Kalıcı Windows Oluşturma Teknikleri
Modal pencereler en çok kullanıcının dikkatini çeken ve söz konusu nesneyle etkileşime girene kadar önceki duruma geri dönmelerine izin vermeyen herhangi bir şey olarak tanımlanır.
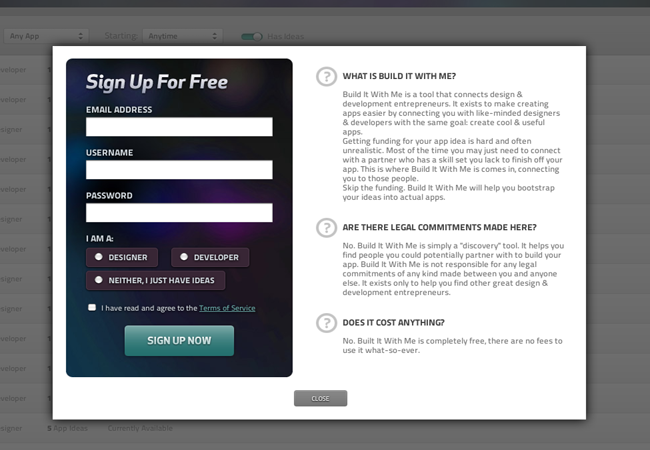
Şimdi, bu biraz sarsılmış ve teknik gerçekten iyi kullanan web sitelerinin birkaç örnek ile daha iyi ele alındığını düşünüyorum. Bunlardan biri Benimle Yap Bu gerçekten iyi yapar. Eğer sitelerine gidip Sign Up'a tıklarsanız, bir modal kutunun ne zaman çalıştığına dair çok basit bir örnek göreceksiniz.
Genellikle, modellerle çalışırken, kullanıcı arayüzlerini temizlemek ve kullanıcının deneyimini geliştirmek için kullanılırlar. Ancak bazen tam tersini yaptıklarını hatırlamak önemlidir. Çok fazla JavaScript pop-up'lı rahatsız edici web sitelerini veya siteden ayrılmak istediğinizi doğrulayan spam sitelerini düşünün. Bu çok saçma ve bu şeyleri yapan siteler kesinlikle hareket etmiyor, bu yüzden uygulama ile birlikte ilerlemeden önce modal diyalogları nasıl kullanacağınızı bildiğinizden emin olun.
Onlara doğru bir şekilde nasıl yapılacağına dair daha iyi bir örnek vermek için, teoriden bahsedeceğiz - daha sonra bunları nasıl duyarlı bir tasarıma nasıl uygulayacağınızı göstermek için örneklere gireceğiz. Öyleyse bir teoriye atlayalım.
Modal teori
Modeller için kullanıcı arabirimi elemanının temel teorisi, sadece bu konuya teğetsel olarak değineceğimiz diğer UI teoremleri ile iç içe olabilir. Temel olarak baktığımız şey, bir kullanıcının sitenin belirli bir bölümünü tıklatması gereken yere sahip olduğumuz ve özellikle bu bölümün sunduğu bölümün tamamlanmasına kadar yalnızca bu bölüme odaklanmamız gerektiğidir.
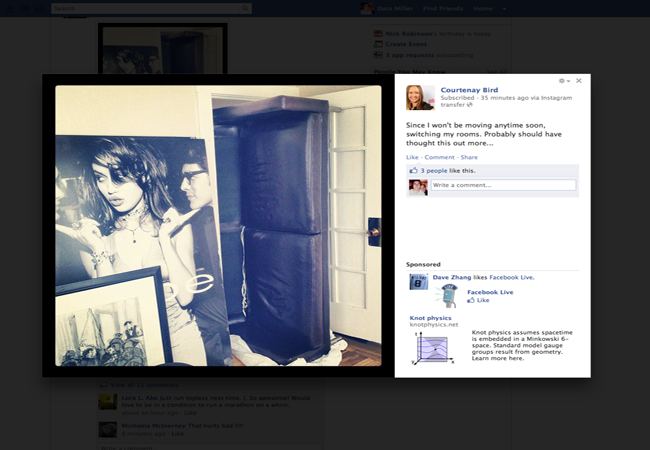
Şimdi, bu kullanıcı girişleri, form öğeleri, indirme sayfaları gibi pek çok farklı şey için kullanılabilir veya sadece bir fotoğraf görüntülemek ve o fotoğrafın yorumlarına bakmak olabilir. Facebook, bir fotoğrafa tıkladığınızda etkileşime odaklanmanıza yardımcı olmak için bunu kullanır, ancak elbette ki fotoğraflar arasında da dolaşmanızı sağlar. Onları tıklayabilir ve daha sonra, modal kutusunun dışını tıklayana veya geri dönmek için “x” i tıklayana kadar ana sayfa ile etkileşimde bulunma yeteneğini ortadan kaldırır.

