En İyi Yeni Portföy Siteleri, Ocak 2016
Hepinize merhaba! Ve Ocak'ın portföyüne yeni başlıyoruz. Burada listelenen her bir portföyü takdir edecek çok şey olacak, bu yüzden bir kahve kapıp, tasarım çalışmalarını sergilemek için en iyi yeni sitelere göz gezdirin. Son haftalarda portföylerini yayınlayan veya güncellenen tüm dünyadaki stüdyolarda çalışan en heyecan verici tasarımcılardan bazılarını bulacaksınız.
Bu ay yeni veya güncellenmiş bir portföy başlatıyorsanız ve bir sonraki topluluğumuz için dikkate alınmak istiyorsanız, e-posta [email korumalı] {$lang_domain} .
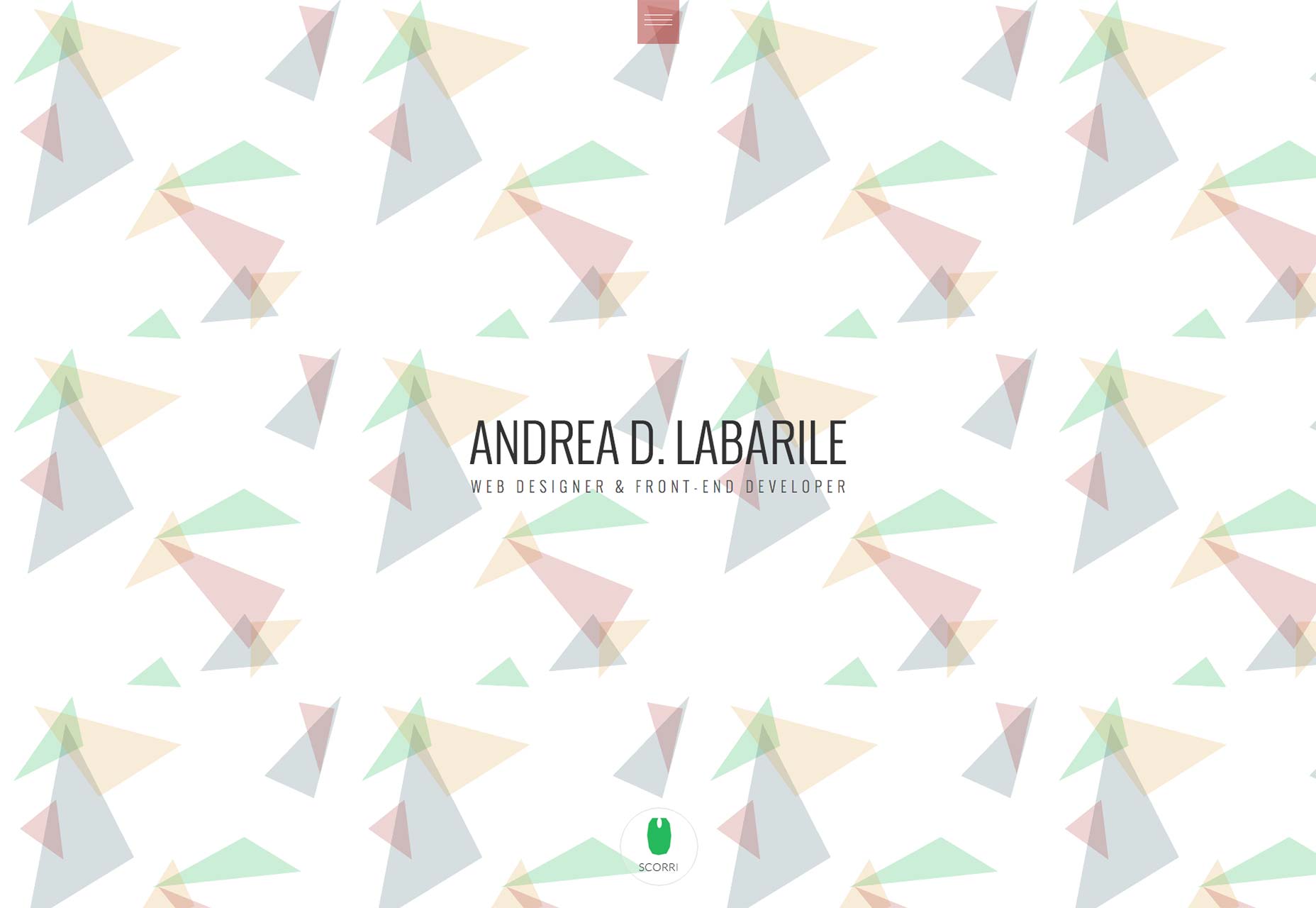
Andrea D. Labarile
Bu hepsi İtalyanca, ama seni korkutmasına izin verme. Heck, konuşamadığım bir dilde kolayca yönlendirilebilmesi, sitenin kullanılabilirliğinin bir kanıtıdır. Basit, şık, akılda kalıcı ve harika UX var.
Daha fazlasını isteyemem.
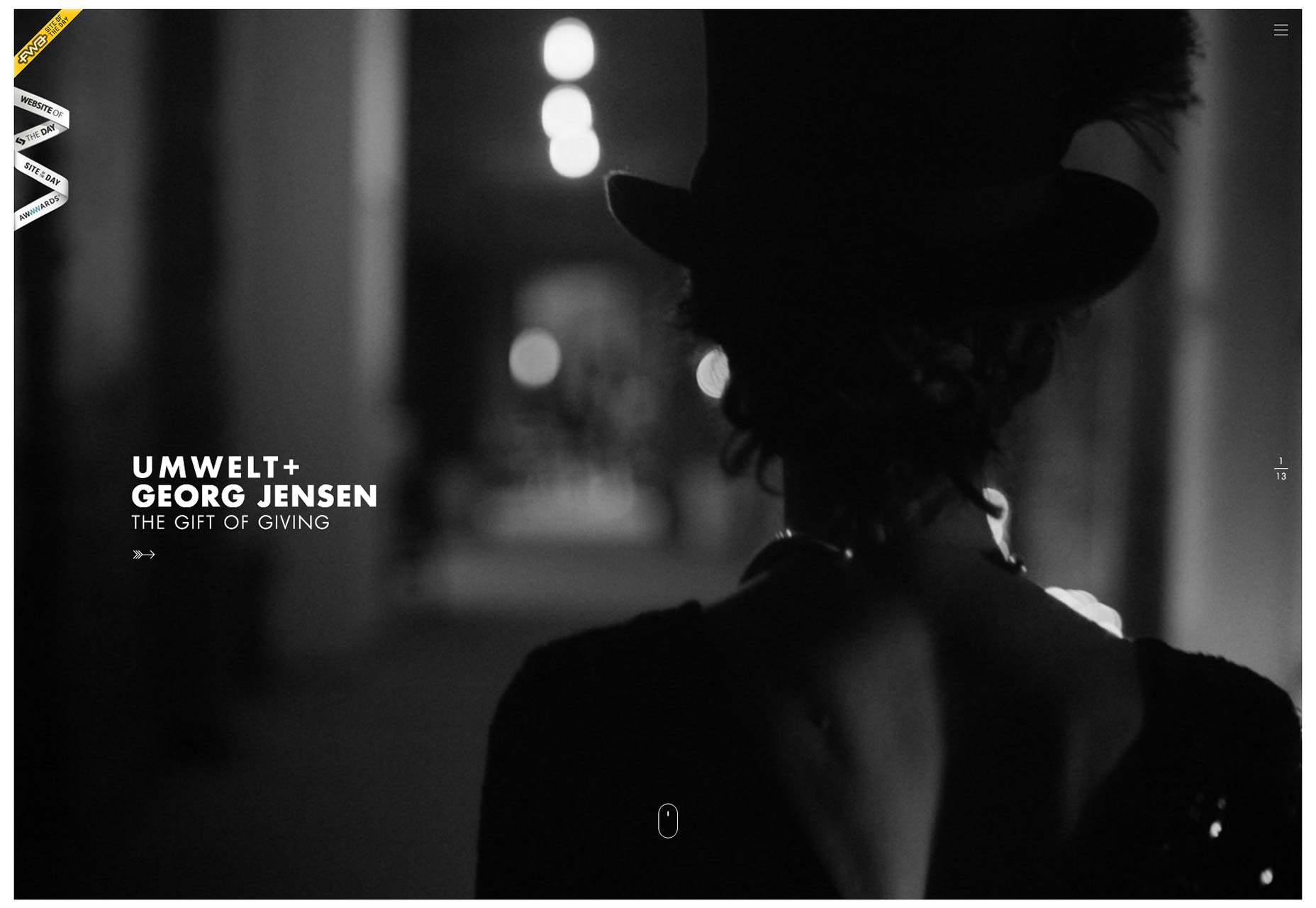
Umwelt
Basit görünen şeyler çoğu zaman değildir. İçinde Umwelt en Durum, basit gibi görünüyorsa, çarpıcı bir görüntü dizisi aslında ince bir portföy navigasyonu. Bununla birlikte, kafa karıştırıcı olmak için yeterince ince değildir.
