Mükemmel İletişim Sayfası Nasıl Tasarlanır?
Bir web sitesinin iletişim sayfası, dönüşümleri yapabilir veya azaltabilir. Ziyaretçiniz iletişim sayfasını ziyaret etme noktasına kadar iyi bir deneyim yaşadıysa (hala olmasalar bile sitenizde olur muydu?) Ve iletişim sayfası bu son “tıklamayı” üretemediğinde, potansiyel bir müşteri gitti , sonsuza dek muhtemelen.
Kullanıcıları ahlaki açıdan ilgilenmekten, sizin veya müşterinizin şirketiyle tamamen ilgilenmekten son adımı atmaya teşvik etmelisiniz. Etkin bir iletişim sayfası, ziyaretçiye sadece boşluğu doldurma konusunda yardımcı olmayacak, aynı zamanda onları ikna etmek için ihtiyaç duydukları kalitenin nihai kanıtı olabilir.
Etkili bir iletişim sayfası oluşturma
Etkili bir iletişim sayfası oluşturmak, çoğu site için önemli bir işlemdir. Burada, “gönder” düğmesinin boşta durmadığından emin olmak için odaklanacak 9 öğe vardır:
1) Gerekli alanların sayısını sınırlandırın
Bir kullanıcı için sorduğunuz daha fazla bilgi, bir iletişim formunu doldurma olasılıkları o kadar az olur. Sadece kesinlikle ihtiyacınız olan bilgileri isteyin.
2) Formların etrafına bir sınırlayıcı kutu yerleştirin
Formların etrafına bir sınırlayıcı kutu yerleştirerek, bir bakışta onları kolayca tanımlamanızı sağlar ve kullanıcıların sayfanın hangi bölümlerinin etkileşimli olduğunu ölçmesine yardımcı olun.
3) Google haritalarını yerleştir
Tuğla ve harç işletmeleri için, kullanıcıların konumlarını bulmalarına yardımcı olması açıkça yararlıdır. Çevrimiçi işletmeler için bile, fiziksel bir yer göstermek, güvenilirliği artırır.
4) sosyal kanıt ekleyin
Güvenilirlikten bahsetmek, referanslar, BBB amblemleri, işte bulunduğunuz yıl sayısı, vb. Gibi müşterilere güven verecek öğeler ekleyin.
5) Markalama ekle
Aptalca gelebilir, ancak çoğu potansiyel müşteri genellikle birden çok sekmede çok sayıda siteye göz atıyor. Onlara tam olarak kiminle iletişim kuracaklarını hatırlatmak için öder.
6) Kullanıcı girişini yönlendirin
Kullanıcı girişini yönlendirmek için seçimler ve seçenek alanları gibi UI öğelerini kullanın. İstediğiniz bilgiyi vermeniz ne kadar kolaysa, o kadar kolay elde edersiniz.
7) basit olsun
Basit her zaman, özellikle mobilde kazanır. Mobil cihazlarda, kullanılabilir olmanız için formunuzun daha büyük olabileceğini unutmayın.
8) Telefon numaranızı ekleyin
Birçok işletme bir telefon numarası eklemek istemiyor, çünkü tüm gün aramalar yapacaklarını düşünüyorlar. Gerçek şu ki, bir telefon numarası Google haritaları gibidir, size güvenilirlik sağlar ve müşterinin kişisel bilgilerini güvenli bir şekilde teslim etmesini sağlar.
9) Gizlilik beyanı ekle
Şirketinizin kullanıcı bilgilerini gizli tutacağına dair garantiyi ekleyin. Bu güven oluşturur.
