Mobil UX için Nasıl Tasarlanır?
Muhtemelen şu anda cep telefonunun kalktığını ve yakında herhangi bir zamanda durmadığını biliyorsunuzdur. Muhtemelen bilmediğiniz şey, mobil cihazların gerçekten ne kadar popüler olduğudur. Aslında, mobil kullanıcıların sayısının geleneksel masaüstü kullanıcı sayısını zaten aştığını biliyor muydunuz? Bu doğru!
Bir internet analitiği şirketi olan comScore'a göre, geçtiğimiz Mart ayında ilk defa Yalnızca mobil cihazlar kullanan kullanıcılar Kullanıcılar, en azından ABD’de. Bunu başka bir şekilde söyleyeyim: Artık cep telefonlarında internete erişen insanlar, evlerinin rahatlığında, masaüstlerinde yaptıkları insanlar olduğundan daha fazla insan var. Bu mobil UX tasarımı için humongous etkileri vardır. Kocaman!
Bu, insanların hareket halindeyken giderek daha fazla şey satın aldıkları veya cep telefonlarındaki haberleri okuduğu anlamına gelir. Mobil cihazlarla tasarlanmama hatası, herhangi bir e-ticaret sitesi veya yayın için felaket olacaktır.
Tasarımınızı minimalist tutun
Mobil tasarımınızı temiz ve basit tutun. Tasarımınızdaki herhangi bir hayranlık için pratiklik ve kullanışlılık için gidin. Masaüstünden çok daha küçük bir ekran için tasarladığınızı unutmayın. Ekrandaki gayrimenkuller çok kıymetli olmakla birlikte, karmaşık bir tasarım yapamayacağınız da sadece sağduyulu. Böylece minimalizm en iyi bahistir.
Bu ayrıca kullanıcı deneyimine yardımcı olur. Sonuçta, kullanıcılar iPhone'larında veya Android cihazlarında düzenli olmayan bir arayüze baktıklarında, bir sitede aradıkları şeyi son derece hızlı bir şekilde bulabilecek ve kullanıcı deneyimini geliştirecek.
