Web Animasyonu için Ultimate Guide
Animasyon, insanlığın yaşam boyu süren rüyalarından biridir (bazı tarihçilere inanılacaksa). Teori, mağara resimleriyle başlar: Bazı mağara resimlerinde, çok fazla uzuv ile çizilmiş yaratıkları görmek yaygındır.
Bunun arkasında birkaç teori var. Bazıları bunun basitçe, sanatçıların uzuvları silmenin hiçbir yolu olmadığından ve hatalarını duvarlarda kâhudiyet için bıraktıklarından kaynaklandığını ileri sürüyor. Diğerleri, bunların statik bir görüntüde hareket fikrini yakalamak için en erken girişimler olduğuna inanırlar. İkinci teoriye inanmayı seçiyorum.
Ve hareket yakalama arzusundan daha doğal olan nedir? Doğada her şey hareket eder. Yürüyen insanlar, su koşusu, bitkilerin açılımı, doğada gerçekten değişmeyen tek şey hareket şeklindedir. Bazıları bulanıklaşıyor ve bazıları da algılamak için çok yavaş, ama her zaman oluyor.
Animasyon artık web tasarımcıları için bir yenilik değil… etkili etkileşim tasarımının temeli haline geliyor.
Animasyon değişim ve harekettir. Sanatımızdaki hayatı yakalamaya en yakın şey bu. Bu yüzden insanlar her zaman “animasyon bizim web sitemizi (veya sunumları, ya da her neyse) canlandırıyor” gibi şeyler söyler. ”Aşırı kullanılıyor olabilir, ama bu, web tasarımında animasyonun amacını zarifçe yakalayan bir ifadedir.
Hareketin bu yanılsaması, doğru bir şekilde uygulandığında, kullanıcılara gerçekten bir şey yaptıklarını anlatır. Arabirimle başarılı bir şekilde etkileşime girdiler ve bir şeyin değişmesine neden oldular.
Bu, fiziksel nesnelerle etkileşimde bulundukları zamanki gibi aynı hisleri (veya en azından çok benzer hisleri) tetikler. Bir bakıma, animasyon skeuomorfiktir. Doğru, "s" kelimesini söyledim.
Doğru kullanıldığında, animasyon gerçek dünya etkileşimlerini taklit etmek için tasarlanmıştır. Bir bakıma tam daire çizdik. Artık çok fazla deri dokusunu kullanmıyor olabiliriz, ancak hala gerçek dünyayı taklit etmeye çalışıyoruz.
Web'de Animasyon: Kısa bir tarih
Daha pratik şeylere geçmeden önce, internetteki animasyonun şimdiki (ve çok güzel) durumuna nasıl geldiğini ele alalım. Hemen hemen hepsi giflerle başladı…
.gif dosyaları, yaklaşık iki yıl öncesine göre daha yaşlı. Onlar, daha sonra ya da daha az bildiğimiz gibi, Internet'in ilk günlerinde tam zamanında 1987'de piyasaya sürüldü. Böylelikle dans eden bebekler ve unutulmuş diğer dehşet çağları başladı.
Yine de, giflerin popülaritesi bize bir şey gösterdiyse, insanların web sayfalarına animasyon getirmek istedikleriydi. Aklınızdan çıkarmayın, çoğu, muhtemelen animasyonun kullanılabilirliği geliştirebileceği yolları henüz düşünmemişti. Web sayfasının aksi haliyle statik bir alana biraz küçük bir tarz ve biraz da hayat getiriyordu.
Web tabanlı arayüzler ve uygulamalar ile ilgili olarak animasyona odaklanmak için daha iyi bir zaman olmamıştı.
.Gif dosyalarının yetenekleri tükendiğinde, kullanıcılar sitelerine animasyon eklemenin yeni ve daha iyi yollarını istediler. Ve ses! Oh, güzel ses. Kullanıcılar web sayfanızı açtığında ve en sevdiğin şarkı çalınırsa ne kadar harika olurdu? Ve, gerçek şarkı gibi… bu MIDI saçmalıklarının hiçbiri, değil mi?
Bu dersi zor yoldan öğrenmemize izin veren Flash oldu. Unutmayalım ki Flash, günü için oldukça şaşırtıcıydı. Aslında bir yenilikti. Bu ilerleme oldu. Havalıydı .
Daha sonra ne kadar kötüye kullanıldığına bakılmaksızın, Flash'ın daha önce bilmediğimiz İnternet ile ilgili şeyler yapmamıza izin verdiğini kabul etmeliyiz. Yaratıcı ufuklar genişletti, yepyeni bir sektörde insanlar için yaratılmış işler, bize “web karikatürleri” verdi ve 90'larda (Nirvana'nın yanı sıra) gerçekleşmesi gereken en büyük şey: Flash oyunlar. Şimdi bile, o şeyleri çok bağımlılık buluyorum.
Zaman geçtikçe, pek çok tasarımcı, açılır menüler ve diğer gezinme öğeleri gibi küçük şeyler için JavaScript tabanlı animasyona geçti. Sonuçta, eğer daha doğru yaptıysanız, daha fazla SEO dostu oldu. Diğerleri sadece JavaScript kullanmıştır, çünkü FrontPage ve DreamWeaver bu düğmelerin resimlerini değiştirmiştir, ancak yavaş ilerleme hala devam etmektedir.
