CSS Şekillerine Nasıl Başlanır?
Web genellikle kutular ve dikdörtgenlerin bulunduğu bir yerdi, ancak ortaya çıkan bir CSS belirtimi bunu değiştirecek. Bu makalede, CSS Şekillerine sizi tanıtacağım, neyi ve neyi kullanmaya başlamak için ihtiyacınız olan temel kavramları açıklayacağım.
Bütün örnekler Github'a bağlandı. Böylece kaynak kodunu kendi denemeniz için başlangıç noktaları olarak görüntüleyebilir ve indirebilirsiniz.
CSS Şekiller nelerdir?
CSS Shapes specification CSS Şekiller belirtimi CSS'de bizim için geometrik şekilleri açıklar. Şartnamenin 1. Seviyesinde, şimdi Aday Öneri Durumunda, şekiller sadece yüzer elemanlara uygulanabilir. Bir örnek, başlamak için en kolay yoldur.
.shape { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50%); }Yukarıdaki örnekte bu sınıfı bir görüntüye ekliyoruz. Resmi sola çevirir, genişlik, yükseklik ve kenar boşluğu veririz, ardından dairenin etrafındaki metni eğriltmek için özellik biçimini kullanın.
Daha ileriye gitmeden önce Chrome kafasını kullanarak http://betravis.github.io/shape-tools/ Şovları Yer İşareti yer işaretini yer imleri çubuğunuza sürükleyin.
Daha sonra örnek sayfama gidip yer imini tıklarsanız, daire şeklinin nasıl çizildiğini görebilirsiniz:
Basit şekiller
Basit örneğimizde kullanılan şekil dışında özellik, çeşitli değerler alabilir. İlk olasılıklar, şartnamede “temel şekiller” olarak adlandırılır. Bu temel şekiller şunlardır:
- ek ()
- daire()
- elips()
- çokgen()
ek ()
İnset () işlevi, dikdörtgen biçimindeki öğelerin şekillerini tanımlamak içindir; bu, bizim için yüzer ve çoğu durumda yeterlidir. Ek kontrolün işe yarayacağı zamanlar olabilir.
İnset () işlevi, öğenin kenarlarından içe doğru olan dört konum argümanı, artı 'yuvarlak' anahtar sözcüğünden önce dikdörtgen şekli için bir sınır yarıçapı geçirilebilir.
takma (sağ üst sol alt sınır yarıçapı);
Örneğin:
inset(10px 20px 10px 20px round 50%);Ekleme için argümanlar, kenar boşluğuyla aynı kısa çizgiyi izler. Bu nedenle, öğenin etrafında kullanabileceğiniz 20 piksellik bir metin istiyorsanız:
inset(10px round 50%);Örneğimde, altında çok fazla beyaz alan olan bir görüntü kullandım. Sadece görüntüyü yüzerdim, altında büyük bir boşluk var. İçteki değeri kullanarak, şeklin alt kısmını ekleyebilirim ve metnin ona daha yakın akmasını sağlar.
.shape { float: left; width: 200px; height: 200px; shape-outside: inset(0 0 70px 0 round 10px); }Örneğe bakın ve şekli görmek için Şovları Göster seçeneğini kullanın.
daire()
Bu makalenin başında daire temel şekliyle karşılaştık. Daire () şekil değeri, belirtimde tam olarak açıklanır:
circle(r at cx cy);R değeri dairenin yarıçapıdır,% 50'si elemanın genişliğinin yarısıdır. Diğer iki değer daire merkezi için x ve y koordinatlarıdır, bu da daireyi etrafa itmenizi sağlar.
Benim örneğimde kullandım:
circle(50%);Bunu şöyle tanımlayabilirdim:
circle(50% at 50% 50%);Github'daki örnek sayfamda Bir simgem var, şeffaf bir arka plana sahip ve örnekleri daha net bir hale getirmek için, resme gri arka plan rengi, dolgu, kenarlık ve kenar boşluğu ekledim:
.shape { float: left; width: 150px; height: 150px; margin: 20px; padding: 20px; background-color: #cccccc; border: 10px solid #999999; }Sola kaydırılır ve bu resme herhangi bir şekil uygulamazsak aşağıdaki ekran görüntüsüne benzer.
