Microsoft IE Tarayıcı Testi için SuperPreview Duyurdu
Tarayıcı testi, web tasarımcıları ve geliştiriciler arasında sıcak ve sinir bozucu bir sorundur. Çoğu durumda, geliştiriciler bir hedef tarayıcı için tasarım yapar ve bittiğinde, diğer tarayıcılarla uyumlu hale getirmek için tasarımlarını değiştirmeye başlarlar.
Bir web sitesini başlatmadan önce test etmenin birçok yolu vardır ve bunlar arasında birden çok tarayıcı ve işletim sistemi yüklü olması, farklı yapılandırmaları olan sanal makineleri çalıştırması veya belirli bir tarayıcı sürümü ve kullanılacak işletim sistemi için bir ekran görüntüsünün üretildiği bir barındırılan görüntü hizmetinin kullanılması yer alır. karşılaştırma amaçlı.
Bugünden itibaren, Microsoft tarafından geliştirilen tarayıcı uyumluluğunu test etmek için yeni bir yol var ve buna SuperPreview deniyor . Bu yazıda, SuperPreview'in kısa bir gözden geçirmesini ve web sitenizin tasarımlarını test etmek için alternatif sistemleri karşılaştırıp listeleyeceğim.
genel bakış
SuperPreview, Microsoft'un (beta sürümünde) yeni bir ücretsiz bağımsız uygulamasıdır. Böylece, web sitenizin Internet Explorer'ın IE6'dan 7'ye ve 8'den daha kolay bir şekilde geçiş yapmasını sağlayan farklı Internet Explorer sürümlerini nasıl görebileceğinizi görmenizi sağlar. IE6'yı çalıştırmak için makine veya IE6'yı çalıştırmak için ayrılmış ayrı bir bilgisayar var. Ayrıca IE olmayan tarayıcıları ele alacak ücretli bir sürüm yayınlayacaklar. Bu derlemede, sadece ücretsiz sürümü tartışacağım. Bunun çok erken bir önizleme sürümü olduğunu belirtmeliyim, bu nedenle gelecekte daha fazla özellik ve düzeltmenin gelmesi gerekiyor.
Kullanılabilirlik
SuperPreview'in beta sürümü bugün Mix09 konferansında duyurulacak ve bundan kısa bir süre sonra genel halka ücretsiz olarak indirilebilecek. [UPDATE] Yazılım bugün MIX09'dan önce piyasaya sürüldü ve başlangıçta beklenenden daha önce piyasaya çıktı ve şu anda kullanıma sunuldu: Microsoft SüperPreview'i İndirin
Microsoft tarafından erken bir beta sürümünü test etmeye geldim ve son birkaç gün içinde geliştirme ekibiyle birlikte çalışarak geri bildirim ve önerilerde bulundum.
Internet Explorer için SuperPreview'in yayın sürümü 2009 yazında sunulacak.
Firefox ve Safari için destek içeren tam bir sürüm de var. Bu, Expression Web 3'ün bir parçası olacak bir PAID sürümüdür. İfade Web'den veya bağımsız olarak etkinleştirme seçeneğiniz olacaktır. Tahmini çıkış tarihi de 2009 yaz ayı.
SuperPreview
SuperPreview oldukça havalı bir fikirdir ve barındırılan bir servisin aksine bağımsız bir uygulama olarak kullanılabilen bu tür tarayıcı testi işlevlerini ilk kez gördüğümdür. Temel olarak test etmek istediğiniz URL'yi (veya yerel dosyayı) girersiniz ve bölünmüş bir pencerede aynı anda IE'nin iki sürümünde önizlemeyi gösterir. Yerleşik IE6 oluşturma motoruyla birlikte gelir ve bunları karşılaştırmak için IE7 veya IE8'e sahip olmanızı gerektirir .
En önemli dezavantajı, şu anda en azından Mac versiyonunu yayınlamak için somut bir plana sahip olmadıklarıdır, ancak bu, gelecekte eklenebilir. Mac'imde bunu test etmek için bazı yanıtları yavaş yanıt verme ve bazı ekranlarda titreme gibi birkaç hata üreten Parallels kullanarak test etmem gerekiyordu. Ayrıca, kullanıcı arayüzü son sürüm için bunu düzeltmeyi iddia etseler de bence oldukça çekici ve bence kullanıcı dostu değil.
Ayrıca, henüz barındırılan bir çözüm bulunmamakta olup, bu da özellikle test amaçlı IE kuramayan Mac'lerdeki kullanıcılar için yararlı olacaktır.
