WYSIWYG'ler ve Bildiğimiz Web Tasarımının Sonu
İle Squarespace (ve benzeri platformlar) piyasada, Do-It-Yourself web sitesi tasarımı daha da güçlendi.
Squarespace'in bir geliştirme aracı olarak kullanılması ve Squarespace'in yapamayacağı değerin eklenmesi açısından web sitesi geliştiricileri için ne anlama geldiğini burada bulabilirsiniz.
Web geliştirme turtası, daha da küçüldü mü?
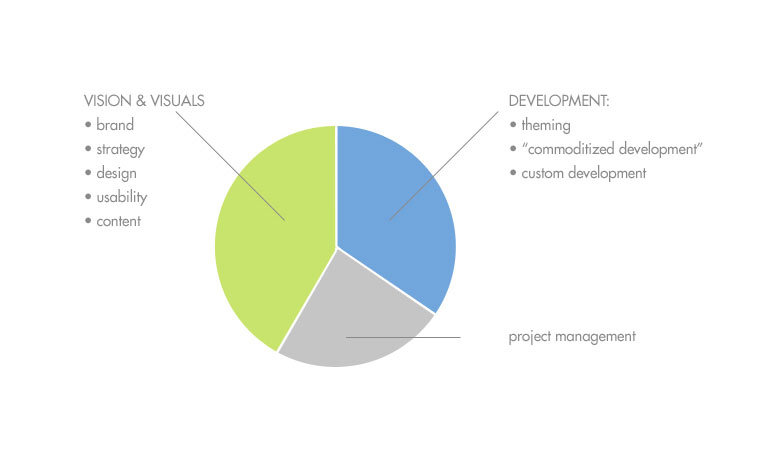
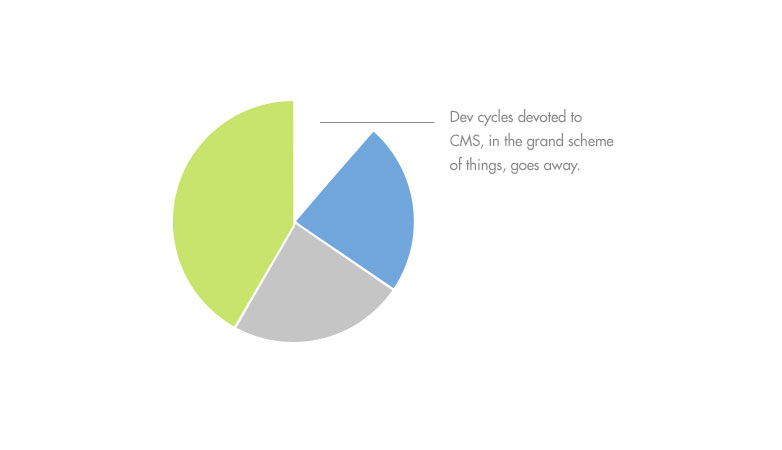
Organizasyonların sadece bir CMS sistemi için dolarlar harcadığı ve tek başına lisans aldıkları (ve bu da CMS kurulum veya özelleştirme maliyetinin üstündeydi) “web geliştirmenin farklı bölümlerine yapılan yatırımın zamanının dökümünde kullanıldığı günlerde. çaba ”şöyle bir şeye benziyordu:

- ~ 1/3 geliştirme - teması, metalaştırılmış gelişimi (yani bir eklenti veya sadece “do” için 3. parti kütüphanesi alabileceğiniz herhangi bir şey) ve özel gelişimden oluşan.
- ~ 1/4 proje yönetimi ve iletişim (projenin büyüklüğüne bağlı olarak).
- ~ 5/12 vizyon ve görsellerdi (örneğin marka stratejisi, görsel tasarım, kullanılabilirlik, içerik).
Bu dönemde Drupal ve WordPress gibi açık kaynak platformları emekleme döneminde oldu. Onlar vardı, ama bugün yaptıkları pazar penetrasyonuna sahip değildiler.
Zaman geçtikçe Drupals, WordPresses ve benzerleri ana akım haline geldi. Aslında, geliştiricilerin bir CMS için ne isteyebileceğinin altını bıraktılar. Dürüstlük içinde, bir CMS ile bir site kurmak için ilgili çalışmanın altını da düşürdüler.
