Animasyonlu Kullanıcılarla Etkileşime Girmenin 3 Akıllı Yolu
Animasyon bir zamanlar sadece dekorasyon olarak düşünülmüştü. Ancak teknoloji ilerledikçe ve internet bağlantıları hızlandıkça, tasarımcılar pratik faydaları benimsiyorlar. Bu makalede, animasyonun belirli bir yararına odaklanacağız - pazarlama animasyonu veya satan animasyonlar . Bu animasyonun kullanılabilirliği geliştirmeyi amaçlamamasına rağmen, kullanıcıyı etkileyebilir ve onlara konuyla ilgili bir bağlam sunabilir.
Tasarımcılar bu tür animasyonları aşağıdaki şekillerde kullanabilirler:
1. İşçilik Göstermek
İnsanlar detayları görüyorlar. Animasyonun dikkati, deneyimin yaratıldığını hissettirebilir. Uygulamalar / siteler görsel olarak uyarıcı bir deneyim oluşturduğunda, kullanıcıya bir miktar heyecan getiriyor.
Ekran Animasyonu Yükle
Animasyon yükleme, kullanıcının yükleme sürelerinden dikkatini dağıtması beklenen animasyonun en eski kullanımlarından biridir. Ancak bu tür bir animasyon bile ürününüzün mükemmel