Görüştüğünüz projeye göre değişen dikey merkezli metin, bence fantastik bir dokunuştu. Bu animasyonlu metin, bir kullanıcının sitenin masaüstü sürümüne gitmesi için gereken bazı rehberleri sağlar ve harika görünüyor.
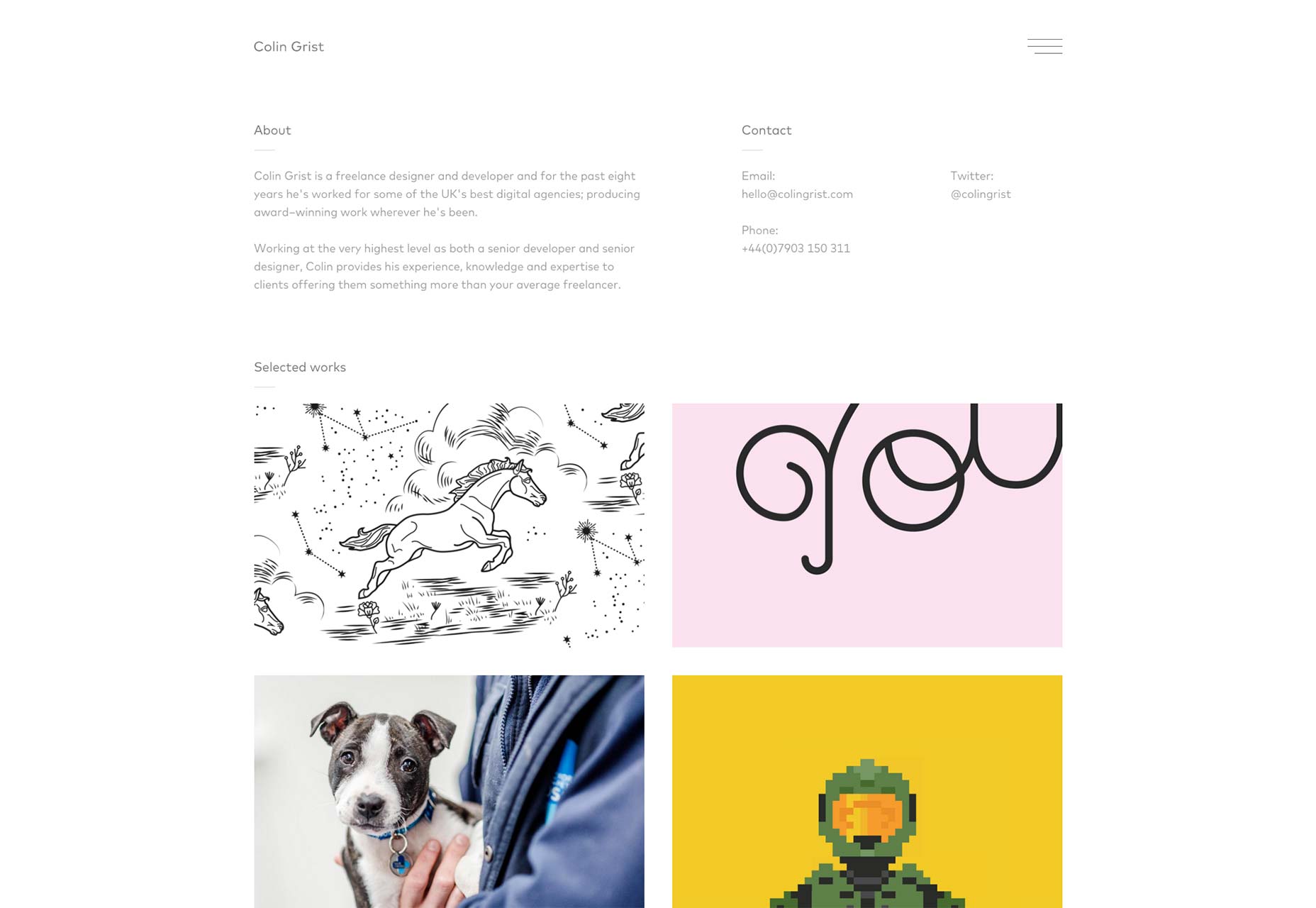
Colin Grist
Aşırı minimalizmin birkaç mükemmel örneği ve web'de ne kadar güzel görünebiliyor. Colin Grist’in portföy kesinlikle bu listeye eklenmelidir. Pek çok beyaz alanla kombine edilmiş rijit ızgara tabanlı düzeni, tasarımcının tüm konuşmalarını yapmasına izin verir.
Maria De La Guardia
Maria De La Guardia’nın site iyi görünüyor, iyi çalışıyor, bu listedeki diğer sitelerin çoğu gibi. Göze çarpan şey, blog girişlerini görsel çalışmayla portfolyoya nasıl dahil edeceğidir.
Ve neden olmasın ki? Gurur duyduğunuz bir şeyi (ve tasarımla ilgili) yazdıysanız, belki de bunu portföyünüze eklemelisiniz. Sonuçta, portföyünüz bildiğiniz şeyleri göstermelidir. Yazılı kelime ve görüntü ile bunu yapmanın bir sebebi yok.
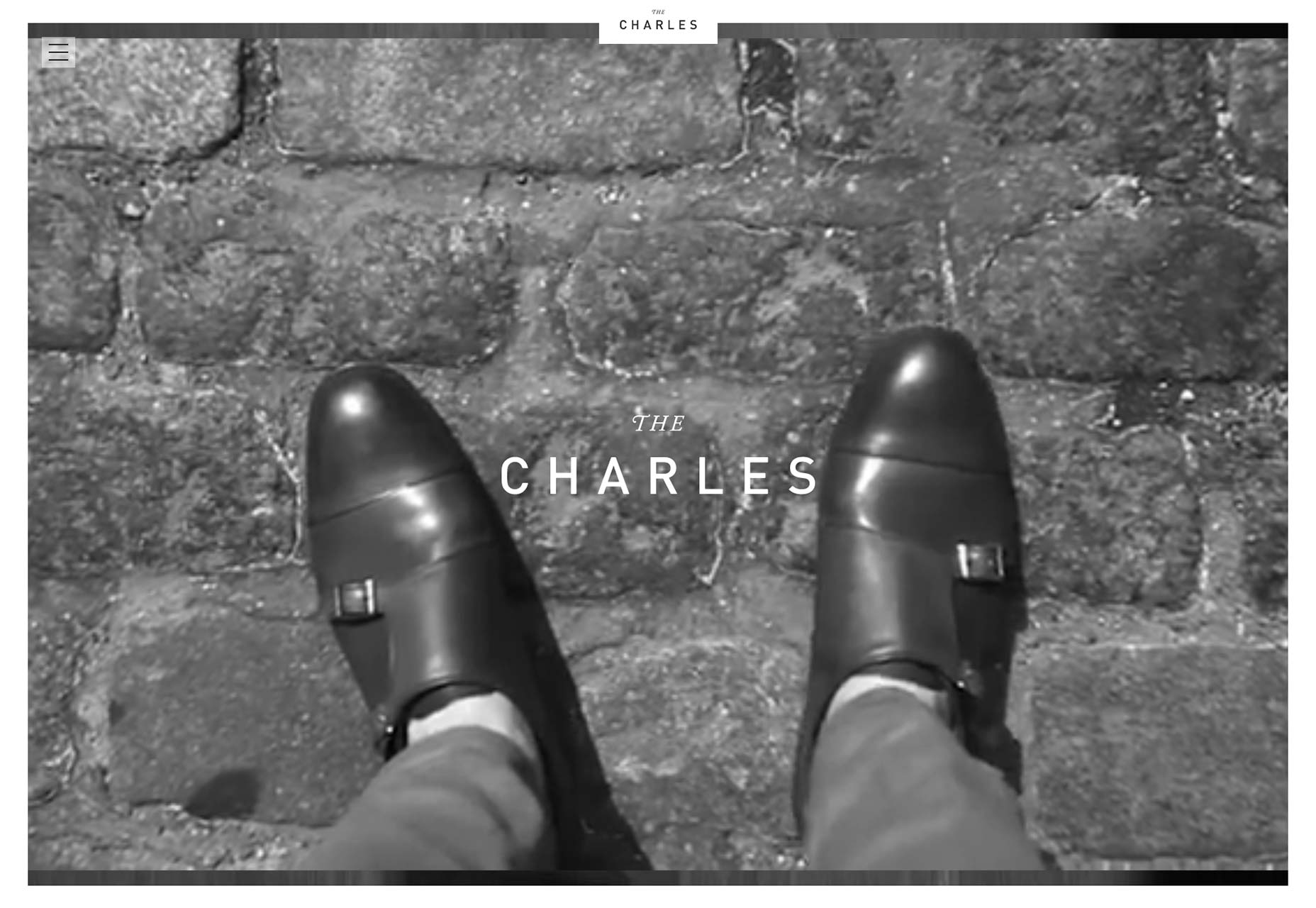
Charles NYC
Charles NYC fantastik tipografi, çoğunlukla tek renkli bir tema (çalışmaları herhangi bir sayfada sadece tek renk sağlar), akıcı animasyon ve benzersiz bir tarz sunar. Bu sadece burada bakmak güzel olduğu için burada.
