En son makaleler
Araçlar ve Kaynaklar
Popüler makale

Awe-Inspiring Conversational Arayüzlerini Tasarlamak İçin 8 İpucu
UX Design, doğal dil mesajlaşmasından ses temelli harekete doğru sola, sağa ve merkeze kullanılan konuşma arabirimleriyle neredeyse eş anlamlıdır.
Google, Facebook, Microsoft ve Amazon gibi Biggies'ler, sanal asistanlarıyla bir sonraki seviyeye kadar bir platform olarak konuşmaya geldiğinde, kullanıcıların bir sonraki rotasını yapmasını kolaylaştıran boyun ve boyundur. Yanındaki kişi ile konuşmaktan farklı değil. Bire bir.
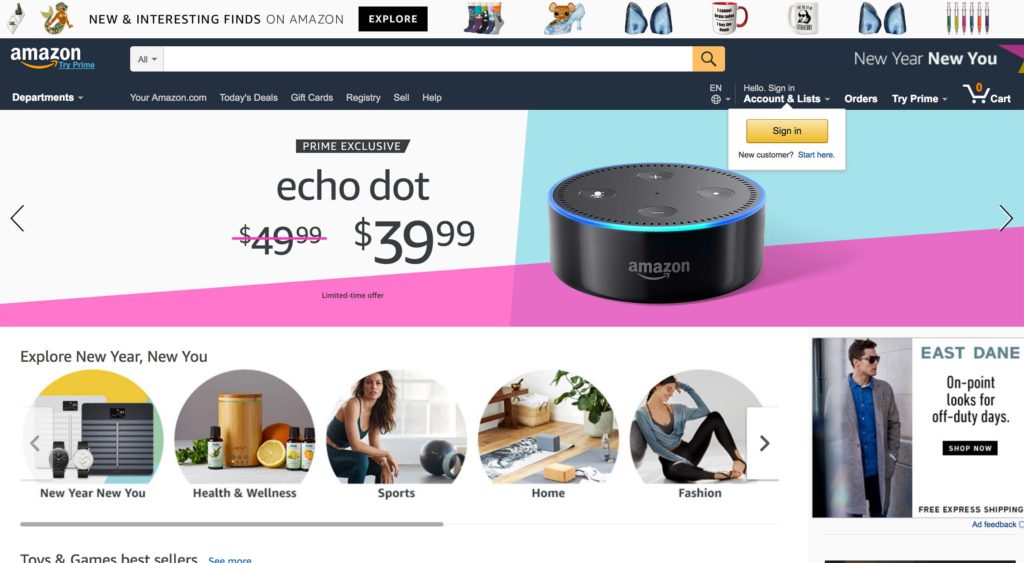
Bu senaryoları örneklendirin: Bir ürün satın almanız mı gerekiyor? Size rehberlik edecek bir bot sorun. Bir uygulamayı indirmek istiyor ancak özellikleri hakkında daha fazla bilgi mi ihtiyacınız var? Bir bot tüm sorularınızı cevaplayacaktır. Ödeme sırasında indirim kodu mu arıyorsunuz? Fret değil, bot en iyi fırsatları aramanıza ve uygulamanıza yardımcı olacak!
Daha fazla sayıda site, uygulama ve diğer platformlar konuşmaya başladıkça, web tasarımcılarının en iyi şekilde nasıl yararlanabileceğini bilmesi zorunlu hale geliyor. Bu yönde yeni başlamış olanlarınız, huşu uyandıran konuşma arayüzleri tasarlamada bu sekiz ipucundan faydalanacaktır.
1. Kullanıcı Tepkisine Dikkat Edin
Bir konuşma arabirimi tasarlamak istediğinizde, göz önünde bulundurmanız gereken ilk şey hedef kullanıcılar ve belirli durumlarda nasıl tepki gösterecekleridir.
Bu perspektifi elde etmek, ilgi alanlarına ve bulmaca parçaları gibi gereksinimlerine uyan konuşmalar üzerinde çalışmaya başlamadan önce zorunludur. Sorunlarını ilk ekrandan ele al ve oradan al.
