20 En İyi Yeni Portföy Sitesi, Şubat 2018
Hey herkes! Şubat ayı ve bunun ne anlama geldiğini biliyorsunuz: Hallmark yöneticileri bonus kazanıyor! Ayrıca insanlar, sevdikleri şeylere sevgi ve sevgiyi göstermek için özel çaba harcarlar, ki bu da havalıdır.
Bu ayki tema minimalizm ve hareket tasarım portföyleri, oldukça fazla. Keyfini çıkarın.
Not: Bu siteleri, bana ne kadar iyi baktıklarına göre yargılıyorum. Yaratıcı ve orijinal ya da klasik ama gerçekten iyi yapılmışlarsa, hepsi benim için iyi. Bazen UX ve erişilebilirlik acı çeker. Örneğin, bu sitelerin birçoğu içeriğinin tamamını görüntülemek için JavaScript’e bağlıdır; Bu Kötü Fikir (TM), çocuklar. Beğendiğiniz ve kendi sitenize uyarlamak istediğiniz bir fikir bulursanız, bunu sorumlu bir şekilde uyguladığınızı unutmayın.
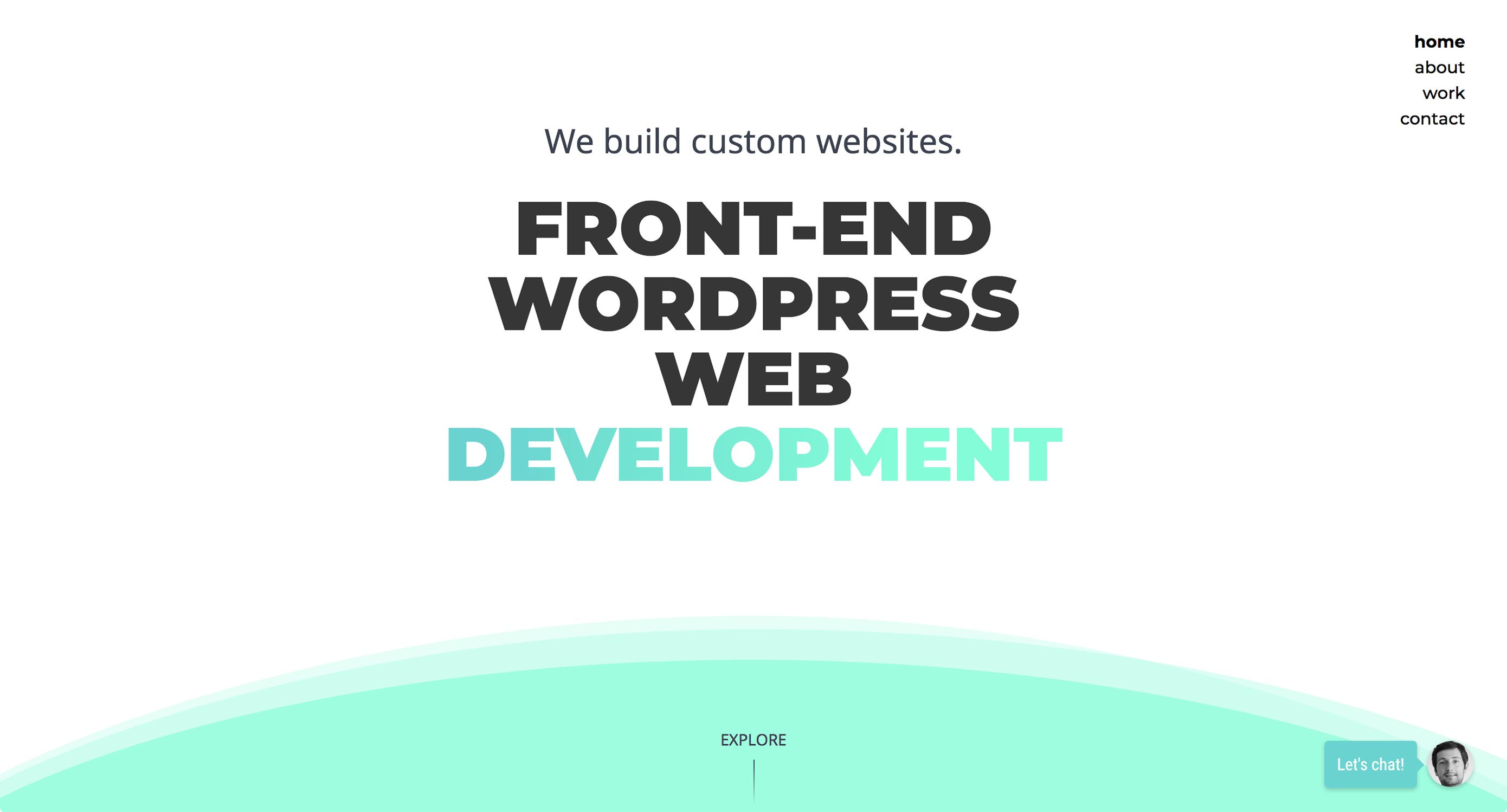
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen kendi sitesinde incelemeye gönderilen bir WDD okuyucusudur ve aman Tanrım, dinlediğini düşünüyorum! Görüyorsunuz, o bir ön uç dev / hareket tasarımcısı. Tipik olarak, hareket tasarımcıları tarafından oluşturulan siteler, kullanılabilirlik ve erişilebilirlik departmanında sıkıntı çekmeye eğilimlidir.
Bu durumda, ancak, site iyi görünüyor. Orijinal görünüyor. 80'lerin estetiğine olan sevgiye hitap ediyor. Ve şimdiye kadar, çok eski tarayıcılara geri dönmeden kırılması gereken şeyleri alamıyorum. JavaScript olmadan bile, her şeyin bir yedeği vardır.