Yine de, ön yükleyicilerin hayranı değil.
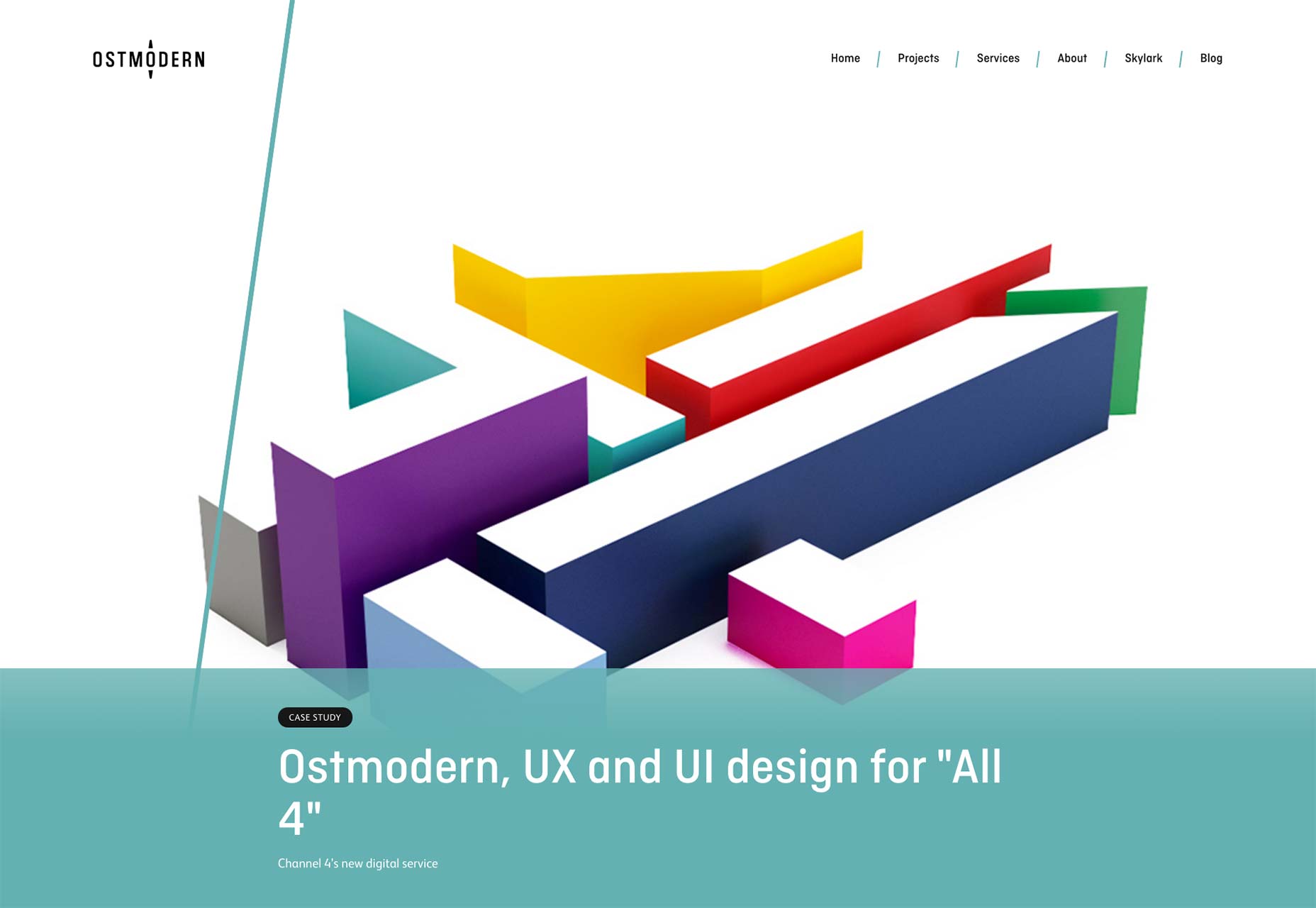
Ostmodern
Ostmodern Bir çok insan, düz tasarımın her zaman “aynı” görünmesinden şikayet ediyor. Bu düşüncenin bir nedeni, ortak renk şemalarının çoğalmasıdır.
Ostmodern'in tasarımı bildiğimiz ve aşk / nefret ettiğimiz doygun tonlardan bazılarını kullanırken, TV'nin daha parlak, daha parlak renkleri ile karışıyor. Ostmodern, TV için çok çalışıyor, bu yüzden tematik olarak konuşur.
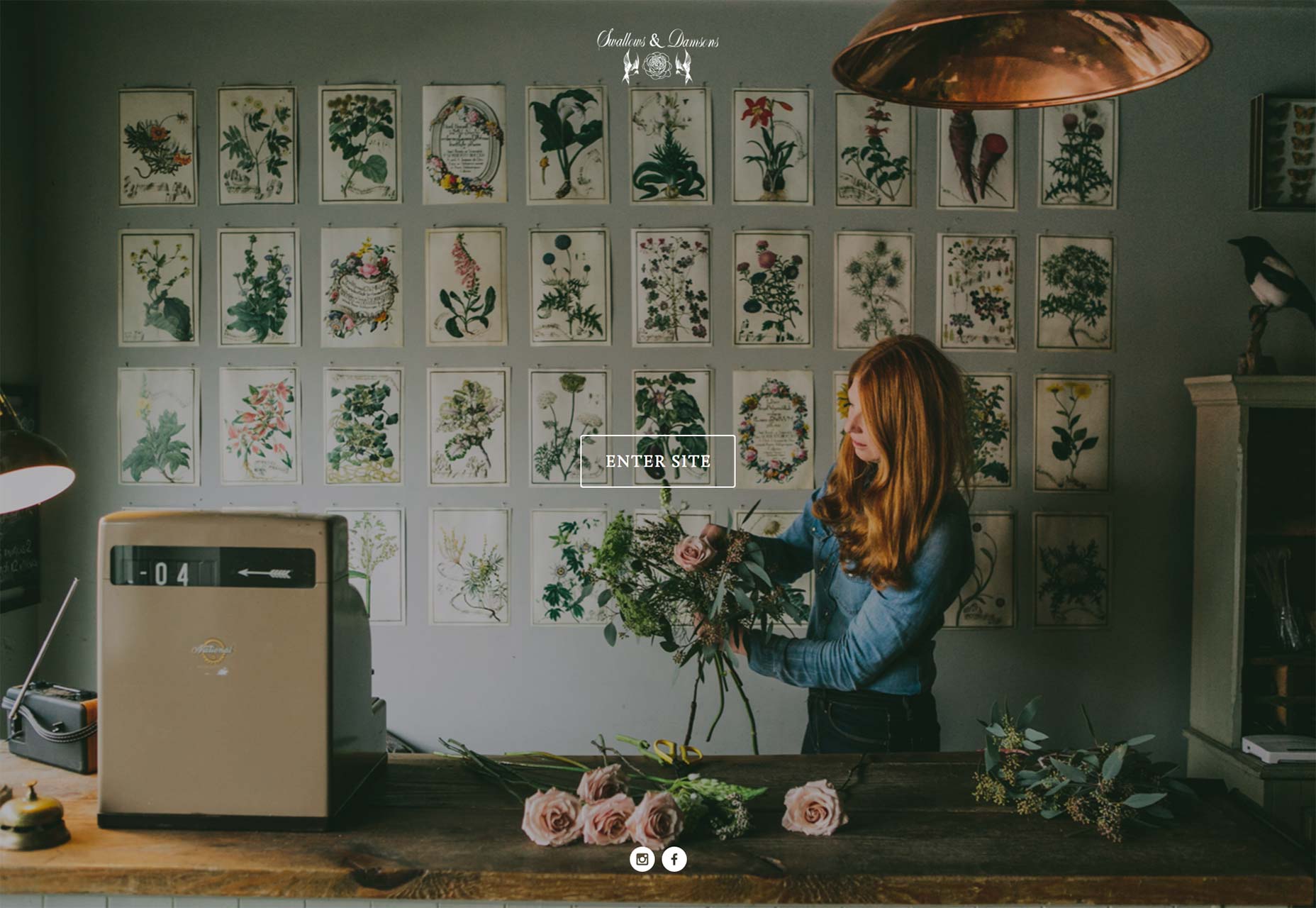
Kırlangıçlar ve Damsonlar
Kırlangıçlar ve Damsonlar bir çiçek aranjmanı şirketinin portföyüdür. Sayılmadım, ama tüm kullanıcı arayüzünde ve içeriğinde otuz kelime olduğundan şüphe duyuyorum. Bunu bir problem olarak görmüyorum. Çiçek aranjmanları hakkında ne söyleyeceksin? “Uhhh… gerçekten güzeller, gerçekten çok tatlı, lütfen onları alınız mı?”
Bu, tüm satış işlerinin fotoğraflara sunulmasının harika bir fikir olduğu ve tasarımcının işe yaradığı bir yer.
