Web Tasarımında Başlarken için Ultimate Guide
İlk web sitenizi nasıl tasarlayacağınızı öğrenmek ister misiniz? Belki bir kaç tane tasarladınız ve şimdi yeteneklerinizi bir kariyere dönüştürmek istersiniz? Bu makale sizi doğru yönde göstermek için burada.
Bir makale, bilmeniz gereken her şeyi kapsamaz; makul derecede yetkin bir tasarımcı olmak için ihtiyaç duyacağınız beceri, araç ve teknolojiler, öğrenmek için aylar ve ustalaşmaları yıllar alacak. Üzgünüm hayır. Gerçekten daha hızlı bir yol yok. Ancak sürekli öğrenme ve geliştirme, bu işin en zevkli yönlerinden biridir.
Aramızdaki tasarımcılar için: “Web siteleri tasarlıyorum” diye birisine söylediniz ve “Soğuk! Bana nasıl yapılacağını öğretir misin? ”Demek istediğim, ne kadar iş tasarımının zor olabileceğini açıklamak. Bu özellikle, sorulan kişinin bilgisayarlarla ilgili çok az şey bilmesi durumunda doğrudur. Pek çok kişi, tıklamak ve ekrana her şeyi sürüklediğinizi varsayalım, belki biraz da PowerPoint gibi. Bunu ücretsiz olarak anlatacağım: PowerPoint'in “web sayfalarını” dışa aktarma seçeneği işe yaramadı. Bu yanlış yolda size yardımcı olmak için buradayız. Bir dahaki sefere biri size web sitelerini nasıl tasarlayacağınızı soruyor, buraya işaret ediyor.
Web tasarımına başlamak için Webdesigner Depot'un rehberine hoş geldiniz. Farelerini al ve klavyenlerine sarıl, bu uzun bir olacak. Kahve isteğe bağlıdır, ancak şiddetle tavsiye edilir.
Bu kim için?
Bu makale, tarayıcılarında web siteleri tasarlamaya başlamak isteyen herkes içindir. Ayrıca, web sitelerini tasarlamaya başlamak isteyen insanlar için de. Bu makale okuyucunun herhangi bir resmi tasarım eğitimi almadığını, kodlama becerilerinin olmadığını ve web tasarım endüstrisinde deneyim sahibi olmadığını varsayar.
“Minimum gereksinimler”… düşük. Hangi klasörlerin ve metin dosyalarının olduğunu biliyorsanız, başlayabilirsiniz. Bu kadar basit
İlk web sitelerini tasarlamak isteyen kişiler için “minimum gereksinimler” düşüktür. Hangi klasörlerin ve metin dosyalarının olduğunu biliyorsanız, başlayabilirsiniz. Bu kadar basit.
Ancak, başlangıç aşamasında basit olmakla birlikte, iyi bir web sitesi oluşturmak bir şeydir. Öğrenmeniz gereken çok fazla beceri var. Renk teorisi hakkında bilgi sahibi olmanız gerekecek. İnsanların web siteleriyle nasıl etkileşimde bulunduğunu ve neden böyle yaptıklarını bilmeniz gerekecek. Temel kodlama dillerini, yani HTML ve CSS'yi öğrenmeniz gerekir.
Ardından, JavaScript'te bazı temel programları öğrenmek ve web sitenizin bölümlerini değiştirmek için nasıl kullanılacağını öğrenmek isteyebilirsiniz. Sonra içerik yönetim sistemleri, arama motoru optimizasyonu, pazarlama var.
Ve elbette, web siteniz için ilk sırada harika içeriklerinizin olması gerekiyor. Neden bu dünyada bunu yapmak istiyorsun? Yani, sadece bir profesyonel kiralayabilirsin. Bunun içinde olmalısın çünkü öğrenmeyi seviyorsun. İnternetten ve tüm potansiyelinden etkilenmelisin. Çok fazla boş zamana ihtiyacın var. Bununla birlikte, her şeyde uzman olmanız gerekmiyor. Profesyonellerin hiçbiri. Bazıları bir alanda uzmanlaşır. Bazıları herşeyi yapıyor.
Web tasarım harika dünyasına hoşgeldiniz, yeni. Çok sıkılmaya hazır olun ve eğlenmeyi unutmayın!
Bu kılavuz nasıl kullanılır?
Başlamak için sadece yeterli okuyun. İlk, muhtemelen berbat, web sitesi olun. Geri gel ve biraz daha oku. Geliştirin. Tekrar et.
Hayır, muhtemelen hepsini bir kerede okumak istemiyorsun. Okumak için çok fazla dış kaynak var, kafanızı sarmak için birçok kavram var. Bunu bir seferde öğrenmedim. Büyük ihtimalle, sen de değilsin. Sorun yok.
Tarayıcıda tasarlıyoruz
Belki de Web’in etrafına bakmışsınızdır ve bir çok insanın web sitelerini ilk önce tasarlamak için görüntü editörlerini kullandığını fark etmişsinizdir. Tasarımları sonra kodlarlar veya başka birisini yaparlar. Photoshop En yaygın kullanılan araç, ancak insanlar aynı zamanda kroki , GIMP , Inkscape , ve ressam .
Web siteleri tarayıcıda tasarlanmalıdır… çünkü insanlar web'de Photoshop'a göz atmazlar
Web'in etrafına bakın ve web sitenizi tasarlamak için bir aracı veya bir başkasını kullanmanın getirdiği faydaları ve sorunları tartışan forumdan sonra blog yayınını göreceksiniz. Bu iyi. Her zaman, insanların hangileri için en uygun araçları kullanması gerektiğini söyledim. Bununla birlikte, bu kurala bir istisna yapıyorum. Web sitelerinin tarayıcıda tasarlanması gerektiğine inanıyorum - ideal olarak birkaç tarayıcıda - insanlar web'de Photoshop'a göz atmıyorlar.
