Özel bir Tumblr Tema Nasıl Geliştirilir
Bir serbest web tasarımcısı ve geliştiricisi olarak, tipik bir müşterinin web sitesinde baştan sona belirli bir sırayla çalışmaya alışık oldum. Tipik iş akışım programlama / eskiz ile başlar, bu da daha sonra müşteri ile sürekli iletişim halinde gelişmeye ve revizyonlara yol açar.
Tumblr için geliştirilmem istendiğinde zihnim başlangıçta boş kaldı. O zamandaki Tumblr, birisinin bunu neden kullanmak isteyeceğini bilemediğim veya anlayamadığım bir şeydi. Daha derine inene kadar gerçekten nasıl özelleştirilebileceğine dair hiçbir fikrim yoktu.
Bu gönderinin amacı, Tumblr hakkında birtakım fikirleri paylaşmak ve yaklaşan projeleriniz için nasıl etkili bir şekilde kullanabilmenizdir.
Anahtar faydalar
Tumblr'ın gerçek faydaları, her sitenin blog bölümünde yer alıyor. Bana göze çarpan bir konsept, temanız için ÜCRETSİZ barındırma oldu. Bu işi yapmak için gereken adımlar var, ancak bunları bir kez taşıdığınızda tek ihtiyacınız olan alan adı ve altın sizsiniz.
Aynı kurallar, tumblr ile geleneksel bir web sitesi geliştirmeye geldiğinde de geçerlidir, ancak CSS veya JavaScript dosyaları gibi herhangi bir içeriğin mutlak URL'lere sahip olması gerekir (biraz daha fazlası).
Başlamak
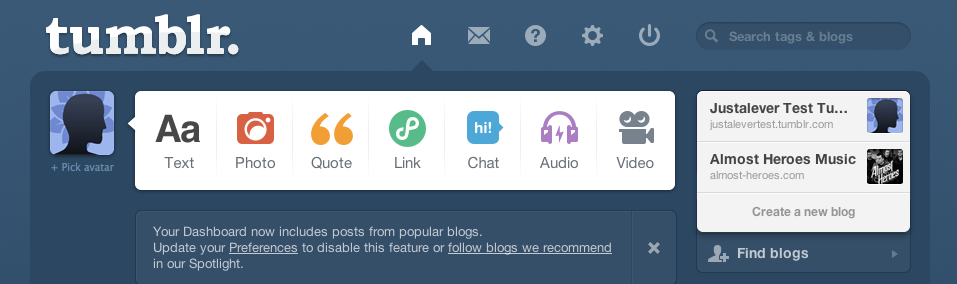
Başlamak için öncelikle bir Tumblr hesabı oluşturmanız gerekir. Birini ayarlayın ve sonra giriş yaptıktan sonra ayarlar alanına gidin. Her müşteri için genellikle iki Tumblr blogu oluşturabilir veya kendi test Tumblr'ımı kullanabilir ve site yayınlanmadan önce geliştirme ve görüntüleme için parola korumalı bir blog oluşturabilirim. Bu demo için grubumun en yeni blog tasarımını ekledim (yakında müzik geliyor :)). Kenar çubuğunun içinde test bloğumu ve grubun Tumblr'ı içeren ana blogu görüyorsun.

Neden iki blog oluşturduğumu merak ediyor olabilirsiniz? Parola korunmak için bir blogu koruyun ya da özel bir site haline getirin. Bunu yapmak için burada yaptığım Tumblr üzerinde bir temel bloga sahip olmanız gerekir. Daha sonra bu özelliği kapatabilir ve sitename.tumblr.com uzantısını tutabilir veya sahip olduğum gibi doğrudan bir URL'ye geçirebilirsiniz. Siteyi yalnızca tamamen geliştirildikten sonra yayınlamayı düşünmüyorsanız, bu adımı atlayabilirsiniz.
