Duyarlı Tasarımda Cihaz-Agnostik Yaklaşım
Web tasarımında sürekli olarak teknikler, teknoloji ve terminoloji değişiyor ve onlardan haberdar olmak, çevrimiçi tasarım ve geliştirmedeki başarınız için çok önemlidir.
Cihaz-agnostik ve duyarlı tasarım, mevcut sıcak terimlerin, teknoloji çevrelerinde ve genellikle aynı cümle içinde çevrelenen iki tanesidir.
Çok çeşitli internet özellikli mobil cihazların kullanımının artmasıyla, web tasarımcıları ve geliştiricileri çalışmaya duyarlı olmaya teşvik edilir; İçeriği ve tasarım öğelerini, hangi cihazın kullanılmakta olduğu sınırlarına uyarlamak. Bununla birlikte, duyarlı tasarımın cihaz agnostik yaklaşımını kullanarak bir teknik olarak etiketlenmesi zor bir iştir.
Cihaz-agnostik yaklaşımı tam olarak nedir ve duyarlı tasarıma bir yaklaşım olarak onu tanımlamak bile gerekli midir?
Cihaz-agnostik tanımlama
Hepimiz duyarlı tasarım terimine aşinayız ve umarım bir cihazın ne olduğunu biliyorsunuzdur, ama bir agnostikliğe ne dersiniz?
“En büyük nedenin varlığını, Tanrı'nın ve şeylerin özünün bilinmeyen ve bilinemez olduğunu ya da insan bilgisinin deneyimle sınırlı olduğunu iddia eden bir kişi” olarak tanımlamaktadır.
PC Magazine'e göre, cihaz-agnostik, sadece belirli bir cihaza bağlı değil demektir. Makine bağımsız olarak aynı. ”
Başka bir deyişle, oluşturduğunuz site, hangi cihazın görüntülendiğini bilmeye bağlı değildir.
Cihaz-agnostik olan donanım veya yazılım sistemler arasında uyumludur ve çok çeşitli el tipi cihazlarda, dizüstü bilgisayarlarda veya masaüstlerinde çalışmak için manuel değişiklik gerektirmez.
Ethan Marcotte, “duyarlı tasarım” terimini teknolojinin sözlüğüne ilk kez tanıttığında, “Duyarlı tasarım, 'mobil için tasarım' ile ilgili değildir. Ama bu, 'masaüstünü tasarlama' ile ilgili de değil. Daha ziyade, web için tasarım yapmak için daha esnek, cihaz-agnostik bir yaklaşım benimsemekle ilgilidir. ”
Duyarlı tasarım, cihazdan bağımsız olarak kullanıcıların ihtiyaçlarına odaklandığı için cihaz-agnostiktir. Ancak, bu kadar basit değil. Google’a göre Mobil Gezegenimiz 2012 Bir ziyaretçinin bir siteyi kullandığı ve siteyle etkileşime girdiği yol, kullandıkları cihaza, çevrelerine, günün saatine ve 'kullanıcı içeriği' olarak bilinen diğer faktörlere bağlı olarak farklılık gösterir.
İşyerleri ve akademisyenler, duyarlı bir tasarım ortamında kullanıcı bağlamının ayrıntılarını ortaya çıkardıkça, kullanıcı ihtiyaçlarını ve en olası tamamlamayı istedikleri görevleri desteklemenin önemi daha da belirginleşir. Bu nedenle, duyarlı tasarıma yönelik cihaz-agnostik bir yaklaşımın kullanılması kavramı kusurludur.
Cihaz-agnostik yaklaşım, mobil ilk ve geleneksel web tasarımından nasıl farklıdır?
Web tasarımına ve özellikle duyarlı tasarıma yönelik cihaz-agnostik bir yaklaşım, cihazın ikincil hale gelmesiyle diğer yaklaşımlardan farklıdır. İçerik merkezi sahneyi alır.
Alternatif olarak, geleneksel web tasarımında, ekranın çerçevesinden ve unsurlarından ve içeriğin nasıl çerçevelendiğinden, neredeyse bir süre sonra nasıl yapıldığına bakılır.
Mobil ilk düşünce okulu, daha önce cihaza odaklanarak, önce mobil deneyim için tasarım yapmayı amaçlamaktadır.
Duyarlı tasarıma yönelik cihaz-agnostik yaklaşım esas olarak, cihazı unuttuğunu belirtmektedir. Bu, tasarım, geliştirme ve içerik oluşturma yer değiştirme ile web tasarım oluşturma sırasını etkiler. Duyarlı tasarım, içerik oluşturmaya odaklanır, ancak cihaz parametrelerinin yerini alır. Örneğin, “en küçük ekrana tasarım” düşüncesi, baskı ve görüntü içeriği oluştururken ekran boyutunu göz önünde bulundurmamızı hatırlatır.
Cihaz-tanıma, duyarlı tasarım ve kullanıcı içeriği
Bir kullanıcının ihtiyaçlarını öngörmek, duyuşsal web sayfalarını tasarlama ve içerik oluşturma konusunda çok önemli bir özelliktir. Kesinlikle cihaz-agnostik yaklaşımı olan duyarlı tasarım, cihaz için ekrana en uygun içeriği sunabilir, ancak bu kullanıcının istediği içerik midir?
Görünüşe göre, Google'ın Mobil Gezegenimiz 2012'nin gösterdiği gibi, erişilen bilgiler ve mobil kullanıcılar tarafından tamamlanan bilgiler mevcut cihazla farklılık gösterir.
Bu nedenle, tamamen cihaz-agnostik bir yaklaşım etkisizdir çünkü cihazdan bağımsız olarak aynı kullanıcı deneyimini ve içeriğini sunmayı amaçlamaktadır. Bunun yerine, tasarım, kullanıcının o cihazda gerçekleştirmek istediği görevleri sunmak için cihaza adapte olmalıdır.
