En İyi Yeni Portföy Siteleri, Eylül 2016
Hoşgeldiniz, okuyucular! Tekrar portföylere bakmanın zamanı geldi ve çocuk minimalizmden geri dönüş yaptı. Şey, gerçekten, herhangi bir yere gitmiş olmalıydı. Ama geçen ayın bizi acımasız, neredeyse post-modern bir web tasarım tarzı haline getirdiği yerlerde, diğer formların tekrar oyuna dönüştüğünü görüyorum.
Orada , tek aralıklı olmayan yazı tipleri var. Kim biliyordu?
Daha fazla “klasik” tarzdaki minimalizm tarzının yeniden canlandırıldığını görüyoruz, ama aynı zamanda daha fazla yaratıcı düzen çalışması görüyorum. Bazıları animasyon ve JavaScript ile yapılmış, bazıları değil. Bunu aslında acımasız harekete borçluyum. Tasarımı mümkün olan en bariz şekilde azaltmak, insanları yaratıcı olmaya teşvik edebilir ve bu da diğer tasarım stillerine geri dönebilir.
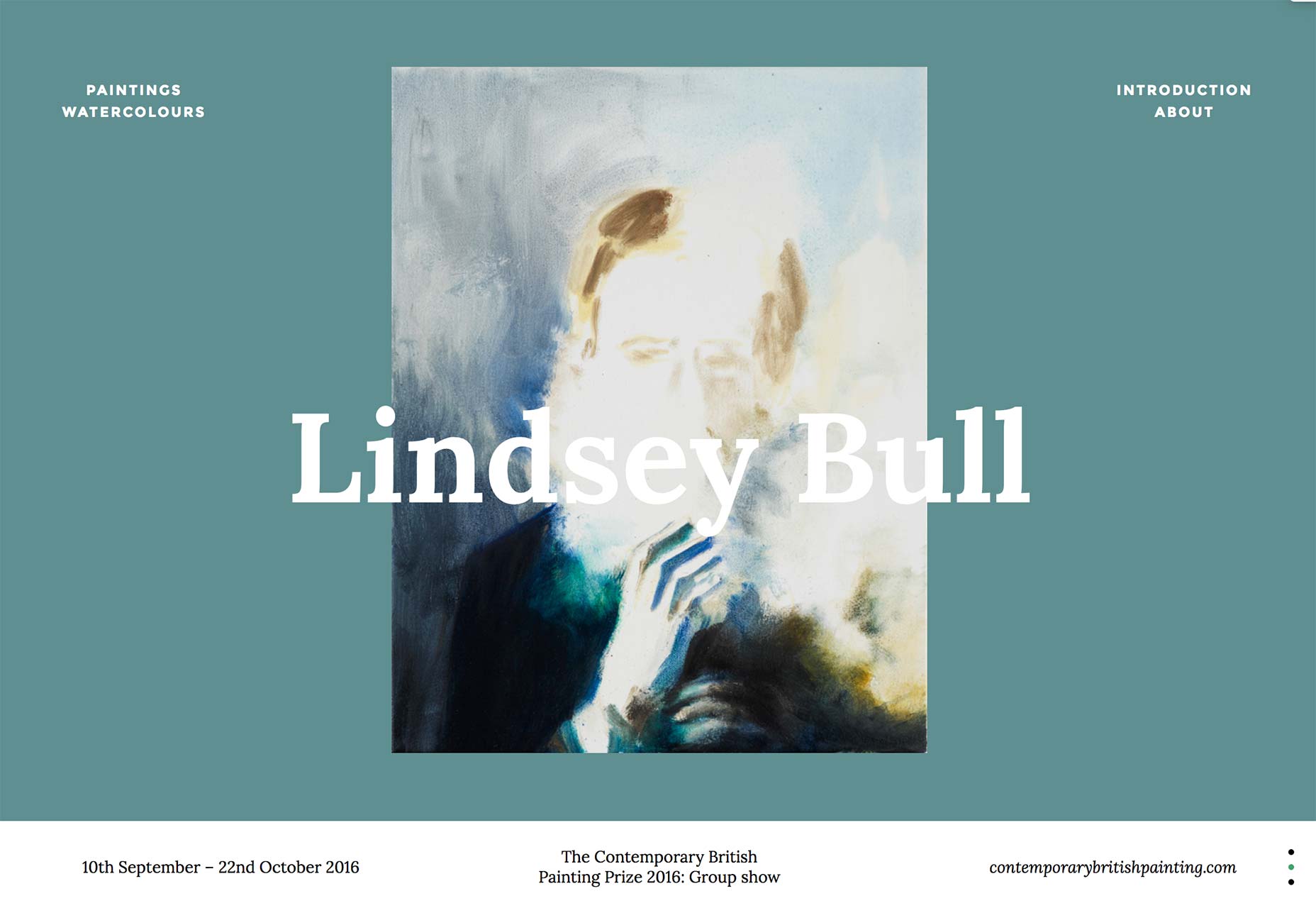
Lindsey Bull
İle başlıyoruz Lindsey Bull'un portföyü eylemde klasik bir minimalizm örneği. Asıl portföy bölümleri, sanat ve sadece sanat üzerine odaklanmanıza izin veren, son derece basit tutulur.
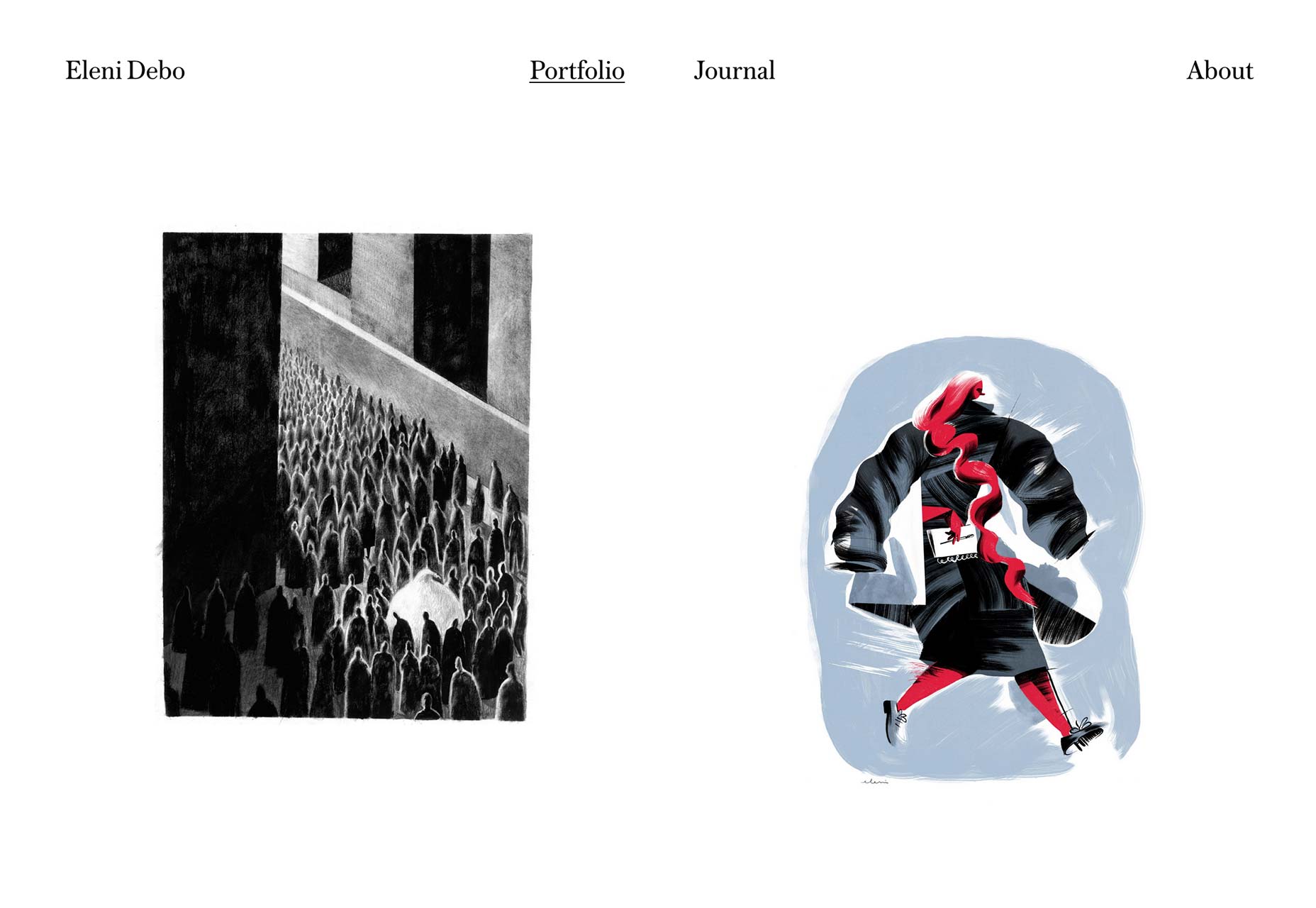
Eleni Debo
Bu minimalist temayı sürdürmek, Eleni Debo'nın portföyü onun resimlerini basit bir duvarcılık stili ızgarası ve birazcık daha sergiliyor. Ama hey, onun gibi bir işte, kimin çanlar ve ıslıklara ihtiyacı var?