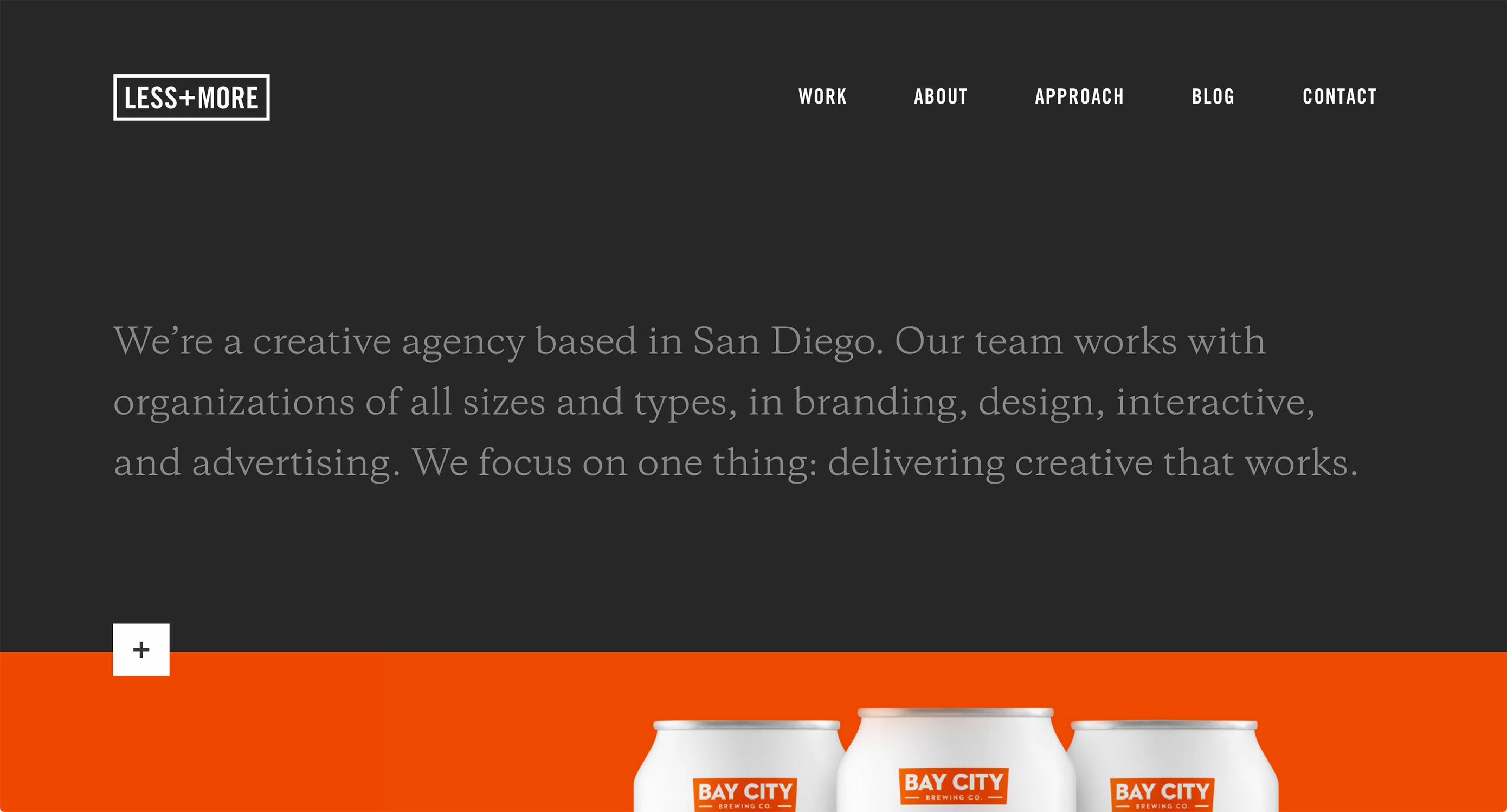
Az + Daha Fazla
Sıradaki, Az + Daha Fazla belki de “beyaz alan ve kalın başlık türü” tasarım okulunun en somut örneğidir. Büyük bir tipi var. Büyük görüntüleri var. Bu… hafif animasyonlu bir Venn diyagramı var mı? Tamam, bunu beğendim.
Özgünlük için ödül yok, ama güzel görünüyor.
Marina Rachello
Her seferinde bir site gördüğüm kadar çok renkli Marina Rachello'nun portföyü Monokromatik paletlere olan eğilimimin bir şekilde yanlış olup olmadığını merak ediyorum. Daha kalın tonların bazıları siyah metinle çok iyi kontrast oluşturmazken, sadece renk ve şekillerle kurnazlık yapmaktan kurtulmak gerekir.
Yapabileceğim tek değişiklik (potansiyel kontrast sorununun düzeltilmesinin yanı sıra) arka planı bir PNG'den ziyade bir SVG yapmaktı.
Antoni
Antoni Hareket tasarımında yer alan yeni bir fotoğrafçının portföyünü sunuyor. Arka plan videosunun görsel olarak hoş bir bileşimi ve sadece profesyonel olmasa “profesyonel” diye çığlık atacak basit ve sağlam bir minimalizm var.
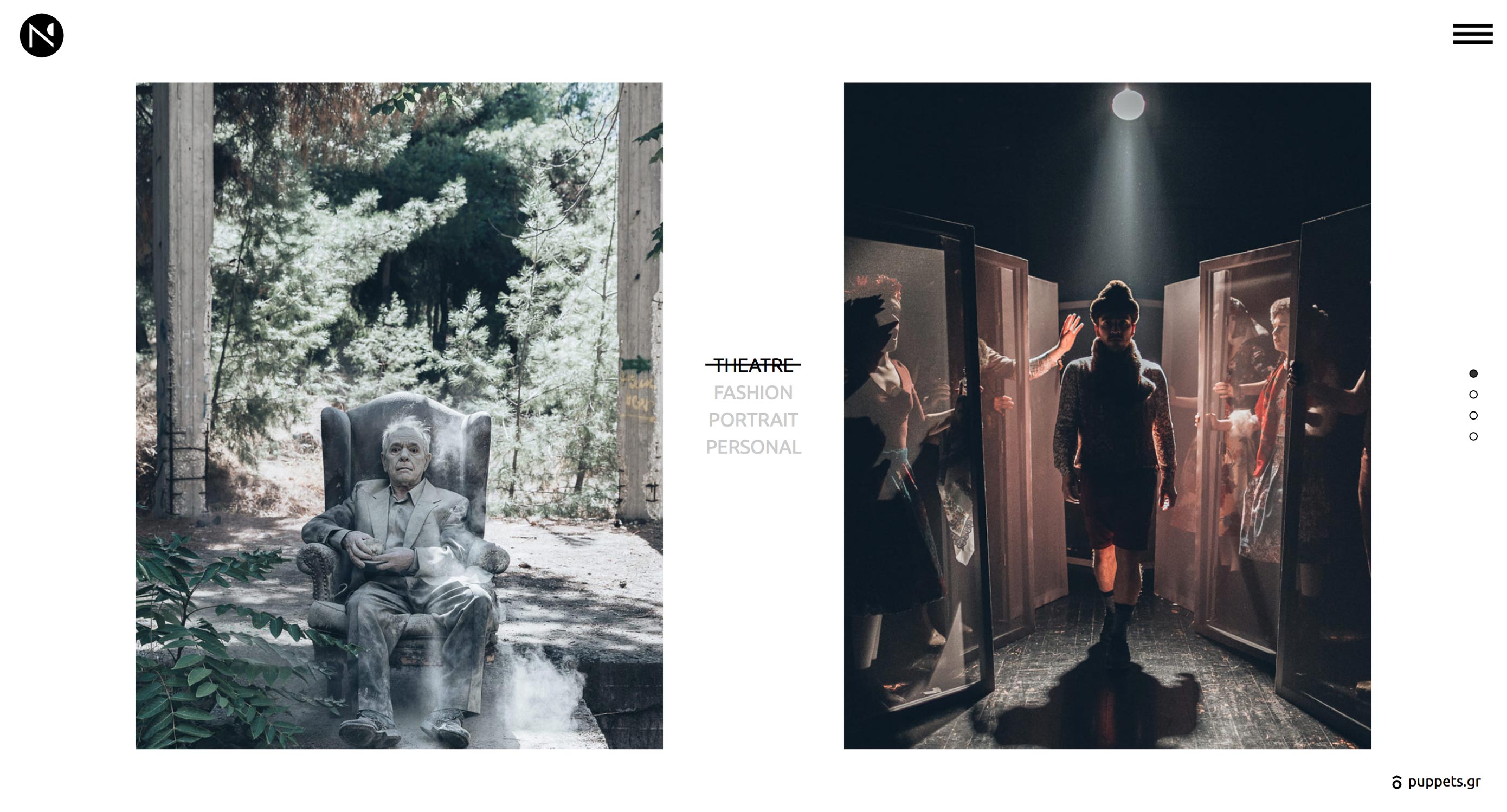
Nikos Pandazaras
Nikos Pandazaras'ın portföyü Bu günlerde fotoğrafçıların web siteleri için eşit olan fotoğrafçılığının kadar esnektir. Minimalizme, biraz sıradışı bir düzene ve hatta oldukça yaratıcı bir animasyona sahipsiniz. Her şey temaya gerçekten uyuyor.