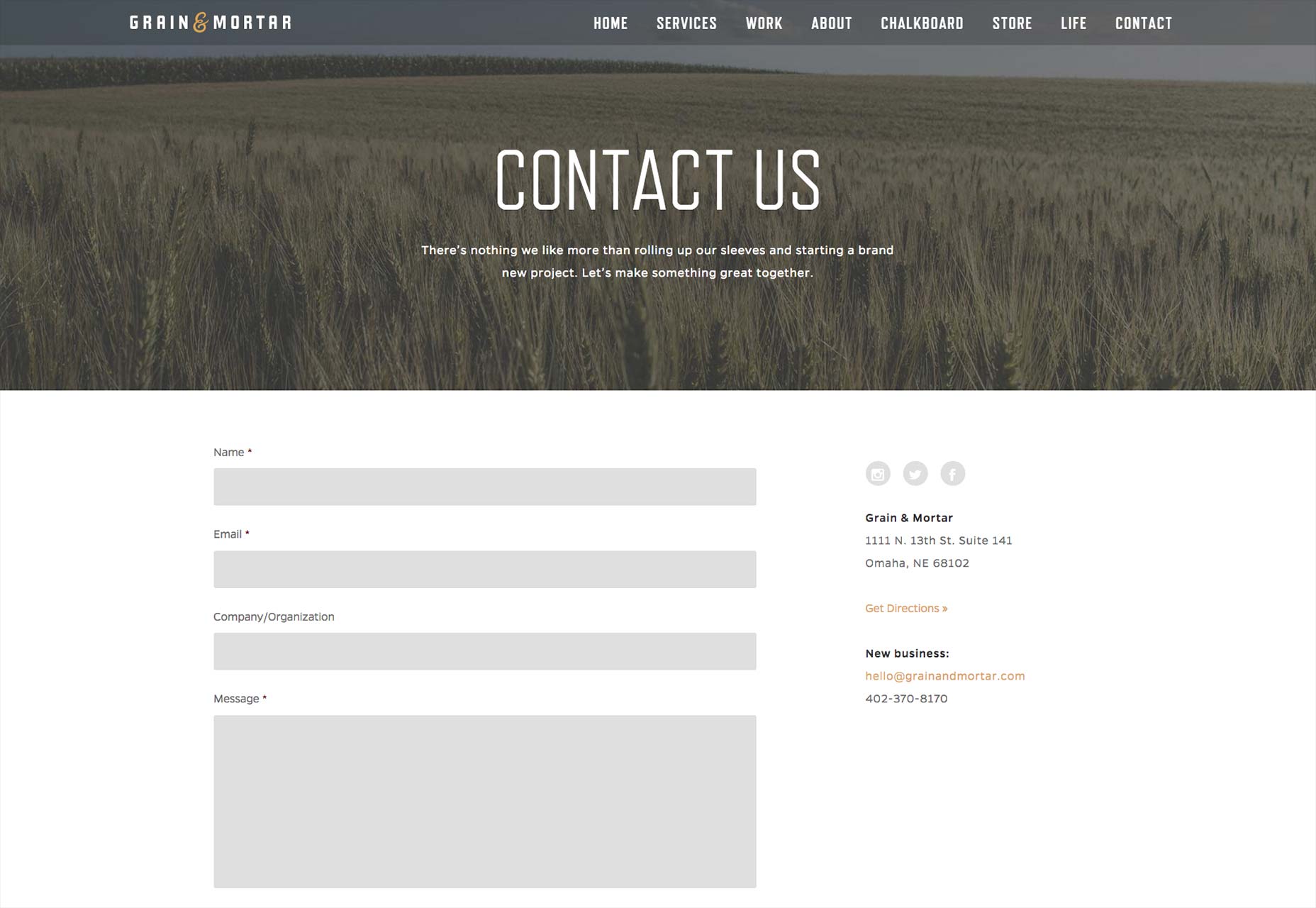
Tahıl ve harç
- İnsan Testi kolaydır, ancak spam tutar. Spam testlerinin deşifre edilmesi zor olduğunda, kullanıcılar hayal kırıklığına uğruyor ve tıklıyor.
- SSS'leri sayfaya koymak, kullanıcılara zaman kazandırır ve daha yüksek kalite sorguları ile sonuçlanır.
- Sadece üç zorunlu alan - çok daha kolay olamaz.
- Mobil UX için aşırı büyüklükteki alanlarla birlikte, tasarımın genel sadeliği, genellikle görüntülenmesi ve birlikte çalışmaktan memnuniyet duyar.
