6 Yolları Yenilikçi Navigasyon UX Geliştirir
Gezinmeyi tasarlamanın iki yönü var: İçeriğin nasıl yapılandırılacağı ve bu yapının kullanıcıya nasıl sunulacağı. Açıkçası bunlar ayrı değildir ve yapı (genellikle) sunumu bilgilendirir.
Gezinme, dahil edilmek istenen içerik zaten kararlaştırılmış olsa bile, bu içeriğin nasıl gruplandırıldığı, gruplandırmanın birbiriyle nasıl bir ilişki içinde olduğu ve kullanıcının aralarında nasıl hareket ettiği, gezinmeyi oluşturan şeydir.
Menü, ne olursa olsun, navigasyon için yönlendirme sağlar. Kullanıcıya sitede nerede olduklarını ve başka bir yere nasıl ulaşacaklarını söyler.
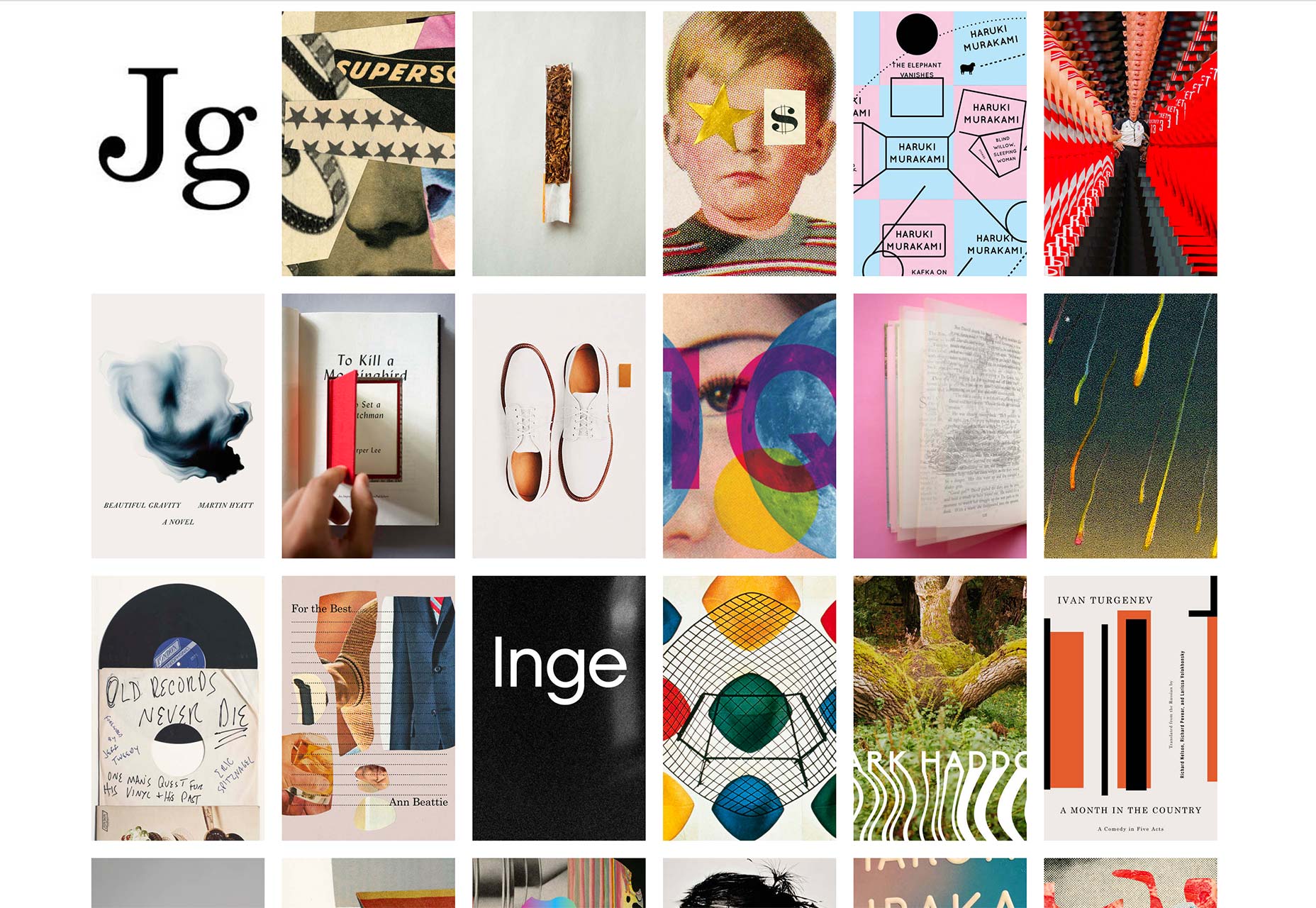
John Gall
John Gall muhtemelen kitap kapağı tasarımları ile bilinir ve onun sitesinde oynar. Standart bir menü yerine, her biri seçili projeyle ilgili bilgileri açan tıklanabilir bir küçük resim olan bir 'paperbacks' ızgarası elde ederiz. Baş harfleri ile küçük resim onun hakkında bilgi açar.
