Ücretsiz Duyarlı Tasarımları Nasıl Test Edilir
“Bu tarayıcıyı yeniden boyutlandırmayı durdur, onu giyeceksin!” Bunu kaç kere duydun? Pekala, belki pek çok kez değil, ancak duyarlı tasarım web sitelerini geliştirirseniz, ne hakkında konuştuğumu biliyorsunuzdur: her DOM veya CSS düzenlemesi ile tarayıcıyı ileri geri sürüklediğinizde, değişikliklerinizi test ediyor ve kırık bir şey.
Sonuçta, bu çabanın çoğu, farklı cihazların ekran boyutunu taklit etme girişimidir.
Kurumsal gelişim yapıyorsanız, test etmek için şirket tarafından sağlanan çeşitli cihazlarınız olabilir. Çalıştığım yerde bir iPad, iPod, bir veya iki tablet, dizüstü bilgisayar ve masaüstümüz var. Eğer bu lükse sahip değilseniz, elinizde olan her şeyi kullanmalısınız.
Evimde, iki farklı dizüstü bilgisayar, iki farklı Android cihazı, bir Kindle ve bir Nexus 7 var. Bunlar, serbest gelişmemi test etmek için kullandığım cihazlar, ama açıkça bu kapsamlı bir koleksiyon değil. Hiç bir iOS cihazı yok, ve ben de biraz erken adapte olmasına rağmen, her yeni telefonu / phablet / tableti piyasaya girerken satın almayı planlamıyorum.
Peki bir geliştirici ne yapmalı? Neyse ki, çok çeşitli cihazların ekran boyutlarını taklit eden sayısız tarayıcı tabanlı araç var. Farklı araçlar, elbette farklı özellik kümeleriyle ve değişen düzeylerde yardımcılarla gelir. Burada birkaçına bakacağız.
Test amacıyla, yaptığım ilk gerçekten duyarlı siteyi kullandım. PajamasOnYourFeet.com. Bu site Brownie HTML5 şablonu, EGrappler'da ücretsiz olarak kalkınma topluluğuna çok teşekkür etti.
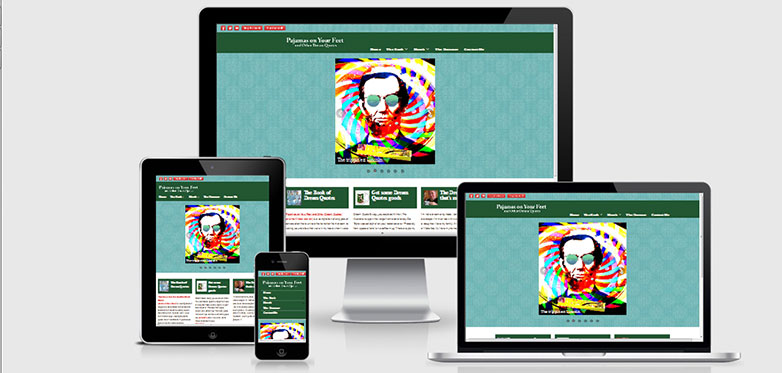
Duyarlı mıyım?
Duyarlı mıyım? sitenizin dört farklı cihazda görüntüleneceği kadar basit, anlık bir görünümüdür. Dörtü de iOS ve geliştirici siteye odaklanmayı açıklıyor. Hiçbir kontrol ve seçenek yok, sadece çok basit ve zarif bir sunum sunuyor.
Viewport boyutları
- Masaüstü - 1600 x 992px ölçeklendirmek için ölçeklendirildi (0.3181)
- Dizüstü - 1280 x 802px ölçeklendirmek için ölçeklendirildi (0.277)
- Tablet - ölçeğe ölçeklendirilmiş 768 x 1024px (0.219)
- Mobil - ölçeğe ölçeklendirilmiş 320 x 480px (0.219)
Geliştiriciden alıntı yaparak, “Bu test için bir araç değil, bunu gerçek cihazlarda yapmanız gerçekten önemlidir. Bunun yerine, hızlı ekran görüntüleri (benim için) ve görsel olarak insanların müşteri toplantılarında ne demek istediğini "almaları" için bir araç.