Dow Smith
Dow Smith büyük, ince metinler ve gerçek beyaz alan sevgisi ile her zamankinden daha minimalist sitelerin eğilimine bağlı kalır. Onun tonu.
Ayrıca biraz dikkat dağıtıcı animasyon da var, ama aslında kullanılma şeklini beğeniyorum. Her bir portföy parçası, kullanıcının siteyle nasıl etkileşime gireceğini tahmin eden kısa bir video (HTML5 ile gömülü) olarak sunulur. Nasıl göründüklerini değil, nasıl çalıştıklarını gösterir.
Prollective
Prollective'in sitesi Minimalist ve profesyonel, ama biraz preen korkmuyor. Gradyanlar ve parlak renkler, insanlar Web 2.0'ı estetik bir trend için karıştırmaya devam ettikleri için bu kadar iyi görünmüyorlardı. Görüntülerde olduğundan çok daha fazla türe bağlı olmasına rağmen, bu site hala canlı.
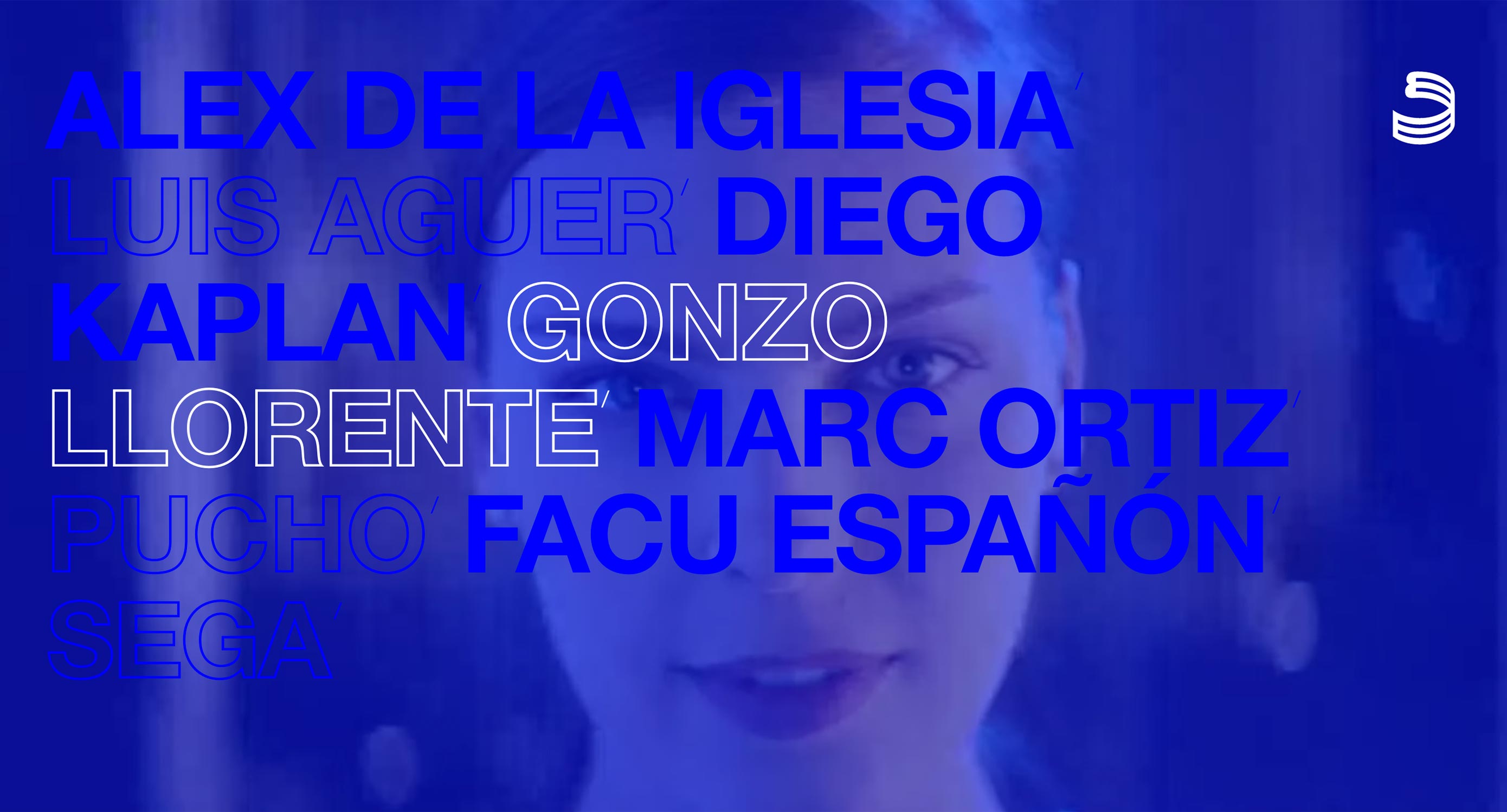
Mavi yapımları
Mavi yapımları Bir sürü mavi kullanarak, temalarına düzgün bir şekilde bağlanır. Video, hepsinin neyle ilgilendiğidir, bu yüzden biraz arka plan videosu ve işlerinden hala bir parça bekleyiniz. Tüm çalışmalarının sinematik sunumunu özellikle takdir ediyorum.
galgo.studio
galgo.studio en minimalizm tarzı size en azından biraz Google'ı hatırlatmak zorunda. En az bir projede Google ile çalışmışlar, bu yüzden doğru olan sesler. Temiz, pürüzsüz, hemen hemen her Google sitesinde gördüğünüz ince metin var. Ana sayfada bazı küçük kullanılabilirlik sorunları, göz atmak için bir zevk.