Ancak, son on yılın ortalarına gelindiğinde, W3C zaten CSS spesifikasyonunda animasyon dahil olmak üzere çalışıyordu. 2009 yılında, CSS animasyonunun ilk kamu taslağı yayınlandı.
Ve şimdi? Şimdi, temel animasyon işlevini ve daha fazlasını genişletmek için donanım oluşturma işlemini zorlamak, CSS animasyonlarını SVG dosyaları, JavaScript kitaplıkları ile birleştirmek için yollar buluyoruz.
Artık web sitelerine stil eklemekten daha fazlasını yapmanın yollarını arıyoruz. Şimdi, kullanılabilirliği artırmaya, kullanıcıları bilgilendirmeye ve eğitmeye ve onların ne yaptığını anlamaya çalışmasını sağlamaya çalışıyoruz.
Animasyon artık web tasarımcıları için bir yenilik değil. Filmde yepyeni bir hikaye anlatmanın temeli oldu. Bizim için etkili etkileşim tasarımının temeli haline geliyor.
Web tabanlı arayüzler ve uygulamalar ile ilgili olarak animasyona odaklanmak için daha iyi bir zaman olmamıştı. Teknoloji henüz tam olarak oluşmamış (ne zaman oldu?) Ya da tam olarak destekleniyor (ne zaman?). Ancak eklentileri veya özel kodu kullanmadan insanlara sunmanın yeni yollarını buluyoruz.
Animasyonumuzu açık standartlara dayandırdıkça, daha çok insan bunu ilk etapta görebilecektir. Ve son zamanlardaki etkileşimi yönlendirmek için kullanmaya odaklanmak, bu çok ama çok iyi bir şey.
Erken evlat edinme zamanı.
Web animasyonu türleri
Haydi işe düşelim. Ne tür animasyonlardan bahsediyoruz? Demek istediğim, kullanıcı arayüzlerimizi geliştirmek için animasyon kullanmaktan çok şey söyledim; ama tam olarak ne anlama geliyor?
Web sayfası öğelerinde animasyon atmak ve dönüşüm oranımızı iyileştirmesini ümit etmek yeterli değil. Bu aptalca olurdu. Tasarımın diğer tüm yönleri gibi, kullandığınız ne tür animasyonlar ve bunları kullandığınızda dikkatlice düşünülmelidir.
Öyleyse uygulamanın gerçek detayları da dikkate alınmalıdır. Animasyonlarınız, kullanıcılarınızın mobil cihazlarını veya daha kötüsü masaüstü bilgisayarlarını ağır bir şekilde ağırlaştırıyorsa, bir sorunla karşılaşırsınız. Ya da beş.
Web'de tipik olarak kullanılan farklı animasyon türlerine bakarak başlayalım:
Arayüz elemanı animasyon
Bunun en yaygın animasyon türü olup olmadığını bilmiyorum, ama muhtemelen tahmin ediyor. Ve öyle olmalı. Bu benim görüşüme göre, bizim için elimizde bulunan en kullanışlı animasyon türüdür.
Girişte söylediğim gibi, bu, kullanıcılarınızın eylemlerinin (örneğin, örneğin) kaydedildiğini bilmesini sağlayan animasyondur. Tıklamaları, başka bir sayfaya gitme, kenar çubuğu veya kalıcı bir pencere açma veya iletişim formunuzdan bir e-posta gönderme gibi bir şey yapmak için gerekli katalizördü.
Bu geribildirimin sadece güzel olması değil, şu anda bu düz tasarım dünyasında önemli. İnsanların arayüz ve dekorasyon arasındaki farkı bilmesi gerekiyor. Öğelerimizi etkileşimli olarak basit ve ince şekillerde canlandırmak, onlara ihtiyaç duydukları geri bildirimleri verir.
Düğme arka planlarının değişmesi veya sıçrama yapması kadar basit olabilir. Bu kategori, kenar çubuklarının sayfaya “kaydırılmasını” sağlayan animasyonları ve modal pencereleri oluşturanların kendilerini varlığına şişiriyor.