Bu yüzden gelişme turtalarının bir yığınını görüyoruz, gideriz:

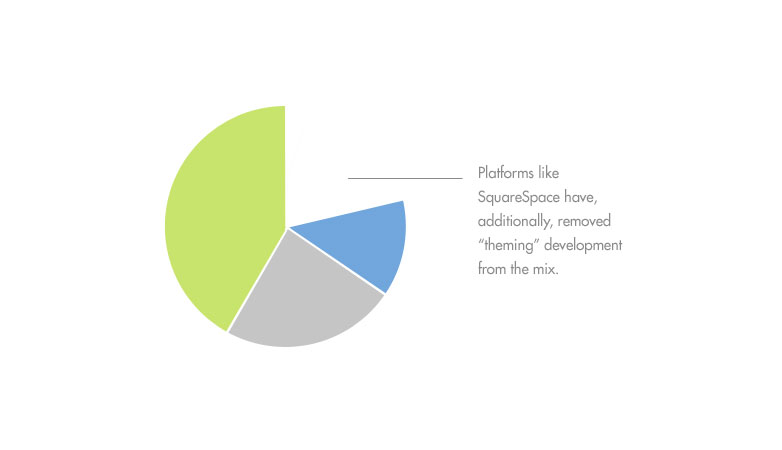
Bugün, Squarespace gibi platformlar geliştirmenin tema bölümünü “widget” olarak belirledi. Şimdi, turtanın gelişim kısmı (bazen) şöyle:

Ve şimdi beş yıl mı? Makul bir tahmin, özel kodlama gereksinimlerinin (genel anlamda) resmin dışında kalmasıdır.
Web geliştirme turtası küçülüyor mu?
Cevap bir yankıdır, “Bazen!”. Temel olarak, modern CMS'ler ve Squarespace, programcıların geçmişte yapmak zorunda oldukları şeyleri yapmak zorunda olma ihtiyacını azaltmıştır.
Projeye bağlı olarak bu şu anlama gelebilir:
- Programcının rolü çok küçük veya neredeyse sıfırdır
- Programcı artık iş ile ilgili daha büyük, daha iyi ve daha büyük özel şeyler ile görevlendirilebilir.
- Proje böylelikle bir Squarespace tipi çözümün yeterli olmayacağı, bu yüzden hiçbir şeyin çok fazla değişmediği.
Squarespace gerçekten ne yapar?
Squarespace, temel olarak, bir programcının bir web sitesinin ana akım üretimine (belirli bir ölçek ve karmaşıklık) çok dahil olması ihtiyacını ortadan kaldırır.
Squarespace sağlar
- Güçlü ve kullanımı kolay CMS
- Çok esnek sayfa düzeni kontrolü
- Kutudan yanıt veren ve mobil uyumlu dost canlısı
- Paralaks kaydırma gibi güncel moda özelliklerine sahiptir.
- Menüler, bloglar, ticaret vb. İçeren geniş bir özellik kümesi.
Öğrenme eğrisi çok kötü değil. Squarespace'in stil, düzen ve sayfa kontrolleri ile ilgili kontrolleri açısından, bir akıl yürütme seviyesinin bir web tasarımcısı / geliştiricisi bir veya iki saat içinde bir “güç kullanıcısı” haline gelebilir.
Squarespace yineleme ve hızlı prototip fikirlerini kolaylaştırır
İçerik, marka ve strateji için bir şövalye tasarımcısıyım. Bu yüzden, bir hedefe Drupal ya da WordPress (ya da benzeri) olan bir siteyi çalıştırdığımda, Photoshop'ta tasarım yapmaya başlarım. Sonra bir programcı işimi CMS'ye seçiyor.
Ancak, bir Squarespace projesinde, tasarım, geliştirme, mimarlık, içerik geliştirme ve deneylerimi doğru şekilde fotoğraflarla yapıyorum. Kabul edeceğim, ilk başta bu yaklaşımdan korktum. Ama oldukça çabuk, onunla rahat oldum. Tam bir web sitesi geliştirmek için markalama, mesajlaşma, içerik ve metin yazarlığı, gezinme ve mimari, tasarım, renkler, düzen, fotoğraflar, vb.