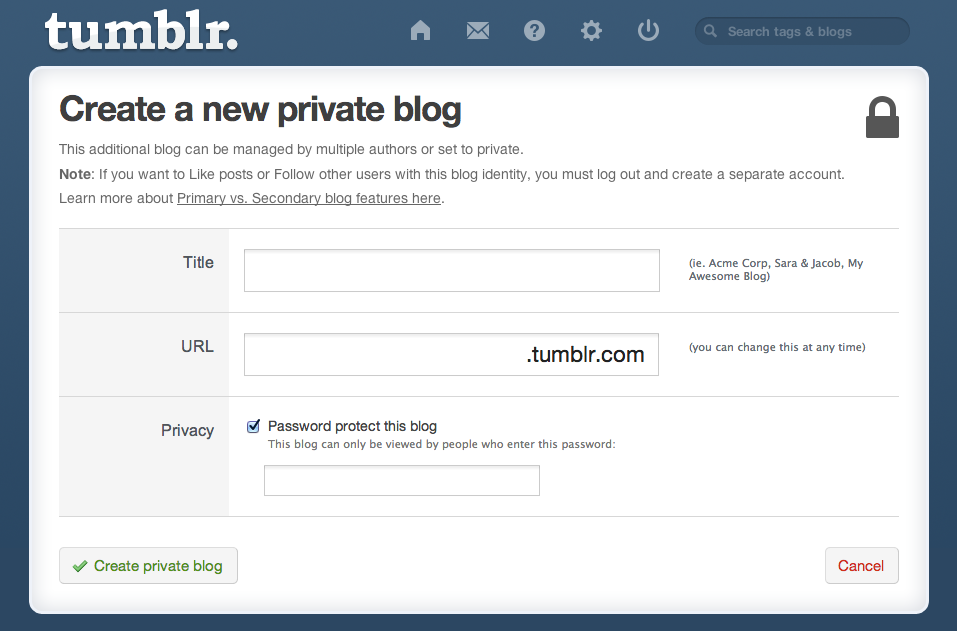
Özel bir blog oluşturmak için yan çubuğun içinde Yeni blog oluştur bağlantısını tıklayın ve aşağıdaki sayfaya yönlendirileceksiniz. Gizlilik onay işaretinin seçildiğinden ve gitmek için iyi olduğunuzdan emin olun.

İleriye doğru ilerliyor
Şimdi Tumblr'ın etine geçiyoruz: sitenizi tasarladıktan ve kesinleştirdikten sonra Tumblr için optimize etmek için dilimlemeye ve dilimlemeye geçmenin zamanı geldi. Mevcut HTML'nize içerik oluşturmak için iki tür operatör vardır. Özel bir tema başlatırken oluşturulmuş temel bir HTML kabuğuna sahip olmanız gerekir.
Bazı anahtar terimler ve yararlı lins:
- Değişkenler: Blogunuzun başlığı veya açıklaması gibi dinamik veriler eklemek için kullanılır.
- Bloklar: HTML oluşturmak veya önceki bağlantı veya blog yazısı gibi verileri ayarlamak için kullanılır.
HTML'nize atayabileceğiniz farklı Değişkenler ve Blokların tam bir listesi vardır. İşte. Siteyi kopyalamak yerine, bu sayfayı ziyaret etmenizi ve alışmanızı tavsiye ederim. Tasarımınıza başlamadan önce bunu yapmak en iyisi olurdu. Kendi tasarımınızda kullanılabilecek veya kullanılmayabilecek herhangi bir Tumblr teması için birçok özellik mevcut. Grubumun sitesi çıplak kemikler sitesi. İnsanların daha fazla şey öğrenmeye ve her zaman neyin peşinde olduğumuza ve bununla ilgili olduğuna dair bir yere ihtiyacım vardı.
Tumblr’da bulunan tüm yayın türleri için bir planınız olsun istersiniz. Bunları kodlayın ve oluşturduğunuz her blog için uygun şekilde düzenleyin ve elbette, gezinme, sayfalama, meta veriler, repostlar, yorumlar (notlar) vb. Gibi temel unsurları içeren belgelere bakın:
- {block: Posts} Bu bir sarıcıdır veya herhangi bir gönderiye sıralar. {/ block: Posts}
- {block: Text} Metin tabanlı gönderiler için {/ block: Text}
- {block: Photo} Fotoğraf gönderileri için {/ block: Photo}
- {block: Photoset} Galerideki fotoğraf gönderileri için {/ block: Photoset}
- {block: Quote} Teklifler için {/ block: Quote}
- {block: Link} Bağlantılar için {/ block: Link}
- {blok: Ses} Sesli yayınlar için {/ block: Ses}
- {block: Video} Video yayınları için {/ block: Video}
Peki kodumu nereye koyayım?
