Tasarımcılar için Yenilikler, Şubat 2018
Bazen biraz kendi kendine bakım yapmalısınız. İş ve tasarım profesyonelleri için öz bakım söz konusu olduğunda, genellikle yeni bir şeyler öğrenmek ve kendinizi yeniden enerjilendirmek için biraz zaman harcamak demektir.
Bu ayın toparlaması sadece bunu yapmak için harika seçenekler sunuyor. Bu ürünler sadece yeni değil, aynı zamanda sizi işinizde daha iyi hale getirmek için neredeyse garantilidir. Nasıl daha iyi bir web türü oluşturacağınızı öğrenmek, terliklerinize katılabileceğiniz bir tasarım konferansına, go-to koleksiyonunuzun bir parçası olabilecek birkaç yazı tipi seçeneğine kadar, bu ay tasarımcılarımız için yeni olanın ilham verici olacağını düşünüyoruz.
Listede olması gerektiğini düşündüğünüz bir şeyi kaçırırsak, yorumlarda bize bildirin. Gelecek ay öne çıkarılması gereken yeni bir uygulama veya kaynak biliyorsanız, düşünülmek üzere @ carriecousins'e tweet atın!
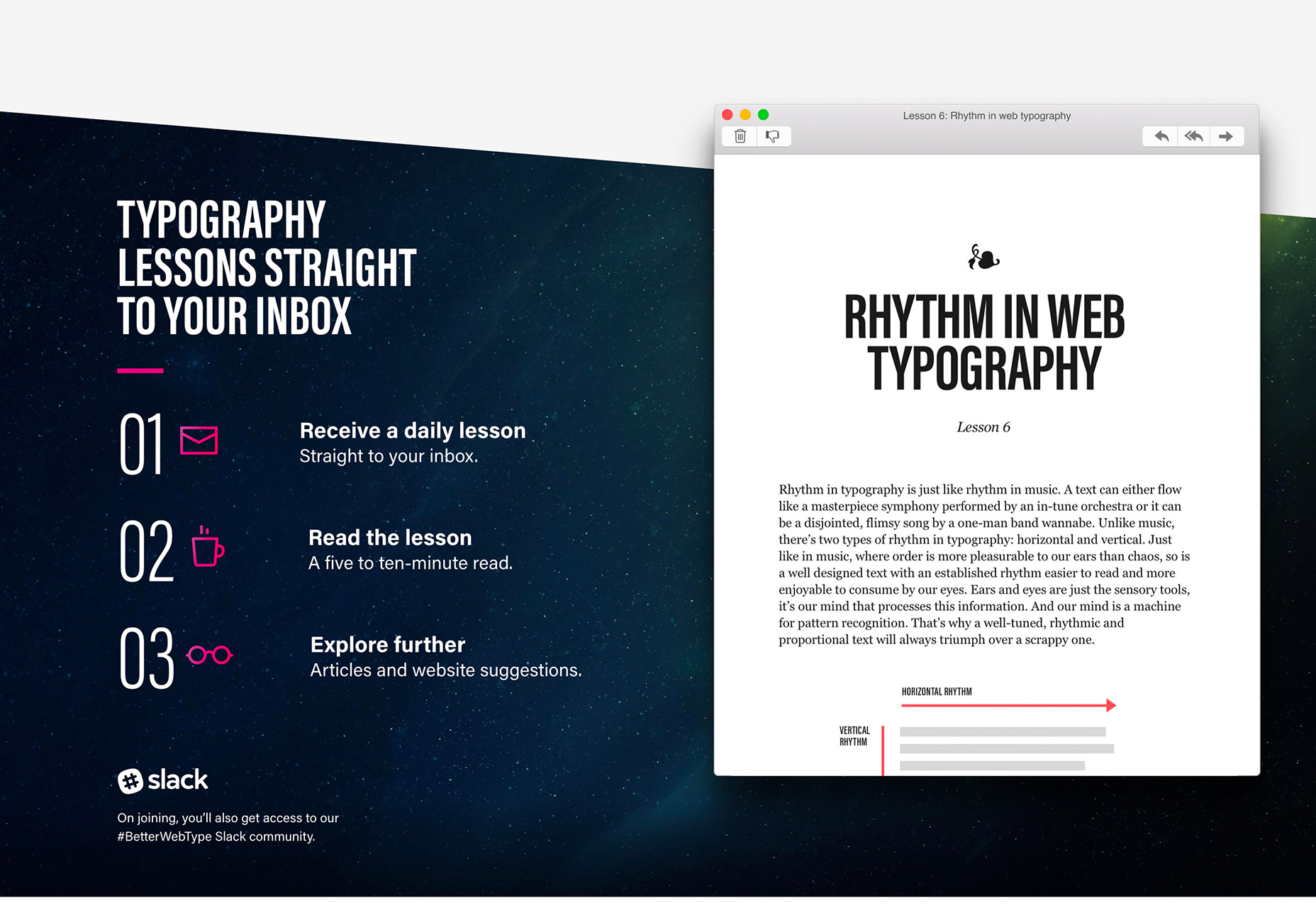
Daha İyi Web Türü
Web için daha iyi bir yazı oluşturmayı öğrendiğiniz zaman mı? Daha İyi Web Türü web tasarımcıları ve geliştiricileri için ücretsiz bir web tipografi kursu. (Ayrıca Matej Latin tarafından “Daha İyi Bir Web İçin Daha İyi Bir Web Tipografisi” adlı eşleştirilmiş bir kitap da bulunmaktadır.) Online ders, dikey ritim, modüler ölçekleme ve kompozisyon gibi kavramları ele alır ve bunu yapsanız bile anlaşılabilir bir şekilde parçalara ayırır. Tip teorisi hakkında bilgi sahibi olur. İşte nasıl çalışır: Sadece çevrimiçi kursa kayıt olursunuz ve gelen kutunuzda günlük bir ders alırsınız (okuma 5 ila 10 dakika sürer), sonra bu fikirleri bağlantılar ve diğer kaynaklar ile araştırmaya devam edin. Kurs sadece yedi gün sürecek ve web tipografi becerileriniz hakkında daha iyi hissetmenize yardımcı olacak. Kaybedecek bir şeyin yok.
Tasarım Sistemleri Sanal Zirvesi 2018
Yeni Tasarım Sistemleri Sanal Zirvesi UX ve ürün profesyonelleri için canlı, çevrimiçi konferans tarzı bir etkinliktir. Sektördeki bazı önemli isimlerin oturumları ve tavsiyeleri ile doludur. Ayrıca, herkesin katılması için ücretsiz ve dünyanın her yerinden bilgisayarınızdan tüm harika kaynakları ve bilgileri alabilirsiniz. Etkinlik 13-16 Şubat'tır ve 13 harika web seminerine ve bazı büyük şirketlerden örnek olaylara erişmek için çevrimiçi bir yer ayırmalısınız. Konuşmacılar, IBM, GE Digital, Salesforce, LinkedIn, Airbnb ve daha fazlası gibi şirketlerden tasarımcıları ve UX uzmanlarını içerir. Bir konferansa katılmak ve seyahat için bir bütçeye sahip olmak istemiyorsanız, bu tasarım hakkında ilham almak ve yeniden enerji almak için biletiniz.
