Tasarımcılar için Yenilikler, Kasım 2017
İş akışlarınızı hızlandırmak için zorluklar, öğreticiler ve yeni araçlar koleksiyonuyla yılın bu zamanlarında yeni bir şeye dönüşün. Bu ayın yeni tasarım ve geliştirme araçları koleksiyonu, biraz farklı bir şey denemenize veya repertuarınıza yeni bir beceri ya da araç eklemeniz için size ilham vereceğinden emin olabilirsiniz.
Listede olması gerektiğini düşündüğünüz bir şeyi kaçırırsak, yorumlarda bize bildirin. Gelecek ay öne çıkarılması gereken yeni bir uygulama veya kaynak biliyorsanız, bunu @carriecousins dikkat edilmesi gereken!
#Codevember
Kasım #Codevember Bu ay tüm tasarımcılara kodlama zorluğuyla. Her gün yeni bir meydan okuma var - oyun oynayabilirsiniz - bu, yaratıcı kaslarınızı uzatmanıza yardımcı olacaktır. Her gün bir kod istemi içerir. Ay boyunca her gün bir taslak oluşturun, paylaşın (#codevember kullanarak) ve diğer tasarımlara göz atın. Twitter'da da bulabilirsiniz. https://twitter.com/codevember_ Bu yeni yaratıcı zorluklarla projenin 2. yılı.
Bottender
Bottender platformlar arası botlar oluşturmak için açık kaynaklı bir JavaScript çerçevesidir. Bununla ilgili neyin düzgün olmadığı, Messenger, Slack ve Telegram gibi platformlarda tutarlı bir bot tabanlı deneyim oluşturmaya çalıştığıdır.
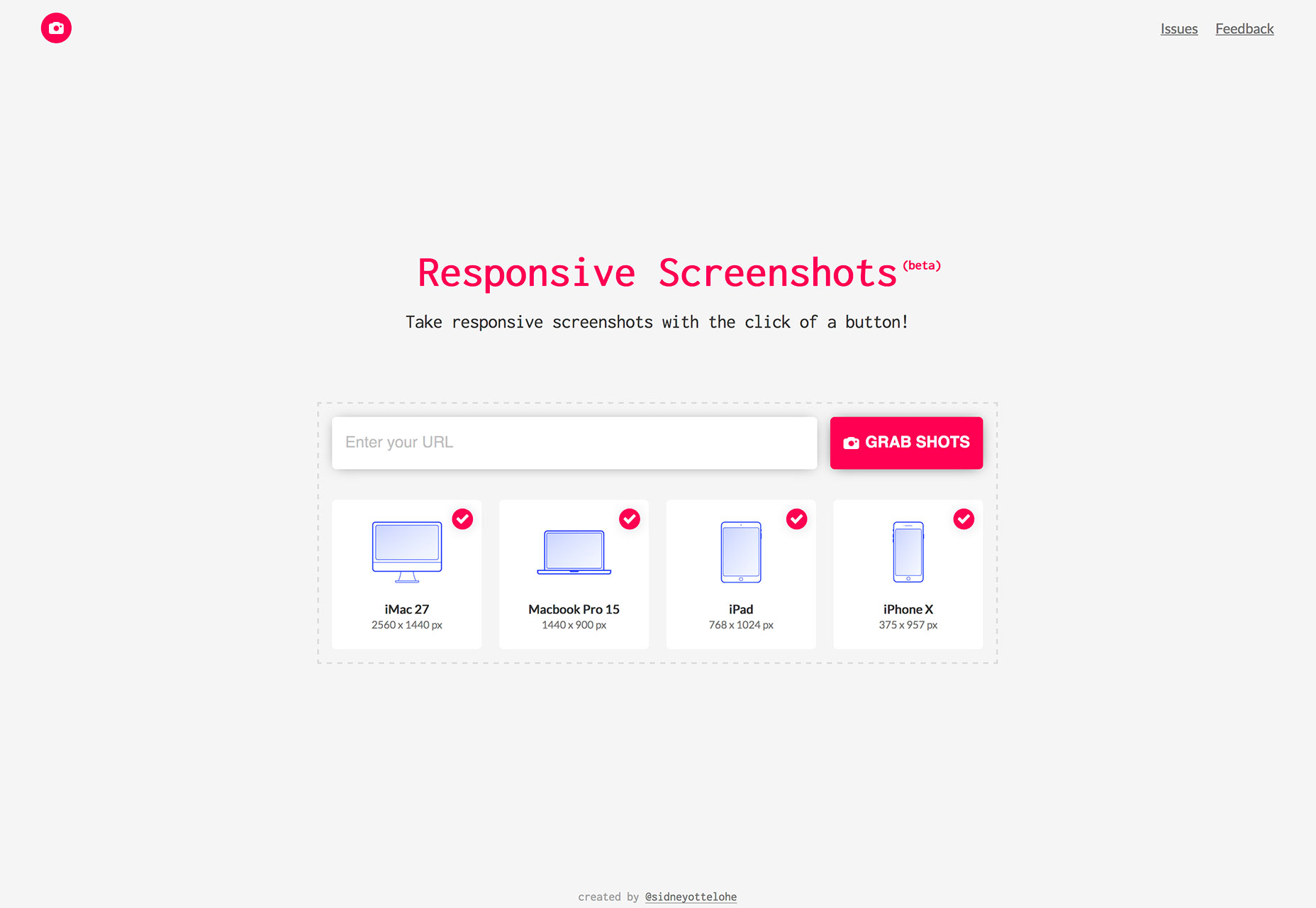
Duyarlı ekran görüntüleri
Bir web sitesinin masaüstü bilgisayarları, tabletleri ve mobil cihazları için ekran görüntülerini almak bir URL girmek kadar kolay olduysa ne olur? Responsive Screenshots Duyarlı ekran görüntüleri araç - hangi betada - bunu yapar. URL'yi girin, “büyü” nin gerçekleşmesini bekleyin (5-10 saniye sürer) ve ardından fotoğraflarınızı alın.
