AJAX ile UX Sürüşü
Mobil internet kullanımı ile masaüstü tabanlı web taramasını gizleyerek, web sayfalarının hızlı sayfa yüklemelerine ve kullanıcı girişine sıvı tepkimelerine vurgu yaparak yapılması her zamankinden daha önemli.
Bunu başarmak için kullandığımız önemli bir teknoloji AJAX, “Eşzamansız JavaScript ve XML” kısaltmasıdır. AJAX, DOM'yi (sayfanın HTML mimarisi) sürekli olarak atmadan tek bir web sayfasının parçalarını güncellemenize olanak tanır - tüm gereksinim ortadan kalkar sayfa yükler ve kullanıcı girdisine daha hızlı bir yanıt oluşturur. % 100 AJAX çerçevesi üzerinde web siteleri oluşturmak, web geliştirmede nelerin elde edilebileceğine dair yeni olasılıkları ortaya çıkaran bir tekniktir.
Siteleri yaklaşık on yıl önce% 100 AJAX olarak oluşturmaya başladık ve o zamandan bu yana kullanıcı deneyimini geliştirecek şekilde etkin bir şekilde nasıl kullanacakları hakkında çok şey öğrendik. Bu yazıda, bu tekniğin belirli avantajlarını ve bazı sınırlamalarını keşfedeceğiz.
Hızlı kullanıcı yanıtı
