Google Takvim’i Web Sitenizle Entegre Etme
Google Takvim sitenize gömmek için harika bir araçtır ve bir iFrame kullanarak yapmak son derece kolaydır.
Takvim için daha fazla stil oluşturmaya başlamadan önce, Google Takviminizi sitenize nasıl yerleştireceğinizi hemen göreceğim.
Sizinle birlikte düzenlemek için diğer bir canlı takvimi yerleştirebilir veya tüm ziyaretçiler etkinliklerinizle ilgili güncellemelerinizi görebiliyorken özel olarak düzenleyebilirsiniz.
Tüm bunlar Google'ın ticari marka sadeliği ve kullanım kolaylığı ile yapılır, ancak takvimi daha fazla şekillendirmek için CSS kullanmak istiyorsanız, hoşunuza gitmesi için deneme yanılma yöntemiyle biraz zaman harcamalısınız.
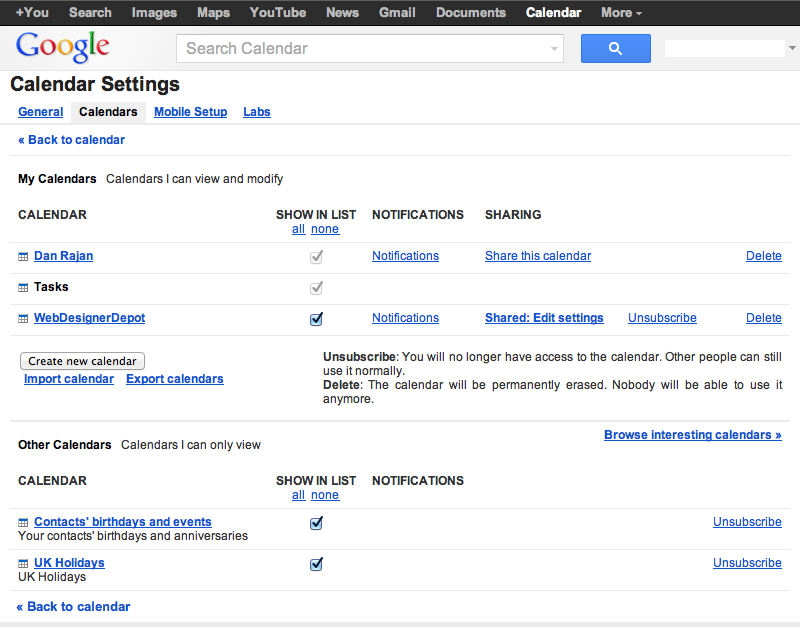
Öncelikle, sitenize yerleştirmek istediğiniz takvimi ayarlar sayfanızın 'Takvimler' sekmesi altında seçmeniz gerekir.
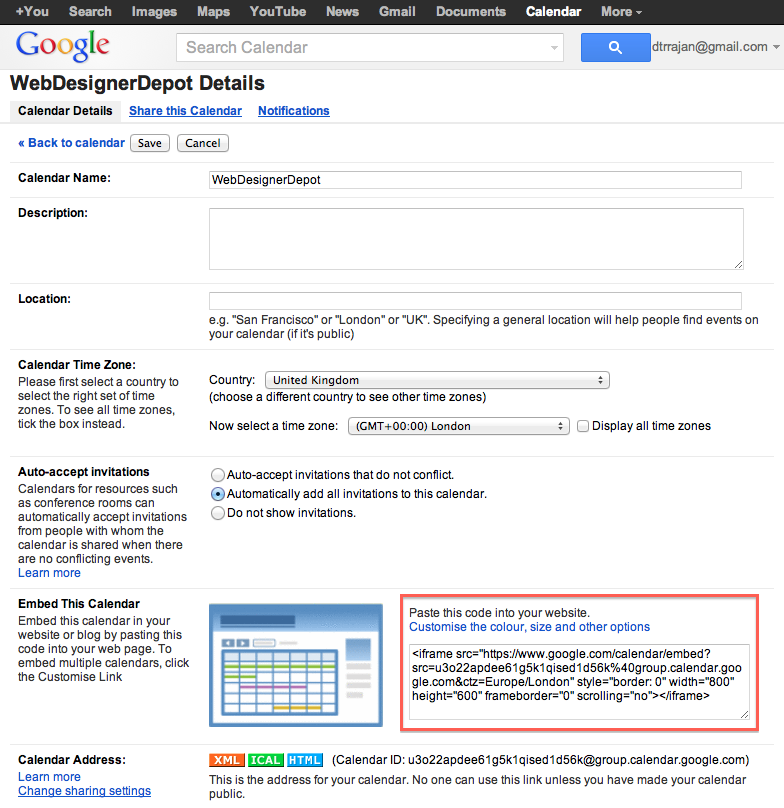
Aşağıda gösterildiği gibi iFrame kodu aşağıdaki sayfada mevcuttur, ancak takvimi Google içinde daha da özelleştirebilirsiniz.