Böyle bir yaklaşım kullanmak istiyorsanız, sunulan işin en yüksek kalitede olduğundan emin olun.
Hem görsel hem de davranış olarak çok basit, temel bir tasarımdır. Bu özellik, her bir işin özellikli kısmı ve dış ve sosyal medya bağlantıları hakkında en kısa bilginin ötesinde çok az metin içeriğine sahiptir. Bu site tümüyle ilgili; Eğer görüş ve açıklama istiyorsanız, oraları olan başka yerler vardır.
Ve yine de soğuk, aşırı resmi veya kişiliksiz hissetmiyor. Navigasyon, olduğu gibi, zor veya belirsiz hissetmez. İçerik gezinmedir ve bu ona güzel bir hands-on, sürükleyici, hissettirir.
Ne yazık ki, masaüstü davranışı ekranın üst kısmındaki önceki, sonraki ve dizin düğmelerinin lehine bırakıldığı için cep telefonunda biraz hayal kırıklığı yaratıyor. Masaüstü davranışı mobil cihazlarda mükemmel bir şekilde çalışacağı için iki kat daha hayal kırıklığı yaratıyor.
Bu soyulmuş arka stil, işin kalibresine tamamen bağlı olduğu için iyi çekilmesi zordur. Böyle bir yaklaşım kullanmak istiyorsanız, sunulan işin en yüksek kalitede olduğundan emin olun.
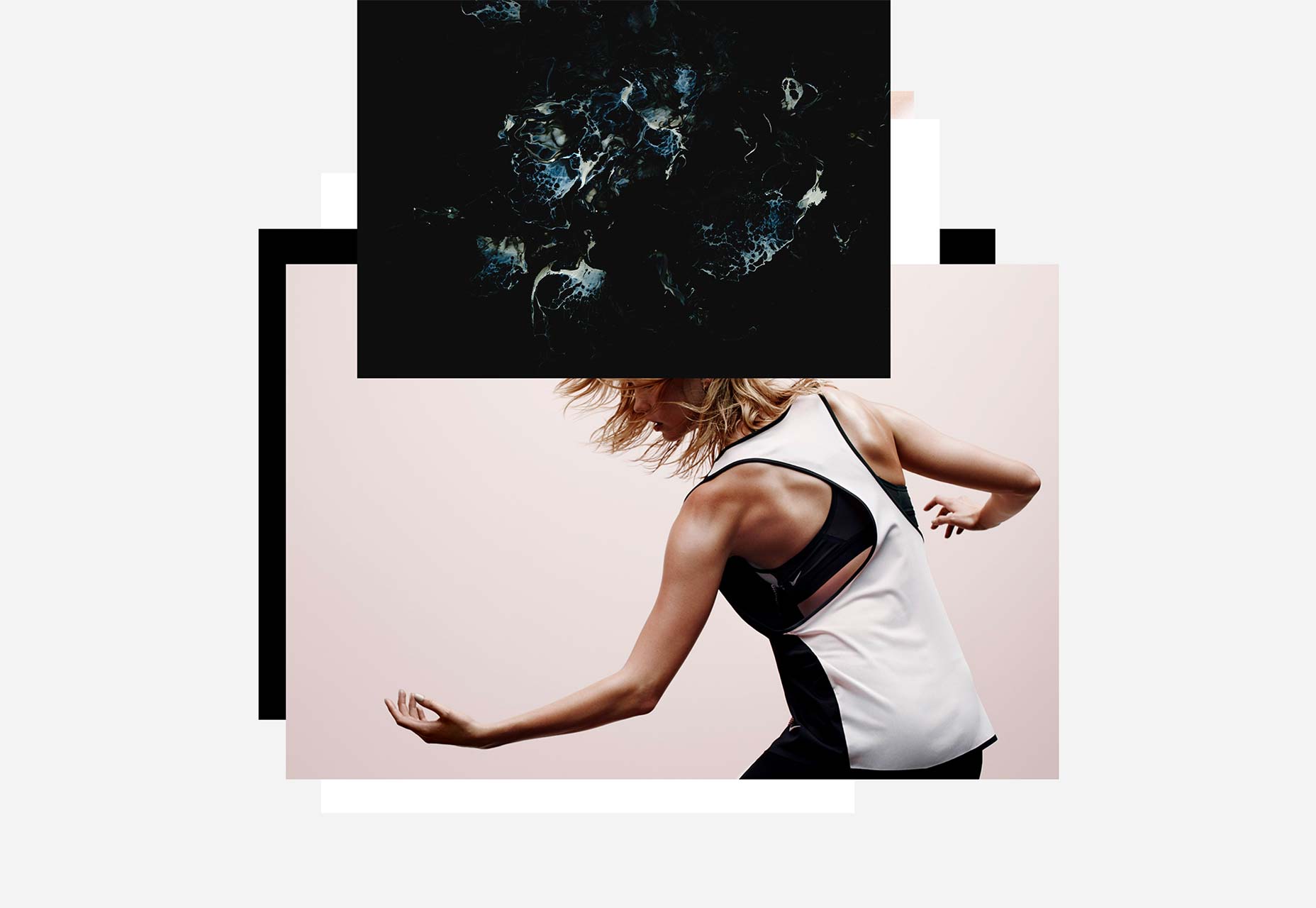
Jordan Sowers