Etkili bir UX'in önemli bir unsuru, kullanıcı girişine hızlı bir cevaptır, ancak standart bir web sitesiyle, istemciler, istekleri sunucuya HTTP (veya HTTPS) üzerinden yerleştirildikçe, tam sayfa yüküyle sonuçlanacak şekilde etkileşimlerin beklemesini beklerler. her değişiklik için. Bu işlem, yeni bir sayfa, daha büyük resim veya daha fazla bilgi istemek için her fare tıklamasıyla gerçekleşir; DOM tamamen dışarı atılır ve tarayıcınıza yeniden yüklenir. Bu, genellikle aynı içeriğe sahip olduklarından, aynı siteye sayfa yüklerken, genellikle gereksiz bir işlemdir.
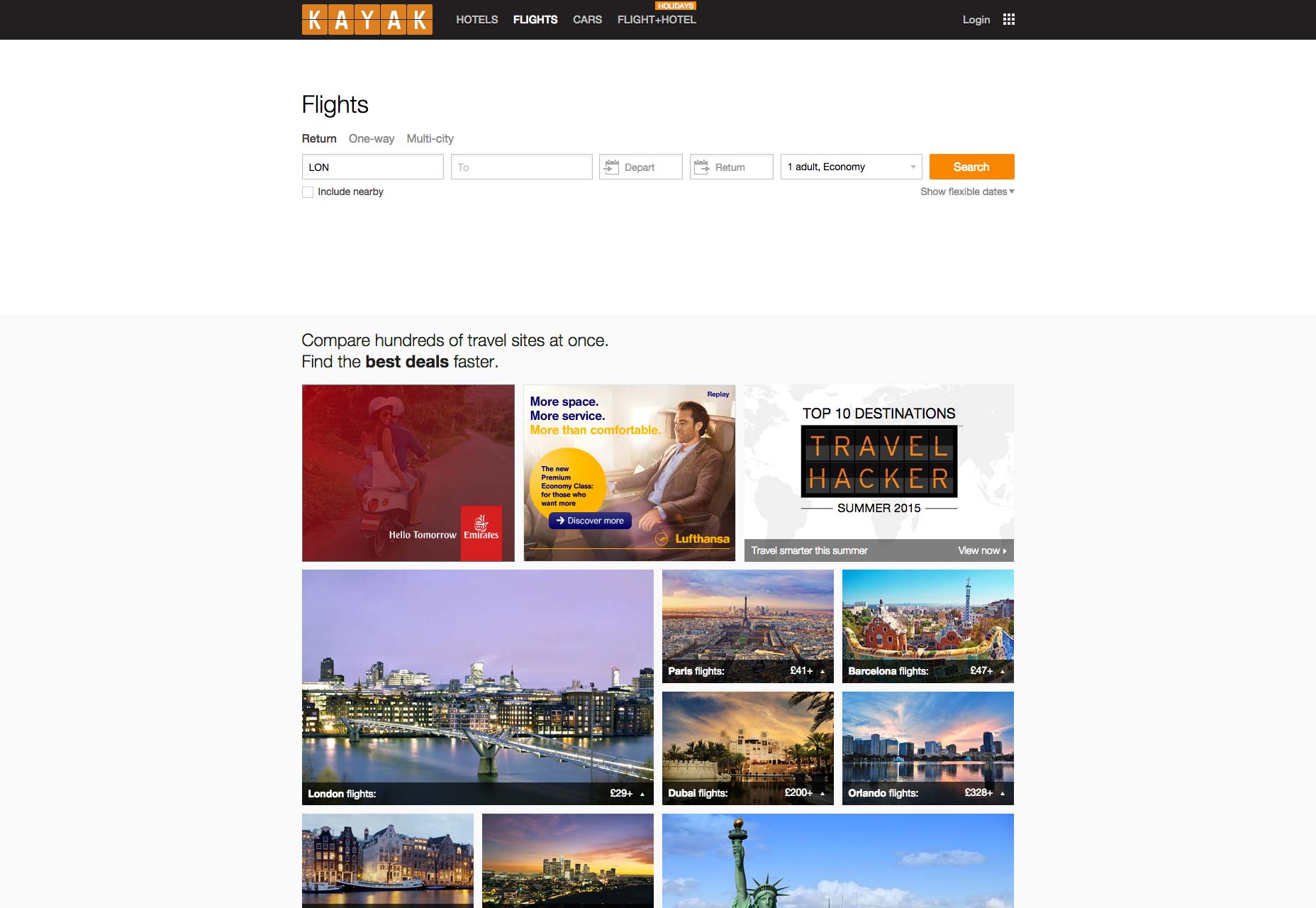
Kayak'ın arama, yazmaya başladığınız anda önerileri sağlayan AJAX tarafından desteklenmektedir.
AJAX'ın en büyük avantajlarından biri, DOM'ın yüklenme ve boşaltma ile engellenmeyen sürekli bilgi akışıdır ve bu da deneyimin ve ziyaretçilerin dikkatini daha iyi kontrol etmesini sağlar. AJAX ile, web uygulamaları, var olan sayfanın görüntüsüne müdahale etmeden sunucuya ve senkronize olmayan bir şekilde veri gönderebilir.
Standart bir AJAX uygulaması ile% 100 AJAX tarafından oluşturulmuş bir web sitesi arasındaki temel fark, ikincisinde temel DOM'ın genellikle ana sayfada olmak üzere siteye yapılan ilk ziyarette yüklenmesidir; Oluşan her şey, sadece bu birincil yükün bir manipülasyonudur.