Yo! Rob Hope tarafından
One Page Love'ın arkasındaki tasarımcı Rob Hope, yeni bir YouTube şovuna ve kanalına sahip. Yo! , tasarımcılar için. (Ayrıca, her bölümde bahsi geçen bağlantıların ve kaynakların bir e-posta adresi için de kaydolabilirsiniz.) Kısa YouTube serisinin odak noktası iş, etkinlik, kaynak ve freebies dahil olmak üzere tasarım ve geliştirme haberleridir. Yuvarlaması çok uzun değil ve iş akışlarınızda kullanabileceğiniz birçok şey içeriyor.
JotForm Kartları
JotForm 3.3 milyon kullanıcıya sahip bir çevrimiçi form oluşturma yazılımı olan JotForm Card'lar, bu ay tamamlanma oranlarını artırabilecek, kullanıcı dostu bir çevrimiçi form biçimidir. JotForm iletişim formları, kurşun üretimi, etkinlik kaydı, müşteri anketi ve daha fazlası için kullanılan küçük bir işletme ve web sitesi aracıdır. Yeni ürün, her türden kuruluşun bağlı oldukları kritik verilerin daha fazlasını alacağı anlamına gelir. Şirket, yaptıkları testlerle JotForm Kartlarının yanıt oranlarını% 34 oranında artırdığını söylüyor. Bu araçla ilgili farklı olan, kullanıcıların her zaman yanıtlara odaklanmalarına yardımcı olacak soruların gösterildiği, tüm kartların mobil cihazlar için optimize edildiği, mikro animasyonların katılım sağladığı ve bir ilerleme çubuğunun formun tamamlandığını (ve teşvik ettiği) gösterdiği yönündedir.
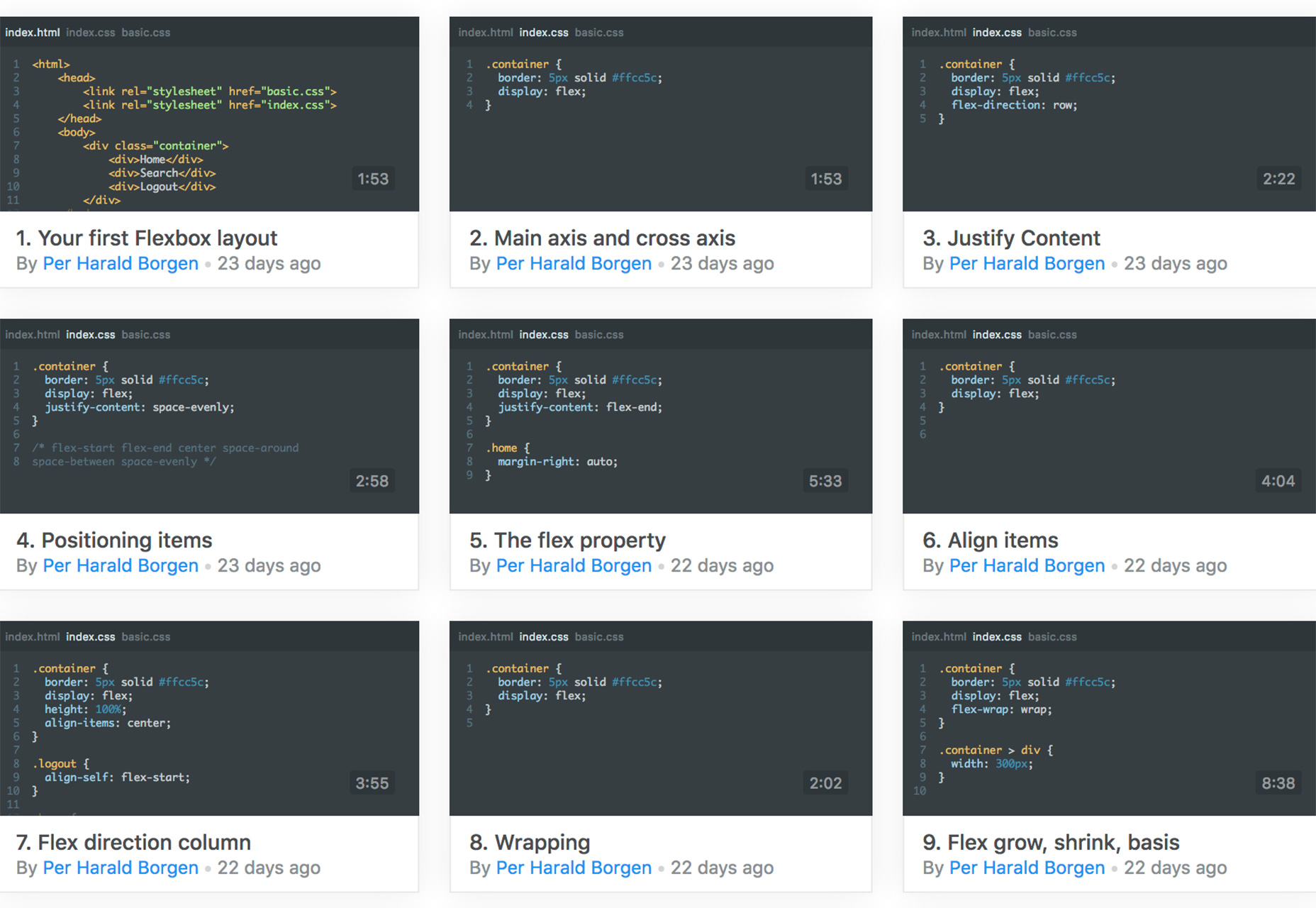
Ücretsiz için Flexbox öğrenin
Scrimba Flexbox'ı kullanacağınızı öğretecek 12 bölümlük ücretsiz bir çevrimiçi kursa sahip. İçeriği esnek kaplarda düzenlemek için ihtiyacınız olan tüm araçları içerir ve bu araç olmadan nasıl çalıştığınızı merak ettiğinizde bırakır. Kurs yeni başlayanlar için hazırlanır, böylece yeni beceriler kazanabilir ve bunları hızlı bir şekilde kullanmaya başlayabilirler.
