Web siteniz için bir Screencast nasıl yapılır
 Web sitenizde bir videonuz olması, dönüşüm oranınızı büyük ölçüde artırabilir. Hedef, kullanıcıların web uygulamanıza kaydolması veya kullanıcıların web formu aracılığıyla sizinle iletişim kurmasını sağlamak için bir video olup olmadığına bakılmaksızın, bir video bunun gerçekleşme olasılığını artırır.
Web sitenizde bir videonuz olması, dönüşüm oranınızı büyük ölçüde artırabilir. Hedef, kullanıcıların web uygulamanıza kaydolması veya kullanıcıların web formu aracılığıyla sizinle iletişim kurmasını sağlamak için bir video olup olmadığına bakılmaksızın, bir video bunun gerçekleşme olasılığını artırır.
Yeni bir İnternet tabanlı yeni girişimin ana sayfasına gitmeniz yeterlidir ve iki veya üç dakikalık video tanıtımını oynamanızı isteyen çok büyük bir harekete geçirici mesaj içeren gömülü bir video göreceksiniz.
Web uygulamalarını veya web tabanlı hizmetleri gösteren videolar genellikle denir Screencasts çünkü genellikle şirketin web sitesinde olayları yakalarlar. Bu sayfalar sadece iki dakika içinde özetlenebilir , aksi takdirde açıklamak için birçok sayfa olabilir, bu yüzden web sitelerine güçlü eklemeler yaparlar.
Bir screencast yapmak kolay mı? Ne kadar maliyeti ve hangi araçların gerektiği? Bu soruları cevaplayalım.
Kendi Screencast Yapmak
Tanıtmak için bir web uygulamanızın veya web tabanlı hizmetinizin olduğunu varsayalım. Ne yaptığını göstermek için bir screencast oluşturmak istiyorsun. Aşağıda başlamanıza yardımcı olacak bazı ipuçları.
Planlama
Her şeyde olduğu gibi planlama önemlidir. Yani, başka bir şey yapmadan önce , screencast'ınızı çok dikkatli bir şekilde planlayın . Aşağıdaki soruları düşünün:
- Videonun hangi iletiyi iletmesini istiyorsunuz?
- Video ne kadar olmalı?
- Video, ürününüzün daha hızlı, "zımbalı" bir genel bakışını mı yoksa daha uzun, ayrıntılı, resmi olmayan bir tanıtım sitesi mi olmalı?
- Videonun arkadaşça bir sesle kişisel olmasını mı yoksa müziklere ve başlıklara sadık kalmasını mı istiyorsunuz?
Öğreticiler çoğu zaman gayri resmi bir senaryo oluştururlar. Screencasts genellikle unscripted ama temel bir storyboard izleyin. Bunun avantajları, ürününüzün samimi bir şekilde sunulacağı ve bu dökümanların hızlı üretilebileceğidir. Ayrıca bir ürünün nasıl çalıştığını göstermede daha bilgilendirici ve öğretici.
Dezavantajlar, profesyonelce görünmeyecekleri ve ziyaretçilere oldukça uzun ve daha az ilgi duyabilecekleri yönündedir. Dolayısıyla, videonuzun konumunu (örneğin yardım bölümü veya ön sayfa) ve iletmek istediğiniz iletiyi planlamak, yaklaşmaya karar vermenize yardımcı olacaktır.
Kısa, yazıya dökülmüş, iyi düzenlenmiş bir screencast yapmak istediğinizi varsayalım.