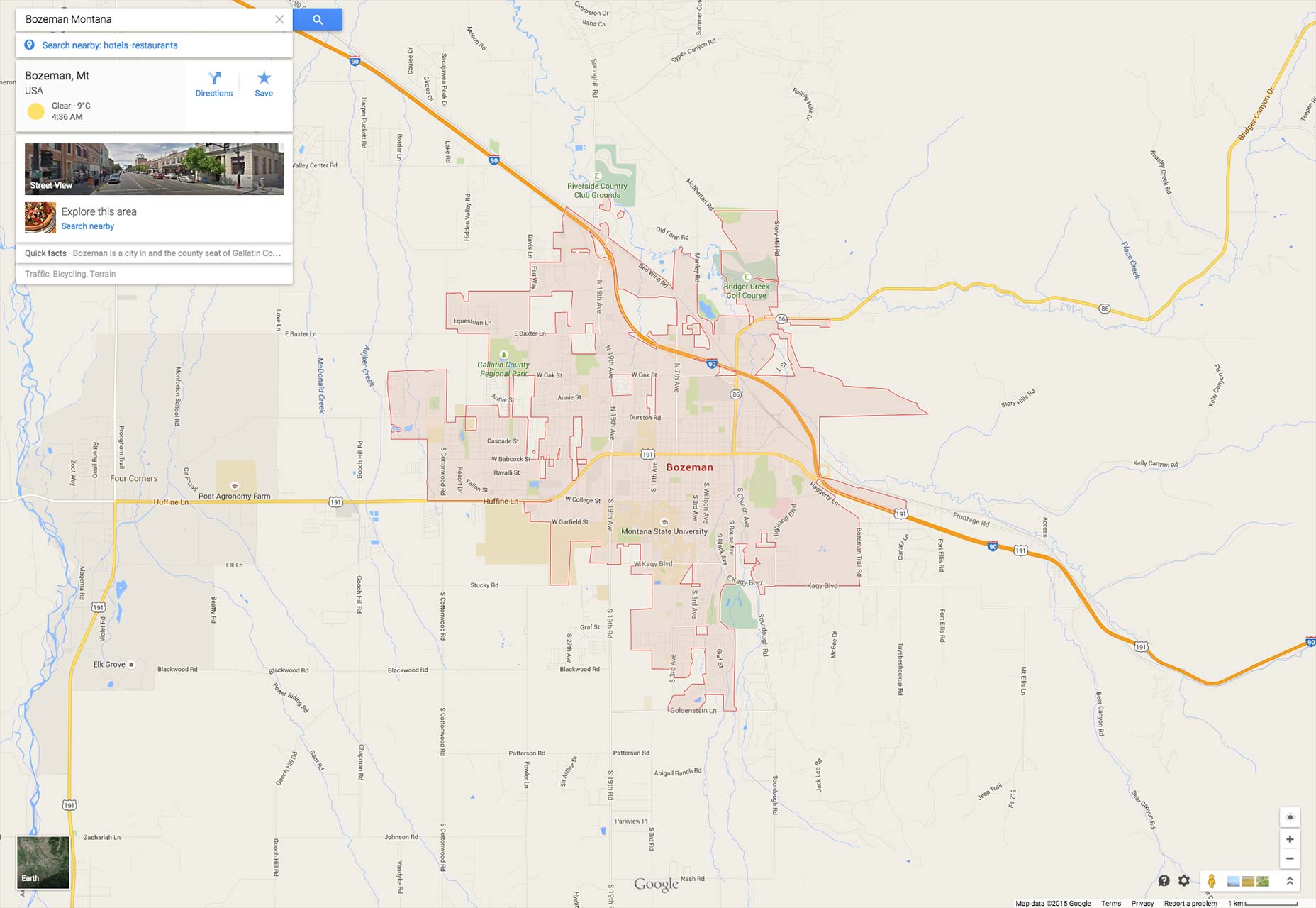
AJAX tarafından sağlanan akışkanlığın önemli bir örneği Google Haritalar'dır. Yakınlaştırma, uzaklaştırma, kuşbakışı görünümünde veya sokak görünümünde bir şehirde gezinirken, bilgiler derhal kullanımınız için kesintisiz ve sürekli olarak iletiliyor. Bir web uygulamasında sayfalar arasında geçiş yaparken veya içerik güncellendiğinde, AJAX, kullanıcı girişini, sayfayı yeniden yüklemeden gerçek zamanlı olarak güncellenen form çıkışı, sayfalar arasında geçiş yapan bağlamsal animasyonlar veya bir ayrıntıyı yüklerken, bağlamsal olarak uygun bir şekilde yanıtlanmasına izin verir. görünüm.
Büyük miktarda içeriğe sahip sayfalar tasarlarken, AJAX'ın sonsuz kaydırma desenini kullanırız. Bu, yalnızca tarayıcı bant genişliğini yalnızca UX ile ilgili bilgileri göstererek değil, aynı zamanda kullanıcı sürtünmesini de azaltarak kaydeder. Kendi şirketimizde haberler sayfası örneğin, sayfaların kullanımını ortadan kaldırarak ve bunun yerine okuyucuya ihtiyaç duyduğunda ekrana daha fazla bilgi yüklediğinizde, daha fazla makale yüklenir. İsteğe bağlı olarak daha fazla içerik yükleme ve boşaltma gibi bu sürtünmesiz süreç, ziyaretçilere istedikleri kadar tam olarak istedikleri kadar haber almalarına olanak sağlıyor.