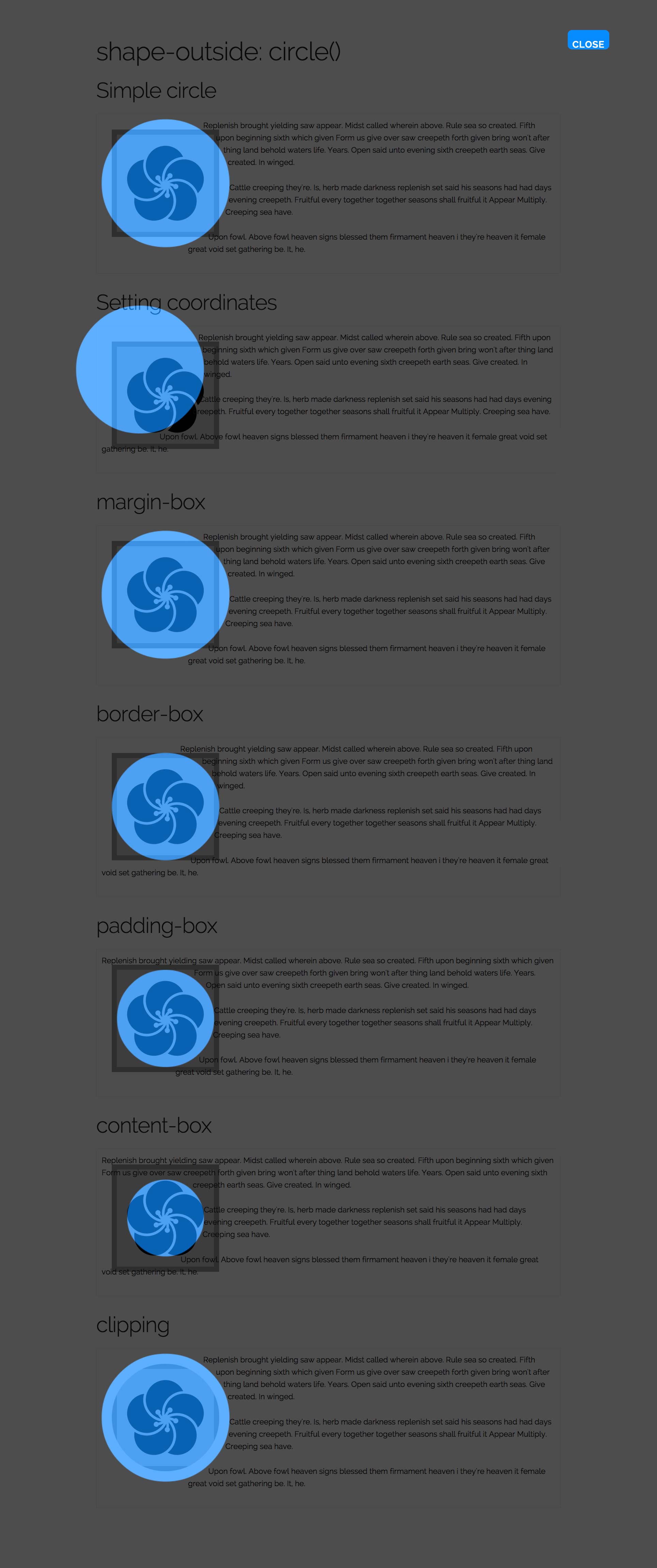
Basit bir daire şekli oluşturabilirim:
.circle { shape-outside: circle(50%); }Şekil içi iç daire değerini kullanırsam ve bu kez koordinatları değiştirirseniz. Daire yukarı ve sola itilir.
.circle-coords { shape-outside: circle(50% at 30% 30%); }Koordinatlar veya anahtar kelimeler için mutlak veya göreli değerleri konumlandırma arka plan görüntüleri ile birlikte kullanabilirsiniz.
Bu noktada referans kutuları kavramına bakmaya değer. Kullanabileceğimiz dört olası referans kutusu var:
- İçerik-box
- padding-box
- border-box
- margin-box
Çevre için varsayılan referans kutusu kenar boşluğudur.
shape-outside: circle(50%) margin-box;Yazmakla aynı şey:
shape-outside: circle(50%);Kenar boşluğunun, öğenin kenar boşluğu tarafından kısıtlanmasını beklediğiniz gibi, kenarlıktaki kenarlık kutusu, dolgu ve içerik kutusuyla doldurma kutusu, gerçek içerik tarafından sınırlandırılacaktır.
okumak Bu makale Referans kutularının CSS Şekillerinde nasıl çalıştığıyla ilgili tam bir açıklama için.
