Web Kültürü: Kılavuz Tabanlı Düzen Tasarımları
Semantik web, yeni nesil bir İnternet teknolojisini getirdi. Tasarımcılar ve geliştiriciler web'in kurallarını yeniden tanımlamak için birlikte çalıştıkça, açık kaynaklı projelerin ve üçüncü taraf API'lerinin sayısı artmaya devam ediyor.
Web araştırmacılarının görüşleri, grid sistemlerinin kullanımı konusunda farklıdır. Pek çoğu, grid noktalarını belirlemenin tasarımcıların yaratıcılığını sınırlandırdığını iddia ediyor. Diğerleri, bir tasarımın mükemmelleştirilmesi için bilimsel bir temel sağladığını iddia ediyor.
Her iki taraf da ilginç argümanlar sağlar. Bu fikirler, etkili tasarım kuralları ve açık kaynak projeleriyle karakterize edilen benzersiz bir web kültürünün parçası haline gelmiştir.
Izgara, mükemmel tasarım için bir ana anahtar değildir. Ancak, matematik, bazı tasarım özelliklerinin sayfa öğeleri ve düzenleri için en iyi oranları sağladığını kanıtlamıştır. Eğer sen bunlardan herhangi birini duydum ızgara tabanlı düzenlerin tasarımcılara sunduğu birçok seçeneğe aşina olabilirsiniz.
Klasik Web ile Bir Karşılaştırma
Eski jenerasyonlar bir kontrol mekanizması olarak tasarım kullandılar. Tasarımları tam olarak ve kolay yönetilebilecek bir şekilde sunuldu. Bu bugün hala geçerli, ancak bu eski tasarım ilkeleri sökülüyor.
Onların ardından yeni bir web kültürü karışıyor. Açık standartlar ve protokoller, özgürce paylaşılan kaynak kodu ve programcılar tarafından dünyanın dört bir yanındaki güçlü platformlar.
Bu gelişmenin bir nedeni, semantik ağ üzerinde çalışan kişilerin sayısındaki önemli artıştır. Altta yatan neden, insan tahribatından kendimizden daha fazla bir şeye katkıda bulunmasından kaynaklanmaktadır.
Bir ödeme günü için çalışmak tatmin edici, ama tutkulu bir şey değil. Yeni standartları gerçekten önemseyen geliştiriciler markasını bırakmak isterler.
Izgaraların Evrimleştiği Yer
Ön standartlar ve standartlar sonrası web tasarım tekniklerini karşılaştıran önemli bir çalışma yapılmamıştır. Bununla birlikte, gridlerin zamanla nasıl daha popüler hale geldiğini izleyebiliriz.
Izgara sistemi mevcut teknolojik eğilimlere ve gelişmelere dayanmaktadır. Buna, İnternet'e belirli bir zamanda erişen kişi sayısı, İnternet'e erişmek için kullandıkları cihazlar ve cihazlarının ekran çözünürlükleri ve işletim sistemleri ile ilgili istatistikler dahildir. Izgara sistemleri, web sitesi düzenlerine yapısal bir denge sağlar. Tutarlı ölçümler sağlar ve çerçeveler arasında esneklik sağlar.
1990'ların sonlarında, pek çok ev makinesi 800 × 600'den daha yüksek ve hatta 1024 × 768'den daha az bir çözünürlüğe sahip değildi. Son 20 yılda, çok daha yüksek çözünürlükler göstermek için karmaşık ve karmaşık OS'ler geliştirilmiştir. Bu günlerde 1024 × 768 ortak bir ayardır.
Monitör kararları katlanarak büyüyor ve bu eğilim yavaşlamıyor gibi görünmüyor. Veri tablosuna bakın Web İstatistikleri ve Eğilimler ; W3Schools aracılığıyla ekran çözünürlüğü ölçümlerini detaylandırır.
Görsel Izgara Tasarımları
Tüm web sayfaları, tasarımcı bunun bilincinde olsun ya da olmasın, gridlere dayanmaktadır. Dijital çalışma piksellerden oluşuyor ve bu sayede ayarlanmış genişlik ve yüksekliğe uygun olacak, ayrıca noktalar arasında mesafe ve mesafe ile sanatsal efektler üretecek.
Karanlıkta resim yapmak yerine, konuşmak için, projeye ışık tutmak için ızgaraları kullanabilirsiniz. Izgaralar ilk olarak web tasarımcıları için de facto aracı olarak Adobe Photoshop'un ortaya çıkmasıyla popüler hale geldi. Web'in etrafındaki eğiticiler, örnekler, logolar, grafikler, ikonlar ve diğer dijital sanatlar oluşturulurken ızgara çizgilerinin görüntülenmesi ve uygulanması yollarını sunar.
