Duyarlı Tasarımın Fırsat ve Zorlukları
Ağustos 2011'de dünya çapındaki tüm internet sitelerinin% 7.12'si el tipi bir mobil cihazdan geldi. Ağustos 2012'ye kadar, bu rakam% 11.78'e yükseldi.
Tabletler ve akıllı telefonlar, internete bağlanmak için varsayılan tercihimiz haline geldikçe tam anlamıyla izleyebiliriz. İnsanlar uzun zamandır internete hayatlarının önemli bir parçası olarak alıştılar, başka bir gün yaşamaya istekli değiller, sürekli bağlı olmadan başka bir an bile.
Masaüstünden cep telefonuna bu geçiş, web tasarımcılarının yeniden odaklanmasını gerektiriyor. Masaüstü tasarımdan uzak değil, kesinlikle mobil tasarıma doğru. Ayrı bir mobil site veya bir mobil uygulama gibi bir mobil web varlığına yaklaşmanın birkaç yolu vardır. En yeni ve giderek popüler olan yaklaşım, duyarlı web tasarımıdır.
Duyarlı tasarım, web tasarımcıları için böylesine büyük bir problemi çözüyor;
Bu makalede, duyarlı tasarımla gelen fırsatları ve zorlukları tartışmak isterim. Bu yeni düşünce tarzına biraz ışık tutacağım ve bir sonraki projeniz için bilinçli bir seçim yapmanıza yardımcı olacağım.
Duyarlı web tasarımı tarafından sunulan fırsatlar
Duyarlı web tasarımı, tüm bunları basit tutmakla ilgilidir. Fikir, bir masaüstü veya dizüstü bilgisayar ekranı, tableti veya akıllı telefonu, yatay veya dikey modda, tam anlamıyla tüm ekran boyutlarına sığdırmak için bir web sitesi oluşturmaktır. Duyarlı web siteleri esnek bir ızgarayla tasarlanmıştır. Her bir site ziyareti için ekran boyutunu belirlemek ve içeriği buna göre yeniden ölçeklemek için medya sorguları kullanırlar.
Duyarlı bir tasarım yaklaşımıyla gelen avantajlara bir bakalım.
1. Düşük bakım
Duyarlı bir tasarıma sahip olmanız durumunda, sadece bir web sitesi tutmanız gerekir. Düzen değişirken, içerik farklı cihazlarda aynı kalır. İçeriği aynı anda güncelleyebilir veya tüm cihazlar için hataları düzeltebilirsiniz.
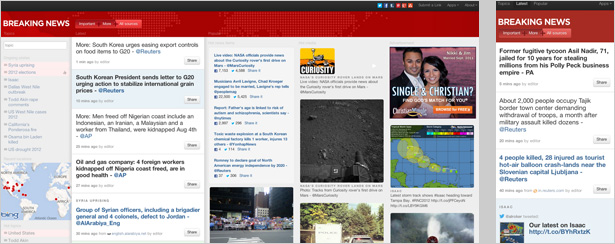
Örneğin, haber siteleri gibi breakingnews.com Bu büyük bir avantajdır. Hızlı değişen içerik ve sık güncellemeler çok yüksek bakım gerektirir. Duyarlı bir tasarım sadece zaman kazanmakla kalmaz, aynı zamanda para kazanır.
Tek bir web sitesine odaklanabilir ve tüm kaynaklarınızı o sitenin optimizasyonuna ve bakımına alabilirsiniz. Sitenizin farklı sürümlerini ayrı ayrı önceliklendirmeye veya işlemeye gerek yok.
2. Marka tutarlılığı
Hem masaüstü hem de mobil ekranlarda çalışan bir web sitesiyle, tutarlı bir marka kimliğini sürdürmeyi çok daha kolay bulacaksınız. Sitenizin masaüstü ve mobil sürümleri için farklı ajanslar gibi birden fazla taraf arasında iletişim kurulacak stil kılavuzları yok.
