HTML5 & Amp; ile Modal Pencerenin Oluşturulması; CSS3
Modal kutular, web geliştiricinin cephaneliğinde sıkça kullanılan bir araçtır. Birçok şey arasında, giriş / kayıt formları için kullanılır; reklamlar; veya sadece kullanıcıya bildirimler.
Ancak, modal pencerelerin sık sık kritik görev bilgileri içerdiği gerçeğine rağmen, rutin olarak, ilerici geliştirme veya zarif degrasyonun en iyi uygulamalarıyla iyi oturmayan JavaScript ile oluşturulur.
Bunun bir sorun olması gerekmez, çünkü HTML5 ve CSS3, modal pencereleri kolaylıkla oluşturmamızı sağlar.
gösteri
Yapacağımız şey çok güzel ve işlevsel bir modal kutu oluşturmak için CSS3 geçiş, opaklık, işaretçi-olay ve arka plan degrade özelliklerini kullanmaktır.
Yapabilirsin burada demo görüntüle .
HTML
Modal kutumuzu oluşturmanın ilk adımı bu kısa ama tatlı işaretlemedir:
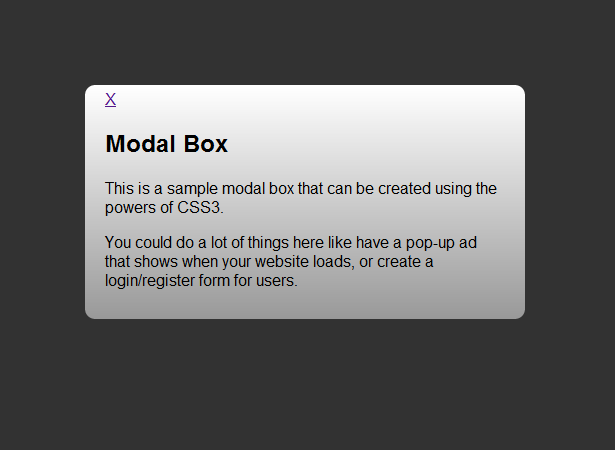
#close" title="Kapat" class=close> X Modal Kutusu
Bu, CSS3'ün güçleri kullanılarak oluşturulabilen örnek bir modal kutudur.
Burada, web sitenizin ne zaman yüklendiğini veya kullanıcılar için bir giriş / kayıt formu oluşturduğunu gösteren bir pop-up reklamı gibi birçok şey yapabilirsiniz.
Başlangıç stili
Şu anda sadece altında gösterilen bir div ile bir bağlantımız var. Kutumuzu şekillendirmeye ve aslında işlevsel hale getirmeye başlayacağız. Önce modalDialog sınıflarımızı oluşturalım ve ilerlemeye başlayalım.
.modalDialog {position: fixed;font-family: Arial, Helvetica, sans-serif;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0,0,0,0.8);z-index: 99999;opacity:0;-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;pointer-events: none;}Buradaki kod oldukça basit. İletişim kutusunu, sabit bir konum vererek şekillendiririz, yani sayfayı kaydırırsanız açık olduğunda sayfayı aşağı doğru hareket ettiririz. Ayrıca, en üst, sağ, alt ve sol kenarları 0 olarak ayarladık, böylece koyu arka planımız tüm monitöre yayılacak.
Açıkken modal kutusunun etrafındaki arkaplanın arka plana yayılmasını isteyeceğimizden, arka planı siyah olarak ayarlıyoruz ve opaklığı biraz değiştiriyoruz. Ayrıca, modal kutunun, z-index özelliğimizi belirleyerek her şeyin üstünde oturduğundan emin oluruz.
Son olarak, modal kutumuzun ekranda görünmesi için güzel bir geçiş ayarladık ve ekranı hiçbir şekilde gösterilmeden tıklanmadığında kutuyu gizleyin.
İşaretçi olayları özelliğine tam olarak aşina olmayabilirsiniz, ancak yaptığınız öğelerin denetlenmesini ve öğelerin tıklanabilir olmasını istemediğinizi belirtmenize izin verir. ModalDialog sınıfımız için belirledik çünkü “: hedef” sözde sınıf ateşlenene kadar bağlantının tıklanabilir olmasını istemiyoruz.
İşlevsellik ve görünüyor
Şimdi bizim hedef pseudo sınıfının yanı sıra modal kutumuzun stilini ekleyelim.
.modalDialog:target {opacity:1;pointer-events: auto;}.modalDialog > div {width: 400px;position: relative;margin: 10% auto;padding: 5px 20px 13px 20px;border-radius: 10px;background: #fff;background: -moz-linear-gradient(#fff, #999);background: -webkit-linear-gradient(#fff, #999);background: -o-linear-gradient(#fff, #999);}Hedef sözde sınıfımızla, ekranımızı engellemeye ayarladık, böylece bağlantı tıklandığında modal kutumuz görüntülenecektir. Ayrıca, işaretçi etkinlik özelliğimizi de kullanıyoruz, böylece bağlantı etkin olduğunda üzerine gelindiğinde.