Bunun yanı sıra, tarayıcı tabanlı bir iş akışı çeşitli diğer faydalarla birlikte gelir:
Tam olarak ne aldığını görüyorsun. Yüksek kaliteli örnekler bile, bir web sitesinin etkileşimli bölümlerini veya animasyonlu kısımlarını çok iyi iletmez. Tarayıcı tabanlı tasarım ile tasarımın nasıl çalıştığını tam olarak görebilirsiniz.
Bu duyarlı tasarım söz konusu olduğunda özellikle doğrudur. (Başlatılmamış: duyarlı tasarım, farklı ekran boyutlarına göre değişen ve uyarlanan bir web sitesi tasarımı oluşturduğunuzda ortaya çıkar. Bu, aynı web sitesinin telefonlara, tabletlere ve masaüstü bilgisayarlara biraz daha farklı bir şekilde bakacağı ve çalışabileceği anlamına gelir.)
Web sitenizde her sayfa düzeninden en az üç yüksek kaliteli maket yapmayı denediniz mi? Uygun değil. Bunu yapmak için çok daha iyi “hepsi aynı anda”.
Tarayıcı tabanlı tasarım size daha iyi bir tasarımcı yapabilir. Ön tasarım çalışmalarının hepsini Photoshop'ta yaptığınızda, şeylerin elden çıkmasına izin vermek kolaydır: arayüzler dağınıklaşabilir, tasarımcılar ağır grafiklere sahipler. Deri dokular heryerde! (Son yıllarda bu eğilim azaldı.) Bu şekilde olmasına gerek yok, ama çoğu zaman bunu yapıyor. Web sitesini tasarlayan kişi, onu kodlayacak kişi değilse bu durum daha da kötüleşir.
Bu, tarayıcıda tasarlamanın estetik ve görsellere yaklaşımınızı değiştirmesinin bir yoludur. Ayrıca HTML hakkında daha fazla bilgi edinmeye zorlar. Ve farklı tarayıcıların nasıl çalıştığı hakkında daha çok şey öğreniyorsunuz. Temel olarak, ellerinizi daha fazla kodla kirletirseniz, web sitelerinin nasıl çalıştığını daha iyi anlarsınız. Bu seni harika bir tasarımcı haline getirmeyecek; ama bu harika bir başlangıç.
İhtiyacın olacak zihniyetler
Bir metin editörünü açmadan ve yazmaya başlamadan önce, bazı temel prensipleri anlamanız gerekir. Photoshop gibi bir görüntü düzenleyicide tasarım yapan kullanıcılar, aşağıdaki gibi bir web sitesi tasarlayabilir:
- Akıllılarsa, önce kağıda bazı fikirler çizerler. Sonra Photoshop'u açacaklar. Amatör olarak, her zaman bu ikinci adımla başladım - hatalarımı yapma.
- Onların kalbini, ruhunu, kanını, terini ve gözyaşlarını en iyi fikirlerine dökecekler. Bu fikirler ana sayfa için (muhtemelen) eksiksiz ve güzel bir tasarım oluşturacak. Daha sonra, bir patron ya da müşterinin bunu istediğini varsayarak, birkaç diğer tasarım / mizanpaj seçeneklerini hızla bir araya getirebilirler.
- Müşteri neredeyse kaçınılmaz olarak “aşağı” kavramlardan birini kendi başlarına seçecektir. “Müşterinin hatası” olmasa bile, geri döndüğünüz ve halihazırda tasarladığınız veya “bitirdiğiniz” tasarımları değiştirmek çok zor olabilir.
Bu yaklaşım kimseyi iyi yapmaz. Böylece bilmeniz gereken ilk şey:
Her şey tekrarlı
Gerçekten tasarımınızın her parçası değişebilir. Hiçbir şey kutsal değildir. Bir şey çalışmıyorsa veya tasarımın geri kalanına uymuyorsa, gitmeli veya değiştirilmelidir. Web siteniz “bitti” ve başlatıldığında bile, hataları fark edebilirsiniz veya bunu yeni bir yönde almaya karar verebilirsiniz. Webin kendisi akışkan ve sürekli değişiyor. Değişim uğruna gerçekten değişime inanmamama rağmen, gerektiğinde ayarlama yapmaya hazır olmalısınız.
Bir web sitesi oluşturup orada bırakmıyorsunuz. Web siteleri çocuklara benziyor, sadece asla büyümüyor ve evden çıkmıyorlar. Onlara bakmaya, onları güncellemeye ve onlara bakmaya devam etmelisin.
Yine de yap, ve yatırımında harika bir getiri elde edeceksin.
Asla öğrenmeyi durduramazsın
Tasarımcılar, web tasarımı ile ilgili yeni şeyler öğrenmeyi bıraktıklarında, alakalı olmaya son verdikleri an. İnternet, alaka düzeyindedir. Cidden, web siteniz çok tarihli görünüyorsa, pek çok ziyaretçinin söyleyeceklerinizi görmek için uğraşma şansı yoktur. Algı her şeydir.
Her altı ayda bir yeniden tasarlamanıza gerek yoktur, ancak her zaman daha fazla okumaya, yeni tasarım kahramanları keşfetmeye ve diğer tasarımcılarla konuşmaya devam etmelisiniz. Herhangi bir doktor, avukat veya başka bir profesyonel gibi, yeni olanlara ayak uydurmanız gerekir.
Parlak yeni tasarım trendleri değil. Ayrıca, hayatınızı kolaylaştıracak ve çalışmanızı kolaylaştıracak yeni uygulamalar, teknolojiler ve püf noktaları da vardır. Uzun mesafe için bunun hakkında söylediklerimi hatırlıyor musun? Evet. Bu bahsettiğim şeyin bir parçası.
Her şeyden önce içerik önemlidir
Bir web sitesi oluştururken, grafikleri oluşturmaya asla doğrudan geçmemeliyiz. Gerçekten, hiç bir zaman hiç bir tasarım işine atlamamalısın. Bir web sitesinin tasarlanmasındaki ilk adım, web sitesinin içeriğine sahip olmanızı sağlamaktır. Bu metin, fotoğraflar, iletişim bilgileri, eserler anlamına gelir. Önce ona ihtiyacın var. Bu pazarlık konusu değil.
