynak kodunu kullanabileceğinizi öğrenmek ümit ediyor.
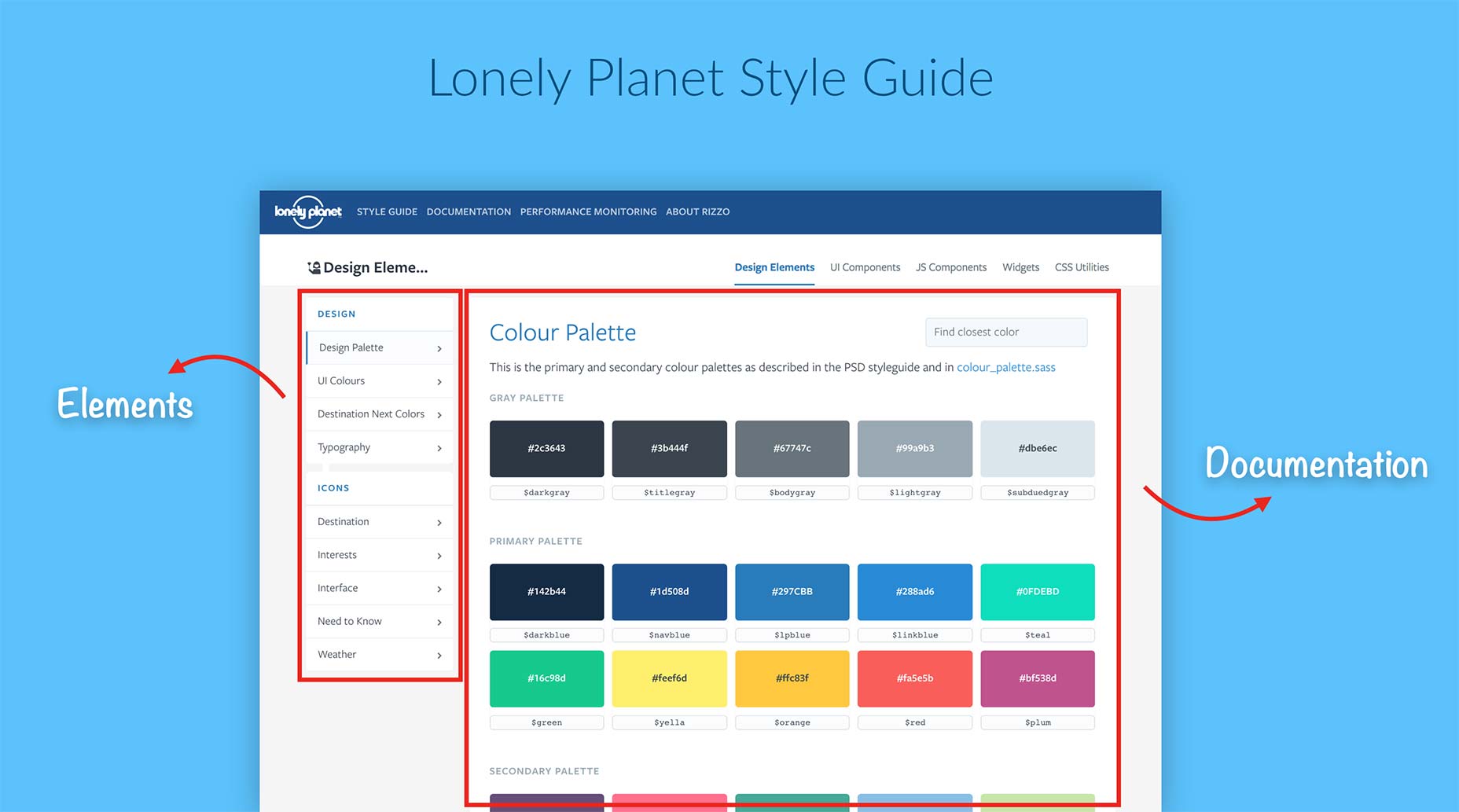
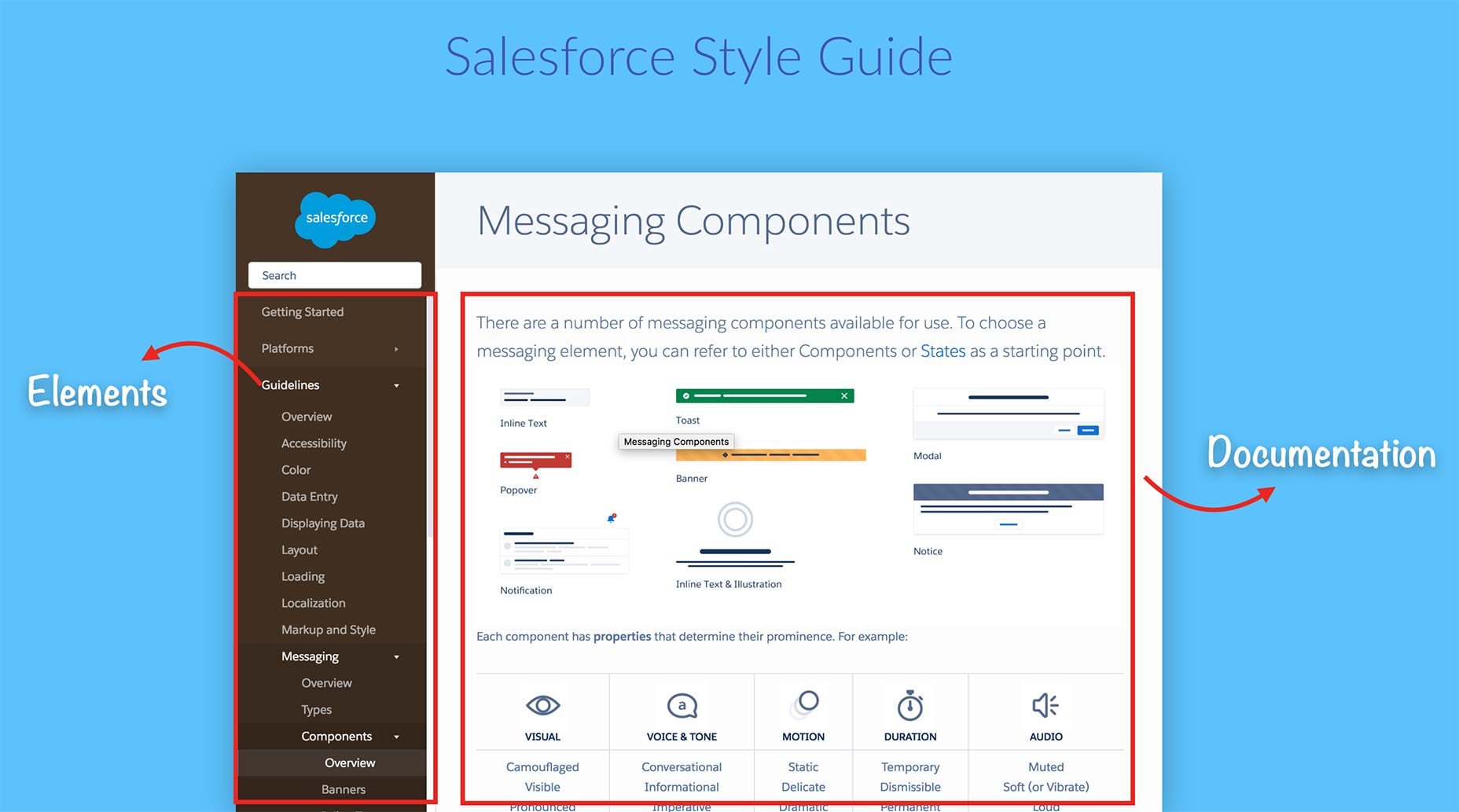
Aşağıdaki örneklere bakarsanız, bir LSG'nin ortak paydasını göreceksiniz:
- Belgelenen öğelerin listesi
- Kod parçacıkları ve etkileşimli UI gösterileri ile özlü belgeler