Zamanla, geliştiriciler bunu üstlendi ve kendi işlerinde sistemleri uygulamaya başladı. Photoshop'ta bir ızgara düzeni tasarlamak, HTML ve CSS'de aynı düzeni oluşturmadan çok farklı.
Her yol için gerekli olan iş çok farklıdır, yine de şebeke sistemi evrenseldir. Açık standartlar yerine oturduğundan, mevcut tasarım kültürü ızgara tabanlı yapılara doğru hareket ediyor.
Temel HTML ve CSS Kuralları
Izgaralar, HTML web sayfalarının en yaygın özelliklerinden bazılarını kullanır. HTML ızgarası yerleşimleri, her zaman aynı genel şablonu oluşturur.
Yapı, tüm sütunları içerecek kadar geniş bir içeren bir sarmalayıcı ile başlar. Sarıcı bölümünün içinde alt bölümlerin bir koleksiyonu olmalı. Alt bölümlerin sayısı, ihtiyacınız olan sütun sayısıyla aynı olmalıdır.
İki sütunlu bir yerleşim için, iki bölümlü olabilirsiniz. .left ve .right . Tüm iç sütunlarınızın CSS float özelliği sağ veya sol olarak ayarlanmış olmalıdır. clearfix sınıfı .
HTML kodu için bir fikir edinmek için dinamik bir ızgara düzeni oluşturucu kontrol edebilirsiniz. Popüler Sayfa Sütunu'ndan Çözüm harika bir yapı sunar ve çok sütunlu düzenleri destekler. Tüm HTML ve CSS anında oluşturulur ve standartlara uygunluk testini geçer.
Dolgu ile Kırma
Dolgu ve oluklar herhangi bir ızgara sisteminin ayrılmaz parçalarıdır. Yan yana biçimlendirilmiş içerik parçaları aralarında boşluk olmasını gerektirir; bu da düzenin doğal olmayan şekilde genişlemesine neden olabilir ve bu da bozuk sayfalara neden olabilir.

Kukla içerikle dolu bir düzen işleyerek yastıklı alanlarda tanım oluşturun. Sütunlarınızı bir sayfaya yerleştirin ve çeşitli renkleri kullanarak onlara 1 pikselli anahatlar verin. Bu, tasarımınızın neye benzeyeceğinin doğru bir temsilini sağlar, her bir alanın içerik bölümünü gösterir.
Bu teknik, geçerli ızgara çerçevelerine entegrasyonu çok daha kolay hale getiren hem sabit hem de akışkan düzenlerle çalışır.
Olukların ayrıca bir çerçeve oluşturması gerekmez. İki sütunlu bölüm arasındaki boşluğu artırmak için içerik alanından ödün vermeye istekli olabilirsiniz. Açık kaynaklı çerçeveler şekillendirilebilirdir ve stilleri doğrudan düzenlemenize veya hatta kuralların üzerine yazmak ve özellikleri tanımlamak için kendi başınıza uygulamanıza izin verir.
Düzen Izgarası CSS Özelliği
layout-grid property is an older CSS specification adopted by Microsoft. özellik, Microsoft tarafından benimsenen eski bir CSS belirtimidir. Çok sayıda ızgara özelliği belirlemek için kısa yollarla yazılır. Özellikle, onlar referans layout-grid-mode , layout-grid-type , layout-grid-line , layout-grid-char ve layout-grid-char-spacing .
Bunların her biri kendi mülkü olarak tanımlanabilir ve kapsayıcı olmadan yazılabilir. layout-grid . İşte her birini açıklayan kısa bir liste:
layout-grid-mode
Hangi tip veya mizanpaj ızgarasının kullanıldığını kontrol eder. Olası değerler şunları içerirnoneızgara içinlinesatır içi ızgara elemanları için,charkarakterler ve blok satır öğeleri için vebothtüm destek için.layout-grid-type
Sayfa tipografi ve dahili metin öğelerini oluşturmak için hangi kılavuzun kullanıldığını denetler. Değer çiftlerilooseÇince ve Korece metin için kullanılanstrictJaponca karakterler için kullanılır vefixedDilden bağımsız olarak karakterler arasında eşit mesafeyi uygulamak için monospacing'i kullanır.layout-grid-line
Ne zaman ızgara uzunluğunu kontrol ederlayout-grid-modeayarlandılineveyaboth. Bu özellik benzer davranırline-heightve cm, px, pt, em veya yüzdelerde ayarlanan sayısal değerleri alabilir.layout-grid-char
Bir öğenin metin içeriği için karakter kılavuzunun boyutunu kontrol eder.layout-grid-modeayarlandılineveyaboth. Bu mülkün kabul ettiği değerler, yukarıdakiyle aynıdır ve sayfanın satır yüksekliğini doğrudan etkiler. Fark şu kilayout-grid-linesayfa ızgarasını etkilerlayout-grid-charmetin ve karakter aralığı ızgarasını etkiler.layout-grid-char-spacing
Karakter aralığını ne zaman kontrol ederlayout-grid-modeayarlandıcharveyabothvelayout-grid-typeözellik olarak ayarlandıloose. Bu özellik gibi davranıyorline-heightve blok düzeyinde metin alanları için kullanılmalıdır.