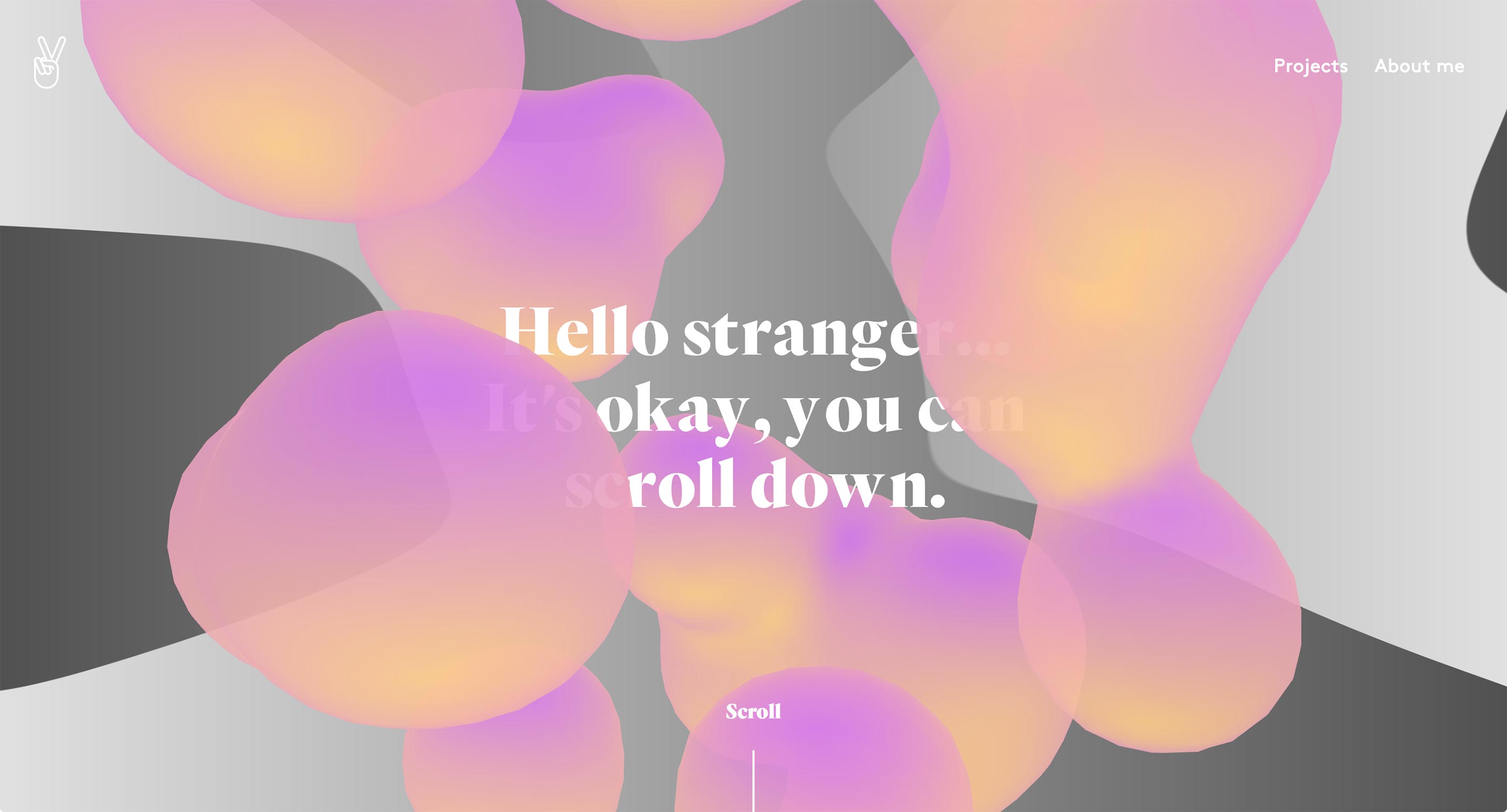
Julie Bonnemoy
Julie Bonnemoy’un portföyü, asimetrisini ve imgelemini eşit ölçülerde gözden geçiren klas bir düzeni ortaya çıkarmadan önce, oldukça kaotik lav lambası efektleriyle sizi vuruyor. Bu, belki biraz fazla animasyonlu olan sitelerden biri gibi hissediyorum. Öyle olsa bile, biraz sakinleştiğinde bakması çok güzel.