Jordan Sowers 'portföy sitesi, işin seyrüsefer olarak küçük resimlerinin bir diğer iyi yanı olur. Burada görüntüler birbirinin üzerine yerleştirilir ve kullanıcı yığın boyunca hareket etmek için kaydırır. Herhangi bir öğeye tıkladığınızda, daha fazla görüntü ve bazı ayrıntılar içeren bir model açılır. Yığının altına doğru ilerlemek, en kısa kariyer ve iletişim bilgilerini gösterir.
Cep telefonu üzerindeki davranış, en azından kullanıcının bildiği kadarıyla, görmenin iyi olduğu ile aynıdır.
Her modal ayrıca diğer tüm içerik modellerine ve aynı zamanda yakın bir tuşa da linkler içerdiğinden, tüm içerik her yerden anında ulaşılabiliyor. Navigasyon basit ve anlaşılır, kullanımı kolay ancak normalden farklıdır ve siteyi unutulmaz kılar. Fiziksel portföy baskılarından oluşan bir yığınla flicking etme eylemini taklit ederek, bir düğmeyi tıklamanın ötesinde bir kullanıcı katılımı duygusu uyandırır.
Aslında, sitenin tasarımının zekiliği ve cilalı uygulaması, sergilediği çalışmaların her biri kadar etkileyicidir.
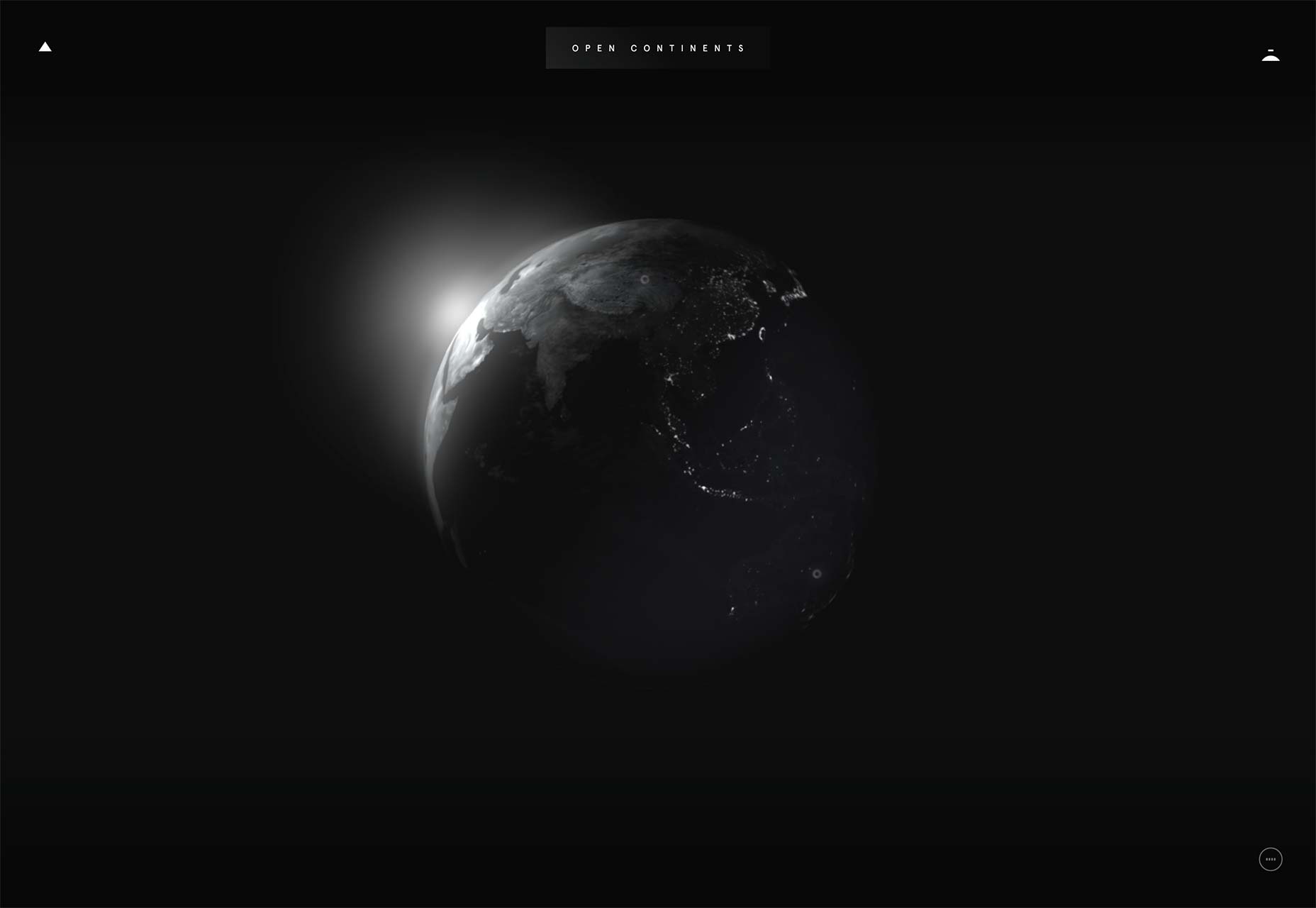
Kıtaları Aç
Kıtaları Aç dünyanın dört bir yanından gelen kısa filmlerden oluşan bir koleksiyon ve yavaşça dönen bir dünya navigasyonun temelini oluşturuyor. Sol üstteki bir simge, dünya navigasyonu ile basit bir yatay bağlantılar listesi arasındaki görünümleri değiştirir.