Storyboard
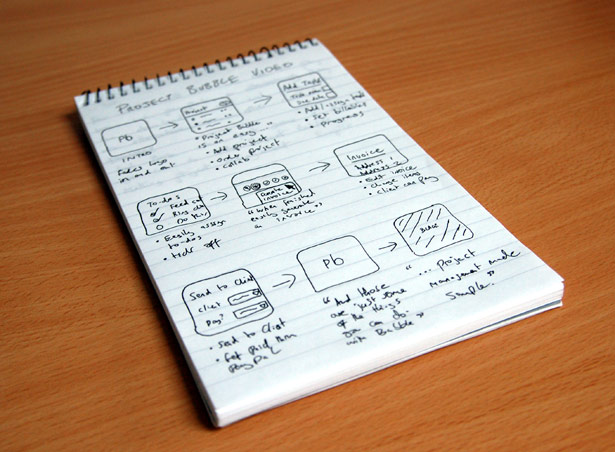
Videonun genel hissiyatına bir şeyler koyulduktan sonra, güvenilir not defterinizi ve kaleminizi çıkarıp bir storyboard çizin. Bir storyboard, ekranın kaba bir temsilidir ve sahnelerin genel bir zaman çizelgesi olarak kullanılabilir. Her sahne, ürününüzün farklı bir yönünü ele alacaktır. Örneğin:
- Hizmetinizin tanıtımı ve özeti;
- Anahtar özellikler veya benzersiz satış noktaları;
- Müşterilerden gelen referanslar ;
- Fiyatlandırma planlarının karşılaştırılması veya rakip ürünlere karşı bir karşılaştırma;
- Logo ve slogan ile nihai özeti .
Screencast'inizde çok fazla şey varsa, her sahneyi alt sahnelere ayırmak daha fazla ayrıntıya izin vermek için faydalı olabilir. Hikaye tahtalarınızdaki daha fazla ayrıntı, düzenleme aşaması o kadar kolay olacaktır.
Videonun her sahneyi ve alt sahnesini planlayın ve aşağıda, neleri kapsayacağınıza dair mermi noktaları yazın. Mermi noktaları, kullanıcıların tıklamasını istediğiniz web uygulamasının parçalarının örneklerini, seslendirmede kullanabileceğiniz belirli kalıpları ve ihtiyacınız olan video efektlerini veya geçişleri içerebilir.
Hikaye panonuz, tüm süreç boyunca organize olmanıza yardımcı olacak ve videoyu üretirken kaybolursanız, film şeridi sizi tekrar izleyecektir.
Seslendirme Komut Dosyası
Seslendirme yapmayı düşünmüyorsanız (kesinlikle yardımcı olacaktır), bu adımı atlayabilirsiniz.
Hikaye tahtanızı çizdikten sonra, sesli komut dosyanızı yazmaya başlayabilirsiniz. Başka bir kağıt parçasında, her bir sahne için başlıklar yazın ve daha sonra yazdığınız mermi noktalarına göre her sahneyi komut dosyası haline getirin.
Değişiklikler için alan bıraktığınızdan emin olun, çünkü ses kaydını kaydetmeye başladığınızda komut dosyasını ayarlamak isteyebilirsiniz.
Doğru Yazılım
Bir sonraki adım, aslında videoyu kaydetmek ve üretmek. Aşağıdaki araçlara ihtiyacınız olacak.
Ekran Yakalama Yazılımı
Bazı ekran yakalama uygulamaları mevcut, bazıları ücretsiz ve açık kaynak, diğerleri için ödemek zorunda.
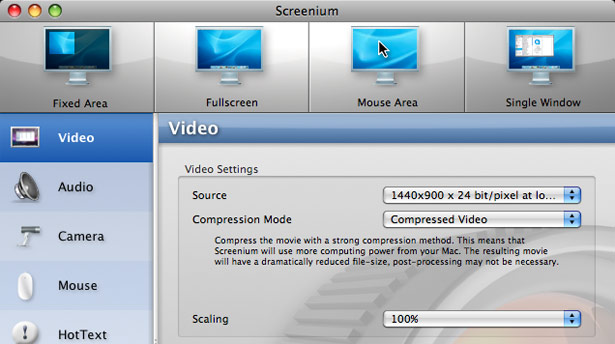
Screenium Synium'dan edinilebilen, kullanımı kolay ve birçok özelliği barındıran Mac OS X tabanlı bir uygulamadır. Yazılım 29,00 $ maliyeti ve çevrimiçi olarak indirilebilir.