Animasyon bekleniyor
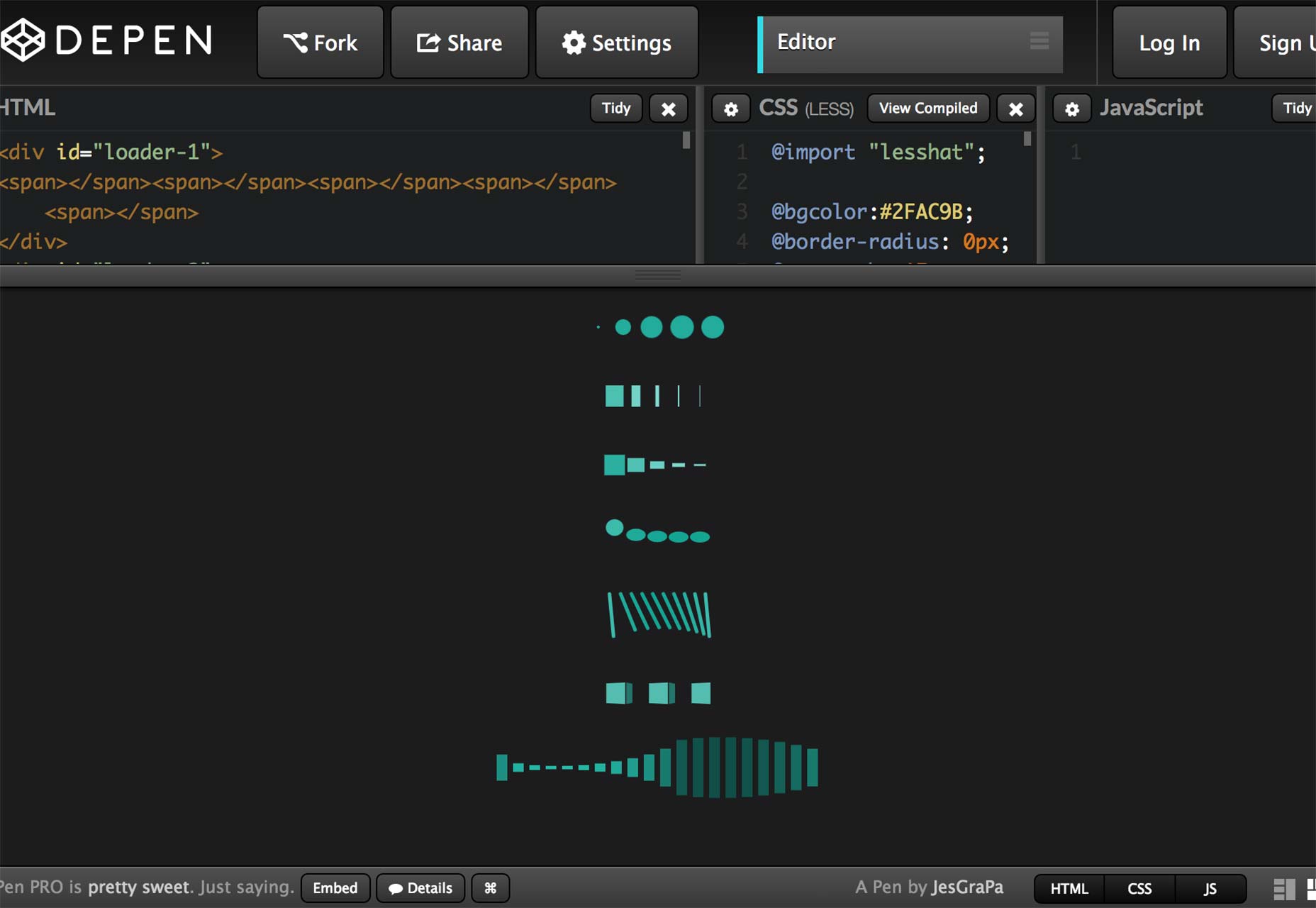
Ve bir kez daha, kullanıcıya geri bildirim sağlamakla ilgilidir. Bunlar, arka planda bir şeyler olduğunda kullanıcıya göstereceğiniz animasyonlardır ve onları korkutmak istemezsiniz.
Grafik kullanıcı arayüzlerinin ilk icat edildiğinde, bu animasyonların faydası uzun zaman önce kanıtlandı. Bu, fare imlecinin bir saat camına dönüşme yolu ile başladı ve çubuklar da ilerledi. Apple bir noktada “dönen plaj topu ölümünü” tanıttı ve pencereler bir klasörden diğerine zarifçe uçan dosyaları gösterdi.
Bu sözleşmeler mümkün olan en kısa sürede ve iyi bir sebeple Web üzerinde benimsenmiştir. İnsanlar neler olup bittiğini merak etmeye başladıklarında, tıklamaya veya dokunmaya devam ederler. Bir hayal kırıklığı ifadesi olabilir. İşlerin daha hızlı ilerlediğine inanabilirler.
Her iki durumda da, kullanıcılarınıza neler olup bittiğini anlatmak, basit bir ilerleme çubuğu ile bile, zihinleri oldukça kolaylaştırabilir… hatta bilgisayarları uzun zamandır kullanan kişiler için bile.
Beegit, Bu makaleyi yazarken ve düzenlerken kullandığım yazı uygulaması, modal pencerenin sol üst bölümünde görebileceğiniz gibi, resimlerimin ne zaman yükleneceğini bana anlatan kullanışlı bir “ilerleme çemberi” veriyor:

Hikaye anlatma animasyonları
Artık animasyonla hikaye anlatımı, çizgi filmlerin ötesine geçer. Aslında, hiç bahsetmiyorum. Daha ziyade, bazı insanlar web sitelerini tasarlar, böylece kullanıcı onlarla etkileşime girer (örneğin: sayfayı aşağı kaydırarak), bir hikaye anlatan animasyonlar tetiklenir.
Bazı yaygın örnekler, yeni bir ürünü gözlerinizin önüne “birleştirerek” gösterecek sayfalardır. Diğerleri bir karikatür gibi daha fazla oynar, küçük karakterler seni ve her şeyi takip eder.
Bu animasyonların etkinliği… tartışmalı. Tipik olarak, kullanılabilirliği geliştirmek değil, kullanıcıyı etkilemek ve onlara sayfanın konusuyla ilgili bir bağlam vermek için tasarlanmamıştır. Bir ürünün işçiliğini göstermeye çalışıyor olabilirler ya da bir şirketin yaratılmasına yol açan deneyimleri paylaşıyor olabilirler.