Taze cilalı HTML'nizi özel temanıza aktarmak için giriş yapmanız ve kontrol panelinin Ayarlar bölümündeki sol kenar çubuğunda uygun blogu seçmeniz gerekir. Başlık başlıklı Tema'ya bakın ve Özelleştir düğmesini tıklayın.
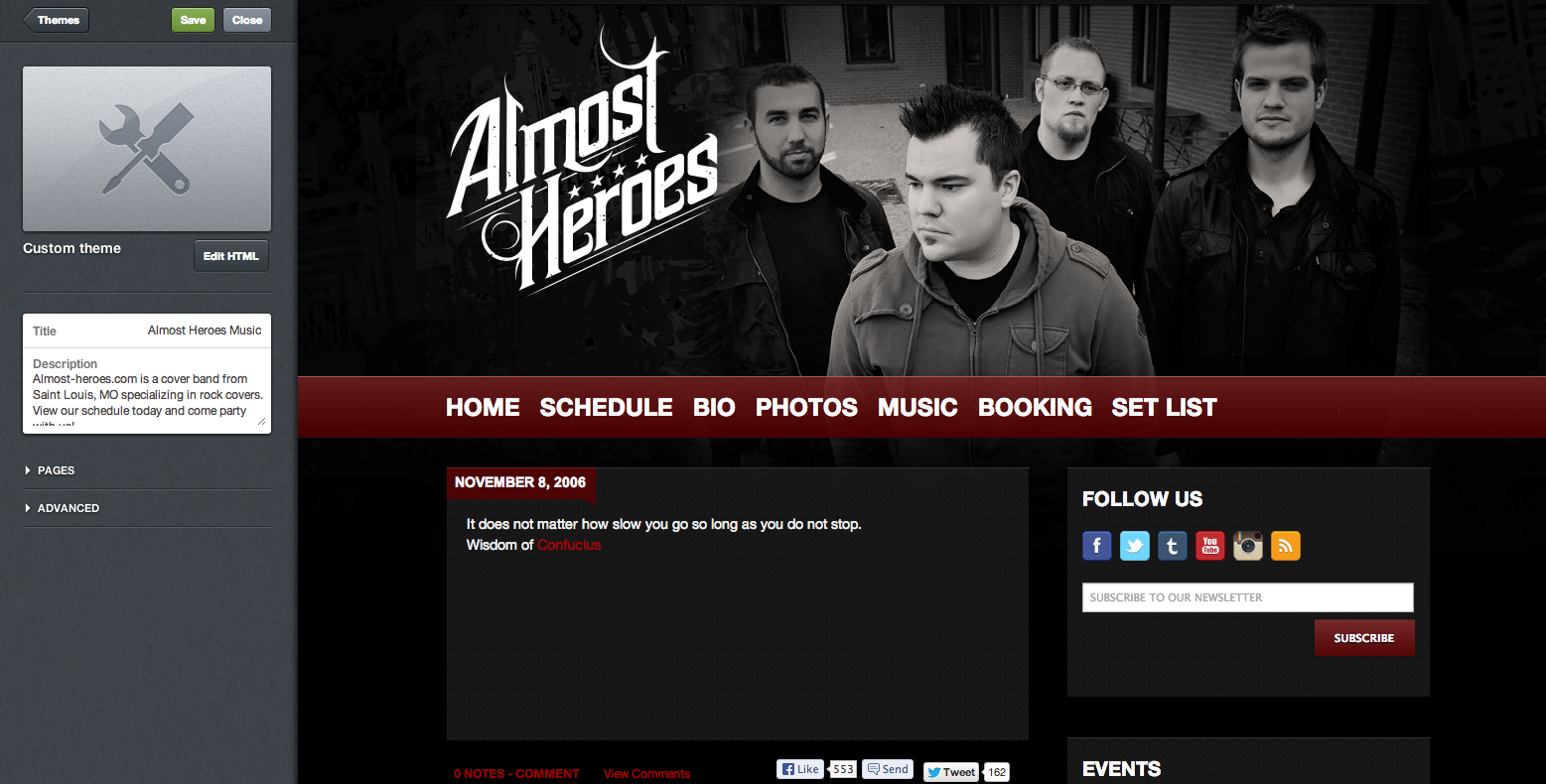
Düğmeye tıkladığınızda siteniz için bazı özel düzenleme seçenekleriyle yeni bir sayfa ile karşılaşırsınız. Aşağıda, tamamlanmış sitemin Tumblr dummy içeriğiyle nasıl göründüğünü görüyorsunuz. Bu alan, Tumblr'ın kod editöründe yaptığınız değişikliklerin güncellemelerini görmek için harika, ancak siteyi başlangıçtan itibaren temel bir kod düzenleyici ve tarayıcı kullanarak geliştirmenizi öneriyorum. Kod yerleştirildikten sonra, özel Tumblr tabanlı değişkenleri ekleyebilir ve HTML içindeki öğeleri engelleyebilirsiniz. Ardından, değişikliklerinizi her özel Tumblr sayfasına kopyalayıp yapıştırın.