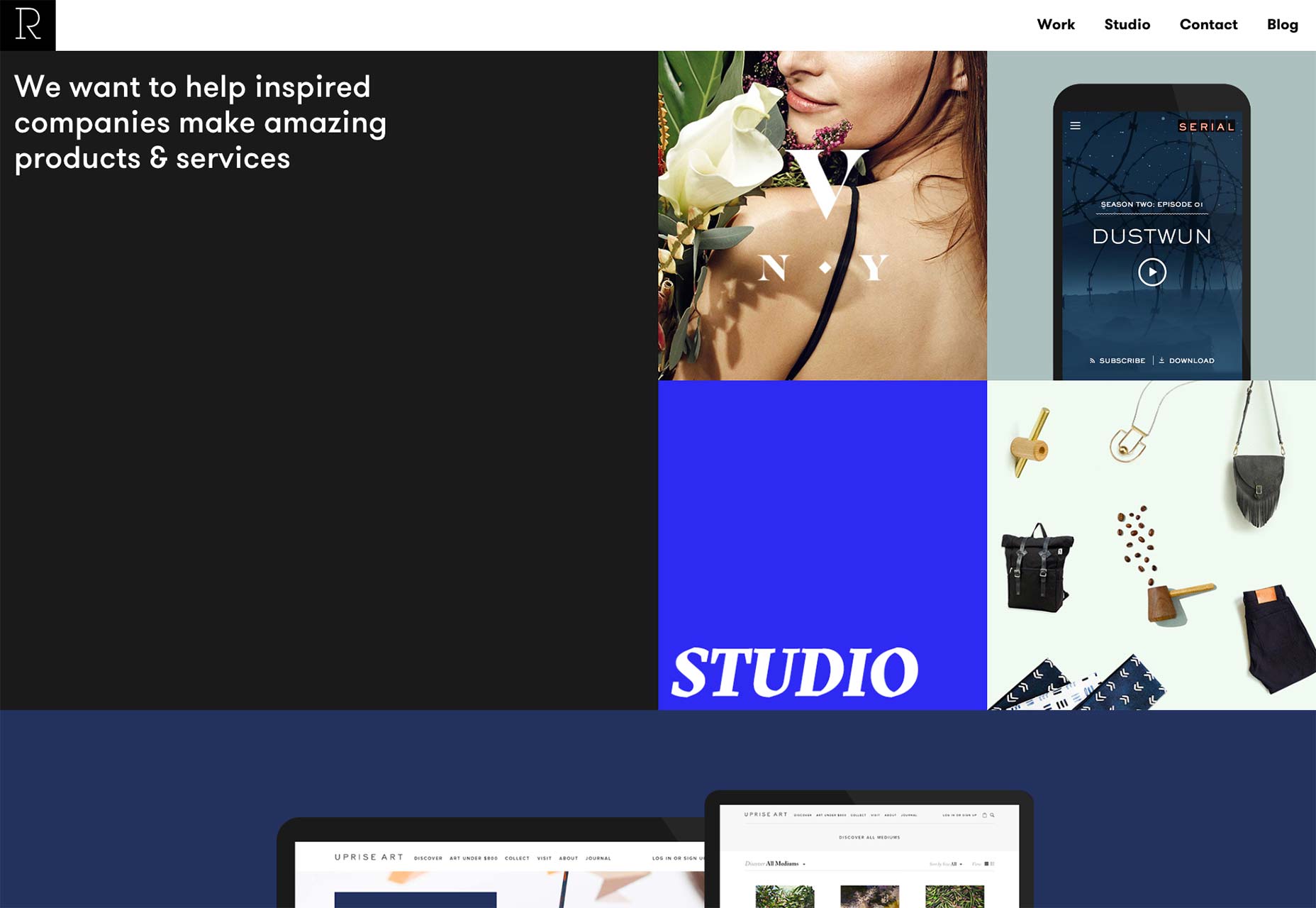
Stüdyo Rodrigo
Stüdyo Rodrigo’nun site, aynı zamanda küçük ve büyük ekran boyutlarına da son derece iyi uyum sağlayanlardan biridir. Bir HD ekranda nispeten az miktarda metin ve bilgi elde etmeyi öğrenmek istiyorsanız, bu adamlara örnek olarak bakın.
Ortalanmış sütunlar üç yıl önce… görünüşe göre.
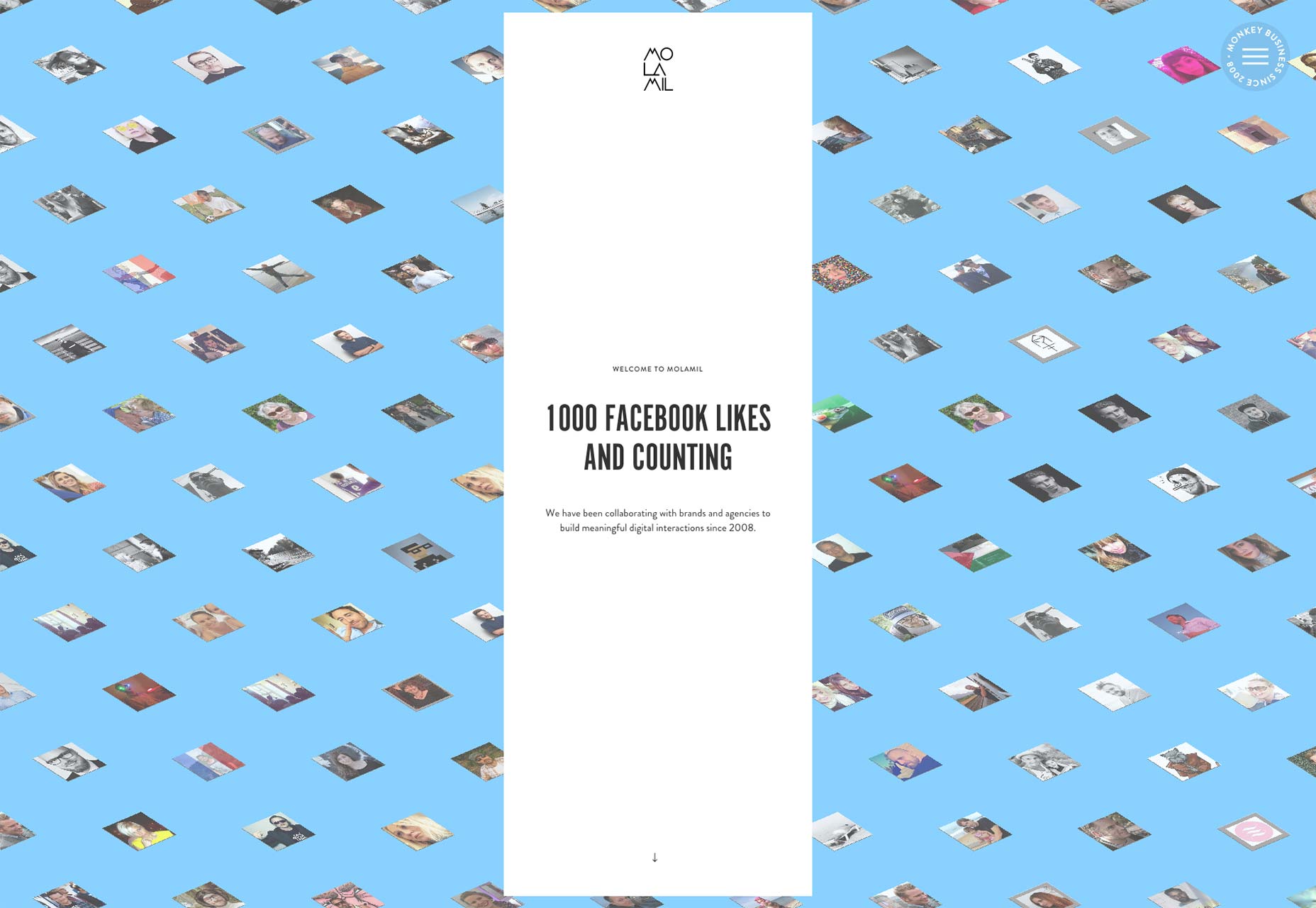
Molamil
Molamil estetik olarak ilginç bir durumdur. “Fantezi” tipografiyi, hem profesyonel hem de kişisel olarak kişisel hissettiren bir tasarım yaratmak için illüstrasyonlar ve fotoğraflarla birleştirir.
Ajansın üyelerinin akıllı ve sosyal olduğu duygusunu verir. Onların çalışması Cömert Mağaza ve Onu Geç bu fikri destekliyor gibi görünüyor.
James Tupper
Kişiliğini bir sayfanın tasarımına sokan insanlar tarafından her zaman çok etkilendim. Gördükten sonra James Tupper’ın kişisel portföy, onunla çalışmak nasıl bir şey olabileceğine dair küçük bir fikrim var gibi hissediyorum. Ve şimdi keşke paramın / yapmamın bir sebebi olsaydı.