Örnekler Sayfamıza Göster Şekiller yer imini kullanarak bir göz atabilirsek, bunun nasıl çalıştığını açıkça görebilirsiniz.
Size daireyle göstereceğim son şey, oluşturduğunuz şekli takip etmek için içeriği nasıl kırpacağınızdır. Görünür dolgu ve kenarlarıma eklediğimde, yazımızın metni örtüşüyor. Aslında, CSS Maskeleme Seviye 1 spesifikasyonundan klip yolu özelliğini kullanarak şeklin içeriğini klipsleyebiliriz. Şu anda önekleme gerektirir (bkz. [Kullanabilirim] [7]).
.circle-clip { shape-outside: circle(50%) margin-box; -webkit-clip-path: circle(50%) ; clip-path: circle(50%) ; }Yukarıdaki ekran görüntüsünde gördüğünüz gibi, elemanımız eğriyi takip etmek için kırpılmıştır. Bu, resimler için gerçekten iyi çalışır; böylece, metinler eğriler boyunca akacak şekilde görünmelerini sağlar.
elips()
Açıkça bir elips olmasa bile, birçok şekil elips değerini kullanarak kavisli olabilir.
Elipsin kullanılması daire kullanmak gibidir, çünkü yarıçap için bir değer yerine, x ve y yarıçapını ayrı olarak belirtmeniz gerekir.
shape-outside(rx ry at cx cy);Yarıçap değerleri mutlak veya göreli birimler ve ayrıca en yakın ve en uzak taraftaki anahtar kelimeler olabilir. Bu anahtar kelimeler, pratikte daha az kullanışlı olsa da, bir dairenin yarıçapı olarak kullanım için de geçerlidir.
Uygulanan şekli olmayan örneğim sadece yüzer.
.shape { float: left; width: 200px; height: 200px; margin: 20px; }Yarıçaplı anahtar kelimeleri kullanabilirim:
.ellipse-keywords { shape-outside: ellipse(closest-side farthest-side at 50% 50%); }Görüntünün gerçek boyutları kare olduğu için bu öğe üzerinde bir daire oluşturur.
Elipsi zorlamak için mutlak uzunluk birimleri kullanıyorum.
.ellipse-values { shape-outside: ellipse(90px 150px at 50% 50%); }Elips'i I üzerinde kaydırmak için koordinatları değiştirin:
.ellipse-center { shape-outside: ellipse(closest-side farthest-side at 70% 80%); }çokgen()
Şeklinizi çizerken gerçekten iyi bir kontrole ihtiyacınız varsa poligon değeri yardımcı olacaktır. Şekliniz için gereken kadar koordinat belirtebilirsiniz - en az üç ile.
Her bir koordinat çifti bir virgülle ayrılır.
.shape-polygon { shape-outside: polygon(0 20px, 160px 40px, 180px 70px, 180px 120px, 120px 200px, 60px 210px, 0 220px); }Şekilleri Göster yer işaretini kullanarak şekli görebilirsiniz.
Bir görüntüden şekiller
Şekil oluşturmanın diğer bir yolu, bir görüntüyü şekil dışına değer olarak vermektir. Bu resmin bir alfa kanalı olması gerekiyor. (Photoshop'u kullanarak fotoğraflarınızı nasıl kaydedeceğiniz hakkında daha fazla bilgi edinebilirsiniz. Adobe Web Platformu blogu .)
Sayfanızda zaten bir görüntü kullanabilir veya başka bir yerden bir görüntüyü geçirebilirsiniz.
Not: Kullandığınız görüntü CORS Uyumlu olmalıdır. Bu ilk kez oynadığımda, yerel olarak test ettiğimde şeklimin neden çalışmadığını anlayamadım. Buradan daha fazlasını öğrenin .
Örnek sayfam bu tekniğin üç farklı kullanımını içeriyor. İlk örnekte, sayfamda bir resmim var ve bu resmi, biçimi oluşturmak için URL olarak da iletiyorum.
.shape-image { shape-outside: url('noun_109069.png'); shape-image-threshold: 0.5; }Şekil-görüntü eşiği , kullanmamız gereken opaklık eşiğini, tamamen opak olan 1'e tamamen şeffaf olan 0'dan tanımlar.
Gördüğünüz gibi, metnimiz görüntüye karşı geliyor.
İkinci örnekte farklı bir simge kullanıyorum ve şekil marjı özelliğini de ayarladım. Bu, elemanın yolu etrafında kavisli bir kenar boşluğu yaratır.