Jing ekran etkinliklerini yakalamanızı ve bunları web'de paylaşmanızı sağlayan ücretsiz bir web tabanlı araçtır. Tam özellikli bir PC veya Mac sürümü yılda 14,95 $ için kullanılabilir.
Diğer uygulamalar açık kaynak içerir Camstudio , sana göstereyim Mac ve Adobe için cezbetmek .
Film Düzenleme Yazılımı
Sayfa düzenlerini düzenlemek için çok sayıda özelliğe ihtiyacınız yoktur. İşletim sisteminizde bulunan basit düzenleme paketleri genellikle yeterlidir.
Mac'iniz varsa, iMovie'den başka bir yere bakmayın. Aksi takdirde, Premier Pro, Final Cut ve hatta Windows Movie Maker gibi herhangi bir dijital video düzenleme uygulamasını kullanabilirsiniz.
Bazı yararlı düzenleme özellikleri şunlardır:
- Sahneler arasındaki geçişler (veya “mendil”);
- Web formatlarına dışa aktarma;
- Kliplerin hızını değiştirme;
- Uygulamada ses kayıtlarını kaydetme.
İMovie'nin son sürümleri (sürüm 8+) yukarıdaki özelliklere sahiptir.
Arka plan müziği
Sitenizin yüksek düzeyde bir kullanıcı katılımı olması gerekiyor . Müzik, özellikle de ekranla ilgiliysa, bunun sağlanmasına yardımcı olabilir. Kitlenize dayalı olarak kullanılacak müzik tarzını bileceksiniz.
Seçtiğiniz müziği kullanmak için yasal haklara sahip olduğunuzdan emin olun. Bazı yararlı çevrimiçi kaynaklar, haklar içermeyen arka plan müziği (genellikle klasik) sunar ve bazıları uygun olabilecek arka plan müziği CD'leri satar; Çıkış yapmak Eşsiz Parçalar ve Royalty Free Müzik .
Tabii ki müzik tamamen isteğe bağlıdır, çünkü kullanıcıları başka şekillerde de kullanabilirsiniz.
Genel planınızı, storyboard'unuzu, seslendirme senaryosunuzu ve yazılımınızı yükledikten sonra, videoyu kaydetmeye başlayabilirsiniz.
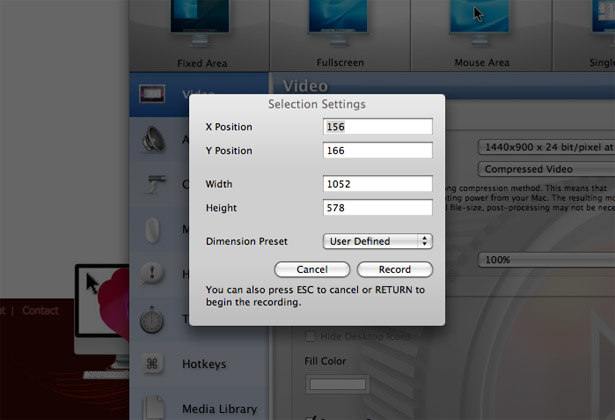
Videoyu Kaydetme
Bu makalenin amacı için Screenium ve düzenleme için iMovie gibi bir masaüstü yakalama uygulaması kullandığınızı kabul edeceğiz.
Filmleri hikaye tahtanızın sırasına göre yakalayarak başlayın. Daha sonra videoyu düzenleyeceğinizden, mükemmel çekinceye kadar kayda devam edebilirsiniz.

- Ekranınızın tamamını değil, ekranınızın bir kısmını yakalayın. Bu, videonun dağılmasını (örneğin Dock veya görev çubuğuyla) koruyacak ve daha sonra videoyu kırpmayacaksınız.