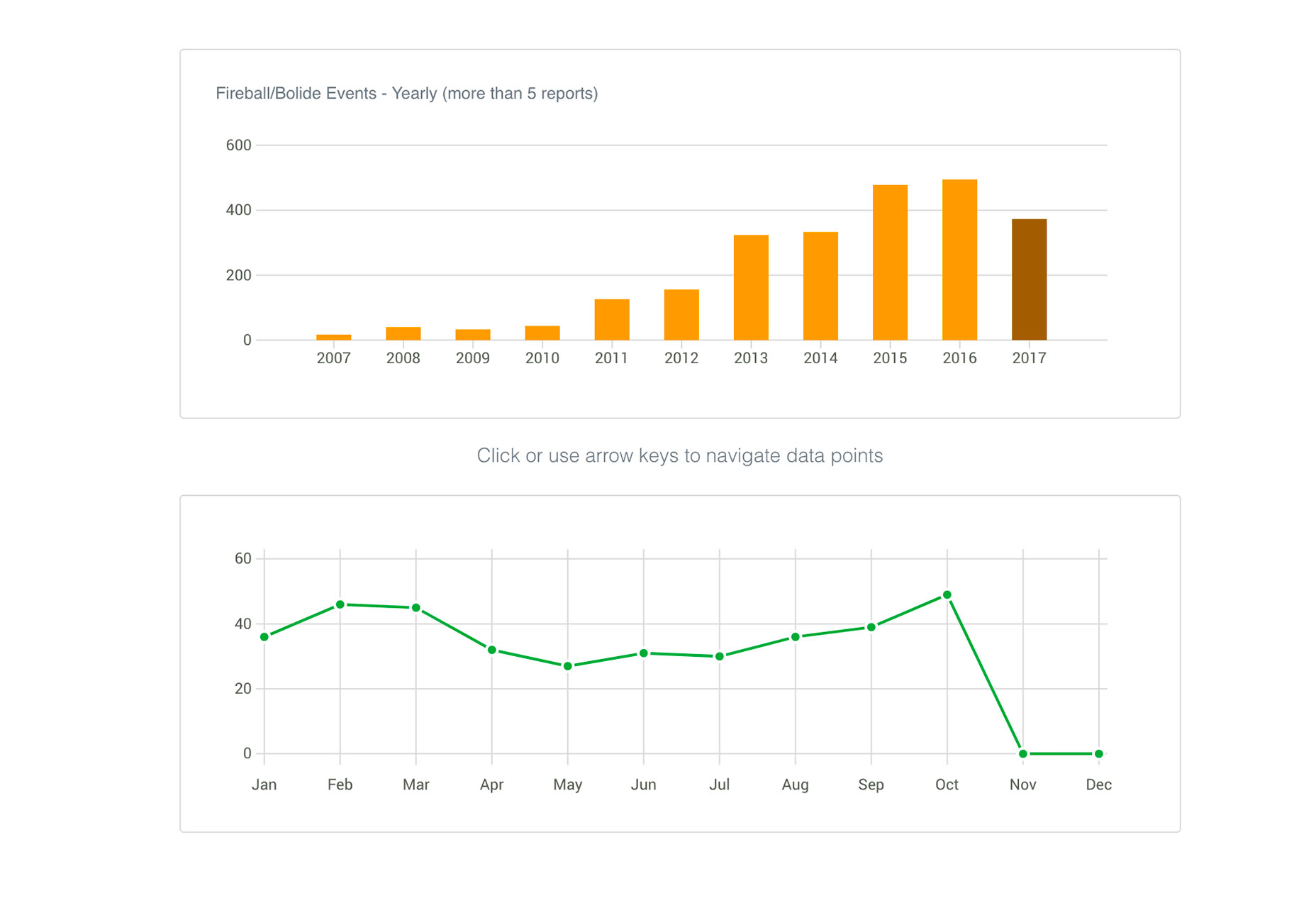
Frappe Grafikler
Frappe Grafikler sıfır bağımlılıkları olan web için GitHub'dan esinlenilmiş bir grafik aracıdır. Sadece veri yükleyerek çubuk grafikler, satır grafikleri, dağılım grafikleri, pasta grafikleri ve yüzde çizelgeleri oluşturabilirsiniz. Ve her grafik kolay düzenleme yeteneği ile çekici ve kullanıcı dostudur.
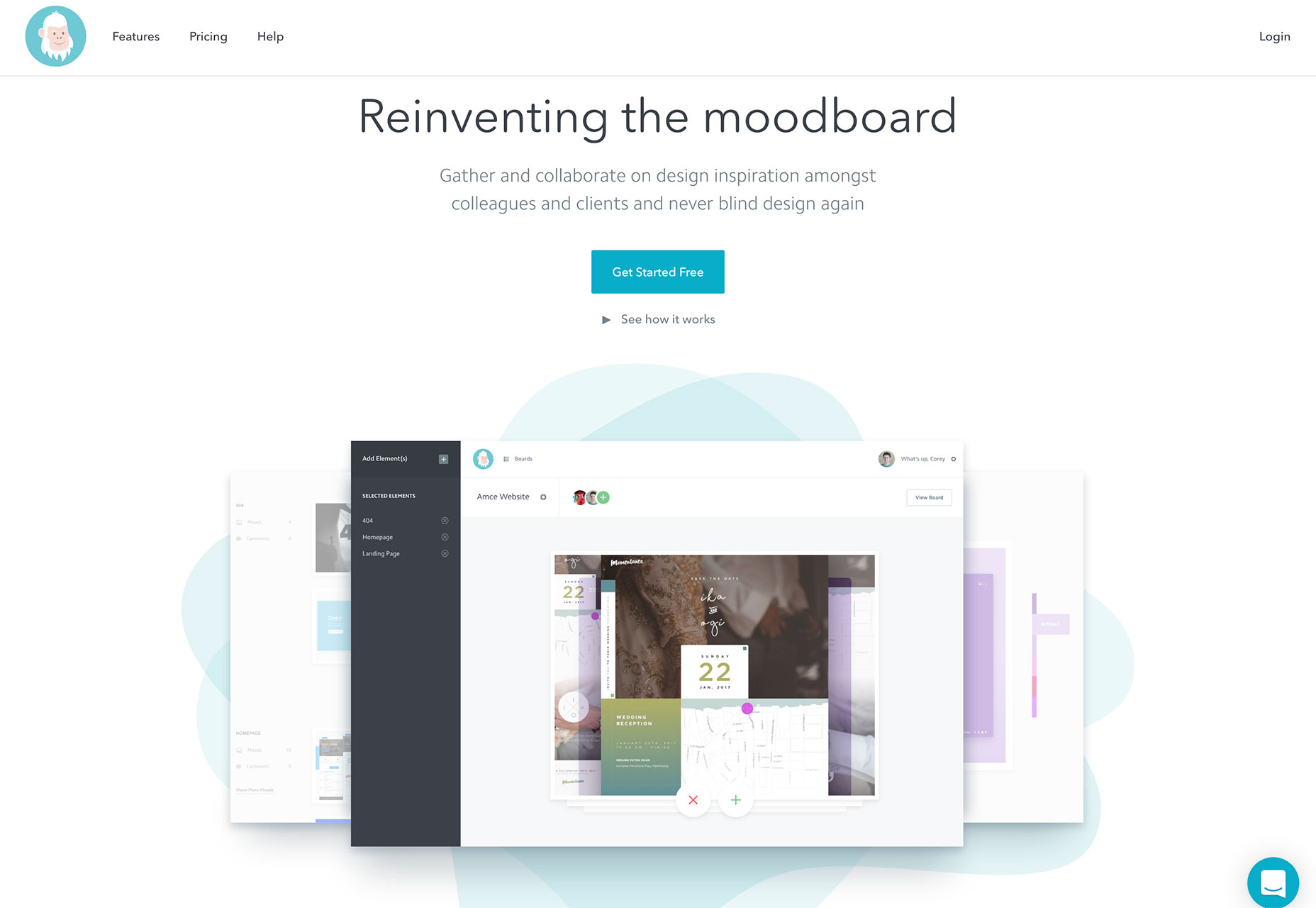
dalgın dalgın
Güzel ve kullanışlı mizanpaj panoları oluşturmak için tasarlanmış çevrimiçi bir işbirliği aracıyla ilham alın. dalgın dalgın Bir ekipteki herkesin bir ruh yönetim kuruluna katkıda bulunmasını sağlar, böylece herkes bir projeye yönelik tasarım ilhamının nereden geldiğini görebilir. Ayrıca, kullanıcılar tasarımın yönünü yorumlayabilir ve şekillendirebilir.
Teachable Makinesi
Teachable Makinesi kamerayı kullanarak bilgisayarınıza bir şeyler öğretebileceğiniz yapay zeka kavramlarını kullanan bir Google deneyidir. Kodlama olmadan, makine öğreniminin tarayıcıda nasıl çalıştığını göreceksiniz.