Bu şeyleri gerçekleştirip gerçekleştirmedikleri, büyük olasılıkla sitenin performansını ve sayfanın kendisinin içeriğini uygunsuz şekilde etkileyip etkilemedikleri, animasyonların kalitesine bağlı olacaktır. Bir kullanıcı web sitenizde aradıklarını bulamazsa, dünyadaki tüm animasyonlar bunu düzeltemez.
Hoşlandığım iki örnek, bu tür şeylerle çok fazla deneyimi olan markalardan geliyor: Apple ve Sony.
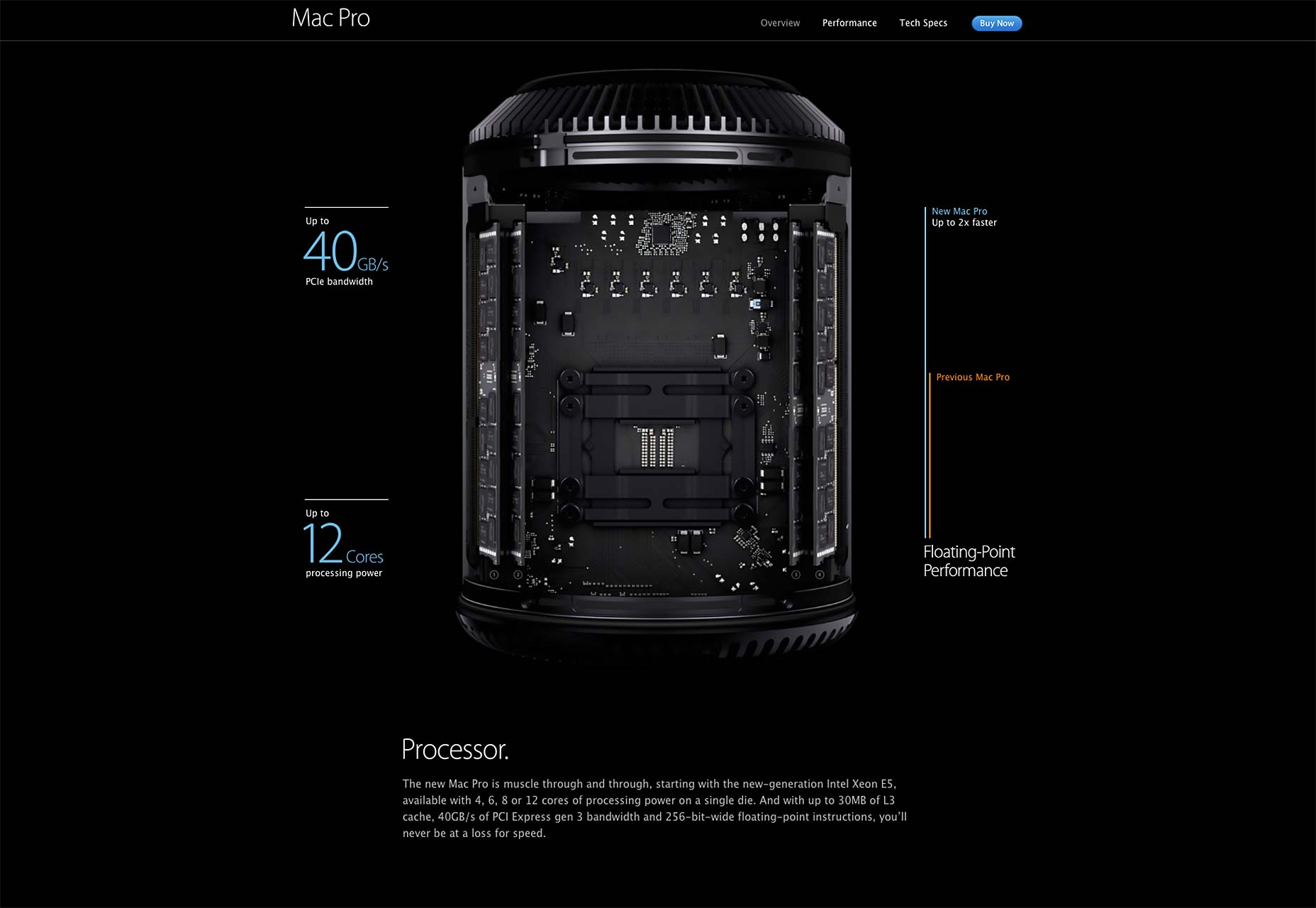
Mac Pro'ya adanan sayfa, siz aşağı doğru ilerledikçe başlık altında neler olduğunu gösterir:
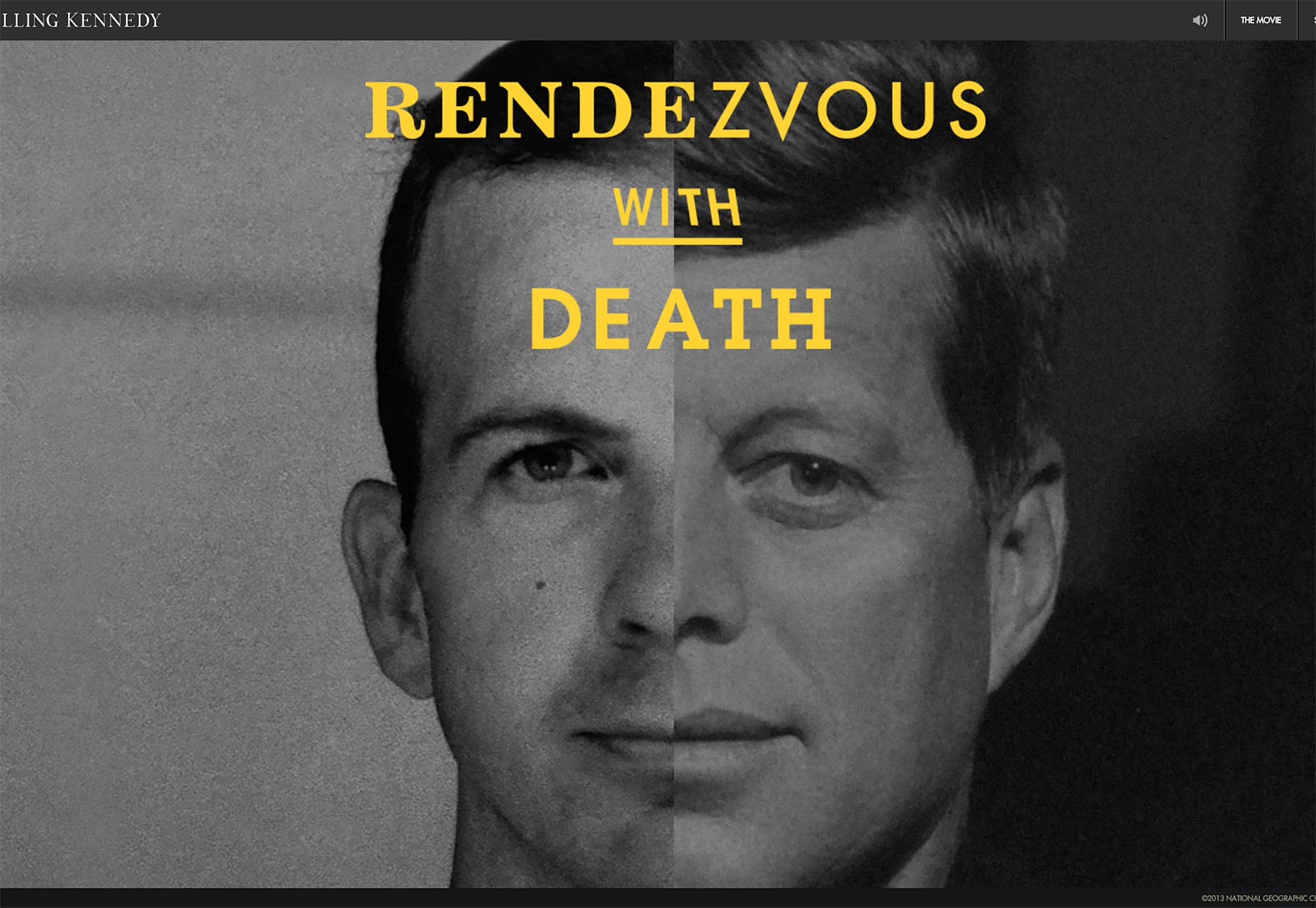
Bu arada, Sony'de, farklı parçaların, parçalarının bir araya getirilmesinin, yangın efektleri ile tamamlanmasının çok “montajı” yapılmadığını gösteriyor.
Tamamen dekoratif animasyonlar
Daha iyi ya da daha kötüsü için, bazı insanlar sitelerinde canlandırılmadan başka bir amaca hizmet etmeyen animasyonlar yaparlar. Buna değer mi?
Evet ve hayır…