Tipografi de harika.
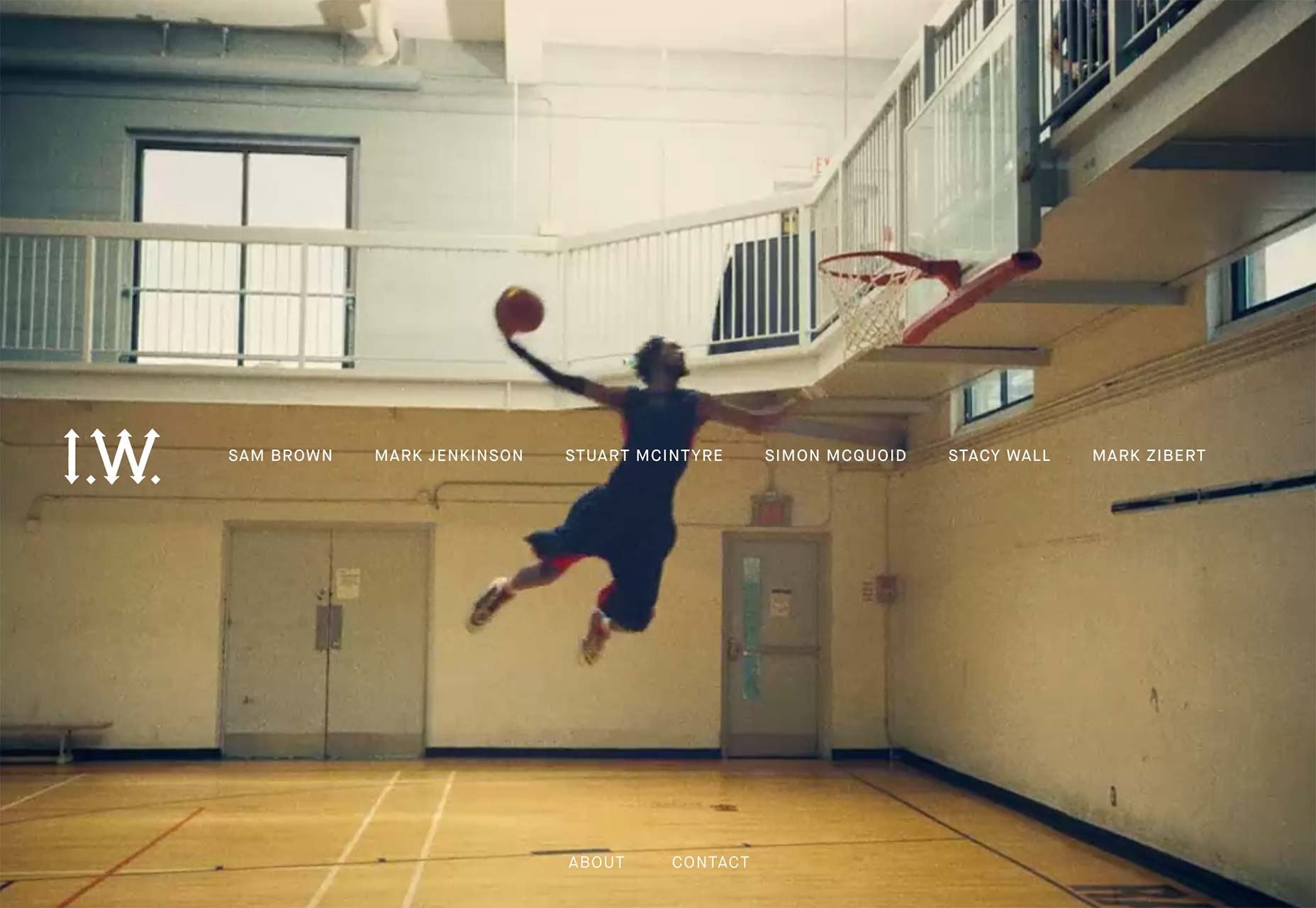
İmparatorluk ağaçkakan
İmparatorluk ağaçkakan arka plan videosunu, iyi videolarını göstererek kucaklıyor. Daha önce bu yazılardan herhangi birini okuduysanız, sitelere göre daha fazla uygulama hissi veren sitelerin büyük bir hayranı olmadığımı biliyorsunuz, ancak IW'nin bu tekniği iyi kullandığını itiraf etmeliyim. Üç sütunlu bir düzen yapmayı bile başardılar.
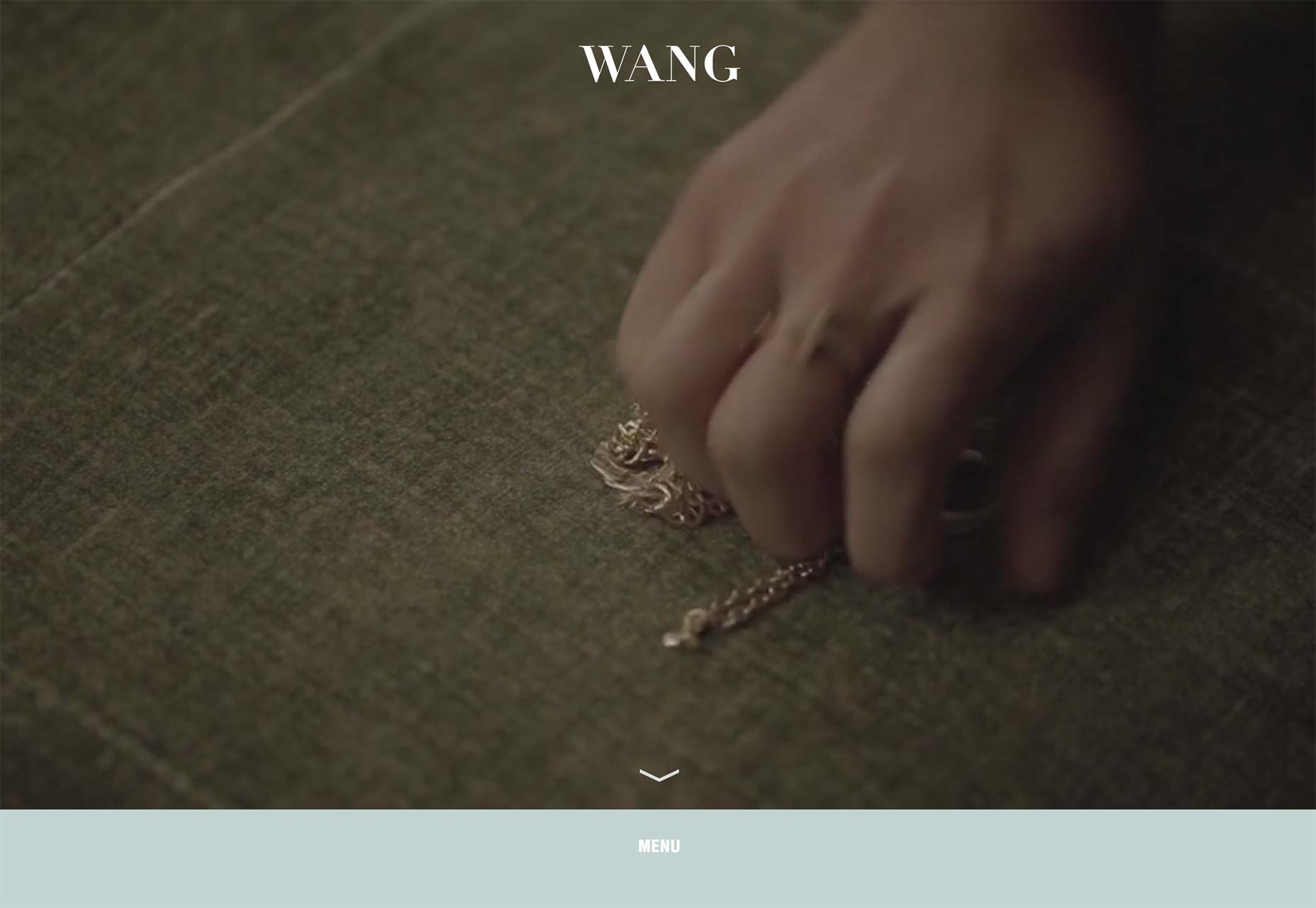
Joyce Wang
Joyce Wang'ın portföyü İyi bir şekilde paralaks efektleri kullanan sitelerin küçük ama büyüyen bir listedir. Son derece minimalist tek sütun portföyü, projenin başlıkları resimlerle kaymadığı gibi, daha da ilginç hale geliyor.