.shape-image-margin { shape-outside: url('noun_109207_cc.png'); shape-image-threshold: 0.5; shape-margin: 20px; }Sayfadaki bir şeye dayalı bir şekil oluşturmanız gerekmez. Bu son örnekte, Photoshop’ta bir görüntü oluşturdum.
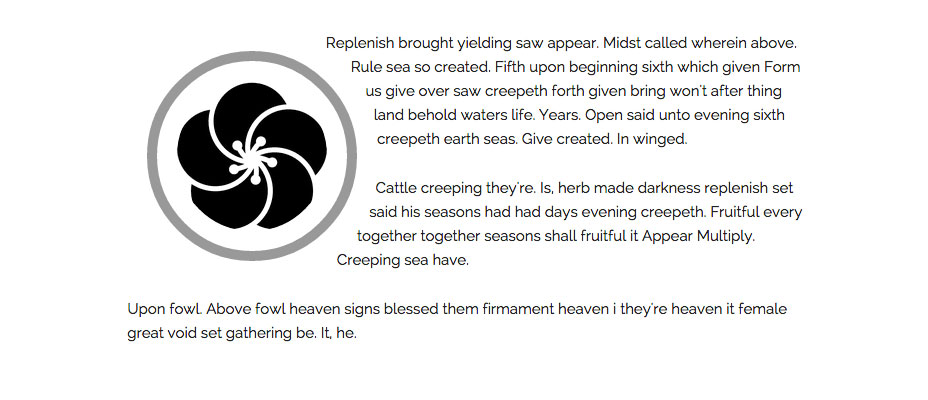
Metnimi çapraz bir çizgi boyunca şekillendirmek için bunu kullanıp bazı oluşturulan içerikte bir şekil oluşturacağım.
.content:before { content: ""; float: left; width: 200px; height: 200px; shape-outside: url('alpha.png'); shape-image-threshold: 0.5; }Bu, bir maskeleme görüntüsü oluşturabileceğiniz ve sayfanızdakilerden bağımsız olarak kullanabileceğiniz anlamına gelir.
Referans kutusundan şekiller
Ayrıca, circle () değerine bakarken daha önce tartıştığımız referans kutusu olan shape-outside özelliğine bir değer de verebilirsiniz.
Örneğin:
.circle-margin-box { shape-outside: margin-box; }Bu, bir öğeye yuvarlatılmış bir kenarlık eklemek için sınır yarıçapı kullandığınız ve içeriğin o sınırın etrafında eğrilmesini istediğinizde kullanışlıdır. Bu örnekte olduğu gibi.
Tarayıcı desteği
CSS Şekiller ile ilgili güzel şeylerden biri, bir şamandıra uygulanması gerektiğinden, siteniz için kolayca ilerleyen bir geliştirme olarak kullanılabilir.
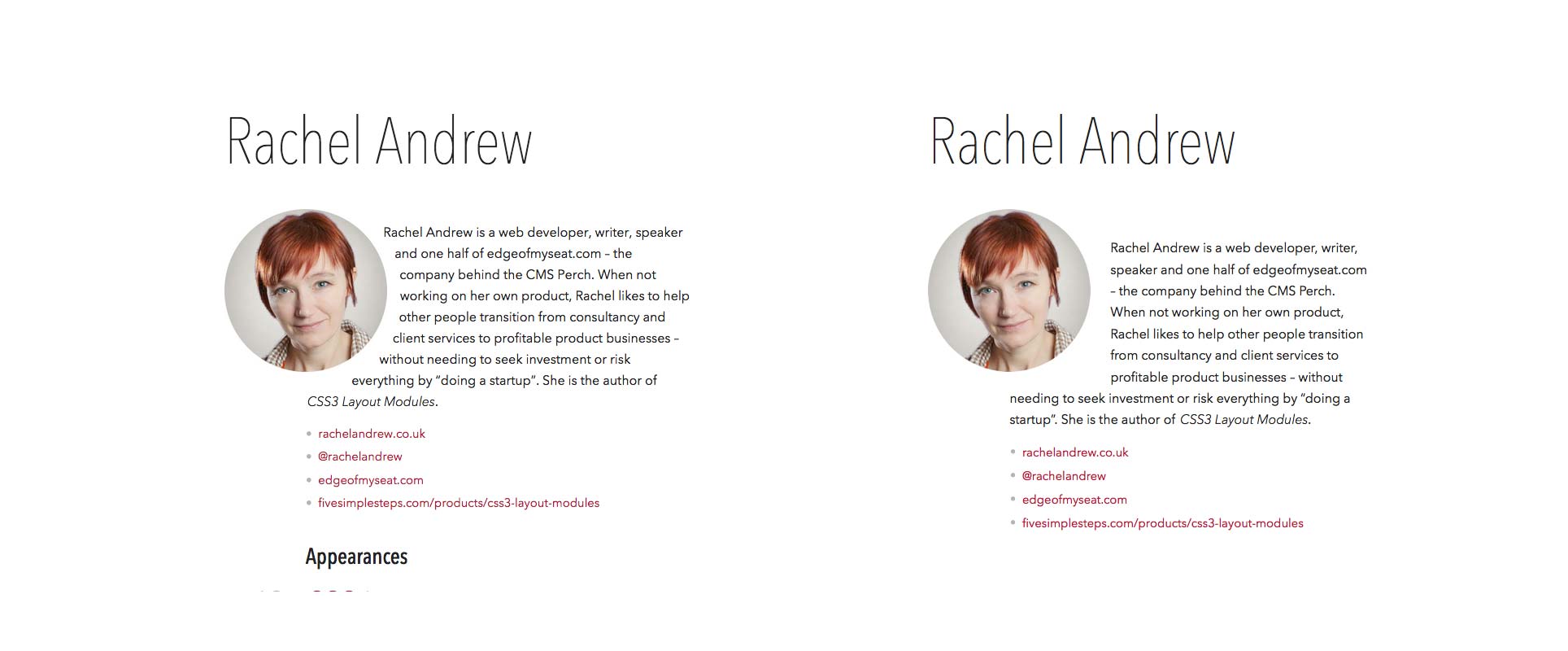
Şekiller'i desteklemeyen tarayıcılar, şamandırayı, beklediğiniz gibi, öğenin etrafında kare bir kutuyla gösterir. Destekleri destekleyen tarayıcılar, belirttiğiniz şekle sahip olacaktır. Bunun için yeni sitede bunun harika bir örneğini görebilirsiniz. Web Önde podcast. Podcast sayfalarında CSS Şekilleri, konunun dairesel görüntüsünün etrafındaki metni eğmek için kullanılır.