Lonely Planet Style Kılavuzu

Satış Gücü Stili Kılavuzu
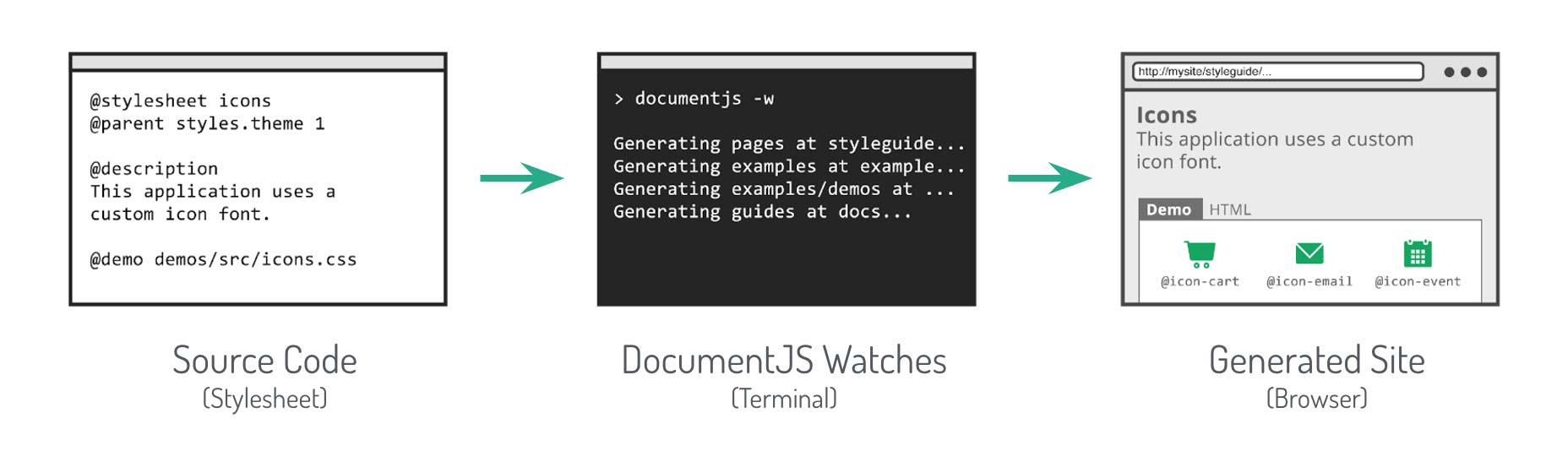
LSG'nin bir diğer önemli unsuru, işlemi otomatikleştirmek için bir stil kılavuzu jeneratörü kullanabilmenizdir. Bir stil kılavuzu oluşturucusu, uygulama kaynak kodunuzu LSG belgelerinizin büyük bir kısmını beslemek ve kodunuzda yapılan değişiklikleri izlemek için uygular ve uygulamada yaptığınız değişiklikler sonucunda stil kılavuz belgelerinizi güncellemeye dikkat eder.
Stil Kılavuzu Jeneratörler
Belge oluşturmak istediğiniz kod diline veya proje kurulumunuza bağlı olarak seçim yapabileceğiniz birçok lezzet vardır. Seçenekler için bakabileceğiniz bazı yerler:
- Yaşayan Stil Rehberlik Araçları'nın Derinlemesine Genel Bakış Robert Haritonov, Smashing Dergisi
- Kalıp Kütüphanesi Üreticilerine Genel Bakış David Hund, GitHub
- Stil Kılavuzu Jeneratör Geçen Hafta , Susan Robertson, Bir Liste Apart
- Stil Kılavuzu Araçları , Web Sitesi Stil Rehberi Kaynakları
Bu eğitim için, LSG'nizi oluşturmak için DocumentCSS'i nasıl kullanabileceğinizi göstereceğim. Bitovi tarafından oluşturulan bu araç açık kaynak kodludur ve CSS'yi belgelemek için herhangi bir projede kullanılabilir (Daha az ve SASS gibi ön işlemciler de desteklenir). Javascript ve diğer dilleri belgelemekle ilgileniyorsanız, bu araç DocumentJS'in bir alt kümesi olduğundan, bunu DocumentCSS ile kolayca yapabilirsiniz. Bu derste bu bölümü ele almayacağım, ama akılda tutmak güzel.
Stil Kılavuzunuzu Planlama
LSG'nizi oluşturmaya başlamadan önce, ilk adım içinde ne olacağını planlamaktır. İyi bir web sitesi gibi, iyi yapılandırılmış bir Bilgi Mimarisi (IE) de anahtardır.
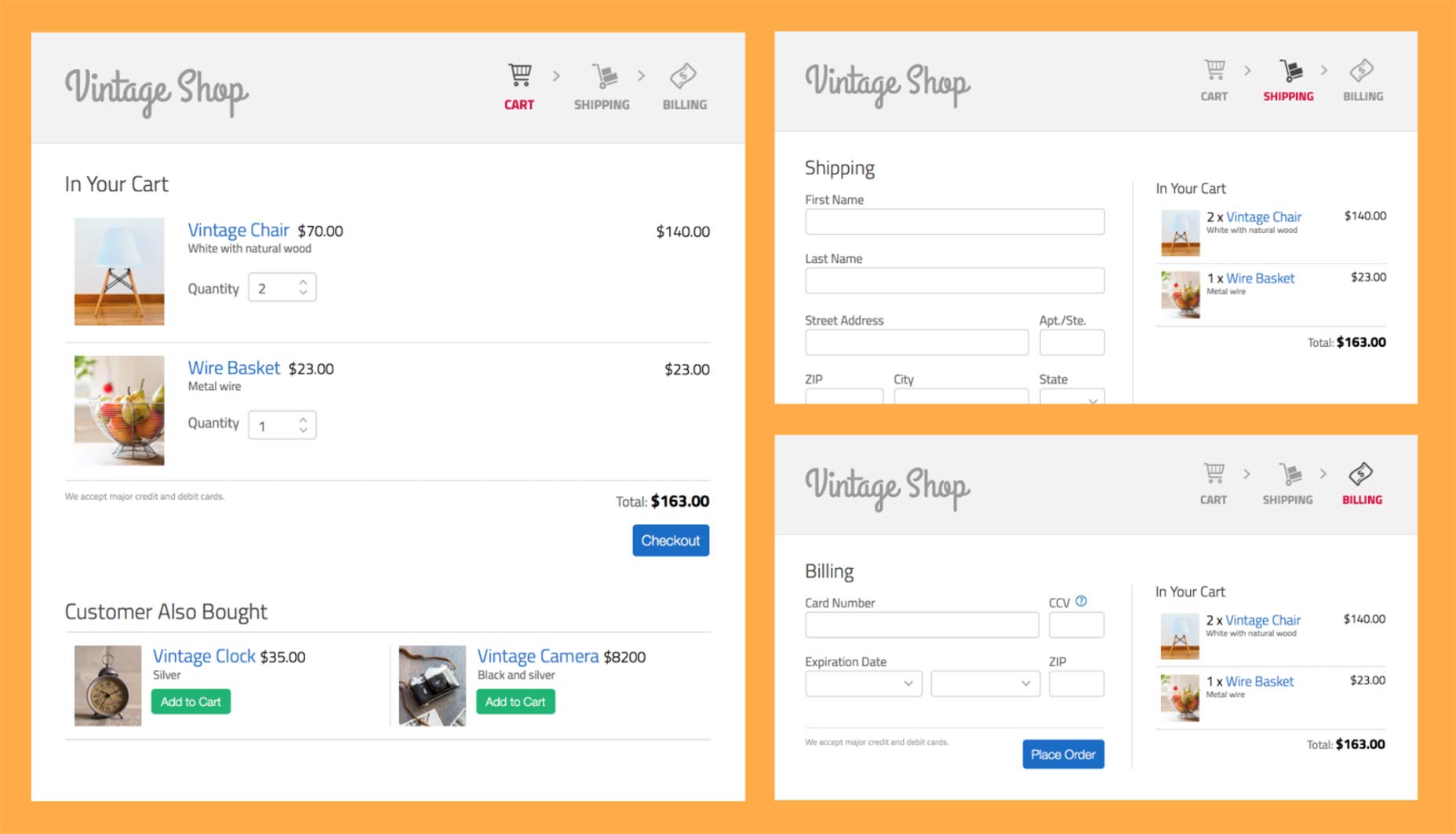
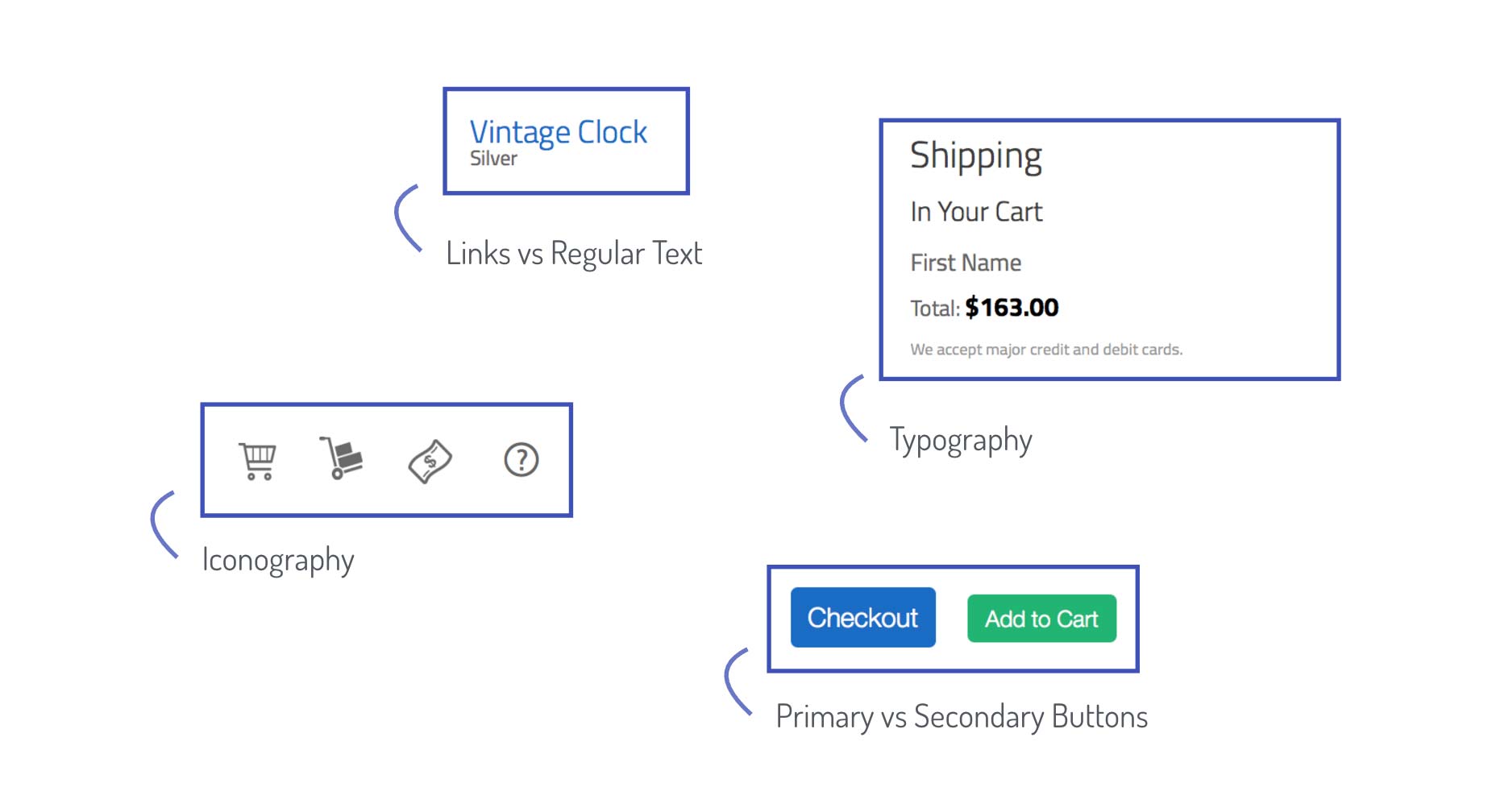
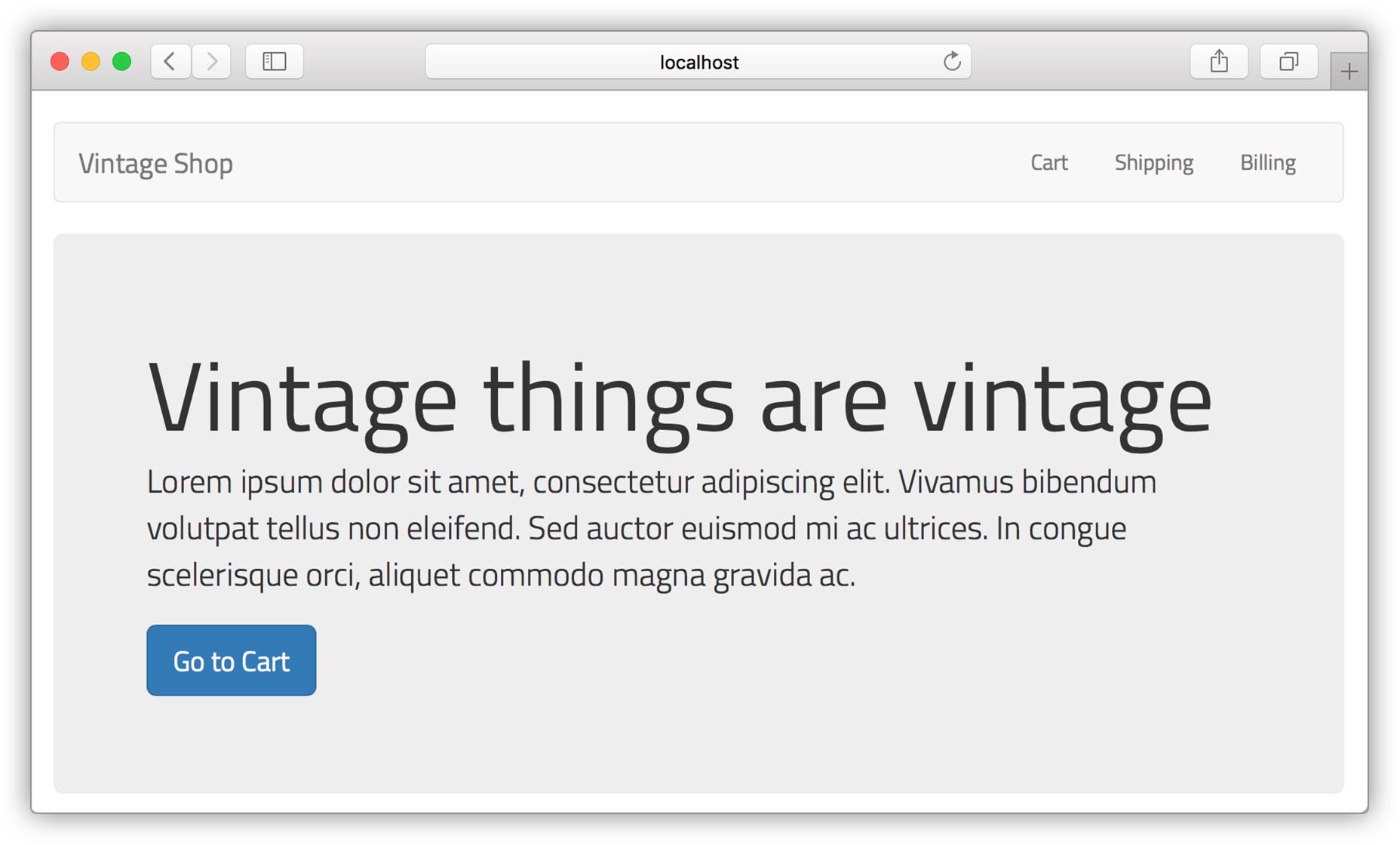
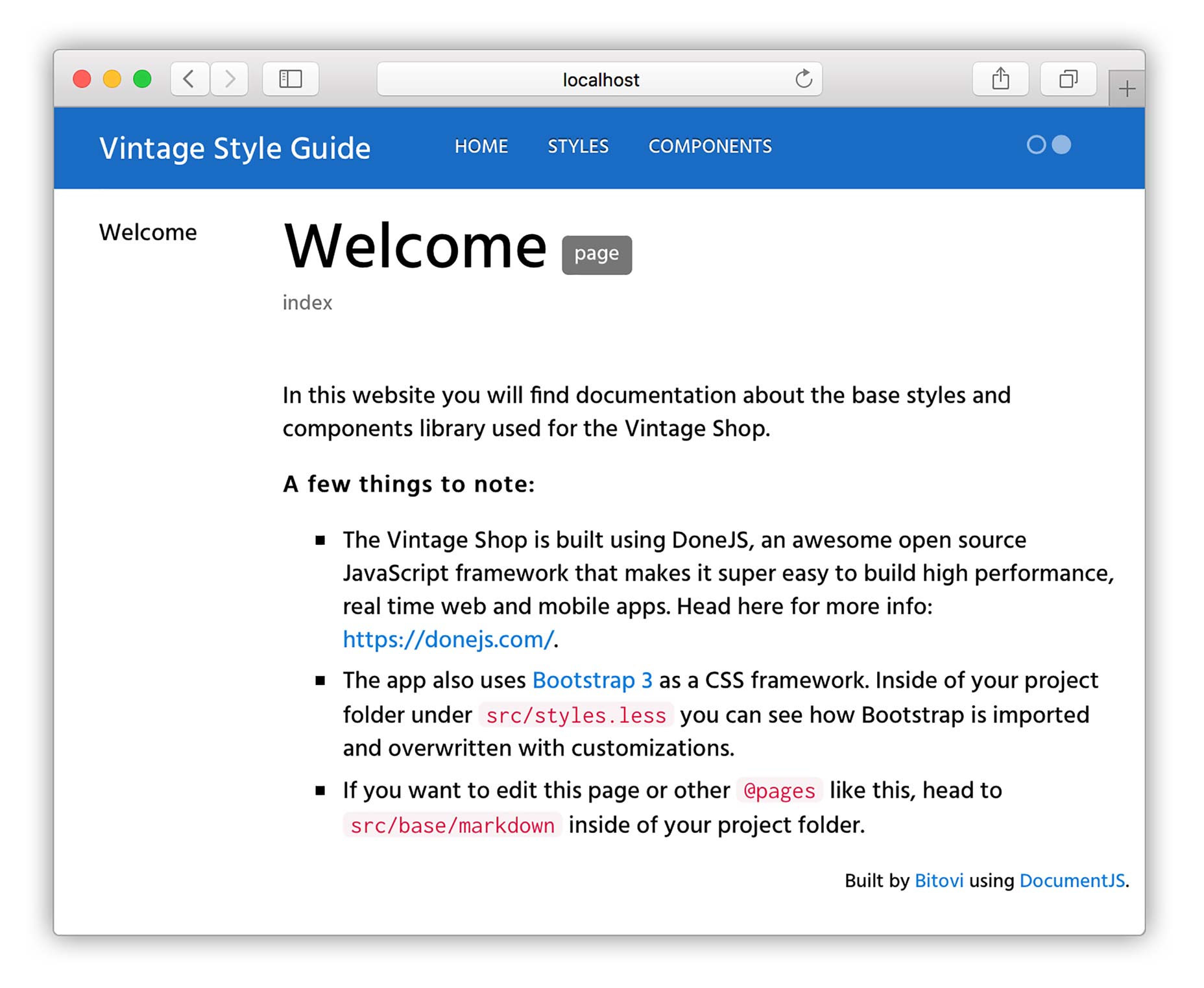
Bu yüzden, örnek uygulamanızın “Vintage Shop” adlı aşağıdaki örnek tasarımlarını kullanarak başlayalım ve kullanıcı arayüzündeki kalıcı öğeleri gözlemleyelim:

Vintage Dükkanı Mockups
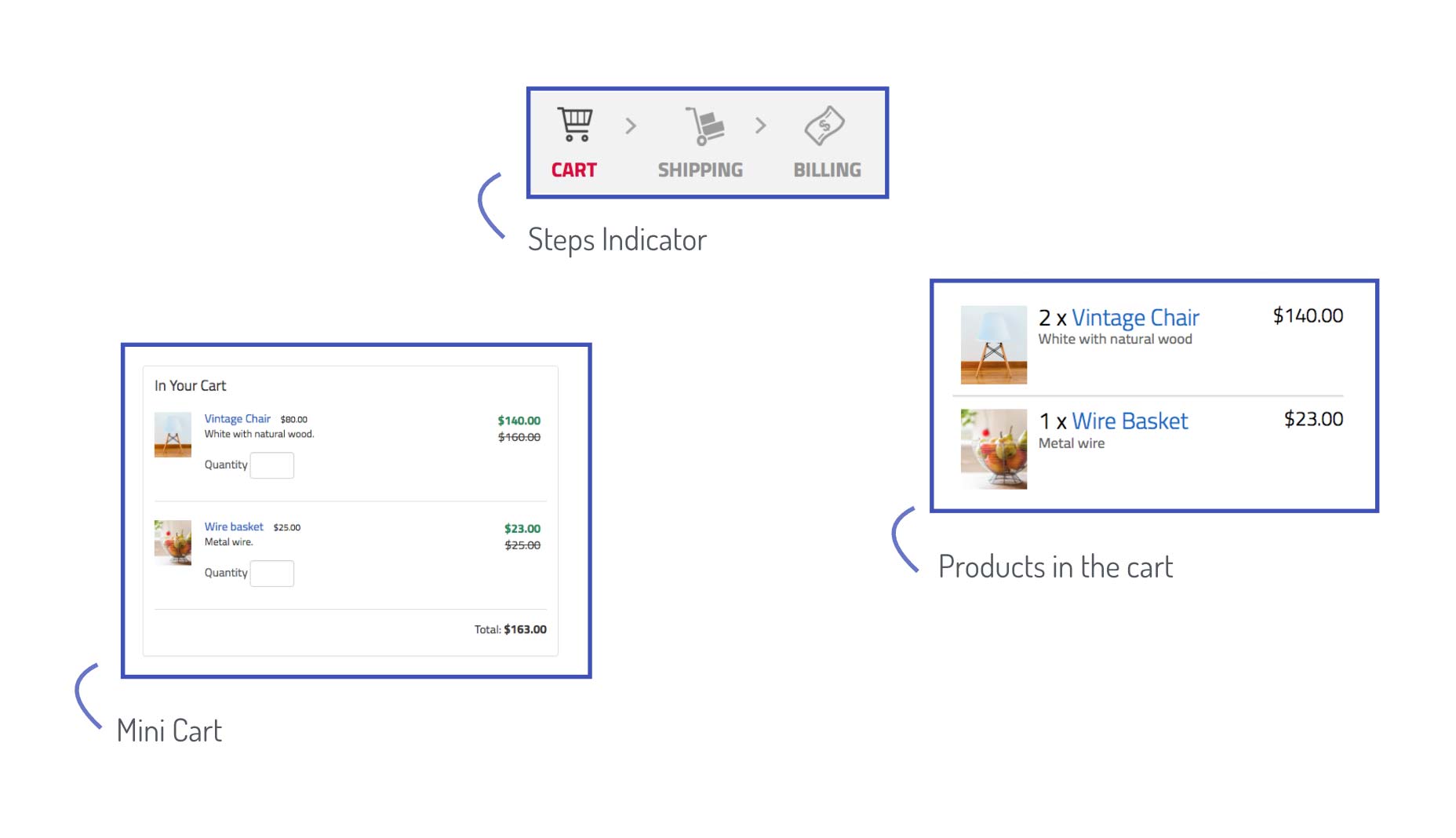
Bu noktada navigasyon, araba ya da form gibi daha büyük eleman gruplarıyla başlamanızı tavsiye ederim. Örneğin, tasarımımızı şu üç gruba ayıracağız: adımlar göstergesi, mini araba ve sepetteki ürünler:

Bu daha büyük eleman grupları ile daha fazla ayrıntıya girmeye ve devam eden “stilleri” tanımlamaya başlayabilirsiniz. Örneğin, genel olarak tipografi ve daha özel olarak başlıklar, alt başlıklar ve normal metinler arasındaki bağlantılar için bir sözleşme vardır. Düğmelerin rengi de sayfalar boyunca devam eder.

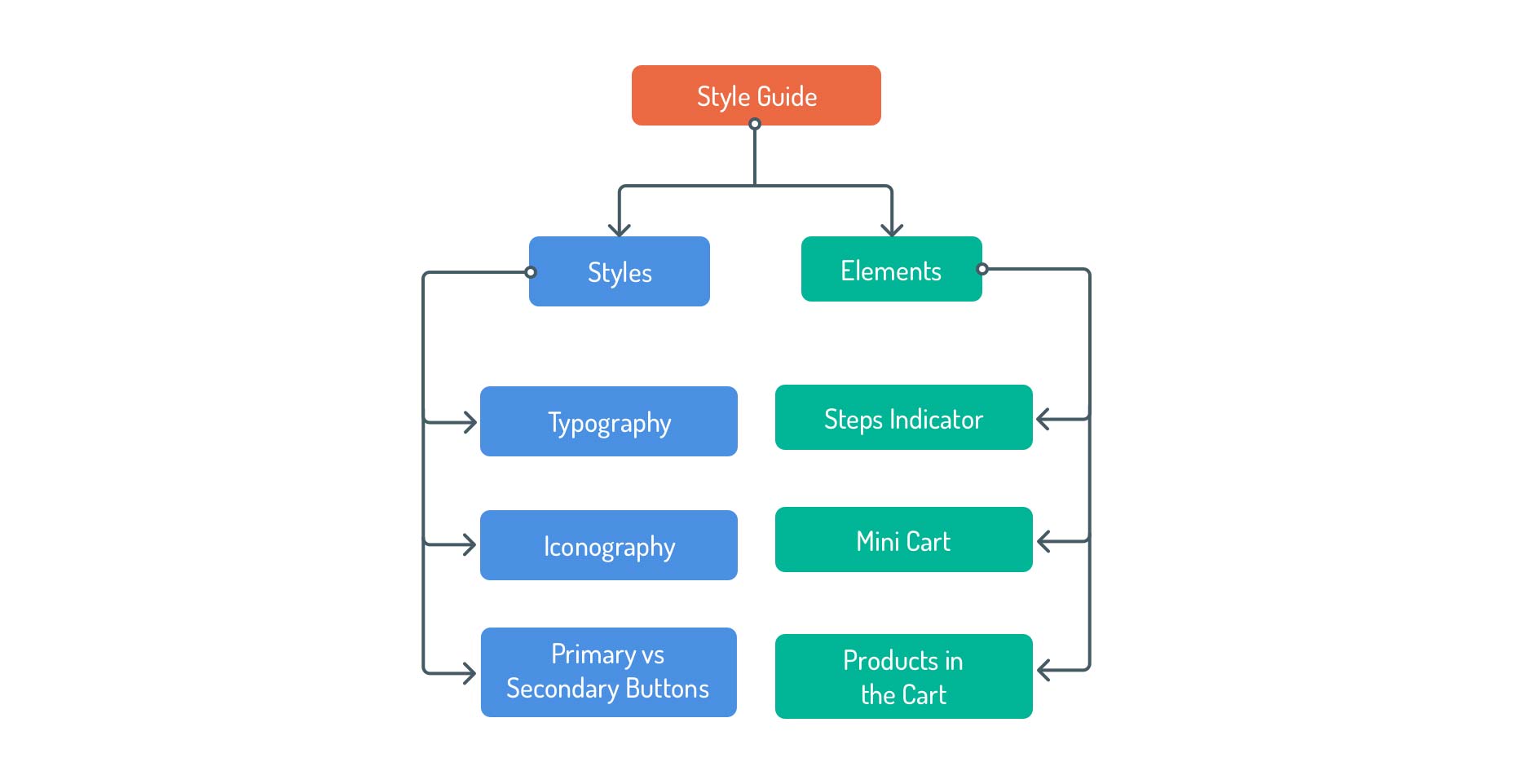
Hepsini bir araya getirerek, bu grupları bir diyagram kullanarak yazalım:

Bu gruplara daha derin bir bakış atmak için onları ince ayarlayabilir ve stil rehberinizde büyüdükçe kullanabileceğiniz kategorilere dönüştürebilirsiniz. Örneğin:
- “Elementler”, herhangi bir HTML öğesine başvurabilecek çok belirsiz bir terimdir, bu nedenle bu grup için daha iyi bir isim “Bileşenler” veya “Modüller” olabilir. Bunlar hala geniş terimlerdir, ancak kapsayacak unsurların türünde daha spesifiktir.
- “Birincili vs İkincil” düğmeleri “Temel Unsurlar” ın parçası olabilir ve renk yönü “Renk Paleti” kategorisine girebilir.
Ayrıca, stil rehberiniz hakkında daha genel bilgiler içerebilecek bir kategori hakkında düşünebilirsiniz. Bunun iyi bir örneği, uygulamanızı tasarlarken ve uyguladığınızda göz önünde bulundurulması gereken, markanızla ilgili kurallar ekleyebileceğiniz stil rehberine veya “Markalama” bölümüne nasıl katkıda bulunabileceğinizi açıklayabileceğiniz bir “Kılavuzlar” bölümü olabilir.
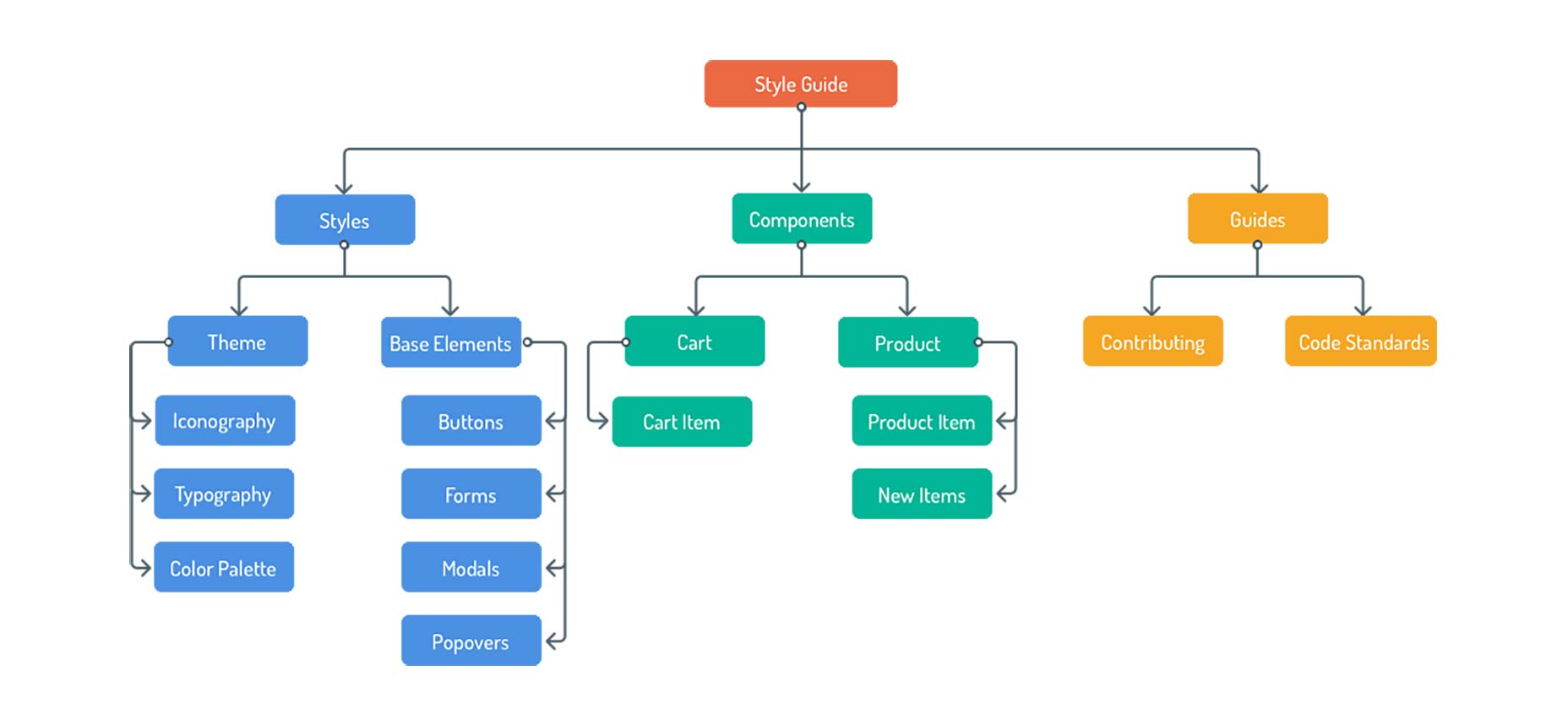
Bunu akılda tutarak, şemanın şöyle görüneceği yer:

Bu diyagramın, yaşam stili rehberinizi oluştururken temel olarak bir plan olarak kullanmak istediğiniz şey olan bir site haritasının şeklini nasıl gördüğünü görebilirsiniz.
Şimdi, tasarımlara dalın ve kendi site haritanızı çizin. Gelecek için yararlı olacağını düşündüğünüz birçok kategori dahil. Diğer stil rehberlerinden fikir edinebilirsiniz ( styleguides.io/examples harika bir kaynaktır). İşiniz bittiğinde, bu daha kapsamlı sürümü kontrol edin ve karşılaştırın.
Yaşam tarzı rehberini uygulamanızın “oyun kuralları” olarak düşünebilirsiniz. “Kurallar” ın içinde, oyunun “nasıl oynanacağına” dair gerekli tüm bilgiler yer alır: Yapı blokları ve yeni bloklar oluşturma ve yaratma kuralları. Ekibinizin diğer üyelerinin buna nasıl katkıda bulunabileceğini ve bunu yaşayan bir belge olarak sürdürmeye yardımcı olarak dahil etmek.

Yükleme işleminin 3 adımı vardır:
1. Düğümün Kurulması
Önce, sahip olduğunuzdan emin olun. düğüm Kurulmuş. En az 6. sürümüne ihtiyacınız olacak.
2. Uygulamanın Kurulması
Ardından, bu zip dosyasını indirin: sgdd-tutorial.zip Masaüstünüze ve unzip . Başka bir konum yükleme komutlarını kırdığı için bu önemlidir.
Ardından terminali açın ve aşağıdaki komutu girin:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Uygulamanın ve bağımlılıklarının yüklenmesi birkaç saniye sürecektir.
3. App Koşu
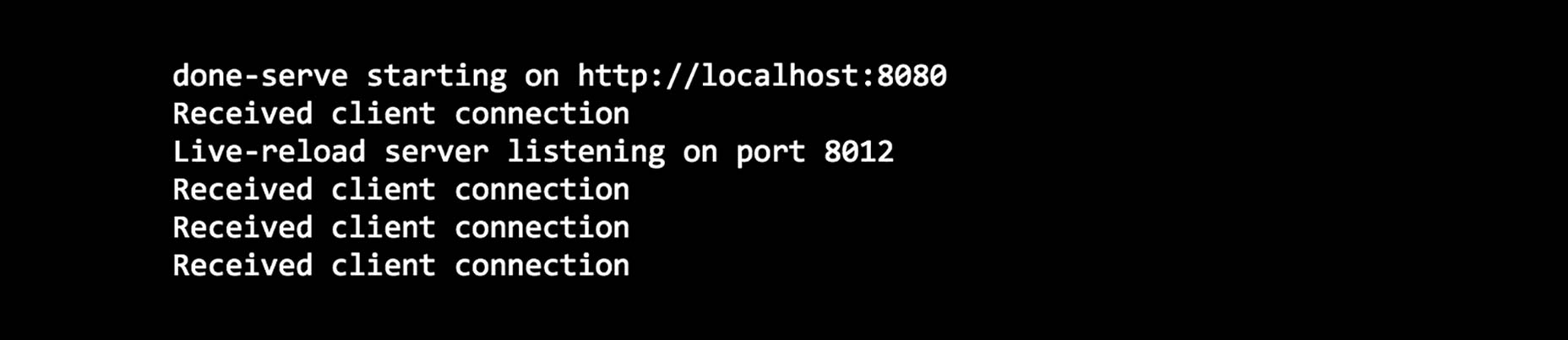
Yükleme tamamlandığında, aşağıdaki komutları girin:
npm run develop- Yeni bir sekmede şunu girin:
npm run document
Şimdi, şunu kıralım:
npm run develop


npm run document -- -w
npm run document -- -w

DocumentCSS nasıl çalışır?
- Yapılandırmasında belirtilen dosyalar aracılığıyla okur (bu
.lessve.mdDosyalar) - Özel "etiketleri" kullanan yorumlara bakar (örneğin
@page,@stylesheetveya@styles. - Html dosyaları oluşturur ve siteyi oluşturmak için onları bağlar.

Sayfa Yaratmak

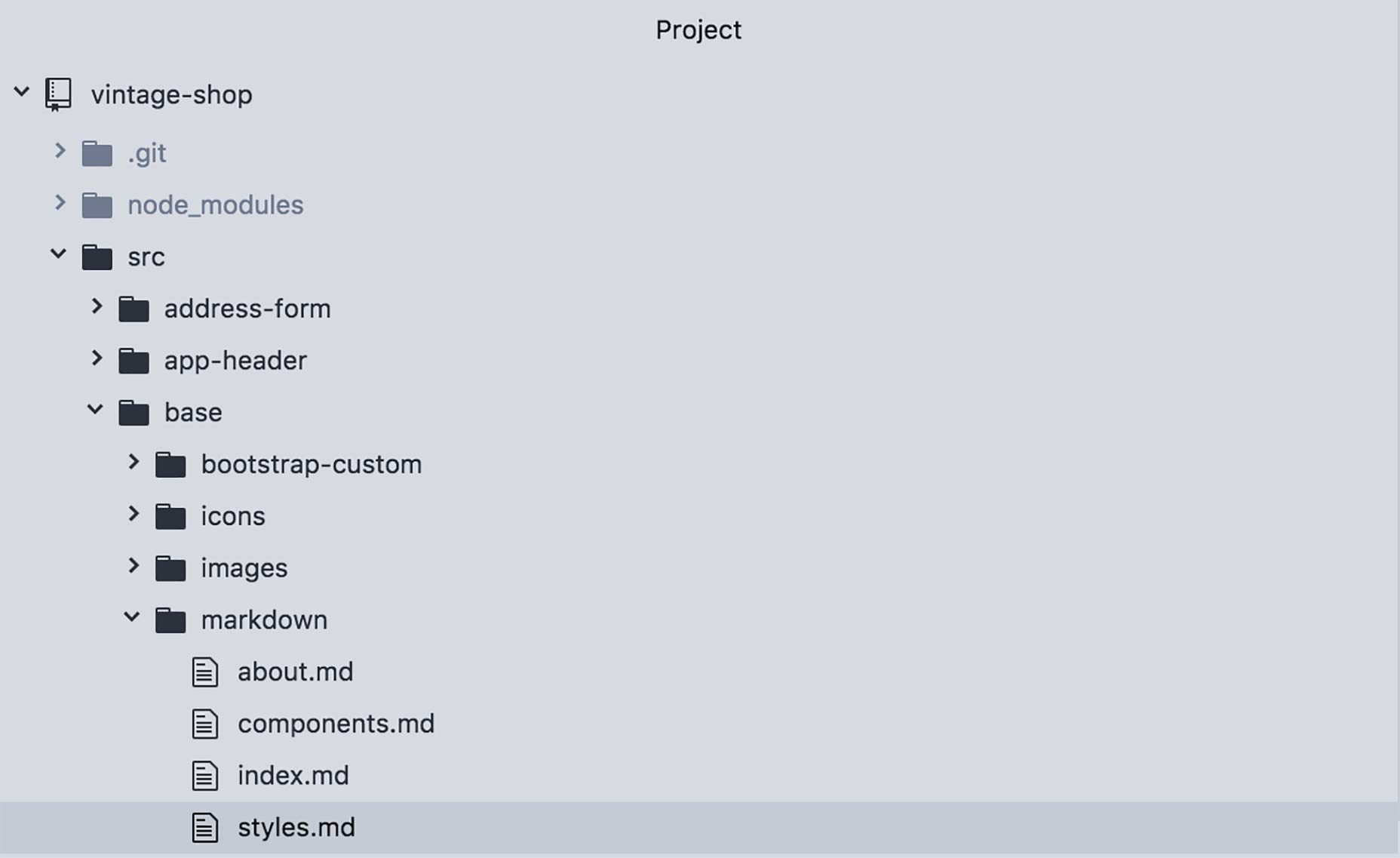
base/markdown .md

@page
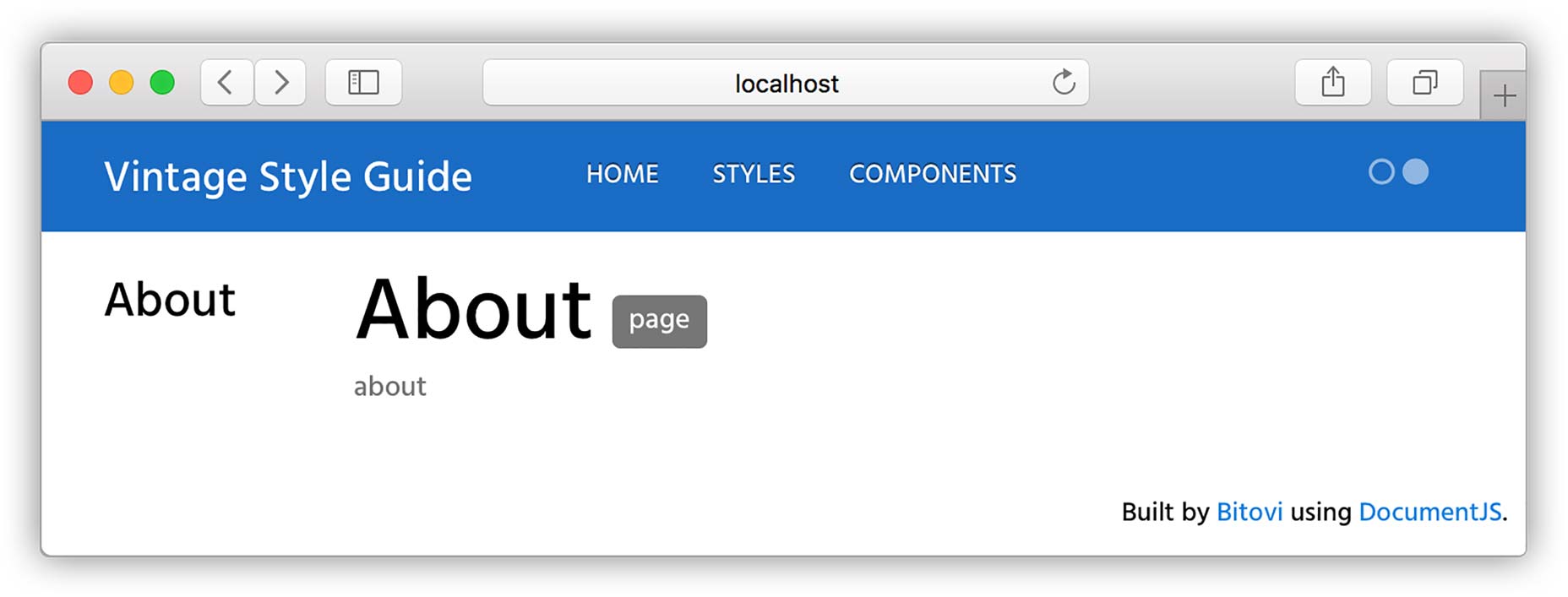
@page about about
@page @page
about
About