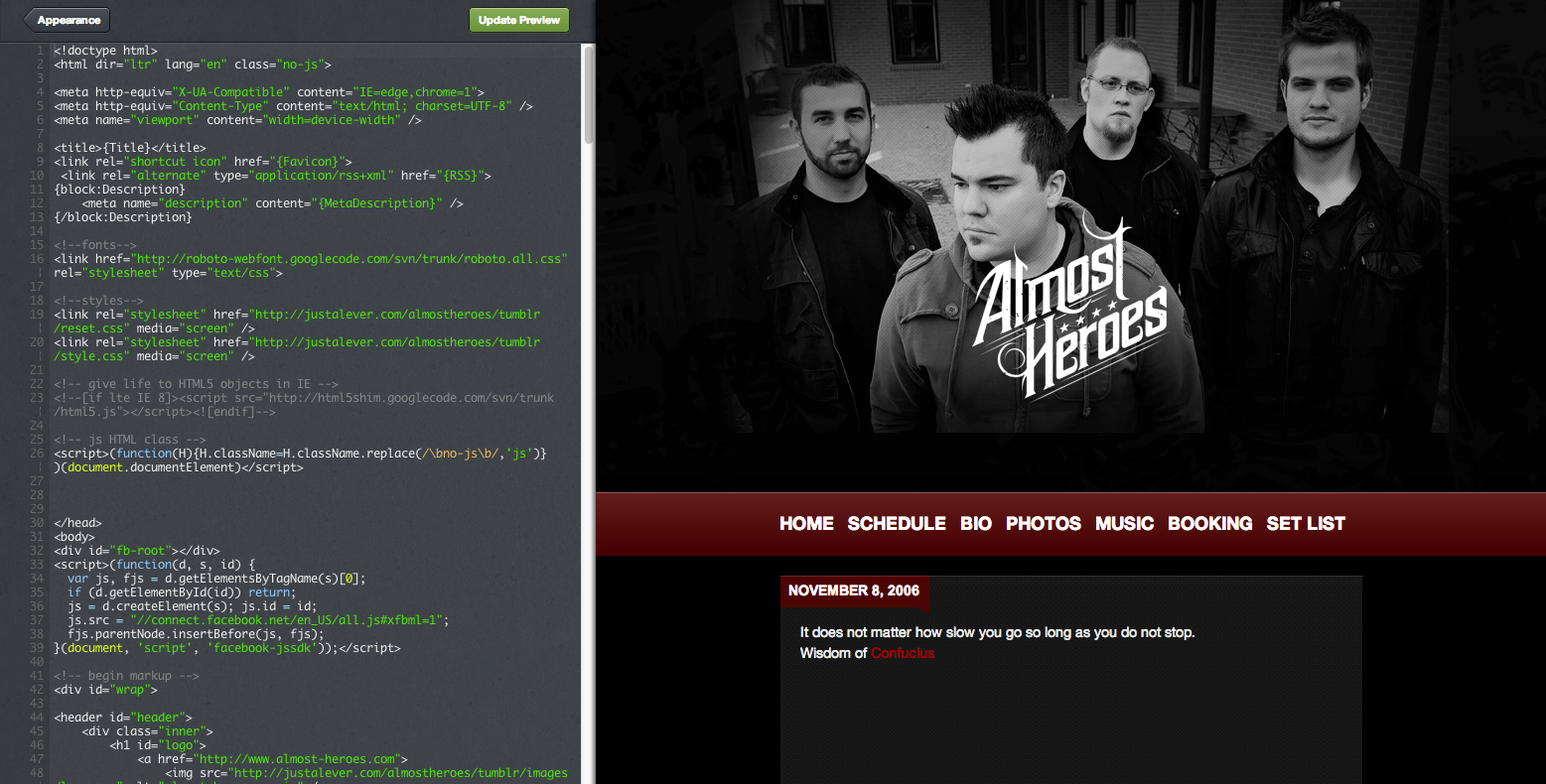
HTML'yi düzenlemek için HTML'yi Düzenle düğmesini tıklayın (evet bu kadar kolay) ve yeni bir yan pencere belirir. Özelleştirdiğiniz temel temayı içeren bazı HTML göreceksiniz. Kendi kodunuzu ve tasarımınızı eşleştirmek için bu kodu silin veya değiştirin ve ardından sağdaki sayfa güncellemesini görmek için Önizlemeyi Güncelle'yi tıklayın. Yeterince stres veremediğim bir şey, görüntülerinizi, CSS'lerinizi, JavaScript'lerinizi barındırmak için mutlak URL'leri kullanmaktır . Kendi web sitem için barındıracağım, bu yüzden görüntüleri ve içerikleri birbirine bağlayan bir dizin oluşturdum. Bir resim veya dosya barındırma hizmetini ücretsiz olarak kolayca kullanabilirsiniz. Sadece bağlantıların düşmeyeceğinden ve web sitenizi stilleri veya resimleri olmayan vb. Bıraktığından emin olabilirsiniz.