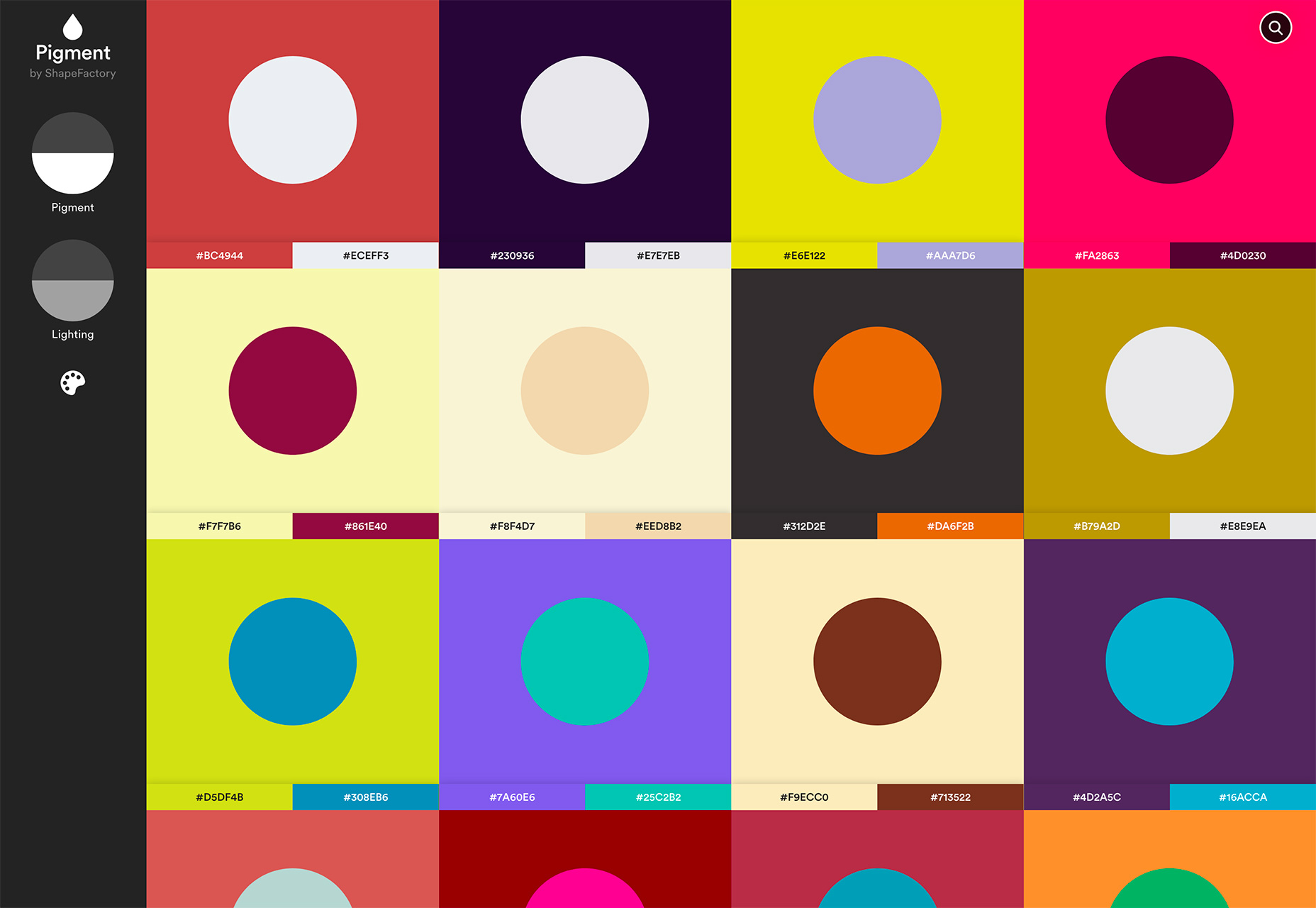
Pigment
Pigment Web'deki renk tonlarını, tonları ve renk farklılıklarını tahmin etmeden alır. Farklı renkler için ekranda ayarlama yapmak için aracı kullanın ve daha sonra projeler için renk örnekleri alın. Hızlı, kolay ve ekrandaki renklerin ayarlarını görebiliyorsunuz.
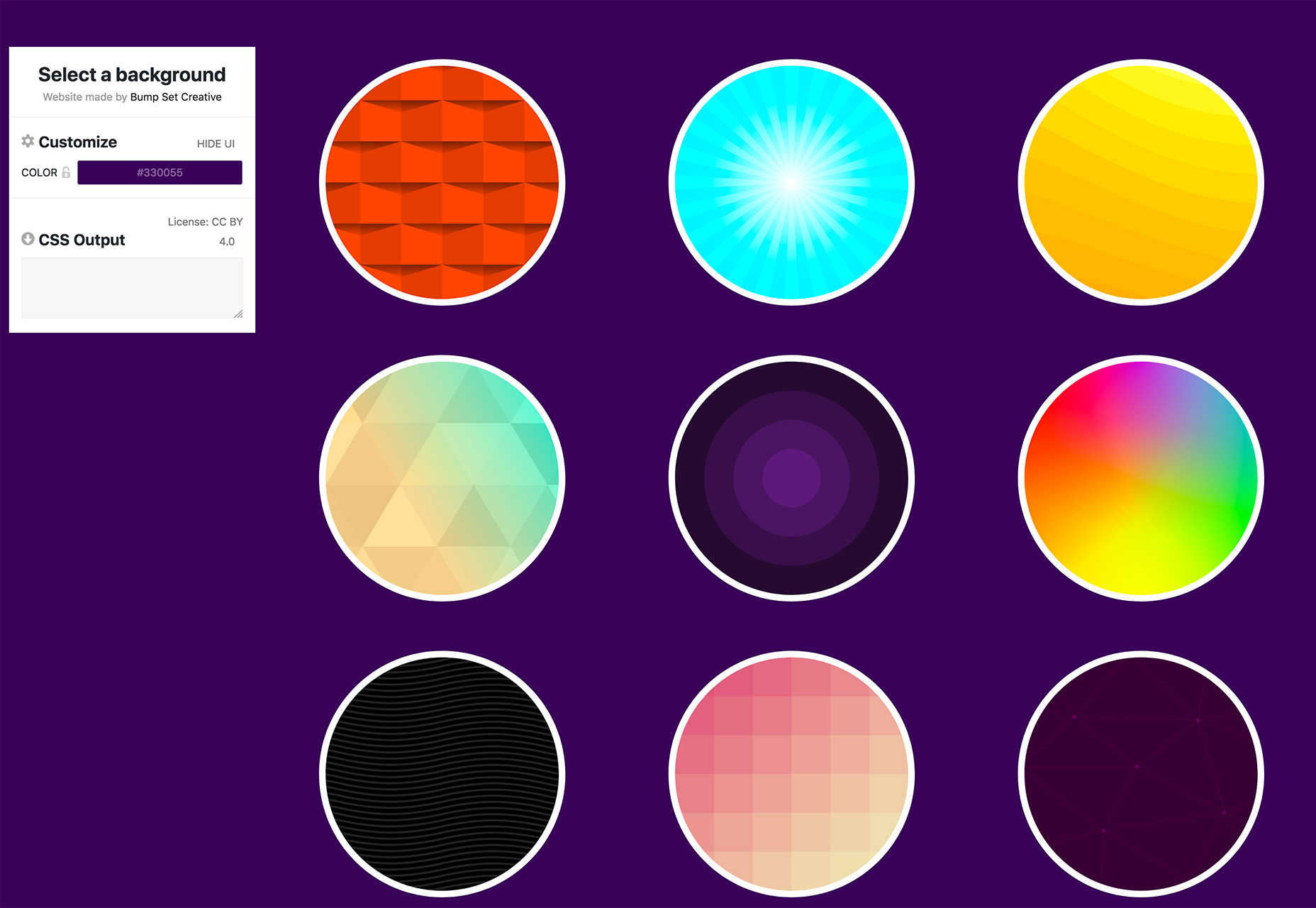
SVG Arka Planları
Eğlenceli veya korkak bir web sitesi arka plana mı ihtiyacınız var? İle başla SVG Arka Planları . Araç, web sitelerinde kullanım için özelleştirilebilir SVG desenleri ve arka plan tasarımları oluşturmanıza olanak tanır. İhtiyaçlarınızı karşılamak için başlangıç yapmak ve ince ayar yapmak için önceden oluşturulmuş bir seçenek seçebilir, ardından tüm projelerinizde kullanmak üzere CSS'yi Creative Commons lisansıyla çıktı alabilirsiniz.