SFCD
SFCD uygulamalar yapmak konusunda uzmanlaşmış bir kuruluştur. İPhone'un bir fotoğrafındaki bir ekran görüntüsüne güvenmek yerine (bunlardan birkaçı var), sitelerine bir ton çaba harcıyorlar ve gösteriyor. Örneğin, içerikten, harika tipografiden ve harika işlerden fazla dikkat çekmeyen pürüzsüz, fantezi animasyonları ele alın.
Fable & Co
Dürüst olmak gerekirse, kontrol etmelisin Fable & Co sadece tipografi için. Beni yanlış anlamayın, tasarımın geri kalanı da harika, ama bu metni tasarlama şekilleri beni sadece güzel olduğu için okumak istiyor.
Richards Ortakları
Richards Ortakları Tam ekran düzenini seven herkes için harika bir site. Gelecekte bunlardan daha fazlasına hazır olun, çünkü Flexbox bu tür şeyleri çok daha kolay hale getiriyor.
OrangeYouGlad
OrangeYouGlad isminden de anlaşılacağı gibi parlak ve renklidir. Bir çok güzel illüstrasyon ve dijital resim tasarıma karışıyor. Ayrıca, portföy bölümü için hamburger temelli (üç satır değil çörekler) düzen ilham kaynağı.
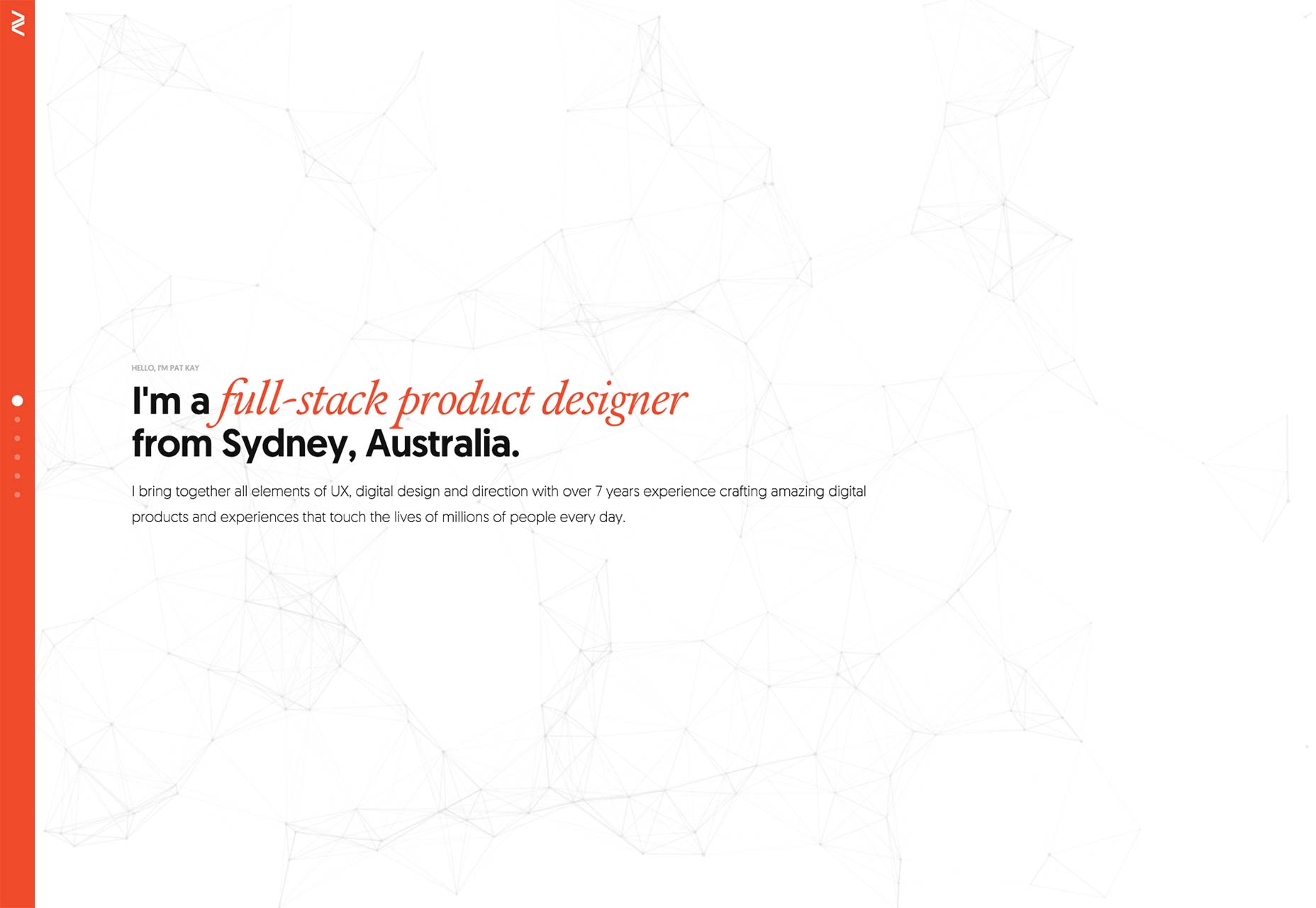
Pat Kay
Pat Kay’ın portföy, ekran yüksekliği sayfa bölümlerinin nasıl yapılabileceğinin harika bir örneğidir. Bu, kaydırma tekerleğimi ele geçirme hatasını, türünün diğer pek çok düzeninde olduğu gibi, ama diğer bilge, aslında oldukça harika olduğu için üzgün.
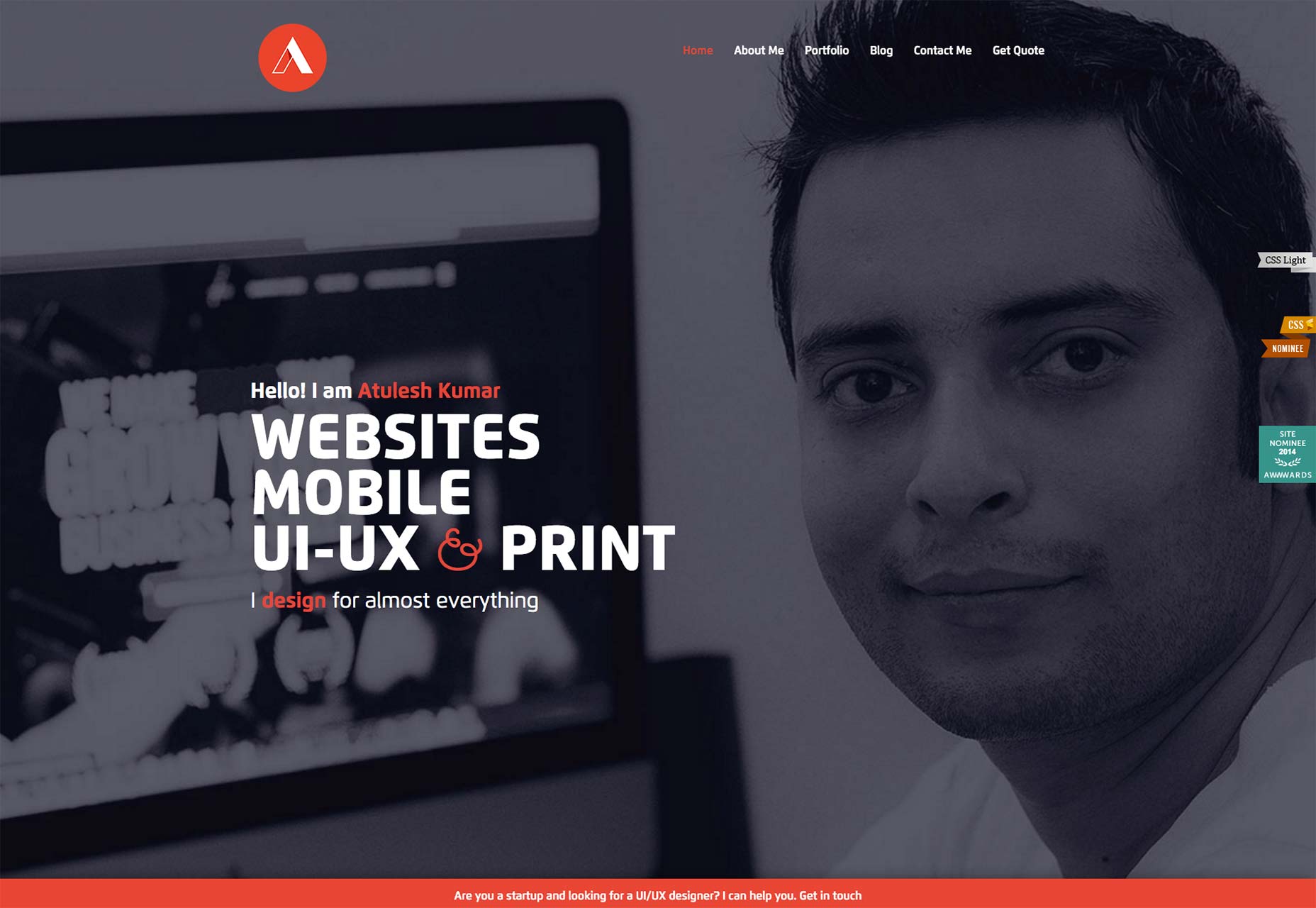
Atulesh Kumar
Atulesh Kumar aksi takdirde oldukça standart bir düzen olurdu ve detaylara dikkat ile fantastik görünmesini sağladı. Sadece bakmak güzel, ve bu, aksi takdirde servis verilen sitelerin genellikle eksik olduğu bir kalitedir.