Bir web sitesi tasarlamanın ilk adımı… web sitesinin içeriği… İlk önce ona ihtiyacınız var. Bu pazarlık konusu değil
İnsanların tasarımlarını “Lorem ipsum” metni olarak adlandırılan sahte metinle doldurduğunu görmüş olabilirsiniz. Ayrıca, her iki dil ile de çok az ilgisi olsa da, bunu “Latin metin” veya “Yunanca metin” olarak da biliyor olabilirsiniz. Bir içerik, içerikle doldurulduğunda neye benzeyeceğini göstermek için tasarlanan sadece kukla metin. Yapabilirsen kaçının. Mümkün olduğunca, tasarımcılar sitenin gerçek içeriğini kullanmaya çalışmalılar. Dijital tel çerçevelerinde bile bunu yapmalılar.
Bu uygulama, içeriğiniz için ne kadar alan gerektiğine dair daha iyi bir fikir sağlar ve daha sonra birçok hata ve sorundan kaçınmanıza yardımcı olabilir.
Akılda tutulması gereken kural şudur: içerik, tasarımınıza uyacak şekilde yapılmamalıdır. Tasarım içeriğinize uyacak şekilde yapılmalıdır. Bir kez yüksek sesle konuşulduğunda, bu bir no-brainer gibi görünüyor. Bunu anlatabilmek yıllar sürdü. Hayır, ben yalnız değilim.
Corollary: tipografi temel olarak web tasarımdır
Oluşturulmakta olan web sitesi, özellikle de görüntüler, videolar veya ses ile ilgili olmadığı sürece, çok fazla metin olacaktır. Gerçekten de, bu durumlarda bile çok fazla metin olabilir. Metin yorumları, metin açıklamaları, metin yorumları, söz konusu içerikle ilgili metin argümanları. İnternet çoğunlukla metin.
Bu nedenle, tipografinin, ustalık için en önemli estetik tasarım disiplini olduğu düşüncesinden hareket ediyor. İnsanlar içeriğinizi okuyabiliyorsa , siz altınsınız. Beni yanlış anlamayın, tüm tasarım disiplinleri önemlidir; ama tipografi ile başlayın. İyi görünümlü metin sizi çok uzaklara götürecek.
Web’i kullanıcılarınızdan farklı bir şekilde tarayın
İnsanların farklı cihazlarla ve farklı ortamlarda Web'e göz attığını hatırlamak istersiniz. Bunu farklı şekillerde hesaba katmanız gerekecek.
Bazı insanlar daha küçük, daha küçük ekranlara sahiptir. Duyarlı tasarım konusunda yukarıda yazdığım şeyi hatırlıyor musunuz? Oyuna girdiği yer burası. Web sitenizin üç ila kırk santim genişliğindeki ekranlara uyum sağlaması gerekecektir. Bu kolay değil, ama buna değer. Buna değer çünkü eğer daha fazla kişi web sitenizi gerçekten kullanabiliyorsa , sattığınız ürünü satın alma olasılıkları daha yüksektir.
Diğerleri sizden farklı bir ışıkta gözatıyor ve ekranları kararıyor olabilir. Ya da sadece görme yetisine sahip olabilirler. Bu, tasarımınızın kontrast ve çok miktarda olması gerektiği anlamına gelecektir. Renkler ve gölgelerdeki bu müthiş, ince farklar, birçok kullanıcıya hiçbir şey ifade etmeyecektir.
Bazı insanlar dokunmatik ekran kullanıyor. Bunlar genellikle küçük ekranlarla aynı kişilerdir. Bunu, bağlantıların ve düğmelerin parmaklara dokunmak için kolay olduğundan emin olmanız gerekir. Tasarımlarınızı kendi mobil cihazlarınızla test ederken, ele alınacak diğer kullanılabilirlik endişeleriyle karşılaşabilirsiniz.
Sonra görme engelli var. Sadece farklı tarayıcıları kullanan kişiler var. Metin tabanlı tarayıcı kullanan kişiler. Devam edebilirdim, ama konu şu: Kullanıcılarınızın web sitenizle yaşadıkları deneyimler bazen büyük ölçüde değişebilir. Bunu asla unutma.
Bir şey satıyorsun
Son olarak, satış için tasarım yapmayı unutmayın. Ve evet, bir şey satıyorsun. Kişisel deneyimleriniz hakkında sadece blog yazıyor olsanız bile, hala kendinizi satıyorsunuz. Deneyimlerinizi satıyorsunuz, muhtemelen ilgilerini çekiyorlar veya okuyucularınıza değer veriyorlar. Bir blog için, bu, kullanıcıların ilgi duydukları yayınları hızlı ve kolay bir şekilde bulabilmelerini sağlamak anlamına gelebilir. Bir broşür sitesi için, bu, ürünün / hizmetin olağanüstü halini en iyi şekilde göstermek için her bir sayfanın tasarlanması anlamına gelir.
İçeriği ve sitenin gerçek düzeni de dahil olmak üzere, siteyle ilgili her şeye faktörü ekleyin. İnsanlar ne sattığınızı görmeli ve bunu istediğine ikna edilmelidir. Hızlı. Ne sattığınıza göre harekete geçmenin kolay bir yolu olduğunu göstermeleri gerekiyor. Blogcuysanız, bu işlem blog'unuza abone olabilir. Bir ürün veya hizmet satıyorsanız, söz konusu ürün / hizmet için para vermeniz gerekebilir.
İhtiyacınız olan beceriler
Bunu profesyonel olarak yapmak istiyorsanız, çeşitli becerilere ihtiyacınız olacak. Burada, bir web sitesi tasarlamak ve oluşturmak için gereken becerilere odaklanacağız. Elbette iş ve iletişim becerilerine de ihtiyacınız olacak. Bununla ilgili her şeyi öğrenmeye hazır olduğunuzda, göz atın. iş WDD'de buradaki kategori.
Şimdilik, bilmeniz gereken ilk şeylerle başlıyoruz.