Ayrıca, bir kullanıcının ihtiyaçlarını önceden tahmin etmek, kullanıcının faaliyetleri, hareketleri ve içeriğe katılımı ile ilgili verilere dayalı olarak kullanıcı içeriği oluşturmayı gerektirir. Ancak içerik henüz orada değilse, etkinliklerini nasıl analiz edersiniz?
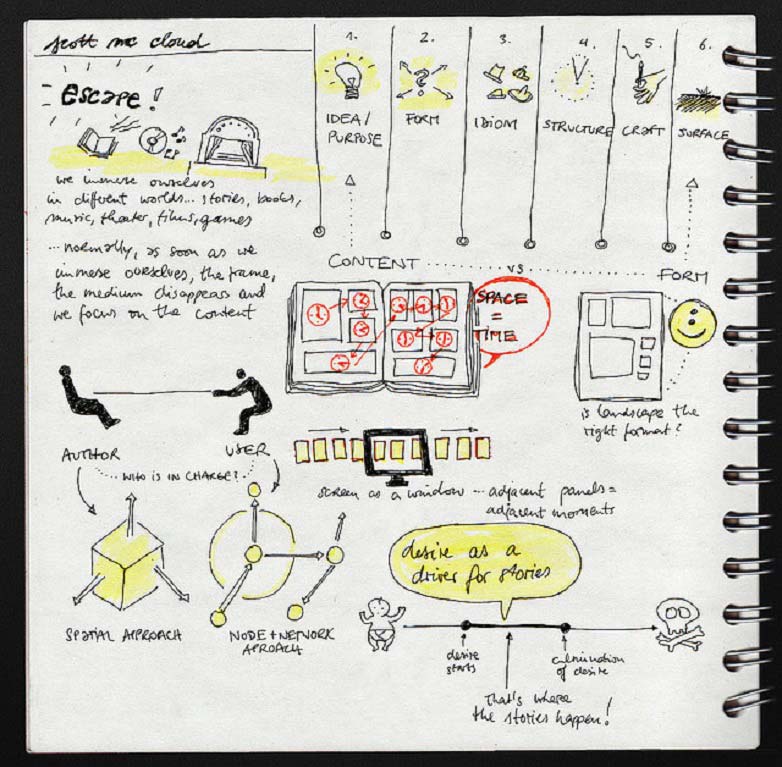
Scott McCloud'ın notları Günümüz dünyasında tasarımın eşzamanlı doğasını gösterir.
Bir çözüm, “en iyi tahmin” yaklaşımını kullanmak ve içeriği yayınlamaya başlamak, ardından kullanıcı etkinliğini değerlendirmek ve görev analizi yapmak olabilir. Bu, proje cümlelerini tipik tasarım, geliştirme, içerik oluşturma sırası, içerik oluşturma, tasarım ve geliştirme dizisine göre yeniden düzenleyerek desteklenebilir. Önce içerik hiyerarşisini değiştirmek için içerik değiştirme, ardından gezinme, içerikle ilgili karar vermeyi artırır.
Bu iyi bir düzeltme gibi gelse de, günümüzün genişleyen teknoloji ortamında mükemmel web siteleri oluşturmak, yaratım akışını yeniden düzenlemekten daha fazlasını gerektirebilir. Ekip üyeleri, her aşamada etkileşime girerek, içerik, geliştirme ve tasarım üzerinde eşzamanlı olarak çalışmak üzere, sıralı bir site tasarım düzeninden uzaklaşmayı gerektirebilir.
Sonuç
Mobil kullanımdaki mevcut patlama internet erişimi için, tüm tasarımın bir cihaz-agnostik filtreden geçilmesi gerektiği ve bu terimin kendisinin gereksiz hale geleceği tartışılabilir. Cihaz-algılayıcılık, duyarlı tasarımın temel unsurları içine çekilmekte ve bunun, onu ayrı ayrı tanımlamak ve özel bir yaklaşım olarak ortaya çıkarmaya artık gerekmeyeceği oldukça olasıdır.
Aynı zamanda, cihaz agnostizmi ve duyarlı tasarım, kullanıcı yerine cihaza odaklanmayı yansıtan terimlerdir. Cihazın ihtiyaçlarını karşılamaya odaklanmak yerine, kullanıcıların ihtiyaçları her şeyden önce olmalı, çünkü web siteleri makinelerin değil insanların ihtiyaçlarını karşılamak için var!
Bir kullanıcının bir görevi yerine getirme kararı, büyük olasılıkla gerçekleştirmek isteyecekleri görevlere kolay erişim sağlayarak yanıt veren web tasarımı yoluyla daha kolay hale getirilebilir. Duyarlı tasarım, mevcut cihaz için optimize edilmiş içeriği etkin bir şekilde sağlayan hem cihaz-agnostik hem de bağlam tepkisel olabilir. Optimizasyon, görev ve içerik analizinden kaynaklanmalıdır, bu nedenle kullanıcı, çevreleri bağlamında kullandıkları cihaza verilen görevleri yerine getirmeleri için en çok ihtiyaç duydukları içeriği alır. Son olarak, bir web tasarım filminde, içerik yıldızdır ve tasarım destekleyici aktördür ve her şey kullanıcının görüntüleme keyfi için üretilir.
Siteleri tasarlarken cihazları dikkate alıyor musunuz? Gerçekten cihaz-agnostik olması mümkün mü? Yorumlarda ne düşündüğünüzü bize bildirin.
Öne çıkan görsel / küçük resim, psd tarafından Flickr üzerinden