Google Chrome Web Tasarımcıları İçin Yeni IE 6 mı?
Sadece IE 6 ve onun hack ve istisnaları ile bittiğini düşündüğünüzde, artık göz önünde bulundurmanız gereken yeni bir tarayıcınız var: Google'ın Chrome'u .
İyi haber, Chrome'un IE 5 ve 6'dan çok web standartlarıyla daha uyumlu olmasıdır . Bununla birlikte, Chrome'un kendine özgü özellikleri ve hataları vardır.
Chrome'un kalmaya devam edip etmediğini kimse bilmiyor, ancak kısa bir süre içinde web tarayıcısı pazarının şaşırtıcı derecede iyi bir paylaşımını zaten yakaladı.
Web sayfalarınızın Chrome'da çalışmasını ve umarız görünecek şekilde tasarlanmasını ummanıza yardımcı olacak ipuçlarını burada bulabilirsiniz.
Mac Kullanıcıları
Şubat 2009 itibariyle Chrome, Microsoft Windows PC'ler için hala bir tarayıcıdır. Bir Mac kullanıyorsanız, Microsoft Windows'ı çalıştırmanız gerekir. Eğitim Kampı veya Mac için sanallaştırma ürünlerinden biri ( Sun'ın VirtualBox'ı , paraleller , VMWare Fusion ). Gerçekten cüret edersen, Chrome'u kullanarak çalışmayı deneyebilirsin. darwine . Google, önümüzdeki aylarda yerel bir Mac sürümünü kullanabileceğine söz veriyor.
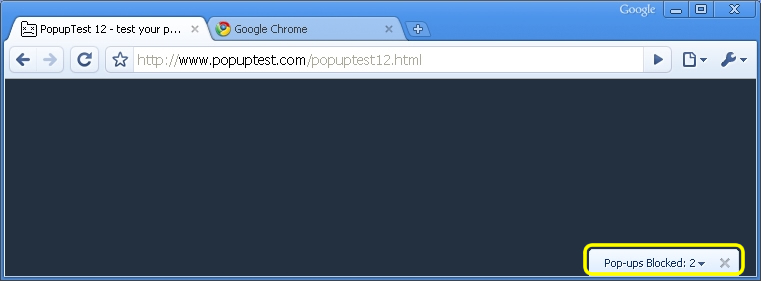
Ufuk Pop-Ups
Web siteniz gerçekten pop-up işlevine ihtiyaç duymadığı sürece Pop-Up engelleme harikadır. Açılır pencereleri kullanması gereken bir web sayfanız varsa, bunları Chrome'da görmezsiniz. Tasarım gereği, Chrome yalnızca bir açılır pencere başlığını görüntüler ve tarayıcı penceresinin sağ alt köşesine indirir. Kullanıcıların içeriğini görüntülemek için pop-up'ın başlığını tıklayıp sürüklemesi gerekir.

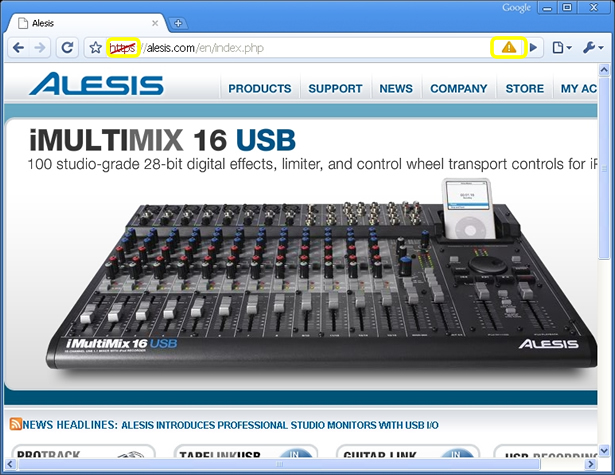
SSL bozuk mu?
Tasarım gereği, Chrome, yalnızca sayfadaki tüm öğeler SSL üzerinden sunulduğunda, asma kilit simgesiyle birlikte geçerli bir SSL (güvenli yuva katmanı) sayfası onaylayacaktır. Başka bir deyişle, sayfanız SSL üzerinden sunulsa ancak öğeleri güvenli olmayan HTTP yoluyla çağıran Chrome, sayfanıza sayfanızın tutarsız bir SSL iletimi olduğunu düşündüğünü belirten bir ünlem işareti simgesi verir. Bunu aşmak için, web sayfanızın yüklediği tüm görsellerin de dahil olmak üzere tüm kaynakların HTTPS ile başlatıldığından emin olun.