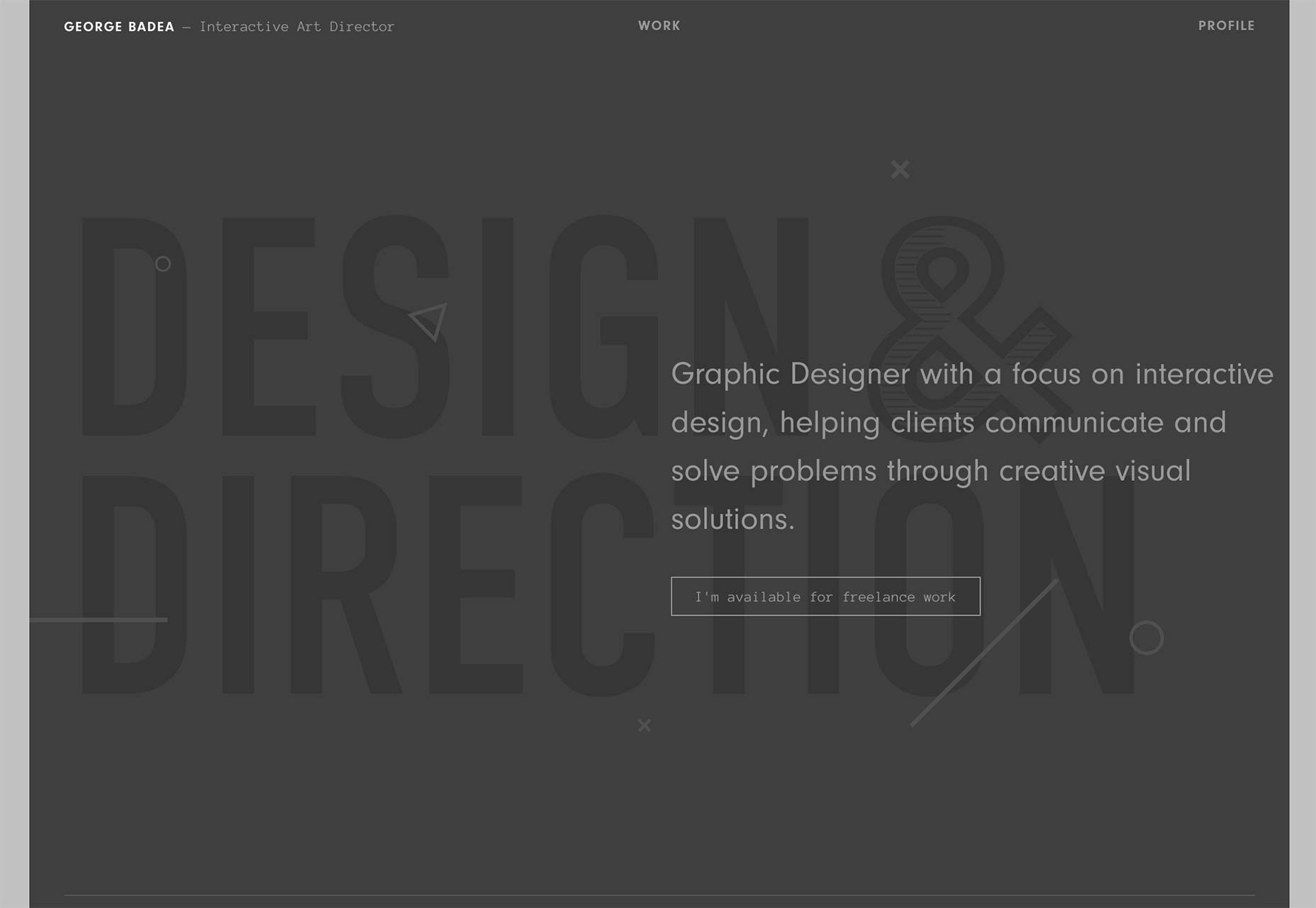
George Badea
Çok fazla griler ve “yoğun” yazı tiplerini seviyor musunuz? Peki ne tesadüf, çünkü George Badea Bu şık, güzel ve çoğunlukla tek renkli portföyüyle kapıştın mı?
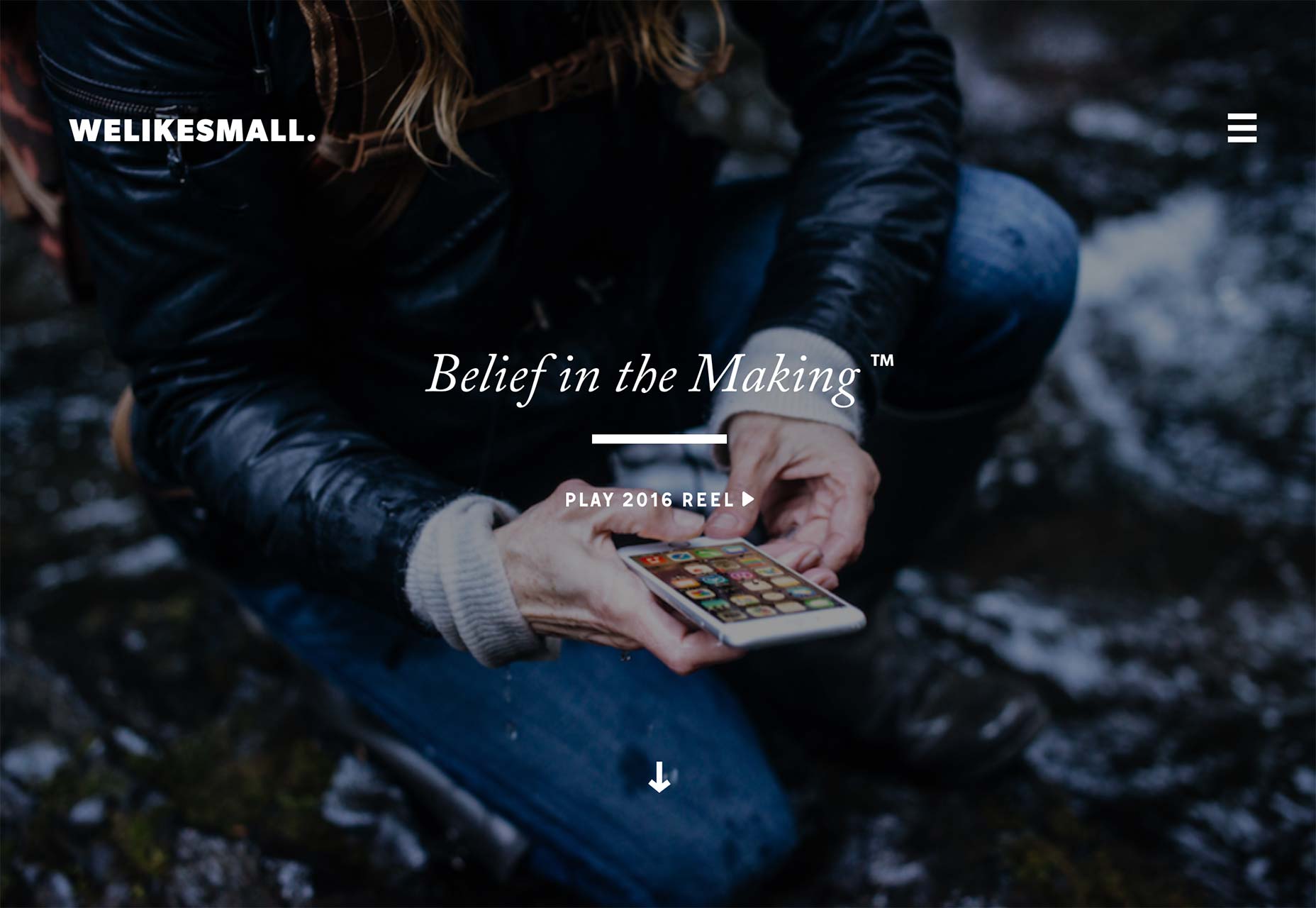
Biz küçük seviyoruz
Biz küçük seviyoruz Asimetrisini bir çok animasyonla birleştirerek tasarımlarını daha göz alıcı hale getirir ve çalışır. Tamam, JavaScript çalıştığı sürece çalışır, ancak yine de güzel bir tasarımdır.
