CSS'nizi Nasıl Optimize Edilir?
CSS dosyalarınızı küçük ve düzenli tutmak çok önemlidir, özellikle de gelecekte sitenizi düzenlemek için herhangi bir zaman harcayacaksanız (veya başkaları kodu yani istemcileri kullanacaksa).
Çoğunlukla, CSS dosyalarınızın organizasyonuna ve boyutlarına yardımcı olmak için daha akıcı hale getirmek amacıyla kullanılabilecek çeşitli teknikler vardır.
Daha aerodinamik CSS'ye sahip olmak, uzun vadede size zaman ve stres kazandırır, bu yüzden doğru bir şekilde elde etmek önemlidir.
Öncelikle, normalde style.css adlı tek bir stil sayfasını tutmak, CSS'nizin organizasyonunda başlamak için iyi bir yerdir. Web sitenizin çoğunluğu (tümü olmasa bile) için tek bir stil sayfasının olması, her şeyi bir arada tutar ve düzenleme işlemini daha kolay hale getirir.
Tarzda Kod
CSS dosyalarınızı daha verimli hale getirmek için, iyi bir kod düzenleyici kullanarak başlamak önemlidir. TextWrangler Mac’te veya Notepad ++ Windows'ta. Bunun bir dizi önemli faydası vardır. Kullanımı kolay olmasının yanı sıra, TextWrangler gibi bir program da kodlama ilerlemesinde yardımcı olan kodun farklı parçalarını kodlar. Bu, TextWrangler tarafından bir CSS stili olarak tanınmıyorsa stilin rengi değiştirmeyeceği için tanımladığınız her stilin doğru yazıldığından emin olmak için çok kullanışlıdır. Sekmeler, TextWrangler'ın çapraz kontrolü daha kolay hale getiren bir kerede birden fazla dosya açmanıza izin veren başka bir iyi özelliğidir.
CSS dosyalarınızı daha da kolaylaştırmak için, tüm CSS stil sayfalarınızda kullanılan bir set düzeni oluşturmak iyi bir fikirdir. Belki de en yaygın olarak kullanılan teknik, kimliği veya sınıfı (sırasıyla # veya.) Ve ardından açık bir köşeli ayraç (daha sonra şekillendirmeye başlamak için girintili yeni bir çizgi takip etmektir):
#header {width:500px;height:250px;}Bu yaygın olarak kullanılan tekniği uygulayarak, stil sayfanız daha organize ve kodlaması daha kolay olacaktır. Düzeninizin, CSS dosyalarınız arasında tutarlı olduğundan emin olarak aşağıdaki tekniklere yardımcı olunacaktır.
Yere Göre Organize Et
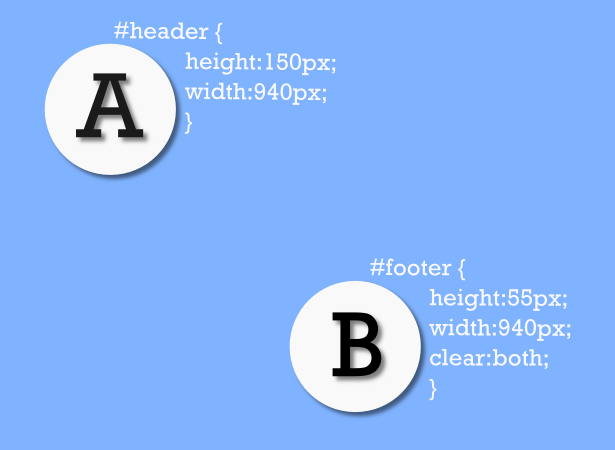
Herhangi bir siteyle CSS kimlikleri ve kullanılan sınıfların sayısı kolayca çok sayıda kişiye ulaşabilir, bu nedenle CSS stil sayfanızın iyi organize edilmiş olması çok önemlidir. Son derece faydalı olan tekniklerden biri, kimliğinizi ve Sınıflarınızı web sitesinde göründüğü yere göre sıralamaktır. Örneğin; başlık için CSS stilini stil sayfasının üst kısmına ve alt kısım için alt kısmın Stiline doğru yerleştirerek. Oluşturduğunuz bir stil sayfasını açtığınızda kodladığınız tüm web sitelerinde bu tutarlılığı koruyarak, düzenlemek istediğiniz stili bulmak için tam olarak nereye bakacağınızı bileceksiniz.
Ayrıca, stillerin organizasyonuna daha fazla yardımcı olmak için, öğelerinizi her başlık tasarımının ne anlama geldiğini, daha fazla yardım organizasyonunu gerçekleştirmenizi sağlayan Üstbilgi, Altbilgi, Kenar Çubuğu, Ana İçerik gibi açık isimlerle adlandırmak akıllıca olacaktır. Elemanların amacı değişirse, isimlerinin değişimleri yansıttığından emin olun; Sayfanın alt kısmında yer alan Başlığa sahip bir öğeye sahip olmak çok kafa karıştırıcı olabilir ve yere göre sıralamayı daha da zorlaştırır.