Mobil ekranda minimalizm neye benziyor? Kullanıcılar, yalnızca siteyi doğru bir şekilde kullanmak için görmeleri gereken içeriği görmelidir. Bu, otomatik olarak onları daha fazla araştırmaya ve gezinmeye yönlendirecektir. Ayrıca, sadeliğe odaklanarak, düğmeler ve menüler sezgisel olmalıdır.
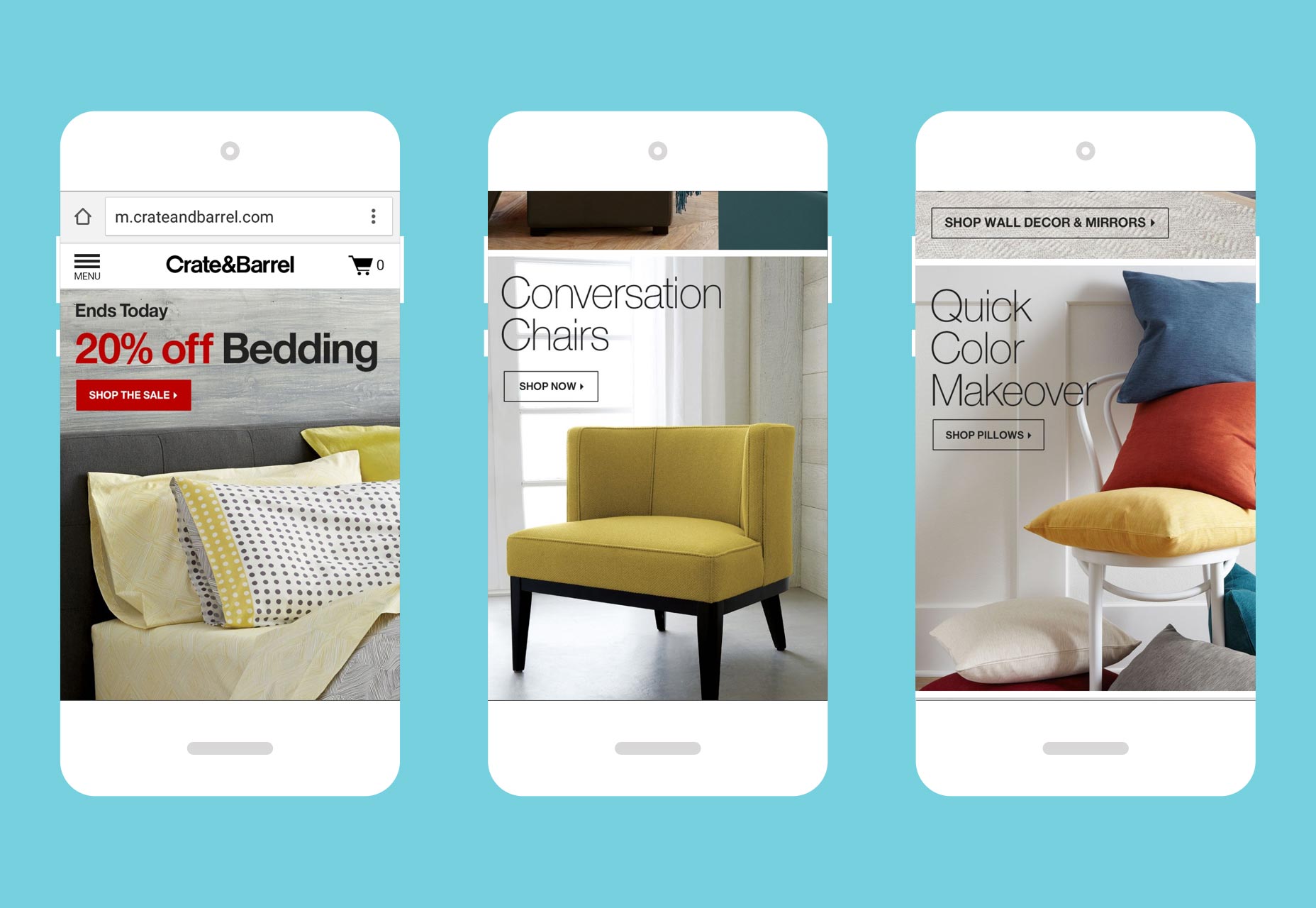
Bakmak Sandık & Barrel'ın mobil sitesi . Mobil minimalizmde bir çalışma, hamburger menüsü ekranın sol üst köşesinde yer almasına rağmen yine de farkedilebilir. Üstte kelime markası logosu sayesinde hangi siteye gittiğinizi anında biliyorsunuz. Ayrıca, renkler ve yazı tipleri, kullanıcıların aşırı yüklenmesini sağlayan temeldir.
Farklı cihazlara ve ortamlara dikkat edin
Mobil cihazlar için tasarlıyor olsanız da, tüm mobil cihazlar eşit şekilde oluşturulmaz. Bu, günümüzde başarılı mobil UX tasarımının anahtarıdır, ancak bazı tasarımcılar tasarım yapmaları gereken çeşitli platformlar olduğunu unutmaktadır. Mobil cihazlar için tasarlama, mobil uygulamalar ve mobil siteler için tasarlama anlamına gelir. Kitlenizin hangi cihazları kullandığını ve mobil davranışlarının neye benzediğini anlamanız zorunludur. Başka bir deyişle, iPhone ve Android kullanıcılarının uygulamanızla veya sitenizle aynı şekilde etkileşimde bulunacağına dair yanlış bir fikre sahip bir uygulamayı veya mobil siteyi tasarlamamalısınız.
Araştırma gösteriyor ki iPhone kullanıcıları daha fazla harcama yapıyor Android muadillerinden daha fazla mobil e-ticaret. Bu statü hakkında özellikle çarpıcı olan şey, iOS kullanıcılarının harcama gücünü daha da belirgin hale getirmek için Android kullanıcılarından daha az sayıda iPhone kullanıcısı olmasıdır! Bu nedenle, bir e-ticaret işletmesi için mobil uygulamalar ve siteler tasarlıyorsanız, öncelikle Android için olduğundan daha iyi bir UX geliştirmeye odaklanmak istersiniz.