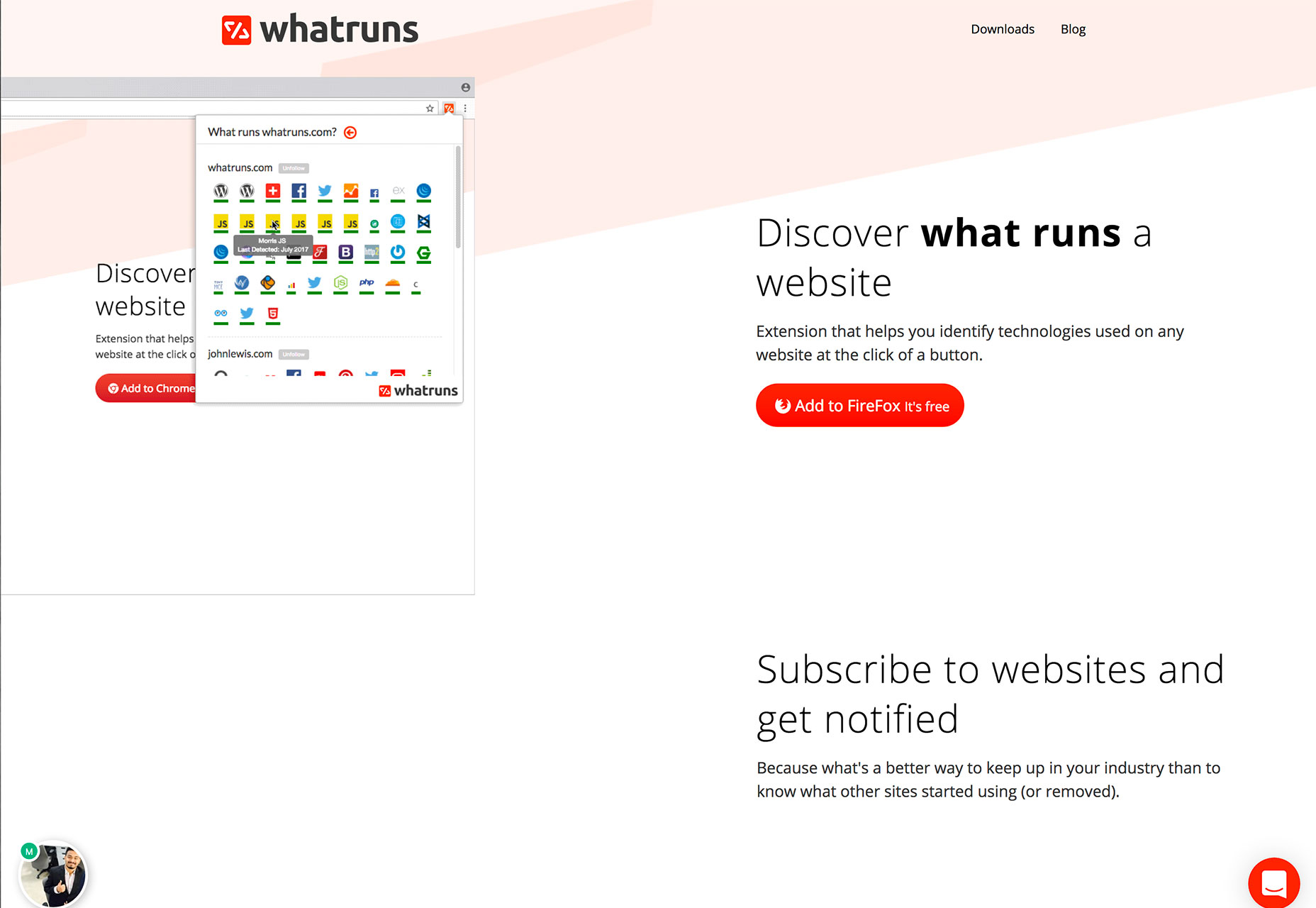
WhatRuns
WhatRuns tasarımcıların ve geliştiricilerin belirli bir web sitesine güç veren tüm araçları görmelerine yardımcı olan bir tarayıcı uzantısıdır. Chrome ve Firefox ile çalışır.
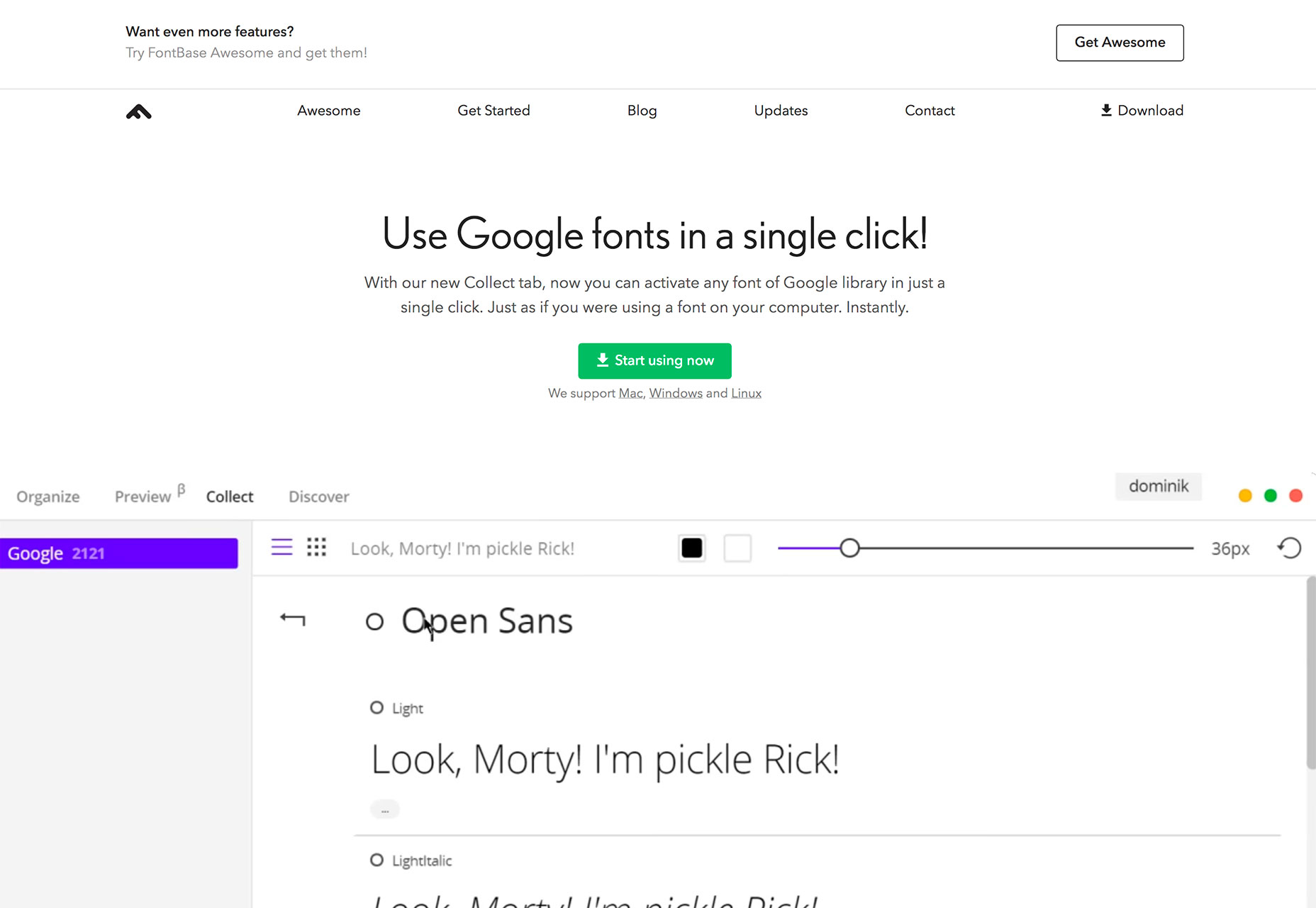
FontBase
Masaüstü kullanımı için yazı tipi toplamakla hiç uğraştınız mı? Yeni ile FontBase aracı olarak, Google Yazı tipi kitaplığından herhangi bir yazı tipini, kullanmak için yerel bilgisayarınıza tek tıklamayla etkinleştirebilirsiniz. Mac, Windows ve Linux üzerinde çalışır. Hatta Google veritabanında arama yapmak zorunda kalmadan yazı tiplerini düzenleyebilir ve önizleyebilirsiniz. Bu nedenle, yalnızca sevdiğiniz fontlar (ve kullanım) bilgisayarınızda olacaktır.