Genelde bundan kaçınırdım çünkü rahatsız edici. İnsanların gözlerini, sattığınız her şeyi almaları gerekçeleriyle ve harekete geçirme çağrılarınızla çizilmesini istiyorsunuz. Geldikleri şeyi almasını istiyorsun. Web siteniz kullanıcı için bir amaca hizmet etmiyorsa veya amacını belirlemeye çalışırken dikkati dağılırsa, geri gelmeyebilir.
Dekoratif animasyon tamamen gizli olmalı. İnsanlar harekete geçirici mesajınızı tamamladıktan sonra gösterin. Ayrıca, kullanıcı, fareyi başlığında / altbilgisinde küçük bir şey üzerinde fareyle gezdirmek gibi çok özel bir şey yaptıktan sonra tetiklenen ince animasyonları da içerebilir.
Burada, WDD'de, logo üzerinde gezinmek onu canlandırıyor, ancak logo bir bağlantı olduğu için tamamen dekoratif değil, ama yine de iyi bir örnek. Basit bir Google araması, konami kodunu kullanmanın (Godzilla’yı pop up ve kükreme yapmak gibi… şaka yapmıyorum) yapacağı birkaç site olduğunu ortaya çıkaracaktır.
Diğer örnekler Google’ın çok bilinen Paskalya yumurtaları ve bu fotojojo.com'dan:
Herhangi bir sayfanın sonuna kadar aşağıya doğru ilerleyin ve arkadaş canlısı bir dinozor “resminizi çekecek”. Dahası, sahip olduğu sayfalarda, ekran görüntüsünde görülen balon yan yana kayar.