İki çok güzel özellik, “cihazları” ekranda istediğiniz yere sürükleyebilme ve test sitenizi paylaşabileceğiniz bir bağlantıya gömme kabiliyetidir. Firefox'ta, en azından test sitesinin yapısıyla, iPhone'daki yan kaydırma çubuğu görüntülenmiyor, ancak IE ve Chrome'da bulunuyor.
deviceponsive
deviceponsive Am I Duyarlı benzer mi? Bu, cihazlarla ilgili olarak hiçbir kontrol veya seçenek olmadan sitenizi basitçe ve temiz bir şekilde gösterir. Tüm cihazlar bir defada uzun bir sayfada gösterilir. Bir başlık arka plan rengini düzenleyerek ve kendi logonuzu gömerek site üstbilgisini özelleştirebileceğiniz ve ardından ekran görüntüsü ile paylaşabileceğiniz ilginç bir özelliğe sahiptir. Bu, bir müşteriyle ekran görüntülerini paylaştığınızda siteyi bir şekilde markalamanıza olanak tanır.
Bu sitede taklit edilen cihazlar ve ekran boyutları
- Macbook - 1280 x 800
- iPad portre - 768 x 1024
- iPad manzara - 1024 x 768
- Kindle portre - 600 x 1024
- Kindle manzara - 1024 x 600
- iPhone portresi - 320 x 480
- iPhone manzarası - 480 x 320
- Galaxy portre - 240 x 320
- Galaxy manzara - 320 x 240
Bu araçların çoğunda olduğu gibi, kaydırma çubukları daha küçük cihazlarda görüntülenir. Gerçek cihazda görüntülenmezler, ancak dokunmatik olmayan bir kaydırma cihazında test görünümünü kaydırmaya izin vermek için, bazı imtiyazlar yapılmalıdır.
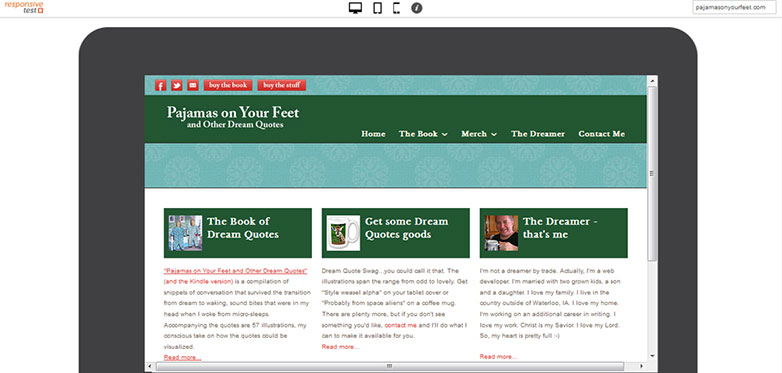
duyarlı test
Tıpkı bir şey gibi duyarlı test sitenizi çeşitli cihazlarda görüntüler, ancak tümünü bir defada görüntülemek yerine, sayfanın üst kısmındaki basit bir menüden hangi cihazın görüntüleneceğini seçersiniz. Bu siteyi orta ölçekli bir dizüstü bilgisayarda görüntüledikten sonra, sayfanın yakınlaştırılmasının iyi çalıştığını gördüm ve test sitesinin tüm çerçevesindeki test alanının tamamını görebilmenizi sağladı.
Büyük bir masaüstü monitörden 'Crappy Android' olarak adlandırdıkları (adil olmak için 'Güzel Android' olarak adlandırılan bir seçeneğe de sahipler) arasında değişen on üç farklı bakış açısı sunuluyor.
Bir kez daha, Firefox bu sitede biraz tökezleyen tarayıcı. Ekran görüntüsünde, yeşil başlık ve beyaz arka plan içerik alanı arasında bir bildirim olduğunda, bir görüntü kaydırıcısının görüntülenmesinin gerektiği yalnızca mavi bir şerit vardır.