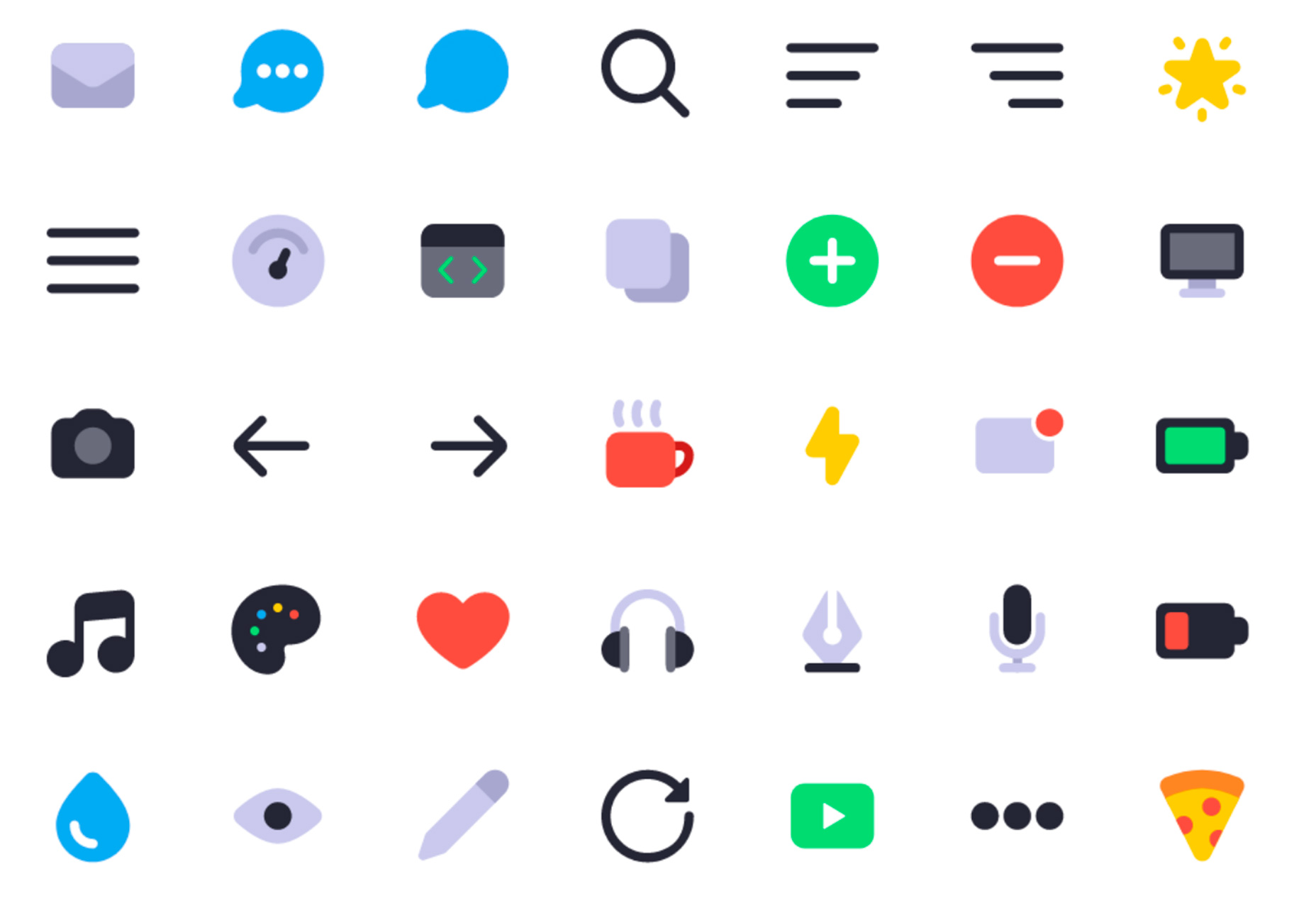
Öğretici: SVG ve CSS ile Çok Renkli Simgeler Yapın
Her türlü web sitesi tasarım projesi için renklendirebileceğiniz ve ölçekleyebileceğiniz simge font vektörleriyle kendi simgenizi nasıl oluşturacağınızı öğrenin. Geliştirici Sarah Dadyan harika bir adım adım rehber tekniğini neden ve nasıl kullanacağına dair derinlemesine açıklamalar içeren freeCodeCamp'da. Ayrıca tüm kodu paylaşır, böylece kendiniz deneyebilirsiniz.
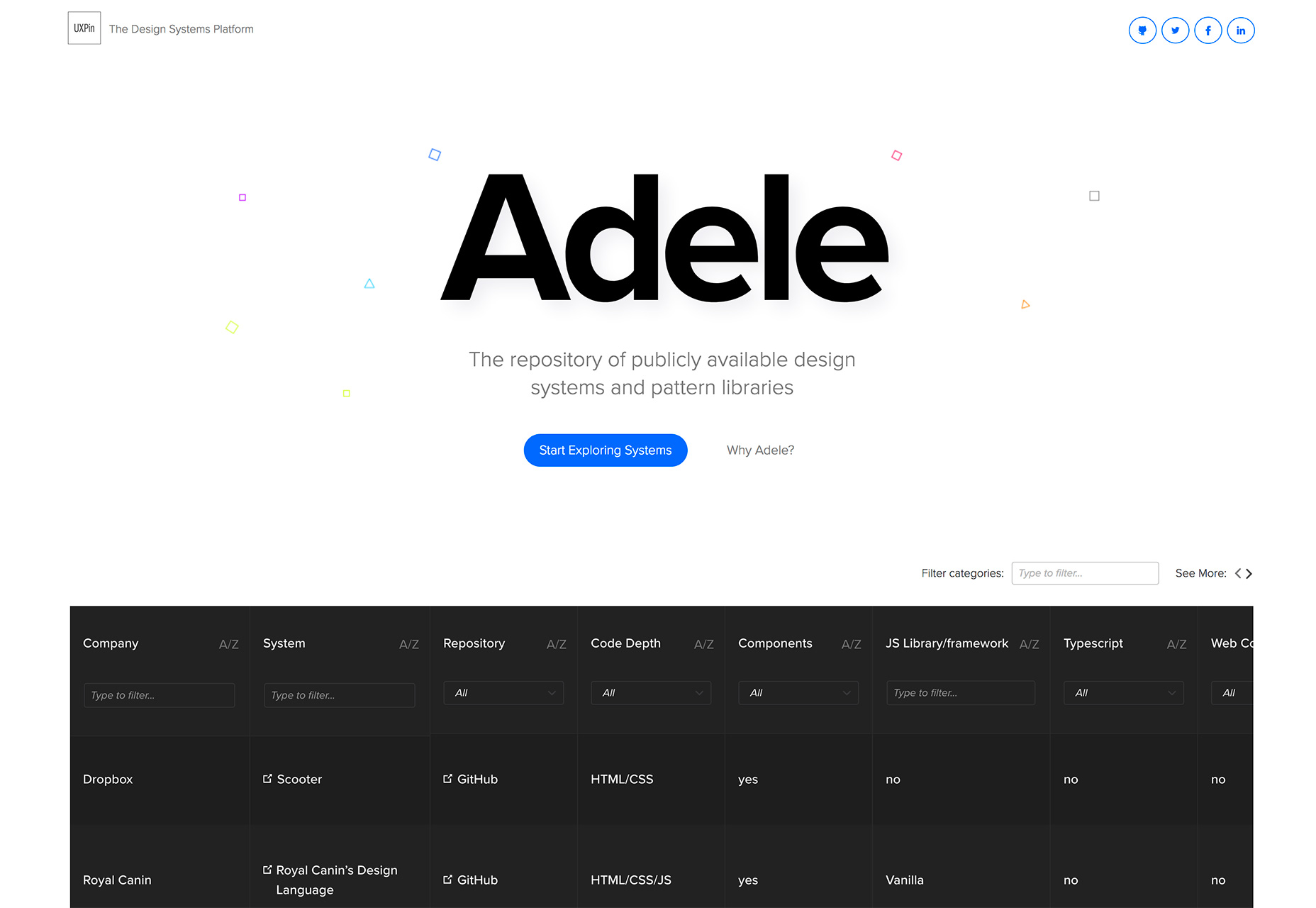
Adele
Adele halka açık tasarım sistemleri ve desenleri topluluğudur. UXPin tarafından tasarlanan tasarım sistemleri deposu, “grafik kullanıcı arayüzleri, tasarım kalıpları ve nesne yönelimli programlama - Adele Goldberg üzerinde odaklanmış en önemli bilgisayar bilim adamlarından birine övgü” olarak isimlendirilmiştir. ad ve şirket yanı sıra kodu (GitHub veya başka bir depo gibi), kod derinliğini, bileşenleri ve çerçeve bilgilerini bulabilirsiniz. Kolayca kaybolabileceğiniz veya öğrenebileceğiniz büyük bir tasarım bilgisi topluluğudur.