Oldukça işlevsel navigasyon oluşturmak için aşinalık kullanın
Artık internette internette sörf yapmaktan daha fazla insanın masaüstünden daha fazla olmasına rağmen, bu kişilerin birçoğu masaüstü bilgisayarlarında web sitelerine göz atmaya başladı. Bu, site gezintisi ve masaüstünü kullanarak tüm zamanların görünümü açısından belirli bir standart beklemeye geldikleri anlamına gelir.
Bu nedenle, mobil için tasarlarken beklentiler ve konvansiyonlarla uğraşmayın: Müşterinizin mobil sitesinin, herhangi bir masaüstü sitenin gezinme standartlarını mükemmel UX ile çoğalttığından emin olun.
Mobil navigasyonunuza taşınmanız gereken bazı genel özellikler şunlardır:
- Analytics verilerine dayanarak en popüler kategorileriniz veya site sayfalarınız
- Bir hamburger menüsü şeklinde gezinti menüsü
- Yüksek kaliteli görüntüler
- Öne çıkan arama özelliği
- Açık, büyük harekete geçirici mesaj düğmeleri
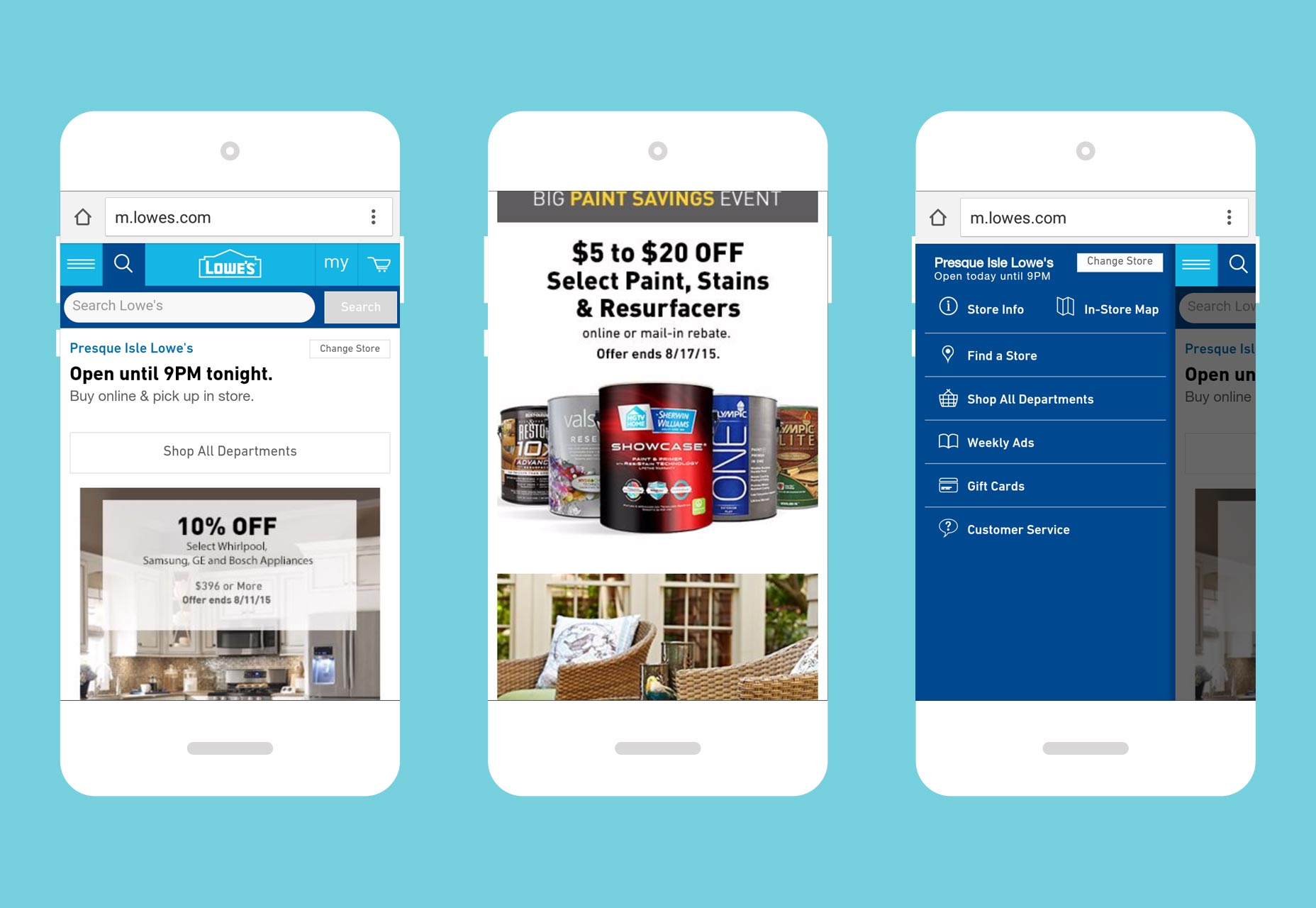
Oldukça işlevsel navigasyon görebiliyoruz Lowe'nin mobil sitesi çünkü iyi bir masaüstü sitesinde görmek için kullandığımız tüm navigasyon kurallarını içerir.