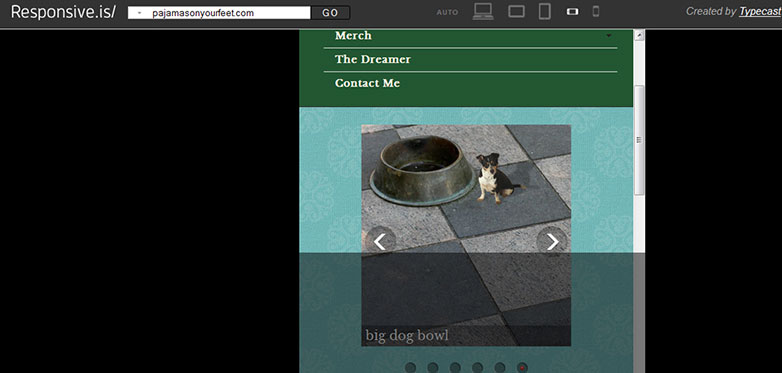
responsive.is
Önceki iki girdiye oldukça benzer, responsive.is bunlardan ayrı olarak, bir cihazın ekranından diğerine düzgün animasyon ve görüntü alanının dışında kalan site emlaklarını gösteren yarı saydam bir yer paylaşımı.
Buradaki tek cihaz seçeneği, tarayıcı pencerenizi dolduran, siteye gerçekten gittiyseniz siteyi gördüğünüz şekilde gösteren otomatik, Masaüstü; Tablet Manzarası; Tablet portre; SmartPhone Manzarası; ve SmartPhone Portrait, piksel boyutları verilmiyor.
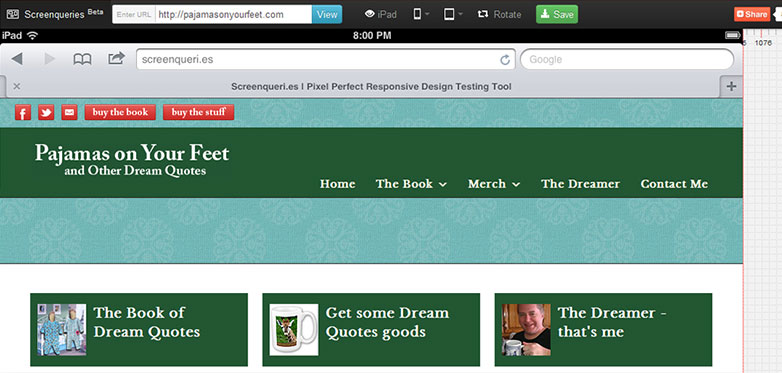
Screenqueries
Bir kez daha, birkaç farklı özellik ve seçenek belirlendi Screenqueries diğerlerinden birazcık ayrı. Burada portre ve yatay mod arasında geçiş yapmak için ayrı bir kontrol ile birlikte 14 adet telefon ve 12 adet tablet bulunmaktadır. Test ekranının sağ alt kısmında gösterilen boyutlarla birlikte bir numaralı piksel ızgara üzerinde görüntülenirler. Ekranın kenarları sürüklenebilir, böylece özel boyutları test edebilirsiniz. Fare, test alanını üzerine tıklayın veya üzerine tıklayın ve arka plan griye geçerek daha az dağınık bir görünüm sunar.
Bu sitenin ilginç bir özelliği, çeşitli cihazlar için sitenizin belirtilen cihazın tarayıcı kromuna sarılı olduğunu gösteren bir "Trueview" seçeneği var.
Ne yazık ki, ve şimdi buna alışmaya başladım, Firefox test sitesinin görüntü kaydırıcısını görüntüleyemedi. Beni alevlendirme, Firefox aslında benim tercihim tarayıcım, ama şükürler olsun seçeneklerimiz var.