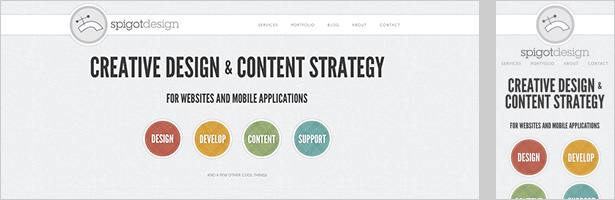
Duyarlı bir web sitesinin görünümü ve hissi tüm ekran boyutlarında tutarlı olacaktır. spigotdesign.com tüm cihazlarda benzersiz bir marka deneyimi yaşatır. Bu, insanların nerede ve nasıl ziyaret ettikleri fark etmeksizin web sitesini tanımasını çok kolaylaştırır.
3. Kullanılabilirlik
Duyarlı web tasarımı son derece kullanıcı dostudur. Web sitenizi mobil cihazlarda tanımaları durumunda ziyaretçileriniz markanızla daha iyi ilişki kurabilir, aynı zamanda bunu nasıl kullanacaklarını daha iyi bilirler. Tutarlı bir stil ve tutarlı içerik önemlidir çünkü kullanıcılar farklı bir cihaz kullandıklarından farklı olmasını beklemezler.
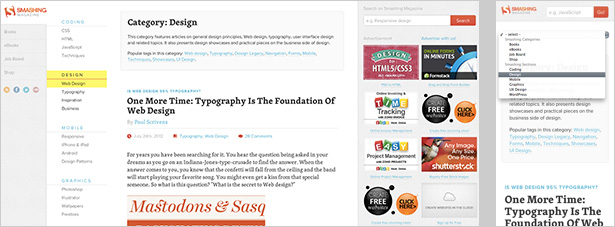
İyi kullanılabilirliğin önemli bir yönü, kullanıcılarınızın beklentilerini karşılamaktır. Bunu yapmayı başarabilirseniz, web sitenizde gezinirken daha az sorun yaşarlar. smashingmagazine.com okuyucuların siteye tüm cihazlarda gitmesini ve olumlu bir kullanıcı deneyimi yaşatmasını çok kolaylaştırıyor. İyi bir deneyim tekrar ziyaret şansını arttırır.
4. Yönlendirme yok
Tüm cihazlar için yalnızca bir web siteniz olması, aynı zamanda, tüm kullanıcılarınıza içerik sunmak için aynı sayfa URL'lerine sahip olduğunuz anlamına gelir. Farklı cihazlar arasındaki yönlendirmeler veya uyumsuzluklar konusunda endişelenmenize gerek yok.
Bir bağlantıyı tanıtırken, kullanıcıların nerede olduklarına bakılmaksızın veya sitenizi nasıl ziyaret ettikleri fark etmeksizin doğrudan erişebileceklerinden emin olabilirsiniz.
Örneğin, haber bültenleri gönderirken, okuyucunuzun e-postanızı bir mobil cihazda açacağı olasılığı yüksektir. Bağlantılarınızı açabilmeleri için bir masaüstü bilgisayara veya dizüstü bilgisayara geçmek zorunda olmalarını istemezsiniz.
Tanıttığınız herhangi bir içerik de, mobil cihazda olsun veya olmasın.
5. yükleme süresi
Web sitenize sabit bir kablosuz bağlantı veya kablo bağlantısıyla erişen ziyaretçiler, özel animasyonlar veya büyük resimler gibi nispeten büyük veri yığınlarını indirmede çok az sorun yaşayacaktır. Diğer taraftan, 3G veya 4G bağlantılarını kullanan mobil kullanıcılar, mümkün olduğunca az veri için teşekkür edeceklerdir.
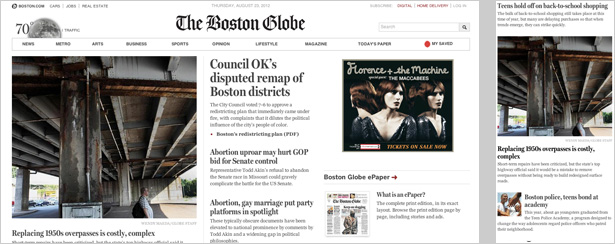
Yine, haber siteleri bostonglobe.com Örneğin, günlük bir işe gidiş sırasında, örneğin, kullanılır. Duyarlı tasarım, her cihaz için çok özel içerik seçmelerine veya görüntüleri önceden sıkıştırmasına olanak tanır.