Bir Squarespace projesini sallamak için hangi insanlara ve rollere ihtiyacınız var?
Markalama ve mesajlaşma uzmanları
Müşterileriniz, temel fikirleri kitlelerine tanıtmak, dile getirmek ve sunmak için hala yardıma ihtiyaç duyacaktır. Dışarıda hiçbir teknoloji bu tarz bir düşünme, strateji oluşturma, sivri sorular sorma, içgörü ve aha'nın bir araya getirilmesi ve anahtar sonuçların çizilmesi olamaz. Web geliştirme evlerinin, insanların bu anahtar parça için iyi pirzola sahip olduğundan emin olmaları gerekiyor.
Bu alıntıyı New England'daki saygın bir özel okulda İletişim ve Pazarlama Direktörü olan en sevdiğim müşterilerimden çok seviyorum:
Markalama kim olduğunuzu yeniden icat etmek değil. Bu kim olduğunuzu REVEALING hakkında.
- Cheri Cross, İletişim ve Pazarlama Direktörü, Northfield Dağı Hermon
Tasarımcılar (doğru tutum ile)
Bir tasarımcının bir Squarespace projesine yerleştirilmeleri konusunda cesaret kırıldığını hissettikleri, çünkü çok fazla tasarım seçeneğinin erişimlerinin ötesinde olduğunu düşündükleri durumları gözlemledim. Ancak, bu araçlara nasıl hakim olacağına dair yaratıcılık kazanan ve yine de benzersiz bir duygu tasarımı yaratan tasarımcılar en büyük başarıya sahip olacaklar. Ve en eğlenceli!
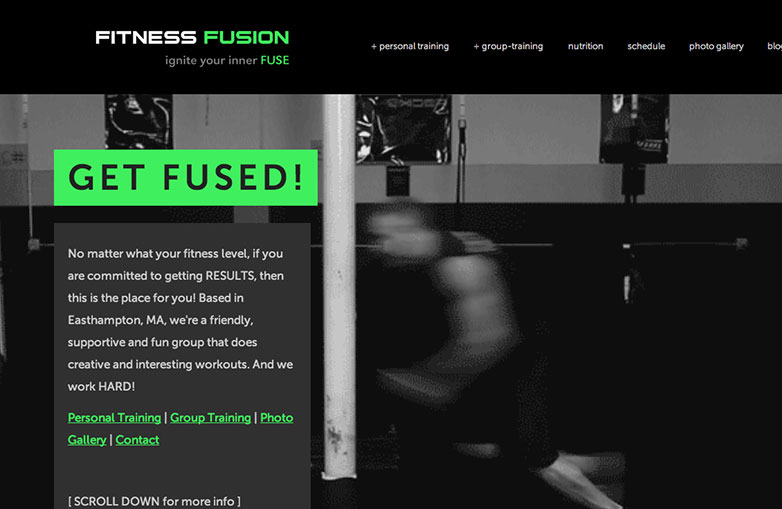
Örneğin, müşterilerimizden biri, küçük bir Western Massachusetts kasabasında sıkışmış olan eşsiz bir stüdyo spor salonudur. Büyük kutu rakiplerinden farklı olarak (çoğu zaman daha az deneyimli veya “saat delme” eğiticilerine sahip), Fitness Füzyonu Yaratıcı ve yoğun bir grup eğitimi ve işlerini bilen uzman kişiler tarafından verilen 1-1 kişisel eğitim sunar. Özel bir yaklaşımla (Crossfit'in ülke çapında “günün egzersizinden farklı olarak) tüm form seviyelerine hizmet ederek ve formdaki temellere vurgu yaparak (daha iyi sonuçlar ve sakatlıktan kaçınma için) çapraz bağlardan ayrılırlar.
Markalaşma ve strateji görüşmelerinden elde edilen önemli mesajlar şunlardı:
- Bu% 100 vermek isteyen tüm seviyeler için bir spor salonu
- Yaratıcı ve ilgi çekici egzersizler alacaksınız
- Destekleyici, yargısız bir atmosfer.