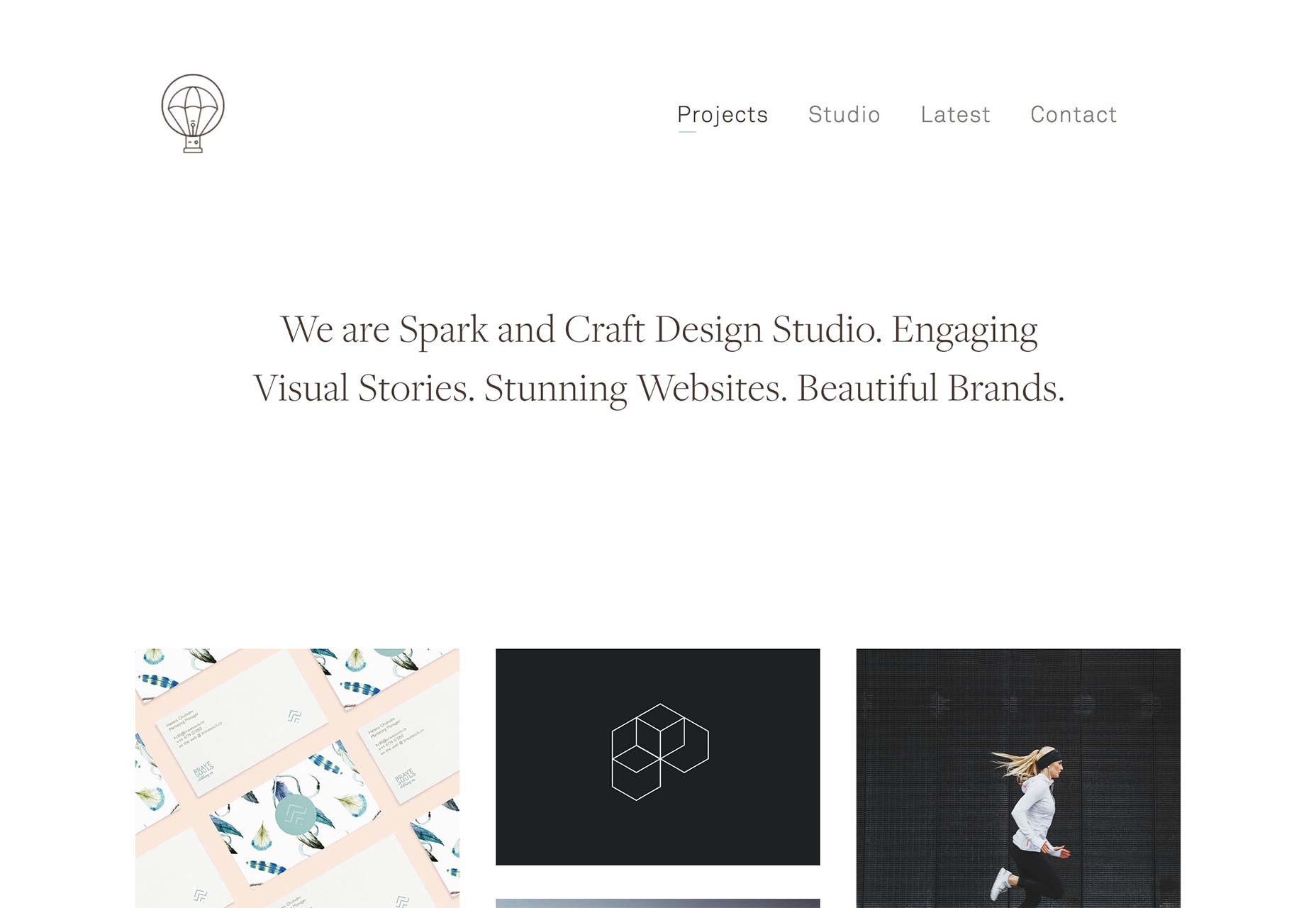
Kıvılcım ve El Sanatları
Kıvılcım ve El Sanatları özgünlük üzerinde yürütme için öne sürdüğüm sitelerden biridir. Şu şeye bak! Ona bak!