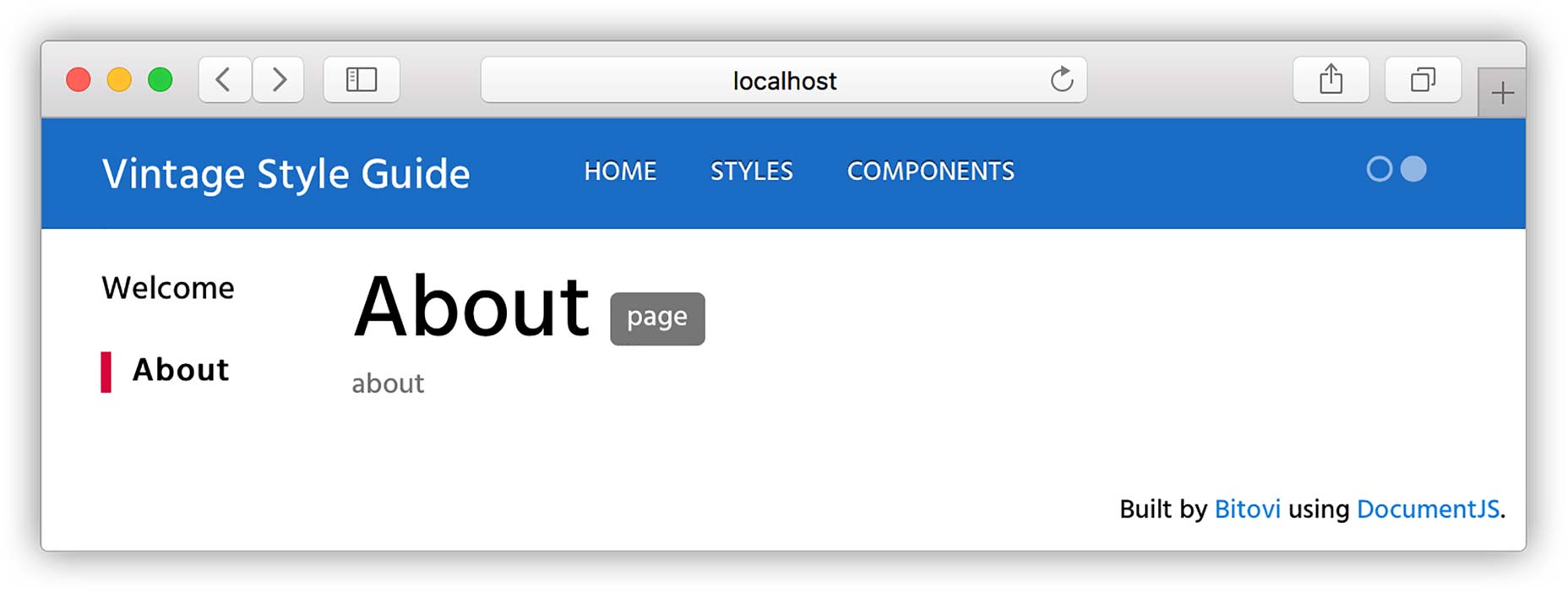
@page about About@parent index
@parent


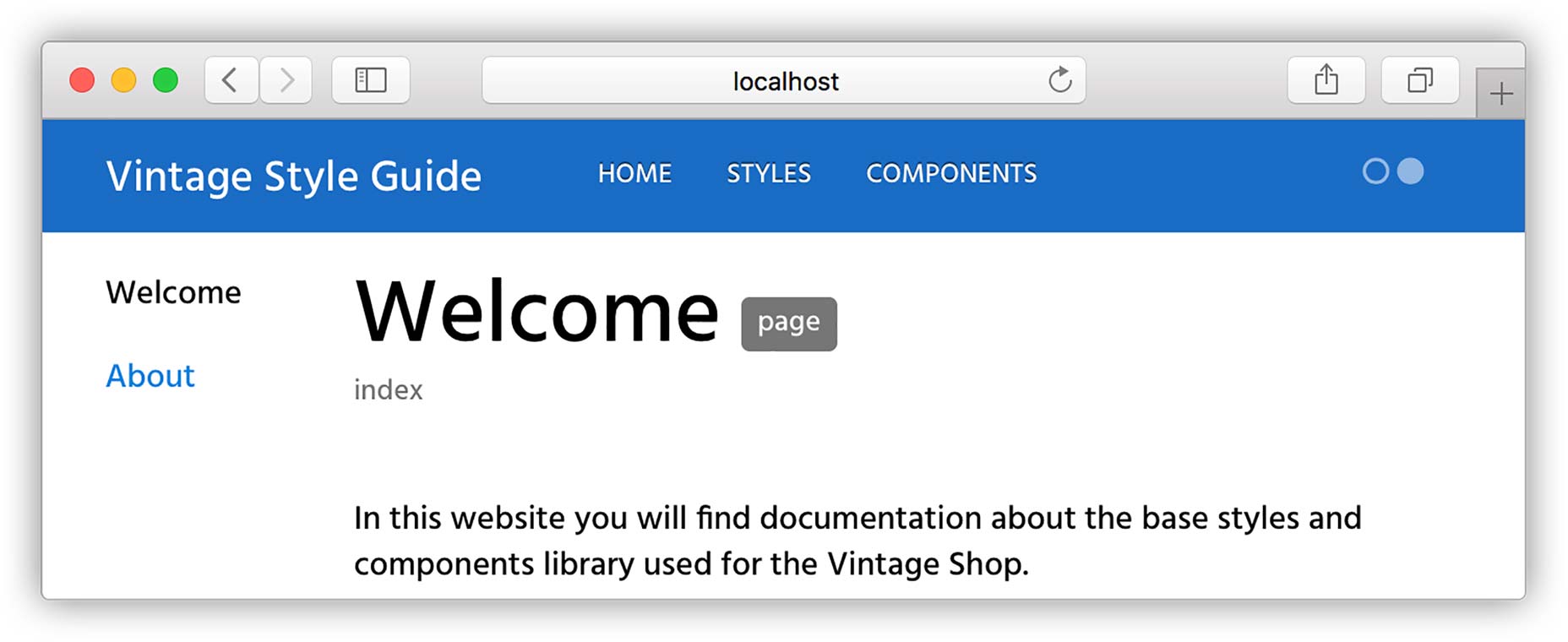
@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


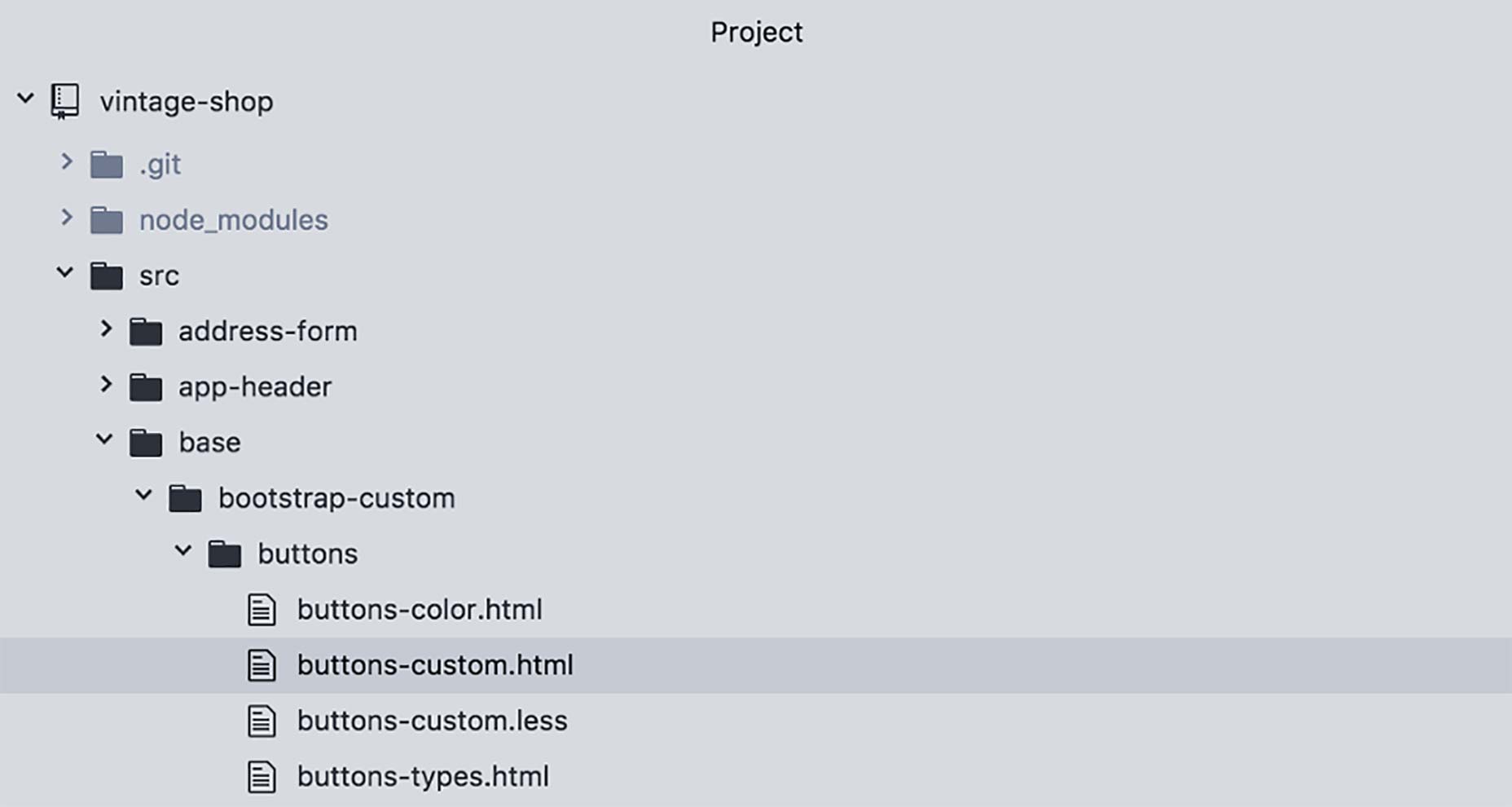
Stil Sayfasını Belgelemek
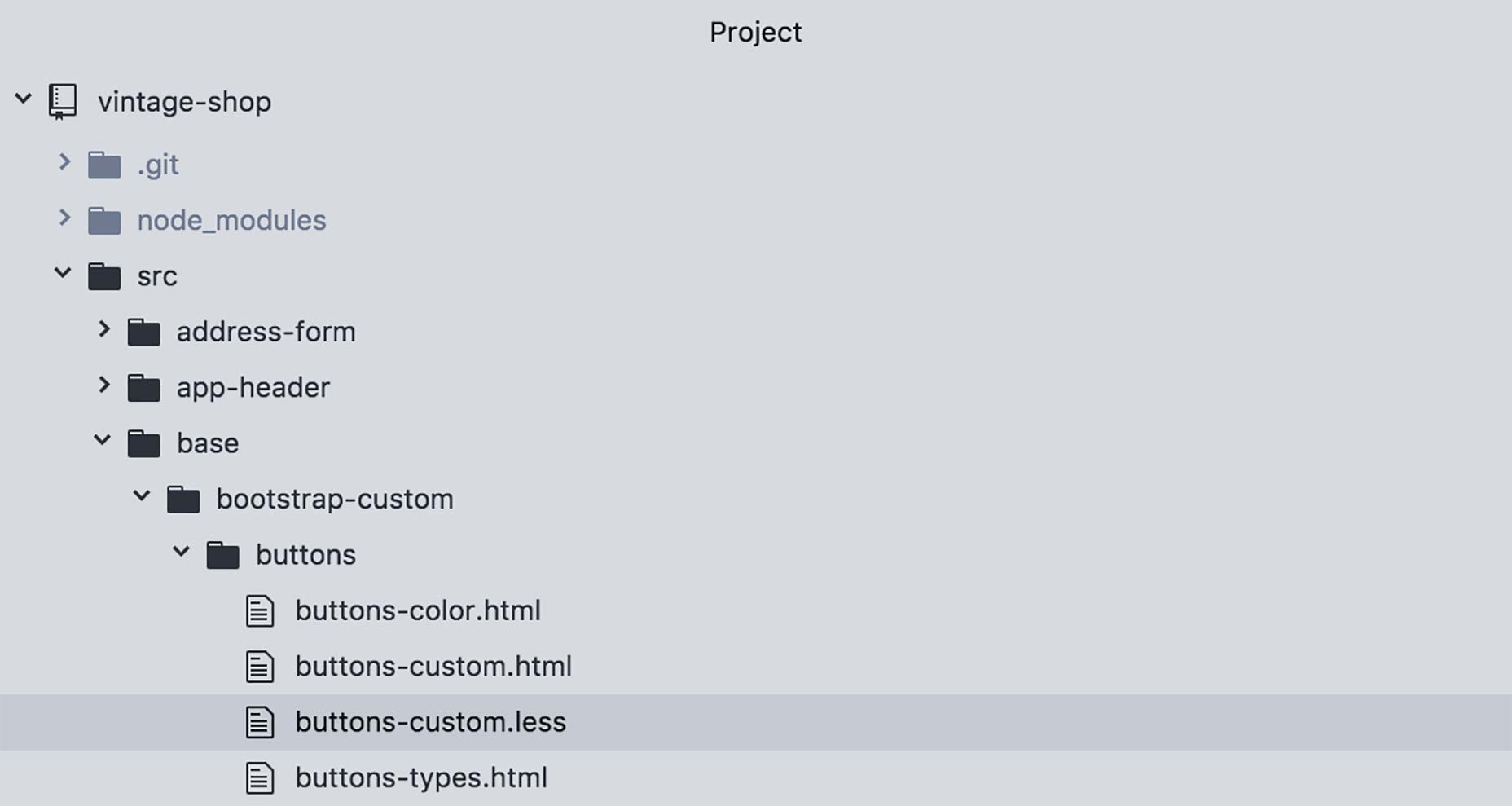
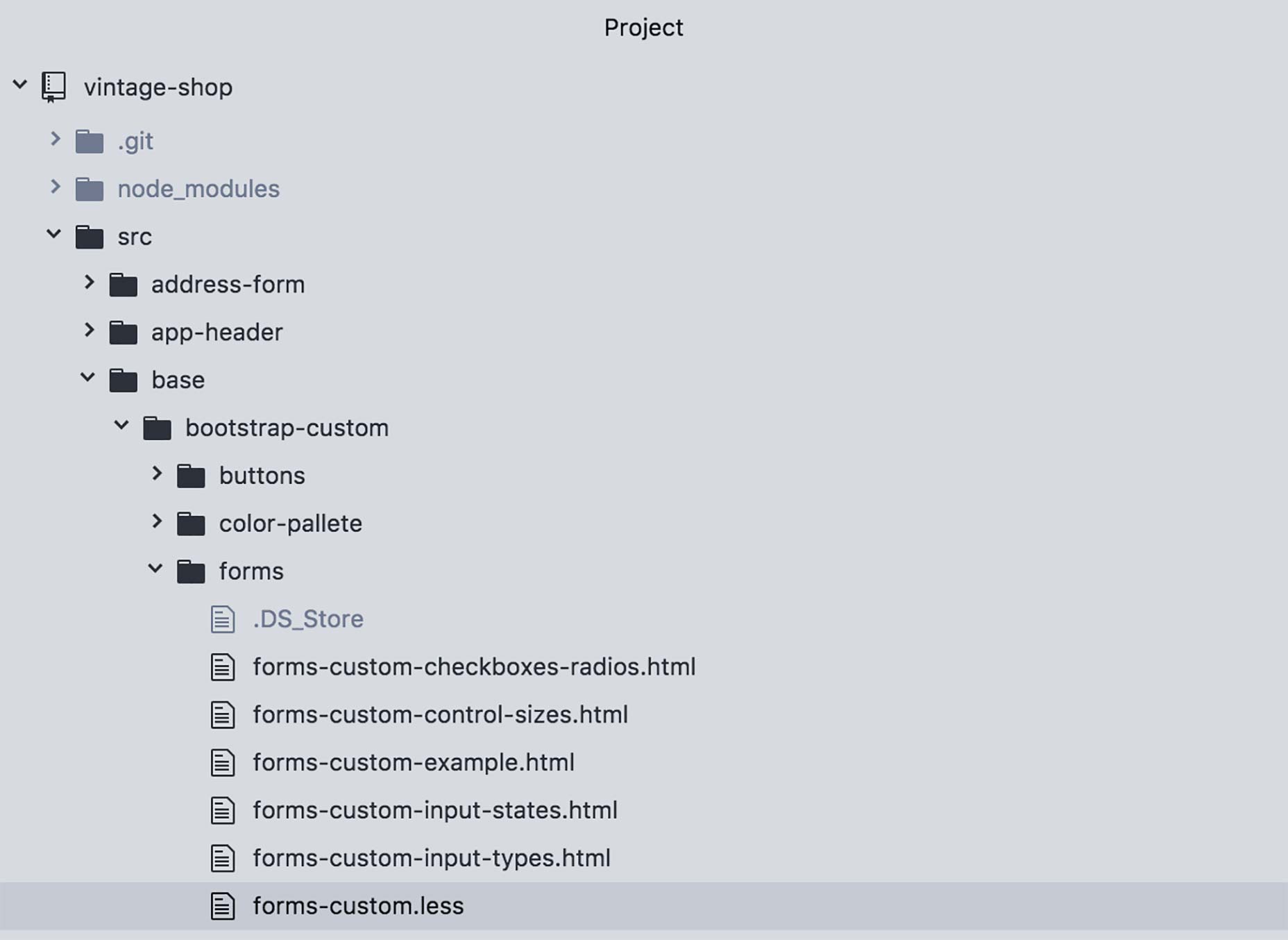
buttons-custom.less