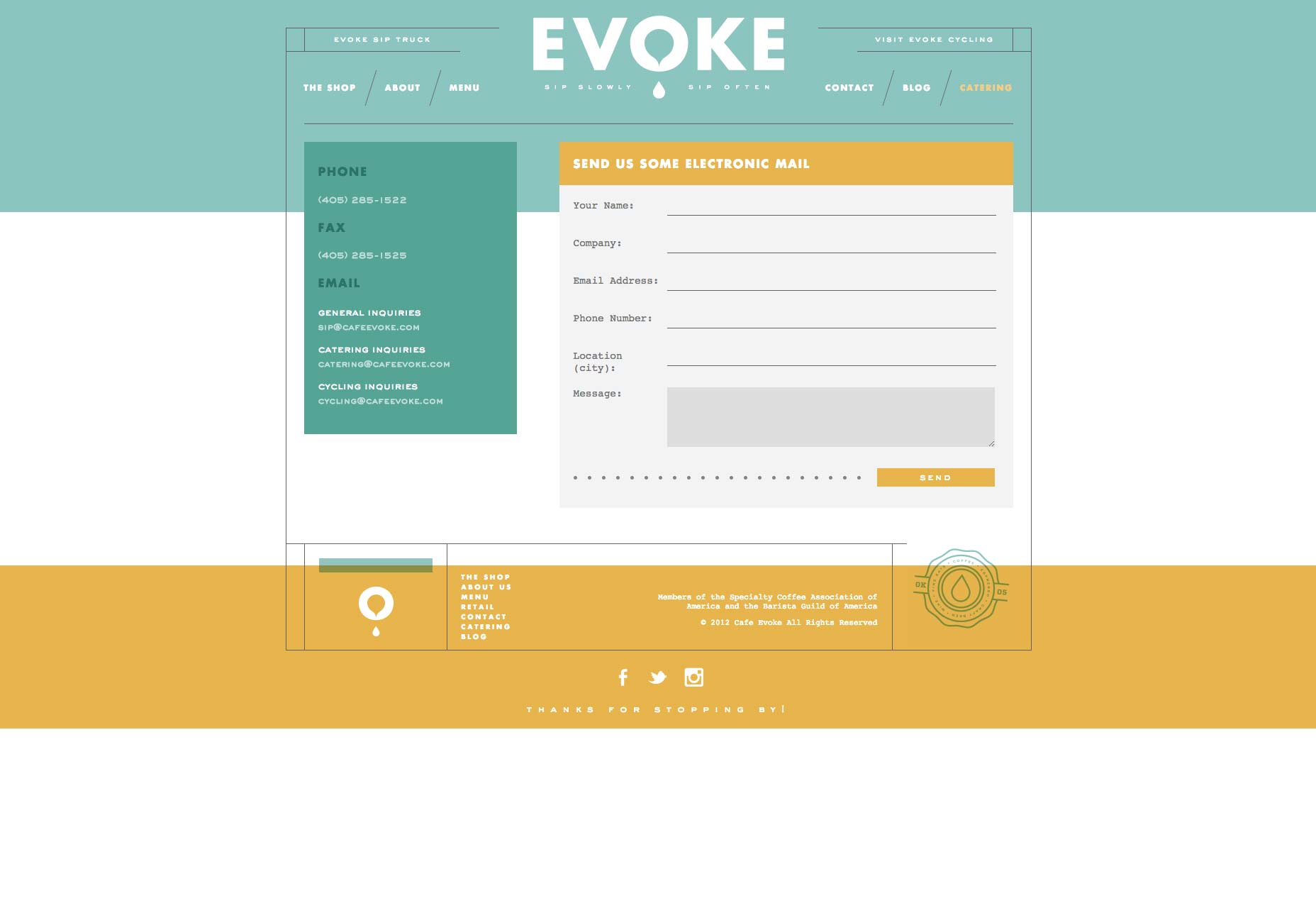
Uyandırmak
- Bu tasarım geleneksel olmayan bir kartpostal gibi görünmek için yapılmış. Tasarım aynı zamanda basit ve içine eğlenceli bir şekilde eğlendiğinden, kullanıcı ilgisi artar.
- Soruşturma formunun etrafındaki sınırlayıcı kutu, sayfanın geri kalanından öne çıkmasını sağlar.
- Alttaki renk düzeni, logo ve güvenilirlik öğeleri (çağrışımlar) markalaşmanın güçlü bir şekilde sunulması için birleşiyor. Bu iletişim sayfasının kesinlikle kendine ait karakteri var, yine de yeryüzüne kadar gurme. Form, bu nitelikleri arayan insanlarla rezonans etmelidir.