Daha sonra div etiketimizi, genişlik, konum ve kenar boşluklarımızı kullanarak, modal kutuyu yukarıdan aşağıya doğru sürükleyerek ve sayfamızdaki ortalamayı kullanarak şekillendiririz. Daha sonra, biraz doldurma yaparak, güzel bir kenarlık yarıçapı ayarlayarak ve arka planımız için koyu griden beyaza kadar bir degrade kullanarak biraz stil ekliyoruz.

Kapatıyor
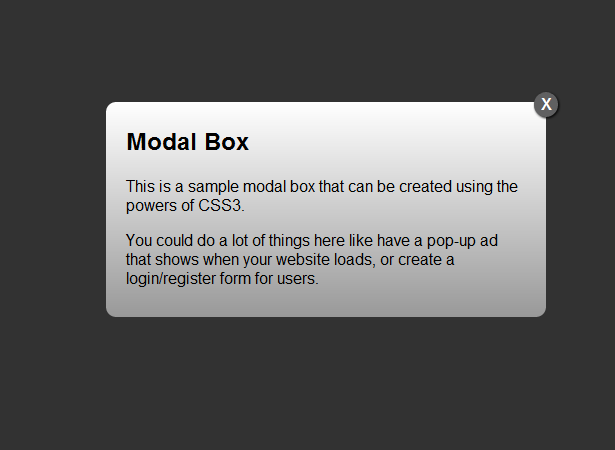
Artık modal kutuyu şekillendirdik ve işlevsel hale getirdik, yapmamız gereken son şey, yakın düğmemizin iyi görünmesini sağlamak. CSS3 ve HTML5 kullanmak, resimler gibi görünen düğmeler oluşturabilir, ancak gerçekten değildir. İşte bunun için kullandığımız CSS:
.close {background: #606061;color: #FFFFFF;line-height: 25px;position: absolute;right: -12px;text-align: center;top: -10px;width: 24px;text-decoration: none;font-weight: bold;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;-moz-box-shadow: 1px 1px 3px #000;-webkit-box-shadow: 1px 1px 3px #000;box-shadow: 1px 1px 3px #000;}.close:hover { background: #00d9ff; }Kapat düğmemiz için arka plan düğmesini ayarlayıp metin hizalama ve satır yüksekliğimizi kullanarak metni konumlandırıyoruz. Daha sonra, butonu mutlak pozisyonu kullanarak konumlandırırız ve en iyi ve en sağdaki özelliklerimizi belirleriz. Bunu nasıl bir daire haline getireceğiz ve biraz derinlik ekleyeceğiz? Sınır yarıçapını 12'ye ayarladık ve hafif bir gölge oluşturduk. Ardından, küçük bir kullanıcı yanıtı eklemek için arka planın üzerine geldiğinizde açık maviye dönüşüyoruz (gezinmek için diğer fikirler, içeri solmaya doğrusal bir geçiş ekleme, yazı tipi metnini değiştirme veya kutu gölgesini hafifçe genişletmeyi içerir).

Neden bizim modal kutu daha iyi
Muhtemelen fark ettiğiniz gibi, bu teknikteki büyük satış noktası, HTML5 ve CSS3'te kalıcı bir kutu oluşturmaktır. Neden böyle büyük bir anlaşma olsa? Javascriptteki modal kutular, yeni başlayanların yaratabileceği bir şeydir, yüzlerce örnek ve indirme için kullanıma hazırdır. Öyleyse neden HTML5 ve CSS3’ün lehine JavaScript’i çıkarmak istiyoruz?
Bir satış noktasının, Javascript kullanan kişilerin bunları kullanmasını sağladığını söylemek benim için yeterli olmaz; istatistikler, dünya genelinde insanların yalnızca% 2'sinin JavaScript olmadan göz attığını gösteriyor. Bu bir sorun değilse, nedir? Modal kutumuzu oluştururken CSS3 geçişlerinden faydalandık. Tam kod:
-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;Animasyonumuzu oluşturmak için sadece üç satır kod kullandık. Eğer onu herhangi bir JavaScript animasyon kütüphanesi ile karşılaştırırsanız, kodumuzun ne kadar azaldığını görmek için şok olacaksınız. Bu başka bir nedenden kaynaklanır, yani, daha temiz bir koda sahibiz. Animasyonun hangi bölüme uygulandığını ve yalnızca 3 satır uzunluğunun olduğunu biliyoruz. Bu, onu değiştirmemizi veya uygun gördüğümüz şekilde div değiştirmemizi kolaylaştırır ve JavaScript'in yanı sıra CSS ve HTML'de bir div değiştirme konusunda endişelenmenize gerek kalmaz.