Bu dosyanın içinde ve bir yorum bloğu içinde, etiketi ekleyin @stylesheet iki dizeyle takip etti:
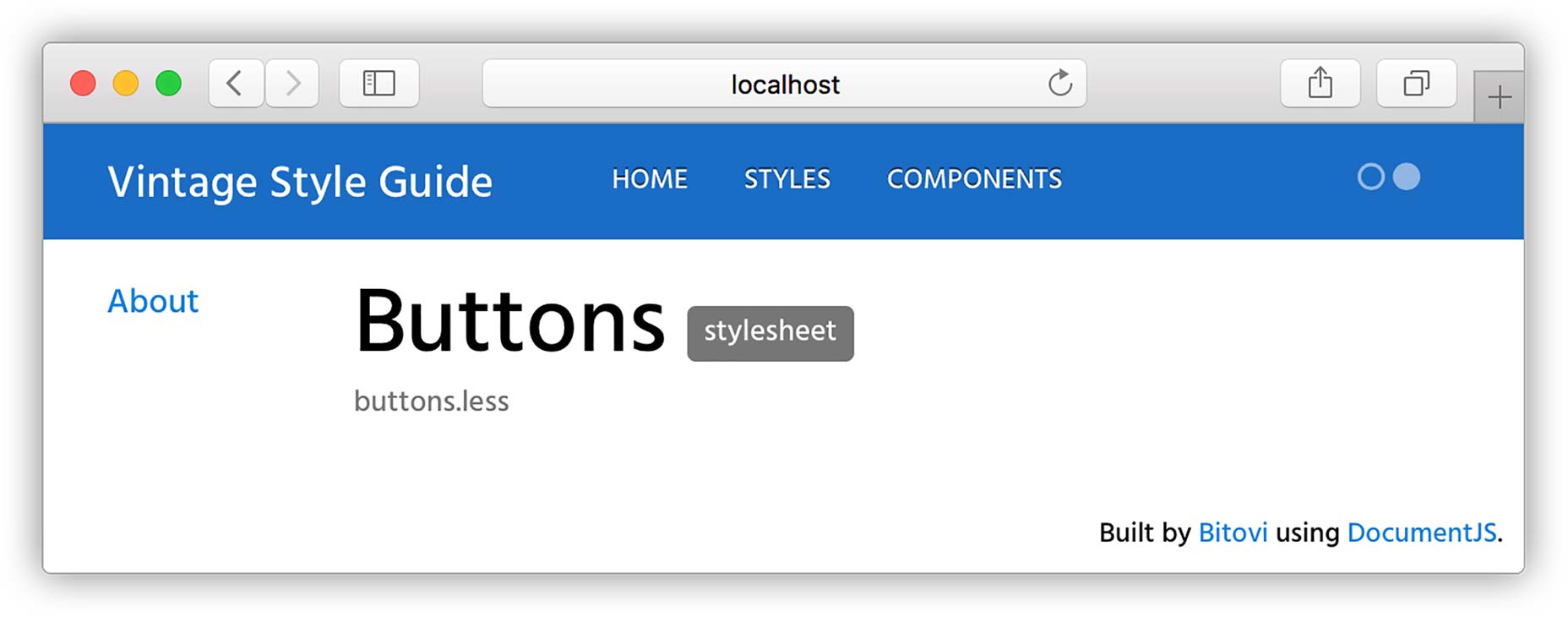
/**@stylesheet buttons.less Buttons*/ Doküman yorumunun, ile başlaması gerektiğine dikkat edin. /** ayrıştırıcı için (bu durumda JSDoc ) tanımak.
Şimdi şunu kıralım:
@stylesheet Etiket @stylesheet dosyayı bir stil sayfası olarak bildirir ve söyler DocumentCSS Bu dosyadaki bilgilerin stil kılavuzunda böyle gösterilmesi gerektiği. Bu, diğerlerinin yanı sıra sayfaları, bileşenleri ve modelleri gibi diğer belge türlerinden ayırt etmeye hizmet eder ( Belge türlerinin tam listesi hakkında buradan bilgi edinin ).
buttons.lessBu, stil sayfasının benzersiz adıdır ve diğer etiketlere referans olarak kullanılır. Herhangi bir ad türünü kullanabilmeniz için, bu belgeyi referans alırken dosyanın bulunmasına yardımcı olacağından, stil sayfası dosyasının adını kullanmanızı öneririm. Bunun, belgenizin URL'sini etkileyeceğini unutmayın. Bu örnek için url: http://localhost: 8080 / Stil Kılavuzu / buttons.less.html
ButtonsBenzer sayfa oluşturuluyor Bu, oluşturulan sitede görüntüleme amacıyla kullanılacak stil sayfasının başlığıdır. Burada boşluklarla veya başka karakterlerle birden fazla sözcük kullanabilirsiniz.
Yeni oluşturulmuş sayfayı görüntülemek için, değişiklikleri izlemek istemediğiniz sürece aşağıdaki komutu çalıştırın:
documentjs
Ve sonra git http://localhost: 8080 / Stil Kılavuzu / buttons.less.html yeni sayfayı görmek için

@parent
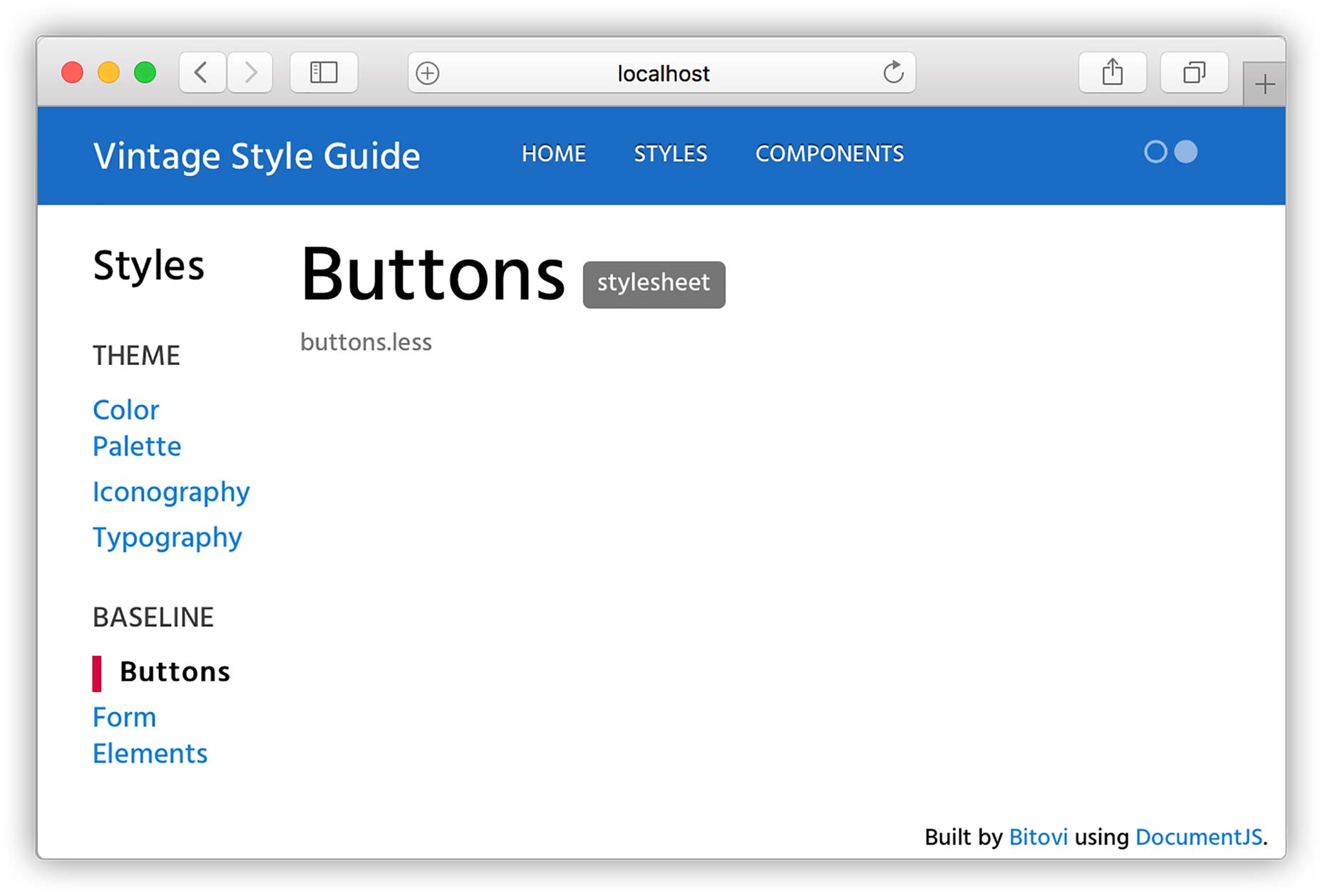
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Bu durumda ekledik. .base Bu sayfayı belirtmek için kenar çubuğunda gösterilen “Baseline” grubunun altında yer almalısınız (ayrıca, altnınızda grup oluşturabilirsin! Bunu birazdan gireceğiz).
Dokümanların yeniden çalıştırılması ve sayfanın yenilenmesi şu şekilde görünmelidir:

Şimdi etli kısmı için! Bizim sayfamız ile birkaç şey yapabiliriz:
- Doküman için genel bir açıklama ekleyebiliriz
- Hem markdown hem de düz HTML kullanarak her türlü içeriği ekleyebiliriz.
- En iyisi, kodumuz için demolar ekleyebilir miyiz?
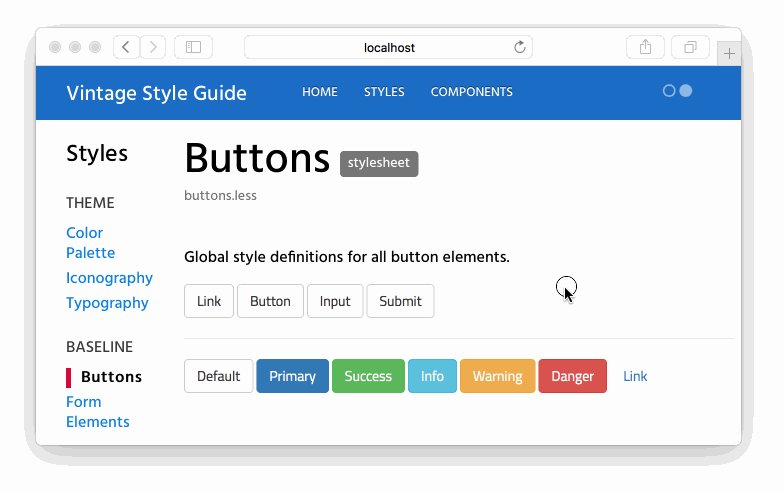
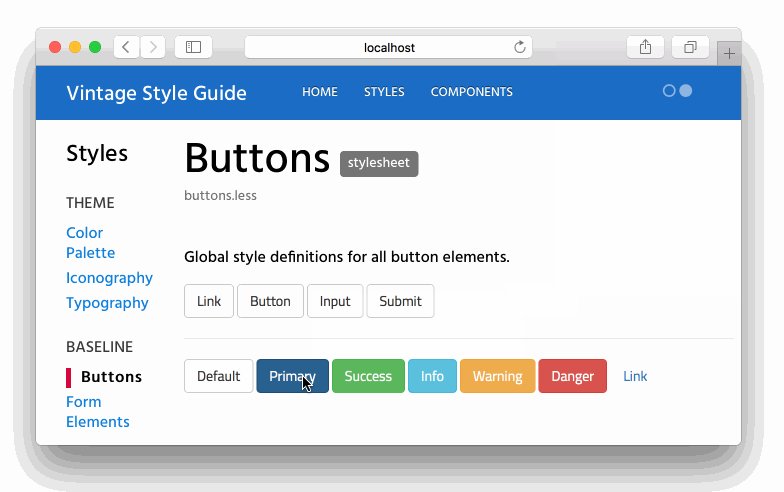
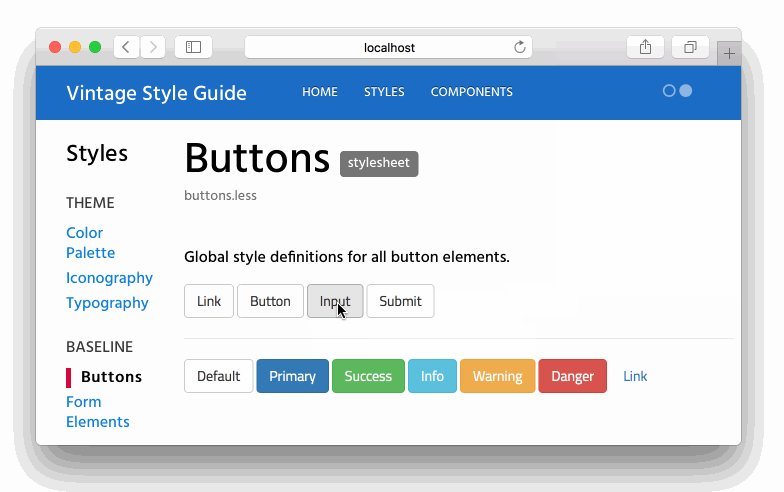
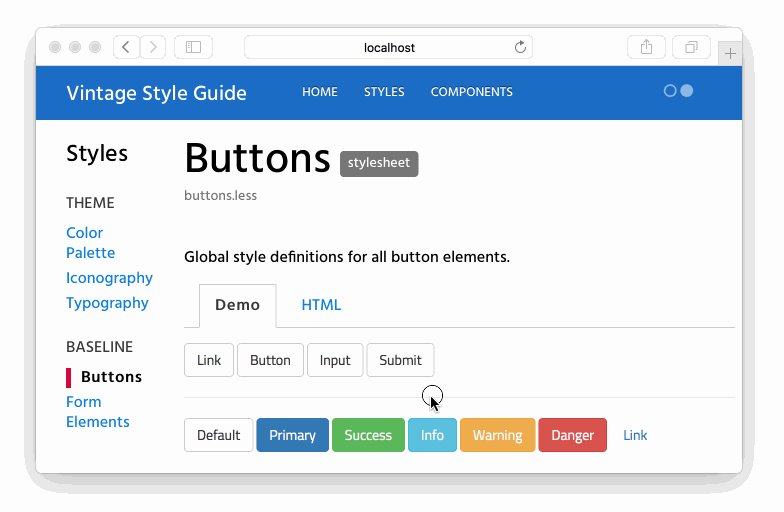
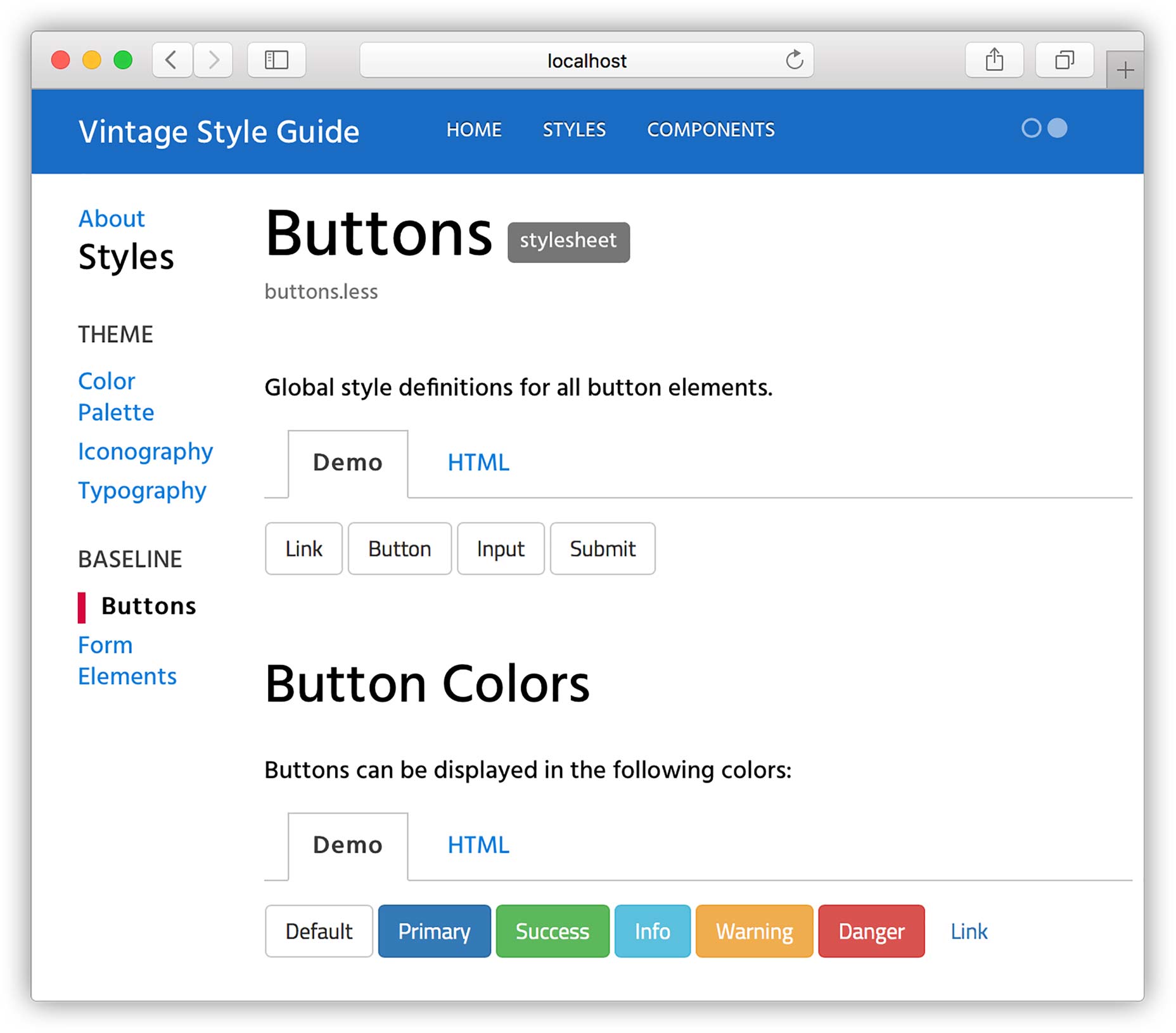
Düğmelerimiz için hızlı bir açıklama ve demo ekleyelim
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

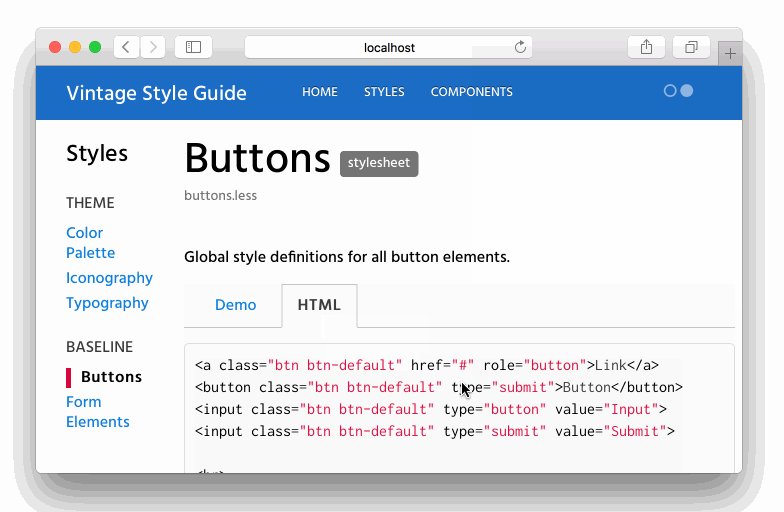
Gördüğünüz gibi @iframe etiketi, dokümanınıza demo içeren iframe eklemenize olanak tanır. Bu demo, çalışma zamanında uygulamanızın CSS'sini içe aktaran bir komut dosyası etiketiyle gerçekten basit bir html dosyasıdır.
Demoyu açalım buttons-custom.html :

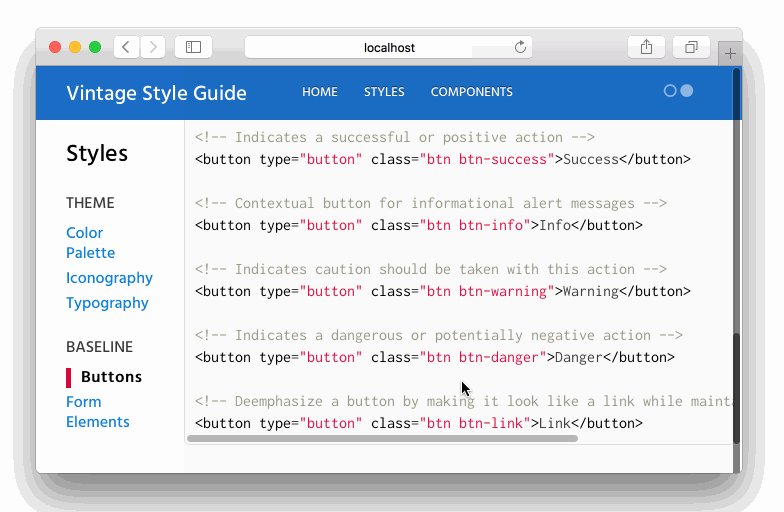
<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>Bu dosyada gerekli olan tek şey, bu uygulamada oluşturduğunuz herhangi bir demo için aynı olması gereken komut dosyası etiketidir. Kodun geri kalanı, demoda göstermek istediğiniz stillerle işaretlenir.
Ek olarak etiketi kullanabilirsiniz @demo Ayrıca kullanılan kod snippet'ini göstermek için. Bunun gibi:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