Bu özellikleri oluşturmanın amacı, Asya kodlu sayfalar için ızgara düzenlerini uyarlamaktır. Asya dillerindeki karakterler genellikle özel sayfa düzenleri gerektirir.
Diğer ülkelerde görüldüğünde, bu karakterler garip davranabilir ve ızgara hesaplarınızı bozabilir. Bu benzersiz özellikler, bir veya iki boyutlu ızgara sistemi kullanarak daha iyi görsel formatlama sağlar.
Dikey Sayfa Ritmi
Birçok grafik sanatçısı, ızgara tasarımında dikey mesafenin önemi üzerinde parlaklık kazanacak. Kılavuz çizgileri yatay düzen tasarımını destekler ve dikey sayfa öğelerini ve tipografiyi hizalar. Dört önemli özellik, dikey aralığı manipüle eder: yazı tipi boyutu, çizgi yüksekliği, üst ve alt kenar boşlukları ve dolgu.
Çizgi yüksekliği dikey aralıktaki en büyük faktördür. Sayfa metni, büyük harflerin ne kadar göründüğüne ve aradaki satırların ne kadar alana ihtiyaç duyduğuna göre ölçeklenir. Genel olarak, satır yüksekliği, düzenin ne kadar esnek olduğuna bağlı olarak piksel veya ems olarak tanımlanır. Ems, tüm çözünürlüklerde ve tarayıcılarda tipografik tutarlılığı korur. En iyi yaklaşım, başlıklar, blok alıntılar ve paragraflar dahil olmak üzere tüm önemli HTML öğelerine yazı tipi stilleri uygulamaktır.
Bir ızgara yerleştirildikten sonra dikey ritim rötuşlanabilir, farklı ortamlar için ölçekleme basitleştirilebilir. Masaüstü kullanıcıları, çok daha küçük çözünürlüklerle uğraşan dizüstü bilgisayar ve mobil kullanıcılardan daha farklı bir deneyime sahip olacaklar.
Dikey hizalamayı kesin bir hassasiyetle planlayamazsınız, ancak çoğu durumda eğitimli bir tahminde kaliteli sonuçlar doğacaktır.
Üçüncül Kuralı
Bir tasarımı üç yatay ve dikey alana bölün. Bu yeni oluşturulmuş ceplere yerleştirilmiş dokuz dikdörtgen bir ızgara oluşturacaktır. Sonlu noktalara sahip blok alanlara ayrılan tasarımlarla çalışmak çok daha kolaydır.
Bu eğilimin arkasındaki bilim, “ilahi oran” olarak da bilinen “ilahi oran” dan gelmektedir. İlahi oran olan 1.618 oranı matematiksel bir sabittir. Herhangi bir sabit boyutlu düzeni bu değere böldüğümüzde, iki sütunlu bir yapı için en hassas bölünmeyi hesaplayabiliriz.
Örnek olarak bir 960-piksel düzeni alın. Eğer 960'ı 1,618'e bölersek, yaklaşık 593 elde ederiz. Altın orana göre, birincil sütun uzunluğumuzu 593 piksele ayarlamalıyız. Bu yöntem, yüzyıllar önce sanatçılara geri gider. Şans eseri, açık kaynaklı çerçevelerin yayılmasıyla, matematiğin çoğu zaten hesaplanmıştı.
Altın Dikdörtgen Oluşturmak
Güzel ızgara tabanlı dikdörtgen düzenler oluşturmaya yönelik bu teori, Üçüncül Kurallara dayanmaktadır. Bölünmüş dikdörtgenler, altın orana göre geometrik olarak sağlamdır. Dikdörtgenin genişliği ve yüksekliği için sayısal değerler, altın kuralla orantılıdır.
Bu tür dikdörtgenler “altın dikdörtgenler” olarak bilinir. Kısa ve uzun kenar sırasıyla a ve b değişkenlerini tutmalıdır.