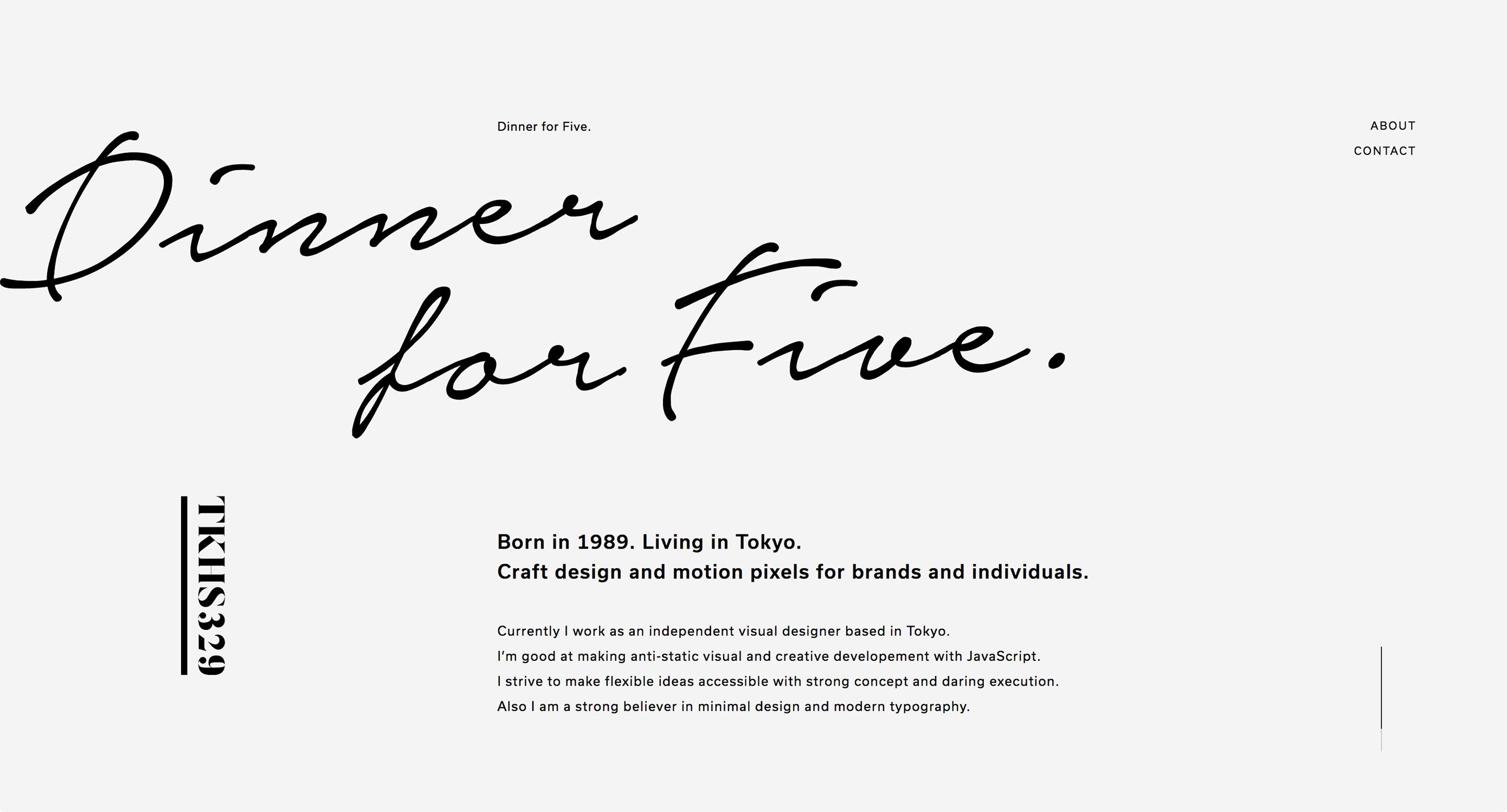
Beş kişilik akşam yemeği
Mitsugu Takahashi’nin portföy zariftir. Fantezi türü kullandığı anlamına gelmez (iyi, öyle) ya da yüksek sınıf bir markayı yansıtmak için görüntüleri kullanır (bunu da yapar). Bunlar, zarif bir şeyin hissetmesi gereken şeylerin daha derin bir anlayışının yüzey seviyesi göstergeleridir.
Sayfa yükleyici bir yana, site istediğiniz kadar zarif, hoş ve şık hissediyor. Öne çıkan projelerin sadece bir tanesinin fantezi düğünlerle ilgisi olduğu neredeyse bir mucizedir. Sadece tüm doğru notalara vurur.
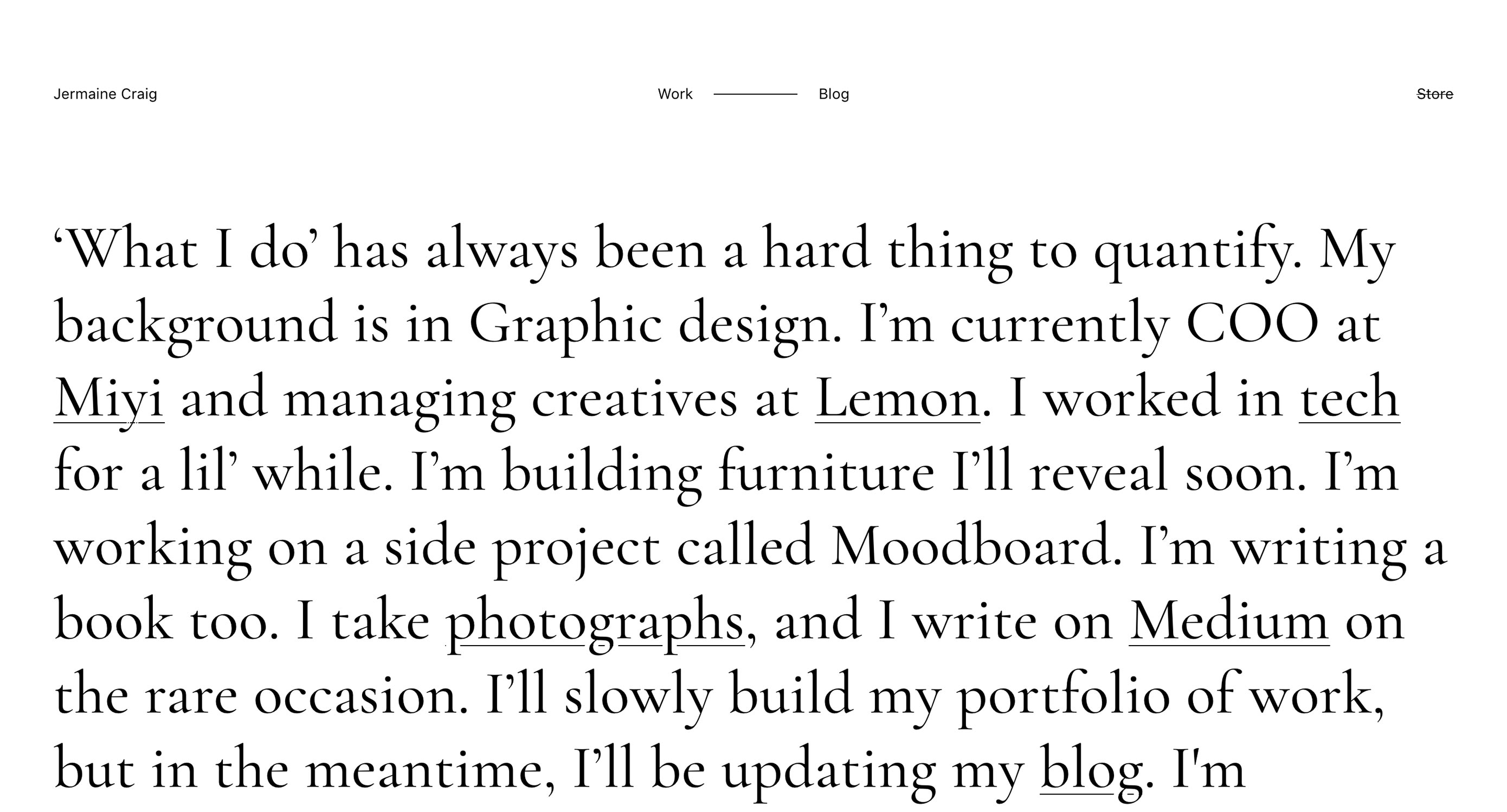
Jermaine Craig
Jermaine Craig Kullanıcıları bir metin duvarı ile göz yuvalarına sokarak cesur ve riskli bir hamle yapar. Site bir bütün olarak devam eden bir çalışma gibi görünüyor, ancak bu liste için yeterince göz alıcı.