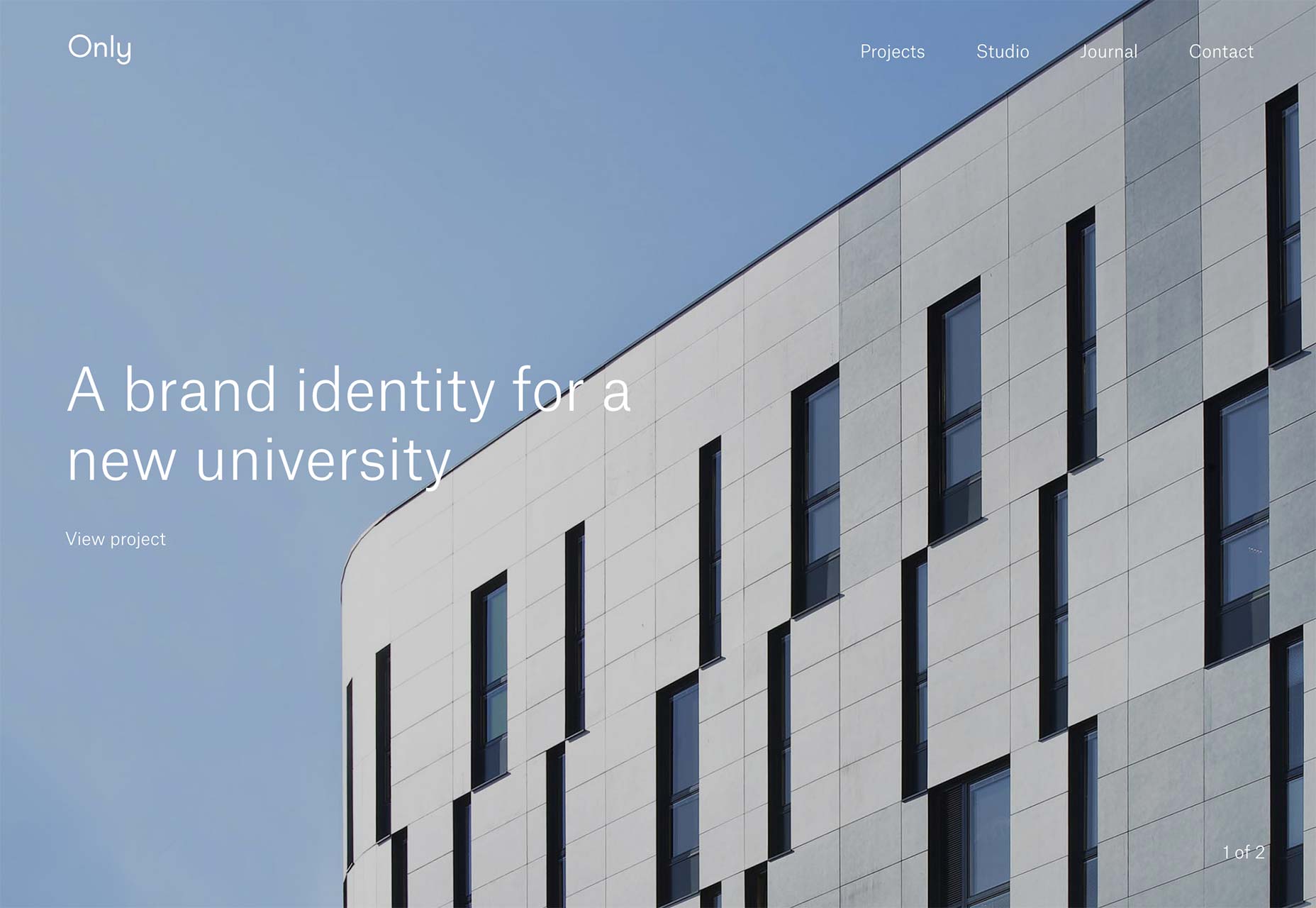
Bir tek
Bir tek : yukarıyı görmek. Tamam, bu gerçekten tembel, ama gerçek bu. Büyük fark şudur ki bu, “kurumsal-zarif” diye çığlık atıyor; Genellikle biri ya da diğeri.
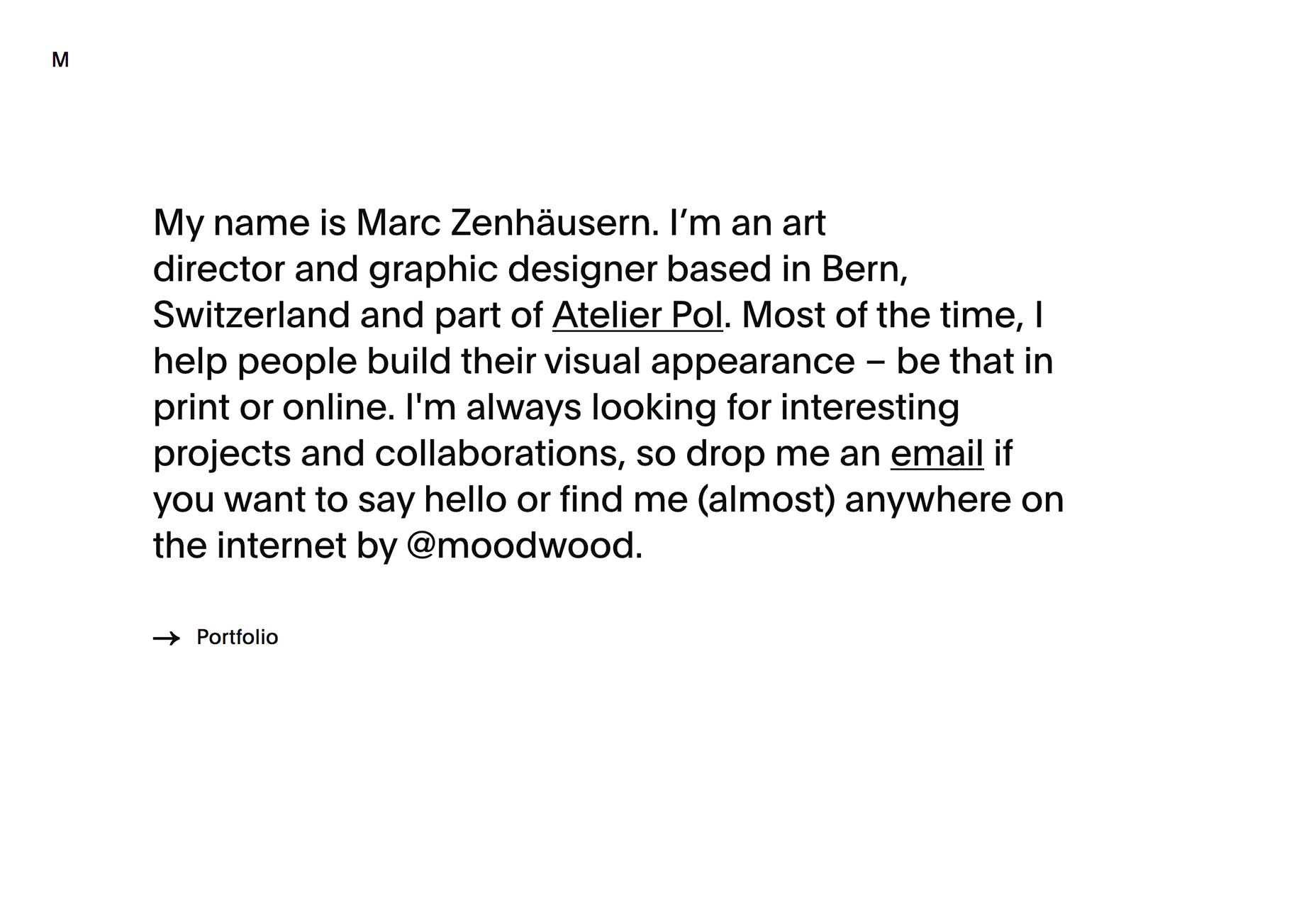
Mood / Ahşap
Mood / Ahşap bize daha fazla minimalizm ve yan kaydırma portföyü getiriyor. En kullanıcı dostu şey olmayabilir, ancak sitenin sesine uyuyor. Aynı zamanda markalaşma çalışmalarını gerçekten iyi bir şekilde sergiliyor.
Bunu söylemek beni rahatsız ediyor, ancak bazı durumlarda portföy tasarımının HTML-Powerpoint felsefesi gerçekten işe yarayabilir. Genellikle iyi UX değil, ama harika bir pazarlama olabilir.
Sean Klassen
Sean Klassen'in tek sayfalık portföyü Oldukça minimalizm üzerine, büyük ekranlarda az miktarda metinle uğraşmak ve onu kullanılamaz hale getirmeden küçük bir post-modern görünmek için bir ana sınıftır.
Bruno Imbrizi
Ben dahil ediyorum Bruno Imbrizi'nin portföyü yaratıcılığı ve titiz estetiği için. Bu güzel. Kullanılabilirlik, burada konuşmayacağımız başka bir konudur.
Yine de, bir göz at. Bir nokta ve tıkırtı macera gibi. İstediğiniz bilgiyi bulana kadar tıklamaya devam edin.