Bu dikdörtgenler sayfa düzenleri oluşturmak için kullanışlıdır: büyük blok öğelerinin ne kadar olması gerektiğini ölçerler. Hesaplamaları son derece kolaydır ve birçok popüler ızgara çerçevesinin araçları yerleşiktir.
Bu elemanlar matematiksel gridleri kullanan web tasarımcıları için çok faydalıdır. Dikkatlice yapılandırılmış bir altın dikdörtgenin bir sayfanın estetiğini geliştireceği çoklu senaryoları düşünün. Bu, sayfa widget'larını, e-ticaret ürün görsellerini ve hatta içerik açısından zengin tabloları içerebilir.
960gs İle Başlayanlar
Tüm bu bilgiler kamuya açıkken, web tasarımcıları kendi standartlarını tanımlamaya başladılar.
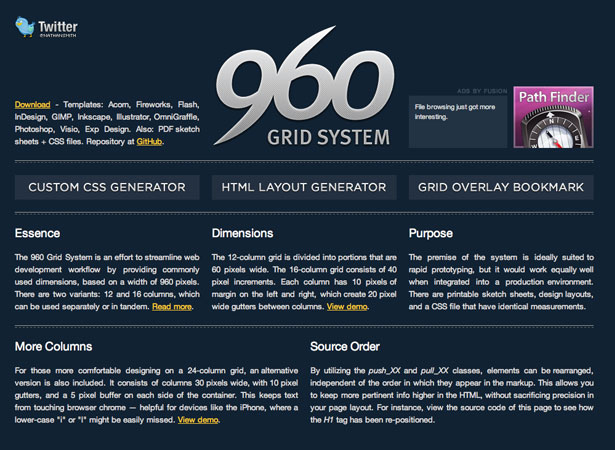
Tüm çerçevelerin 960 Izgara Sistemi (960gs) muhtemelen en iyi bilinen. Bu, en iyi ızgara sisteminin tüm kriterleri mükemmel bir şekilde karşıladığını söylemek değildir, ancak çalışmak çok kolaydır. 960gs uyarlanabilir ve neredeyse tüm web siteleri ile iyi çalışır. Ve çoğu tarayıcıda ve cihazda iyi sonuç verir
Matematik, her bir tarafta 10 piksellik bir kenar ile birlikte, her biri 60 pikselde 12 sütun içerir ve 20 piksellik bir oyuk oluşturur. Çoğu ızgara çerçeveleri 12 ila 24 piksel sütunlara dayanır. Elbette, planınıza 12 sütun eklemeniz beklenmiyor.
Sonunda, sütunları ve olukları tek bir ızgara biriminde birleştireceksiniz. Resimler, widget'lar, videolar ve diğer sayfa öğeleri için belirli ayrıntıları tasarlayabileceğiniz zaman yayın içeriği çok daha kolay.
960gs çok iyi tanıtım aldı çünkü web'e iyi uyum sağladı. Çoğu ekran çözünürlüğü, yatay kaydırma çubuğu olmayan 960 piksellik bir web sitesini görüntüleyebilir. Giderek artan bir şekilde, düzenler bu orana uyuyor ve bunun da web'in geleceği olduğunu gösteriyor. Ekstra genişlik, tasarımdan uzaklaşmaz ve bir şablonun genişletilmesi veya daraltılması tamamen mümkündür.
Tam 960 Düzenini Anlama
Sadece çok sayıda sütun bir tasarıma rasyonel olarak sığabiliyor. Bir ızgara, sizi sınırlayıcı bir zihniyet içinde kilitlemek anlamına gelmez. Izgaralar takip eden rehberlerdir: kullanıcı etkileşimini ve sayfa öğesi yerleşimini geliştirirler.
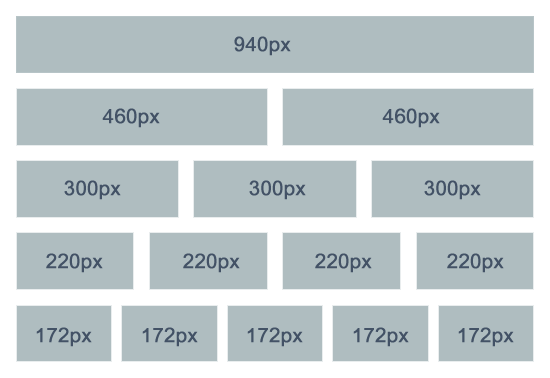
Oluşturabileceğiniz en büyük ızgara, 20 piksellik oluklu 940 piksellik bir içerik alanıdır. Bu kılavuzun goofy kullanımı, ama olasılıkları anlamak iyidir. İki sütunlu düzenler oldukça basittir ve içerik için bolca yer sağlar. Ortak örnekler şunları içerir:
- 780 x 140,
- 700 x 220,
- 620 x 300.