Dikişsiz UX
Bir web sitesinin içeriği nasıl yüklediğini kontrol etme, sayfa geçişlerini, yükleme animasyonlarını ve kullanıcının sitenin hiyerarşisini anlamasına yardımcı olan görsel ipuçlarını tasarlama konusunda benzersiz bir fırsat yaratır. Bu aynı zamanda şirketin markalaşmasıyla yaratıcılık için bir fırsattır.
% 100 AJAX çerçeveli bir web sitesi (tam sayfa yüklemesi olmadığından), tarayıcı penceresindeki ilerleme yüklemesi hakkında geri bildirim sağlamaz; ziyaretçi, yanıtsız uzun bir süre beklediğinde olası karışıklığa neden olur. Özel yükleme durum göstergelerinin devreye girdiği nokta, bekleme süresinde ilerlemenin yapıldığına dair bazı göstergeler sağlamaktır.
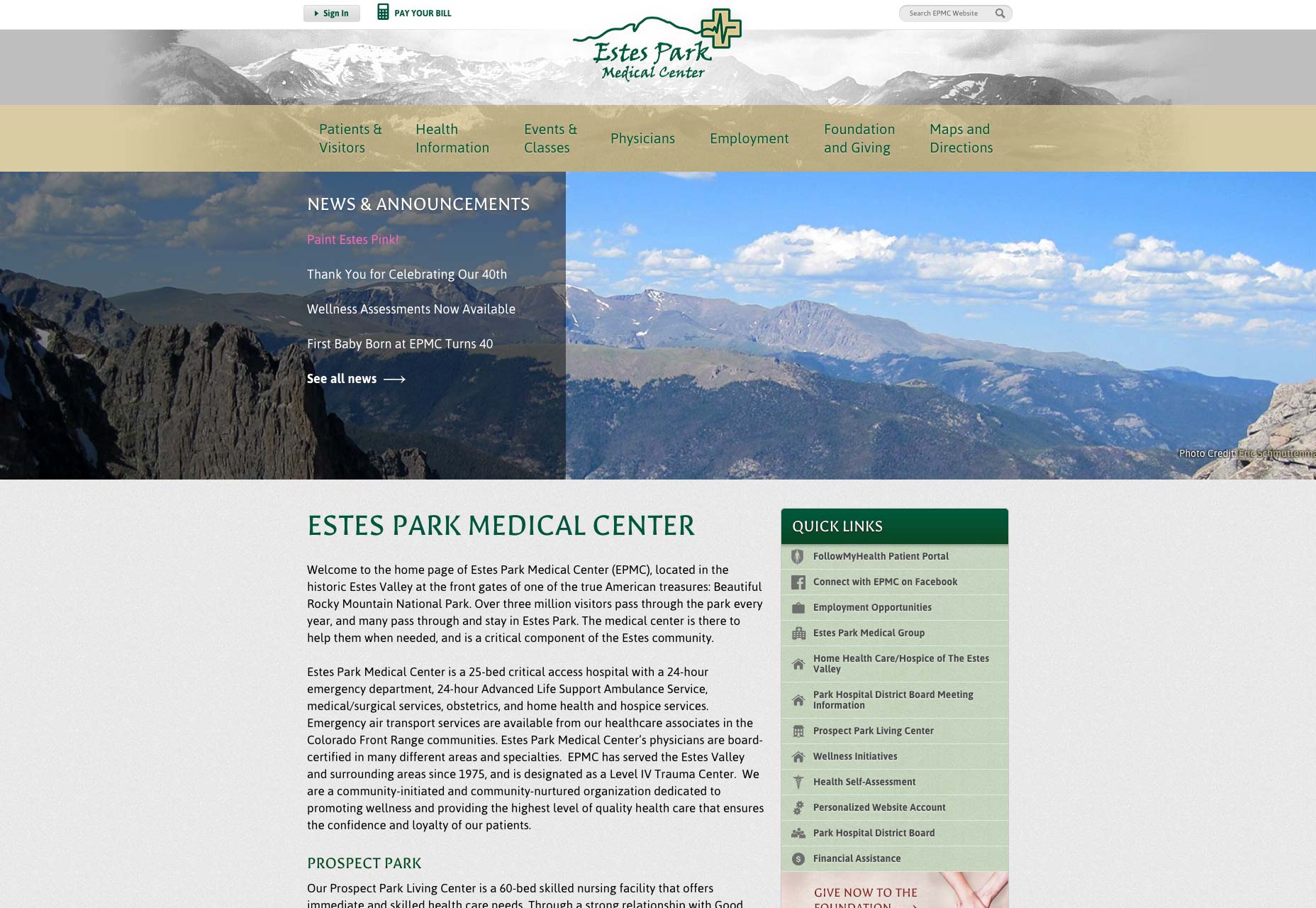
Estes Park Tıp Merkezi Colorado'da organizasyonlarının renk ve markasını korumak ve bir yükleme sembolünün işlevselliğini sağlamak için kişiselleştirilmiş bir AJAX yükleyici kullanır.
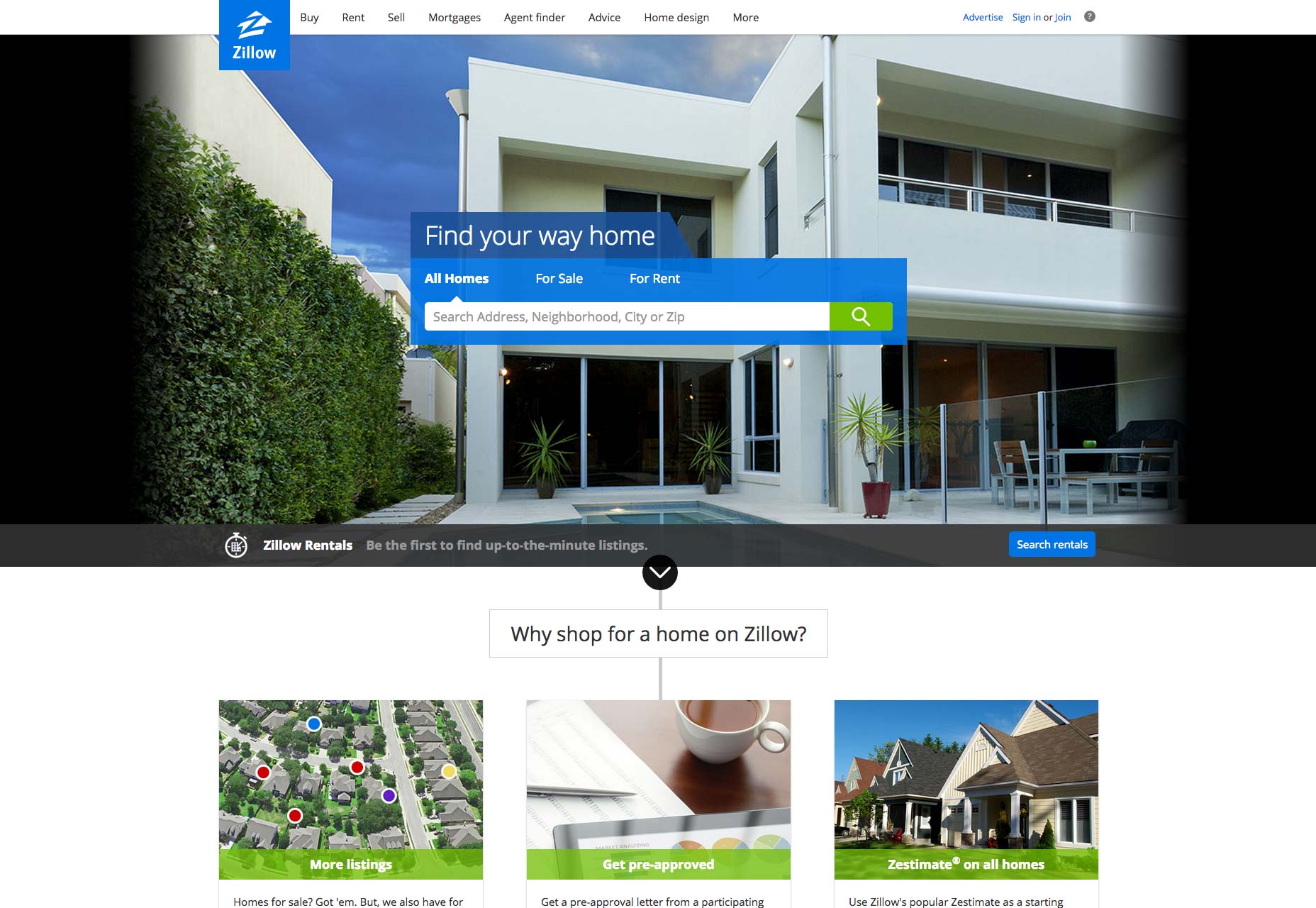
Üzerinde Zillow Web sitesi, listeleme ayrıntıları, tarayıcının yenileme düğmesi kullanılmadan sürekli güncellenir ve evdeki kiracılara her zaman güncel bilgilere erişim sağlar.