Temel modal teori, yine de çok ilginç ve gerçekten de dokunduğumuz ilkelere dayanıyor. Bir kullanım vakasından geçelim, böylece ne zaman ve neden kullanacağımız konusunda daha iyi bir fikre sahip olabilirsiniz.
Kullanıcıların sizden (çevrimiçi depolama) kiraladıkları depolama alanlarına kayıt yaptırabilecekleri ve giriş yapabilecekleri bir web sitesi çalıştırdığınızı varsayalım. Peki, bir şirket olarak, ana sayfanıza giriş yapmaktan harika bir akışa sahip olan kullanıcılara inanılmaz derecede bağımlısınız. Sitenizin sunduğu en önemli şeylerden biri olduğundan, kullanıcının giriş yapma zorunluluğunu hissetmesini istersiniz. Aslında bunu yapmaları inanılmaz derecede kolay.
Bu nedenle, ana sayfanızda büyük bir işaretiniz olabilir veya ana sayfada belki de başlığın içinde yer almaları için gerçek bir bölüm olabilir. Bununla ilgili sorun olsa da, ikinci durumda, kullanıcı zaten oturum açma işaret etmemektedir ve eski kullanıcı bir karar vermeye mecbur değildir.
Şimdi, kullanıcıları herhangi bir şey yapmaya zorlamıyorum ama onları nazikçe dürtmek mükemmel bir şey - ve 'mecbur kaldım' demek istediğim şey budur. Yani yapabildiğiniz şey, oradaki giriş formu ile modal bir pencereyi aşağı çeken bir giriş bağlantısına sahip olmak. Böylelikle ana sayfadan uzaklaşmak zorunda kalmazlar ve sonra geriye dönerler (bir an önce belirttiğimiz örnek üzerinden) ve aynı zamanda modalın içinde ne yapmaları gerektiğini% 100 bilirler.
Kullanıcıların neler olup bittiğini ve neden olduğunu anlamasına yardımcı olmak için çok güzel bir yol. Söylemeliyim ki, müşteriler için kendimi kullandım ve ana sayfadan inişe kadar geçen süre, giriş yaptığım geçmişte% 35 oranında arttı. Ve kesinlikle bir sopayı sallamak için sayılar değil; Basit bir kalıcı pencerenin tutma oranını artırma ve hemen çıkma oranını düşürme konusunda ne kadar değerli ve açıkça tanımlanmış metriklerdir.
Temel modal pencerenin kodlanması
Hemen bir kodun içine girelim, ama şimdi ne tür modal tipler kullanacağımızı ve tüm teknik özellikleri göz ardı edelim ve sadece temel konulara odaklanalım. HTML, CSS ve jQuery şimdilik odaklanacağımız şeydir.
HTML Öğeleri
İhtiyacımız olan iki temel öğe var, pencereyi ve pencerenin kendisini açmak için bir bağlantı var. Bağlantı şöyle görünecek:
Modal Window
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
#dialogB" class=modalLink> İkinci Modal Penceresi Ardından ikinci bir pencere eklememiz gerekiyor:
Kalıcı pencere
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies araç numarası. Donec sed odio dui. Morbi Leo Risus, Porta Ac Consectetur Ac, Eros'ta Vestibulum.
Kapat Modal Pencere B
Aenean eu Leo Quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum kimliği ligula porta felis euismod semper. Sedortiste Sed posuere consectetur est. Madio dui.
Kapat
Her iki pencere divs div tarafından id modal ile sarılmış dikkat edin. Ayrıca ilk modal pencerenin kimliğinin ilk bağlantının hrefiyle eşleştiğine ve ikinci modal pencerenin kimliğinin ikinci bağlantının hrefiyle eşleştiğine dikkat edin; jQuery'ye ulaştığımızda bağlantılar doğru pencereyi nasıl hedefleyeceği.