Bunların hepsinin 920'ye kadar uzandığına dikkat edin. 40-piksel kaybı, yerleşimin her bir “bloğu” üzerindeki oluklarla açıklanabilir. Bu alanlar, kullanıcıların odaklanmasını sağlar ve içeriğin sorunsuz bir şekilde parçalanmasını sağlar. Bölünmüş içerik öğeleri ile, uzak tarafta ve bloklar arasında, her biri 40 pikselin 10'unu oluşturan oluklarımız var.
Düzene yeni bloklar ekledikçe bu alanlar artar. Üç sütunlu bir tasarım, içerik için iki sütunlu bir tasarıma göre biraz daha az yer kaplar.

Bu kavram hala kafa karıştırıyorsa, yukarıdaki resme bakın. Izgaralarla çalışmanın en kolay yolu, yukarıdaki grafiklere benzer bir referans sayfası tasarlamaktır. Bu bilgilerle, projenize en uygun tasarım türünü belirlemek için stilleri karıştırın ve eşleştirin.
Örneğin, üç sütun ve olası en büyük içerik alanını kullanarak bir maket tasarlamak istiyoruz. Yukarıdaki grafikle, içerik alanımızı iki kısma ayırabiliriz: içerik dolu, ancak iki sütunu içerecek şekilde ikiye bölündü. Bu, 450 piksel içerik bloğu ve iki 210 piksel sütun gerektirir.
Yine, bu ızgaralar yaratıcılığı boğmak anlamına gelmez. Esnekliğe izin veriyorlar, ancak arka uç yapınızı güvende tutuyorlar. Çoğu tasarımcı, tüm bunların bilimi üzerine düşünmez. Bu açık kaynak kodlu sistemlerin bir proje kaydettiği zaman miktarı, belgelere göz atmak ve kendi düzeninizi uygulamak için sıra dışıdır.
Sıvı Izgara Yerleşimleri
Akışkan düzenlerine tutturulmuş ızgaraları görmek yaygın değildir. Pikseller, bir web sitesi için en hassas ölçüm birimidir. Yüzdeler veya em'ler gibi bir ölçüme geçmek için dikkatli bir değerlendirme gerekir. Bu düzenler birkaç değişiklik ve ek CSS seçiciler ile mümkündür.
Sıvı 960 Izgara Sistemi Kodun çoğu Internet Explorer'ın eski sürümlerine erişilemese de iyi bilinir. Etkileşimli prototipleme ve sayısız ekran çözünürlüklerinde çalışarak, birçok ekran çözünürlüğünde 960 piksellik bir tasarımı ölçekleyebilirsiniz. Bu açık çerçeve, 960gs'nin tam bir kopyası değildir ve yeni belgelerle birlikte gelir. İlgileniyorsanız GitHub deposu aktif forum tartışmaları ve arşivlenmiş soru cevap oturumları için.
Web tasarım topluluğunun geri kalanı gibi, muhtemelen daha kararlı bir şey için kaşınıyorsunuz. Muhteşem düzenler oluşturan birkaç akışkan çerçevesi.
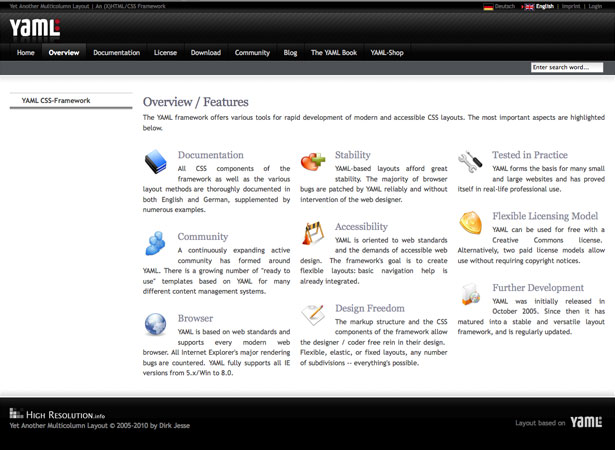
YAML Izgara Yerleşimleri
Yine başka bir çok kanallı düzen (YAML) en popüler CSS çerçevelerinden biridir. Esnek XHTML ve CSS düzenlerini değiştirmek için büyük bir kod tabanı içerir. Aktif topluluk geliştiricileri tarafından sürekli olarak güncellenir.
