Röportaj: Amerika Papağanı Tom Giannattasio Scarlet, İş Akışı ve Canlı Tasarım Ortamları Konuşuyor
Amerika papağanı yeni bir web tasarım araçlarından biridir. Temiz kod üretebilen ilk tasarım uygulamalarından biridir ve sayısız endüstri figürü tarafından onaylanmıştır.
Şimdi, ilk ürünlerinin başarısına dayanarak, Macaw'in arkasındaki ekip, adında ikinci bir araç başlatmaya hazırlanıyor. kırmızı radikal yeni iş akışı ve birçok yeni özellik ile.
Scarlet, Macaw'dan daha fazlasını sunmayı vaat ediyor: ekibine göre, “canlı tasarım ortamı” ve tasarım uygulamalarının tarihinde devrimci bir adım olabilir.
Macaw’ın Tom Giannattasio'yla, en son projelerinden neler bekleyebildiğimizi sorduk.
Web Tasarımcısı Depo: İlk kez Amerika Papağanı kurmaya karar verdiğinizde, mevcut araçların yeterince iyi olmadığına sizi ikna eden şey neydi?
Tom Giannattasio: Araçlarımızın hiç bu kadar çok isabetli olduğunu sanmıyorum. Geocities metin alanının olduğu günlerde web tasarımını öğrendim. Bu sefil bir geri bildirim döngüsüydü - biraz HTML yazın, yenileyin, sayfanın yeniden yüklenmesini bekleyin, bir kapatma desteğini kaçırdığınızı anlayın, tekrar deneyin. Sonunda Photoshop, web ve endüstri için tasarım tasarlayanlara ve geliştirme yapanlara ayrılmanın üstün bir yolu olarak yükseldi.
Duyarlı tasarım, web'in sabit, iki boyutlu bir düzlem gibi davranamayacağının farkına vardı.
Şu anda bu iki disiplinin yeniden bağlandığına inanıyorum. Duyarlı tasarım, web'i sabit, iki boyutlu bir düzlem gibi ele alamayacağımızı ve tasarımcıların artık çalışmak için yeni yollar aradığını fark etmemize yardımcı oldu. Birçoğu bir metin editörüne geri döndü, bu yüzden ortamla doğrudan çalışabilirler. Bu harika, ama yine Geocities günlerine döndüğümüzü hissediyorum. İşleri ileri itmek istiyorum. Web ile doğrudan görsel ve sezgisel bir şekilde çalışmamı sağlayan bir araç istiyorum. Bu yüzden Macaw'a başladım.
WD: Neden Scarlet ve Macaw 2.0 değil?
TG: Dürüst olmak gerekirse, kullanıcılara Scarlet'i 2. versiyon olarak adlandırmanın adil olmayacağını düşünmüyoruz. Scarlet, üstüne serpiştirilmiş birkaç ek özellik içeren, yeniden paketlenmiş bir sürüm 1 değil. Yeniden yapılandırılmış bir iş akışı ile tamamen farklı bir uygulama. Yeni bir mimariye ve bir ton yeni özelliklere sahip olarak inşa edilmiştir. İki uygulamanın tasarımcıların ve geliştiricilerin değişen ihtiyaçlarını karşılamak için birlikte çalıştığı bir gelecek görüyoruz.
İnsanların tercihlerinin parlamasına izin vermek için mümkün olduğunca agnostik olarak tasarlamalıyız.
WD: İş akışı, web tasarımındaki en tartışmalı konulardan biridir, çünkü son ürün üzerinde büyük bir etkisi vardır; Scarlet'teki iş akışına nasıl geldiniz?
TG: Saatlerce kullanılmak üzere yapılmış bir uygulama için iş akışını tanımlamak zor bir çabadır. İnsanlara öğrenim eğrisine yardımcı olmak için yeterli desteği sağlamanız gerekir, ancak süper kullanıcı için çok fazla bir şey değil. Tercih başka bir engeldir. İnsanların tercihlerinin, uygulamanın niyetlerinden ödün vermeden parlamasını sağlamak için mümkün olduğunca agnostik olarak tasarlamalıyız.