Kullanıcı deneyimi tasarımı
Kullanıcı Deneyimi, - veya UX - tasarım, bu bağlamda, çoğu insanın web sitelerini nasıl kullandığını ve bu bilgiyi üstün bir site tasarımına dönüştürdüğünü bilmekle ilgilidir. Bu bir süreç, bir felsefe ve çok iş var. Unutmayın, web sitelerini kullanma şekliniz, başkalarının yaptığı gibi farklı olabilir. Size mantıklı olan, kullanıcılarınız için anlamlı olmayabilir. Web tasarımcıları yetenek seviyesinin her seviyesinde, zaman zaman bunu unuturlar, bu yüzden dikkatli olun.
Elbette, başlamanıza yardımcı olabilecek kaynaklar var. Kullanıcı Deneyimi Tasarımı Nedir? Smashing Magazine'in bu kapsamlı makalesi, UX tasarımının temellerini kapsamakta ve diğer kaynaklara devasa bir bağlantılar listesi içermektedir. Bununla bittiğinde, okuduğunuzdan emin olun. UI vs UX: fark nedir? , Dain Miller. (Bazen, "UI (kullanıcı arayüzü) tasarımı" ve "UX tasarımı" gibi terimleri birbirinin yerine geçecek şekilde görürsünüz ve bu da insanlara yanlış izlenim verir.)
Bu aynı zamanda wireframing hakkında bilgi edinmek için oldukça iyi bir zaman. Wireframing, ilk olarak kalem ve kağıda çok temel düzen fikirlerini çizebileceğiniz bir süreçtir. Kalem ve kağıt veya tablet üzerinde çizim programı, üzerinde çalışacağınız hızlı ve kaba kavramlar için idealdir.
Daha sonra, düzeninizin daha ayrıntılı bir sürümünü oluşturmak için bir masaüstü veya tablet uygulaması kullanabilirsiniz. Bu süreç, başlangıçta web sitenizin nasıl çalışacağına karar vermenin önemli bir parçasıdır.
Temel tel kafes kavramlarına hızlı bir giriş için, kontrol edin Geliştirme Sürecinizi Kolaylaştırmak için Wireframes Kullanma . Daha kapsamlı bir giriş için uzun bir kaynak listesiyle birlikte okuyun. Wireframing için Yeni Başlayanlar Kılavuzu .
Estetik Beceriler
Bazıları, güzel görünmelerini sağlamak için uğraşmadan önce tasarımlarınızı kodlamayı öğrenmeniz gerektiğini tartışır. Haklı olabilirler. Bununla birlikte, bu makalenin amaçları doğrultusunda, teoriyi pratik becerilerden önce ele almak istedim.
Estetik: Bu zor bir şey. Bazı insanlar için harika bir renk şemasına benzeyen başkalarına karşı garip görünebilir. “Sadece doğru” hissi veren yazı tipleri iş ortaklarınız için tamamen yanlış görünebilir. Çok, çok öznel görünüyor.
Gerçi, işleri iyi yapmak için bir bilim var. Yanlış bir bilim gibi görünebilir, ancak temel kuralları bilmek sizi birçok problemden kurtarır. Diğer herhangi bir yaratıcı disiplinde olduğu gibi, kuralları bilmek ilk adımdır. Ardından, kuralları web sitenizi bozmadan yaratıcı şekillerde nasıl kırılacağını öğrenirsiniz.
matbaacılık
İlk olarak tipografiyi öğrenmek için söylediğimi hatırlıyor musun? Şaka yapmıyordum. İnternet metindir. Bu kelimeler. Bu kelimeler harika görünmeli. Tipografi, doğru yazı tipini seçmekle ilgili. Tipografi kullanılabilirlik hakkındadır. Metninizi, ekranların çoğunda, insanların çoğuna okunabilir hale getirmek için doğru yazı tipi boyutlarını ve yazı tipi türlerini seçmelisiniz. Görsel bir hiyerarşi oluşturmak için başlıklar ve başlıklar için doğru boyutları ayarlamanız gerekir. Metninizi mümkün olan en fazla sayıda insan için anlamlandırmalısınız.
Bunu yapmana yardım etmek için Butterick'in Pratik Tipografisi . Bu kitabın her şeyi vardır: yazım kavramlarının mükemmel açıklamaları, tipografinin kuralları, harika örnekler ve duyduğum en çok İngiliz seslendirme başlıklarından biri. Bütün kitabı okumalısın. Bunu çevrimiçi olarak ücretsiz yapabilir veya gerçek hayattaki bir kopyasını sipariş edebilirsiniz. Yap. İlk web sitenizi tasarlamaya hiç başlamamış olsanız bile, bu kitaptaki tavsiyeler yaptığınız her belgenin görünümünü iyileştirecektir.
Kitabın tamamını okumak istemiyorsanız, check out kısa versiyon . Tam anlamıyla on dakikadan az bir sürede, bilmeniz gereken en az şeyi öğreneceksiniz.
Tipografi kurallarını öğrendikten sonra, projeniz için bazı yazı tiplerini seçmeyi deneyebilirsiniz. Dışarıda çok iyi ücretsiz olanlar var, o yüzden etrafa bakın. Kendim dahil birçok kişi, yazı tiplerini Google Web Yazı Tipleri . Google fontları, web sitenizde kullanmak üzere yazı tiplerini doğrudan "gömmeniz" için olanak tanır, bu da uygun bir özelliktir. Daha da iyisi, bazı harika tasarımcılar denemeniz için font kombinasyonları listelerini bulup derlediler:
- En İyi 5 Önerilen Google Yazı Tipi Kombinasyonları
- 8 İnanılmaz Google Yazı Tipi Kombinasyonları10 Daha Muhteşem Google
- Bugün Deneyin WebFont Kombinasyonları
- Kopyalayabileceğiniz 10 Daha Büyük Google Yazı Tipi Kombinasyonu
Kendi Google yazı tiplerinizi oluşturmak istiyorsanız, göz atın Web Yazı Tipi Kombinator . Yazı tipi kombinasyonlarını hassas bir şekilde hızlı bir şekilde önizlemenizi sağlayan bir araçtır. Daha gelişmiş bir tipografi planlama aracı için hep aynı tür rolleri vermek . Yeni başlayanlar ve yalnız tasarımcılar için uygun olan ücretsiz bir planı var. Başkalarıyla çalışmaya başlarsanız ve onlara yazı tipi planlamanıza düzenleme işlemlerini gerçekten vermeniz gerekiyorsa, fiyatlandırma hiç de kötü değildir. Typecast, Google Fonts kütüphanesinde bulunmayan ücretli yazılara da erişmenizi sağlar.