olduğunu gösterebilir. Örneğin, bir kullanıcı Uber uygulamasını başlattığında, hemen haritada bir pime dönüşen animasyonlu bir düşüş fark eder. Bu animasyon tamamen keyifli değil, aynı zamanda kullanıcının gözlerini ve kullanıcıların odaklanması gereken yerleri de kontrol ediyor. Bu hızlı açılış anı, temiz bir ilk izlenim yaratır ve kullanıcının daha fazla etkileşime girmesini sağlar.

İmza Animasyonu
Bazı şirketler daha da ileriye giderler ve animasyonu markanın ayırt edici bir özelliği olarak kullanırlar. MailChimp, bu şekilde animasyon kullanan firmalardan biridir. Şirket, e-posta kampanyası oluşturmak ve göndermek için oldukça teknik bir niş oluşturuyor, ancak animasyonu kullanarak bu kuru görevi davet edici bir deneyime dönüştürüyor. Servis, kullanıcı yolculuğu boyunca küçük ve keyifli sürprizler ekliyor ve e-postaları çok daha eğlenceli hale getiriyor.

2. Daha İyi Bir Anahtar İleti Verme
Animasyonlu efektler, mesajınızı daha açık bir şekilde görmenize yardımcı olur. Animasyonu kullanarak karmaşık fikirleri veya işlemleri gerçekleştirebilir ve bunları eğlenceli ve grafik bir şekilde kolayca sindirebilirsiniz.
Etkileşimli Animasyon
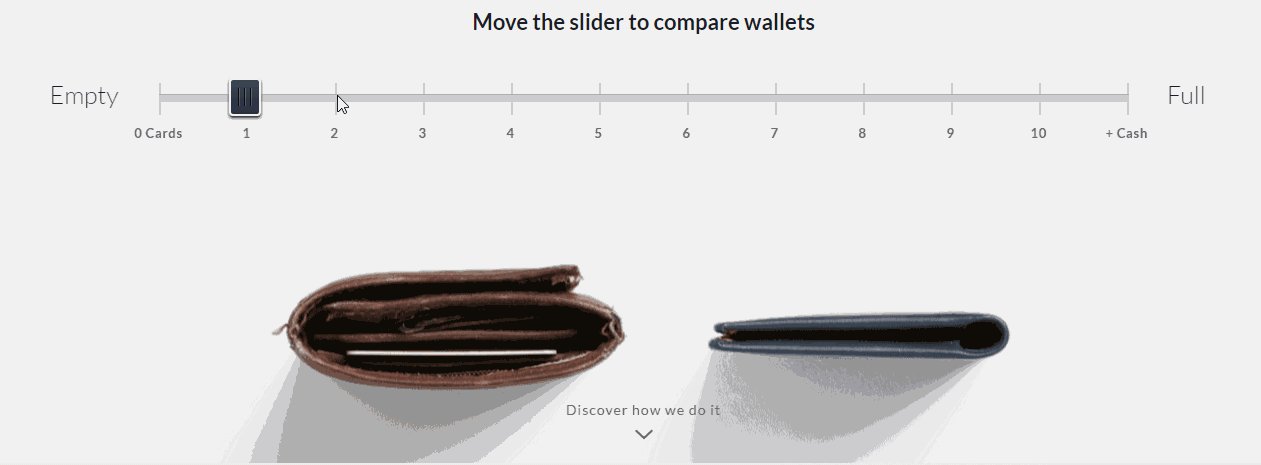
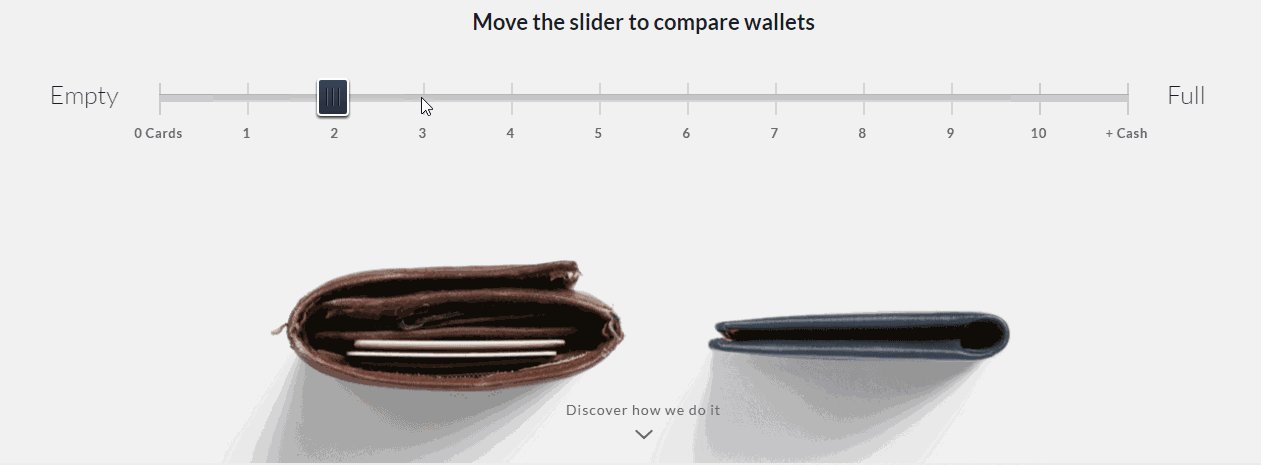
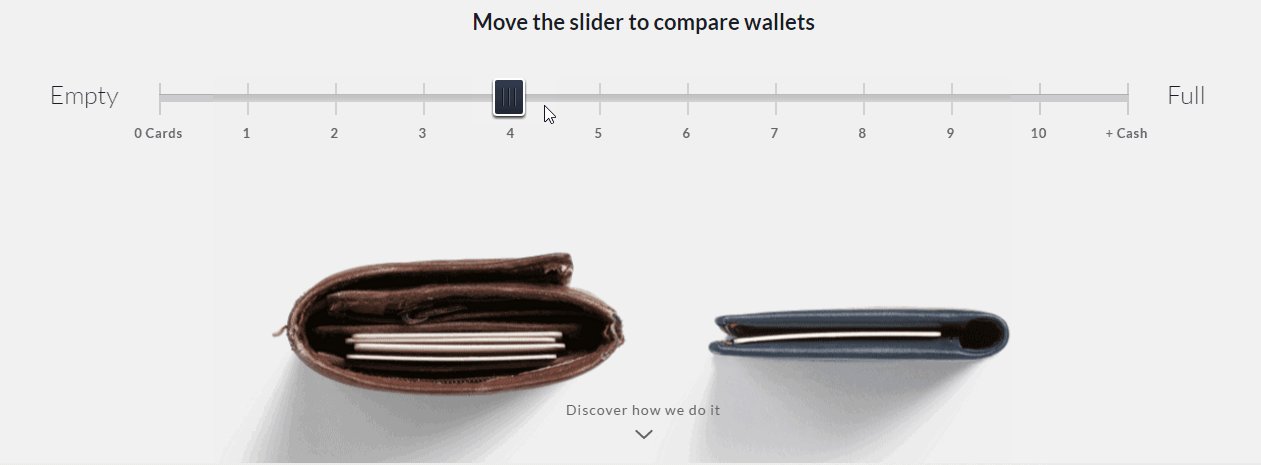
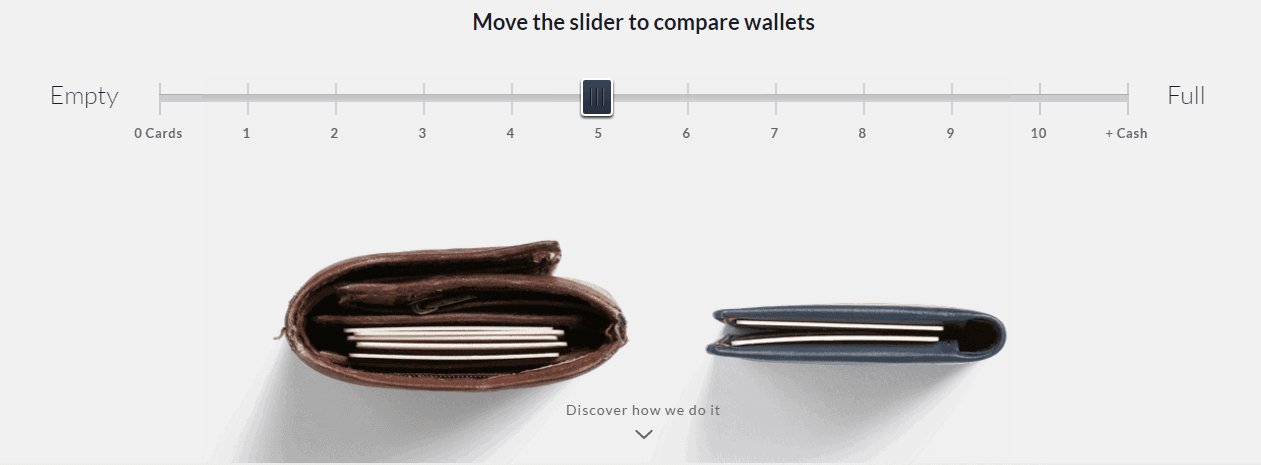
Animasyon, bir ürünün güçlü yanlarını vurgulayabilir. Bellroy, cüzdan satan bir şirket. Cep yığınını azaltmak için ince bir tasarım yaratmaya çalıştıklarını söylüyorlar. Aşağıdaki örnekte, Bellroy’da kullanılan animasyonun bir ürünün davranışını net bir şekilde gösterdiğini ve faydalarını nasıl gösterdiğini görebilirsiniz.

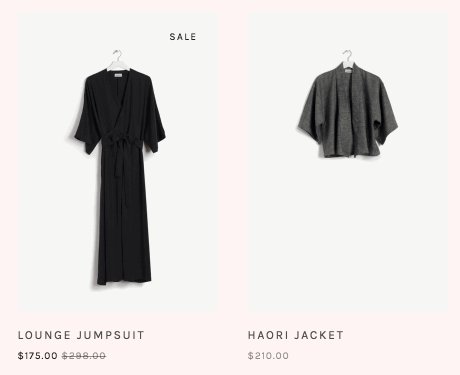
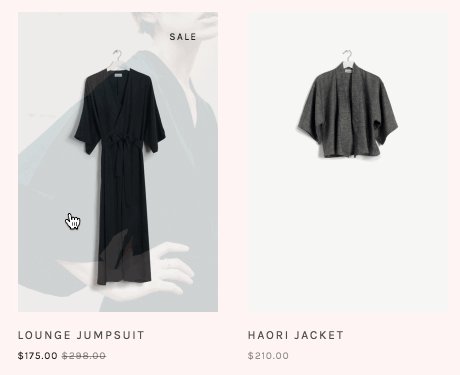
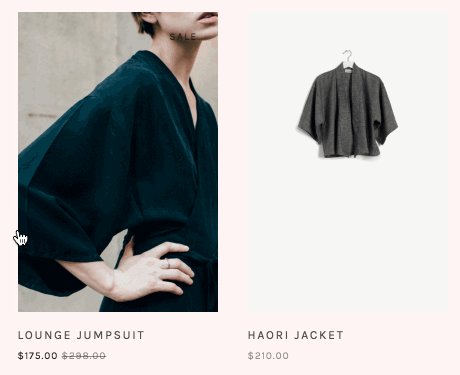
Hover Animasyonu
Hover animasyonları, ürünleriniz hakkında ek bilgi sağlamak için çok pratiktir. Bu tür bir animasyon, vahyi daha az karmaşık hale getiriyor ve sitenize hoş bir karakter eklemek için bir fırsat sunuyor.