Bunlar arasında milyonlarca başka husus, Macaw'da tasarım sürecini yönlendiren bir deneme-yanılma döngüsüne yol açıyor. Neyse ki, biz tasarımcılar ve geliştiriciler kendimiziz, bu yüzden fikirleri kendimiz prototip ve test edebiliriz ve etkili olup olmadığını biliriz.
WD: Scarlet üzerinde ne zamandır çalışıyorsun?
TG: Yaklaşık bir yıl geçti ve küçük ekibimizin bu kadar kısa sürede yapabildiğinden gerçekten gurur duyuyorum.
WD: Takımın ne kadar büyük? Web tasarımcıları için web tasarımcıları tarafından Scarlet inşa edilmiş mi?
TG: Takımda üç kişiyiz ve hepimiz web için tasarlandık. Macaw'a katılmadan önce farklı ajanslarda (Apple, Oracle, MIT ve diğer büyük organizasyonlar için) birlikte çalıştık.
WD: Scarlet, “Canlı Tasarım Ortamı” olarak faturalandırılıyor, canlı tasarım ortamı nedir ve piyasadaki diğer araçlardan nasıl farklıdır?
Bu yeni nesil aracı tartışmamızda bize yardımcı olması için, Canlı Tasarım Ortamının adını biz hazırladık.
TG: Çok sayıda araç bir kategoriye güzelce uyar: SublimeText bir metin editörüdür; Çizim bir çizim aracıdır; Photoshop bir resim editörüdür. Piyasaya çarpan yeni araçlardan bazıları. Hatta yakın olan tek kategori WYSIWYG ve hala kullandığımız bir terim olduğuna inanamıyorum. FrontPage ile birlikte ölmüş olmalı.
