Neden Retina Hazır Olmalı?
Oh bak! Yeni, parlak teknolojik bir özellik olan bir markadır. Ve muhtemelen Apple ürünleri tarafından uygulanmasına yardımcı olur. Harika siteler (bu gibi) birkaç tane zaten kullanmaya başladı. Bu ne işe yarıyor? Sonsuza dek olacak mı? Ne zaman ve ne zaman neden denemeliyim?
Retinaya hazır olmaktan bahsediyoruz. Sana karşı dürüst olacağım; Bunu ilk duyduğumda, sadece kenara attım. Esas olarak Apple cihazlarda ve sadece yapabilecekleri bir şey olduğunu düşündüm. Büyük bir oyun değiştirici değildi, çünkü birçok insan bunu etkileyemezdi. Ama evlat, yanılmışım.
Şimdi, birkaç siteyi gezdim ve birkaç 'uzman' dan duydum ve retina hazırlığı ile gerçek bir hayranlık var gibi görünüyor. Ayrıca söyleyeyim ki, hayranlık, esas olarak iyi görünen şeyleri önemseyen web tasarımcıları ve sanatçılar için. Eminim ki, ortalama kişiyi (Apple cihazı olmadan) retinaya hazır olup olmadığına sorduysan, iki başın olduğu gibi sana bakarlar. Bununla birlikte, bu, aslında büyük olduğu ve yakında dünyayı ele geçirecek bir şey olmayacağı anlamına gelmez.
Yani… bu nedir?
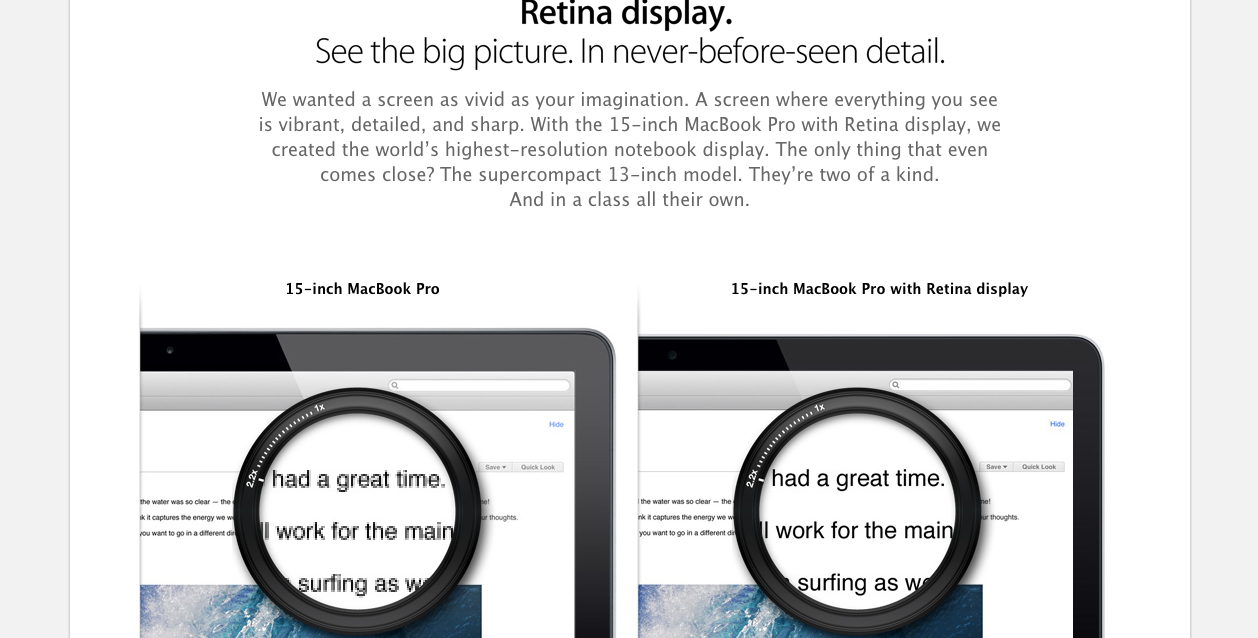
Ekranlarımıza baktığımızda, bazen tek tek pikselleri görebiliriz. CSS yuvarlak köşesi gibi bir şeye veya havaya uçuran gerçekten bulanık bir görüntüye bakmayı deneyin. Öğeyi oluşturmaya çalışan küçük minik kareleri veya noktaları görebilirsiniz. Pikseller son derece küçüktür, ancak eğitimli bir göze, bir tasarımcı gibi, sadece bir çeşit söyleyebilmekteyiz. Pikselleştirmeyi gördüğümüzü biliyoruz ve görüntülerin ve öğelerin ne zaman çirkinleştiğini biliyoruz.
Sorun, duyarlı tasarım ve bir şeyi birkaç tarayıcı boyutuna sığdırmak gibi şeyler ortaya çıkıncaya kadar büyük bir anlaşma değildi. Daha önce, bununla uğraştınız çünkü tarayıcınız, hangisi üzerindeyseniz, göstermesini istediğiniz şeyi tam olarak gösterecekti. Şimdi, duyarlı tasarım ve tabletlerin ve diğer cihazların çalışmaları ile, sayfanın boyutunu büyütmek için ekrana daha küçük veya iki kez dokunarak görüntüyü sıkıştırabilirim.