Temel Özellikler:
- İşaretçi Modları: Karşılaştırma için tek tek sayfa bölümlerine tıklamanızı sağlar. Bölümün HTML etiketi adı, sınıfı veya kimlik adı, boyutu ve konum özellikleri durum çubuğunda görüntülenir.
- Görüntü görüntüleme: Tarayıcıdaki her şeyin orijinal tasarımınıza uygun olmasını sağlamak için Photoshop comp ile temel tarayıcıya karşı karşılaştırın.
- Dom Vurgulama: Tarayıcılar arasında hizalama farklılıklarının nerede olduğunu görmek için belirli DOM öğelerini vurgulayabilirsiniz. İşlenen öğelerin konumlarını ve CSS özelliklerini görüntüler.
- Konumlama Kılavuzları / Cetveller: Tarayıcılar arasındaki düzen farklılıklarını ölçmek için cetvelleri kullanın. Bir tarayıcı penceresine bir cetvel yerleştirdiğinizde, ikinci tarayıcıdaki cetvel bununla birlikte hareket eder.
- Mizanpaj görünümleri: Yatay veya dikey olarak yan yana veya kaplama modunu görüntüleyin.
- Yakınlaştırma: Büyütme seviyesini seçmek için.
- Birden çok çözünürlük: Bu beta sürümde henüz mevcut değil, ancak sonraki sürümlerde yer alacaktır.
- Küçük resim ekranı: Her bir panelin altındaki minyatür bir haritayı, sitenin tümünün görünümü gibi minyatür bir harita ile önizler. Böylece, sayfanın farklı bir alanını hızlı bir şekilde tıklayabilirsiniz.
Örnekler:
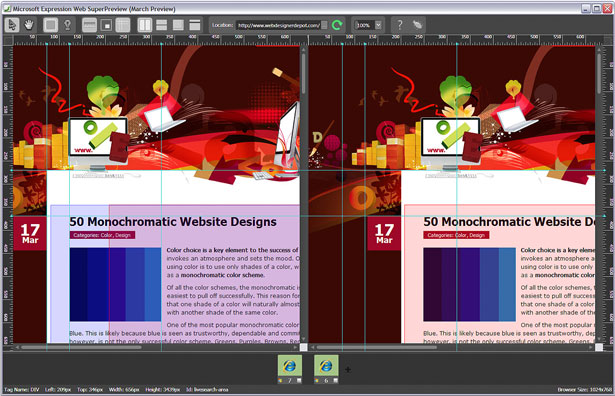
Farklı kılavuzları ve yöneticileri gösteren araç çubuğu
DOM vurgulamalı kılavuzlar ve yöneticiler IE6 ve IE7'de görüntülemedeki farklılıkları gösterir.
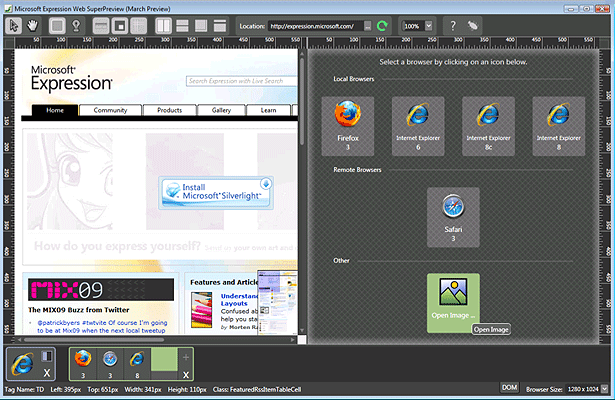
Yerel tarayıcıları, uzak tarayıcıları veya görüntüleri seçme (IE dışındaki tarayıcı desteği ile tam sürümün ekran görüntüsü)
Artıları:
- IE6'yı yüklemeye gerek yok.
- Yan yana karşılaştırma ve düzen görünümleri seçimi.
- Photoshop comp uygulamasını temel tarayıcıya göre karşılaştırabilir.
- Kılavuzlar ve yöneticiler tarayıcılar arasında konumlandırma farklılıklarını ölçmek için.
- Çok sayıda tutarsızlık olduğunda, yer paylaşımı modu gösterilecektir.
- DOM vurgulama, hızlı bir şekilde farklılıkları bulmak ve tanımlamak için kullanışlıdır.
- Zum yeteneği.
- IE tarayıcı önizlemeleri için ücretsiz.
- PHP ve ASPX sayfalarını görüntüler (sisteminizde PHP yüklü olması koşuluyla).
- Ajax ve JavaScript dahil olmak üzere yerel tarayıcı desteği ne olursa olsun destekler.