Daha fazla sayfa istiyorsam ne olur?
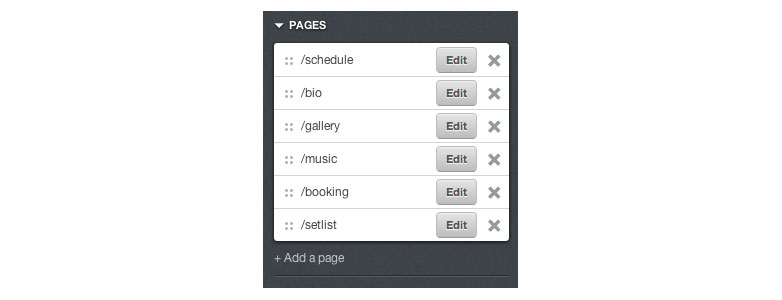
Kolay. Yukarıda belirttiğim gibi HTML'yi Düzenle düğmesini tıkladıktan sonra, görünen soldaki kenar çubuğunun sayfalar bölümüne ilerleyin. Burada grubumun web sitesinin ek sayfaları ile birlikte verdiğim örneği göreceksiniz. Bunların sırasını sürükleyebilir ve ayrı ayrı düzenleyebilirsiniz.
Başka bir tane oluşturmak için + Sayfa ekle bağlantısını tıklamanız yeterlidir. Her yeni sayfada, örneğin, CSS ile değişen aktif durumlarınız varsa, içeriği ve navigasyonu güncellemeniz gerekecektir. Daha önce HTML ve CSS ile çalışmışsanız, bu hiç bir zeka olmamalıdır. Değilse, bu sitedeki bu konuyla ilgili çok sayıda dersi ve yayını kontrol etmelisiniz.