- Kayıt yaparken pürüzsüz, net ve hassas eylemler istiyorsunuz. Fare hareketini minimumda tutun ve fare tıklamalarınızın açık olduğundan emin olun. Kayıt uygulamanızın, fare tıklatmanızın yararlı olabilecek bir görsel yardımı tetiklediği bir özelliği olabilir.
- Sesli komut dosyasını önünüzde bulundurun ve fare eylemlerini kaydettiğinizde betiğin konuşulduğunu hayal edin . Bu, daha sonra düzenlemeye başladığınızda zamanlamaya yardımcı olacaktır.
- Her klibin dosya adını karşılık gelen sahnenin ismine eşleştirin, böylece düzenlediğiniz sırada klibin nereye gittiğini (örneğin, 1. Giriş ) öğrenin.
- Kayıtlı eylemlerinizin başında ve sonunda bir boşluk bırakın. Bu, klipsleri ve geçişleri kırptığınız zaman (örn. Bir klibi bir sonrakine bölerek) yardımcı olacaktır.
Videoyu Düzenleme
 Her sahne için kaydedilmiş tüm kliplere sahip olduğunuzda, düzenleme olan eğlenceli bit'e geçebilirsiniz.
Her sahne için kaydedilmiş tüm kliplere sahip olduğunuzda, düzenleme olan eğlenceli bit'e geçebilirsiniz.
Film düzenleme uygulamanızı kullanarak, tüm klipleri kitaplığınıza içe aktarın ve bunları doğru sıraya koyun (klipleri sıralı dosya adlarıyla kaydettiyseniz, bunlar zaten doğru sırada olmalıdır).
Bir sonraki adım videolarınızı kırpmak, böylece zamanlamanın seslendirme için doğru olması ve sonra bunları zaman çizelgesine bırakmasıdır.
Zamanlama hakkını elde etmenin en iyi yolu, oynatmaya başlamak ve o sahne için senaryoyu okumaktır; daha sonra klibin başına veya sonuna bir veya iki saniye eklenip eklenmeyeceğini bileceksiniz. Video çok uzun süre çalışacağından ve kullanıcı etkileşimini kaybedeceğinden çok fazla boş alan bırakmayın.
Video akışını koruyun ve bakmak ya da bakmak için her zaman bir şey olduğundan emin olun. Daha karmaşık sahneler için, kullanıcıların daha önce gördükleri şeyleri absorbe etmelerine izin vermek için, devam etmeden önce biraz daha uzun bir boşluk bırakmak isteyebilirsiniz.
Başka bir hile, iki şey gerçekleştiren sahneler arasında geçişler eklemektir. Birincisi, onlar sade görünüyorsun. İkincisi, katılmayı planladığınız sahneleri bir araya getiriyorlar. Örneğin, web sitenizin aynı sayfasını gösteren iki bitişik sahneye sahip olabilirsiniz, ancak farenin konumu aniden bir klipten diğerine atlar.
Bir geçiş hareketi harekete geçirir ve kesimin kusursuz görünmesini sağlar.
Son olarak, şirketinizin markalaşmasını ekranın başında ve sonunda gösterin. Logonuzun yüksek çözünürlüklü JPG'sini filme içe aktarın. Bazı film editörleri (örneğin, iMovie), görüntü üzerinde ince bir görüntüye yakınlaşan veya uzaklaşan “Ken Burns” adı verilen otomatik bir görüntü efektine sahiptir. Filminizin, çerçevenin ortasında duran statik bir logodan daha profesyonel görünmesini sağlar. Ancak “İnce” kelimesi anahtar kelimedir: tüm etkilerin ince olduğundan emin olun; aşırıya kaçmayın ve profesyonelce görünme riskiyle karşı karşıyasınız.