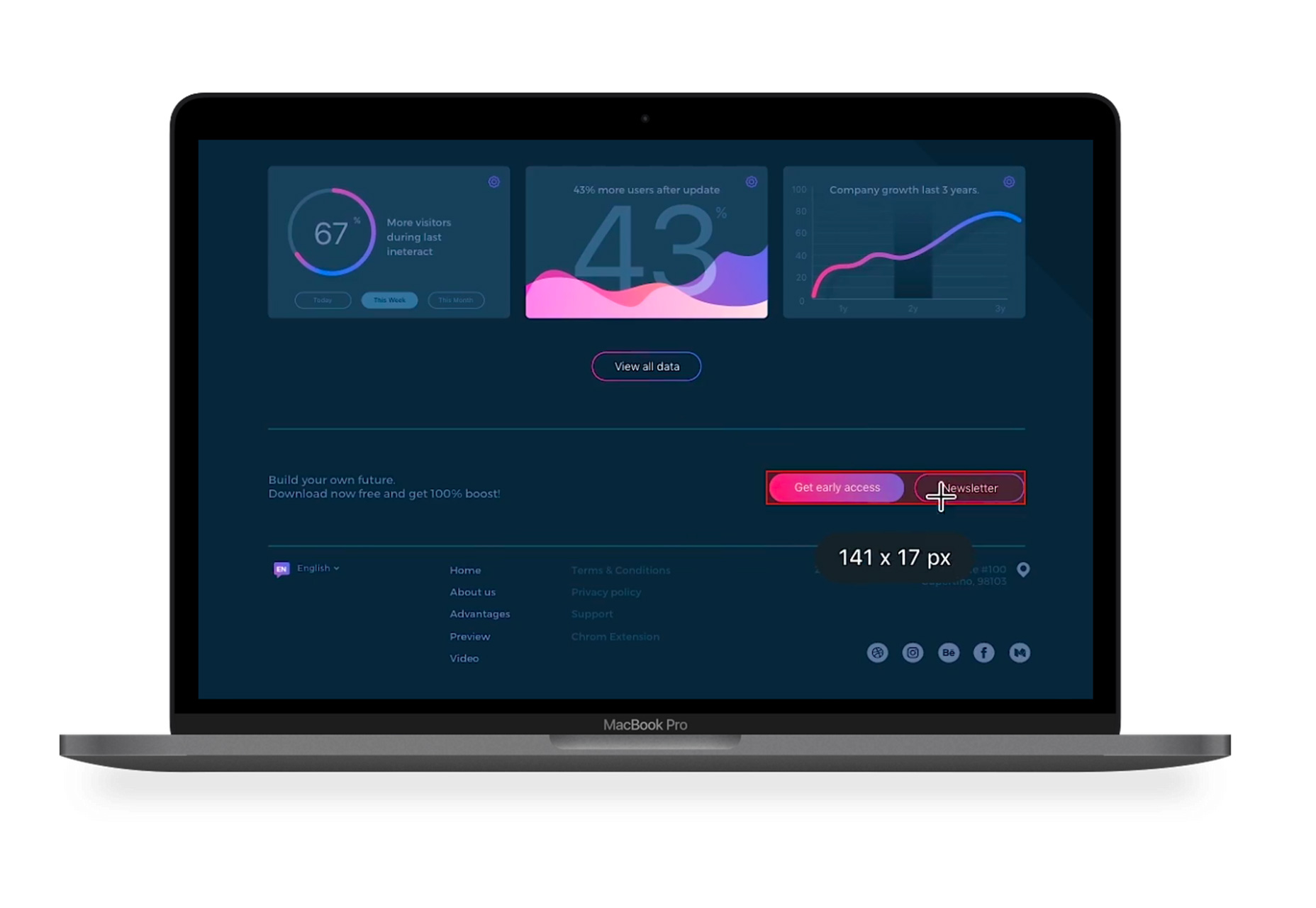
PixelSnap
PixelSnap Ekranda bir şey ölçmek için izin veren basit bir ücretli web uygulaması. Herhangi bir mesafeyi ölçün, kısayol tuşlarını ayarlayın ve maksimum ölçüm yeteneği için ayarları yapın. Bu araç 15 dolar.