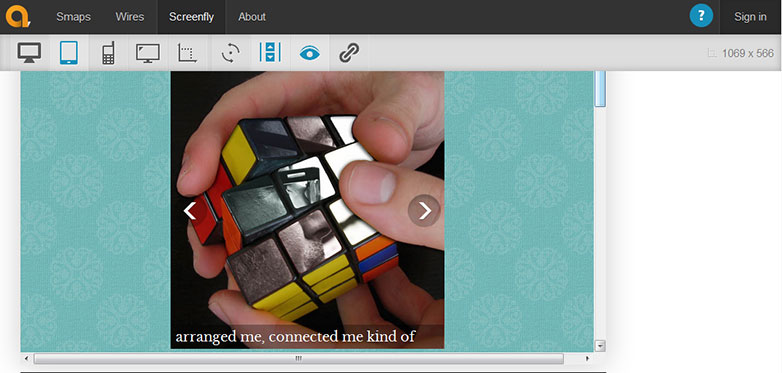
Screenfly
Screenfly kullanılabilirlik katsayısını gerçekten artırır. 10 ″ dizüstü bilgisayardan 24 ″ masaüstü bilgisayarına, beş tabletten, dokuz akıllı telefondan, üç televizyon boyutundan ve özel ekran boyutu seçeneklerinden dokuz büyük tablet ürünü sunar. Seçtiğiniz herhangi bir seçenek ayrı bir menü kontrolü ile dikey veya yatay olarak döndürülebilir. Kaydırmaya izin vermeyi seçebilir veya yapamazsınız ve bir düğmeyi tıklayarak paylaşılabilir bir bağlantı oluşturabilirsiniz.
Site, piksel boyut bilgisini nasıl sunacağıyla proaktif olarak faydalıdır. Menülerdeki her aygıt ad ve piksel boyutları ile gösterilir, kendi gerçek tarayıcı pencerenizin boyutları pencerenin sağ üst köşesinde gösterilir ve seçilen seçeneğin boyutları ekranın alt kısmında bir altbilgide gösterilir. test edilen site. Bu küçük özellik, ekran görüntülerini belgelemek ve bilgileri istemcilerle paylaşmak için hoş bir dokunuş katıyor.
Daha önce sözü edilen tüm bunlar bunu mükemmel bir araç haline getirecektir, ancak Screenfly geliştiricileri bir tek önemli çentiğe sahip olmak ve bir proxy sunucu özelliği sağlamak için uygun gördüler. Sitelerinden alıntı yaparak, “Screenfly web sitenizi görüntülerken cihazları taklit etmek için bir proxy sunucusu kullanabilir. Proxy sunucusu, seçtiğiniz aygıtların kullanıcı aracısı dizesini taklit eder, ancak bu aygıtların davranışını değil. ”
Burada ele alınan diğer tüm araçlar sadece CSS ile ilgilidir. Screenfly, ajan dizesine dayalı olarak test yapılmasına izin veren tek kişidir.
Ajan dizisine dayalı bir mobil sürüm sağlayan yaptığım bir site ile test yapmak, mobil sitenin sonuçları çok iyiydi. İşler tam olarak beklediğim gibi görüntülenir ve işlevler test edilebilir. Kuşkusuz, ajan dizeleri için test eski okul, ama bu site "geri gün içinde" yapıldı ve vekil sunucu özelliği bu siteye yararlı bir ek yapar.
Sonuç
Bu nedenle, duyarlı sitelerinizi test etmek için oldukça az kaynak olduğunu görüyoruz. Benzersiz özellikler tarafından ayırt edilen, hangi siteleri kullanabileceğinizi kendi tercihlerinize ve gereksinimlerinize dayalı olacak ve bunları keşfetmenizi ve denemenizi öneriyorum. Web geliştiricileri olarak sahip olduğumuz gerçekten daha kullanışlı araçlar, daha iyi.
Bu araçlardan herhangi birini kullanıyor musunuz? Duyarlı tasarımlarınızı nasıl test ediyorsunuz? Yorumlarda bize bildirin.