Retina hazır olmayan web sitelerinde sayfalar, sayfa boyutlarının artırılmasının yanı sıra normal durumlarında da oldukça pikselli ve bulanık görünecektir. Retina hazır web siteleri, cihazlar ile birlikte, inç kare başına daha fazla piksel görmenizi sağlar. Bu nedenle, eğitimli gözünüz çok düzgün, yüksek kaliteli bir görüntü ya da eleman görür ve bozulmaz. Retina hazır olmak bazı CSS ve Javascript ile yapılır. Ancak, resimler için, çevrimiçi olarak gösterilecekleri boyutun en az iki katı kadar oluşturulurlar.
Retina hazır web sitelerinin avantajları
1. Daha keskin görüntüler: Daha önce de söylediğimiz gibi, retina hazır teknolojisinin tüm fikri bize daha keskin görüntüler vermektir. Retina'nın arkasındaki fikir, baskıda olduğu kadar keskin görünecek bir şey yaratmaktır. Renkler canlı ve parlaktır, çünkü retina hazır cihazlarda inç başına daha fazla piksel elde edersiniz. Dizüstü bilgisayarınız, telefonunuz veya tabletiniz için yüksek çözünürlük gibi.
2. Duyarlılık için daha iyi estetik: Yine, daha iyi görüntü kalitesi elde ettiğimiz fikrine değindik. Bazıları bilmeyebilir, retina hazır web sitesi oluşturmanın daha net yazı tiplerine izin vermesidir. Web sayfalarında bazen web sayfalarını incelediğimizde, gerilmeyecek bazı yazı tiplerini öne çıkarırız. Bu yazı tiplerinin çoğu böyle kullanılmayacak ve bize bazı görüntülerden alabileceğimiz aynı pikselli görüntüyü vermeyecek.
Retina hazır web siteleri yazı tiplerini düzeltmeye yardımcı olur. Retina hazır siteleri için hazırlanmış ve retina cihazlarında yakınlaştırıldığında (veya çıkarıldığında) görüntü kalitesini koruyacak bazı yazı tipleri de vardır.
3. Daha fazla ayrıntı ile tasarlama: Minimalizmin yaygın bir şekilde popüler hale geldiğine inanıyorum çünkü bunu anlamak ve tasarlamak için basit bir konsept. Fikir, olabildiğince temiz kalmak ve kendini kabartmaktan kurtulmaktır. Sık sık, bu tür temaların yanı sıra, bazen düzenli ekranlarda görülmesi zor olan diğer ayrıntılara atılan ince ayrıntılar vardır. Retina cihazları sadece yüksek kaliteli görüntü projeksiyonlarında değil, aynı zamanda ekranlarının parlaklığında da yardımcı olurlar.
4. 30 milyon insan sitenizin çirkin olduğunu düşünüyor: Eğer retina hazır değilseniz, web siteniz bu dakika doğru acı çekiyor. Bu daha keskin ekran özelliğine sahip bu Apple cihazlarını 30 milyondan fazla kullanıcı satın aldı. Sitenizi görüntülediklerinde, resimler piksel olarak okunur, yazı tipleri okumak zor ve genel olarak muhtemelen kötü bir estetik var. Kitlenizin muhtemelen bu cihazlara sahip olan kitle olduğunu biliyorsanız, sitenizi retinaya hazır hale getirmeye ve hazırlamaya zaman olabilir.
Öğreticiler ve kaynaklar
Retina.js
Retina.js, sunucunuzu web sitenizde yüksek çözünürlüklü resimlere sahip olup olmadığını kontrol eden bir JavaScript betiğidir. Örneğin, orijinal olarak picture.jpg'niz varsa, retina'yı hazır hale getirmek için, yüklediğiniz resmin boyutunu iki katına çıkarır ve buna göre adlandırılmalıdır. Bu, yüksek çözünürlüklü resimlerle sorunun büyük bir kısmını hallediyor.
WordPress temanızın nasıl yapılacağı Retina Ready
Retina.js'yi aldıktan sonra, özellikle retina hazır site oluşturmanın büyük bir kısmı olan resimlerle ilgilenir. Bu eğitici, sitenizin geri kalanını değiştirebilmenin bazı yollarından geçerek bu cihazlarda çalışır. Yazı tipleri ve daha fazlası için bazı CSS'lerin yanı sıra grafikleri de değiştirebilir.
Web Tasarımlarınız İçin Retina Grafikleri Nasıl Oluşturulur
Çalışmanın çoğunun grafiklerle olduğunu biliyoruz, bu yüzden retina'yı hazırlamanız için gereken grafikleri nasıl değiştiriyorsunuz? Ve retina hazır grafikleri yapmaya nasıl devam edersiniz? Line25, grafiklerinizi sırayla almak için Photoshop ve Illustrator uygulamasındaki bazı teknikleri açıklar.
Adobe Photoshop CS6'da Retina Hazır Grafikler Nasıl Oluşturulur
Bir zaman diliminde olanlar için ve sadece Photoshop'ta retina görüntüleri oluşturmaya hızlı bir düzeltme yapmak istiyorsanız, bu sizin için öğretici. 3 hızlı adımla, hiçbir zaman retina hazır grafik oluşturma ustası olacaksınız.
Sonuç
Retina hazır dünyası hala yeni ve hala Apple'ın kavradığı bir şey. Kimse zamanın nasıl olduğunu bilmiyor, bu yüzden bekleyip göreceğiz. Bu arada, çoğumuz süper net görüntülerin ve daha iyi tasarımın keyfini çıkarmalıyız.
Web'in retina hazırlığı konusunda ne düşünüyorsunuz? Senin için bile önemli mi? Yorumlar ve yorumlarınızı retina hazır sitelere yorumlarda paylaşın.