Öykü Anlatımı Animasyonu
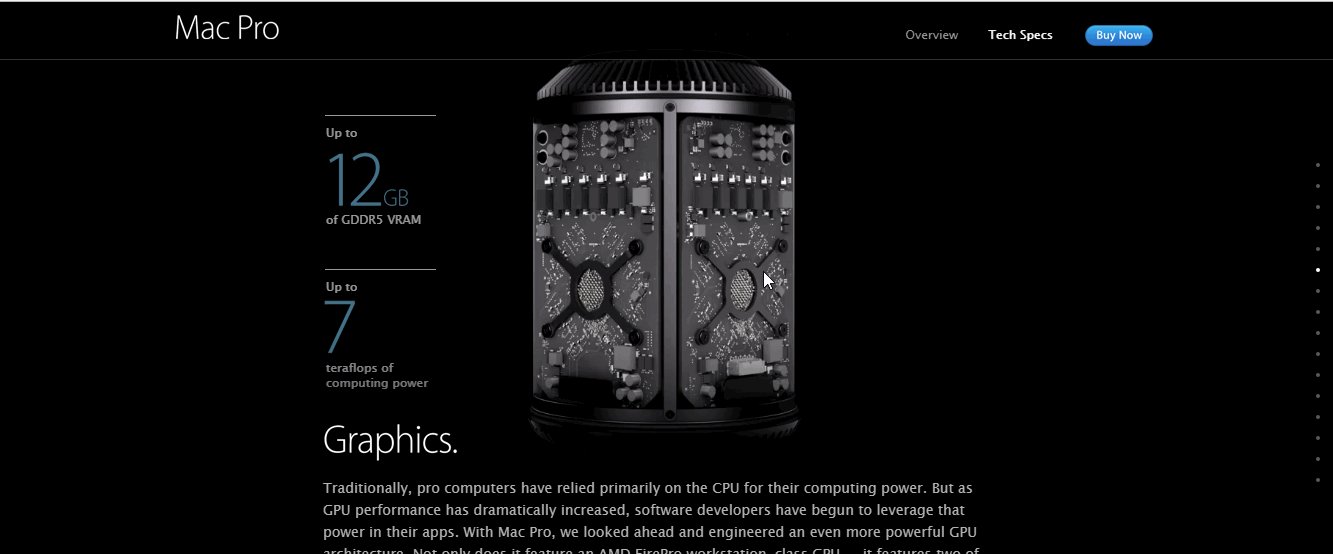
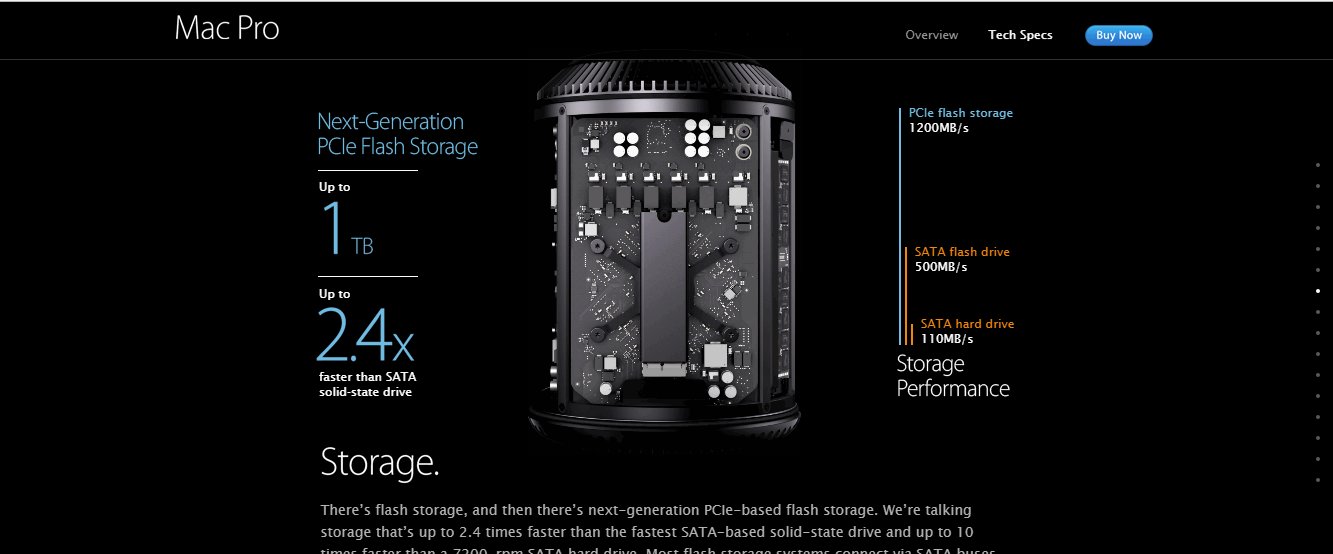
Animasyonların hikaye anlatma potansiyeli, başka bir donuk arayüze duygusal bir bağlantı ekleyebilir. Hikâye anlatımının bazı yaygın örnekleri, yeni bir ürünü gözlerinizden önce “birleştirerek” gösterecek sayfalardır. Örneğin, Apple'ın web sitesinde Mac Pro'ya adanan sayfa, siz aşağı doğru ilerlerken başlık altında neler olduğunu gösterir:

Hikaye anlatma animasyonları, hayatı ve eğlenceyi uzun kaydırmalara çekebilir. Çok yaygın olan paralaks animasyonları yerine, daha ince bir şey seçmeyi tercih edin. Sitenizi kaydırılabilir "parçalar" haline getirmeyi düşünün. Her yığın içinde, içeriği animasyonlar aracılığıyla tanıtabilirsiniz. Aşağıdaki örnekte yer alan Le Mugs web sitesindeki animasyonlar, içeriğin basit sanat resimlerini canlandırarak “canlandığını” ortaya koymaktadır.

3. Daha fazla adım atmak için kullanıcıları meşgul edin