2. Eşsiz Bir Kişilik Sağlayın
Konuşma arayüzlerinin en önemli özelliklerinden biri, tebeşir ve peynir kadar farklı olmalarıdır. Alexa, Siri, Cortana ve OK Google örneğini alırsanız, bunların her birinin kullanıcıya farklı bir şekilde konuştuğunu ve nihai amaçlarına hizmet ettiğini görürsünüz. İnsanları asla değiştiremese bile, onları insanileştirmenin en iyi yolu budur. Arayüzünüzü sadece rekabetten ayırmayacak, aynı zamanda kullanıcıları da bağlayacaktır.
3. Buz Kırmak
Botunuzun hizmet vermeye hazır olduğu özellikler ve işlevler hakkında tahmin oyunu oynayan kullanıcıları bırakırsanız her şey boşuna olacaktır. Bir başlangıç mesajı olarak, belki de bir başlangıç mesajı, animasyon ya da konuşma balonu olarak onlara açıklık getirmelisiniz. Yaratıcılığın konuşmayı yapmasına izin ver! Onboarding üzerinde ne kadar çok çalışırsanız, arayüzle etkileşimde bulunmaları o kadar kolay olur.
4. Konuşma Metnini Kullan
Sohbetlerinizi olabildiğince insan yapın. Sanal bir düzeyde, bu konuşma metni kullanılarak mümkündür.
Olabildiğince sorunsuz ve doğal olmalıdır. “Bot veya gerçek bir insan mısınız?” Gibi rastgele sorular için bile, bot sorguyu bir insan gibi ele almalı ve konuşmayı daha da ileri götürebilmelidir.
Ergo, konuşmanın tonunu gayri resmi olarak yapar, böylece okuyucuya geri cevap vermesi için teşvik eder. Eğer konuşmayı ilk etapta anlamıyorlarsa, onlara cevap verme şansı kasvetli.
Temel amaç, kullanıcı dili ile etkileşimi artırmak olduğundan, bunun için mükemmel bir kopyasına ihtiyacınız olacaktır. Örneğin, hedef kitleniz Millennial ve Gen Z'yi içeriyorsa, kolayca ilişkilendirebilecekleri On Fleek, Lit veya SMH gibi ifadeleri veya kısaltmaları kullanabilirsiniz.