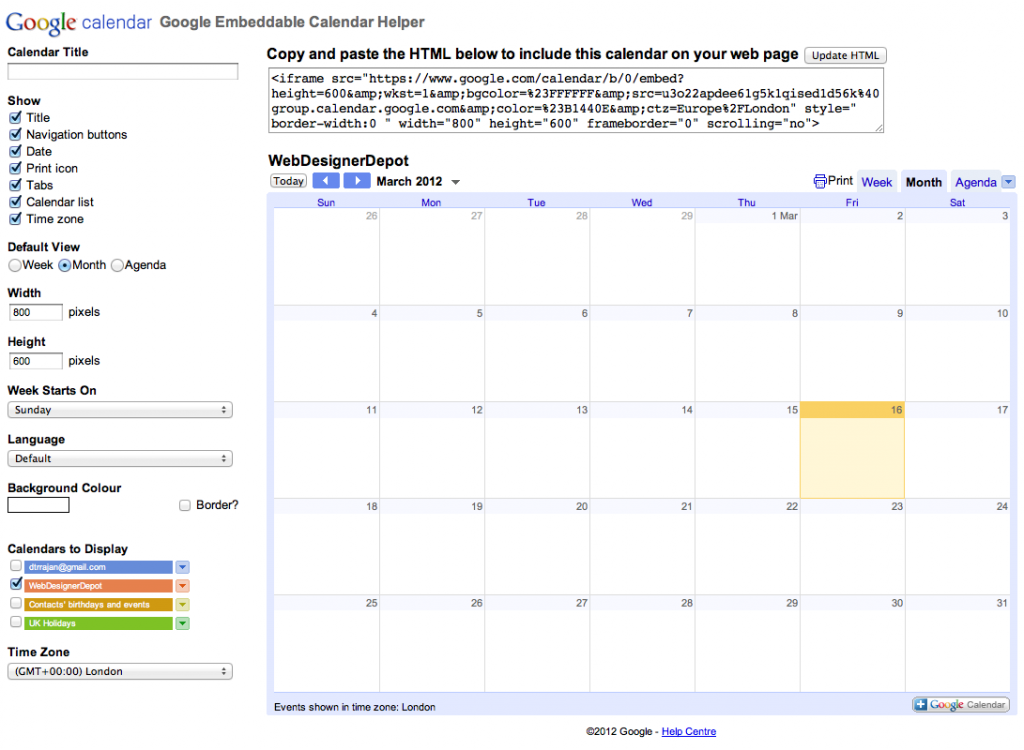
Verdiğiniz arayüzde, başlık, renkler ve görüntülenecek öğeler gibi temel ayarları yapabilirsiniz. Yukarıdaki iFrame kodu, ayarlarda değişiklik yaptığınız için güncellenecektir. Temel ayarlarınızdan memnun kaldığınızda, kodu sadece HTML olduğundan sitenizde istediğiniz yere bırakabilirsiniz.
Ancak, Google tarafından sunulan ayarlar yalnızca temeldir ve sitenizin benzersiz tarzına uyacak şekilde biraz daha fazla düzenleme gücü elde edersiniz. Ne yazık ki, her bir kurala bir “önemli yönerge” eklerken bile, ana belgeye CSS kurallarının eklenmesi işe yaramıyor. Bunun sebebi iki yönlüdür:
1. Ana belge ve iFrame'deki belge tamamen ayrıdır. Bu yapmak için açık bir açıklama gibi görünüyor ama daha azını göz ardı etmek oldukça kolaydır.
2. iFrame'deki belge ayrı bir alan adında (Google.com) barındırılmaktadır. Bu, elbette çoğu tarayıcıda, söz konusu dokümandaki içeriği değiştirmek için başka bir alandan yapılan herhangi bir girişimi engelleyeceği anlamına gelir.
İFrame koduna daha erken baktığımızda, aşağıdakine benzer bir kod snippet'ini görebilirsiniz:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonİFrame'iniz burada gösterilir ve takviminiz için temel belgenin yeridir. Tarayıcınızı veya tercih ettiğiniz bir aracı kullanarak URL'ye gidin ve kaynağı görüntüleyin. URL kaynağından alınan işaretlemeyle sitenizde yeni bir sayfa oluşturun, kodda güncellenmesi gereken yalnızca iki satır var:
Gördüğünüz gibi, her iki etiket göreceli URL'ler içeriyor, “https://www.google.com/calendar/” ile öneklemeye ihtiyaç duyuyorlar.
Bu, iFrame’nizi Google’ın değil, alan adınızdaki yeni sayfaya yönlendirir. Bir sonraki adım, Google takvimindeki öğeleri geçersiz kılmak için yeni dokümana özel CSS bildirimleri eklemektir.