İlk Kodlamayı Açıkla
Web sayfası metniniz bozuksa veya Chrome'da yanlış anlaşılıyorsa, kodlama bilgilerini
Her bir web sayfasının bölümü. Kodlama bilginiz varsa, önce herhangi bir CSS veya Javascript'ten önce gelmelidir. Aksi halde, Chrome bunu görmezden gelecektir. Çalışan bir örnek:
… CSS kodunuz…
Ayrıca, Chrome, Javascript tarafından belirtilen kodlamayı yok sayar. Dönemi. Örneğin, aşağıdakiler dikkate alınmaz:
“(document.write “);
JavaScript kullanmak yerine kodlamanızın başına
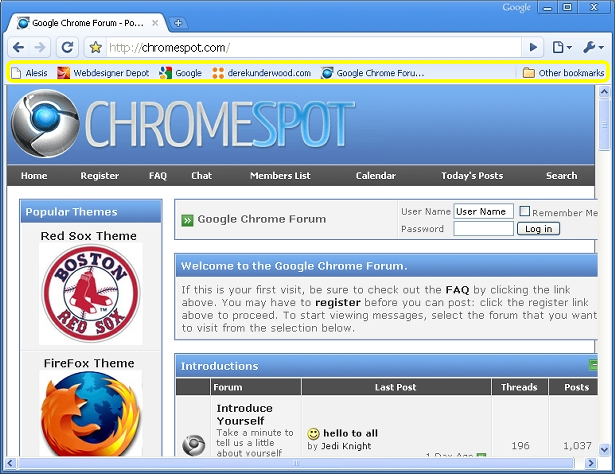
Sık Kullanılanlar
Kullanıcılar web sitenizi yer işaretlemeyi seçtiğinde, varsayılan yer imi adı, açıklama, bağlantı ve yer imi simgesini kontrol edebilirsiniz. Sadece kodunuzu yerleştirdiğinizden emin olun.
Web sayfalarınızın bölümü. İşte çalışan bir örnek:
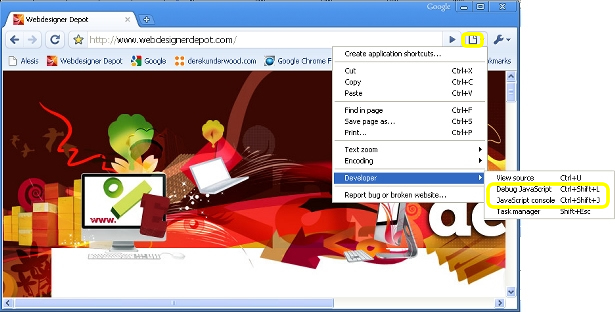
JavaScript'i düzeltme
JavaScript'iniz Chrome'da düzgün çalışmıyorsa, Chrome'un Sayfa menü simgesi -> Geliştirici -> JavaScript konsolundan erişilebilen JavaScript konsolunu kontrol edin. Bu, neleri değiştirebileceğine dair bir yön vermeli.
Daha gelişmiş JavaScript geliştiricileri için, Page menu icon -> Developer -> Debug JavaScript'ten erişilebilen JavaScript Hata Ayıklayıcı'yı da kullanabilirsiniz. Bu değişkenleri izlemenize ve kesme noktalarını ayarlamanıza olanak tanır.