CSS elemanları
Modal pencerelerimizin üç unsurunu şekillendirmeliyiz, en basitiyle başlarız:
#modal .contents{/* style the modal's contents, in this case we're just adding padding */padding:24px;}
Bu kod, 'içerik' sınıfıyla div (bu, içeriğimizin tamamını sarmalayan) stilini oluşturur. İçeriğinizi buraya, sayfanın herhangi bir yerinde yaptığınız gibi düzenleyebilirsiniz. En azından biraz doldurma öneririm, çünkü tipografik kurallar tüm içeriğin nefes alması gerektiğini belirtir.
Ardından körleri şekillendireceğiz. 'Whoah, bekle. Kör nedir? Ağladığını duydum. Çok basit: Bir kör, bir maskenin tam tersidir, biz onu, pencerenin görünürken sayfamızın geri kalanını boşaltmak için kullanırız. Ve hayır, onu biçimlendirmemizde yaratmadık, jQuery bunu bizim için yapacak. Şimdilik, bunun için bir stil sağlamamız gerekiyor, böylece tüm pencere içeriğini kaplayacak ve en önemlisi, içeriğin geri kalanını z ekseni üzerinde taşıyacak.
#blind{/* position element so the z-index can be set */position:absolute;/* set z-index so the blind will cover all page content */z-index:9999;/* set the top, left, width and height so the blind covers the browser window */top:0;left:0;width:100%;height:100%;/* set the background to a suitably dark tone */background-color:#000000;}
Son olarak CSS için penceremizi kendimiz şekillendirmeliyiz. Pencereyi körlerin üstüne yerleştirmemiz gerekiyor. Daha sonra genişlik ve yükseklik özelliklerine göre boyutlandırmamız gerekiyor.
Ardından, kenar boşluğunu -1 ile çarpılan genişliğin yarısına (400/2 * -1 = -200) ve kenar boşluğunun yarısına kadar olan yüksekliği (-1 ile çarpılarak) ayarlamanız gerekir (248/2 * -1 = -124). Daha sonra jQuery'yi, öğeyi en üstte konumlandırmak için kullanacağız:% 50 ve sol:% 50, bu negatif kenar boşlukları nedeniyle, pencere tarayıcı boyutlarından bağımsız olarak ortalanacaktır ve denemek zorunda kalmayacağız. Tarayıcı boyutuna göre konumlandırın.
Ardından, sol ve üst özellikleri -1000 piksele ayarlamamız gerekiyor. Bunu neden yapmak isterdik? Eh, modal pencerenin bağlantı tıklanıncaya kadar görünmesini istemiyoruz. Bir diğer yaygın teknik, aşağıdakileri göstermektir: CSS'de yok ama son zamanlarda spam göndericiler tarafından kötüye kullanılmaya başlandı ve artık arama motorları tarafından siyah şapka tekniği olarak işaretlenebilir, özellikle de modalınızda çok fazla anahtar kelimeniz varsa. Bunun yerine ekrandan iyi bir konuma ayarlayarak, aynı şeyi elde ederiz.
Son olarak, pencereyi bu durumda uygun bir sayfa rengine, beyaza boyamak istiyoruz.
Ve sadece iyi bir ölçü için, neden CSS3'e daldırma ve bir kutu gölgesi üzerine atmak sadece ekranın dışına çıkmak için gerçekten önemli değil - bu, görev açısından kritik değil ve desteklenmezse yok sayılacak.
#modal .window {/* position the element so that the z-index can be applied */position:absolute;/* Set the z-index to a number higher than the blind's z-index */z-index:10000;/* set the width and height of the window */width:400px;height:248px;/* give the window negative margins that match the width/2 and height/2 so it is centered */margin-left:-200px;margin-top:-124px;/* position the top left corner off stage so it can't be seen (instead of display:none;) */left:-1000px;top:-1000px;/* color the background so it shows up */background-color:#ffffff;/* throw on a CSS3 box shadow, because it's cool, and we can */box-shadow:4px 4px 80px #000;-webkit-box-shadow:4px 4px 80px #000;-moz-box-shadow:4px 4px 80px #000;}
JQuery
Son olarak, modal gücüne güç sağlamak için biraz jQuery ekleyeceğiz. Yapmamız gereken şey, bağlantılardaki tıklamaları yakalamaktır; Karşılık gelen pencereyi bulun ve sonra da, içeriğin diğer içeriğe tıklamaları önleyecek şekilde pencerenin arkasında bir kör nokta yaratın; ve son olarak, kapat düğmemiz tarafından tetiklenebilen modalın kapatılması veya pencerenin dışına tıklanmasıyla ilgili bir işlev.