Çerçeve çok yönlü, çok sayıda teklif pratik örnekler kod ile. En küçük sabit genişlikli düzen, 800 × 600 ekran çözünürlüğüne uyan 740 piksele uygun olacaktır. Maksimum genişlik çözünürlükleri, mobil ve masaüstü taraması arasında ölçeklenebilirlik sunan 80 em olarak ayarlandı.
Standart web yazı tipleriyle ayarladığınızda, düzenlerin yaklaşık% 75'i, bunun üzerine yazılabilir olsa da, maksimum 960 piksellik bir değere uyacaktır.
Eski tarayıcılarda bulunan hataların çoğu yandı. YAML, Google Chrome, Mozilla Firefox, Safari ve Internet Explorer 5+'in tüm sürümlerini desteklemektedir. Bakın çerçeveye genel bakış ve özellikler daha ayrıntılı bilgi için.
Yahoo! Kullanıcı Arabirimi Kitaplığı
YUI, Yahoo tarafından ortaya konan bir dizi JavaScript ve CSS kütüphanesidir. Proje kodu ve hata düzeltmelerinin çoğu YUI topluluğundan profesyonel geliştiriciler tarafından yazılmıştır. En güncel revizyon YUI2 olsa da YUI3 API dokümanları v3.1.1'e bırakıldı.
YUI2 home page YUI2 ana sayfa En popüler projelere giden bağlantılar var. “YUI2 CSS Tools” altında listelenen alt kısımda dört etkili çerçeve vardır: CSS Sıfırlama, Temel, Yazı Tipleri ve Izgaralar. Bu makale, bu diğer çerçevelerin birçoğuna atıfta bulunulmasına rağmen, CSS Izgaraları ile ilgilidir.
İndirme dosyası sadece 4 KB'dir ve 1000'den fazla benzersiz web sayfası düzeni sunar. Yerleşik ayarlar hem akışkan hem de sabit düzen genişlik boyutlarına izin verir. Sütunlar kendiliğinden temizlenir, bu yüzden iki veya dört yollu bölümler çalıştırıyorsanız, altbilgi içeriği her zaman birincil içeriğin altında kalır. Tipografik özellikler, esnek kullanıcıya özel ayarlamalar için birlikte bağlanır. YUI2'de çalışmayı çok güzel yapan birçok temel özellik dikkat çekiyor.
CSS Izgaraları çerçevesi, az sayıda mobil tabanlı düzen sunar. Bunlar, yalnızca Webkit motorunun nispeten yeni bir sürümüne sahip tarayıcılarda doğru şekilde oluşturulur. Buna Android cihazlar, iPhone, BlackBerry ve birçok Windows Mobile cihazı gibi akıllı telefonlar dahildir.
Entegrasyon güzel, ancak bu yeni medya kapsamlı bir şekilde test edilmedi ve bazı mobil cihazlarda hala yanlış görüntüleniyor olabilir. Ancak günün sonunda bu zorluğa değer, çünkü web sitenizdeki içeriği okumak isteyen mobil ziyaretçilerin çoğunluğu muhtemelen bir akıllı telefona sahip.
Web Kültürünün Evrimi
Web tasarımcıları açık sistemler ve kurallar konusunda oldukça etkili oldular. İlk internet hiç de bir topluluk değildi. HTML ve CSS standartları vardı, ama çoğu düzenin arkasındaki zihniyet “ne işe yaradı” idi. İnternet teknolojisindeki önemli gelişmelerden sonra, İnternet dünya çapında yayınlanmak için en iyi ortam haline geldi.
Web tasarımcıları ve geliştiricileri, bir web sitesinin kalitesinden veya deneyiminden uzaklaşmadan web siteleri oluşturma sürecini basitleştirmeyi amaçlamaktadır. Izgaralar tasarım ve sipariş vermeleri açısından uyumlu bir araçtır. Kaos ve rastgele yaratma genellikle sonuç vermez.
Bu yüzden ızgara tasarımları çok erişilebilir. İnternet çevik bir gelişim sistemine dönüştürüldü. Kılavuz tabanlı düzenler, sabit web siteleri oluşturur: topluluğun ortak uygulama olarak çerçeveleri kabul etmesi şaşırtıcı değildir.
Eski güvenilir olmayan yöntemlere güvenmek yerine, ortalama web tasarımcısı, piksel mükemmel kreasyonları koordine etmekten ziyade, kullanıcılara ilgi duyan web siteleri oluşturmaya odaklanabilir.
Bugün, tasarımcılar çok daha genç ve tasarım için daha önce hiç olmadığı kadar tutkulu. Bu, açık ağ hareketi ile birleştiğinde, yeni bir web kodunun sürekli olarak halka yayınlandığı anlamına gelir. GitHub depoları diğer CSS geliştiricileri ile ağ fırsatları sunar.