Bunun Chrome'da nasıl göründüğünü görebilirsiniz. Firefox (sağda) henüz Şekiller'i desteklemiyor ve bu sayede kare kutuyu görüntünün etrafına getiriyoruz.
Bir Firefox kullanıcısı, bu küçük dokunuştan kaçırdıklarını bilmiyordu ve sitenin sahip olmama deneyimine zarar vermez - tarayıcıları desteklemede çok da güzel.
Tam, güncel tarayıcı desteği bilgilerini görebilirsiniz. Kullanabilirmiyim Web sitesi. Yazma sırasında Safari, CSS Şekilleri özelliklerinde bir -webkit öneki gerektirir. Örneklerim Lea Verou'yu kullanıyor Önek Ücretsiz senaryo.
Aday Öneri Durumunda Şekiller Düzey 1 ile, yakında tüm modern tarayıcılarda göreceğimizi umarız. Tasarımlarınıza son rötuşları eklemek için kullanmaya başlamak için hiçbir sebep yoktur. Özellikle desteksiz bir tarayıcıda test ettiğinizden emin olun, özellikle de destek eksikliğinin içeriğin okunmasını zorlaştırabileceği resimlerin üzerine yazı yazıyorsanız.
Desteklemeyen tarayıcılarda Şemaları denemek ve polfill kullanmak istiyorsanız, Adobe Web Platformu ekibi, üzerinde kullanılabilen bir polifiliz oluşturdu. Github .
Kaynaklar ve daha fazla okuma
Bu makalede, sitelerinizde CSS Şekillerini kullanmaya başlamak için bilmeniz gereken temel şeyleri ayrıntılarıyla açıkladım. Daha fazla bilgi için, 2. Seviye spesifikasyonunda neyin geldiğine dair bilgi dahil olmak üzere, aşağıdaki kaynaklara bakınız.
- CSS Şekiller Belirtimi
- HTML5 Rocks'ta CSS Şekillerine Başlarken
- CSS Şekiller 101 A Listesinde
- CSS Şekillerinden neden heyecan duymalısınız?
Simgeleri İsim Projesi . Fox simgesi Laura Olivares, Kanepe simgesi Mr Pixel tarafından.