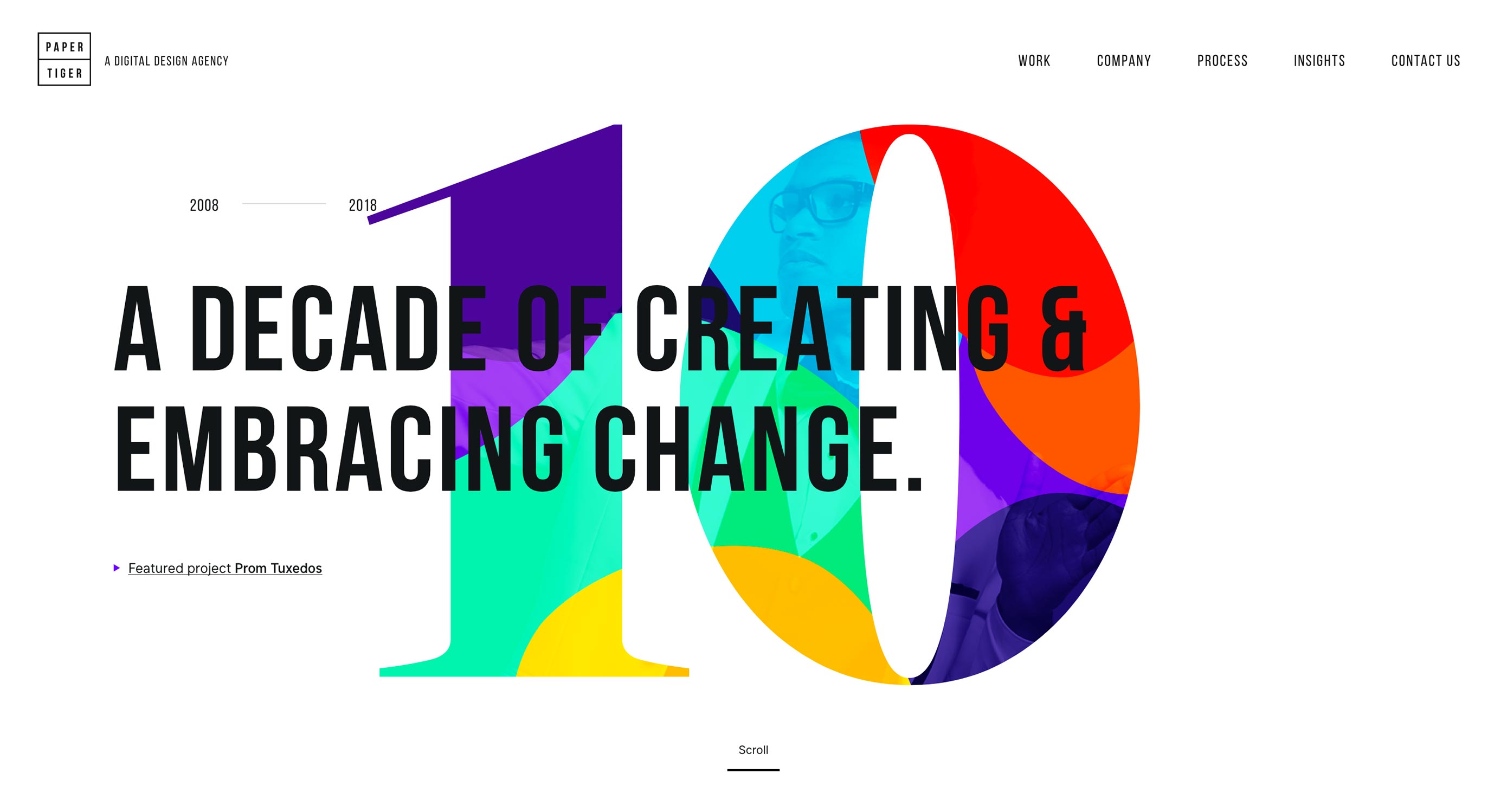
Kağıt kaplan
Kağıt kaplan atılan az sayıda boya dolu balonun olduğu klasik minimalizm. Paper Tiger'daki insanlar görünüşe göre bir şeyler atmak için iyi bir şeydir, ancak renk kullanımı tasarımın geri kalanını bunalttığı için. Sadece katı bir tasarıma sahip ve onu biraz daha öne çıkarıyor.
James Merrell Mimarlık
Mimarların PowerPoint stili siteyi neden bu kadar sevdiğini bilmiyorum ama James Merrell Mimarlık formun güzel bir örneğidir. Blogları bile bölüm sunumu ve kısmen basılı yayın. Harika olan şey, CSS (ve JS) 'nin bu gibi kullanışlı ve hatta güzel siteler oluşturması için yeterince uzandığıdır.
Bina siteleri bu şekilde kişisel tercihlerime aykırı olsa da - masaüstünde bir hamburger menüsünün arkasındaki gezinmeyi gizlemenin hiçbir anlamı olmasa da - bunun iyi olduğunu itiraf etmeliyim.