Bu liste kullanıcıya daha basit bir süreç sunuyor, ancak güven eksik görünüyor. Erişilebilirlik, basitleştirilmiş bir seçenek sunmak için iyi bir neden, ancak erişilebilirlik söz konusu olduğunda buradaki ikisi arasında çok az fark var. Dünyanın altındaki talimatlar, navigasyon tasarımında güvensizlik olduğuna ya da belki de kullanıcının zekasına olan güven eksikliğine de ihanet ediyor.
Navigasyon, kullanıcının kendileri için çalışamayacağı kadar karanlık olmamalıdır.
Bu hayal kırıklığı yaratıyor. Navigasyon, kullanıcının kendileri için çalışamayacağı kadar açık olmamalı ve bu durumda; yardım gerekli değildir. Animasyonlu dünya, etkileşime girmesi gerektiği gibi görünüyor. Geleneksel bir menünün yokluğunda, kullanıcı ekranı keşfedecektir.
Mobil sürüm, eğirme küresini kullanmaz; sadece bu sefer dikey olarak kaydırılacak ve seçilecek öyküler listesi.
Bir düzeyde, burada bir küre kullanımı oldukça açık görünebilir, ama iyi çalışıyor ve güzel bitti. 'Keşfetmek' dünyası bir bağlantı hissi yaratır; Arazide görünen ışıklar ve dünyanın yukarısındaki bulut tabakası, kullanıcıyı çeken güzel detaylardır. Efekt, hikayelerin bulunduğu ülkelere seyahat ediyormuş gibi hissetmenizdir.