Web yazı tiplerini aramak için başka bir yer: Yazı tipi sincap. Font Squirrel, web sitelerinde kullanılmak üzere büyük bir ücretsiz font kütüphanesine sahiptir. Google’ın aksine, bunları yerleştirmek uygun değildir. Bunu kendin yapmak zorundasın. Bunu nasıl yapacağınızı öğrenmek isterseniz, işte bir harika rehber . Ancak bunu yapmadan önce, ileride atlamak ve önce temel HTML ve CSS'yi öğrenmek isteyebilirsiniz.
Son olarak, ama en önemlisi, Webdesigner Deposu'nda listelenen ücretsiz ve ücretli birçok harika yazı tipi var. Ayrıca, temel bilgilerin ötesine geçen tipografi üzerine çok sayıda harika makalemiz var. Yazı tipleri için sitenin etrafına bakın (bunların bazıları Freebies bölümündedir). Tipografi makalelerini burada bulabilirsiniz: https:// {$lang_domain} / Kategori / tipografi /
Renk teorisi
Renk teorisinin, renklerin teknik isimlerini öğrenmesi ile ilgisi yoktur. Yani, eğer müşteriniz fuşya isterse, ama gerçekten sıcak pembe isterse, kendi başınasınız. (<- Gerçek yaşam deneyimi.)
Renk teorisi, renk kombinasyonları ve uyandırılabilecek insan duyguları ile ilgilenir. Bu gerçek bilimdir. Renk teorisine mükemmel bir giriş için, bu makaleyi Tutsplus'a göz atın: Web Tasarımcıları İçin Renk Teorisine Giriş . Bu makaleyi bitirdiğinizde, sonunda gösterilen iki renk şeması üreticisine göz atın.
Renk teorisinin, web sitenizin kullanılabilirliği ve kullanıcı deneyimi için de etkileri olduğunu unutmayın. Örneğin, metninizin rengi arka planınızın rengine çok yakınsa, insanlar onu iyi okuyamaz. Bu sorun ekran parlaması, kötü yapılandırılmış ekranlar ve görme bozuklukları ile daha da kötüleşiyor.
HTML ve CSS
HTML “Köprü Metni Biçimlendirme Dili” anlamına gelir. Daha önce baktığınız her site HTML’den yapılmıştır. HTML, web tarayıcınıza düz eski metin, resim, bağlantı, video vb. Tarayıcınız bunu ekranda gördüğünüze çevirir.
Bir web sitesinin güzel görünmesini sağlayan dil CSS olarak adlandırılır ve “Basamaklı Stil Sayfaları” anlamına gelir. CSS, tarayıcıya metnin hangi fontta olması gerektiğini ve hangi renklerin kullanılacağını söyler. CSS ayrıca web sitenizin düzenini, düğmelerin nasıl göründüğünü, ne kadar büyük ya da küçük her şeyin olması gerektiğini tanımlar.
Bu dilleri öğrenmek yeterince basit. Öğrenebileceğin en kolay bilgisayar dilleri. Bununla birlikte, onlar da geniş ve tonlarca harika tasarım yapmak için tonlarca şekilde birleştirilebilir. Bunları nasıl kullanacağınızı öğrenmek için biraz zaman alacak. Başlamanızı öneririm Kod Akademisi . Code Academy, HTML ve CSS'nin yanı sıra, birkaç programlama dilini ücretsiz olarak öğrenebileceğiniz bir sitedir. Açıklamalar basit tutulur. Kodlama alıştırmaları ve çalışmalarınızla ilgili canlı geri bildirim sağlamanız sağlanır.
Temelleri öğrendikten sonra, daha fazla bilgi edinebileceğiniz gerçekten şaşırtıcı sayıda web sitesi var.
Temel JavaScript (isteğe bağlı)
Javascript, daha önce de belirtildiği gibi, web sitenizin içeriğini, HTML ve CSS'nin tek başına kullanamayacağı şekilde değiştirmenize izin veren basit bir programlama dilidir. Ancak, aslında ona ihtiyacınız yok. Aynı zamanda temel HTML / CSS'den daha karmaşık bir büyüklük sırasıdır. Oh, bu son derece kullanışlı, ancak ilk web siteniz için gerekli değil. Bununla birlikte, web tasarımı ile ilişkili en önemli teknolojilerden biri, ve ben de bundan bahsediyorum.
Bununla ne yapabilirsin? Oh, fantezi slayt gösterileri gibi şeyler, sayfa yeniden yüklemeden yeni içerik çağırmak, web sitesi kullanılabilirliğini geliştirmek ve diğer birçok şey! Bu şeyleri nasıl yapacağınızı öğrenmek isterseniz, tavsiyem son bölümde olduğu gibi aynıdır: Code Academy. Onlar sadece bu harika.
jQuery
Bir yan not: Kod Akademisi, jQuery'yi nasıl kullanacağınızı da öğretecektir. jQuery esasen zaten JavaScript ile yapılan diğer kişilerin bir kütüphanesidir. İçeriği seçmeyi ve değiştirmeyi kolaylaştırarak web sayfalarında JavaScript kullanımını kolaylaştırır.
Bunların hiçbirini anlamadıysan, sorun değil. HTML ve CSS ile başlayın. Biraz normal JavaScript öğrenin. Diğer insanların kodlarına bakın… çok. Bu ve Code Academy kursu arasında, bunu anlamaya başlayacaksınız.