Siteyi oluşturmak için Squarespace'in “Marquee” temasını özelleştirdik. Ancak ana sayfadaki tam ekran görüntüsü yerine (bu temada bir seçenek), biraz daha fazlasını yapmasını istedik. Squarespace henüz bir ekran tasarım öğesi olarak tam ekran videoyu desteklemiyor. Ama istediğimiz buydu, işte bunun için nasıl çalıştık.
Tek tip bir kameraman kurduk. Kirby Productions, Sprint yapan insanların “tüm seviyelerini” video çekmek için. Sonra ham videoyu çektik, sıkıştırdık, gri tonlamalı hale getirdik ve bir animasyonlu .gif haline dönüştürdük. (Siyah & Beyaz, günümüzün yüksek bant genişliği ortamlarında bile yükleme için daha iyidir). Ve “cool” hissederken ve her seviyeyi taşıyarak, sporun markası için işe yarayan, kasıtlı olarak çirkin bir his var. Ek bir bonus olarak, ana sayfada paralaks kaydırmayı da kullandık (Marquee temasının başka bir özelliği).
İyi metin yazarları
İyi bir web metin yazarlığının aşağıdakileri içerecek şekilde en iyi uygulamaları içereceği düşünüldüğünü varsayalım:
- İçeriği birden çok giriş noktasıyla sindirilebilir ve taranabilir hale getirme
- Başlıklar ve alt başlıkların kullanımı
- Negatif alan kullanımı
- Resimler, simgeler, video, diyagramlar
- “Mutlu konuşma” yı en aza indirgeme (“Mutlu konuşma” terimi Steve Krug, Beni Düşündürme yazarı tarafından yapılmıştır)
Ancak, tasarımcılar ve metin yazarları da ne söyleyeceğimizi ve mesajın nasıl iletileceğini bir aktör olmakla ve aynı anda birkaç rol oynamayla ilgili olduğunu hatırlamakta iyi olurlar:
Rol # 1: Dışardan danışman: endüstri uzmanlığı, bakış açısı, anlayışlı
Rol # 2: Müşteri paydaş (lar) perspektifi: Sahibi, CEO'su, Pazarlama Direktörü vb. Veya bu rollerin bazı kombinasyonları olsun.
Rol # 3: Son müşteri
Ayrıca, birbiriyle uyumlu olarak geliştirilen yakınsama tasarımını ve içeriğini anlayan web içeriği uzmanları bir kenara sahip olacaklar.
Bazı geliştirici desteği
Küçük özelleştirmeler yapmak ve daha teknik olan herhangi bir öğeyle ilgili yardım almak için, bir Squarespace projesi için programcıya erişim sağlamanız yararlı olur. Ama genel olarak, programcının rolü minimal olurdu.
Squarespace ne zaman yeterli değil?
Dışarıdaki “Squarespace'ler”, pastaldan tema bileşenini ortaya çıkarır, ama Squarespace her zaman cevaptır mı?
Kesinlikle hayır.
Drupal veya WordPress gibi bir şey ne zaman doğru seçimdir?
- Birkaç editörden daha fazlasına sahip olduğunuzda.
- Özel iş akışınız olduğunda (örn. Squarespace düz ve sadece bir sayfanın sürümü yoktur ve onay sürecini desteklemez).
- Neyi düzenleyebilecekleri konusunda özel izinleriniz olduğunda.
- Yerleşim ihtiyaçlarınız, Square Space'in sunacağı kontroller tarafından karşılanabileceğinden daha spesifik veya uzman olduğunda.
- Özel işlevlere ihtiyaç duyduğunuzda. Bu durumda geliştiricinin kancalara ve kontrolüne parmaklarınızın ucunda olmasını istiyorsanız (örneğin; aranabilir, sıralanabilir personel rehberi, ders kataloğu, belirli ödeme ağ geçidi ile entegrasyon, özel güvenlik ihtiyaçları, şifre korumalı alanlar, LDAP entegrasyonu, alt siteler, vb.)