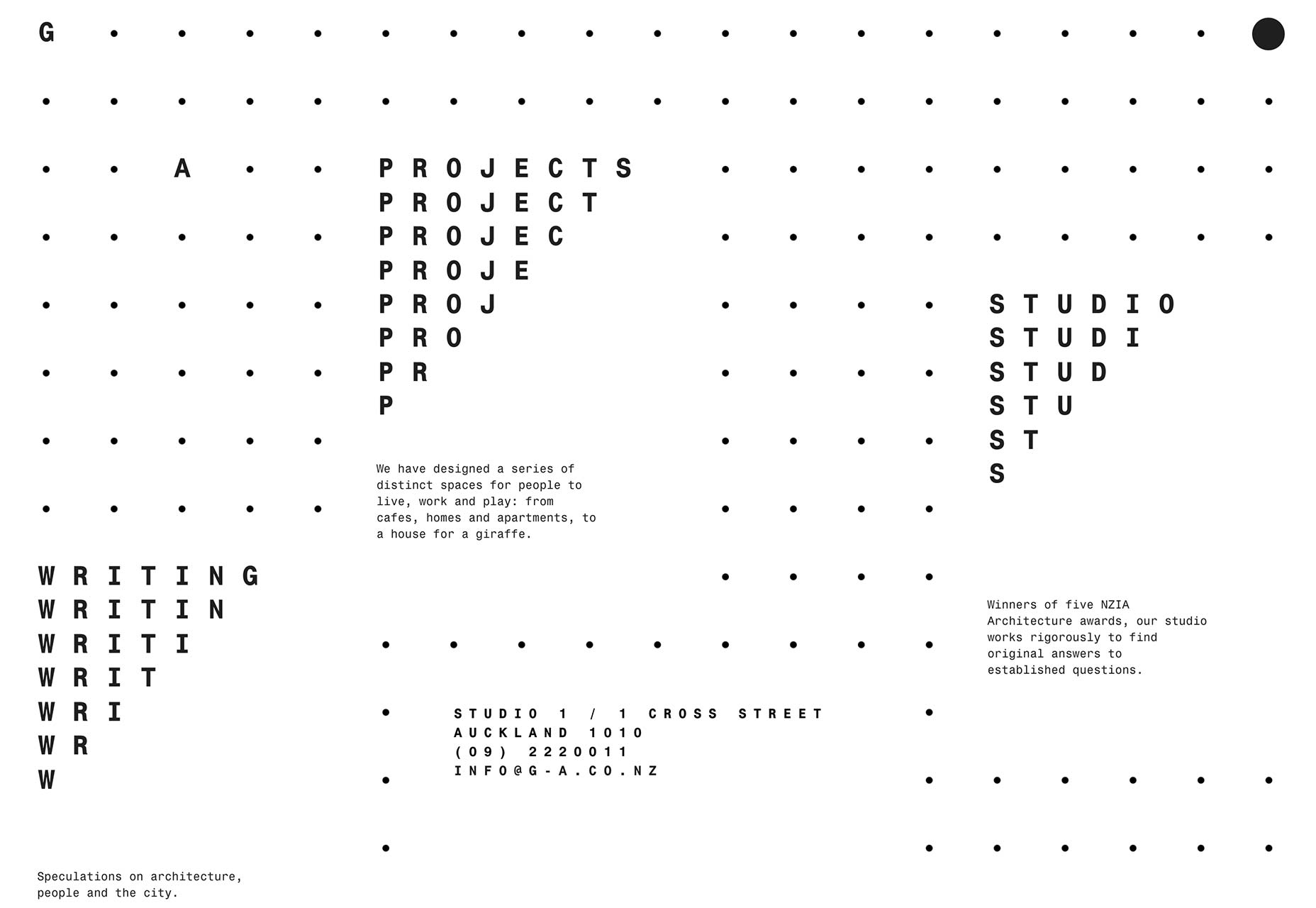
Glamuzina Mimarlar
Glamuzina Mimarlar Tüm ana sayfayı, ekranın üzerine yayılmış üç ana bölüm bağlantısına sahip bir menü olarak kullanın. Projelerin ana sayfası, metin bağlantıları ve büyük küçük resimler olarak öne çıkan projeleri listeler.
Tüm sayfa menü olduğundan, mobil cihazlarda hamburger menüsüne başvurmaya gerek yoktur. Düzende gerekli bazı farklılıklar olsa da, mobil deneyim görsel olarak masaüstüyle tutarlıdır.
Genel olarak, burada deneyim iyi, ve menü genel görünüm ve sitenin hissi ile güzelce entegre, ilginç. Bununla birlikte, hafifçe azaltan birkaç sorun var.
Yerlerde navigasyon için dağınık bir his var ve farklı projelere göz atmak, yataklarınızı kaybetmek kolay. Her sayfanın ana bölüm sayfasına ve ana sayfaya bağlantıları olduğu için bu gerçekten sorun değil.