Duyarlı web tasarımı tarafından sunulan zorluklar
Duyarlı web tasarımı, mobil web tasarımına nispeten yeni bir yaklaşımdır. Bazıları bunun sadece bir trend olduğunu söyler, diğerleri bunun yeni bir düşünme şekli olduğunu söyler. Şahsen, hızla değişen ve sürekli değişen web çerçevesinde, her şeyin bir anlamda bir trend olarak kabul edilebileceğine inanıyorum. Buraya bu kadar derine inmeyelim. Bunun yerine, başarılı yanıt veren web siteleri oluşturmak için üstesinden gelmemiz gereken zorluklara bir göz atalım.
1. Geliştirme zamanı
Muhtemelen, duyarlı bir site oluşturmanın en belirgin eksi noktası, daha fazla zaman almasıdır. Açıkçası, düzenli bir masaüstü sitesi için daha az hazırlık süresi, onu inşa etmek için daha az kaynak gerektirir ve daha az çaba gerektirir.
Mevcut bir web sitesini, sıfırdan bir oluşturmaktan daha duyarlı hale getirmek genellikle daha uzun sürer. Mobil cihazlara yönelmeyi düşünüyorsanız ve bunu web sitenizi daha duyarlı hale getirerek yapıyorsanız, mevcut masaüstü sürümüne de eklemeniz gereken işi hafife almayın.
2. Farklı cihazlar farklı kalır
Herhangi bir cihazda eşit derecede iyi çalışan bir web sitesi oluşturabileceğiniz fikri bir efsane. Elbette, tek bir kod seti vardır ve web siteniz içerik ve yapı ile aynı kalmaya devam eder, ancak farklı cihazlar farklı bir düşünme şekli gerektirir.
Kullanıcılar web sitenizi, çok özel ihtiyaçları ve hedeflerine göre göz atar ve benzersiz kullanım bağlamından bahsetmezler.
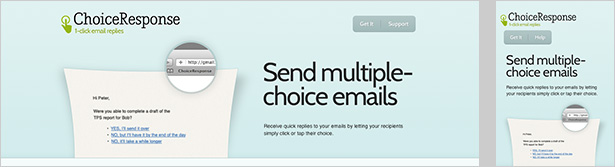
Tasarımcılar choiceresponse.com mobil kullanım için içeriklerini açıkça belirlemişlerdir. Masaüstü sürümü bir kerede çok sayıda içerik gösterebilirken, daha küçük ekranlar için tam olarak neyin önemli olduğunu bilmeniz gerekir.
Düşünün, bir toplu taşıma web sitesinden sorumlusunuz. Bir kullanıcı, hafta sonu gezisinde özel bir pazarlık bulabilmek için sabırsızlıkla göz atıp masaüstü sürümünü ziyaret edebilir. Aynı zamanda, bir başkası trenin bir dakikadan daha kısa bir sürede ayrılmadan önce hangi platformda koşması gerektiğini bulmayı umarak mobil versiyonu kontrol ediyor olabilir.
Bir web sitesi, iki durum ve iki tamamen farklı kullanıcı senaryoları. Tüm kullanıcılarınız için mükemmel bir kullanıcı deneyimi oluşturmak için, kullanıcıların farklı koşullarda ve farklı hedeflerde farklı cihazlar kullanacağını düşünmeniz gerekir.
3. Farklı cihazlar farklı etkileşimler sunar
Masaüstü versiyonunuz sadece mobil versiyondan hipotetik değil, aynı zamanda çok pratik bir şekilde de farklıdır. Bir cihazda gayet iyi çalışan etkileşim, bir diğerinde alakasız olabilir. Bunun başlıca nedeni, masaüstü ve mobil cihazlarla etkileşim şeklimizin farklı olmasıdır.