Reklamcılıkta animasyon ya da: bağırsakım hayır diyor ama cüzdanım evet diyor
Reklam. Bazıları için, onların geliri ( öksürük ahem öksürük ) ve başkalarına, bir bela. Bir reklama animasyon ekleyin ve bom! Gözler kendi iradelerine karşı çizilir. Bu bir refleks eylemi.
Ses ekleyin ve yoğun bir nefret hissedecekler… ayrıca bir refleks eylemi.
Ama neredeyse kaçınılmaz. Kullanıcıların reklamlarınıza bakmasını istiyorsanız, onları canlandırmak harika bir yoldur. Bu, “göze batmayan reklamlar” ile gurur duyan bazı modern reklamcılık ağlarında hoşunuza gitmeyebilir, ancak animasyonlu reklamlar işe yaramadıysa, yine de onlara sahip olmazdık.
Ancak bu animasyon dekoratif animasyonun yarattığı aynı sorunla geliyor: kullanıcıyı görevlerinden uzaklaştırıyor. Çevrimiçi satışların dünyasında, dikkat dağıtıcı ölüm olabilir.
Sonuçta, artıları ve eksileri tartmak size kalmış olacaktır. Hiçbir reklam, göze batmayan reklamlar veya animasyonlu reklamlar, bunların hepsi bir takastır.
Bu listede hiçbir yerde ekran sıçramalarına yer vermediğini fark edebilirsiniz. Çünkü herkesin daha iyi bilmesini beklerim.
Animasyon Uygulamak
Uygulamanın teknik yönleri önemlidir, ancak .gif, video, CSS, SVG, hatta Flash (shudder) kullanıp kullanmadığınız, daha önemli olan bazı ilkeler vardır. Bir an için kullanmayı planladığınız teknoloji veya teknikleri unutun ve biraz daha teoriye hazır olun. Kullanıcılarınız size teşekkür edecek.
Performans, performans, performans
“Tamam, bu açık görünüyor. Animasyonlar hızlı çalışmalı, yavaş değil. ”Haklısın, teoride açık. Sorun şu ki, en son teknoloji ile oluşturulmuş web sitelerini hala dalgalı bir animasyonla buluyorum.
200 $ 'a mal olan bir Nvidia GTX 750 TI ekran kartım var. Animasyonlarınız dalgalı olmamalıdır. Son zamanlarda bazı web sitelerinde yer aldım ve bu da bana “Skyrim bundan daha hızlı koşuyor” dedi. Şaka yapmadım ya da abartmıyorum.
Şimdi aynı web sitelerini düşük kaliteli bir tablette veya akıllı telefonda gezinmenin nasıl olacağını hayal edin. Bir yandan, birisinin karakterini gerçekten test etmenin harika bir yolu olurdu, ama öte yandan, bu yavaş web sitelerini daha fazla iş almaz. Tek seçenekleriniz yavaş animasyon veya hiç animasyon değilse, sadece orada oturan bir arayüz ile daha iyi durumdasınız.
Bu, çok fazla animasyon ve çok fazla özel efektle oluşturulmuş web sitelerinin, ilerleme çubuklarıyla yükleme ekranlarına ihtiyaç duydukları hiçbir şey söylemeyecek. Hiç kimse, istedikleri veya ihtiyaç duydukları bilgileri görmeden önce animasyonların yüklenmesini beklemek zorunda kalmamalıdır. Hiç. İnsanları beklemek işinizi nasıl kaybedersiniz.
Bunların hepsini kurşun noktalarına indirelim:
- Skyrim, web sitemden masaüstünde daha sorunsuz çalışırsa, bu kötü.
- Kullanıcılar ana sayfayı görmeden önce web sitenizin bir yükleme çubuğuna ihtiyacı varsa, bu gerçekten kötü.
Ve burada sadece biraz teknik tavsiyede bulunacağım: Donanım hızlandırması ve performansı söz konusu olduğunda, CSS neredeyse JavaScript'ten her zaman daha iyi. Bir seçeneğiniz olduğunda, CSS tabanlı animasyonu kullanın ve JS'yi geri dönüş olarak kullanın.
Küçük şeylerle başla
Animasyonu bir tasarım aracı olarak düşünürken, üslup seçiminden ziyade, küçük başlamak en iyisidir. Bir, küçük ve göze batmayan animasyon daha iyi performans gösterir (yukarıdaki bölüme bakınız). İkincisi, büyük ve gösterişli bir animasyonun, sadece “iyi görünmek” için faydalı olmasının ötesinde bir amacı olmalı.
Çoğu web sitesinin, UI öğelerini “gerçek” ve yarı doğal olduğunu hissettirmek için kullanılan türden başka bir animasyona ihtiyacı yoktur. Bir düğünde pilav gibi paralaks atmaya başlamadan önce, kullanıcılarınızın deneyimini gerçekten iyileştirip geliştirmeyeceğini kendinize sorun. Ekranda dolaşan büyük ve gösterişli şeyler, kullanıcılarınızı normal metinlerden ve güzel resimlerden daha iyi bilgilendirir ve yönlendirir mi?