Macaw'a özel olmayan bu yeni alet türünü tartışmamıza yardımcı olmak için, Canlı Tasarım Ortamı (LDE) adını içsel olarak belirledik. Başkalarının ayırt edilmesine yardımcı olabileceğini düşündük, bu yüzden paylaşmaya karar verdik.
Bize göre, bir Canlı Tasarım Ortamı temel olarak iki önemli yönü içeriyor:
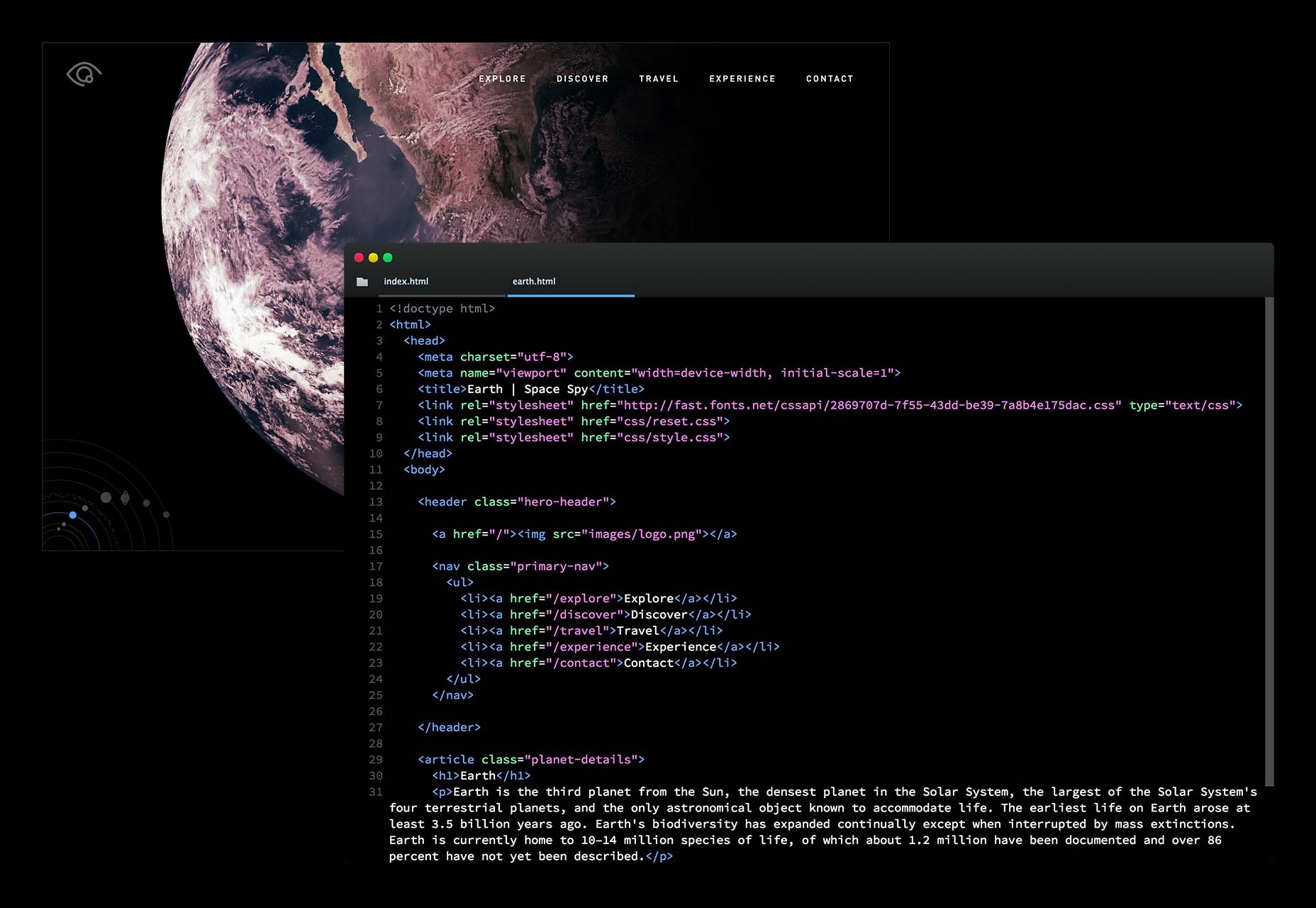
- Canlı bir tasarım yüzeyi. Bu araçları gerçekten Photoshop gibi bir şeyden ayıran şey budur. Gerçek bir tarayıcı görünümü ile çalışmanıza izin verir, ancak kod yazmanıza gerek kalmadan tasarım yapmanızı sağlar. Bu, iki numaralı anahtar özellik hariç, geleneksel WYSIWYG'ye benzerdir.
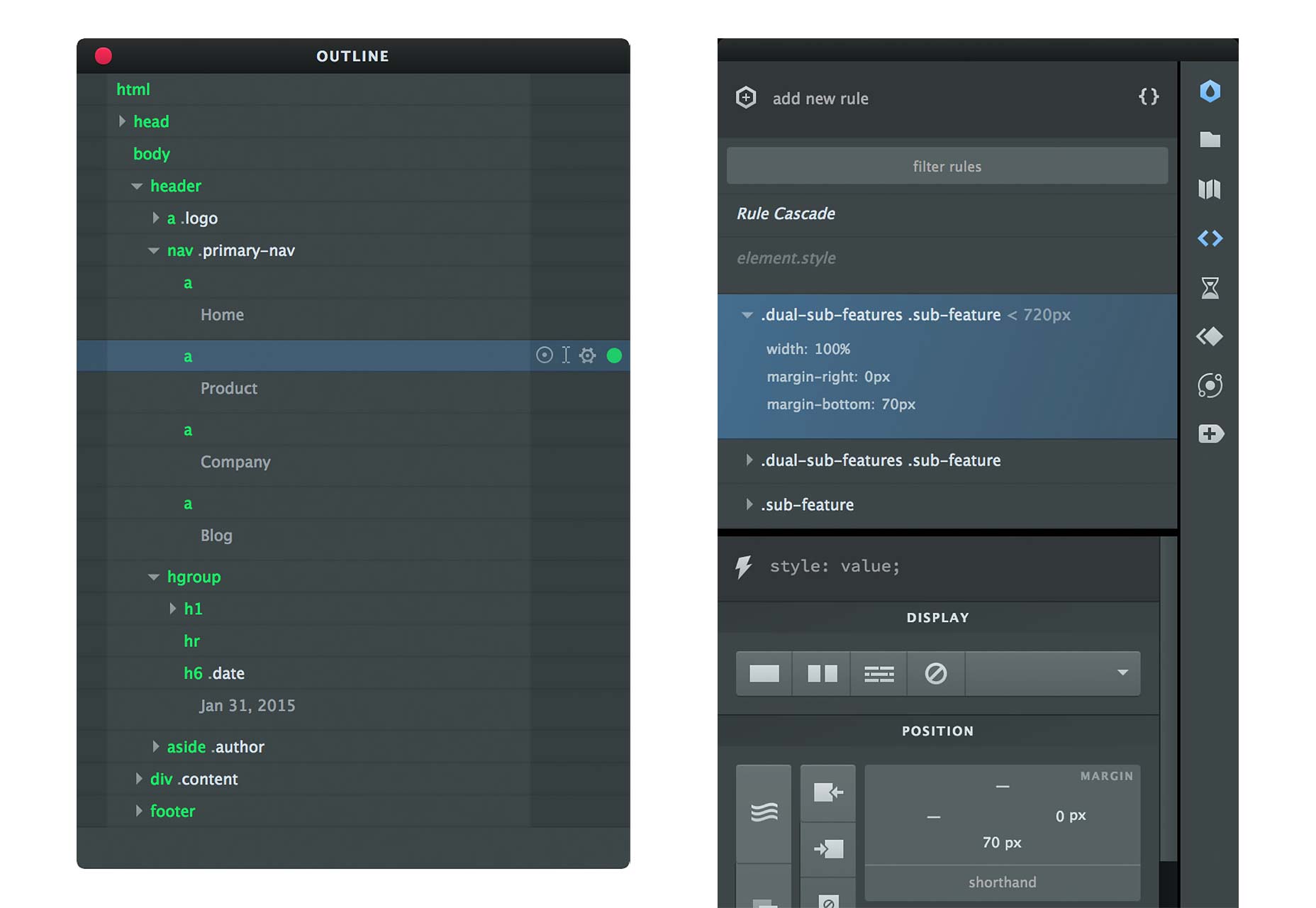
- Akıllı kod motoru. Güçlü web tasarımı, şekil, renk ve türden daha fazla seçenek gerektirir. Tasarımın işini yapmak için iyi yapılandırılmış, iyi yazılmış bir koda ihtiyacı vardır. Bu kararların tasarımcılar tarafından yapılması gerektiğine inanıyoruz, ancak el yazması gerekmiyor. Geleneksel WYSIWYG editörleri mutlak konumlandırma, rastgele kimlikler ve sadece düz çöp çıkışı sağlar, ancak bu yeni nesil araçlar size güçlü ve kullanışlı kodlar sunmak için iş akışını geliştirmenin yollarını bulmuştur. Bu büyük bir anlaşma.