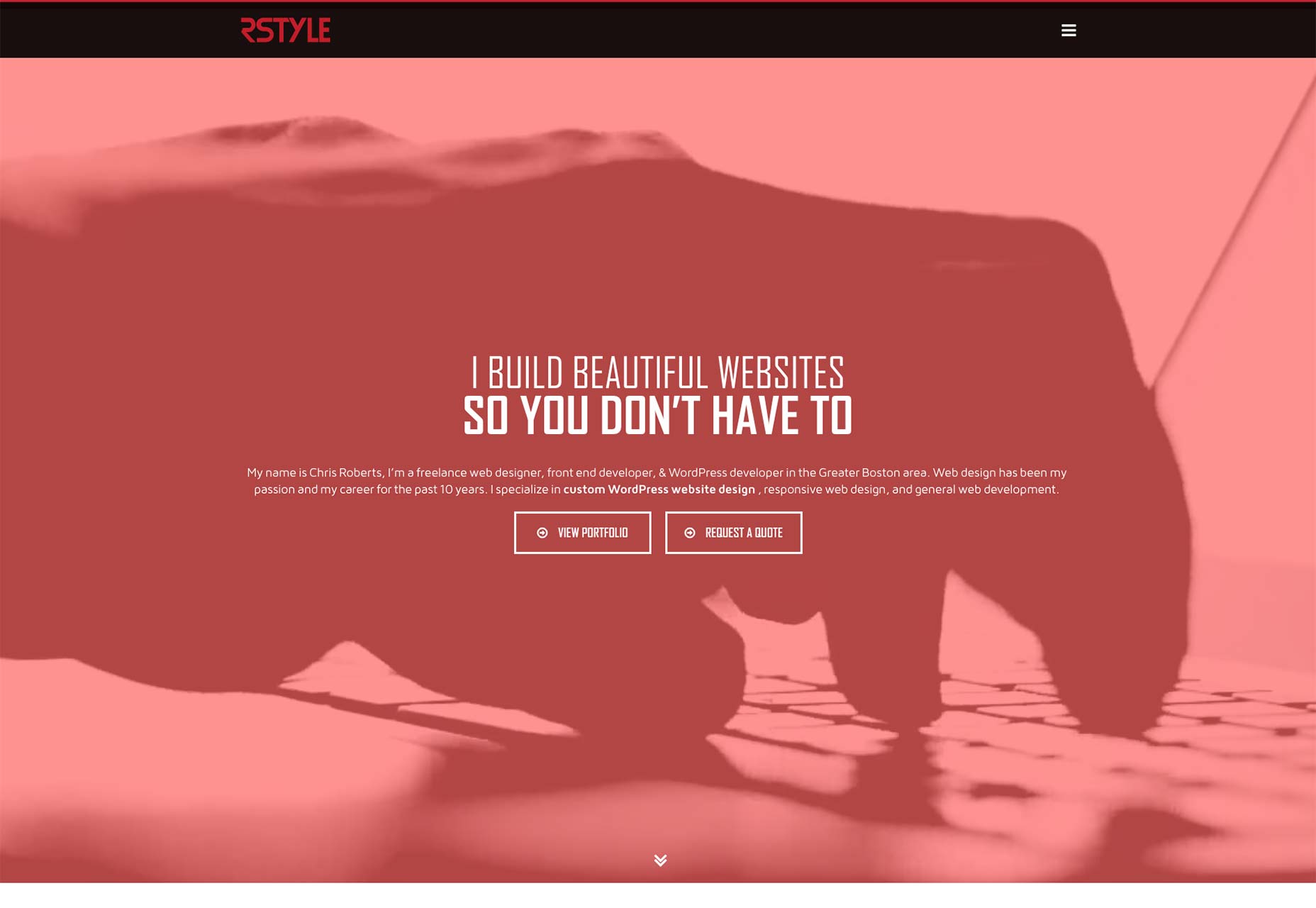
R Tarzı
Estetiği hakkında bir şey bu site Bana eski günleri, iyi bir şekilde hatırlat. Gibi, bu bizim Photoshop dilimlenmiş tablo düzenleri ile yapmaya çalıştığımız şey, ama biz nasıl olduğunu bilmiyordum.
Site, arka plan animasyonu gibi çeşitli modern teknikleri kullanıyor ve tipografi, renk seçimleri ve tasarımcının fotoğrafını çeken bir fotoğrafla hala bir tür eski okul fütürist hissini hala korumaktadır. Bana yapılan eski bir web sitesi gibi, garip bir his uyandırıyor.
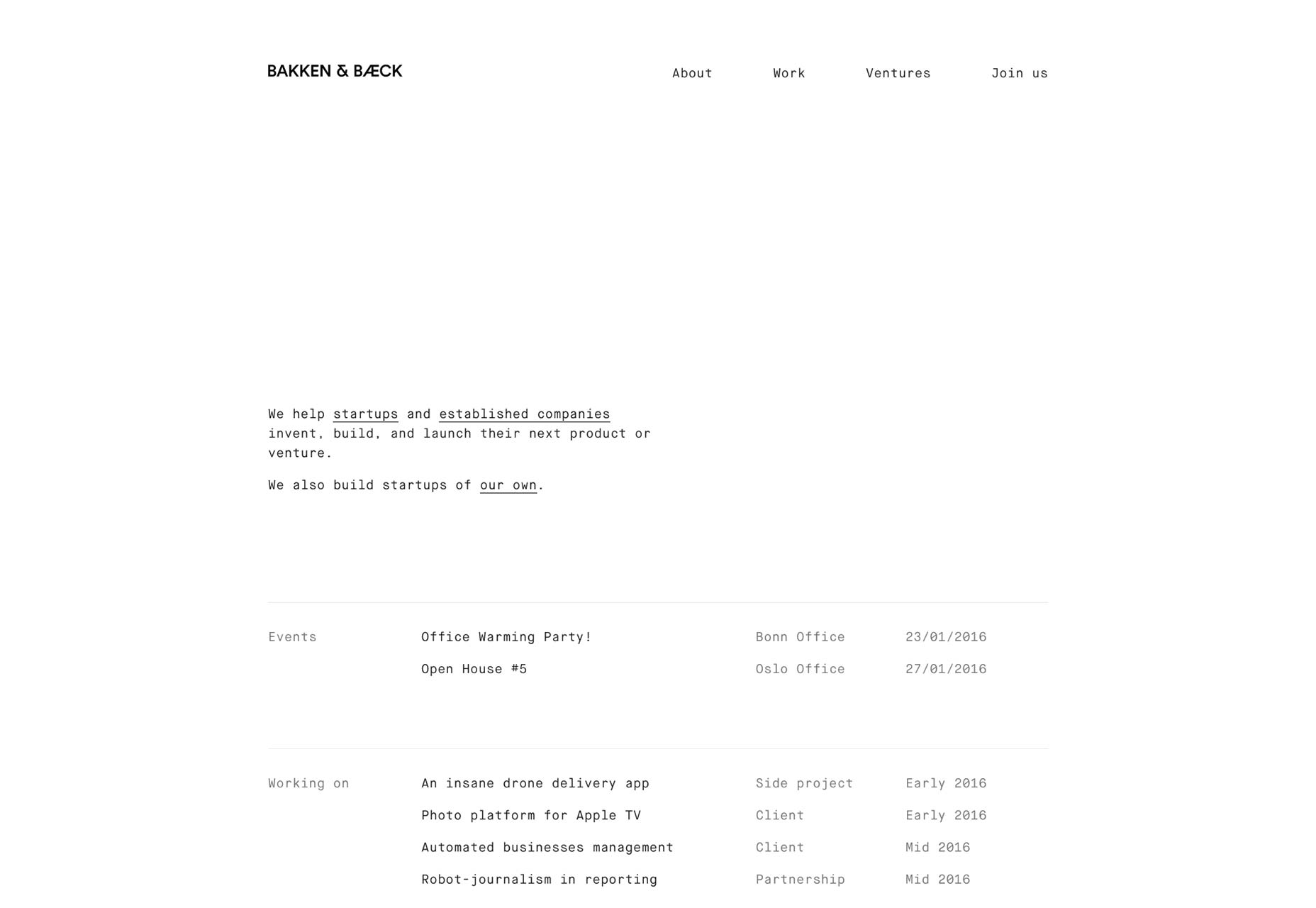
Bakken ve Baeck
Resmi olduğunu düşünüyorum, Monospace fontları en azından bir dereceye kadar modaya döndü. Şikayet etmiyorum. Güzel bir çeşitlilik. Yine de, çok fazla uğraştığınız gibi bakmadan çekip çıkarmak için biraz iş gerektiriyor, ama hepsi bu zorluğun bir parçası.