İhtiyacınız Olan Araçlar
Yazılım, bir görüntü editörü tarafından küfür edilen bazı kişilerle ve en sevdikleri metin editörünün iyi haberini duyurmakla ilgili bir konu olabilir. Hala diğerleri haykırıyor, “Hayır! Hepiniz haksızsınız! ” Bazen oldukça yoğun olabilirler; ama bunun çoğunu güvenli bir şekilde göz ardı edebilirsiniz.
Herkes yeni araçlar, iş akışları ve süreçlerle denemeler yapmak için düzenli olarak zaman ayırmalıdır.
Diğerleri, kullandıkları uygulamalardan çok heyecan duymazlar. Ancak, belirli bir uygulamada rahatlar ve değişmeyi sevmezler. Bu zihniyet, herhangi bir tasarımcıya veya programcıya ölümdür. Herkes yeni araçlar, iş akışları ve süreçlerle deneme yapmak için düzenli olarak zaman ayırmalıdır. Sürekli olarak yapmanın vakti olmayabilir ve sorun değil. “Eğer kırılmazsa, düzeltmeyin” diye söylenecek bir şey var. Benim amacım, özellikle bu endüstride yeni bir şey denemekten asla korkmanıza gerek yok.
İşte yapacağım şey: Birkaç harika, ücretsiz araç listeleyeceğim. Onları seviyorsan, harika! Farklı bir şeye ihtiyacınız olduğunu düşünüyorsanız, alternatifler listelerinde listeler vardır.
Modern tarayıcıların tam seti
Ah, tarayıcı. Bunu “Chrome” ya da “Firefox”, ya da Tanrı korusun “Bu Mavi 'E' Thingy” olarak tanıyor olabilirsiniz. Bunlardan biri tamamen aynı değil. Hepsinin küçük tuhaflıkları var ve web siteleri her birinde biraz farklı görünebilir. Web sitesinin nasıl kodlandığına bağlı olarak, radikal olarak farklı görünebilirler. Web sitenizi test etmeniz ve olabildiğince çok göründüğünden emin olmanız gerekir. Neyse ki, tarayıcı yetenekleri, web sitelerinin her birinde neredeyse aynı görünmeye başladıkları noktaya ulaştı. En azından web sitesi düzenleri, genel olarak, artık bir sorun değildir.
Yine de, işinizin kalitesinin sağlanmasının anahtarı, olabildiğince çok ortamda test etmektir. Masaüstü / dizüstü bilgisayarınızda Windows çalışıyorsa, zaten Internet Explorer (Mavi E) sahipsiniz. Sen de isteyeceksin Firefox ve Google Chrome , en azından.
Mac’te Safari’ye sahip olacaksınız, ancak Internet Explorer’ı çalıştırırken sorun yaşayacaksınız. Bu yapılabilir, ama sinir bozucu. Bilgisayarınız Ubuntu gibi bir Linux türevi çalıştırıyorsa, Safari 5 ve Internet Explorer 8 ve altını test edebilirsiniz. IE 8 ve aşağısı, çalışmak için IE'nin en acı sürümleridir ve artık pek kullanılmamaktadır. Gerçekten de, Internet Explorer genel olarak lehine düşüyor ve her yıl daha az kişi kullanıyor. Dahası, Microsoft Windows 10 ile birlikte yeni bir tarayıcı yayınlayacak Linux'ta oyna .
Mobil tarayıcılar
Mobil tarayıcı testiniz, sahip olduğunuz cihazlarla sınırlı olacaktır. Bununla birlikte, bilinen mobil tarayıcıların hepsinin oldukça benzer yetenekleri vardır.
Word, iPhone / iPad için Firefox'un bu yıl yayınlanacak eserlerde olduğunu söyledi. Ancak, yükleyebilirsiniz Krom , ve Opera Mini şimdi.
Android cihazlarda yükleyebilirsiniz Krom , Firefox , Opera ve Opera Mini. Safari sevgisi yok, ama bu hiç de sürpriz değil. Apple şeyleri “ailede” tutmayı sever.
Bunu test etmek için çok fazla tarayıcı olduğunu mu düşünüyorsun? Daha fazla ton var! Ancak, kullanıcı tabanları nispeten küçüktür. Tarayıcılarda test ederken, çoğunluğa oynamak zorundasınız; ya da kendini deli ediyorsun.
Tel çerçeveleme araçları
Kalem ve kağıt (veya bir çizim uygulaması)
Daha önce bahsettiğim gibi, tel çerçevenizi kalem ve kağıda ya da belki de bir çeşit çizim uygulamasında başlatmak isteyeceksiniz. Bu önemli . Kimsenin ilk fikirlerinin en iyi fikirleri olması çok nadir görülür. Başlamak için hızlı, tek kullanımlık tel çerçevelerin kullanılması, fikirlerinizi bir şey yapmaya başlamadan önce biraz daha hassaslaştırmanızı sağlar.
Çizim uygulamaları
Gerçek tel çerçevelerinizi yapmaya başlamak için hazır olduğunuzda, kodunuzun temel alınacakları bir tel çerçeveleme uygulamasına ihtiyacınız olacaktır. İhtiyacım olan her şeye sahip olduğu için Google Draw'u seçtim (çizim uygulaması Google Drive'da buna derim). İstediğim tüm temel şekiller, harika paylaşım özellikleri ve canlı işbirliği ile birlikte geliyor. Doğru, eğer başka biriyle çalışıyorsam, aynı tel çerçevede aynı anda değişiklik yapabiliriz.
Bunu daha önce yaptım. İşe yarıyor. Bu harika. Oh, ve çalışmak için yaklaşık 15 GB boş alan elde edersiniz. Web tabanlı, bu yüzden herhangi bir masaüstü işletim sistemi üzerinde çalışır. Beni hayal kırıklığına uğratan bir tablet versiyonuna sahip değil. Eh, her şeye sahip olamazsın.
Tabletler için, işi burada tamamlayabilen uygulamaların bir listesi var: Tabletinizde wireframes nasıl tasarlanır .