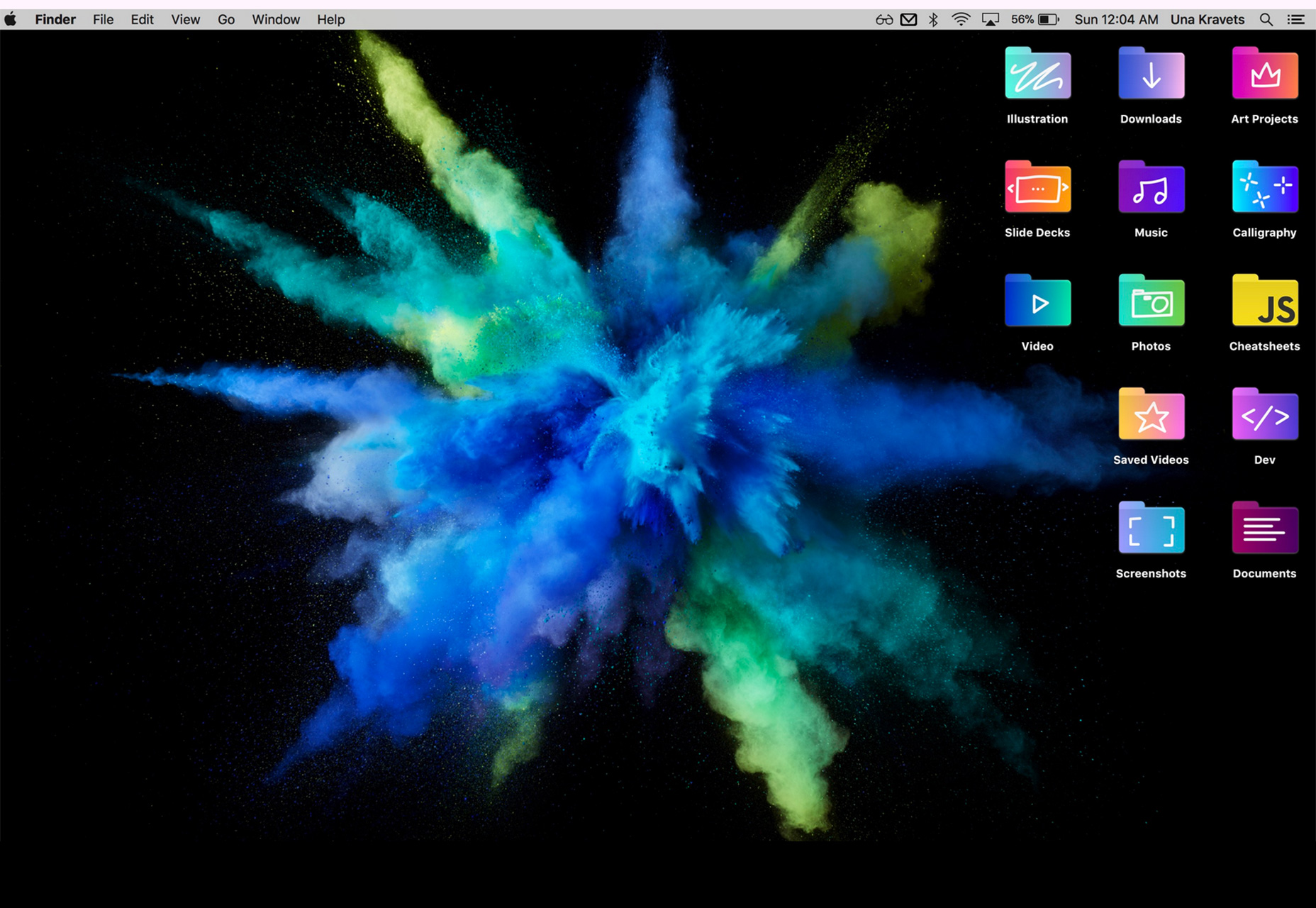
Gradient Klasörleri
Bu eğlenceli simgeler kümesi 38 el işi degrade klasörünü içerir, böylece masaüstünüzdeki veya dizüstü bilgisayarınızdaki dosyalar biraz daha az sıkıcıdır. Bu set, plan klasörleri veya simgeleri içeren klasörlerle Mac veya Windows yüklemelerini içerir.
iPhone X için iOS 11 UI Seti
Tasarım + Kodu var harika bir UI seti Sketch'de harika iOS 11 ve iPhone 11 modelleri için gereken tüm bileşenler, düzenler ve tipografi ile. Ayrıca, her bileşenin adlandırma kuralı, Apple Developer Documentation uygulamasını izler, böylece isimlendirmeye aşina olabilirsiniz.
Magicons
Magicons 30 renkli seyahat simgelerin bir koleksiyonudur. Simgeler PNG, SVG, EPS ve Sketch formatlarında gelir ve ulaşım veya seyahat simgelerinin gerekli olduğu hemen hemen tüm projeler için kullanılabilir.
Detectron
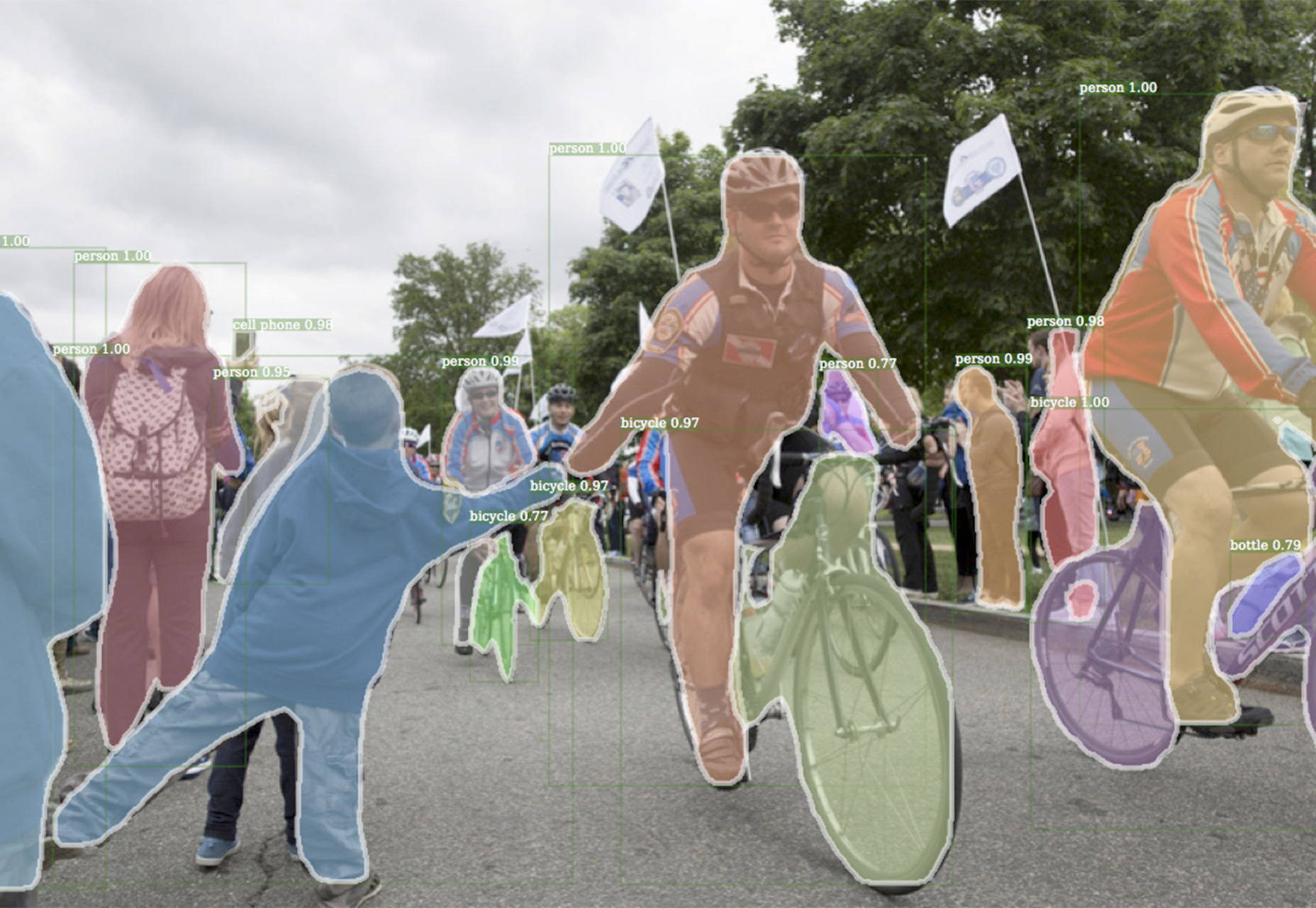
Facebook son zamanlarda, nesne algılama algoritmalarını açık kaynak kodlayan AI tabanlı yazılım sistemini gerçekleştirdi. Python'da yazılmıştır ve Caffe2 derin öğrenme çerçevesi tarafından desteklenmektedir. Facebook'a göre, projenin amacı “nesne tespiti araştırması için yüksek kaliteli, yüksek performanslı bir kod tabanı sağlamaktır. Hızlı araştırma ve yeni araştırmanın değerlendirilmesini desteklemek için esnek olacak şekilde tasarlanmıştır. ” hepsini bul GitHub'da.