Daha da sorunlu olan şey, harici bağlantıların ve bazı (menü dışı) dahili bağlantıların, tarayıcı penceresinin geri düğmesi hariç olmak üzere, hiçbir zaman mevcut pencerede açılmamasıdır. En iyi ihtimalle bu, içerik akışını kesintiye uğratır, ayrık bir deneyime neden olur ve en kötüsü kullanıcıyı siteden uzaklaştırır.
Kullanıcı, tarayıcıya bağlantıyı yeni bir sekmede veya pencerede açabileceğini söyleyebilirdi, ancak gerçekten yapmaları gerekmiyordu.
Buna rağmen, hala iyi bir site. Nokta kâğıt arkaplanının ve monospace tipinin kullanılması, işin gerçekten göze çarpmasına izin veren, soyulmuş bir sırt, iskelet hissi yaratır. Gezinme ve menü, kalın ve doğrusal, anlatı yerine açık, modern.
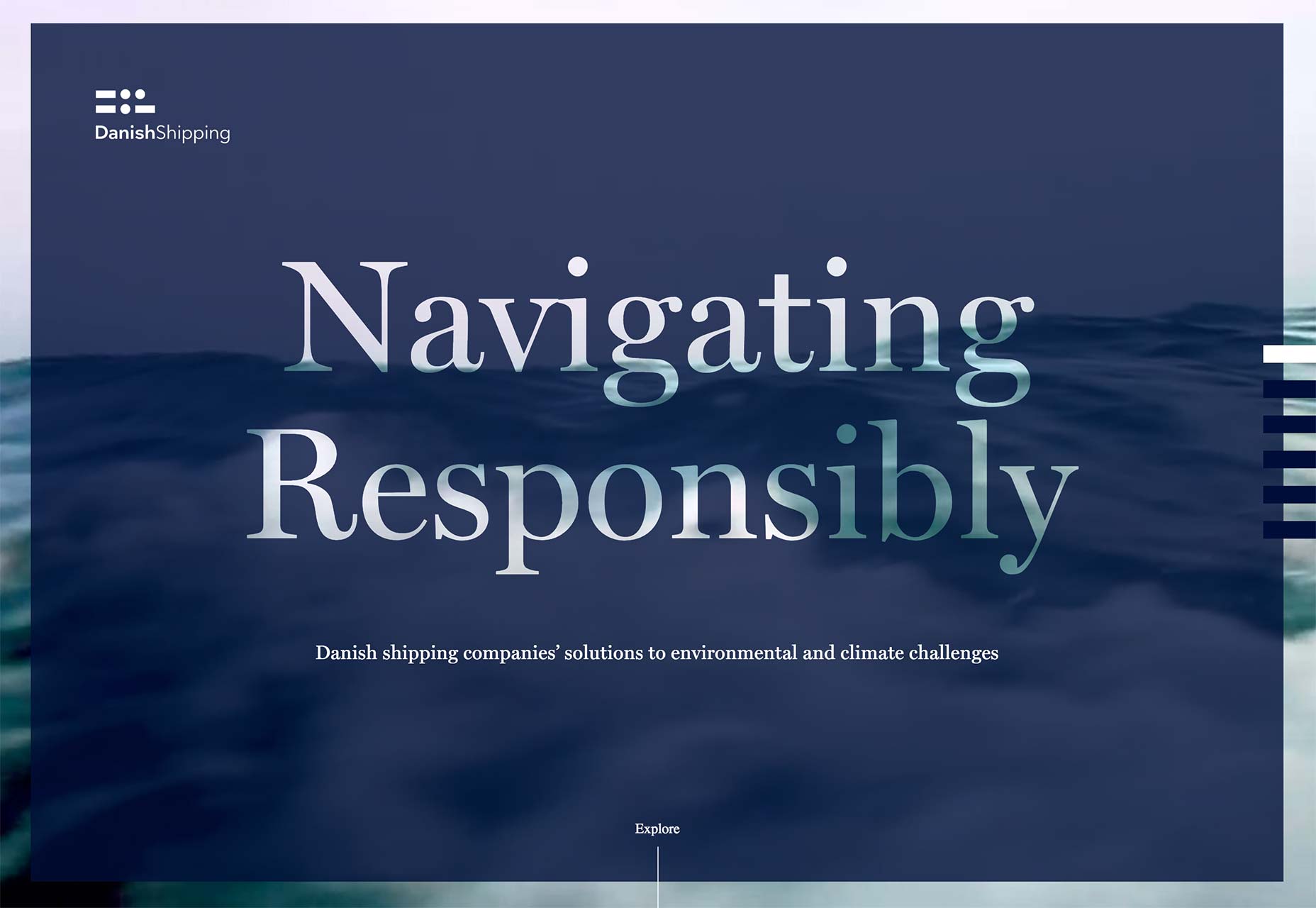
Sorumluca Gezinme
Şimdiye kadar sunulan siteler, daha yaratıcı bir yaklaşıma doğal olarak izin veren, hatta talep eden yaratıcı çalışmaların sunumuna yönelikti. Daha fazla kurumsal tarzı sitelere ne dersiniz?