Crello Hareketli Tasarımlar
Kapmak birkaç animasyonlu şablon sosyal medya, blog gönderileri veya e-posta tasarımları için mesajlarınızı ekleyin. Öğeler harika tasarımlar içerir ve yapmanız gereken tek şey bir flaş halinde kendi yapmak için metin veya nesne eklemektir.
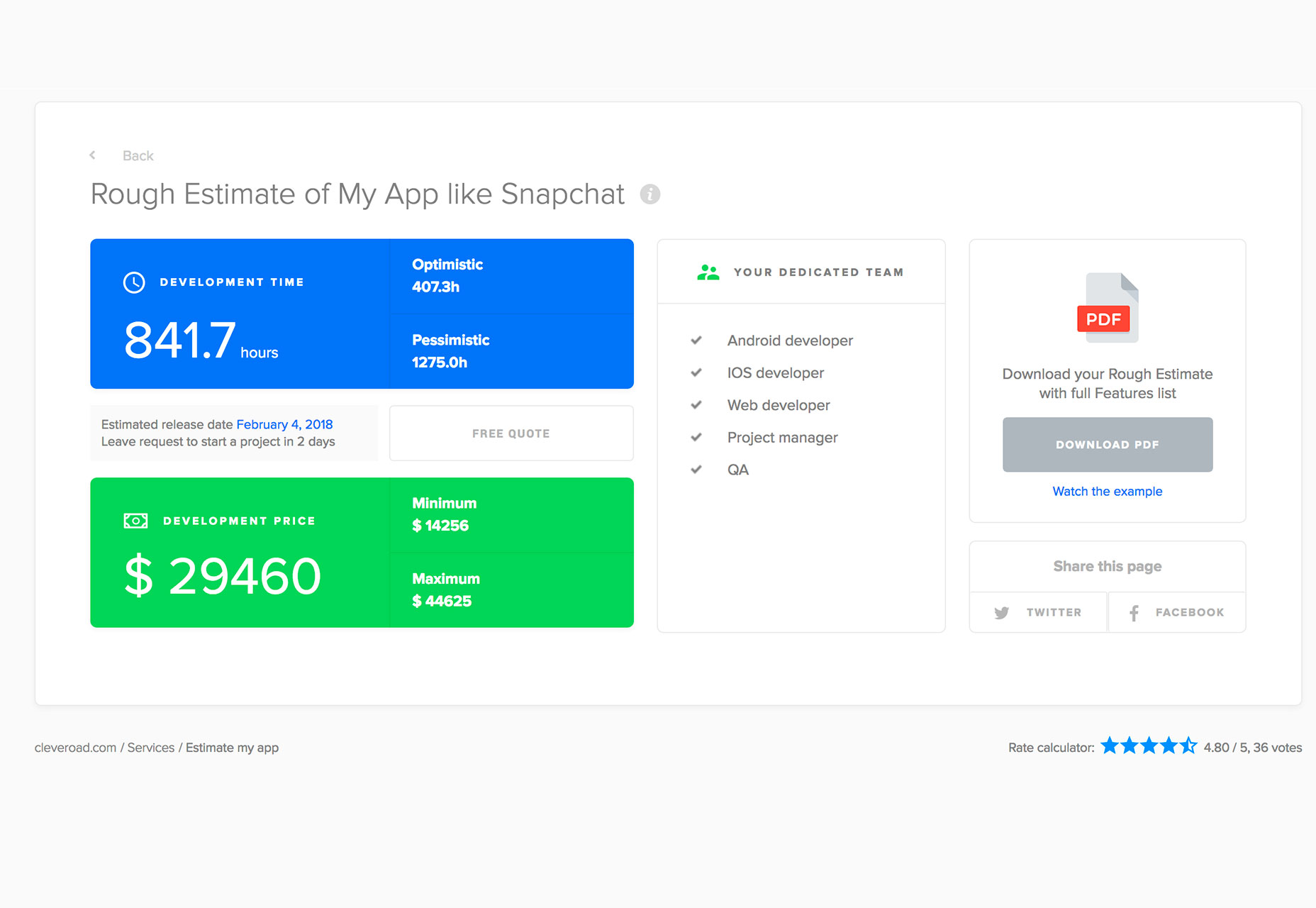
Uygulama Maliyeti Hesaplayıcısı
Bir uygulama oluşturmanın maliyeti nedir? Bu basit araç İş ihtiyaçlarınıza göre bir dizi soru ile cevabı bulmanızda yardımcı olur. Sonunda, bir uygulama bütçesini planlamaya yardımcı olacak yanıtları içeren özel bir PDF raporu alırsınız.
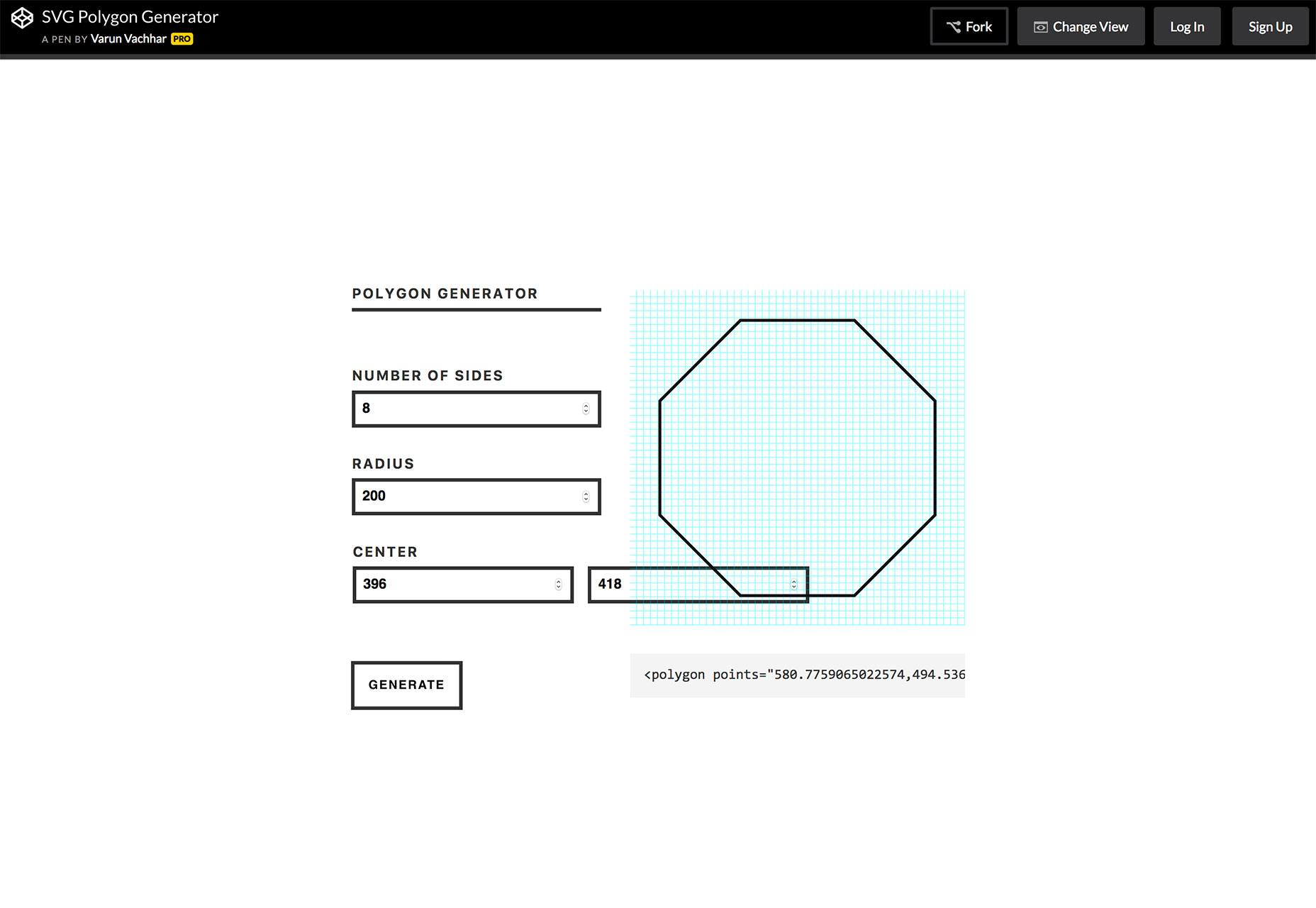
Çokgen Jeneratör
Herkesin şimdi ve sonra iyi bir SVG çokgen şekline ihtiyacı var. Bu kalem Özel çokgenler oluşturmanıza ve hafif bir seçenek için kod parçacığı oluşturmanıza olanak tanır. (Ve oynamak için çok eğlenceli.)