Seslendirme
Seslendirme şart değildir. Bazı videolar, önemli özellikleri vurgulamak için yalnızca başlık bindirmelerini kullanarak kurtulur. Ancak insan sesi, kullanıcıları daha iyi bir araya getirir ve gerçek bir şirket tarafından gerçek bir ürünle uğraştıklarını hissettirir. Ayrıca, bir seslendirme, ürününüz veya hizmetinizle ilgili çok daha fazla bilgi aktarmanıza olanak tanır, çünkü kullanıcılar hem kulaklarını hem de gözlerini kullanacaklardır.
Seslendirme yapmak için, sadece iyi kalitede bir mikrofonu takın ve her sahnede betiğinizi okuyan iyi bir sese sahip olan birini kaydedin. Her bir sahneyi ayrı ayrı kaydetmek daha iyidir çünkü her bir çekimden sonra ses klibini doğru yere taşıyabilir ve zamanlamayı mükemmel hale getirebilirsiniz. Sesinizin açık, yavaş ve gülümsemeyle okunmasını sağlayın, böylece arkadaşça ses çıkarır.
Videoyu Verme ve Yükleme
Bitirdikten sonra videoyu verin ve bir fincan kahve alın. İMovie de dahil olmak üzere birçok video düzenleme uygulamasının “Web'e Aktar” işlevine sahip olması; Böylece, dışa aktarılacak formatı (örneğin iPhone veya YouTube) seçebilirsiniz. 600 pikselden küçük olmayan genişlikte orta ve yüksek kaliteyi seçin.
Videonuzu web barındırıcısına yüklediğinizde, daha fazla sıkıştırmaya maruz kalır: ve ne koyduğunuz, dışarı çıktıklarınızdır . Büyük boyutlu, yüksek kaliteli bir dosyaya koyarsanız, web sitesinde ortaya çıkan video daha düşük bir boyutta yüksek düzeyde sıkıştırılmış bir video yüklediyseniz çok daha iyi görünecektir.
Videoyu yükledikten sonra, barındırma şirketi kodlamayı bitirdiğinde size bir bildirim göndermelidir. Bu noktada, web sitenize yerleştirme kodunu yerleştirmeye hazırsınız. Oynatıcıyı önce özelleştirmek isteyebilirsiniz; Örneğin, “Oynat” düğmesinin rengini markanıza eşleştirerek ve müzikçaların boyutunu ayarlayarak.
Gömülü kodun güncellenmiş HTML'sini kaydedin ve gitmekte fayda var!
İzleme Hedefi Dönüşümleri
Web sitenizde bir analitik paketinin (Google Analytics gibi) kurulduğundan emin olun, böylece ziyaretçilerin nereden geldiğini görebilir ve hedef dönüşümlerini izleyebilirsiniz.
Web siteniz zaten analiz yazılımı kullanıyorsa ve mevcut hedef dönüşümleriniz varsa, bu yeni videonuzun bu dönüşümleri nasıl etkilediğini görmek için ideal bir fırsattır. Web siteniz yepyeni ise, videonun ne gibi bir fark yarattığını görmek zor olacaktır, ancak yine de hedef dönüşümleri izleyebilir ve verileri daha sonra kullanabilirsiniz.
Kullanıcıyı ana sayfadan video sayfasına (ayrı bir sayfadaysa), kayıt sayfasına kadar takip eden bir hedef oluşturun. Birkaç hafta sonra istatistikleri gözden geçirin ve hedef dönüşümünüzü veya kayıt oranınızı analiz edin.
Video veya sayfa üzerinde değişiklik yaparsanız (örneğin, videoyu başka bir yerde bilgi mimarisinde taşımak gibi), hedef dönüşümünüzün bu değişikliklerden etkilenip etkilenmediğini görebilirsiniz.
Screencasts'in İyi Kullanım Örnekleri
thounds
thounds sizi, videoyu içeren bir pop-up'a götüren "tanıtım videosu" bağlantısını tıklamak için çağırır.
Video, betik, düzenlenmiş ve iyi hazırlanmış iki dakikalık bir videoda Thounds'un hizmetini açık bir şekilde açıklıyor.