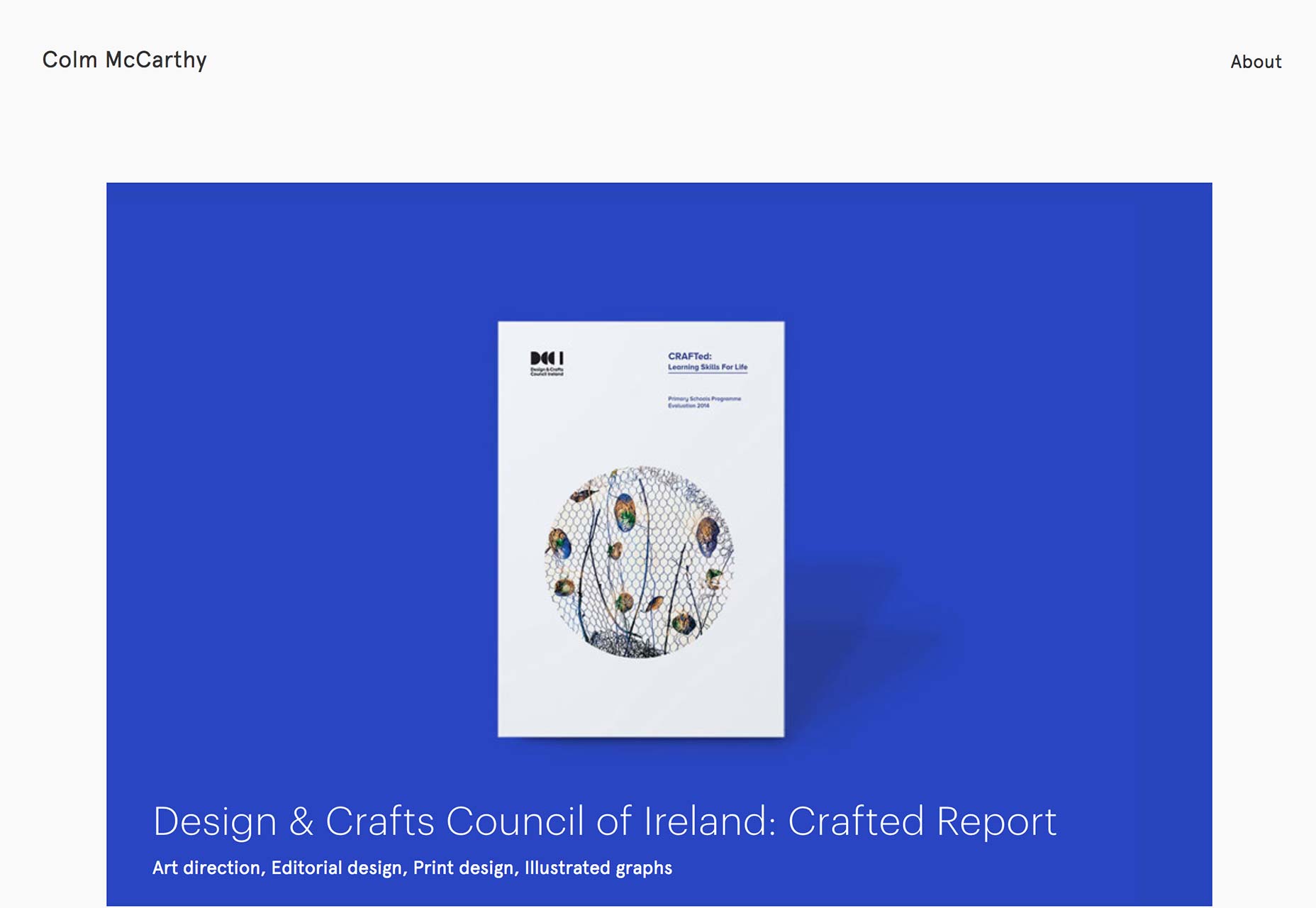
Colm McCarthy
Colm McCarthy'nin portföyü Bizi hepimizin bildiği ve sevdiğimiz klasik ton-beyaz-uzay-ve-ince-tip tarzına geri götürüyor. Sadece bakmak oldukça rahatlatıcı.
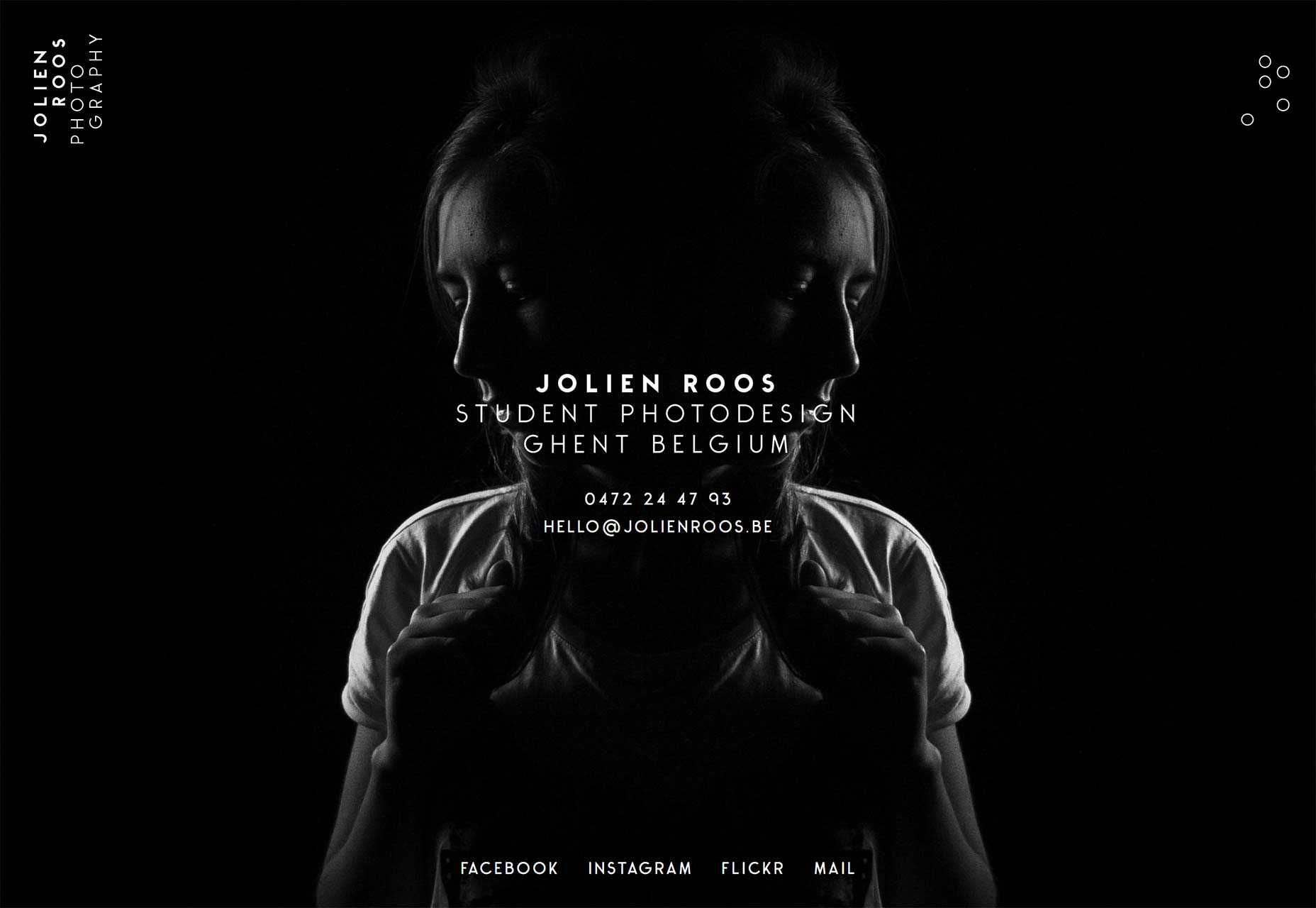
Jolien Roos
Ve biz onu kullanışsız ama güzel bir hale getiriyoruz. Jolien Roos'un portföyü . Ona bakmalısın, çünkü güzel. Gezinmekten tamamen nefret etmemelisiniz çünkü bana, her nav düğmesinin bir şey veya başka bir yörüngede uçtuğu eski web sayfalarını hatırlatıyor. Biliyorsun, eski Space Jam web sitesi gibi.