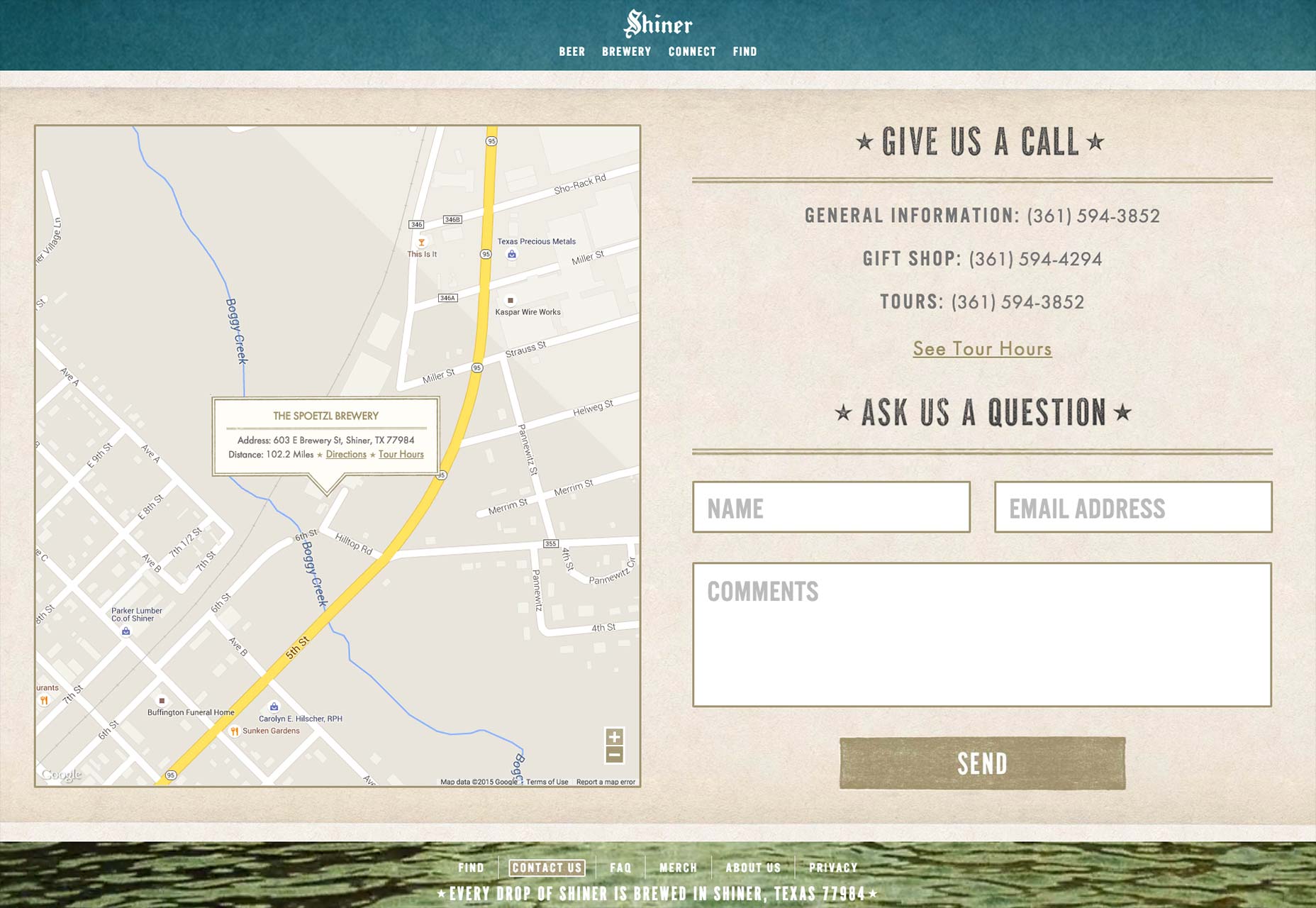
parlatıcı
- Form alanları etrafındaki güçlü sınırlar, kullanıcıların kafalarının karışmasını imkansız kılar.
- Yine az sayıda çok büyük form alanı görüyoruz.
- Tasarım biraz eski dünyaya, geleneksel lezzete sahiptir - şüphesiz onların bira tadı nasıl. Marka tutarlılığı, ziyaretçileri susatıyor!
- Büyük Google Haritalar yerleştirme, kullanıcılar için genişletme veya küçültme ihtiyacını azaltan güzel bir kolaylıktır.
İşletmeyi bilmek + müşteriyi tanımak = harika iletişim sayfası
Bu örneklerin hepsinin etkili olduğuna dikkat edin, ancak farklı tasarım teknikleri kullanın. Etkili bir tasarım sayfası hazırlamak, markanın anlaşılmasını, potansiyel müşterilerin bilmek istediği bilgileri ve önemli web sitesi kullanıcı etkileyicilerini gerektirir.
Evrensel olarak, web sitesi kullanıcıları basitlik isterler, bu nedenle bu özellikli iletişim sayfalarının hepsinin “kolay” olduğunu görmesi şaşırtıcı değildir. Bununla birlikte, kullanıcılar iletişim sayfasına bastığında marka ilgisini yaratmak, güçlendirmek veya sürdürmek için içgörü, hayal gücü ve benzersiz bir yaklaşıma ihtiyaç vardır.