Şimdi, muz ile bunun üzerine gitmeden önce, avantajlarından yararlanabileceğiniz birkaç tane daha güzellik var:
- Stil Bölümleri Oluşturma
- Stil Sayfası Grupları Oluşturma
Stil Bölümleri Oluşturma
Bir stil bölümü oluşturmak için etiketi kullanabilirsiniz @styles . Bu etiket tatlıdır çünkü stil sayfanızın dokümanı hakkında konuşabileceğiniz ve daha iyi anlayabileceğiniz hassas parçalara ayırmanıza olanak tanır.
Örneğin, örneğimizde, kullanılan işaretlemeden bağımsız olarak, genel olarak düğmeleri tanımlamak için stillerimiz vardır. vs @styles etiket, renk tanımlarını kendi bölümlerine ayırabiliriz, sadece onlardan ayrı olarak bahsetmekle kalmaz, aynı zamanda bu bölüme doğrudan bağlantı kurabiliriz.
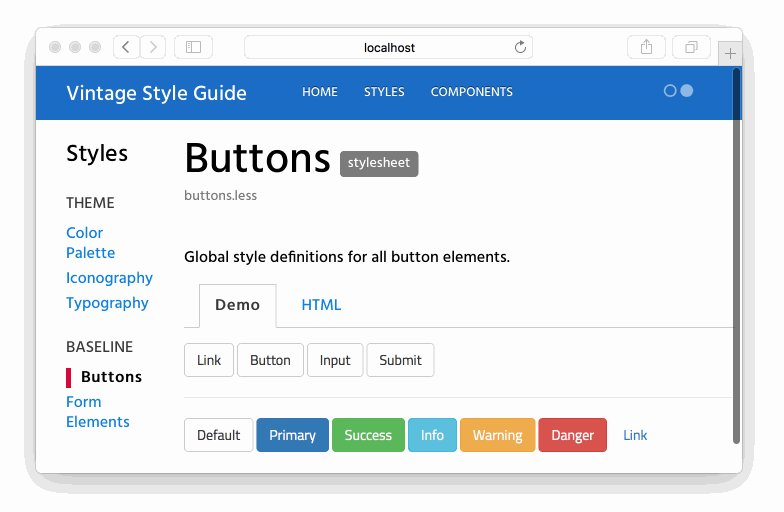
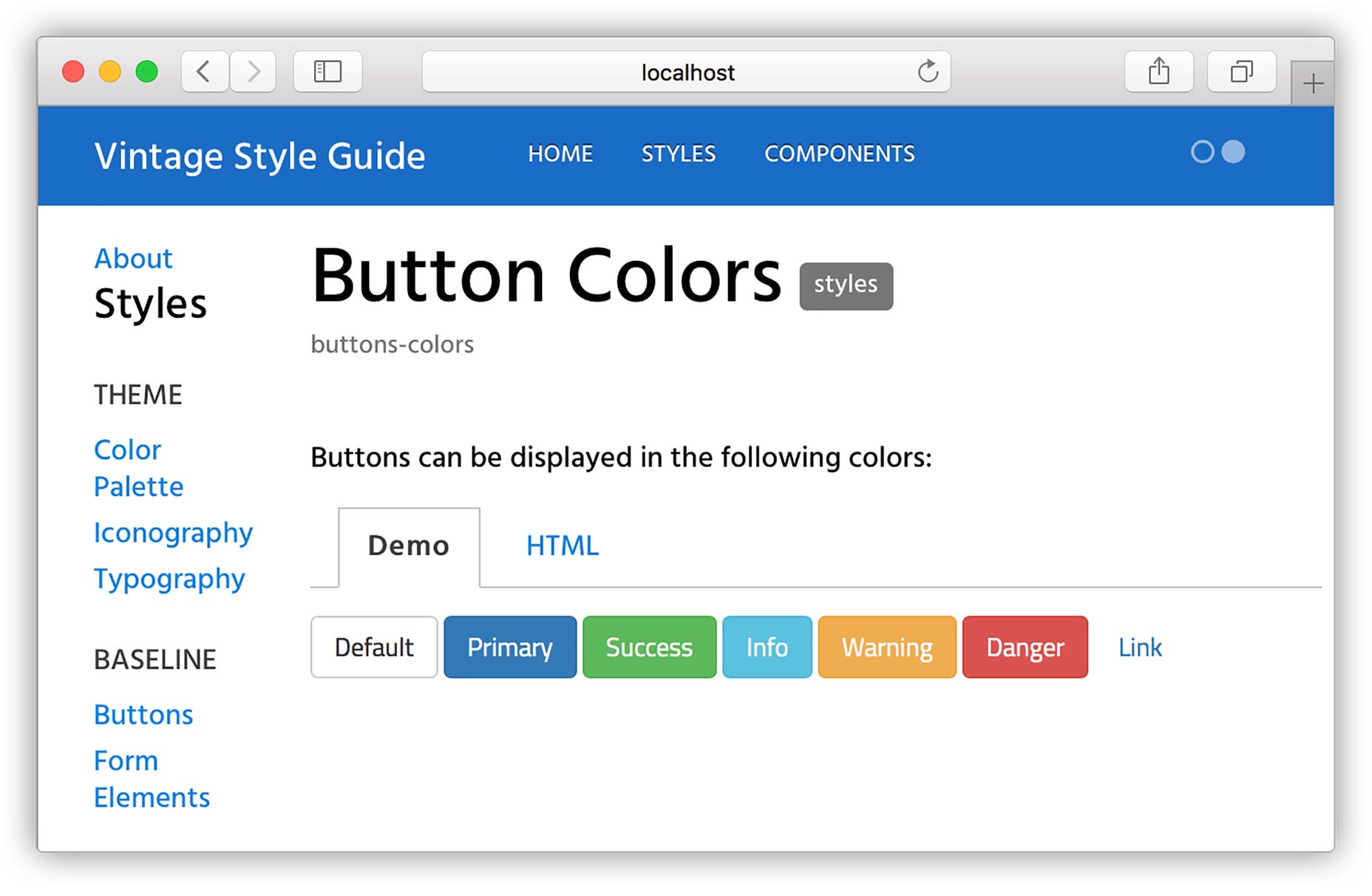
Bu nasıl çalışır. Aynı dosyada buttons-custom.less , etiketi ekleyeceğiz @styles stillerin ilk bloğundan hemen sonra ve renk değişkenlerinden önce. Nasıl görünmesi gerektiği:
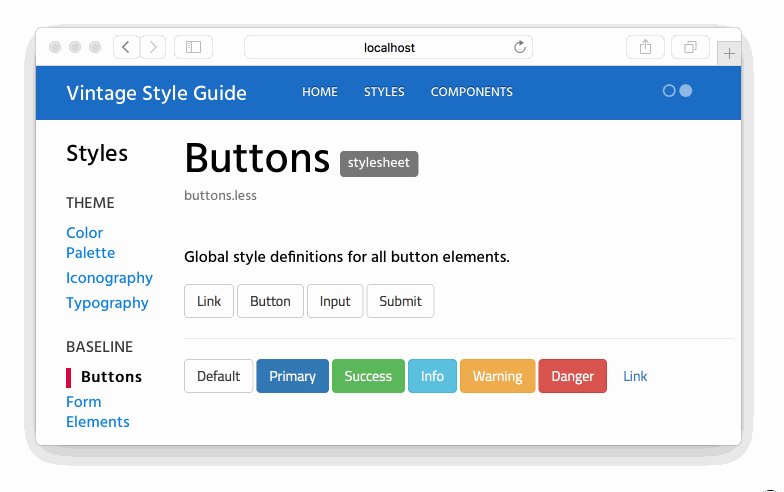
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-types.html*/.btn {display: inline-block;...}/*** @styles buttons-colors Button Colors** @description* Buttons can be displayed in the following colors:* @demo src/base/bootstrap-custom/buttons/buttons-color.html*/@btn-default-color: #333;- İlk demoyu sadece düğme türlerini göstermek için güncelledim.
- Kullanarak yeni bir yorum bloğu ekledim
@stylesetiket. İşte ona benzersiz bir isim verdimbutton-colorsve başlıkButton Colors. Ben de verdim@descriptionve ekledi@demobunun için sadece düğme renklerini gösterir.
Ve işte çıktı:


Stil Sayfası Grupları Oluşturma
styles.md markdown

@group
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 BaselineThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application.
@group @group tag allows you to create a section in the sidebar that appears under the parent section. etiketi, ebeveyn bölümünün altında görünen kenar çubuğunda bir bölüm oluşturmanıza olanak tanır. Örneğin, gruplar: “Tema” ve “Baseline” “Stiller” ana bölümünün altında görünecektir.
styles.themeBu, grubun benzersiz adıdır. Burada izlenecek iyi bir uygulama, ana bölümün adını, bu durumda “Stiller” i ad alanı olarak kullanmaktır. Bu şekilde, aynı ada sahip başka bir grup oluşturmak istiyorsanız, ancak farklı bir bölüm altında, grubun adı benzersiz kalır.
0Bu, grubun 0 ile başlayan sırasının sırasıdır. Sipariş verilmezse, grup listesi alfabetik sırayla gösterilecektir.
ThemeBu, kenar çubuğunda gösterilecek gerçek addır, bu yüzden boşluklarla ve diğer karakterlerle birden fazla sözcük kullanabilirsiniz.
İşlemi gerçekleştiren grupları görmek için, yeni bir grubu aşağıdaki gibi ekleyelim:
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 Baseline@group styles.forms 2 FormsThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application. forms-custom.less

styles.base styles.forms
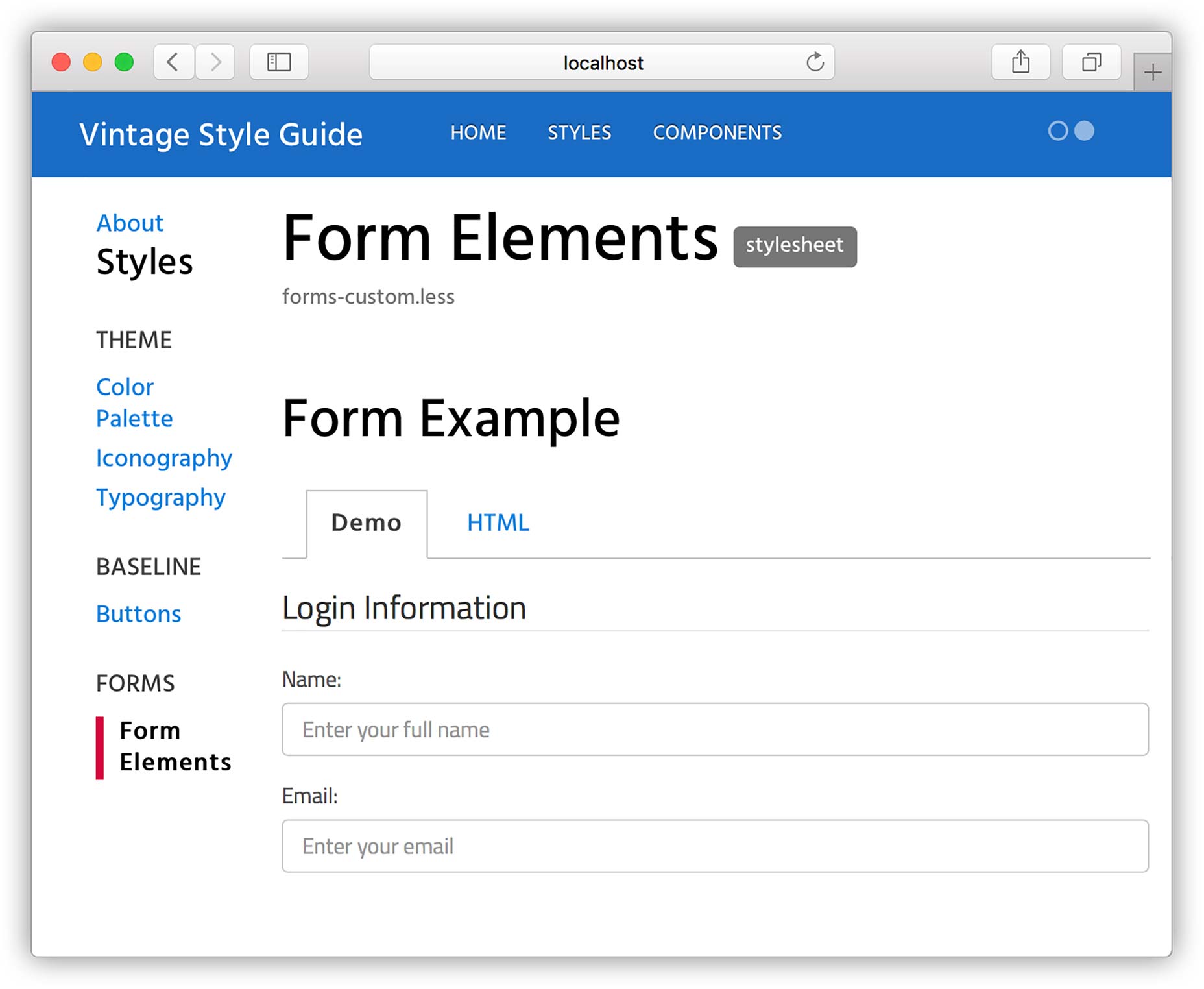
/*** @stylesheet forms-custom.less Form Elements* @parent styles.forms**/

Sarmak