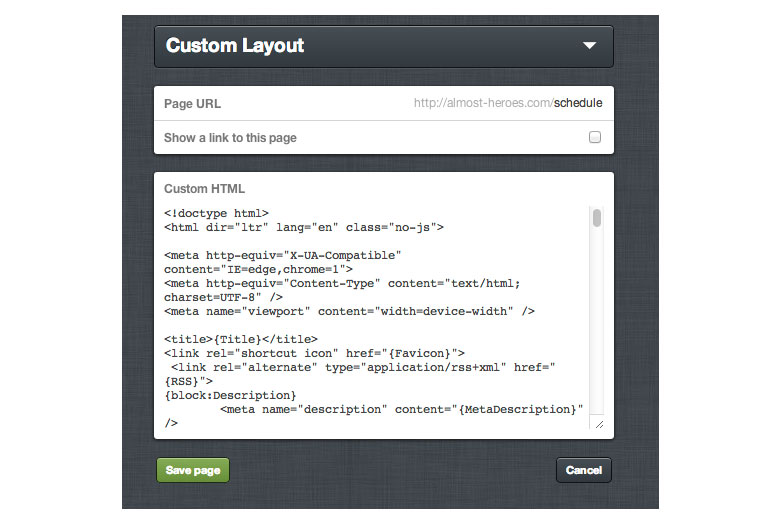
Unutulmaması gereken bir nokta, mevcut bir sayfanın yanındaki düzenlemeyi tıkladığınızda, aşağıdakine benzer yeni bir tarayıcı penceresi göreceksiniz. Her sayfa için özel bir düzen oluştururken, özel düzenin açılır listeden etkin olduğundan emin olun. Bu seçenek, standart bir düzen kullanmak ve başka birine bir yönlendirme bağlantısı yönlendirmek için var.

Gelişmiş özellikler
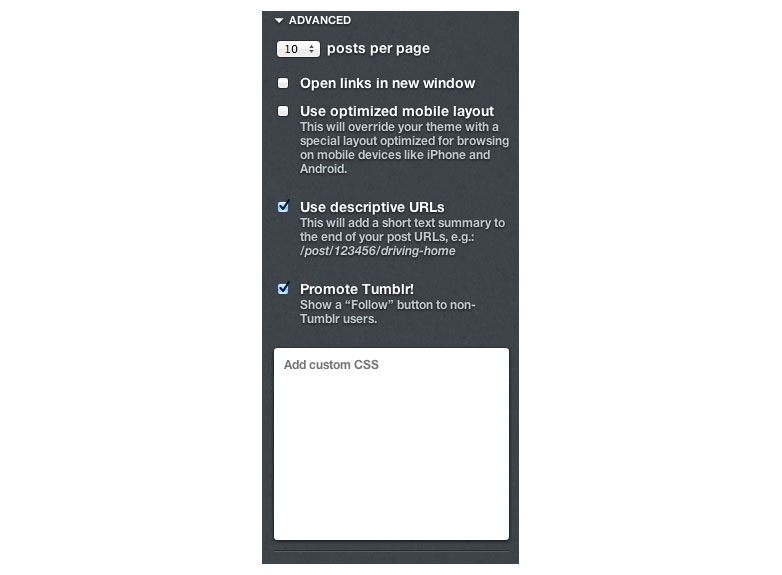
Kendi CSS stillerinizi ve HTML belgelerinizi oluşturmanın yanı sıra, her bir blogla birlikte gelen Tumblr'ın gelişmiş özelliklerinden bazılarını kullanma yeteneğiniz vardır. Sayfalar bölümünün hemen altında, birkaç seçenek bulunan bir Gelişmiş bölüm göreceksiniz.