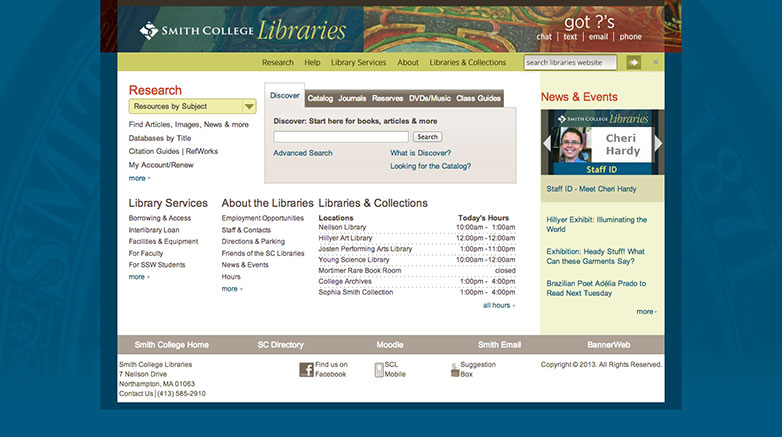
Son zamanlarda birlikte çalıştık Smith Koleji Web sitesini kütüphaneleri için yeniden tasarlamak. Bu proje için tercih edilen araç, eller aşağı, Drupal oldu. Niye ya?
İlk olarak, kuruluş çapında, Smith College zaten Drupal'a dönüşüm yapıyordu. Üniversitenin bakış açısından, tüm büyük sitelerinin aynı platformu kullanarak sahip olması mantıklıdır.
İkincisi, “Squarespace” tipi bir platform, bu projenin gerektirdiği özel içerik, ekran ve entegre özellikler seviyesini zarif bir şekilde ele alamazdı.
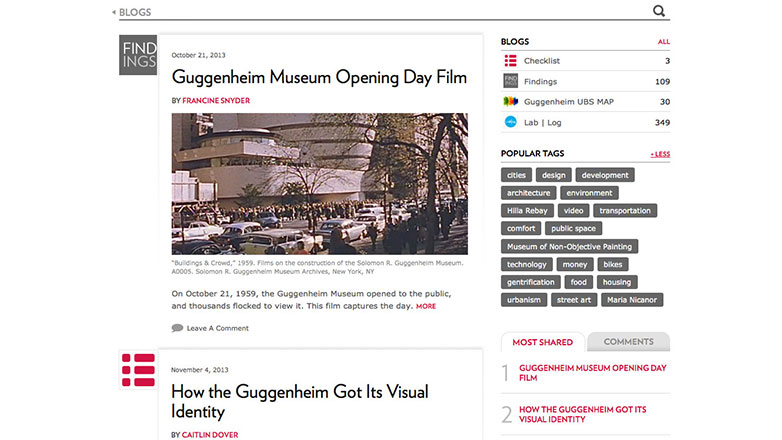
Başka bir örnek sunmak için ekiple Solomon R. Guggenheim Müzesi müzenin blog toplamasını (bir Webby Ödülü için aday gösterilen bir site) oluşturmak. Müze, WordPress'i kendi bloglama platformu olarak tanımladı; çünkü dahili ve harici gereksinimler, Squarespace tipi CMS'den daha sağlam bir platform gereksinimini açıkça gösterdi.
Web profesyonelleri için bilgelik sözleri
Bazı projelerin size geçmesine izin vermek her zaman kötü bir şey değildir.
Gelişim ve programlama açısından “ağır kaldırma” üzerine odaklanan web geliştirme firmaları için, o zaman burnunun altından geçen yeni projeler olabilir. Bu, Guggenheim ve dünyanın Nike'larının her zaman daha fazla beygir gücü ve geliştirici kontrolü ile daha özel çözümlere ihtiyaç duyacağını söyledi.
Geliştirme ekibinizin farklı bir şekil almaya hazır olun.
6 rakamlı rakamlara kadar alçaktan orta 5 rakamlara kadar değişen büyüklükteki projeler üzerinde çalışan küçük bir tasarım atölyesiyiz, tipik olarak ekibimizdeki herkes aynı anda birden fazla projeye katkıda bulunuyor.
Ekipleri bir araya getirdiğimizde, kaynakları tahsis ettikçe ve “trafiği” yönetirken (örn. Projelerde kim çalışıyor), daha fazla geliştirici (Squarespace değil) ve daha az (evet Squarespace) projeler görüyoruz.
Squarespace veya benzer bir araçla çalışıyor musunuz? Sence Squarespace tasarım endüstrisini tehdit ediyor mu? Yorumlarda bize bildirin.