Sorumluca Gezinme Danimarkalı Nakliye için, üyelerinin nakliye endüstrisinin çevreye etkisini azaltmak için neler yaptığını özetlemek üzere yaratılmıştır. Bu nedenle, önemli olsa da, oldukça kuru içerik için yapabileceğiniz birçok gerçek ve rakam içerir.
Site içeriği, daha fazla okumak için linkler veya vaka çalışmaları ile bölümlere ayrılmış tek bir sayfa halinde düzenlenmiştir. Her bölüm menüye kaydırılabilir veya menüye erişebilir.
Tasarım, aynı anda hem kurumsal hem de insan olmanın sıkıntılı etkisini gerçekleştiriyor
Menü, DK'nin morluk kodunu (Danimarka için ISO 2 harf kodu) temsil eden Danca Shipping'in logosundan görsel ipucunu alır. Açılış yükleme animasyonu, sitenin artık keşfedilmeye hazır olduğunu belirten bir menü haline gelir. Vurgulu metne dönerek ve aşağı durumdaki rengi değiştirerek, menü çizgileri hem işlevsel olarak hem de görsel olarak minimum düzeyde olur.
Mobil cihazda, bir hamburger menü simgesi kullanılır, ancak bu durumda genel görsel stiliyle uyumludur.
Bu site, içeriğini animasyondan gelen ilgi ile çekici bir şekilde organize etmek ve sunmak için gerçekten güzel bir iş yapıyor. Animasyon öncelikle navigasyonu geliştirmek için kullanılıyor - bölüm başlıklarını tanımlamak ve menüye hareket vermek - sadece dekoratif değil, amaca yöneliktir.
Mimari titizlikle çalışıldı ve genel his iyi organize edildi, ticari ve açıktı. Menü, balıkların yüzdüğünü anımsatan hareketli bir oyunculuk öğesi eklerken, bölüm başlığı animasyonları dalgaları andırıyor. Sonuç olarak tasarım, aynı anda hem kurumsal hem de insan olmanın sıkıntılı etkisini gerçekleştiriyor.
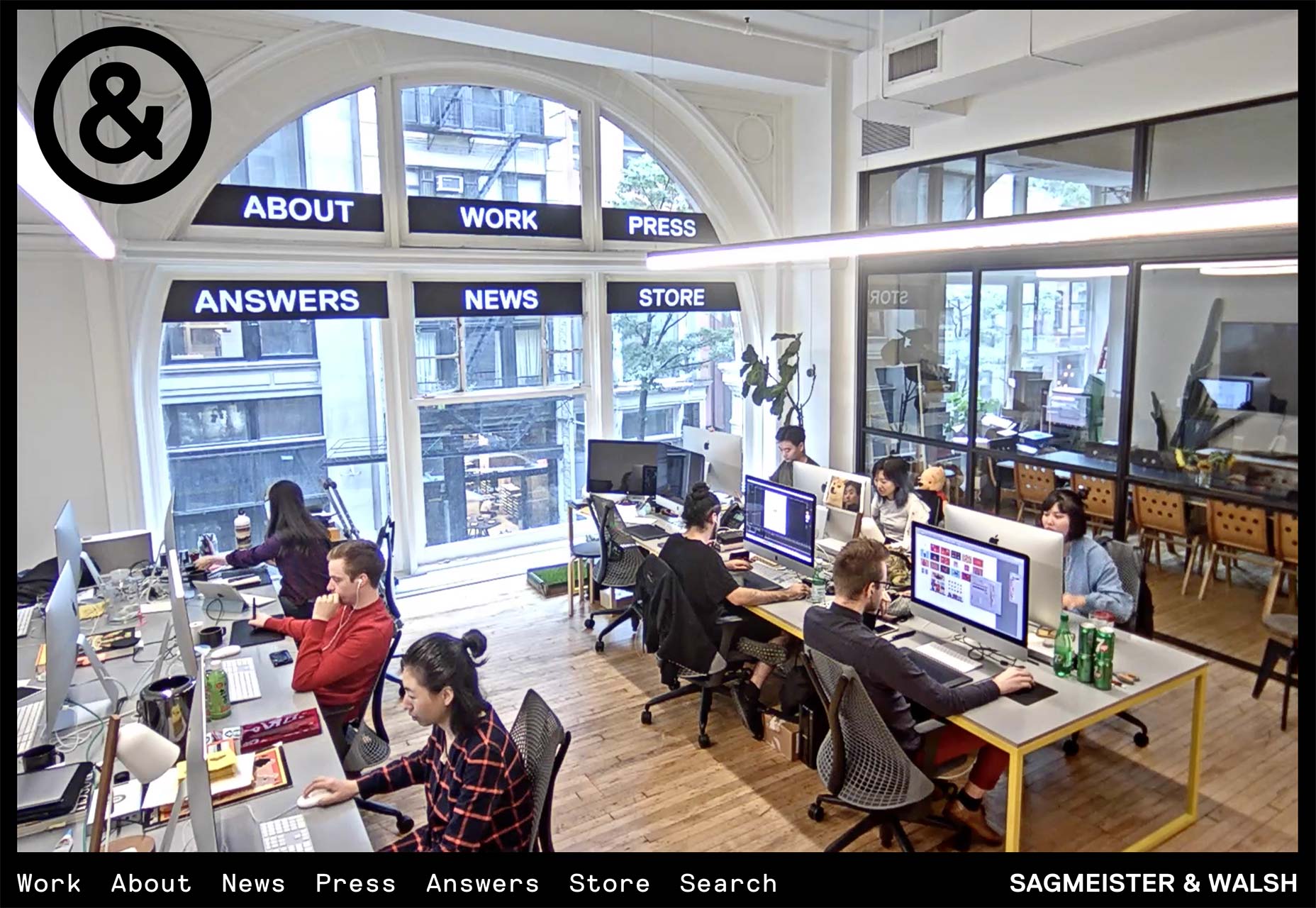
Sagmeister ve Walsh
