İletişim Sayfası Karışıklığını Çözme
Bir kurumun hedefi, kullanıcıların sorguya vermesi durumunda, web sitesinin iletişim sayfası en önemli varlıkları arasındadır.
Kuruluşun ne yaptığı önemli değil, iletişim (veya kayıt) sayfası satış konuşmasının son adımıdır. Bu, ana sayfadan bloga ve site haritasına kadar olan web sitesinin geri kalanı, insanların harekete geçmesine neden oluyor.
Yine de iletişim sayfası nispeten az ilgi çekiyor. Ana sayfa genellikle çok daha fazla olur. Doğal olarak, ana sayfa önemlidir; Web sitesinin amacını açıklayan ve insanları doğru içeriğe yönlendiren bir ilk izlenim verme yükünü taşımaktadır ve bunu saniyeler içinde yapmak zorundadır.
İletişim sayfası bir tür anti-ana sayfadır: odaklanmış, etkileşimli, daha az ikna edici, ancak daha fazla güven verici. Ana sayfalar bilgi sağlarken, iletişim sayfaları seçenekler sunar.
sorunlar

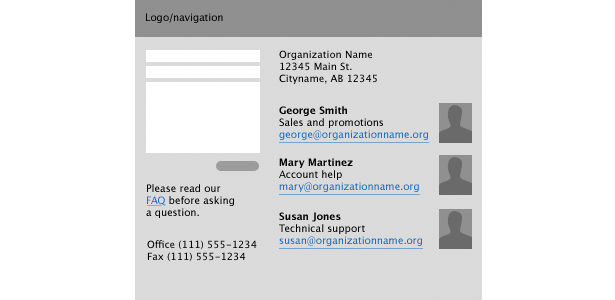
Her zamankinden daha kötü olmasına rağmen, yukarıdaki örnek, çeşitli gerçek kuruluşların iletişim sayfalarındaki öğeleri ödünç alır:
- İletişim formu
- Kilit personel üyeleri için e-posta adresleri
- Ofise bir harita
- SSS'ye bir bağlantı (bir e-posta göndermeden önce okumak için bir not ile)
- Bir posta adresi
- Telefon ve faks numaraları
Bu örnek, iletişim sayfalarını yedeklemek için yaygın olan sorunları içerir: niyetler büyüktür, ancak sonuç bir karmaşadır.

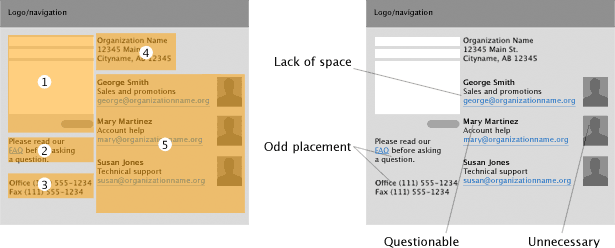
Yukarıda, içerik, her biri iki sütunlu bir yerleşime ne kadar iyi uyduğuna dayalı olarak konumlandırılan beş gruba ayrılmıştır. Ama bu sıkı bir uyum. Konumlandırma sadece boyutlara dayanmaktadır. Örneğin:
- Mesaj formumuzdan (grup 1) sonra “SSS bölümümüzü oku” mesajı (grup 2) yerleştirilir. Bu, insanların formu kullanmadan önce SSS'yi okuma isteğini anlamsız hale getirir.
- Telefon numaraları (grup 3) posta adresinden ayrılır (grup 1). Bu acı vermez, ama yardımcı olmaz.
- Son olarak, grup 5'deki kupa çekimleri gibi temassız bilgiler sayfayı gereksiz yere karıştırır.
Kullanıcıyla İlişkili İçerik ile Başlayın
Bir iletişim veya kayıt sayfası, bilgiden daha fazla etkileşim hakkındadır. Bir kural: Bir öğe kullanıcının bilgi göndermesine veya bir iletişim yöntemi seçmesine yardımcı olmazsa, oraya ait değildir.