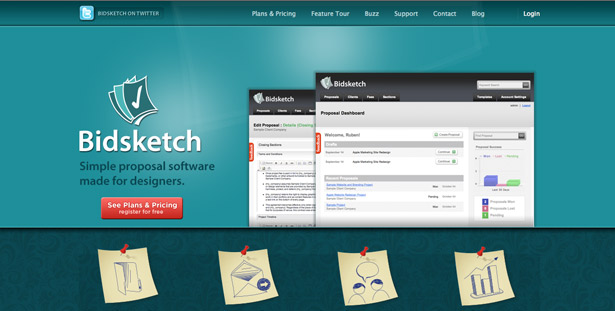
Bidsketch
Bidsketch Ürününün kısa bir açıklamasından sonra YouTube videosunu sayfaya yarıya kadar yerleştirir.
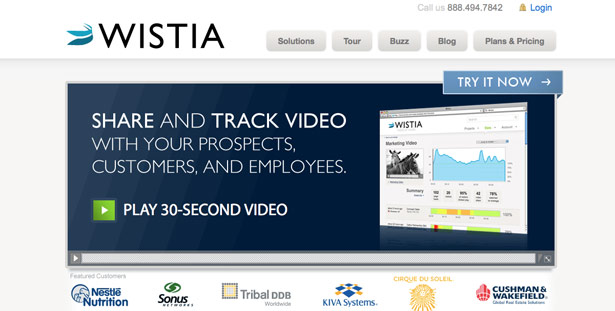
Wistia
Wistia 30 saniyelik videosunu izlemek için büyük ve açık bir çağrısı var. Video katın üstünde ve öne çıkıyor.
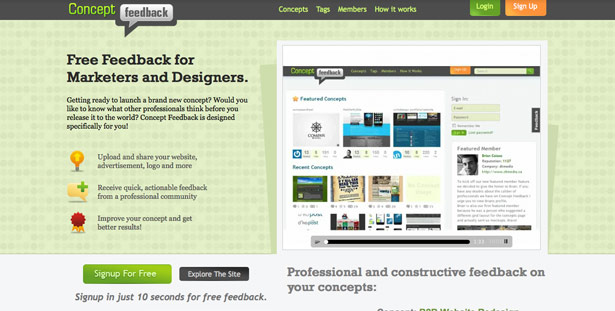
Konsept Geri Bildirimi
Konsept Geri Bildirimi Sağ tarafında ürününü açıkça gösteren bir video var. Ancak harekete geçirme eylemi çok açık değil.
FileShareHQ
FileShareHQ Ürününü dört dakika içinde açıkça göstermektedir. Video "Tur" sayfasında yer almaktadır.
MakeSomeTime
MakeSomeTime Ürününü üç dakikada gösteren bir video var. Harekete geçirme çağrısı katlamanın altında.
Proje Kabarcık
Ürün özellikleri altında Proje Kabarcık bir pop-up videosu olarak açılan bir harekete geçirme mesajına sahip. Üç dakikalık videosu üzerinde barındırılıyor Vzaar Bu yüzden oyuncu markasız.
CushyCMS
CushyCMS harika bir örnektir çünkü videosu ekranın üstündedir, net bir harekete geçirici mesaja sahiptir ve ürünü üç dakikada gösteren büyük bir açılır pencerede açılır.
Dikkate değer
Dikkate değer Uygulama açıklamasının sağında net bir harekete geçirici mesaj sağlar. Video Vimeo tarafından barındırılmaktadır.
Web Sitenizde Video Kullanmayla İlgili İpuçları
- Yukarıdaki videolar, ziyaretçileri nadiren dört dakikayı geçiyor. Bir gösteri videosu için iyi bir uzunluk iki üç dakikadır ve ideal olarak beşten uzun değildir. Bazı web siteleri, Wistia ile gördüğünüz gibi videolarını 30 saniye kadar kısa tutuyor.