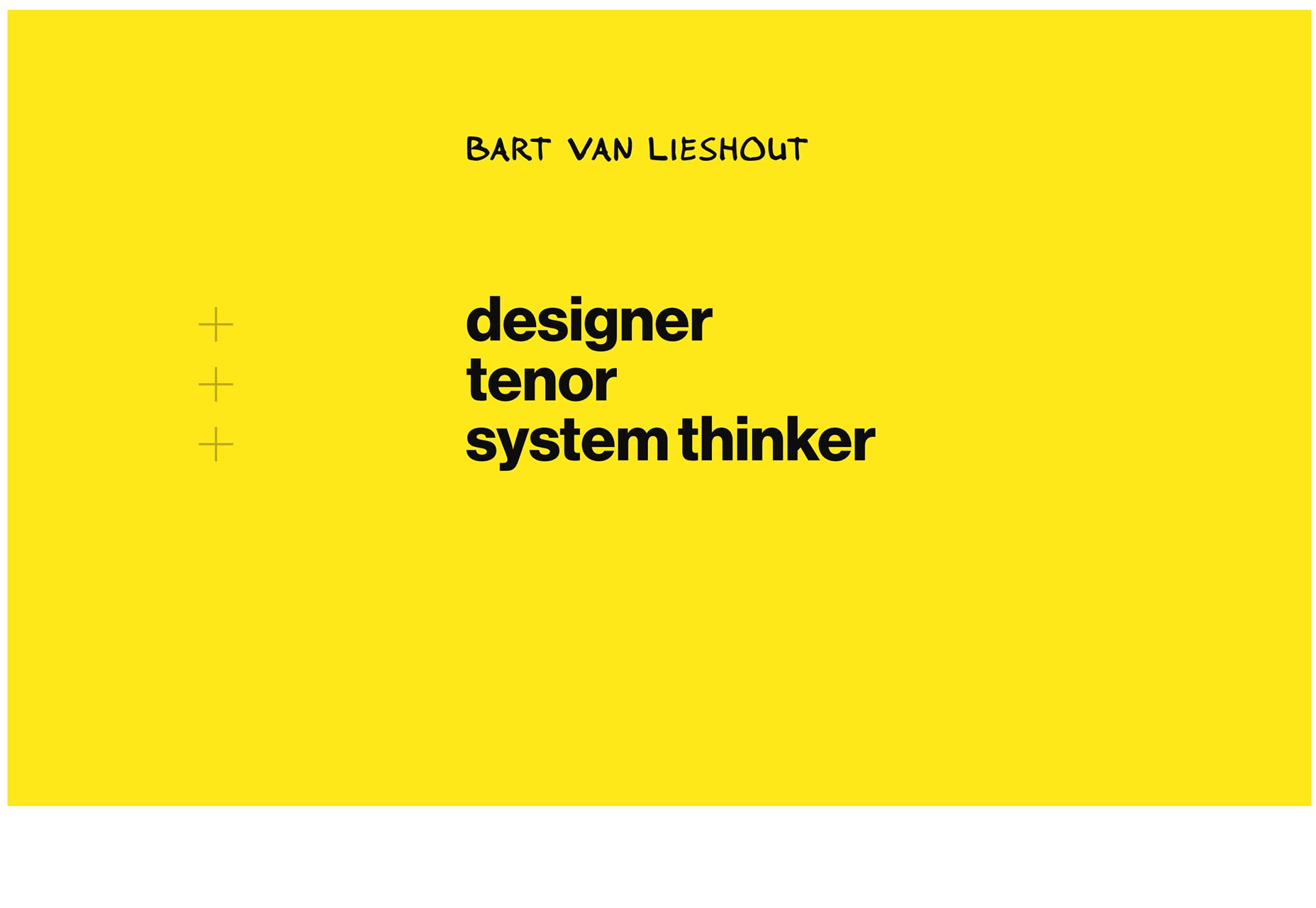
Bart van Lieshout
Bart van Lieshout'ın portföyü … ilk başta oldukça sarı. Portföyünün, yaptıklarıyla ilgili vaka çalışmaları ve denemelerden oluşan bir karması gibi görünmesi açısından ilginç bir yaklaşım benimsiyor. Metin ağırdır, ancak müşterilerinizin sizi tanımasını gerçekten istiyorsan, bunu yapmanın bir yolu budur.
Nachume Miller
Nachume Miller'ın sanat portföyü basit, ancak son derece iyi bir şekilde yürütülür. İşinin kesin olarak soyut olması nedeniyle, sitenin kesin olarak modernist estetiği, estetik tercihten daha fazlasıdır. Tamam, sanatsal türler muhtemelen bu noktada benimle tartışabilirdi, ama benim için, fark edilebilir şekiller göremiyorsam soyut.
Myk Tongco
Myk Tongco'nun portföyü işini etkili bir şekilde göstermek için paralaks efektlerinin kullanımına dayanan bir başka şeydir. Bu tek çağrı cihazı, yumuşak renkleri ve ayırt edici özellikleriyle (eğer okunması zor ise) birleştirir.
Filip Benda
Filip Benda'nın portföyü Aksine oldukça tipik bir portföy tasarımı ne olurdu canlandırmak için, renkli illüstrasyonlar ve paralaks efektleri hafif kullanımı ağır kullanımı yapar.
İyi görünüyor, iyi çalışıyor. Artı, portföyünde bir Stargate'in 3 boyutlu modeli var, o yüzden benden ekstra puan alıyor, sadece bunun için.
Görsel İletişim Ofisi
Görsel İletişim Ofisi gri tonlamalıdır. Tipografik olarak çarpıcı. Beyaz alanın harika kullanımını sağlıyor. Gerçekten harika bir ismi var. Keşke bunu düşünürdüm.
Sadece kendine bir iyilik yap ve ona bak.
Luc van Loon
Luc van Loon Bu riskli tasarım kararlarından birini, sevdiğim bir şekilde yaptı. Özellikle, portföyünde resim yok. Sadece metin ve bir simge. Açıklamanın yeterince ilginç olduğuna karar verebilir veya devam edebilirsiniz.
İnce animasyonlu arka plan deseni de harika. Aslında yeterince ince, ilk başta hiç dikkat etmedim, bu etkileyici. Normalde bu tür bir şey çok dikkat dağıtıcıdır.
Lee Buckle
Lee Buckle'nın portföyü çok orijinal olmayabilir, ama iyi görünüyor. Bir göz atın, harika bir tipe, dikey bir zaman çizelgesinin harika kullanımına ve görüntülerin ve ince arka planların mükemmel kullanımına bakın.
Ve asla, asla sayfa yükleyici şeyi yapmayın.
Lee Vaughan
Lee Vaughan portföyü Oldukça tipik, ama kesinlikle siteyi ayıran bazı stilistik gelişmelere sahiptir. Ana sayfadaki animasyonlu aurora'dan, rengini kullanmasına, blogunda yer alan ikonografiye, bunu hatırlamanıza yardımcı olacak detaylar.