Stadia Haritaları
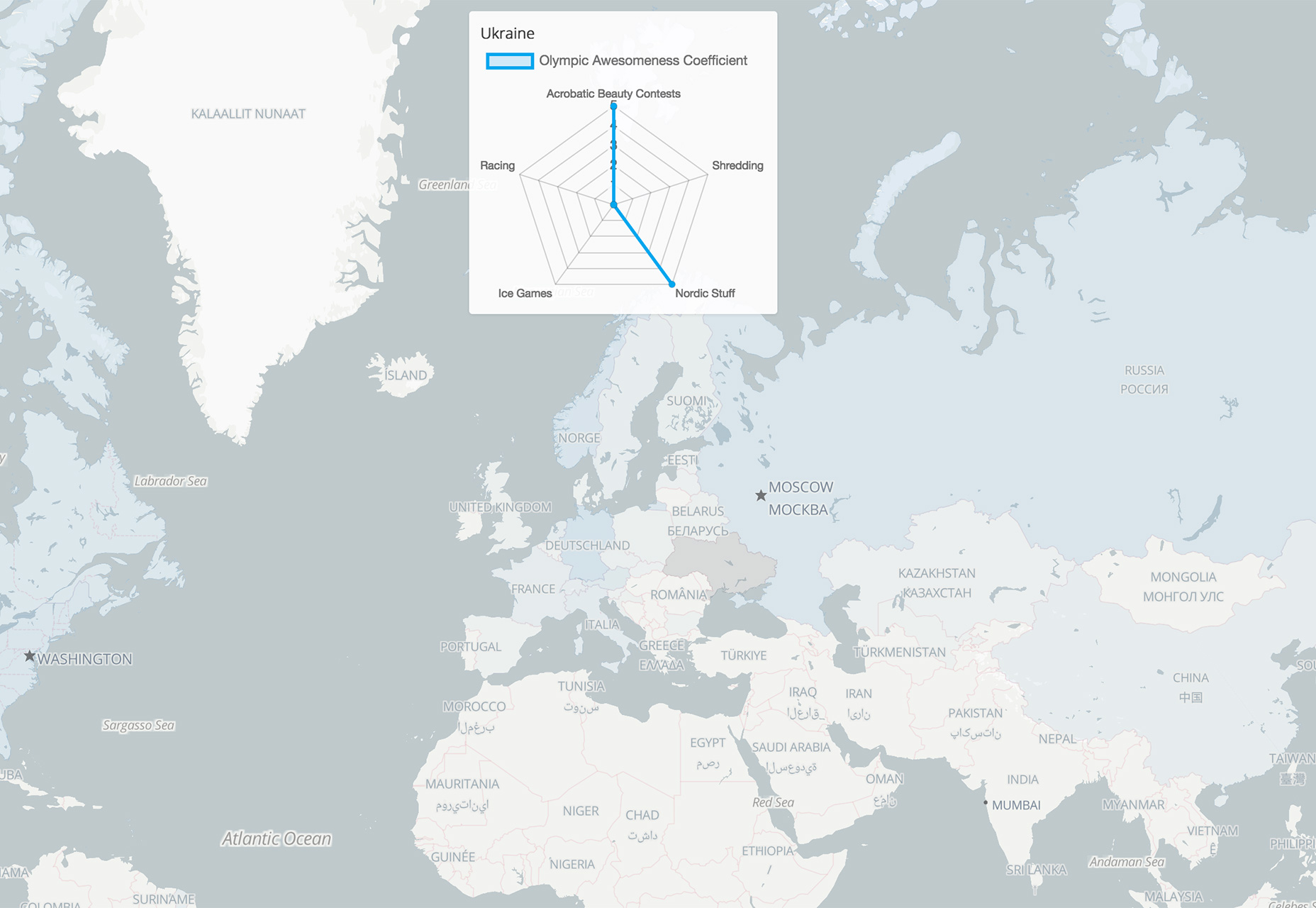
Stadia Haritaları Çevrimiçi daha iyi görselleştirmeler için harika harita oluşturma deneyimleri oluşturmanıza yardımcı olur. Araç raster ve vektör harita karoları, statik haritalar ve yönlendirme haritaları içerir. Web sitesi haritalama ihtiyaçlarınıza bağlı olarak ücretsiz ve ücretli seçenekler vardır.
FontRapid
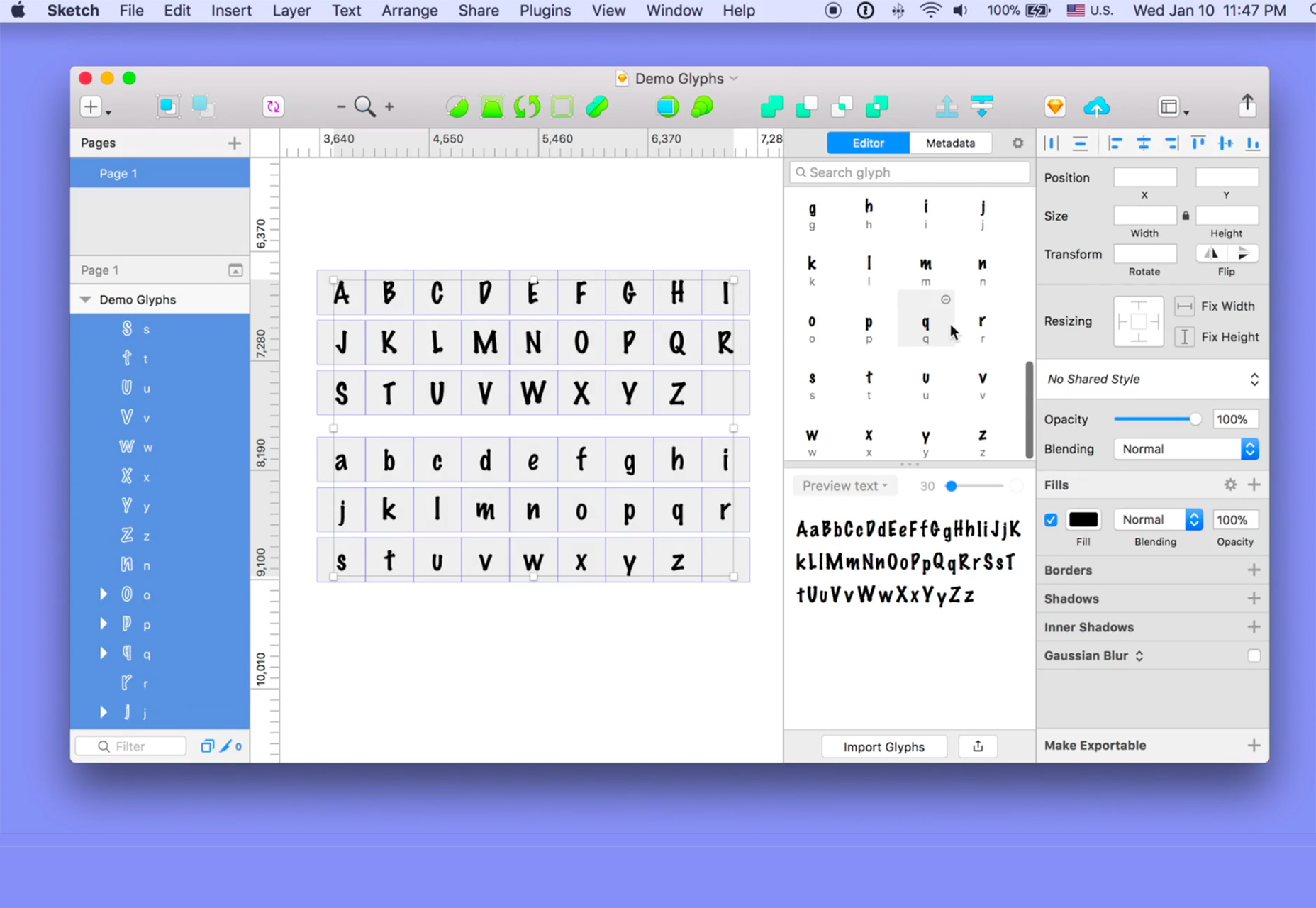
FontRapid Sketch'teki harf şekillerini OpenType yazı tipine dönüştürmenize yardımcı olan bir araçtır. Araçlar, kullanıcılara glifleri ayarlama, bitişik harfler ekleme ve sağlam tipte koleksiyonlar için alternatifler oluşturma yeteneği dahil olmak üzere bir tıklamayla bir yazı tipine herhangi bir yol veya şekil atma olanağı sağlar. FontRapid Sketch içinde kullanmakta serbesttir.