Eksileri:
- Şu anda IE7 öykünme modunda IE8 ile çalışıyor, ki bu görünüşe göre% 90 kadar iyi. Gerçek yerleşik IE7 ve IE8 render oluşturma üzerinde çalışıyorlar.
- Mac için henüz bir sürüm yok.
- Çözünürlük seçeneği şu anda beta sürümünde mevcut değil.
- Ücretsiz sürüm yalnızca Internet Explorer'ın farklı sürümleri arasında karşılaştırılır ve ücretli sürüm yalnızca yüklediğiniz tarayıcılar arasında karşılaştırılır.
- Çekici olmayan UI ve simgeler (en azından beta sürümünde).
- Yer paylaşımlı mod hangi tarayıcıyı belirlemek için kafa karıştırıcıdır.
- Henüz barındırılan bir çözüm bulunamadı.
- ActiveX desteği yok (Flash dahil).
- Mac tarayıcılarla karşılaştırılamıyor.
- Sitede gezinmek için bağlantılara tıklanamıyor.
- Yavaş yenileme / yükleme süresi (Mac'te Parallels ile en az çalışan XP).
- Küçük resim önizlemesi çok uzun web sayfaları için işe yaramıyor.
Diğer Test Yöntemleri
Bir siteyi test etmek için yaygın bir yöntem (bir dizi tarayıcıyı ve işletim sistemini kurmanın yanı sıra), web sayfanızın ekran görüntülerini farklı tarayıcılarda ve işletim sistemlerinde görüldüğü şekilde alan bir hizmet kullanmaktır. İşte en popüler olanlardan bazıları:
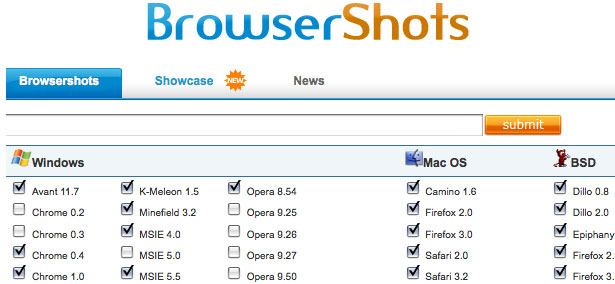
Browsershots
Birden fazla tarayıcıyı, Java, Flash, Javascript ve ekran çözünürlüklerini destekler. Kullanımı kolay ve ücretsizdir.
Tarayıcı Fotoğrafı
Windows, Mac ve Linux'un yanı sıra birden fazla tarayıcıyı ve sürümü destekler. 800 × 600'den 1024 × 768'e. Fiyat: Bir kerelik kullanım için 15 ABD doları veya sınırsız kullanım için alan / yıl başına 150 ABD doları
CrossBrowserTesting
Birden fazla tarayıcıyı ve işletim sistemini destekler. Kullanım başına ödeme yaparsınız. Java gerektirir. Ücretsiz deneme.
Browsercam
Herhangi bir tarayıcıyı, herhangi bir işletim sistemini destekler. JavaScript, DHTML formları ve daha dinamik işlevsellik içerir. Uzaktan erişim ve mobil sayfa geliştirme seçeneği. Tarayıcı yakalama için bir günlük kullanım için 19,95 ABD doları.
BrowsrCamp
Ekran görüntüleri kullanarak MAC OS X tarayıcı testi. 800 piksel çözünürlükten 1600'e kadar. Safari 3.1.2 ekran görüntüleri için ücretsiz. Günlük 3 $ ücretli servis.
NetRendered
Bir web sitesinin Internet Explorer 7, 6 veya 5.5 tarafından nasıl oluşturulduğunu kontrol eder. Ücretsiz. 
Turnusol
Her tarayıcıyı ve herhangi bir platformu kontrol eder ve hata takibini içerir. Ayda 50 test ücretsizdir ancak sadece IE7 ve Firefox 2 içindir. 23 Tarayıcı desteği günde 24 $ 'dan başlar. 
Son olarak, birden fazla tarayıcı yükleyebilir veya daha fazla test için sanal makineleri kullanabilirsiniz.
Sanal Yazılım
Aynı bilgisayarda birden çok işletim sistemi kurmanıza izin verir
Daha fazla okuma:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
WDD editöründen feragatname: Bu yazı, SuperPreview'in kişisel bir incelemesidir. Bu ürünü veya başkalarını incelemek için Microsoft veya başka bir şirket tarafından herhangi bir şekilde tazmin edilmemiştim. Burada ifade edilen görüşler sadece benimdir.
Web sitenizin tasarımlarını farklı tarayıcılarda ve farklı sürümlerde test etmek için kullandığınız diğer sistemleri lütfen aşağıya yazınız.