Ödeme işlemini olabildiğince uygun hale getirin
Bu, bu sayfadaki en önemli ipucudur. Müşterinizin mobil sitesini, kullanıcının mobil site taramasının sonunda dönüşüm elde edecek şekilde tasarlayamazsanız, buna yol açan diğer her ipucunun faydasız olması çok önemlidir. İstediğiniz en son şey, özellikle de tamamen mobil cihazlara uygun bir siteyi tanımak ve tanıma zahmetinden geçtiğinizde, korkulan alışveriş sepetinin terk edilmesinin gerçekleşmesidir.
Şaşırtıcı olmayan çalışmalar, masaüstünde, alışveriş sepetinde olduğu gibi gösteriyor UX kötü olduğunda mobilde terk etme gerçekleşir . Bir şey satın almak isteyen bir mobil müşteri için, kullanıcı deneyimi bir sipariş vermeye çalıştıklarında olabileceği en kötü durumdur. Bu yüzden bir şey bir şey çıkmadığında hayal kırıklığına uğruyor ve sitenizi sonsuza dek terk ediyor, asla geri dönmüyor Masaüstünde bile!
Mobil ödeme işleminin yaşayabileceği en kötü şöhretli yollardan biri, harekete geçirme ve ödeme düğmelerinin alışveriş yapan kişinin beklentilerini desteklememesidir. Örneğin, düğmeler kolayca görebilmek veya hafifçe dokunabilmek için çok küçük olabilir veya öğeler sepete eklendiğinde görünmezler.
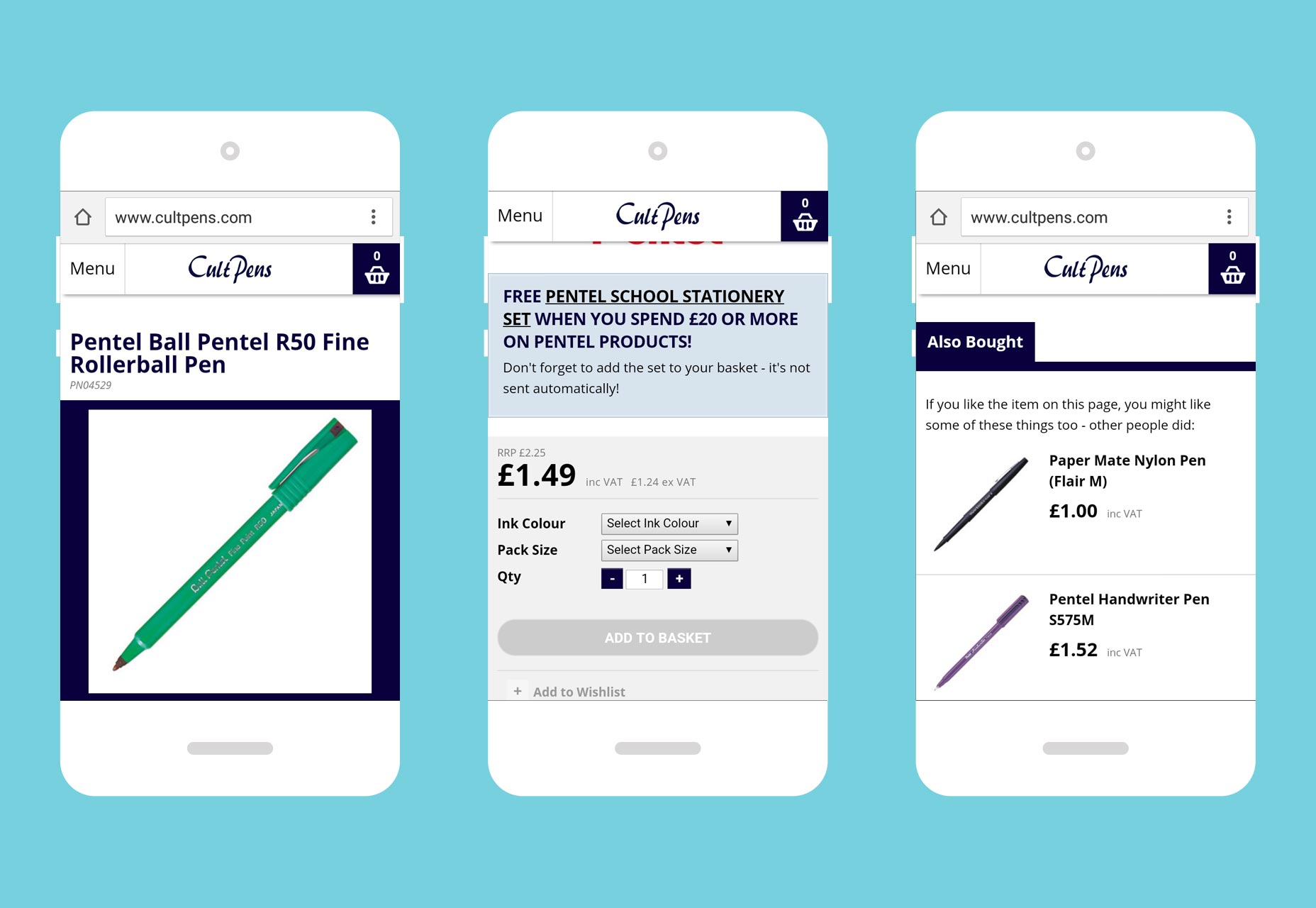