Özel Izgara Çerçeve Geliştirme
Tasarımcılar, birçok açık çerçeveyi çok şişkin olarak eleştirdiler. Pek çoğu, çalışmak için çok fazla sınıf ve kurallarla kafa karıştırıcı olarak etiketlenir. Bu, bazıları için doğru olabilir ve kesinlikle bu sözleri gözden düşürmüyorum.
Sonuçta, daha esnek bir tasarım, daha iyi. Sanatçılar işlerini kolaylaştıran araçlar ararlar. Çerçeveler tüm tasarımlar için uygun değildir. Daha küçük web projeleri üzerinden çerçeveler geliştirmek uzun vadede zamandan tasarruf sağlayacaktır. Bununla birlikte, CSS sistemlerini bir üretim ortamından ziyade bir öğrenme aracı olarak düşünün.
Izgaralar ilk başta kafa karıştırıcı olabilir, bunun hakkında hiç şüphe yok. Süreç boyunca kontrol edilecek referans ve belgelere sahip bir çerçeveye sahip olmak, yeni başlayanların hızla ve daha az stresle entegre edilmesine yardımcı olacaktır.
Yeterli uygulama ile, özel bir CSS çerçevesi geliştirmek basit olacaktır. Bunun faydaları, başkasının kaynağıyla çalışmanın avantajlarından daha ağır basmaktadır. Tüm düzen formatlarını tek bir konumda yapılandırabilir ve yazı tipi boyutu, çizgi yüksekliği ve blok öğeleri gibi özellikleri tanımlayabilirsiniz. Hiç kimse mükemmel bir CSS kodu yazmamıştı, bu yüzden sizin için en uygun olan şeyle uğraş.
Ortak CSS Izgara Çerçeveleri
Aşağıda daha popüler CSS çerçeveleri vardır. Bu çerçevelerin tamamı sadece ızgara tasarımına odaklanmamakla birlikte, web tasarımlarında çalışmak ve uygulamak için kullanışlı kütüphaneler sunmaktadır. Proje kaynak kodu her durumda ücretsizdir ve genellikle belgelerle birlikte gelir.
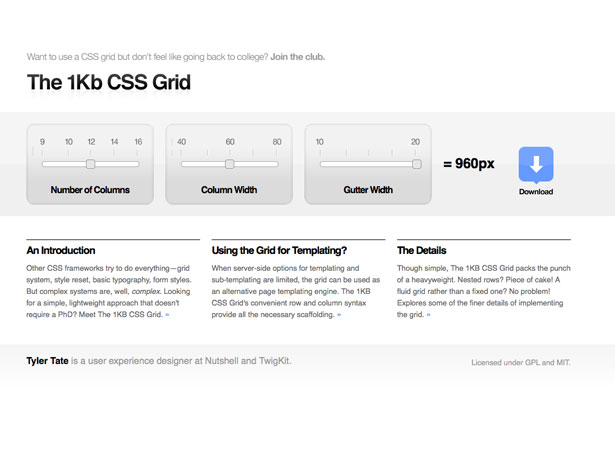
1KB Izgara
1KB Izgara temelde hızı vurgulayan mükemmel bir CSS çerçevesidir. İndirme dosyaları toplamda 1 KB'den azdır ve güzel bir web sitesi düzeni oluşturmak için gereken CSS seçicilerin çoğunu tutar. CSS kodu, indirmeden önce özelleştirilebilir, bu da tüm web tasarımcıları için büyük bir avantajdır. Sütunların ve olukların ne kadar geniş sütun içereceğini ve ne kadar sütun içereceğini seçebilirsiniz. Bu ızgara, yeni gelenler ve kendinizi kırmak için harika bir yoldur.
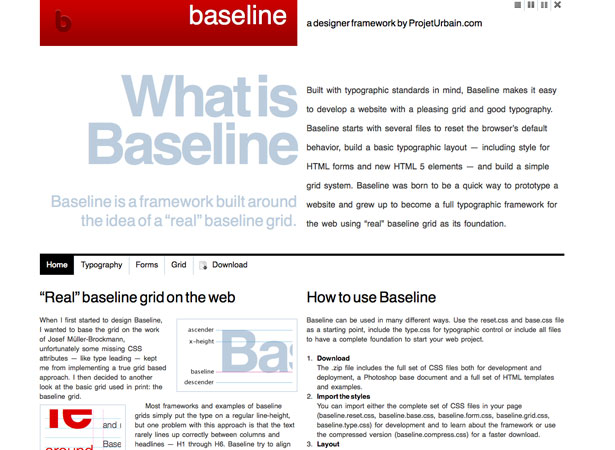
Temel CSS
Temel indirmek için ücretsiz bir başka standart CSS şablonu. Bu paket sadece ızgaralar için kod içermez, aynı zamanda sayfa tipografisi ve blok elemanlarını da yapılandırır. Tüm kod, CSS3 ve HTML5 öğeleriyle uyumludur ve geliştiricilerin sayfa akışını nasıl yapılandıracağına kontrol etmelerini sağlar. Temel CSS, sayfa tipografisini esnek bir ızgaraya entegre ederek dikey alan manipülasyonu için çözümler sunar.