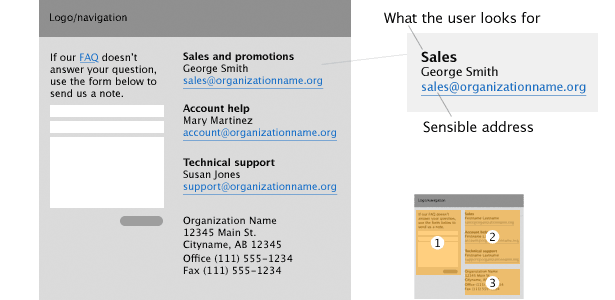
Birkaç değişiklik, iletişim formunu daha kullanışlı hale getirir:
- SSS mesajı, form için talimatlar olarak yeniden işlendi (grup 1). Artık kullanıcıların bir soru göndermeden önce bağlantıyı görme olasılığı daha yüksektir.
- Kullanıcılar bir kişinin e-posta adresini mi arıyorsunuz yoksa bir servis hakkında bilgi mi alıyor? Bir kullanıcının üyelik @ soruları.org'a georgesmith @ organization.org adresinden üyelik soruları göndermesi daha olasıdır. Bir kişinin yerine bir hizmetin adını kullanmak da uzun vadeli bir yarar sağlar: e-posta adresi, şirket şirketten ayrıldıktan sonra bile geçerli kalır.
- Kullanıcıların bir yüzü bir hizmetle ilişkilendirmesi olası olmadıkça, kupa çekimlerini kaldırın. Örneğin, teknik problemi olan kişilerin, Susan'la arkadaş olmalarına rağmen, Mary'nin yardımını isteme olasılığı daha yüksektir.
- Telefon ve faks numaraları posta adresi ile birleştirilmiştir. Bu durumda, onları ayrı tutmak için bir sebep yok.
Daha derine inmek
İletişim sayfasının iletişim bilgilerini kısıtlamak, göründüğü kadar basit değildir. Birçok tasarım hedefi gibi, bu bir soruyla başlar. Anahtar hem web sitesi sahibi hem de kullanıcı gibi düşünmektir.
Teşvikler | |
| Web sitesi sahibi | Son kullanıcı |
|---|---|
| İnsanları bizimle iletişim kurmaya, kaydolmaya veya başka türlü hareket etmeye teşvik eden nedir? | Onlara sormak için neye ihtiyacım var? Bunun içinde benim için ne var? |
| İnsanların bizimle iletişim kurmasını veya harekete geçmesini engelleyen nedir? | Bunun zaman ve çabaya değeceğini nasıl bilebilirim? |
| Mesajları veya kayıt işlemlerini nasıl teşvik edebiliriz? | Bu ürünün faydaları nelerdir? |
| İnsanların hareket etmesini engelleyen nedir? | (Davaya göre.) |
Veri koleksiyonu | |
| Web sitesi sahibi | Son kullanıcı |
| İnsanların hangi bilgileri sağlamasını istiyoruz? | Hangi bilgileri rahatça gönderiyorum? |
| Bilgi ile ne yapacağız? | Spam olmayacağımı nasıl anlarım? |
| Bilgileri nasıl işleyeceğiz? | Ne kadar sürede cevap bekleyebilirim? |
İletişim yöntemleri | |
| Web sitesi sahibi | Son kullanıcı |
| Onların harekete geçmesini nasıl istiyoruz? | Hareket etmenin en kolay yolu nedir? |
| Ne düşünmedik ki? | Diğer seçeneklerim neler? |
| Süreci nasıl hızlandırabiliriz? | Bu süreç ne kadar sürecek? |
Soru sormak, tasarımcıların önceliklerini belirlemesine yardımcı olur. Örneğin, “Spam olmayacağımı nasıl anlarım?” Geçerli bir sorundur.