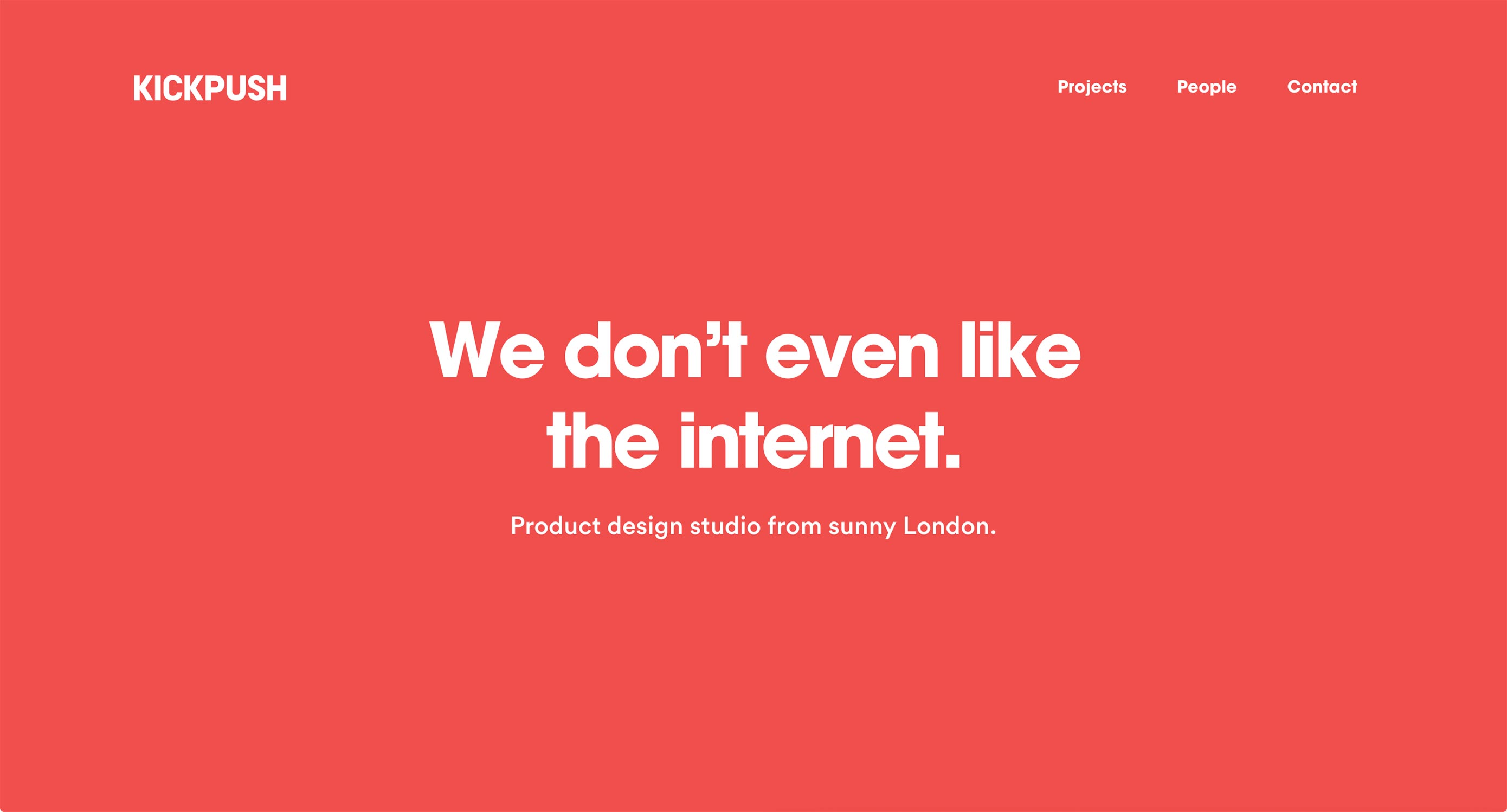
Tekmelemek
Mobil uygulamaları (ve zaman zaman web siteleri) İnternet'i bile sevmediklerini belirten bir şirket için bir güç hareketidir. Ve henüz, Tekmelemek sadece bunu yaptı. Elbette, Londra'yı “güneşli” olarak da adlandırıyorlar; Bu berraklık, sitenin tüm estetiğine ve deneyimlerine nüfuz eder.
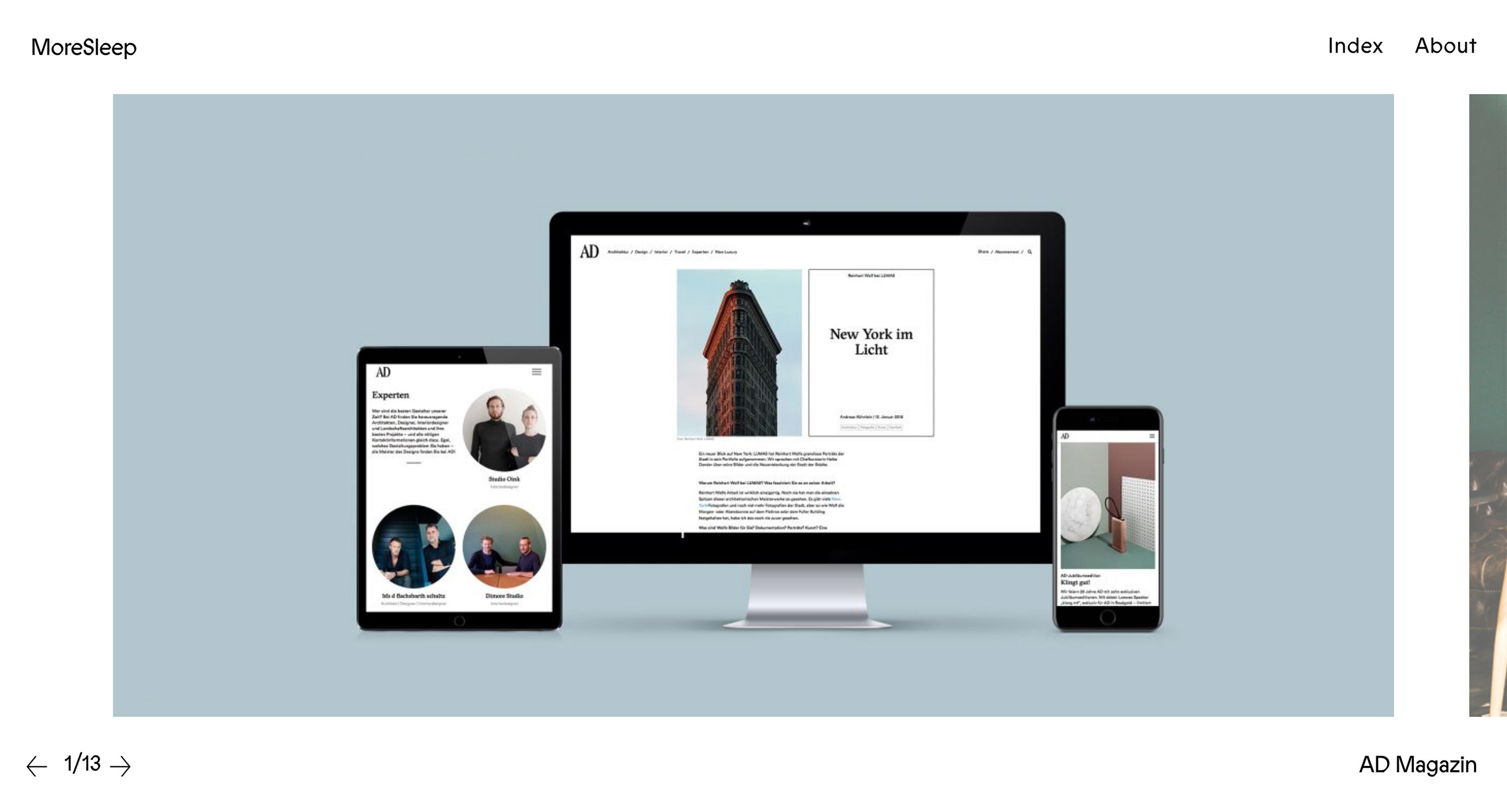
Daha fazla uyku
Daha fazla uyku sadece iyi bir fikir değil, aynı zamanda bir tasarım stüdyosu. Bu, alternatif estetik o kutsal tahıl için gitti: yatay düzen. Eh, yine de kendi ana sayfasında.