WD: Standartlara uygun, semantik kod hakkında mı konuşuyorsunuz? Temel bir blog sitesi için - yerleşik bir yapıya ve basit bir hiyerarşiye sahip olduğunuzu hayal etmek kolay; ancak Scarlet bundan daha fazlasını, örneğin bir kurumsal broşürü, hatta bir e-ticaret sitesini ele alabilir mi?
TG: Şu anda, Scarlet tamamen şeylerin istemci tarafında (HTML, CSS ve JS) odaklanmıştır. E-ticaret için kullanıma hazır bir çözüm değildir ve sunucu tarafında hiçbir şey ele almaz. Scarlet aynı zamanda fikirleri bir tarafa atmanızı ve diğer kodları kullanabilmenizi sağlayan sihirli bir kutu değildir. Tam olarak istediğiniz kodu, daha hızlı, daha tutarlı ve el ile kodlamaya göre daha sezgisel bir şekilde almanıza yardımcı olacak şekilde ayarlanmış bir araçtır.
WD: Scarlet, çıkardığı koda tam erişim sağlar ve hatta tercih edilen kod düzenleyicimizde çıktı dosyalarını düzenleyebiliriz. Bu, Scarlet'in kullanımı için HTML / CSS / JavaScript uzmanları olmamız gerektiği anlamına mı geliyor?
TG: İş akışı, profesyonellerin işlerini daha hızlı ve daha sezgisel bir şekilde yapmalarına yardımcı olmak için tasarlanmıştır. Kesinlikle Scarlet'ı güçlü bir HTML ve CSS bilgisi olmadan kullanabilirsiniz, ancak faydalarından tam olarak yararlanamayacaksınız. Çıktınız girişinize eşit olacaktır.