Bunlar gibi küçük eklemeler ziyaretçileriniz için unutulmaz bir deneyim yaratmada dokunaklı ve AJAX kullanımı ile mümkün kılınmıştır.
HTML5 geçmişini kullanarak URL yolu üzerinde kontrol sahibi olmak
Tek tek sayfa yüklemeleri olmadan, bir site tek bir URL'ye sahip olarak tanımlanır; kullanıcılar, yer işareti koymaya çalışırken kötü yapılandırılmış AJAX sitelerinde sorunlara neden olur veya tarayıcılarının ileri ve geri düğmelerini kullanarak gezinir. Buna ek olarak, Google’ın arama motoru tarayıcısı tarihsel olarak JavaScript okumadığından, AJAX tarafından desteklenen sitelerin Google’ın organik arama sonuçlarında ne kadar iyi alınabileceği konusunda endişeler olmuştur.
Bu koşulların ikisi de, HTML5 geçmiş API'sı .
% 100 AJAX sitesinin her sayfası ve alternatif görünümleri kendi istekleri olarak kabul edilir; Bir AJAX sitesinde gezinirken - teknik olarak tek bir sayfa yükü olsa bile - tarayıcıdaki URL, geçerli görüntüleme durumunu temsil eden benzersiz bir adres sağlamak için güncellenir. Buna ek olarak, tarayıcının geri düğmesini desteklemek ve önceki görüntüleme durumuna dönmek için geçmişe ait değişiklik olaylarını dinleyebiliriz. Bu benzersiz URL'lerin her biri Google tarafından tamamen dizine eklenmiştir. Bu yaklaşım, SEO için tam olarak uyumlu ve yararlıdır.
Amazon'un A9 arama servisi, kullanıcının arama geçmişini kaybetmeden önemli miktarda veri almak için AJAX'a bağlıdır.
Sonuç olarak
Gördüğünüz gibi, AJAX modern web geliştirmenin ilerlemesinin ayrılmaz bir parçasıdır ve zayıf bir kullanıcı deneyimi sağlayan bir dizi düşük teknolojiyi tamamlar. AJAX olmadan, yalnızca bazı bilgiler değişmiş olsa bile, hemen hemen her kullanıcı etkileşimi için tüm sayfa içeriği tamamen yeniden yüklenmelidir. Bu engellenen hız, sunucuya ek yük koydu ve aşırı bant genişliği kullandı.
% 100 AJAX çerçevesine dayanarak, müşterilerin ihtiyaçlarına göre uyarlanmış siteler oluşturabilir, site ziyaretçilerinin imzasını taşıyabilecekleri erişilebilir navigasyon sağlayabilir ve bu, çok daha yüksek bir seviyede çalışır.