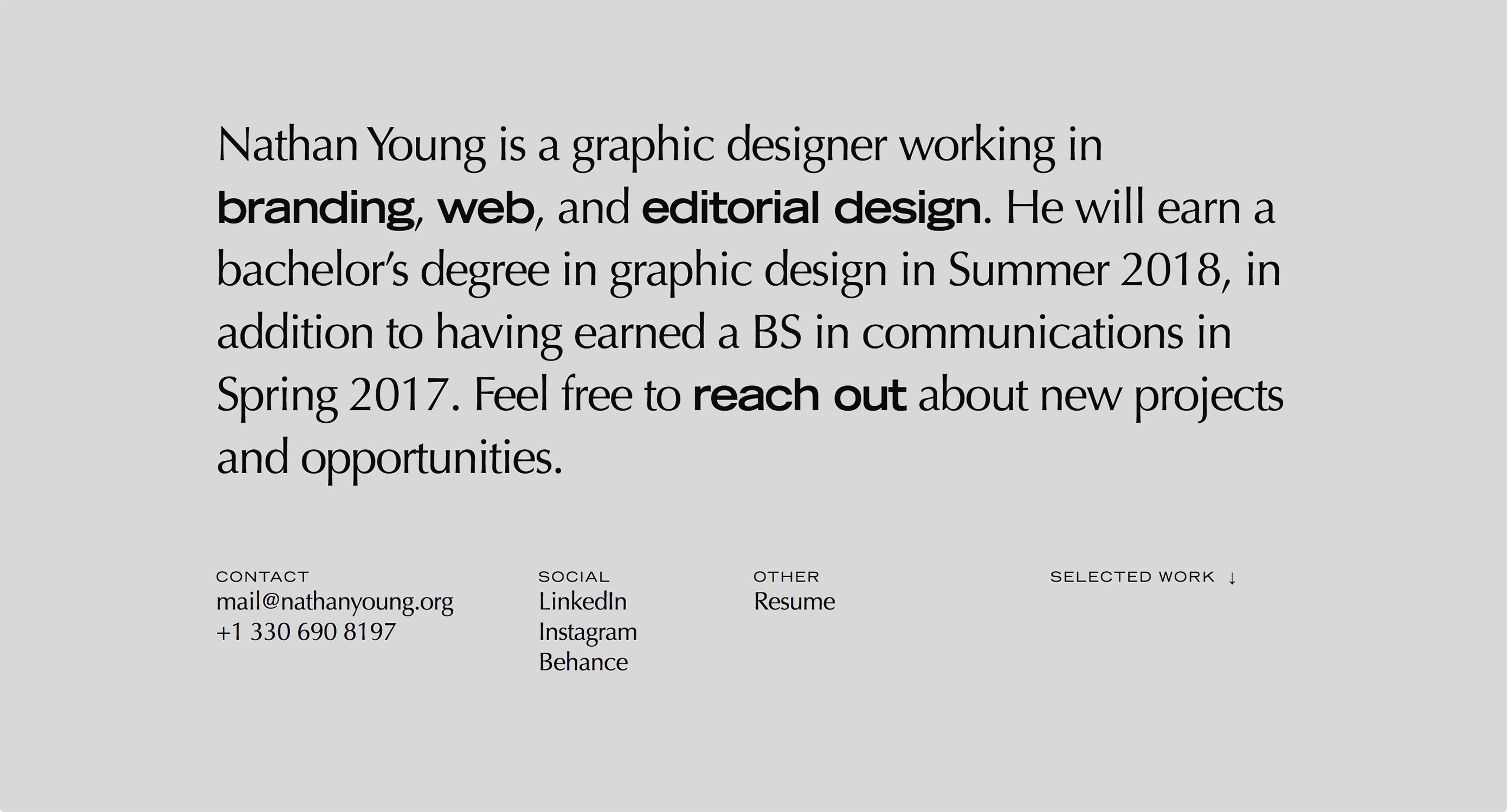
Nathan Young
Nathan Young bizim için çok slaytlı bir portföy oluşturdu. Bu tip bir portföy, aslında kişisel olarak CSS slayt gösterileri yapmaya çalışsam da, biraz üzerinde büyüyor.
Jack Davidson
Jack Davidson'ın portföyü imlecinizi adı geçen başlık ile değiştirerek her projenin başlığını okuyacağınızdan kesinlikle emin olur. Endişelenmeyin, navigasyonun üzerine geldiğiniz anda normal göstericiye geri döner, bu yüzden kullanışlı kalır.
Site ilginç, ancak “ekran koruyucu” kullanmak için birkaç noktaya yerleştirmek istiyorum. Ben bunlarla biraz sinirleniyorum. En azından bu, çalışmasının bir slayt gösterisi, bu yüzden hala yararlı.
Amateur.rocks
Tamam, binlerce web sitesi “proje adı üzerinde duruncaya kadar tüm metin” işini yaptı. Sadece işaret etmek istiyorum amateur.rocks “Doğru yaptılar” demek.
Görsellerin önizlemesini yaptığınız projenin başlığıyla nasıl örtüştüğünü görün. Bunun gibi metin kontrastı konusunda endişelenmelerine nasıl gerek olmadığını görün? Bunu yapmanın doğru yolu bu.
Giovanna Silva
Giovanna Silva İnsanların kendi kolajlarını (portföyünü) kendi portföyleriyle yapmalarına izin veren alışılmadık bir yol almıştır. Bir ülke / yere tıklayın, daha sonra projedeki her resmi görmek için tıklamaya başlayın.
Fotoğrafların yığılmasını bitirdikten sonra, hepsini daha geleneksel bir düzende görebilirsiniz. Sitenin geri kalanı da biraz daha geleneksel, ama iyi görünüyor.