Bakken ve Baeck başlangıç metinleri portföyündeki tüm metinler için monospace yazı tiplerini kullanarak oldukça iyi yönetir. Evet. Oluşturdukları ya da kurmaya yardım ettikleri şirketlerin portföyü.
Bu estetikle ilgili tek şikayetim, bazen çok az. Demek istediğim, sayfada bir giriş alanı var, ama nerede olduğunu bulmak için bazı sayfa içi talimatları okumam gerekiyordu.
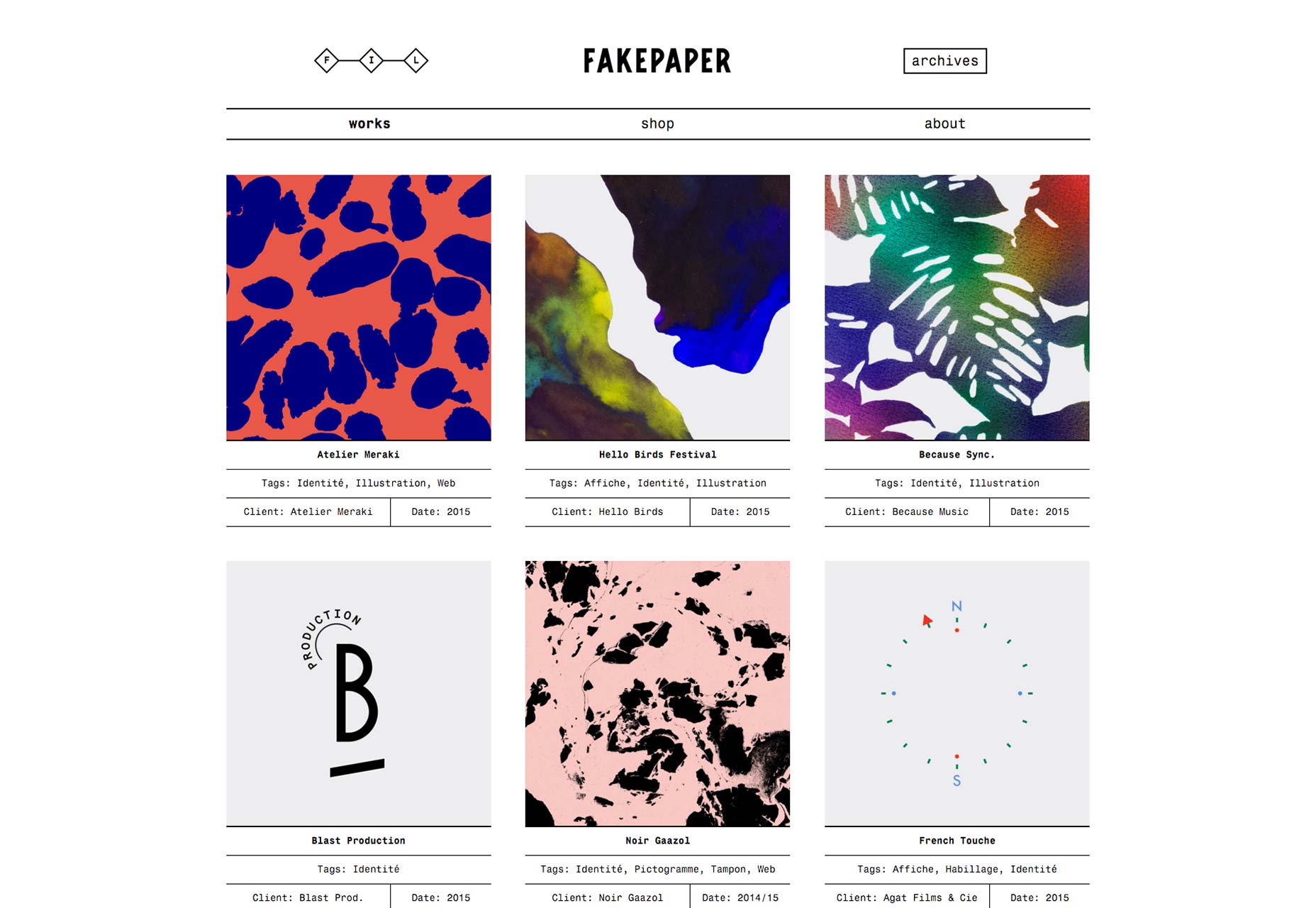
Fakepaper
Çevrimiçi minimalizmin ilk günlerinden bu güzel monokromatik, ızgara merkezli tasarımlar hiçbir yere gitmedi. Daha yeni cevap verdiler. Ve daha güzel. Fakepaper Kullanılabilirliğini korurken bu estetiği güzelce kullanır. Herkes için beyaz arka planlar ve siyah çizgiler!
Carl Kleiner
Carl Kleiner ne yazık ki, tüm navigasyonunu bir düğmenin arkasına saklar (listedeki diğer birkaç site gibi). Yine de sevdiğim, portföyüyle aldığı yaklaşım. Her bölüm için bir resim ve her görüntü kendi arka plan rengini alır. Bir çok portföyün bu kadar çok sanat yönünü göstermediği için, bu portföyü bir anormalliğe dönüştürüyor.
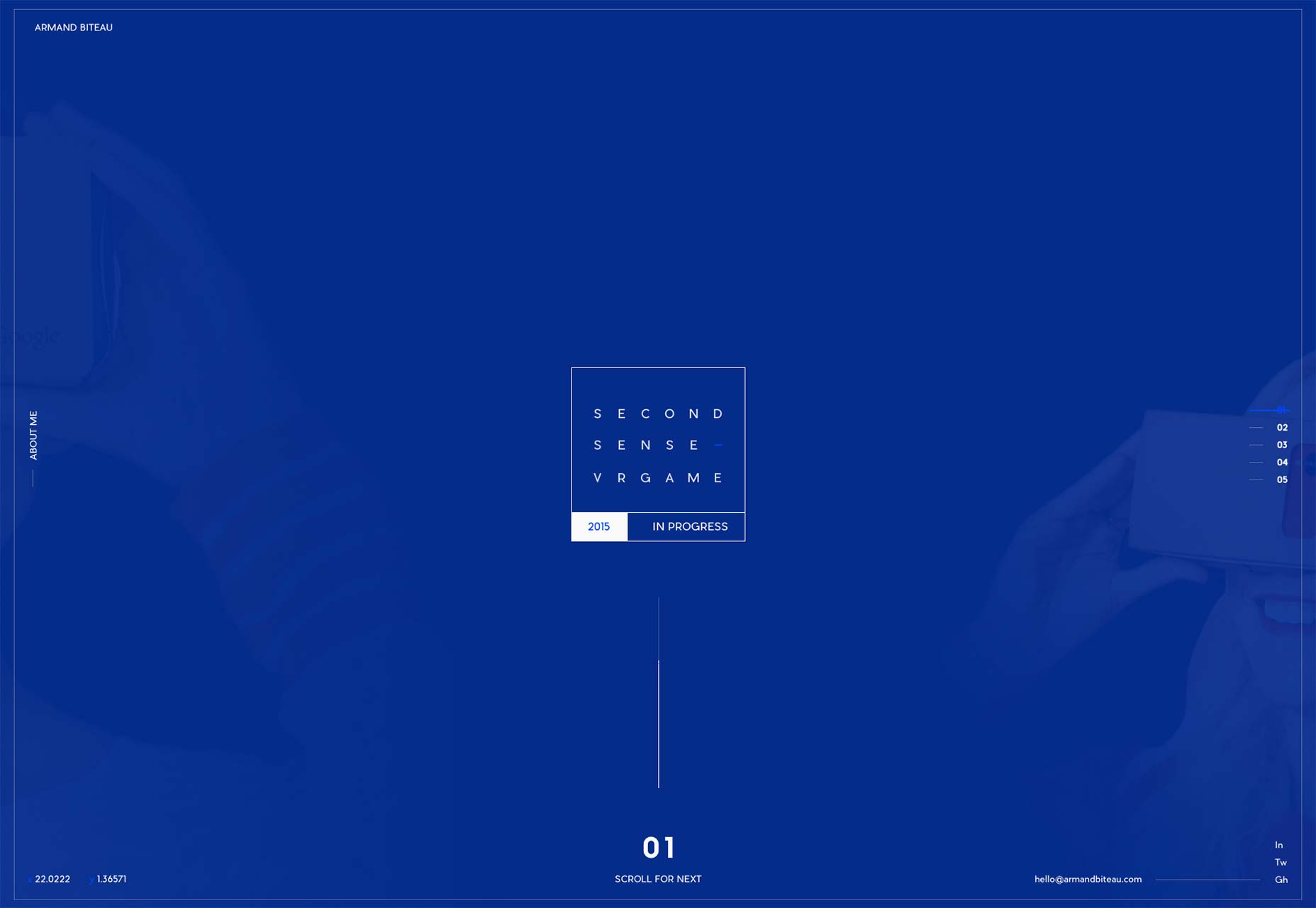
Armand Biteau
Armand Biteau'nun sitesi basit, modern, estetik olarak hoştur. Ana sayfaya indiğinizde, portföyünü ararken ikinci bir iki saatini kaybedebilirsiniz. Öyleyse doğru baktığını anladığında o kadar akıllı hissetmiyorsun.