Bir kod düzenleyici
Bir kod editörü gerçekten sadece Not Defteri'nin yüceltilmiş bir sürümüdür. Sadece birkaç teknisyenin sıçramasına ve lanetlemesine neden olmuş olabilirim, ama çoğunlukla doğru. Fark, bu metin editörlerinin kodlama web sitelerini ve programlarını daha kolay hale getirmek için tasarlanmış çok sayıda ilave fonksiyonla birlikte gelmesidir. İnsanların yazılımlarına takıntılı olmaları hakkında ne söylediğimi hatırlıyor musunuz? Metin editörü kalabalığı ile kötüleşiyor.
Unutmayın, eğer birisi “Vim” veya “Emacs” hakkında soru sorarsa, göz temasını kesmeden yavaşça geri çekilin. Bu senin tek koruman.
Bu, denemek ve en sevdiğin şeyi görmek zorunda olduğunuz zamanlardan biridir. İsterseniz, tam anlamıyla Web sitelerini Not Defteri'nde oluşturabilirsiniz. Bir süre sonra acı verici ve can sıkıcı olur, ama yapabilirsin.
Peki hangisiyle başlamalıyız? Ben söyleyeceğim Parantez . Halen aktif gelişim aşamasında, ancak kararlı. Bedava. Windows, Mac ve Linux üzerinde çalışır. Özellikle tarayıcıda web siteleri tasarlayan ve oluşturan insanlar için tasarlanmıştır.
Bir görüntü düzenleyici
Artık Photoshop'ta web siteleri tasarlamıyor olabilirsiniz, ancak yine de tek tek görüntüler oluşturup düzenlemeniz gerekir. İster fotoğraf, logo veya simgeler olsun, bir şeye ihtiyacınız olacak. Yine, sizin için ne olursa olsun kullanın. Bu Photoshop, GIMP, Paint.Net veya Corel uygulamalarından biri olabilir.
Yerel bir sunucu (yarı-isteğe bağlı)
Son olarak, kişisel bilgisayarınıza bir web sunucusu kurmak isteyebilirsiniz. Bir web sunucusu genellikle internete geniş bir şekilde anlatmak için kullanılır, “Check it out! Burada bir web sitesi var. ”Temel olarak, bir web sunucusu, web sitenizi oluşturan belirli dosyalara bakma izni verir.
Korkunç bir İnternet bağlantınız ve aynı derecede korkutucu bir bilgisayarınız yoksa, sunucunuzu İnternet'e açmayacaksınız. Bunun yerine, şeylerin çevrimiçi çalışmasını taklit etmek için bir sunucu kurabilirsiniz.
Bilgisayarınızda bir sunucu ile çalışmayı öğrenmek, dosyalarınızı gerçek bir barındırma sunucusuna yüklediğinizde çok fazla zaman kazandırabilir. Yani evet, kesinlikle zorunlu olmasa bile bir tane istiyorsun.
Kullanım kolaylığı için, şunu söyleyeceğim: XAMPP . Windows, Mac veya Linux'a yükleyebilir ve gitmekte fayda var.
Örnek bir süreç
İlk web sitenizi oluşturmak için ihtiyacınız olan tüm beceri ve araçlarla belirli bir uzmanlık kazandığınızı varsayalım. Alternatif olarak, yeteneklerinizi ilk kez denemek istediğinizi söyleyebiliriz. Durum ne olursa olsun, kullanmayı öğrendiğiniz herşeyi koyma zamanı. Web sitenizi tasarlarken ve kodlarken kullanabileceğiniz örnek bir süreç oluşturdum; ama bunu müjde olarak almayın.
Onunla oyna. Değiştir. Kişiselleştirin. Öncelikle yapılması gereken bazı şeyler olsa da, ayrıntıların çoğu size kalmış. Prosesiniz, becerilerinizi ve yeteneklerinizi de içeren, her şeyden çok daha fazlasını etkiler. Sizin için ve çalıştığınız tüm müşteriler için çalıştığından emin olun.
İçeriğinizi bir araya getirin
Müşterinizden alın ya da kendiniz yazın. Bir fotokopi yazarını ve bir fotoğrafçıyı işe alabilir veya iyi stok fotoğraflarını arayabilirsin. Ne yapman gerekiyorsa yap, metni, görüntüleri ve neyin var olduğunu ve organize ol.
Kendiniz için içerik yazıyorsanız, hemen yazılan her şeyi okumanızı öneririz. Copyblogger . İnternet için iyi içerik yazmanın nasıl olacağı konusunda yıllarca ve yıllarca tavsiyede bulunuyorlar.
İçerik Mimarisi
Not: İçerik Mimarisi muhtemelen teknik terim değildir. Bu adım için kullanıyorum, çünkü Bilgi Mimarisi çoktan alındı.
İçeriğinizi bir kez topladıktan sonra, nasıl düzenleneceğine karar vermeniz gerekir. Ana sayfada neler oluyor? Diğer sayfalarda neler oluyor? Bu sayfalar birbirine nasıl bağlanacak?
Bu yapısal organizasyon her şeyden önemlidir ve sitenizin tasarımının (özellikle navigasyonun) birçok yönünü, dosyalarınızı nasıl düzenlediğinizi, her şeyi belirler.