CSS Yorumları
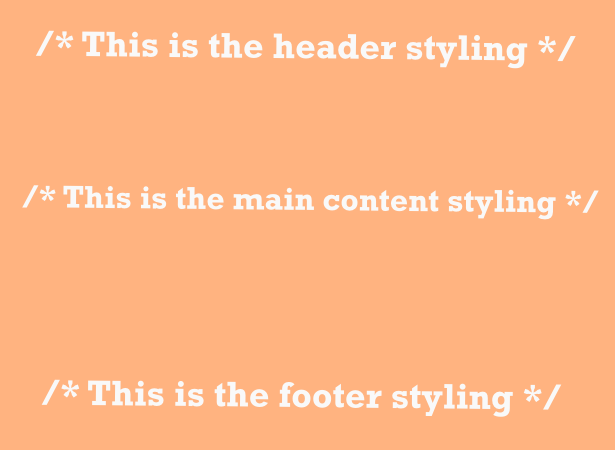
Bu, stil sayfalarınızda CSS yorumları kullanmaya yönlendirir. Her zaman kullanılmasa da, CSS, stil sayfasının farklı bölümlerini ayırt etmede çok yardımcı olur. Stil sayfalarınızı üstbilgiye ilişkin stillere göre yapılandırdıysanız veya tam tersi, daha sonra üstbilgi ve altbilgi veya ana içerik öğeleri gibi farklı bölümlerin başlangıç ve bitişini işaretlemek için CSS yorumlarını kullanabilirsiniz.
CSS yorumları kullanmak kolaydır. Stil sayfasındaki herhangi bir yer, /* ve ardından yorumu sonlandırdığınızdan emin olun. */ . Önemli olan, yorumdaki, kod veya metin olması gereken herhangi bir şey, tarayıcı tarafından ayrıştırılmayacaktır. Bu, CSS yorumlarını stil sayfasının çeşitli bölümleriyle ilgili notlar ve açıklamalar bırakmak için çok yararlı kılar.
Belki de CSS yorumları için iki yeni kullanım, müşterileriniz için yorum bırakmak olabilir. Bu nedenle, gelecekte sitelerinde daha fazla düzenleme yapmak istedikleri takdirde, yardımcı olacak bir kılavuzları olmalıdır. Ayrıca, potansiyel kullanım veya test için korumak istediğiniz aynı kimlik veya sınıf için farklı stiller olabilir. Sonunda 2 ile ID ve sınıfları etiketlemek yerine, örn. header2 bu stilin ayrıştırılmasından vazgeçmek, ne olurdu? header2 içinde /* ve */ .
Stil sayfanızı daha düzenli tutmanın yanı sıra, '2 tekniği' kullanarak kolayca dağınık hale gelebileceği gibi, bu teknik ayrıca, yeniden tasarlama kolaylığı ile stil sayfası içinde stilin farklı sürümlerinin yaratılmasında kolaylık sağlamaz (kopyalama ve yapıştırma yerine) sayıları değiştirmek ve eski stilleri silmek).
Bununla birlikte, CSS yorumları çok yararlı olsa da, stil sayfasının büyüklüğünü ve uzunluğunu göz önünde bulundurmak ve buna göre dengelemek de önemlidir. Yorumlar gerçek CSS'den daha fazla yer almamalıdır; Kısa ve öz olmalıdırlar. Farklı versiyonlarla ilgili olarak bunu akılda tutmak da önemlidir. Stil sayfanızda kaydettiğiniz tüm sürümlere gerçekten ihtiyacınız var mı? Başka bir yerde yinelenen stil sayfasını kaydeder misiniz? Stil sayfanızda birden çok stil sürümüne sahip olmak kafa karıştırıcı olabilir, bu nedenle yinelenen dosyaları kaydetmek gibi alternatiflerin dikkate alınması çok önemlidir.
Çoğaltmadan Kaçının
Stil sayfası erişilebilir bir şekilde yapılandırıldığında, stil içinde gereksiz yinelemeleri kolayca seçebilir. CSS'nin doğası gereği, kimlikler ve sınıflar otomatik olarak stilleri kendiliğinden miras alır ve bu da stil üzerinde ikiye katlanma ihtiyacını ortadan kaldırır. Belki de en kolay teknik, stil sayfasının başlangıcında bir dizi anahtar stili tanımlamaktır. Linkler ve metinler için evrensel stilleri tanımlamak yararlıdır ve her kimlik ve sınıf için stilleri sürekli olarak tanımlama ihtiyacını ortadan kaldırır. Özellikle, bu aynı zamanda bir web sitesi genelinde tutarlı bir stil korumak için etkili bir yoldur ve ayrıca stil sayfasının boyutunu azaltma üzerinde olumlu bir etkiye sahiptir.
Google Chrome Müfettiş gibi bir araç kullanarak, hangi stillerin miras alındığını ve nerede bulunduğunuzu görmek mümkündür; bu, stil sayfanızda istenmeyen yinelemelerin ortadan kaldırılmasına yardımcı olur.
İhtiyacınız olanı kullanın
Daha sonra, CSS'nizi daha da kolaylaştırmak için hangi CSS sınıflarını uyguladığınızı düşünün. Hepsini kullanmanız gerekiyor mu? Taşınmak ve doğrudan ihtiyaç duymadığınız ancak gelecekte yapacağınızı düşündüğünüz sınıfları tanımlamak kolaydır; CSS stil sayfanızın akışını korumak için küçük ve düzenli olarak web sitenizin işleyişine entegre olan CSS sınıflarını kullanın. Sadece gerekli olanı kodlayın. Bunu başarmak için, belirtildiği gibi çoğaltma stillerini önlemek ve kullanılmayan stilleri ve artık alakalı olmayanları silmeyi unutmayın.
Sonuç
Bu basit teknikleri izleyerek, hem şimdi hem de gelecekte kendiniz ve müşterileriniz için gezinmek ve düzenlemek kolay olan daha iyi organize edilmiş ve daha küçük CSS dosyaları oluşturmak mümkündür.
CSS'nizi düzenli tutmak ve akıcı hale getirmek için harika ipuçlarınız var mı? Yorumlarda bize bildirin!