Paintcube
Paintcube online kullanabileceğiniz üç boyutlu boyama yazılımıdır. 3D modelleri boyayın, doku için bir katman sistemi kullanın ve tamamladığınızda tüm öğelerinizi dışa aktarın. (Daha sonra bunları Photoshop'ta açabilirsiniz.) Bu web tabanlı araç herhangi bir cihazda çalışır.
Logo Crunch
Logo Crunch yüksek çözünürlüklü logoları daha düşük çözünürlüklerde okunaklı kılan çok çözünürlüklü bir logo üreticisidir. Kolaylıkla favicons veya uygulama simgeleri oluşturmak için kullanılabilir. Denemek için logonuzu tarayıcı aracına sürükleyip bırakın.
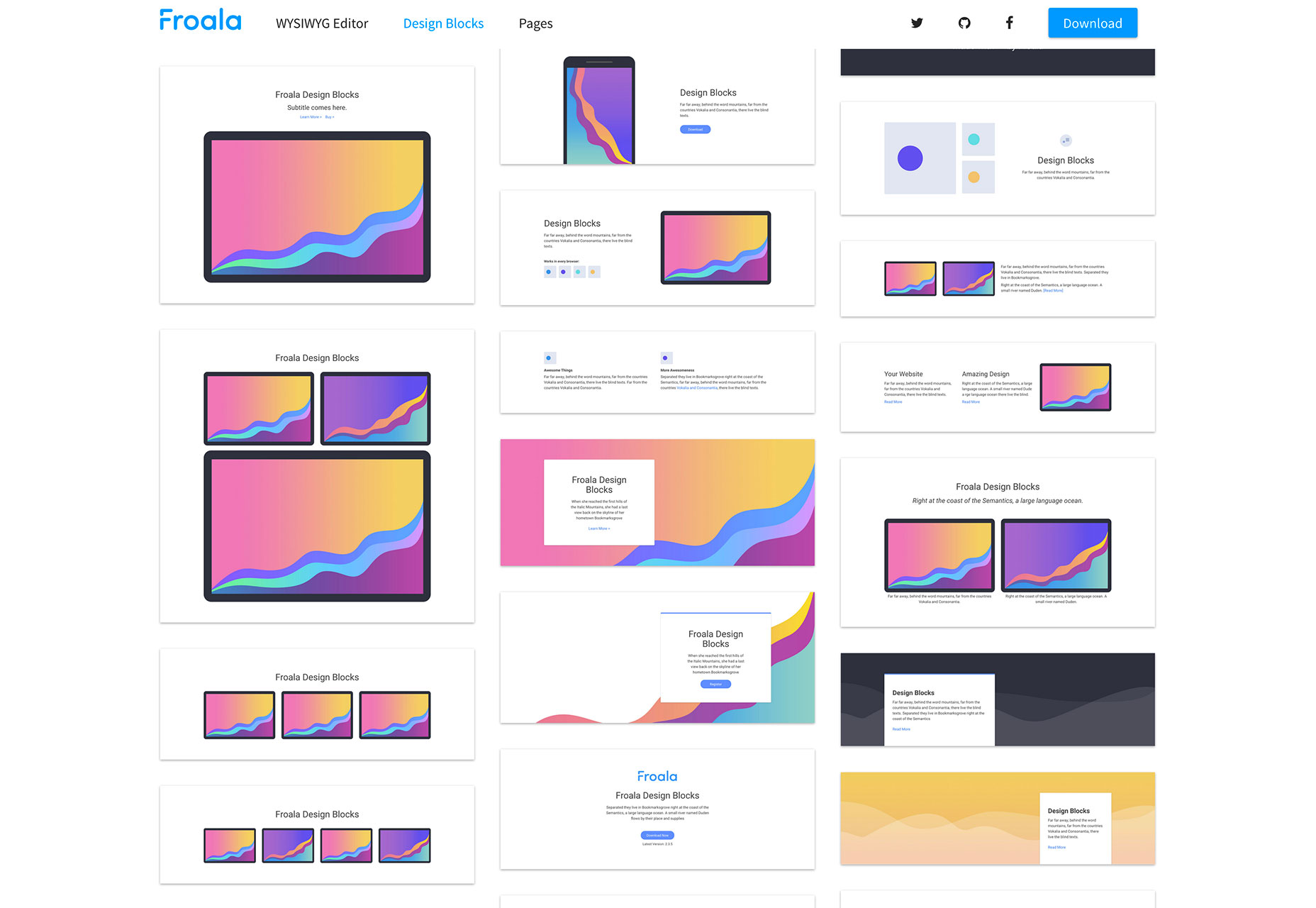
Froala Tasarım Blokları
Bu kit Web veya mobil uygulamalar için 170 duyarlı tasarım bloğu içerir. Her blok, Bootstrap Kütüphanesi'ne dayanarak güzel web siteleri oluşturmak için mükemmel bir kit oluşturur. Bileşenler içeriği, altbilgileri, formları, başlıkları, referansları ve daha fazlasını içerir.
SiteMod
Hiç başka bir web sitesi tasarımı yapmak ve bu fikirleri bir ekiple paylaşmak istediniz mi? SiteMod sadece bunu yapmana izin verir. Araç, bir web sitesine düzenlemeler eklemenizi ve bunları gerçek zamanlı olarak paylaşmanızı sağlar (tasarım ajansları veya serbest çalışanlar için harika).