5. Kısa Metin Yazma
Uzun bilgi dizilerine veda edin ve hedef kitlenizin dikkatini korumak için kısa metinler kullanın. Metinler kolay bir şekilde okunabilir olmalı ve okuyucu isterse, akıllıca tasarlanmış düğmeler kullanarak büyük metin parçalarından geçmek zorunda kalmadan doğrudan harekete geçirici...
- 2 days
- |
- Daha fazla oku
İnteraktif Tasarım
Topluluk ve İlham
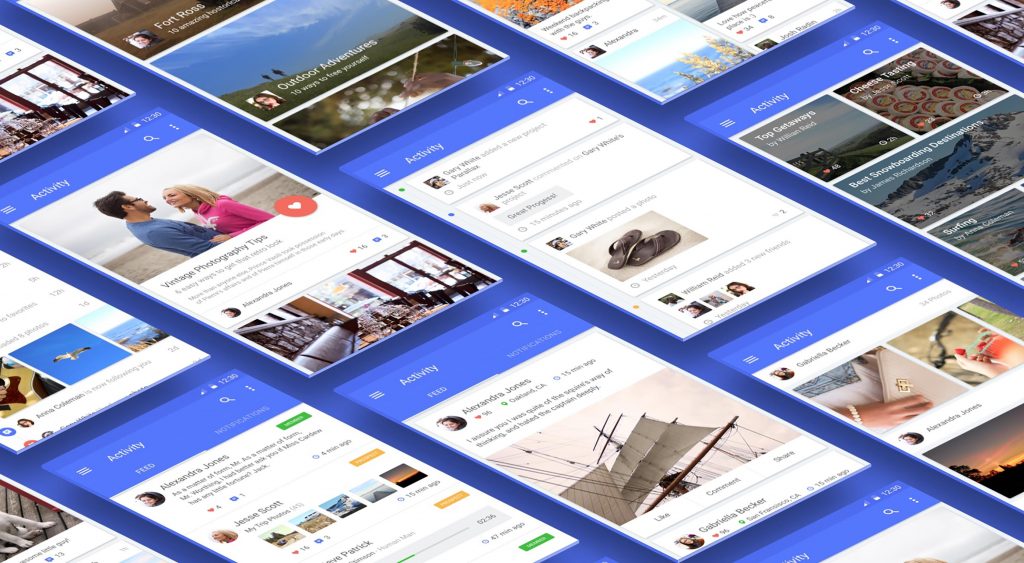
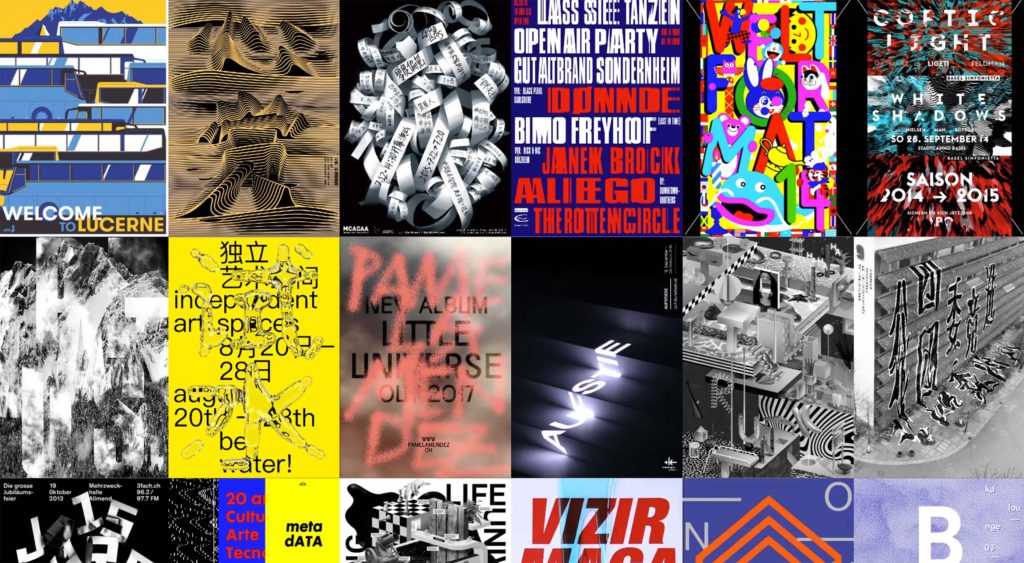
20 En İyi Yeni Portfolyolar, Mart 2018
Merhaba okuyucular! Mart. Gelenek olduğu gibi, ben sizin için bir sürü ilginç portföy tasarımlarını inceledim ve topladım. Bu ay eklektik bir karışım. 3D grafiklerle ilginç şeyler yapan sitelerle birlikte sade ve basit iyi bir tasarım göreceksiniz....
3 Temel Tasarım Eğilimleri, Mart 2018
Baharla ilgili en iyi şeylerden biri, web sitesi tasarımı olabilir. Daha sıcak hava, tasarımcıları daha parlak bir şekilde daha yumuşak bir havaya sokuyor ve bu ayın bu trendleri yansıtır. Kullanıcıları bir poster ya da film tarzı deneyime çeken...
Görsel Tasarım
Tasarımcılar ve Geliştiriciler için 30+ Yeni Üst Düzey Etki Alanı
Bir gel tam Gel! Satış için yeni (ish) en üst düzey alanlar var ve size hepsini anlatmak için buradayız! Tamamlanmamış, en üst düzey alanlar için, bir web sitesinin ev adresinin sonunda bulunan küçük bitler temelde geçerlidir. Bildiğiniz gibi,...
Şu Anda Tasarım Kılavuzunuza Koymanız Gereken 6 Şey
Tasarım rehberleri, tasarım ekibi çıktılarını en üst düzeye çıkarmak ve tutarlı bir marka kimliğini sağlamak için paha biçilemez bir araçtır. Başarılı tasarım kılavuzlarının altı temel bileşenine bakıyoruz.