Çoğu durumda, cevap muhtemelen “hayır” dır. Elbette istisnalar olacaktır. Neredeyse her zaman vardır. Ancak, çoğu zaman, düğmelerinize animasyon uygulamak, gizli gezinme çubuğunuzu kaydırmak ve kişi iletişim formunuzu kullandıktan sonra görünen başarı mesajından cehenneme geçmek daha iyi olabilir.
İnceleme, iyi tasarımın anahtarıdır ve yine de çoğu zaman çok azdır. Oradan başla. Ve sonra, daha büyük bir şey yapmanın ve flashier'ın amacınızı kullanıcı deneyimi açısından sunacağı anlaşılıyorsa, her şey yolunda git!
Süreleri düşük tutun ya da: İhtiyacı hissediyorum… hız ihtiyacı
Animasyonlar hızlı olmalı ya da hızlı olmalı. Burada performanstan bahsetmiyorum, bir nesnenin harekete geçtiği gerçek zaman.
Gerçek nesnelerle nasıl etkileşimde bulunduğumuzu düşünün. Bazen daha hızlı, bazen daha yavaş hareket ederiz. Bir nesne ile etkileşimde bulunduğumuz hız, boyutuna, eldeki göreve ya da dökülmesini istemediğimiz bir sıvı ile dolu olup olmamasına bağlı olabilir; ama genellikle, bir şeyler alırız ve onları oldukça hızlı bir şekilde hareket ettiririz. Bireysel hareketler milisaniye cinsinden gerçekleşebilir.
“Milisaniye” genellikle kullanıcı arayüzü animasyonunu ölçmek istediğimiz süredir. Artık, insanlar makinelerinde, ürünlerinde veya her ikisinde de sabrını kaybeder. Kısa tutmalısın, ya da işler yavaş hissediyor.
Bu özellikle insanların sürekli olarak kullanması gereken ürünler için geçerlidir. Animasyon süper eğlenceli ve eğlenceli olsa bile, birisinin onu görmek için onuncu zamana kadar temyizini kaybeder. Favori TV şovunuz için değil, zıplayan bir düğme veya kayan bir menü. Burada kimse şarkı söylemiyor.
Bir defasında bir şeyleri sıçrama yap
Fiziksel nesneler zıplar. Bazıları bunu çok iyi yapmazlar, ama temelde tüm nesneler biraz zıplar, eğer onları çok sert bir yüzeye bırakırsanız, ve çok fazla hava direnci yoksa ve …….
UI öğeleriyle etkileşim kurmak, küçük, sert nesnelerle etkileşim kurmak gibidir. Onları bir tarafa fırlatırsın, biraz zıplarlar. Onları düşürürseniz, biraz zıplarlar.
Bu nedenle, eğer uygunsa, animasyonlarınızı “zıplamak”, özellikle de dikey olarak hareket ediyorlarsa, yardımcı olabilir. Her şey yanılsamayı sürdürmekle ilgili.
İşler normalde bir dime durmuyor
Hareket halindeki şeyler genellikle durmak için biraz zaman alır. Harekete geçirilen sabit nesneler genellikle hızlandırmak için biraz zaman alır. Yay fiziği!
Yani, nesneleri hareket ettirdiğinizde veya hareket etmeyi bıraktığınızda, onları yavaşlatmak veya hızlandırmak için biraz zaman verin (milisaniye cinsinden). Buna “gevşeme” denir ve bunun için CSS'ye doğru oluşturulmuş işlevselliği vardır.
Bağlantılar
Hiçbir Ultimate Guide makalesi, bağlantılarla dolu en az bir bölüm olmadan tamamlanmayacaktır. Yani işte gidiyorsun. Web tasarımında animasyonun temel kuramını, başlamanıza yardımcı olacak dersleri ve çok sayıda örneği ele alan makalelere bağlantılar sunuyoruz. Keyfini çıkarın.
Web animasyon teorisi
Bir şeyler yapmaya başlamadan önce daha fazla bilgi ister misiniz? Sorun değil. İşte çok akıllı insanlardan bir sürü tavsiye ve internetteki canlandırmanın geleceği hakkındaki bazı genel spekülasyonlar.
Web için Animasyon İlkeleri
Cssanimation.rocks adresindeki bu makale, genel olarak nesnelerin animasyonunun ardındaki en temel ilkeleri özetlemektedir. Örnekler, eğiticiler ve bir e-posta kursu için web sitelerinin geri kalanını kontrol ettiğinizden emin olun. (Ancak e-posta kursu paraya mal olur.)
Görünmez animasyon
Steven Fabre bize, tasarımın kendisi gibi animasyonun temelde görünmez olması gerektiğini anlatıyor. Bu sadece okuyana kadar paradoksal geliyor. Git bunu yap.
Animasyon 2015'in büyük UI trendi mi olacak?
Animasyonun yol gösterici ilkelerinden bazılarının kısa, iyi bir açıklamasını içeren spekülatif bir parça.
Web Tasarımında Animasyonun Rolü
Basit, basit öneri ile başka bir parça. Kısa ve basit, ama belki de animasyonla ilgili önemli bir karar vermeniz gereken her zaman yeniden okumaya değer. Perspektif tutmak için bir hile sayfası olarak düşünün.
Animasyon Durumu 2014
Web animasyonunun (az ya da çok) şu anda Rachel Nabors tarafından nasıl yapıldığı hakkında mükemmel bir genel bakış. Onunla ilgili bir uzmanlık yaptığı için ismini birkaç kez göreceksin.