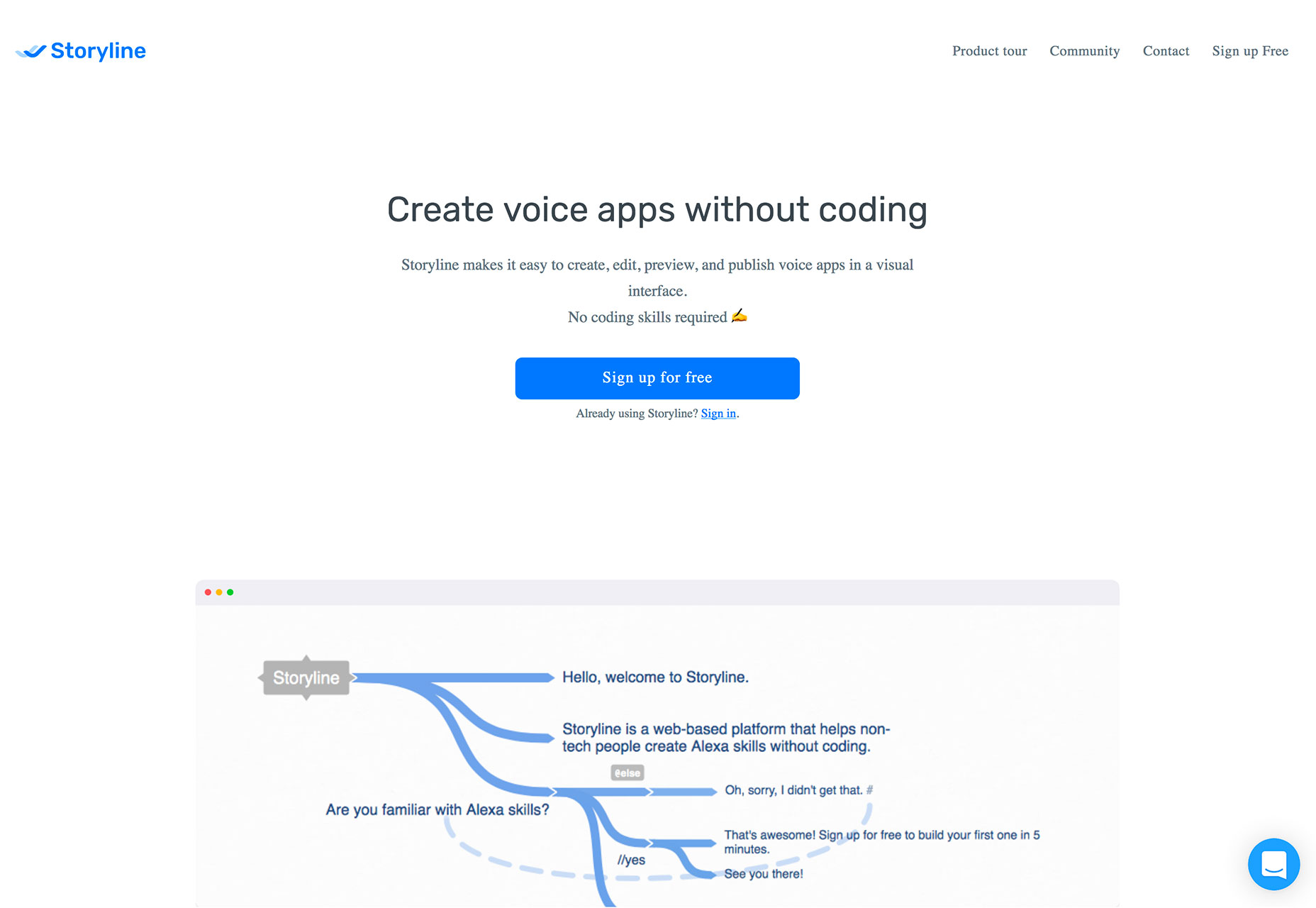
hikaye
Kod yazmadan, Amazon'un Alexa gibi popüler platformlar için kodlama yapmadan sesli uygulamalar oluşturabilirsiniz. Bu görsel araç Sesle etkinleştirilen web için tasarlamanıza yardımcı olabilir.
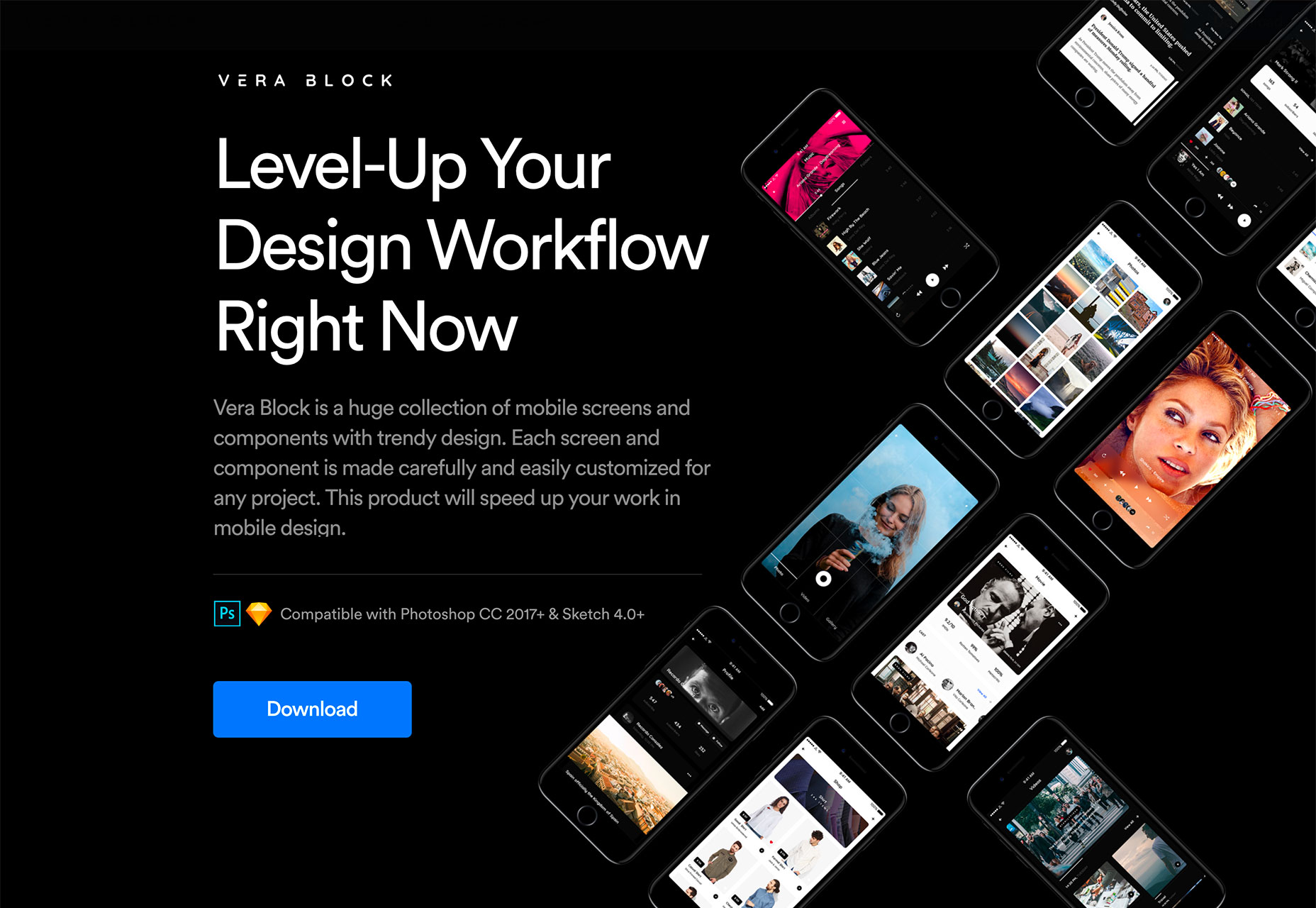
Vera Blok
Vera Blok bir mockup tarzı Photoshop ve Sketch bileşenlerinin dev bir kiti, böylece katil ekran görüntüleri oluşturabilirsiniz. Her ekran tasarımı, dört kategoride 140 ekran seçeneği ile kişiselleştirmeniz için hazırlanmıştır, böylece pratik olarak herhangi bir şey yapabilirsiniz.