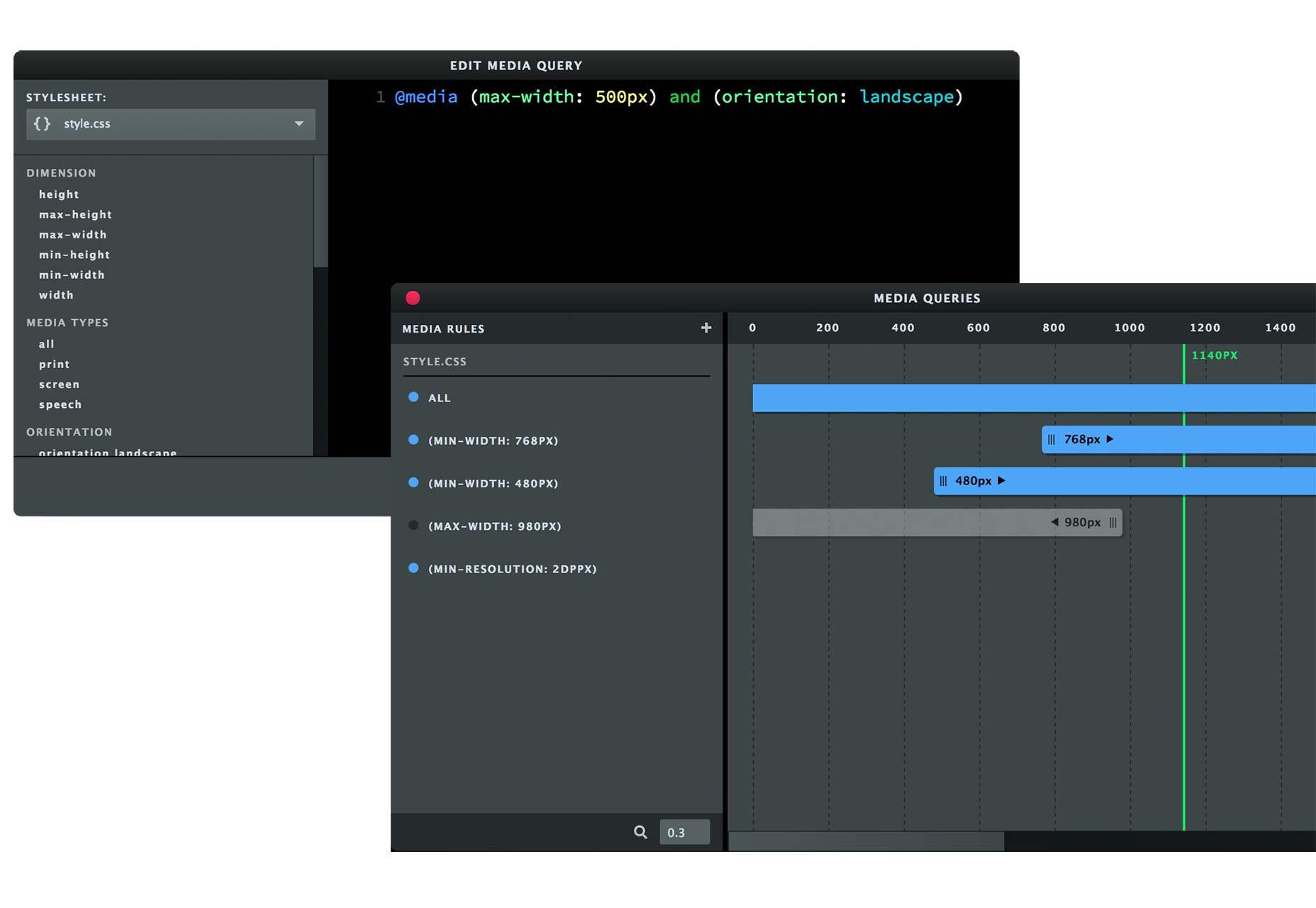
WD: Tam CSS3 desteği Scarlet'in içine yerleştirilmiş, nasıl CSS4? Scarlet'in görsel tasarım yönü HTML ve CSS'deki gelecekteki gelişmelere ayak uydurur mu?