iş bitirici
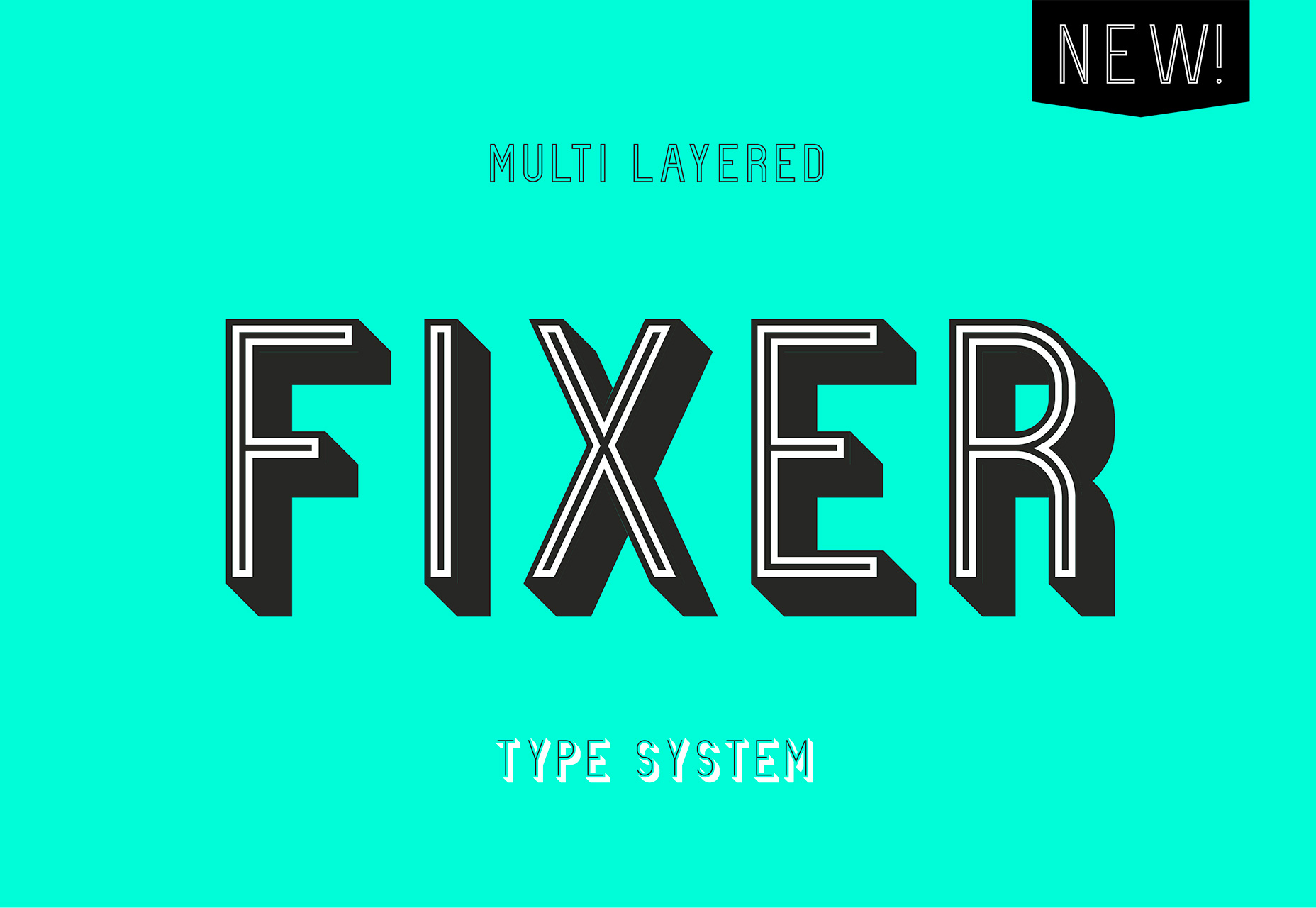
iş bitirici bol ağırlık ve seçenek içeren basit bir geometrik yazıdır. Kalınlıktan ince ve satır içi değişkenlere kadar görüntüleme amaçları için kullanılabilir.
Highlander Marker Komut Dosyası
Highlander Piyasa Komut Dosyası Minimalist tarzda eğlenceli bir el yazısı stili yazı. Karakter kümesi, bir ücret seçeneği için sağlam olan bir kümede büyük ve küçük harfler, rakamlar, süslemeler ve noktalama işaretleri içerir. Web veya baskı kullanımı için harika bir ekran yazı karakteri oluşturur.
Etki Rakamları
Yazı tipi darbeli rakamlar için yüksek kontrastlı bir sayıdır. Set, dört adet yağ stili sayı kümesi içerir - özetlenen, çoklu satır içi, şeritli ve katı. Koleksiyon 19. yüzyılın Fat Face rakamlarının modern bir tasavvurudur.
Nikola
Nikola Küçük metin kullanımı için çalışabilen normal ve orta ağırlıktaki modern bir seridir. Oldukça okunabilir ve ücretli bir seçenek olarak birçok alternatif, süs ve süsleme seçeneği içerir.
TT Wellingtons
TT Wellingtons güzel karakter özellikleri ile İngiliz hümanist tarzı sans serif. Basit çizgilerin geometrik bir özelliği vardır. Premium yazı, dokuz ağırlığında ve italik harflerle ve alternatiflerle gelir.