Nefis Yemekler Set Vektör
Bu set Elle çizilmiş resimlerden herhangi biri, gıda bazlı tasarımlarda kullanılmak üzere dijitalleştirilmiştir. Bir menü veya restoran web sitesi tasarımı için hızlı başlangıç yapabilirler. Her görüntü AI, EPS, PSD, SVG ve PNG formatlarında gelir.
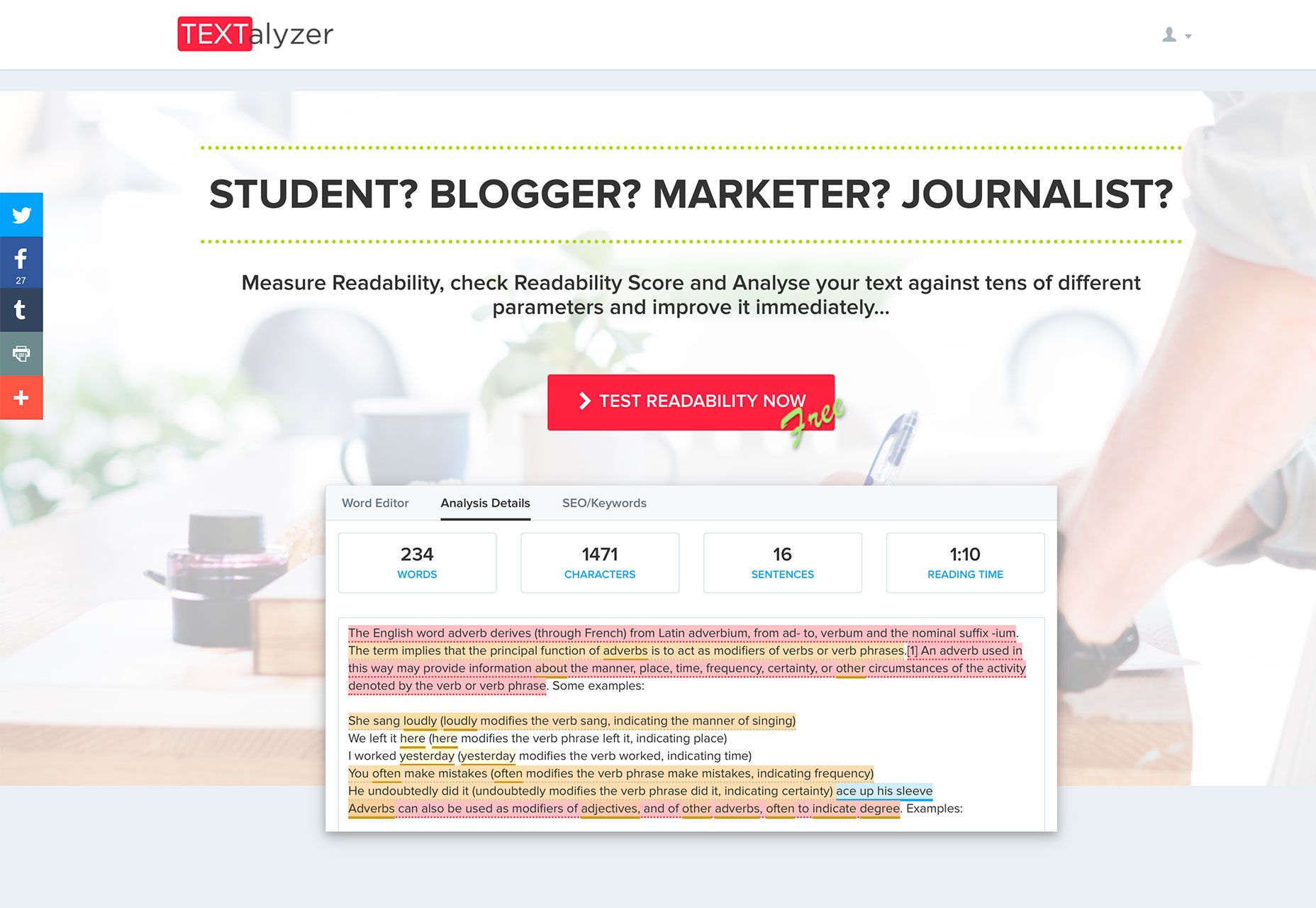
Textalyzer
Okunabilirliği kontrol edin ve kopyanızın web için hazır olduğundan emin olun. Textalyzer Potansiyel sorunları göstererek yazılarınızı geliştirmeye yardımcı olabilir ve genel arama motorlarıyla daha iyi sıralamanıza yardımcı olacak bir arama motoru optimizasyonu analizi gerçekleştirebilirsiniz.
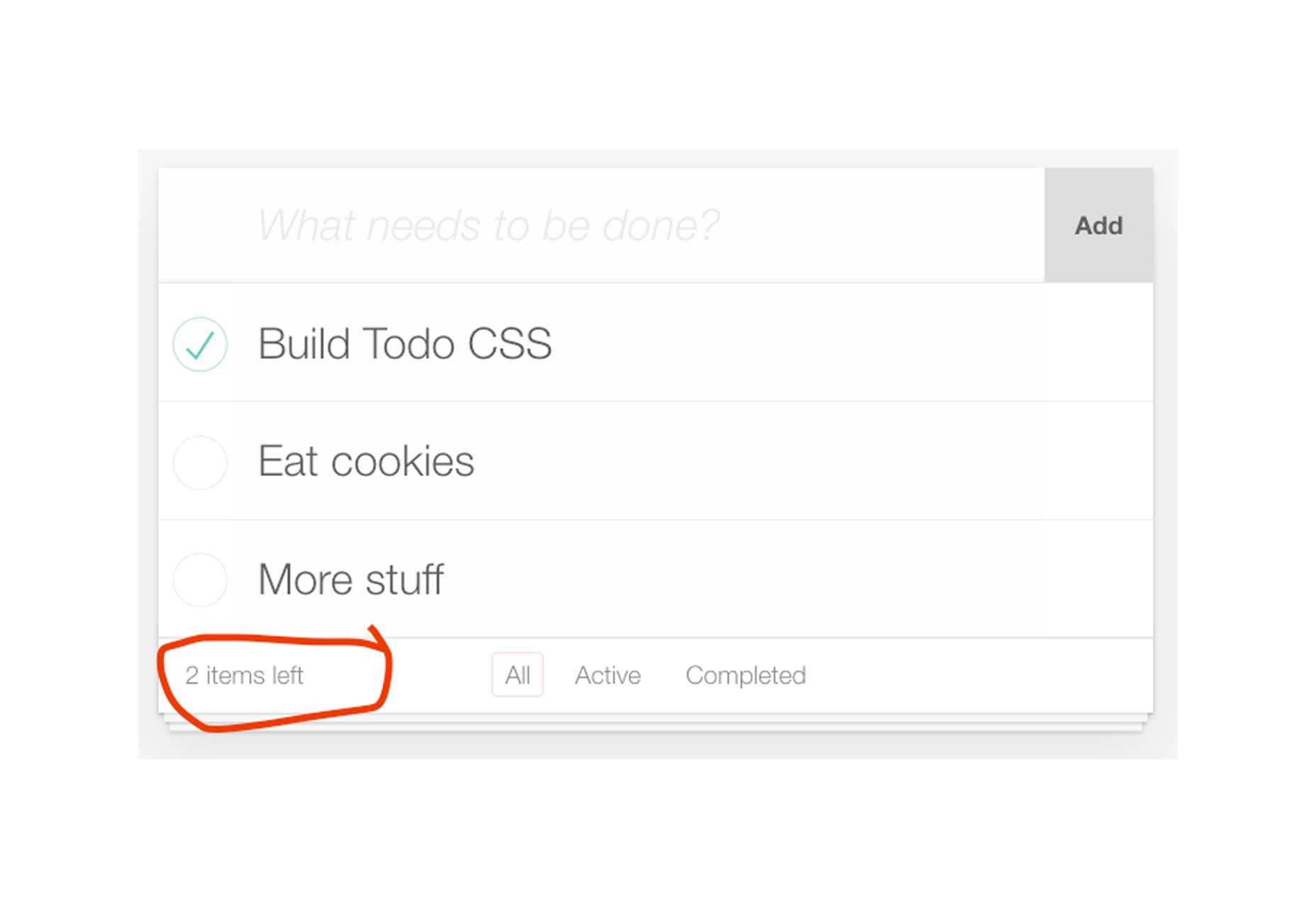
Öğretici: HTML ve CSS Kullanarak JavaScript To-Do Uygulaması Nasıl Yazılır
Atla ve yeni bir şey öğren bu eğitim JavaScript olmadan bir yapılacaklar uygulaması nasıl yazılır. Minimal tasarım, animasyonlar ve etkileşimler için HTML ve CSS kullanır. Uygulamayı test edin, kaynak koduyla oynayın veya ilerlemeyi deneyin ve kendiniz için oluşturun.