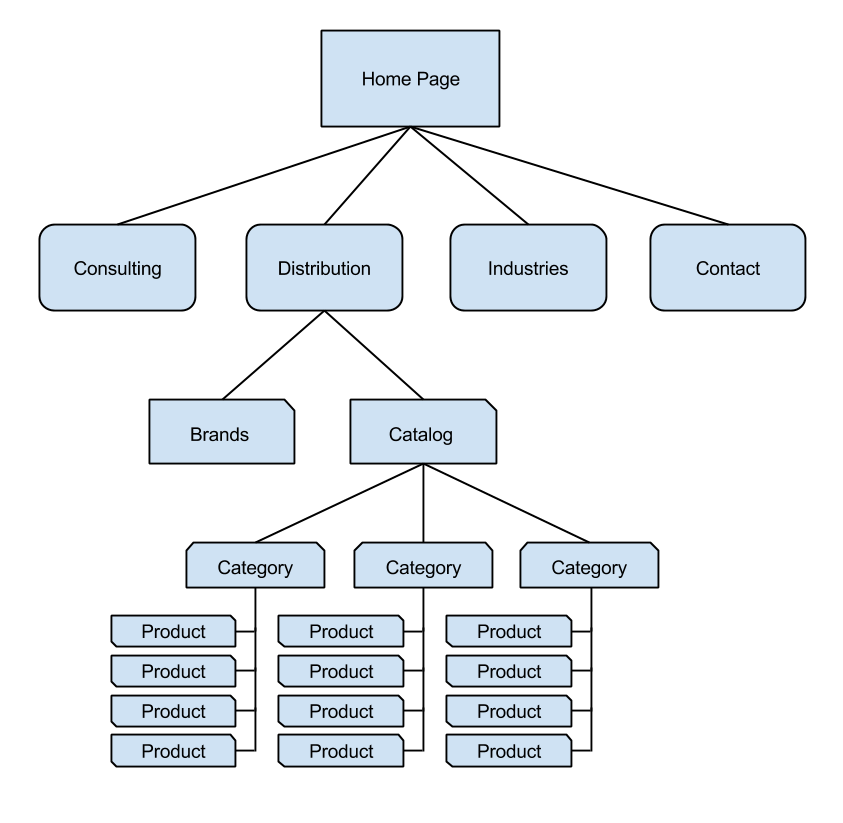
İşte orta ölçekli bir site için içerik mimarisi ve navigasyon yapısını detaylandırarak, bir süre için bir müşteri için yaptığım bir zihin haritasının bir örneği. Bu site birkaç hizmeti tanıtan temel sayfalar ve bir ürün kataloğu içeriyordu:

Not: Bunun için Google'ın çizim uygulamasını da kullandım.
Wireframing
Now, take everything you learned about wire-framing from the articles linked above, and have at it! Start with disposable wire-frames, and iterate quickly. Give each page of your site no more than, say, half an hour. (Actually, that might be a lot.) Remember, these first wireframes need not be very detailed. Create the basic layout, and nothing more.
Once you're ready, move on to your wire-framing application of choice. Create more detailed versions of the wire-frames for each page, including as much of the actual content as you can. Don't forget to include individual elements like forms and buttons. Try to define, as much as possible, exactly how the user is expected to interact with each page.
If you have a lot of the same type of page, for example, in a product catalog, just make one of each type. No need to make more work for yourself than you're already doing.
Creating Style Tiles (or some equivalent)
So you have your website structure, planned. Bu harika! If the fonts, color scheme, typographical styles, and other aesthetic stuff hasn't already been defined by a style guide, now is a good time to pick them.
Stil Fayans are a great way to do this. Here's an explanation of what Style Tiles are, straight from the official website:
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.An interior designer doesn't design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
The files you download from this website will be Photoshop files. They're meant for you to play around with until you find the right combination of fonts, colors, and imagery to use as a guide while you build and style your website.
Kodlama
Basically, you open up your text editor and your main browser, then you start typing. You keep typing code until a page forms in the browser that is a combination of the structure you planned in your wireframes, and the style you planned in your style tiles. Then you keep typing code until you're happy with it. It's all about iteration.
The text editor I linked to above, Brackets, has a great feature for this part. Hit the “Live Preview” button on the right side of the Brackets window, and it will launch a browser window for you. (You need Google Chrome installed for this.) The browser window will update live with any changes you make.
During this part of the process, you'll find yourself re-sizing the browser a lot, to see what your website looks like at different screen sizes. You'll make typos, figure things out through trial and error, and spend lots of time going back and looking for those typos I mentioned.
People used to clicking and dragging things onto their canvas may get quite frustrated, at first. Once you have your workflow in place, however, designing in the browser can be a speedy process.
Test yapmak
Once you have all of your basic code in place, it's time to start testing your website on all those browsers I mentioned earlier. More bug fixes may ensue.
Don't sweat the really small inconsistencies between browsers, to start with. (If you're testing in Internet Explorer 8 or below, don't sweat the big inconsistencies.) Just make sure that people have access to all of the information on your site. The goal is to make sure that people can see what you're selling, and take some form of action based on what they read and see.
If some browsers show some pixel-for pixel differences, that's fine. Hayat bu. The most important thing is to make it work.
Başlatmak
Ready to put your website online? Have a domain name (example: mywebsite.com) and hosting (space on a computer that's constantly connected to the Internet)? Upload those files, kick back, relax, and…
Things to do post-launch
Fix the things you forgot.
Ah. Sağ. That thing… you meant to fix that before launch. How did you forget that? I mean, come on!
It happens to everyone. There are almost inevitably post-launch bugs. The bigger your site is, the more likely it is you missed or forgot something. For your convenience, here's a pretty thorough pre-launch checklist to go through: http://boagworld.com/mobile-web/pre-launch-checklist/
Sorular sor
You don't know everything you need to. You'll always run into new problems and challenges, techniques and browser bugs. You'll spend lots of time asking professionals how to accomplish things, and researching those same things.
I've said this many times, but Google is your friend. Also, before you ask a question, see if someone else has already asked it on Yığın Taşması , a site where people discuss various computer languages and how to make stuff with them.
Often, you'll find that discovering the answers you need requires searching for very specific words and phrases relating to the technologies in question. Do your reading first, and get familiar with the lingo. It'll make getting help a lot faster.
Get feedback
You can't improve unless you know where you've made your biggest mistakes. Time and experience can teach you that, but others can teach you faster.
When you're just starting out, I'd suggest that you join a community too build a network of fellow designers who can help you out with feedback. One of the most well-known and longest-running communities is the Sitepoint Forum .
Do it all over again
Maybe it's been a year or so months and your site needs a re-design. Maybe you're building a new one. Whatever the reason, it's time to take all the skills you've learned, the knowledge and experience you've gained, and do it again.
Hey, I said it was a lot of work.
Özellikli resim, web design space Shutterstock üzerinden.