Animasyon kullanımı, kullanıcılarınızın gözlerini etkileyecek ve dikkatlerini sayfanıza odakladıkları yerleri kontrol edebilir. Bir insan gözü doğal olarak harekete çekildi ve bu, görsel hiyerarşinizi kontrol etmek için animasyonu mükemmel bir araç haline getirir.
Doğrudan Kullanıcı Dikkati
Hareketli elemanlar, kullanıcıların dikkatini çekmek için güçlü bir araçtır. Amaç, kullanıcının dikkatini birkaç kişiden tek bir öğeye çekmek veya kullanıcıyı güncelleştirilmiş bilgilerle uyarmaksa, bir animasyon hile yapacaktır. Ekranda başka birçok rakip öğe olmadığı sürece, en ufak bir hareket bile dikkat çeker. Seattle'ın Space Needle sitesi bu incelikten faydalanıyor. Site, yukarı oklardaki küçük ancak etkili bir animasyonla talimatlara dikkat çekiyor.

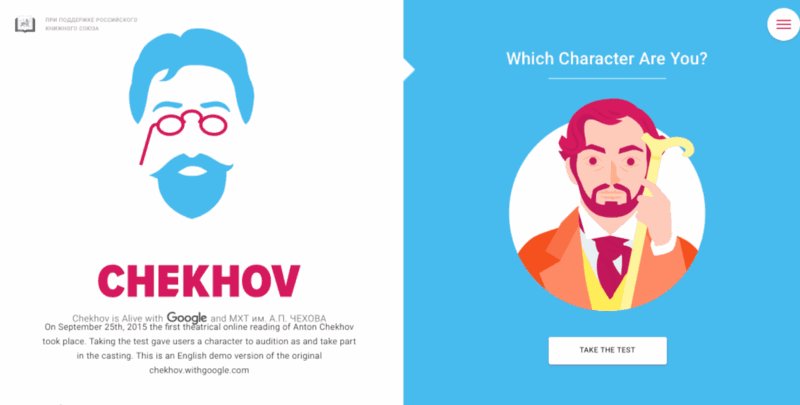
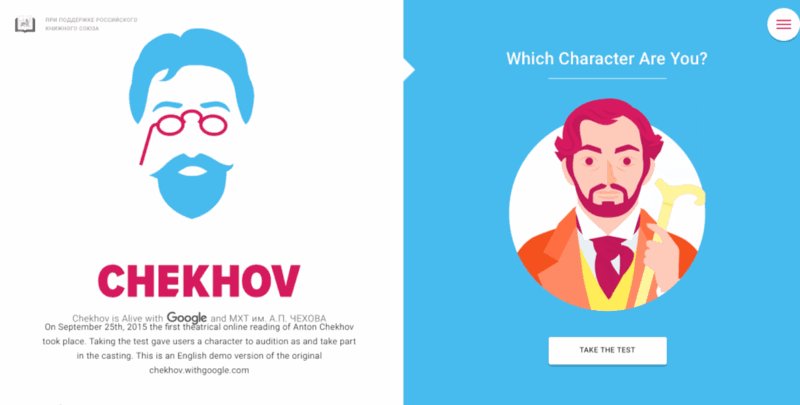
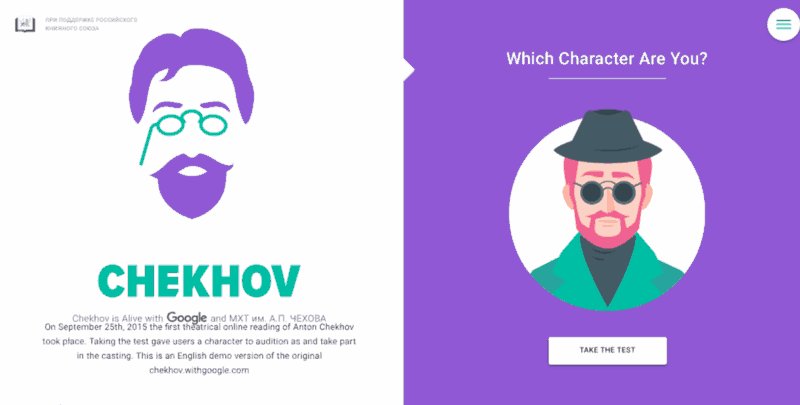
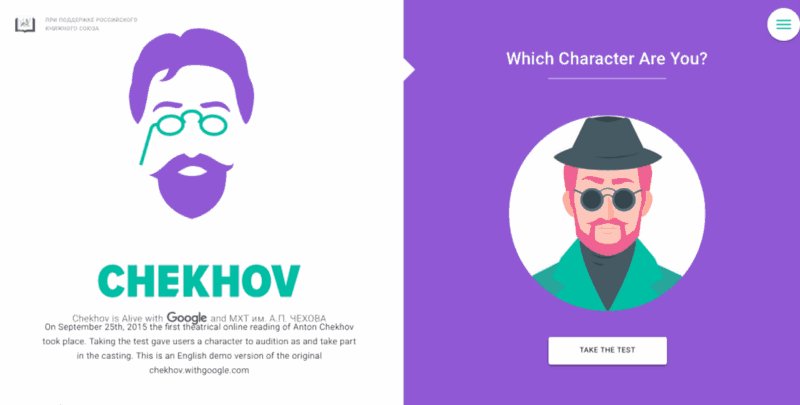
Kullanıcı Eylemini Teşvik Et