Kolay bir çözüm, gizlilik politikasına bağlanmaktır. Daha da iyisi, kullanıcıların tıklamalarını engellemek için iletişim sayfasındaki politikaya yer bul.
Gizlilik politikasına bağlanan bir özet, her iki çözümün de en iyisidir (örn . Üyeliğinize, sizin kişisel verilerinizi çok fazla vermemize veya satmanıza çok önem veriyoruz. Ayrıntılar için gizlilik politikamızı okuyunuz. ).
Başka bir örnek olarak, “İnsanların bizimle iletişim kurmasını, kaydolmasını veya başka şekilde harekete geçmesini teşvik eden nedir?” Sorusunu sormak, web sitenizin geri kalanını yeni bir ışık haline getirebilir.
En üst düzey grafikler, iyi yazılmış metinler, en son web standartları ve yüce renk seçenekleri insanları etkileyebilir, ancak daha fazlasını istemeleri için onları teşvik eder mi?
En İyi Uygulamalar
Bir iletişim sayfası nasıl çalışır? Belirli çözümler, katı kod ve net tasarım gibi kişisel zevkinize bağlıdır. Ancak bazı uygulamalar, stiliniz ne olursa olsun önemlidir.
- Kullanıcı tarafından gönderilen verilere asla güvenme. Her zaman verileri doğrulayın, istenmeyen postaları, yanlış girilen verileri ve SQL enjeksiyon saldırılarını kontrol edin.
- İyi bir “Teşekkürler” sayfasının samimi bir mesajı var. Daha iyi bir “Teşekkürler” sayfası, kullanıcıyı dolaşmaya terk etmek yerine seçenekler sunar. Gereksiz olsa da, bu ekstra dürtüler katılımcıları katılım için ödüllendirebilir.
- Herkes form ve e-posta ile rahat değil. Telefon numaraları ve posta adresleri alternatif iletişim yöntemleri sağlamakla kalmaz, aynı zamanda bu kuruluşun meşru bir varlık olduğunu insanlara bildirir.
- Uzun formlar kullanıcıları cesaretlendirir, bu yüzden iletişim formları anket olmamalıdır. Takip yanıtları için bazı soruları kaydedin.
- Benzer şekilde, bir üyelik formu, kolayca kaydolmak için yalnızca kullanıcı adlarını, kullanıcı adını, e-posta adresini, şifreyi gerektirmelidir. Yeni üyeler, işlendiklerinde daha fazla bilgi (isim, telefon numarası, avatar vb.) Ekleyebilir.
- İnsanları harekete geçme yolları için avlamayın. Kayıt veya iletişim formuna açık bağlantılar, kişileri kaydolmayı, mesaj göndermeyi veya başka bir şekilde katılmayı düşünmeye teşvik edecektir.
- Bir iletişim sayfasının en önemli öğelerinden biri, tasarımla ilgili değil, daha hızlı, yararlı yanıtlar. Müşteri hizmetlerinin birkaç dakikası, CSS'yi hassaslaştırmak için harcanan zamanlardır. Tasarım gibi, hizmet de başarı için bir araç, kendi içinde bir son değil.
Büyük şirketlerden küçük kar amacı gütmeyen kuruluşlara kadar, pek çok kuruluş halkın katılımını kolaylaştırmak için internete güvenmektedir.
Kullanıcıları harekete geçiren sayfaların dikkatli bir şekilde planlanması gerekir. İyi yapıldığında, hem organizasyon hem de kullanıcıları için süreci kolay ve güvenilir hale getirirler.
Ben Gremillion tarafından Webdesigner Deposu için özel olarak yazılmıştır. Ben bir yazar ve tasarımcı iletişim problemlerini daha iyi tasarımla çözer.
İletişim formlarını iyileştirmenin başka yollarını biliyor musunuz? Düşüncelerinizi aşağıdaki yorumlarda paylaşın.