CSS Görüntü Sorunları
CSS ile uygulanan resimleri veya arka planları kullanıyorsanız ve Chrome'da düzgün bir şekilde oluşturmuyorsanız, farklı bir resim biçiminin sorunlarınızı çözüp çözmediğini görmek için GIF, JPG ve PNG arasında görüntüleri dönüştürmek isteyebilirsiniz. Bu hiçbir anlam ifade etmese de, bazen rasgele boşluk ve görüntü formatlama problemleri ile çalışır.
CSS “İlk” Seçici Hack
Chrome, CSS hakkında titiz ve affedici olabilir ve belirli sayfa öğelerine uygulanan stilleri göz ardı edebilir. Tüm diğer tarayıcılar tarafından göz ardı edilecek olan “ ilk-tür ” anahtar sözcüğünü kullanmayı deneyebilirsiniz (Apple'ın Safari hariç). Örneğin, belirli bir stili uygulayamazsanız Web sayfanızın Chrome'da çalışacak bölümü, aşağıdaki gibi bir şey ekleyin:
gövde: birinci tür p {color: # ff0000;}
“İlk önce”, sayfanızı zaten istediğiniz gibi görüntüleyen tarayıcılar tarafından göz ardı edilecektir.
GiantIsland CSS Hack
Chrome, basamaklı stil sayfalarını (CSS) diğer tarayıcılardan farklı şekilde yorumlar. Daha sonra, IE 5, 6 ve 7 de CSS'yi aynı şekilde yorumlamaz! to target CSS on specific browsers like Chrome. GiantIsland CSS Hack, Chrome gibi belirli tarayıcılarda CSS'yi hedeflemek için köşeli parantez [] kullanımını kullanan nispeten basit bir CSS işaretleme hackidir. Bir bonus olarak, aynı zamanda CSS'nizi IE 5, 6, 7, Safari ve Firefox'a da uydurmanıza yardımcı olabilir. Daha fazla ayrıntı için şuna bakın: http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
HTML5'ten Uzak Durun
Webkit, oluşturma motoru HTML5'i desteklese de Chrome henüz HTML5 API standartlarına uymaya çalışmıyor. HTML5 özelliklerini veya sözdizimini kullanıyorsanız, büyük olasılıkla sorunla karşılaşırsınız. HTML4 standartlarına bağlı kalın ve daha kolay bir zamana sahip olmalısınız. Chrome, yakın gelecekte HTML5'i destekleyecektir.
Sayfalarınızı Doğrulayın
Chrome'da küfür etmeden ve havluya atmadan önce, yanlışlıkla standart olmayan bir HTML çağrısı kullanmadığınızdan emin olmak için sayfalarınızı doğrulayın. Adresindeki herhangi bir web sayfasını doğrulayabilirsiniz. http://validator.w3.org/ . Bazı web tarayıcıları web standartlarıyla bazı kısayollar almanıza izin verir, ancak Chrome çok hafif değildir.

Safari ile deneyin
Web sayfalarınızı Chrome'un tam olarak ne göründüğüne bakmak için alamıyorsanız, pes etmeden önce web sayfalarınızı Safari'de deneyin. Safari, Apple'ın web tarayıcısıdır ve hem Mac hem de Windows PC'ler için kullanılabilir. Windows kullanıyorsanız, Apple'dan Safari'yi ücretsiz olarak indirebilirsiniz. http://www.apple.com/safari/download/ . Hem Chrome hem de Safari, açık kaynak kodlu “ Webkit ” tarayıcı oluşturma motoru kullanılarak oluşturulur. Hem Chrome'da hem de Safari'de bir görüntüleme hatası görebiliyorsanız, Webkit'in suçlu olması iyi bir şanstır. Webkit geliştiricileri için bir hata gönderebilirsiniz. http://webkit.org/quality/reporting.html .
Aw Snap!
Chrome geliştiricileri bazı komik hata mesajları sağladı (bir hata komik olarak kabul edilirse). Chrome size koyu gri “ Aw Snap! “ Bu web sayfasını görüntülerken bir şeyler ters gittiğini ” belirten bir sayfa da bu sizin web sayfanız olmayabilir. Chrome, sistem ayarlarına ve diğer yüklü uygulamalara bağlı olarak bazı bilgisayarlarda çökme eğilimi gösterir. İyi bilinen birkaç web sayfasını deneyin ve çöküp çarpılmadıklarını görün. Ayrıca Chrome'u kapatmayı, yeniden başlatmayı ve ardından web sayfalarınızı tekrar test etmeyi deneyin. Bazı kullanıcılar Chrome'un bazı bilgisayarlarda kararsız olduğunu tespit etti. Google, Chrome'un her yeni sürümle daha sağlam hale gelmesini amaçlıyor.
Hata Raporlaması
Chrome’un sunumuyla ilgili bir hata bulursanız, bunu bildirin! Dünyayı daha iyi bir yer yapacaksın. Google, Chrome için herkese açık bir hata listesi tutar. http://code.google.com/p/chromium/issues/list .

Profesyonel bir web tasarımcısı ve yazılım geliştiricisi olan Derek Underwood tarafından WDD için özel olarak yazılmıştır. Derek hakkında daha fazla bilgi alabilir ve onun sitesinde onunla iletişim kurabilirsiniz:
http://www.derekunderwood.com
Web sayfalarınızı Chrome'da mı test ettiniz? Sizce Chrome burada mı kalacak? Düşüncelerinizi ve deneyimlerinizi paylaşın.