Bu temel tasarım özelliğini doğru yaptığımıza ilham veren bir örnek için; Cult Pens'in mobil ürün sayfası Pental marka kalemlerinden biri için. Sayfanın alt kısmına sıçrayan büyük "sepete ekle" düğmesine dikkat edin.
Mobil tasarım: masaüstü tasarımından farklı
Bazı tasarımcılar bunu anlamıyor. Mobil cihazlar için tasarlama, masaüstü için tasarlamadan tamamen farklı bir konsept. Elbette, benzerlikleriniz olacak, ama onlar sadece çok uzaklara gidiyorlar. Tabii ki, mobil tasarımınızı, kullanıcıların masaüstü göz atma işlemlerinde kullandıkları sözleşmelere yakın tutmak istiyorsunuz, ancak istisnalar var.
Minimalizm - daha azıyla daha fazlasını yapmak - ekranın çok daha küçük olması nedeniyle mobil tasarım için altın kural olmalıdır. Tasarımcılar ayrıca, iOS ve Android için kullanıcı davranışlarının aynı olmadığını, dolayısıyla her bir kullanıcı tabanının akıllı telefonlarıyla ne yaptığını araştırmak için en iyisi olduğunu anlamak zorunda. Elbette farklı platformlar için farklı mobil ve uygulamalar tasarlamanız gerekecek.
Son olarak, doğru olan büyük olan, ödeme işlemini mümkün olduğunca yumuşak hale getirmektir. Alışveriş yapanların akıllı telefonlarından alışveriş yapmasını asla engellemeyin! Eğer yaparsan, pencereden para atmak gibi.
Tüm bu mobil tasarımlı en iyi uygulamaları takip edin ve daha fazla dönüşüm elde edeceğiniz daha mutlu müşterileriniz olacak.