Sorumlu Olarak Anlatmanın Beş Yolu
Rachel Nabors'un bir başka harika makalesi (size daha fazla şey göreceğinizi söylemiştim…). Bu bölümde, kullanıcılarınızı yabancılaştırmadan işinize animasyon eklemenin beş yolu vardır.
Öğreticiler
Anahtar karelerini buraya getirin! CSS özelliklerini olası / gerekli düşündüğünüzden daha fazla öğrenin. EaseIn ve easeOut arasındaki farkı öğrenin - Ben bakmak zorunda kaldım.
4 Basit CSS3 Animasyon Öğreticiler
İntikamı atlayın ve işinize uygun şekilde, doğru şeylere ulaşın. Aşağıda birkaç giriş dersi ekledim. Bazı temel kodlara doğrudan sahip olmayı tercih ederseniz, buradan başlayın.
Yeni Başlayanların CSS Animasyonuna Giriş
Tam olarak başlıkta ne yazıyor. Temel HTML ve CSS bilginiz olduğu sürece, bu eğiticiyi takip edebilecek ve CSS tabanlı animasyon hakkında bilgi sahibi olacaksınız.
CSS Animasyon Rehberi: İlkeler ve Örnekler
Smashing Magazine, okuyucularını bir dizi temel animasyondan geçiriyor. Bu basit, ama değerli bilgi.
Flashsız Animasyon
Şaşırtıcı Rachel Nabors tarafından yazılmış CSS animasyonuna bir başka harika giriş. Evet, 2012'den geliyor, ancak o zaman ve şimdi arasındaki tek fark, sağladığı tekniğin daha fazla tarayıcı desteğine sahip olmasıdır.
Codrops öğreticiler
Yapamam ve ciddi olarak bunu kastediyorum, sadece Codrops'takileri yeterince tavsiye edemem. Çok sayıda örnek oluşturdular, konsept kanıtları, fikir koleksiyonları ve evet, eğiticiler. Animasyonu seviyorlar ve bu sevgiyi paylaşmak için çok şey yapıyorlar.
İşte oluşturdukları animasyonla ilgili derslerden sadece birkaçı :
- Eğimli İçerik Slayt Gösterisi
- Sayfa Ön Yükleme Etkisi
- Kayan Başlık Düzeni
- Oynak Trambolin Etkisi
- Nasıl (Hareketli) Metin Dolguları Oluşturulur
CSS3 Transitions, Transforms, Animasyon, Filtreler ve daha fazlası!
Canlı canlı örnekleriyle interaktif, derinlemesine bir öğretici. En temel derslerle işiniz bittiğinde buraya gelin. Pratik yapmak için size bol bol fikir verir.
Geçişler ve Animasyonlar
Geçişlere ve geçiş özelliklerine özel odaklanarak basit CSS animasyonuna bir rehber.
Web'i CSS3 ile Çalkalamak (Linkler Nasıl Sarsılır Yapılır)
Sarsıntıya önem veren bir öğretici. Demek istediğim, sen git.
Yüksek Performanslı Animasyonlar
Çok sevilen Paul Lewis ve Paul Irish'ın birlikte yazdığı bu eğitici, şeyleri tarayıcıyı yavaşlatmayan bir şekilde nasıl canlandırılacağına odaklanıyor. Bu özellikle mobil cihazlarda önemli olabileceğinden, okunmaya değer.
Öğretici: CSS Animasyonlarınızda animasyon doluluk modunu kullanma
Nesnelerin nasıl hareket edeceği hakkında çok şey öğrendikten sonra, henüz taşınmamış veya henüz animasyonlarını bitirmiş nesnelerin davranışları hakkında bilgi edinmek iyi bir fikir olabilir. Bazen stil zorlaşabilir ve animasyon doluluk modu devreye girer.
Anahtar Kelime Animasyon Sözdizimi
Her zaman yararlı css-tricks.com tarafından sağlanan bir snippet. Bu anahtar kare şeylerin ne yapmak istediğinizi nasıl yapacağını hatırlamıyor musunuz? Bunu işaretleyin ve endişelenmeyi bırakın.
Bir Bakış Into: CSS3 Geçişinde Kübik Bezier
Bu, zamanlama hakkında. Demek istediğim, animasyonunuzun gerçek zamanlaması. Daha spesifik olarak, animasyon zamanlamanızı doğru bir şekilde almak için Bezier eğrisini kullanmak önemlidir.
Flip şeyler!
Saygısız animasyonların nasıl oluşturulacağıyla ilgili iki farklı, harika öğretici buldum. Her biri masaya farklı bir yaklaşım getiriyor, diğeri de olmayan diğer ekstralar. Yani sadece fikrimi telafi etmek yerine, ikisini de dahil ettim.
CSS Saygısız Animasyon Oluşturma
CSS Geçişleri, Dönüşümler ve Animasyonlar - Saygısız Kart
CSS3 Gradyanlarını Animasyon
Çoğu animasyon öğreticisi, bir nesnenin sayfadaki geometrisini veya konumunu canlandırmak istediğinizi varsayar. Bu, size içinde ne olduğunu canlandıracaktır ... bu durumda, bir degrade.