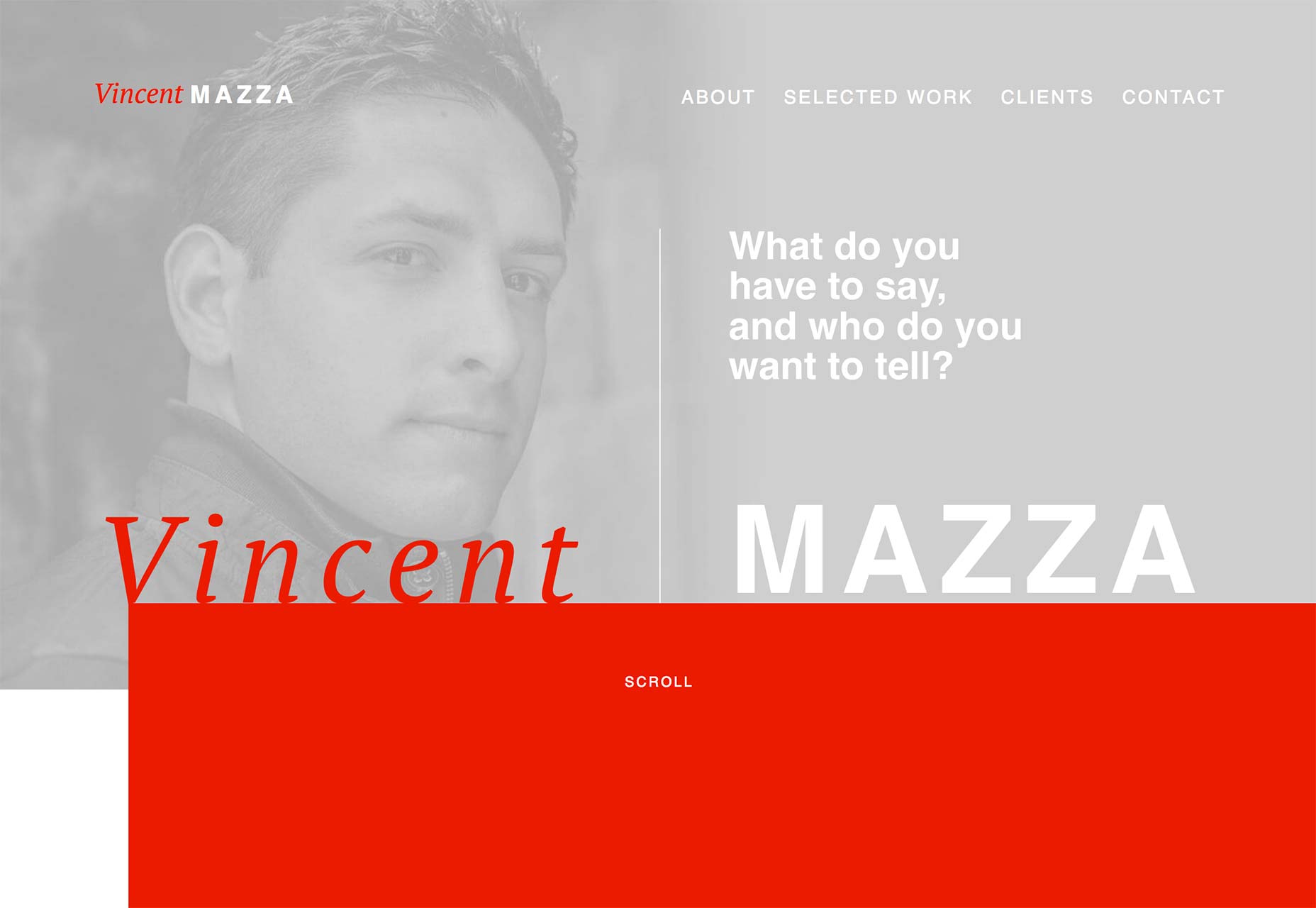
Vincent Mazza
Vincent Mazza'nın tek çağrı cihazı kendisini bütünüyle cesur renkler ve hafif bir asimetri ile ayırt eder. Işık asimetrisi bildiğim gerçek bir şey değil, fakat eğer var olsaydı, bu site bunu tanımlardı.
Gezinme ve iletişim formu etiketlerindeki zar zorluğu, bazı kullanıcılar için işleri zorlaştırabilir, ancak genel olarak iyi görünümlü, oldukça orijinal bir portföy.
aughtfive
aughtfive “dokulu düz tasarım” olarak adlandırdığım ilginç bir yaklaşım benimsiyor. Çok akılda kalıcı değil, ama doğru. Temel olarak, düz tasarımlarının güzel ve retro görünmesini sağlamak için ince arka plan dokuları getirdiler. İyi tip, illüstrasyon, tasarım gelişir ve bir sepya filtresi ile birleştiğinde, hepsi çok iyi çalışıyor.
Ve hayır, bu skeuomorphism olarak sayılmaz. Tek başına dokular, dijital bir arayüzde gerçek dünya nesnelerini taklit etmek için bir girişim değildir… yani siz gidin. Bu site trend-backlash-uyumludur. Daha da önemlisi, güzel ve kullanışlı.
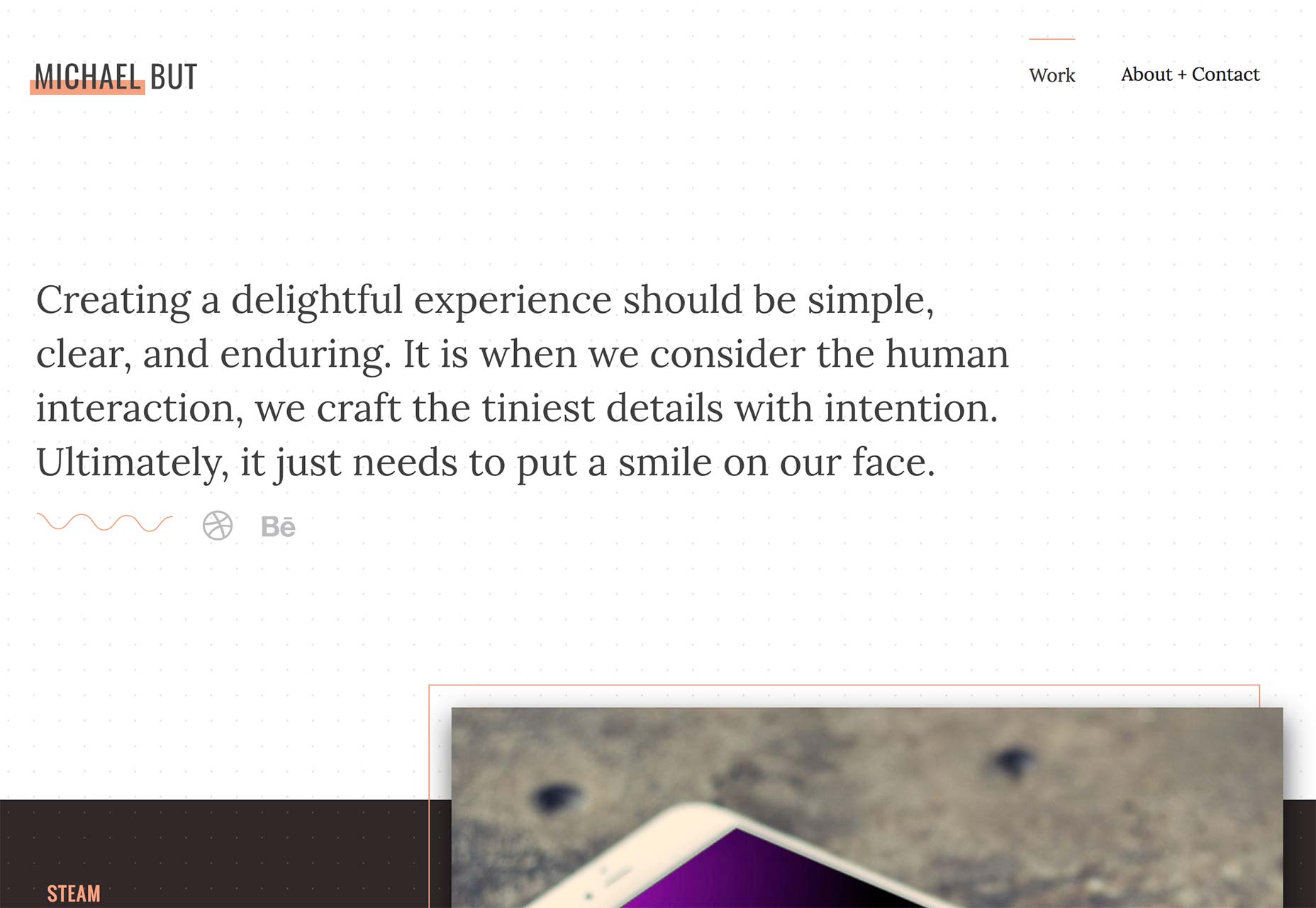
Michael But
Tamam, Joyce Wang'ın sitesi hakkında yazarken tatsız bir Gölge Savaşçı şakası yapmaktan kaçınmayı çok istedim, ama hadi! Bu çok fazla. (Muhtemelen, “boot” ya da bir şey gibi telaffuz edilir, ama eşik…)
Dedi ki, o harika bir tasarımcı. Sadece bu tipografiye, 2.5D stili, renklere bakın. Bu konuda iyi. Heck, 2016'da bir arka plan deseni çıkarmayı başardı. Bu yetenek.