Bu son yenilikçi bir navigasyon örneğidir, ancak yine de garip bir şekilde zorlayıcıdır. Çoğunlukla bu site, bir yapışkan başlıkta oldukça bog standart yatay menüden yararlanıyor ve ikinci seviye bir menü, gerektiğinde bu sayfaların altına kaydırılıyor. Şimdiye kadar çok sıradan, özellikle hamburger-ikon-mobile-listeye-açılır.
Eğlence / biraz garip ve rahatsız edici biraz ana sayfada. Sagmeister & Walsh ofislerinin bir kısmının bir görünümü vardır ve üst kısımda eklenen menü düğmeleri gibi çalışır.
En azından bu sayfayı ilk kez 09:30 GMT'de görüyorsanız böyle görünüyor. EST'ye saat 11: 30'da tekrar bak ve bu “düğmelerin” işaretlerin yandığını ve gerçek insanların çalıştığını, yaşadığını göreceksin (neredeyse). Sağa tıklamak, ofisin başka bir bölümünü göstermek için görünümü değiştirir ve menü ön panelde gösterilir.
Bu bir hile, navigasyonu hiç geliştirmiyor, ama unutulmaz. Bir bilgisayarın önünde oturup bir bilgisayarın önünde otururken bir masanın başında oturmak sadece garip geliyor, ama ben sadece 5 dakika için bile yapacağını garanti ediyorum. Önceki sitelerin hepsi bir kullanıcı katılımı düzeyini tanıtıyor, ancak bu tamamen farklı bir seviyede. Tam anlamıyla onları izliyorsunuz.
Sonuç
İyi navigasyon göze çarpmıyor, harika navigasyon unutulmaz bir kullanıcı deneyimi yaratıyor
Navigasyon, bir sitenin UX'inin bir parçasıdır, çünkü navigasyonun iyileştirilmesi, kullanıcının deneyimi için bir çerçeve oluşturur. Gezinme, içeriği, sitenin amacına bağlı olarak, mantıklı veya anlatısal bir şekilde yönlendirmelidir.
Burada incelenen siteler, sadece 'x için buraya tıkla' ötesine geçmiştir ve kullanıcı için keyifli, unutulmaz bir deneyim yaratmaya teşebbüs etmişlerdir. İyi navigasyon göze çarpmaz, harika navigasyon unutulmaz bir kullanıcı deneyimi yaratır.