İnce animasyon ve etkileşimli efektler kullanıcıları tıklamaya teşvik eder. Aşağıdaki “Çehov Yaşayan” sitesi için kullanılan tasarıma bakın. Tasarım karakterinizi bulmak için tıklamanız için yalvarır.

Düşünülmesi gereken şeyler
Animasyon iki ucu keskin bir kılıçtır. Yanlış kullanıldığında, kullanıcı deneyimini mahvedebilir.
Kullanıcıyı görevlerinden uzaklaştıran animasyonlardan kaçının. Çevrimiçi satış ve pazarlama dünyasında, dikkat dağıtıcı ölüm olabilir.
Bir animasyonu tasarlarken göz önünde bulundurulması gereken çok önemli bir nokta, tek bir kullanıcı oturumu içinde meydana gelme sıklığıdır. Animasyon, bir kullanıcının ilk kez gördüğü zaman güzel olabilir, ancak 100. denemeden sonra, özellikle “eğlence” olmaktan başka bir amacı olmadığı zaman can sıkıcı olabilir.
Hem eğlenceli hem de aşağıdan aşağıya bir şekilde canlandırabileceğiniz çok sayıda UI öğesi vardır. Ancak bir şeyi hatırlayın, eğer pazarlama animasyonu oluşturmak istiyorsanız, hem stil hem de amaca sahip bir animasyon oluşturma hedefini belirlemelisiniz.