Bir cihazda bir web sitesinde gezinmek için klavye kısayollarını ve çok tanımlanmış bir fare imlecini kullanırken, diğer yandan parmaklarımızdan daha fazla bir şeyimiz yok.
Masaüstü sürümü forefathersgroup.com Vurgulu bir efektle birkaç bağlantı içerir, tasarımcı bu efektleri yalnızca mobil sürümde kullanmayan içerikler için kullandı. Yine duyarlı tasarımda içeriğin önceliklendirilmesi çok önemlidir.
4. Medya sorgularının sınırlı desteği
Duyarlı web siteleri, her ziyaretçinin ekran boyutunu belirlemek için medya sorguları ile çalışır ve ardından doğru düzeni görüntüler.
Buradaki sorun, eski tarayıcıların, özellikle Internet Explorer 8 ve daha eski sürümlerinin medya sorgularını tanımamasıdır. Şu anda dünya çapında web kullanıcılarının yaklaşık% 14'ü hala IE8 kullanıyor. % 14'ü kitlenizin önemli bir bölümünü oluşturuyor ve hedef demografinize bağlı olarak rakam daha yüksek olabilir.
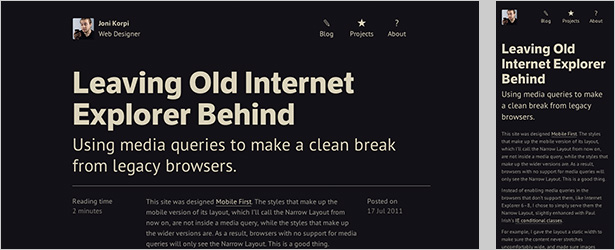
Bu, web sitenizi bu eski tarayıcılarda göstermenin bir yolu olmadığı anlamına gelmez. Medya sorgularıyla çalışırken sadece bunun farkında olmanız gerekir. IE için tamamen ayrı bir stil sayfası kullanma veya web sitenizi mobil önce tasarlama gibi problemlerden kaçınmanın çeşitli yolları vardır.
Mobil ilk yaklaşım, yalnızca düzenin daha geniş sürümlerine uygulanacak stillerin, mobil sürümün değil, bir medya sorgusunun içinde olduğu anlamına gelir. Bu şekilde, medya sorgularına destek vermeyen tarayıcılar yalnızca mobil sürümü görecektir.
5. Ölçeklendirilebilir görüntüler detayları kaybedecek
Duyarlı tasarımın bir başka sınırlaması, görüntülerin ölçeklendirilmesidir. Ölçeklendirilmiş görüntüler hızla ayrıntıları ve dolayısıyla anlamlarını kaybeder. Temel olarak, buradaki asıl sınırlama, ölçeklemenin kendisi değil, ölçeklemenin kesinlikle ekran boyutuna bağlı olduğu ve bağlamda olmadığı gerçeğidir.
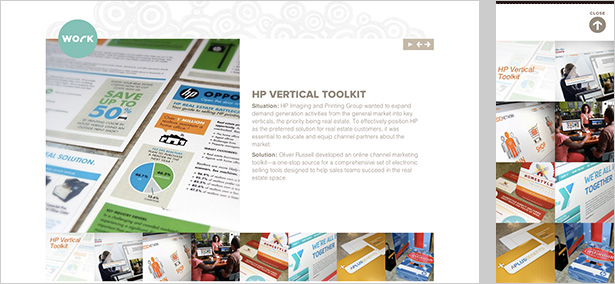
üzerinde oliverrussell.com Bu sorun çok güzel çözüldü. Görüntüler yeniden düzenlenir, böylece gerekirse tüm ekran boyunca gerilebilirler. Bu, çoğu resmin yeniden boyutlandırılmasını engelleyecek kadar alan yaratır.
Görüntüleri ölçeklemek için bir alternatif onları kırpmak olabilir. Hala onların anlamı ve onunla birlikte gelen deneyim nihayetinde değişecektir.