İlk olarak 2 yeni PHP dosyası oluşturmanız gerekir: custom_calendar.php gerçek takvim dosyası ve custom_calendar.css, takvimi stillendirmek için bir CSS dosyası. İlk dosya, bunu mümkün kılan ana dosyadır; ikinci dosya CSS özelliklerinden herhangi birini değiştirmenizi sağlar. Biraz CSS büyüsü ile sitenize mükemmel bir şekilde uyacak şekilde özelleştirebilmeniz gerekir!
CSS
Artık Takviminizi tamamladıktan sonra, CSS'yi sitenizin ihtiyaçlarına ve muhtemelen renk şemasına uyacak şekilde değiştirmek isteyeceksiniz.
Bakmak isteyeceğiniz dersler aşağıdadır.
Öncelikle, renk düzeninize uyacak şekilde, Takvim'in genel kenarlık / arka plan rengini düzenlemek isteyebilirsiniz. Bunu eklemek için .view-cap , .view-container-border CSS'ye ve arka planı seçtiğiniz renge göre değiştirin.
.mv-dayname Bu, Takvim'in üstündeki günlerin isimlerini kontrol eden sınıftır. Sadece ekle .mv-dayname custom_calendar.css’e gidin ve başlamak için bazı değişkenler ekleyin.
Ayrıca bir .mv-daynames-table her günün her bir adının bulunduğu hücreyi kontrol eder. Ayrıca, kenarlıkların rengini ve arka planın kendisini de değiştirmeyi unutmayın.
.st-bg Bu, hücrelerin her birinin arka planını kontrol eden sınıftır. Ayrıca birde şu var .st-bg-today ve .st-bg-next Geçerli günün ve yarının ekranını kontrol edip, aralarında ayrım yapmanıza olanak tanır.
.st-dtitleBu sınıf, Takvim'deki günlerin tarihlerini kontrol eder. Ayrıca, yardımcı olarak, Google dahil
.st-dtitle-today ve .st-dtitle-next
Bunlar, geçerli günün tarihlerini ve sonraki günün tarihlerini denetleyen sınıflardır. Bu sınıflar, bugün ve yarın vurgulamak için kullanışlıdır.
Ayrıca, .st-dtitle sınıf var .st-dtitle-nonmonth Bu, mevcut ay içinde bulunmayan yeni bir ay içinde metinlerin görüntülenmesini kontrol eden sınıftır.
Düzenlerken hatırlanması gereken diğer önemli bir sınıf .st-bg ve kullanarak .st-dtitle olduğu .st-dtitle-down bu, günümüzün altındaki hücreye uygulanır; Varsayılan olarak, bu, geçerli günü çevreleyen sınır ile eşleşen üstte bir kenarlığa sahiptir.
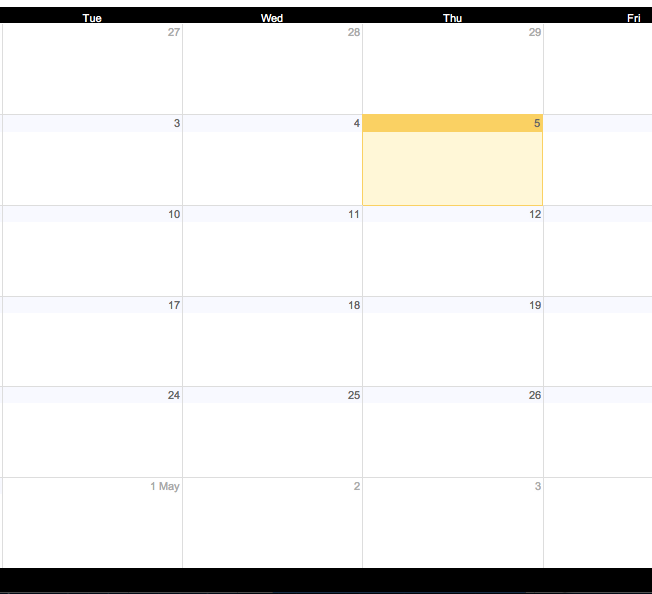
Değiştirerek .st-bg , .st-bg-today , .st-dtitle ve .st-dtitle-today Aşağıdaki örnek oluşturuldu.

İşte CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } İle .view-cap , .view-container-border siyah ve .mv-dayname-table Beyaz olarak ayarlandığında aşağıdaki sonuç oluşturulur.
İşte CSS kodu:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }Aşağıdaki örnekte gösterildiği gibi, hücreler üzerindeki sınırlar, sınıfların her birinin CSS'si içindeki sınır-sol, sınır-sağ ve kenar-üst sınıfları düzenleyerek kaldırılabilir.
İşte kod:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }Bu CSS sınıflarını kullanarak Google Takviminizi özelleştirebilir ve sitenizin geri kalanıyla tamamen entegre edebilirsiniz.