Bunların çoğu kendini açıklayıcıdır. Siteniz benimki gibi mobil cihazlar için optimize edilmiş bir yerleşime sahip değilse, o zaman optimize edilmiş mobil düzen seçeneğini kullanın. Açıklayıcı URL'ler, herhangi bir gönderiye daha fazla tanımlanabilir nitelik kazandırır. Son olarak, eğer bir çimdikleme durumundaysanız, bunun altında bazı özel CSS ekleyebilirsiniz, ancak mutlak bağlantı üzerinden kendi CSS'nizi eklemeniz de kolaydır.
.Tumblr uzantısını istemiyorum
Tumblr'daki millet bu işi kolaylaştırdı. Tüm gereken, Tumblr blogunuzu yeniden yönlendirmeye çalıştığınız alan adının size ait olmasıdır.

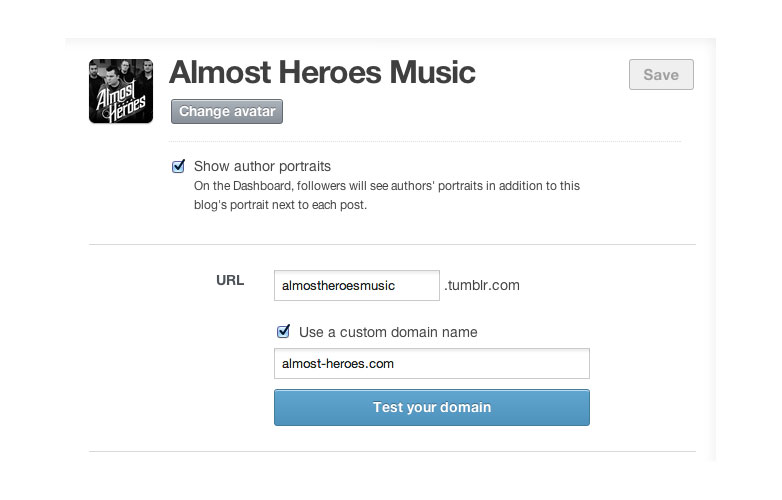
Uzantıyı kaybetmek için kontrol panelinizin ayarlar alanına gitmeniz gerekir. Buradan, URL bölümünde özel alan adı kullan'ı seçin. Kaydettiğiniz uygun alanı girin ve daha sonra size bakan mavi düğmeyi tıklayarak alanınızı test ettiğinizden emin olun. Bunu yaptıktan sonra, mevcut alan tedarikçinizin A-kaydını 66.6.44.4 olan Tumblr'lara yönlendirmek için güncellemeniz gerekir . Bunun nasıl yapılacağına dair tam talimatlar burada mevcut.
Özetlemek
Tumblr kullanmak, etkin bir blogu sürdürmekle veya hatta eksiksiz bir web sitesi geliştirmekle ilgilenen herkes için mükemmel bir seçenektir.
Bu eğitici boyunca gördüğünüz örnek siteyi sıfırdan oluşturdum. Web sitesi ilk olarak photoshop içerisinde tasarlandı. Stil ve görünüşe karar verdiğimde, statik tasarımı benzer bir web sitesine benzeyen interaktif bir deneyime dönüştürmeye başladım, ancak daha sonra Tumblr'ın ekstra, ama kolay bir adım olarak işlev görmesi için gereken değişkenleri ve blokları ekledim. Oradan mobil cihazlara sığdırmak için optimize ettim ve gerisi tarih.
Google analitiği, ayarlar panelinden açılıp kapatılabilen özelleştirilebilir seçenekler, Instagram, Facebook gibi diğer uygulamalara bağlantı ve daha fazlası gibi pek çok özelleştirme seçeneği mevcut. Ancak, işlem genel olarak çok kolay ve herkes tarafından çok beğenildi Blogging tabanlı bir web sitesini barındırmanın yeni bir yolu ile ilgileniyor.
Bu eğitici, web sitelerini Tumblr ile geliştirmeye nasıl başlayacağınıza dair genel bir bakış niteliğindedir. Daha fazla bilgi almak ve daha iyi bir anlayış kazanmak için lütfen Tumblr tarafından sağlanan tam dokümantasyon.
Tumblr etrafında bir proje oluşturdunuz mu? Hangi ipuçlarını eklersiniz? Yorumlarda bize bildirin.