TG: Hızlı gelişmelerden haberdar olmak kesinlikle zor. Scarlet'i kurmaya karar verdiğimizde, geleceğe dair kanıtlama temel hususlardan biriydi. Uygulamanın çekirdeği, yeni özellikler eklemek için gerçekten ihtiyacımız olan tek şey, bir UI'ye bağlamaktır. HTML ve CSS'nin temel ilkeleri sağlam kaldığı sürece, ilerlemelerle birlikte iyi bir şekilde ilerlemeliyiz.
WD: Scarlet Sass veya Less gibi işlemcileri nasıl ele alıyor? İşlemcilerden ne haber?
TG: Şu anda değil. Çok aranan bir özellik olduğunu biliyoruz. Mimari yerinde, ama biz küçük bir takımız ve henüz inşa etmek için zamanımız olmadı!
WD: Scarlet Bootstrap veya Foundation gibi çerçevelerle çalışıyor mu?
TG: Evet. Bununla birlikte, çekirdek kullanıcı arayüzüne gelince agnostik kalmak için elimizden gelenin en iyisini yaptık. Bu alanlarda bazı planlarımız olmasına rağmen, herhangi bir Bootstrap ya da Foundation'a özgü bir özellik bulamazsınız.
WD: Scarlet, HTML, CSS ve JavaScript ile oluşturulmasına rağmen bir masaüstü uygulamasıdır. Bu rotayı web uygulaması seçeneğinden neden seçtiniz?
Bu, duyarlı tasarım için üstün bir iş akışıdır ve karma yaklaşım olmadan mümkün olmazdı
TG: Bir web uygulaması olarak başladık, ancak kısa sürede karmaşaya giden daha fazla fayda olduğunu fark ettik. En önemli sebep UX idi. Çevre katmanının kontrolüne sahip olmak, deneyimi gerçekten optimize etmemize olanak sağlar. Tüketici tarayıcıları, rahat kullanım için tasarlanmıştır. Scarlet, insanların gün boyu kullanmasını istediğimiz bir uygulama ve tüketici tarayıcı deneyimi ile birlikte gelen tüm akıntıları kaldırırsak idealdir.
Dosya sistemi ile tam entegrasyonu sağlamanın yanı sıra, karma karma, aynı anda birden fazla sayfa ve birden çok kesme noktası açmanıza olanak tanıyan paralel tarayıcılar gibi özellikler sunmamıza olanak tanır. Scarlet, DOM ve stil değişikliklerini tüm görünümlere anında iletir. Bu, duyarlı tasarım için üstün bir iş akışıdır ve hibrit yaklaşım olmadan mümkün olmaz.
WD: Scarlet uzak bir önizleme sunuyor, uygulamalara (Adobe's Edge Inspect gibi) güveniyor mu?
TG: Hayır. Gereksiz uygulamaların büyük hayranları değiliz. Gerçek dosyalarınızı ağınızda yayınlıyoruz, böylece herhangi bir cihazdaki herhangi bir tarayıcıyı uzaktaki önizleme URL'sine ve oraya yönlendirebilirsiniz.
WD: Scarlet bireysel tasarımcılara mı yoksa takımlara mı yönelik? İşbirliğini kolaylaştıran bir iş akışı var mı?
TG: Scarlet'e bir platform olarak yaklaştık. Uygulamanın temeli, sağlam bir tasarım iş akışı sağlamaktır. Ancak, mimari genişletilebilir olacak şekilde tasarlandı, bu yüzden ekipler bireysel ihtiyaçlarını karşılamak için onu bükebilir. Uzatılabilirliği kullanan yol haritası üzerinde oldukça heyecan verici bazı özelliklerimiz var.
WD: Önce Mac'te, ardından Windows'da başlatıyorsunuz. Bu bir iş kararı mı, teknik bir karar mı?
TG: Bu bir başlangıç kararı. Sınırlı kaynaklarımız var ve kitlemizin en büyük bölümünü Mac'te biliyoruz, bu yüzden ilk önce inşa ediyoruz.
Yine de Windows çok geride kalmayacak. Uygulamanın% 95'i JS ile oluşturulduğundan, dönüştürme platformları oldukça ağrısızdır.
WD: Son olarak, kendimiz için denemek için ne kadar beklemek zorundayız?
TG: Yıl sonuna kadar herkesin elinde bulundurmayı hedefliyoruz!
WD: Sorularımızı cevaplamak için zaman ayırdığınız için teşekkürler Tom.