Yine de, biraz aracı keşfettikten sonra… bu sitenin alışılmışın dışında bir navigasyonu, yapımının takdir edilmesi gereken çok şey var. Hala zarif görünüyor ve iyi performans gösteren bir bilim-kurgu bilgisayar arayüzü (veya oyun arayüzü) anımsatır.
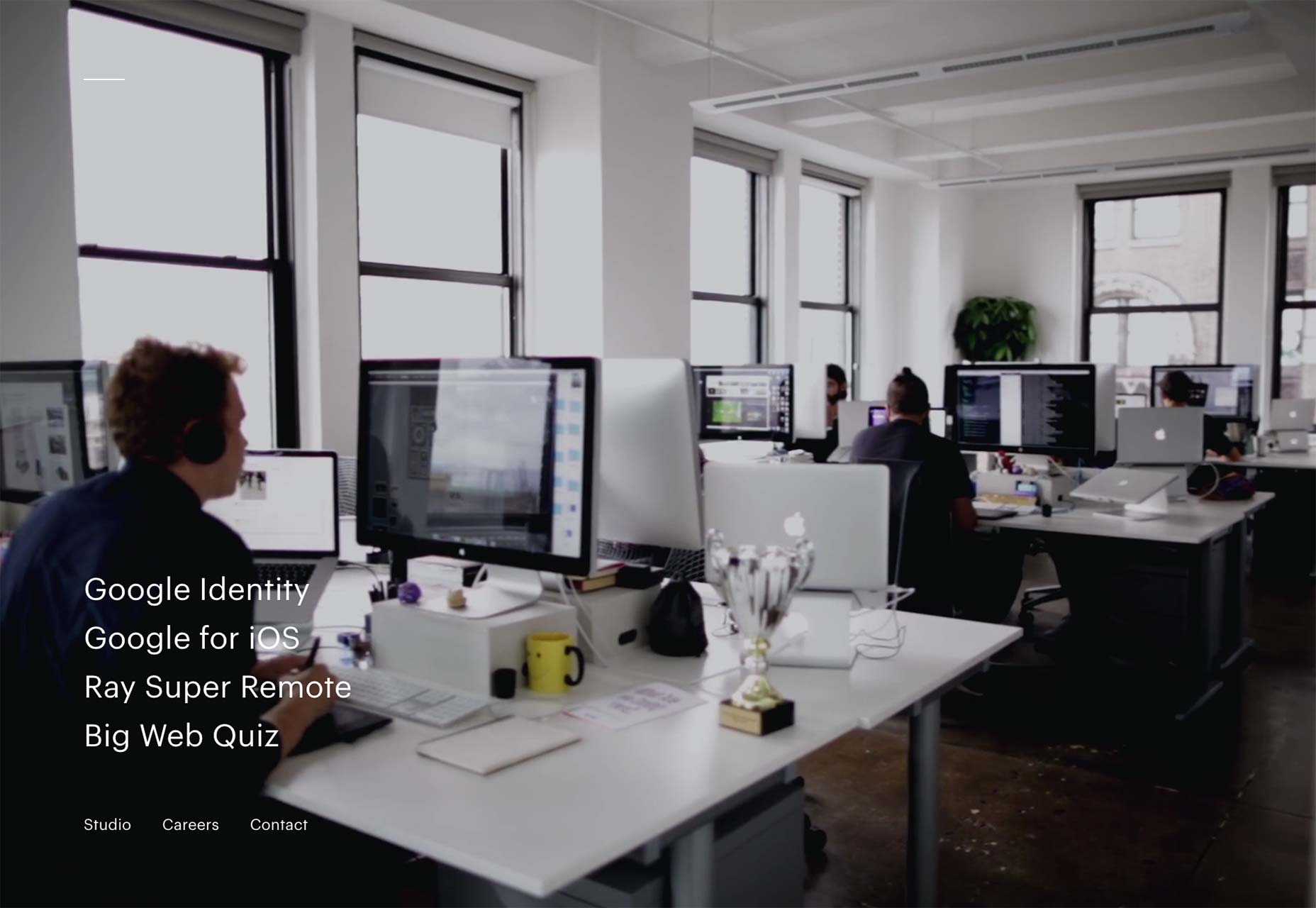
Bu da
Bu da İlk başta biraz kafa karıştırıcı olabilir, çünkü proje isimlerini ana navigasyona yerleştirdiler. Yapacak tek ayarlama bu. Sitenin geri kalanı saf, Google ilham minimalizm. Google'dan ilham aldıklarını söylerken oldukça güvende hissediyorum, çünkü teknoloji devi için birkaç proje gerçekleştirdiler.
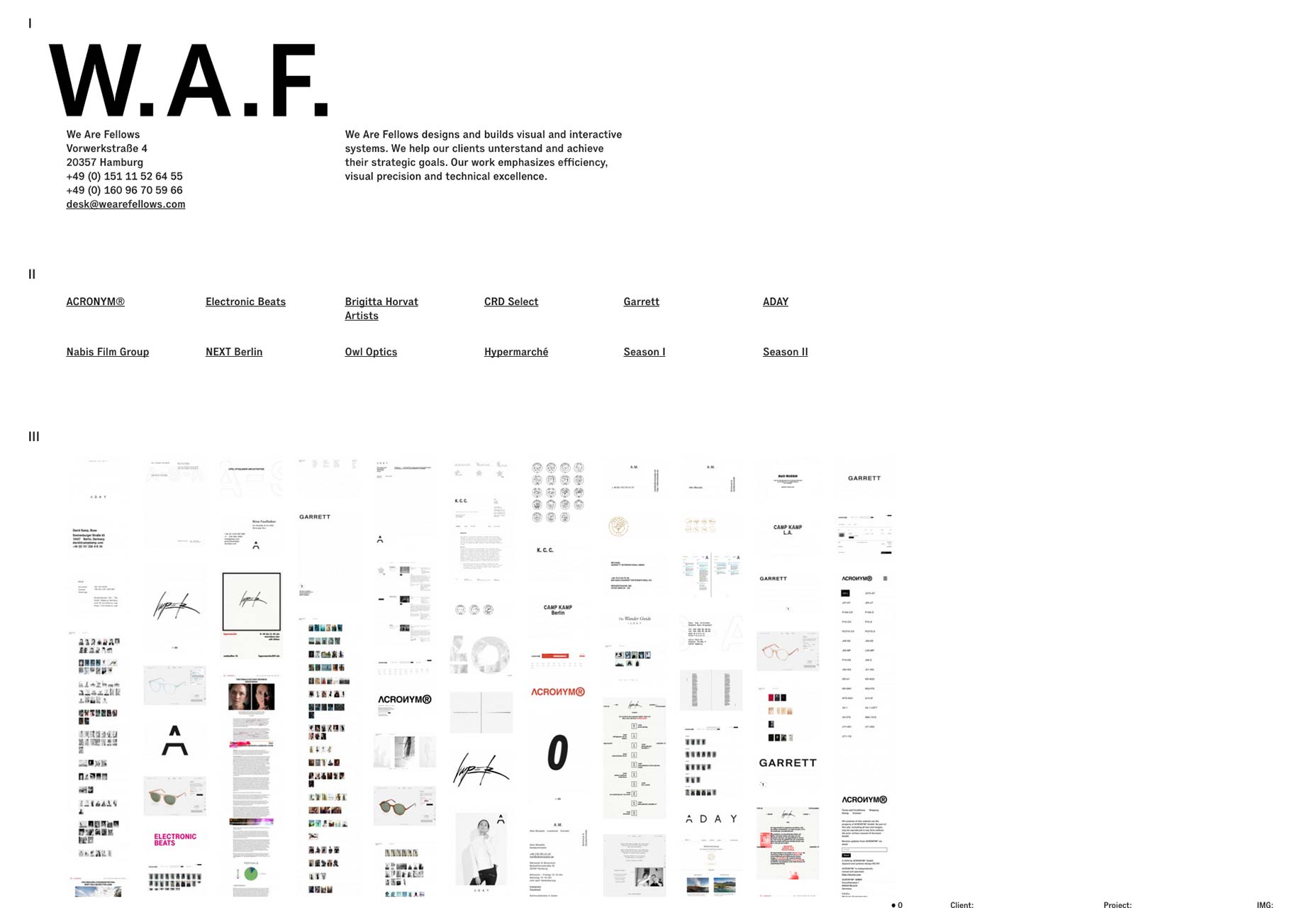
Biz Fellow'uz
Biz Fellow'uz İşlerini kendi ana sayfalarına koyma fikrini oldukça ciddiye alıyor. Hepsini oraya koydular. Nispeten küçük küçük resimlerle.
Bu yaklaşımı herkes için savunmazdım, ama onların durumunda oldukça çarpıcı bir imaj yaratıyor. Belli ki çok iyi iş çıkardılar, ve herhangi bir tıklama ile yakından görebilirsiniz.