6. Gezinme menüleri
Son olarak, navigasyon menüleri herhangi bir web sitesinin önemli bir bölümünü oluşturuyor. Özellikle daha karmaşık masaüstü web sitelerinde, çok katmanlı açılır menüler için kullanılır. Daha küçük cihazlarda, sezgisel gezinme menülerinin tasarlanmasını zorlaştıran sınırlı ekran gayrimenkulüyle her zaman karşılaşacaksınız.
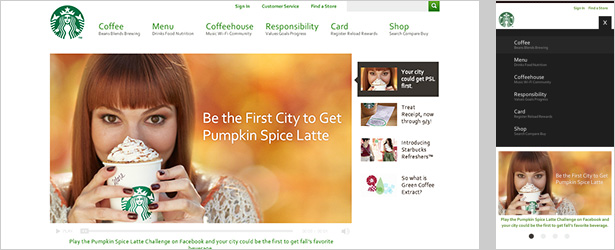
Tasarımcıları starbucks.com Gezinme menüsünü küçük ekran boyutlarında varsayılan olarak gizlemeye karar verdik. Yalnızca sol üst köşedeki küçük bir simgeyi işaretlerken, farklı içerik kategorileri parmak dostu düğmeler olarak görünür.
Herhangi bir cihazda, temel kural, bilgiye kolay erişim ile göze batmayan tasarım arasında bir denge kurmaktır. Gerekmiyorsa tekerleği yeniden icat etmeyin.
Düşünülmesi gereken şeyler
Duyarlılığa gidip gitmemek eninde sonunda size bağlıdır, ancak bir denemeye karar verdiğinizde, burada işe başlamadan önce dikkate almanız gereken birkaç şey vardır.
Hazırlık anahtarı
Son derece duyarlı web tasarımı, ilk photoshop modelinizden çok önce başlar. Ayrıca ilk tel kafesinizden çok önce. İyi tasarım başarılı tasarımın anahtarıdır. Hazır olduğunuzdan daha iyi, sonunda ne kadar zaman ve para biriktireceksiniz.
Web siteniz farklı cihazlarda değişeceğinden, içeriğinizi bu cihazların her biri için nasıl yapılandırmak istediğinizi göz önünde bulundurarak net bir resme sahip olmanız gerekir. Cihaz ne kadar küçük olursa, içeriğinizin önceliği konusunda yapmanız gereken daha fazla seçenek.
Sıfırdan başlamak
Zaten mevcut bir masaüstü tasarımınız varsa ve ilk kez bir mobil varlığını düşünüyorsanız, bunu dikkatli bir şekilde düşünün.
Tasarımı eski masaüstü sitenizden geri dönüştürebilirsiniz, ancak kodun değiştirilmesi, sıfırdan baştan daha uzun sürebilir.
Tekerleği yeniden keşfetme
Duyarlı bir site geliştirmenize yardımcı olacak birçok çevrimiçi araç ve kaynak var.
Yeni bir yaklaşım yaratarak jantı yeniden keşfetmeye çalışmayın. Başkalarının hatalarından ders almak, gelişim sürenizi önemli ölçüde hızlandıracaktır.
Test edin, test edin ve tekrar test edin
Bu yeni bir şey değil ve sürpriz olarak gelmemeli. Erken ve tekrarlayan kullanıcı testleri, başarılı bir tasarım için, yanıt veren veya olmayan, esastır.
Farklı davranışlar ve hem dokunmatik hem de normal ekranlar için aynı anda tasarlama zorluğu bazı aşırı testler gerektirecektir. Sahip olduğunuz tüm cihazlarda test etmeye başlayın. Her şey işe yararsa, cihazları arkadaşlardan ve aileden ödünç alın ve bunları test edin. Son olarak, bir elektrik mağazasını ziyaret edin ve sitenizi cihazlarında deneyin.
Müşterileriniz için duyarlı tasarımlar üretiyor musunuz? Bu sorunları çözdünüz mü? Yorumlarda bize bildirin.
Öne çıkan görsel / küçük resim, mobil internet görüntü Shutterstock üzerinden.