İlk önce senaryoyu sadece belge hazır olduğunda çalıştırmamız gerekiyor.
$(document).ready(function(){
Ardından, pencereye referans tutmak için bir değişken tanımlayın
var activeWindow;
Ardından bağlantılara bir tıklama işleyici ekleyin, bu işlev varsayılan bağlantı davranışını engelleyecektir; ilgili pencereyi bağlantının href özelliğinden tanımlayın; activeWindow değişkenine atayın; pencereyi tarayıcının ortasına taşıyın (CSS'deki negatif marjları hatırlayın? Bu onların sihirlerini çalıştıkları yerdir çünkü tüm ihtiyacımız olan şey merkeze ulaşmak için% 50'dir). 'blind' kimliğine sahip yeni bir div oluşturun, onu kapatın ve closeModal () işlevini çağıran kendi tıklama işleyicisini ekleyin.
$('a.modalLink').click(function(e){e.preventDefault();var id = $(this).attr('href');activeWindow = $('.window#' + id).css('opacity', '0').css('top', '50%').css('left', '50%').fadeTo(500, 1);$('#modal').append('').find('#blind').css('opacity', '0').fadeTo(500, 0.8).click(function(e){closeModal();});});
Ardından, körlerdeki tıklama ile aynı closeModal () işlevini çağırmak için kapatma düğmelerine bir tıklama işleyicisi eklememiz gerekir.
$('a.close').click(function(e){e.preventDefault();closeModal();});
Son olarak, en başta, ilk durumumuza geri dönecek closeModal () işlevini oluşturmamız gerekiyor. Geçiş bittiğinde pencerenin solması ve başlangıç konumuna geri dönmesi ve aynı zamanda geçişin tamamlanmasının ardından körlüğün sönmesi ve DOM'den kaldırılması gerekir.
function closeModal() {activeWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });$('#blind').fadeOut(250, function(){ $(this).remove(); });}
$ (Document) .ready işleyicinizi kapatmayı unutmayın!
});
Kopyala ve yapıştır ile öğrenmeyi tercih edenler için, tam komut dosyası şöyledir:
// run when page is ready$(document).ready(function(){// create variable to hold the current modal windowvar activeWindow;$('a.modalLink').click(function(e){// cancel the default link behavioure.preventDefault();// find the href of the link that was clicked to use as an idvar id = $(this).attr('href');// assign the window with matching id to the activeWindow variable, move it to the center of the screen and fade inactiveWindow = $('.window#' + id).css('opacity', '0') // set to an initial 0 opacity.css('top', '50%') // position vertically at 50%.css('left', '50%') // position horizontally at 50%.fadeTo(500, 1); // fade to an opacity of 1 (100%) over 500 milliseconds// create blind and fade in$('#modal').append('') // create a with an id of 'blind'.find('#blind') // select the div we've just created.css('opacity', '0') // set the initial opacity to 0.fadeTo(500, 0.8) // fade in to an opacity of 0.8 (80%) over 500 milliseconds.click(function(e){closeModal(); // close modal if someone clicks anywhere on the blind (outside of the window)});});$('a.close').click(function(e){// cancel default behavioure.preventDefault();// call the closeModal function passing this close button's windowcloseModal();});function closeModal(){// fade out window and then move back to off screen when fade completesactiveWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });// fade out blind and then remove it$('#blind').fadeOut(250, function(){ $(this).remove(); });}}); Bu işlemin anahtarı, kalıcı pencereyi üç bileşene ayırmaktır: veri (HTML), stil (CSS) ve işlevsellik (jQuery). Bu temel teknik üzerine inşa etmek için kullanabileceğiniz binlerce varyasyon vardır ve aşağıdaki yorumlarda bazı deneyimlerinizi okumayı çok isteriz.
Gördüğünüz modal pencerelerin en iyi örnekleri nelerdir? Onları oluşturmak için en sevdiğiniz teknik nedir? Yorumlarda bize bildirin!