- Videonuzu barındıracağınız yere dikkat edin. Bazı sağlayıcılar, hizmetlerine yüklenen tüm videoların ticari olmayan kullanım için olması gerektiğini açıkça belirtir; Bu nedenle, videonuz bir işletme ürünü gösteriyorsa, hizmet şartlarını ihlal etmiş olursunuz. Ayrıca, bazı barındırma sağlayıcıları klipleri kodlamak için uzun zaman alır ve bazı videolar çok düşük kalitede görüntülenir. Yani, hızlı ve kaliteli hizmet istiyorsanız, premium bir ev sahibi için ödeme yapmayı düşünebilirsiniz.
- Özellikle bir ürünün ayrıntılı bir tanıtımını yaptıysanız videonun iyi bir boyutta açıldığından emin olun. İyi bir çözüm, bir Lightbox uygulaması gibi Facebox : Kullanıcı, büyük videonun sunulduğu bir pop-up'ı tetikleyen bir düğmeyi tıklar. Video için iyi bir boyut 600 piksel veya daha geniş.
- Ekranın üst kısmındaki net bir harekete geçirici mesaj, ziyaretçilerin tıklama şansını artırır. Bazı tasarımcılar önce ürünü açıklamayı ve ardından videoyu aşağıda göstermeyi tercih ediyor. İyi bir bilgi mimarisi, özellikle ana sayfada çok önemlidir, bu yüzden yerleşimi dikkatlice düşünün.
- Yerleşik olmayan videoda oynatma durumunda bir "Oynat" düğmesinin açıkça göründüğünden emin olun, böylece ziyaretçiler bunu bir video olarak tanır. Video bir açılır pencerede açılırsa, pop-up etkinleştirildiğinde otomatik olarak oynatın .
Video Hosting Sağlayıcıları
Aşağıda, birçok video barındırma sağlayıcısından birkaçı vardır:
- Youtube - Açık seçim. Profesyoneller özgür ve iyi biliniyorlar. Eksileri, kalitenin olağanüstü olmaması ve videoların bazen kodlanması biraz zaman alıyor olmasıdır. Başka bir con ise her zamanki durumudur: eğer kaygan, profesyonel bir imajı yansıtmaya çalışıyorsanız, bir YouTube videosunu sergilemek o estetiği zayıf bir şekilde yansıtabilir.
- Vimeo - Vimeo geçen sene çok popüler oldu. Profesyoneller harika bir topluluğa ve çok güzel bir oyuncuya sahip. Eksileri, hizmet şartlarının oldukça katı olması, bu yüzden herhangi bir video yüklemeden önce bunları okuyun.
- Vzaar - Premium video barındırma hizmeti veren yeni bir şirket. Profesyoneller, videoların hızlı bir şekilde kodladığı, oyuncunun iyi olduğu ve ticari videolar yüklemenize izin verildiği. Bir başka profesyonel ise Vzaar'ın markasını videolara koymaması. Eksileri ödenen bir hizmettir; ve şirket oldukça yeni olduğu için, yükleme süreci biraz yorucudur.
- Wistia - Yukarıda belirtildiği gibi. Profesyoneller, markalı olmayan bir oyuncu, istatistik ve ısı haritaları gibi hızlı kodlama ve pazarlama araçlarıdır. Con servisi kullanmak için dik prim.
Videoyu her zaman kendi sunucunuzda barındırabilir ve JW Oyuncu Long Tail Video'dan. Bunu yaparsanız, videoyu FLV biçiminde kodlamanız gerekebilir.
Stu Green tarafından WDD için özel olarak yazılmıştır. İngiltere'den bir web tasarımcısı ve yönetir Haloweb , bir web uygulaması tasarım şirketi.
Web sitenizde artan hedef dönüşümleri olan bir screencast var mı? Eğer öyleyse, bize bildirin ve inşa etmenin ardındaki süreci açıklayın. Ayrıca, video üretme veya katıştırma konusunda herhangi bir ipucunuz varsa, lütfen toplulukla paylaşın.