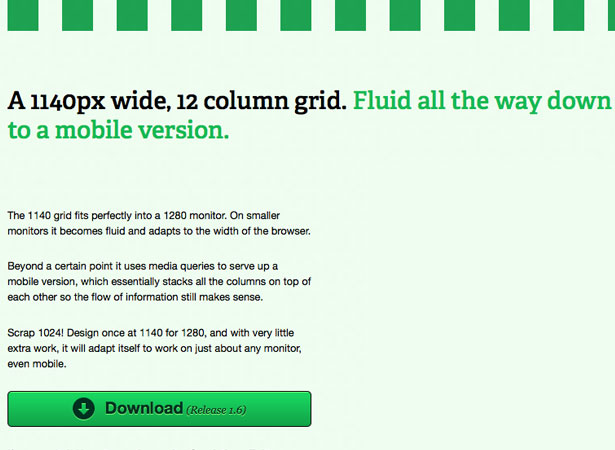
1140px CSS Izgara Sistemi
CSSGrid.net ızgara tabanlı web siteleri için daha yeni bir akışkan çerçevesine ev sahipliği yapar. 1140 piksel ve 12 sütunlu bölme ile yapı, en büyük ekran çözünürlüklerinden el bilgisayarlarına kadar tüm cihazlarda düzgün bir şekilde ölçeklenir. Çerçeve, belirli bir düzeni ne zaman görüntüleyeceğini ve sayfa içeriğinin nasıl yayılacağını kontrol etmek için medya sorgularını kullanır. Yazar Andy Taylor projeyi sık sık günceller ve indirebilirsin En son 1.6 sürümü burada .
YAML
YAML Düzenleri geliştirmek için en esnek çerçeveyi sağlar. Belgeler tüm sabit, elastik ve akışkan düzenleri için eksiksiz bir çözüm sunar. Çekirdek dosyalar, küçük ve büyük web sitelerinde kapsamlı bir şekilde test edilmiştir. Kararlı bir CSS çerçevesi arıyorsanız YAML mükemmel bir çözümdür.
Blueprint CSS
Taslak Baseline'ın birçok faydasını içerir. Bu çerçevenin avantajı, iyi tanınan marka adıdır. Birçok aktif geliştirici projeyi yeni sınıflarla güncelledi. Izgaralar çerçevenin büyük bir bölümünü oluşturur, ancak tipografi, mobil ve baskı ekranları ve daha fazlasını oluşturmak için birçok model kullanılır!
CSS Boilerplate
CSS Boilerplate CSS Boilerplate Proje Blueprint'in geliştiricilerinden biri tarafından başlatıldı. Kod, Blueprint çerçevesinin daha rafine, soyulmuş versiyonu, hız ve kolay okunabilirlik için optimize edilmiştir. Proje son zamanlarda güncellenmemesine rağmen, yeni başlayanların kendi CSS proje tanımlarını dışlamalarına olanak tanımaktadır.
YUI 2: Izgaralar CSS
YUI2 Izgaraları YUI2 hattı altında Yahoo tarafından ortaya konulan çok popüler bir çerçevedir. Kod, CSS2 ve CSS3'te ayarlanan kuralları izleyerek hem sabit hem de akışkan düzenleri için mükemmeldir. Çerçeve, Yahoo Kullanıcı Arayüzü Kitaplığı altında iyi belgelenmiştir ve yeni başlayanlar için daha iyi çerçevelerden biri olarak kabul edilir.
Bu yazı sadece Web Tasarımcısı Deposu için yazılmıştır. Jake Rocheleau , tutkulu bir web tasarımcısı ve sosyal medya meraklısı. Jake, tasarım topluluğundaki en yeni dijital İnternet trendleri ve ağ iletişimi hakkında okumayı ve yazmayı çok seviyor. Onu Twitter'da kontrol et @jakerocheleau Onun çalışmaları hakkında daha fazla bilgi için.
Tasarımlarınız için ızgara tabanlı bir çerçeve kullanıyor musunuz? Görüşlerinizi bizimle paylaşın!