Öğretici: Açık Kaynak Lisansları Nasıl Çalışır?
Kod snippet'leriyle sürekli olarak oynadığımız ve paylaştığımız bir dünyada, tüm bu ücretsiz ve açık kaynak lisanslarının nasıl çalıştığını anlamak önemlidir. Bu kılavuz Tüm farklı lisanslama seçeneklerini, ne anlama geldiklerini ve oluşturduğunuz projelere nasıl uygulanacağını açıklar.
Sonbahar ay
Sonbahar ay okunması kolay, tekdüze bir vuruş genişliği basit betiğidir. Geniş bir karakter yelpazesi ile gelir ve sadece kişisel kullanım için ücretsizdir.
Bahagia
Bahagia şık eğriler ve basit şekiller ile büyüleyici bir imza tarzı yazı. Ekran için kullanılabilir ve büyük ve küçük harf, alternatif ve sayıları içerir.
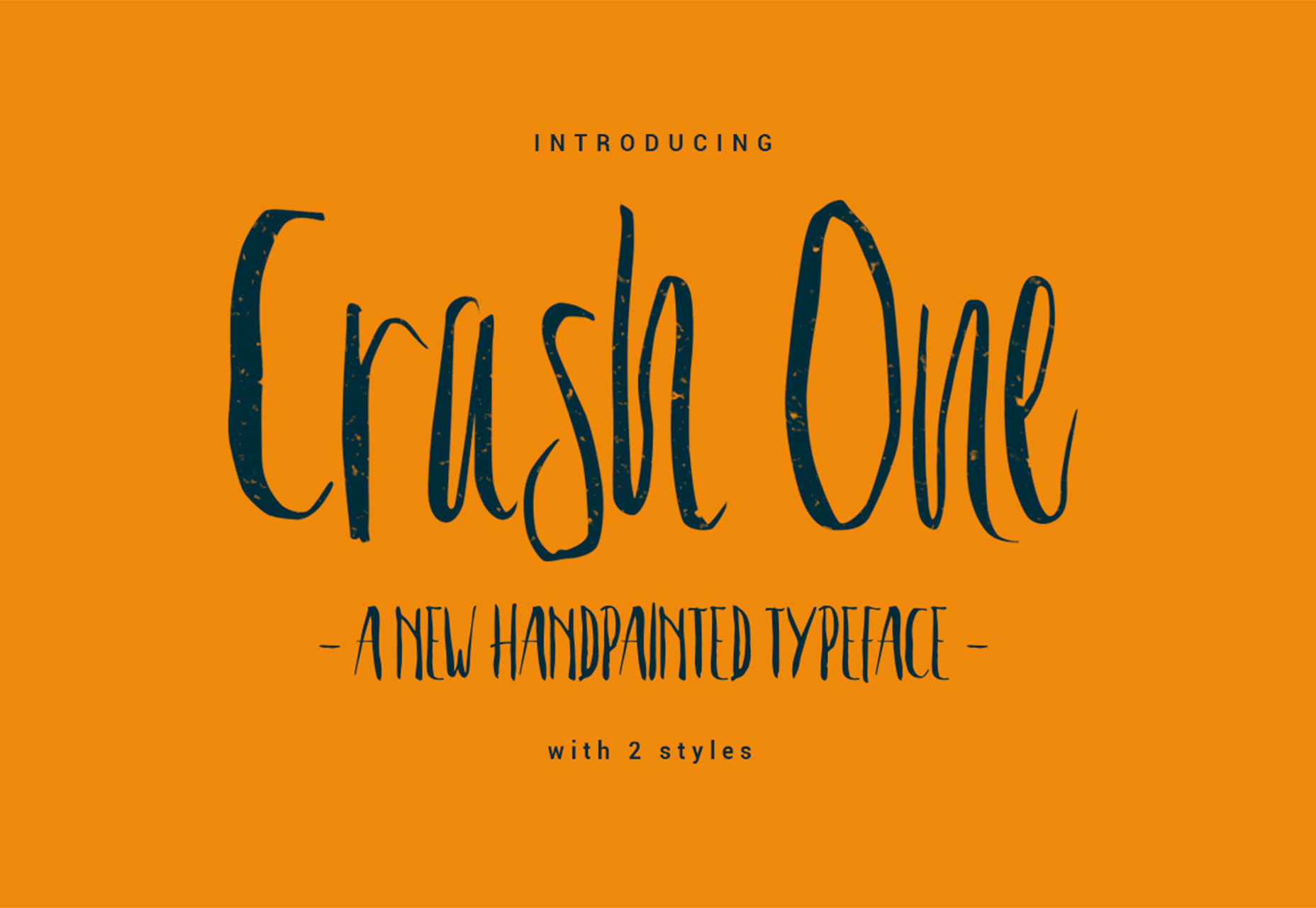
Crash One
Crash One Ekran kullanımı için birçok yazı stiline sahip el yazısı stili bir yazı. Karakter seti, büyük harfler, iki küçük harf (kalın ve ince), sayı ve bitişik harfler içerir. Basit markalaşma veya sosyal medya mesajlaşma için çalışabilecek eğlenceli ve tuhaf bir tarza sahiptir.
Başlık Pro
Başlık Pro geometrik tarzı ve yüksek okunabilirliği ile güzel tasarlanmış bir premium yazı. Tasarım, ekranlardaki alanı optimize edecek ve ekrandan çocuk metnine kadar her şey için sekiz ağırlık ve italik olan sağlam bir aile içeriyor.
Rosella
Rosella geniş bir duruş sergileyen zarif bir serif yazı ailesidir, bu da görüntülü metin için mükemmeldir. Bir bakır levha tarzı vardır ve inline, deco ve güzel stilleri de dahil olmak üzere altı ağırlıkları ile birlikte gelir.
Vtks Madalena
Vtks Madalena Ekran kullanımı için bir grunge tarzı büyük harfli yazı. Karakter seti sadece 26 harf içerir ve eğlenceli bir görüntüleme seçeneği yapabilir.