Son olarak, HTML5 ve CSS3 gelecek. Herkes onları tasarımlarına ve projelerine uygulamak için çalışıyor ve bunları kullanmak benimsemeyi sürdürmeye yardımcı oluyor ve geride kalmamanızı sağlıyor. Daha temiz kodlar elde edersiniz, JavaScript kütüphaneleri hakkında endişelenmenize gerek yok ve dil hakkında daha fazla bilgi edinmek için heyecanlandıklarından, sahip olabileceğiniz her konuda yardımcı olmaya hazır bir sürü web tasarımcıları ve geliştiricileri var. . HTML5 ve CSS3 hiçbir yere gitmiyor, dolayısıyla bunları kullanmaman için bir neden yok.
Modal kutuları ne zaman kullanılır?
Şimdi, modal kutuları nasıl yapacağımızı ve neden bunları HTML5 ve CSS3 ile yapmamız gerektiğini ele aldık, modal kutuları ne zaman kullanmalısınız?
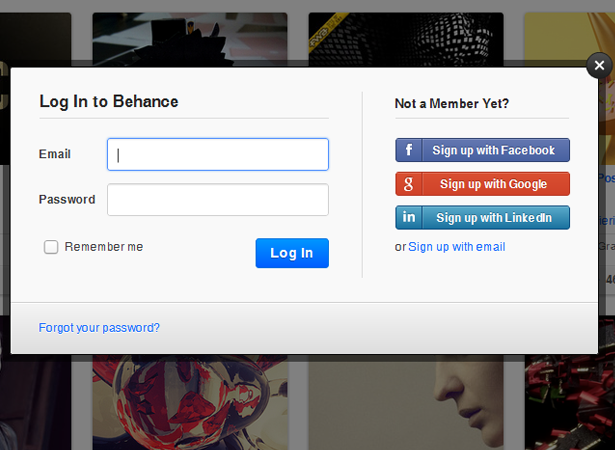
Giriş / kayıt formu
Modal kutuların giriş ve kayıt formları için kullanıldığında özellikle yararlı olduğunu düşünüyorum. Kullanıcı için bu kadar akıcı bir deneyim yaratır ve ziyaretçilerinize gerçekten bir izlenim bırakabilir.
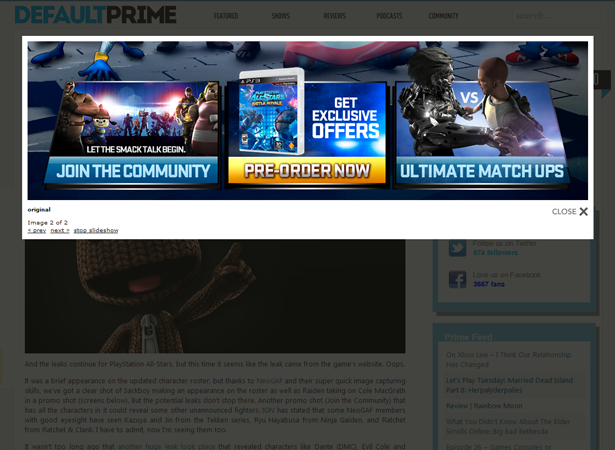
Resimleri / videoları göster
Modal kutuların diğer bir mükemmel kullanımı, görüntüleri veya videoları (genellikle ışık kutusu olarak bilinir) görüntülemektir. Kullanıcının web sayfasının içeriğini web sayfasından çıkarmadan görüntülemesine ve böylece web deneyiminize daha fazla yatırım yapmasına olanak tanır.
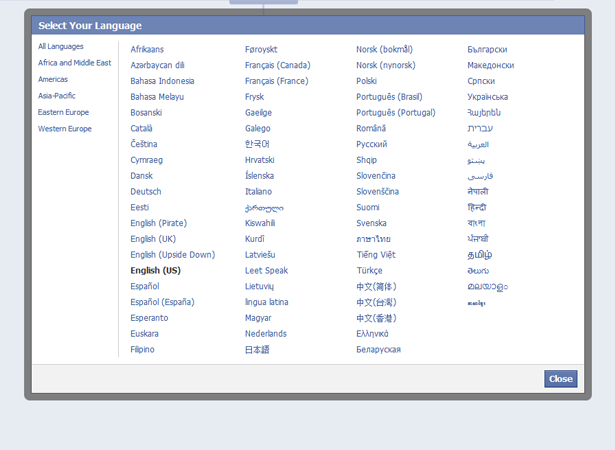
Kullanıcı geribildirimi
Bir kullanıcı web sayfanızda etkileşim kurduğunda ve bunları bir şey hakkında bilgilendirmek veya uyarmak istediğinizde, bunu kalıcı bir kutudan daha iyi bir şekilde yapabilirsiniz? Facebook, dilinizi web sitelerinde değiştirmek istediğinizde veya kaydolurken “Neden doğum günümü vermem gerekiyor?” Gibi kısa çekimler için bu avantajdan yararlanır. Yeterli bir metni yoksa veya bir sayfa olması gerekmiyorsa, neden kalıcı bir kutu kullanmıyorsunuz?
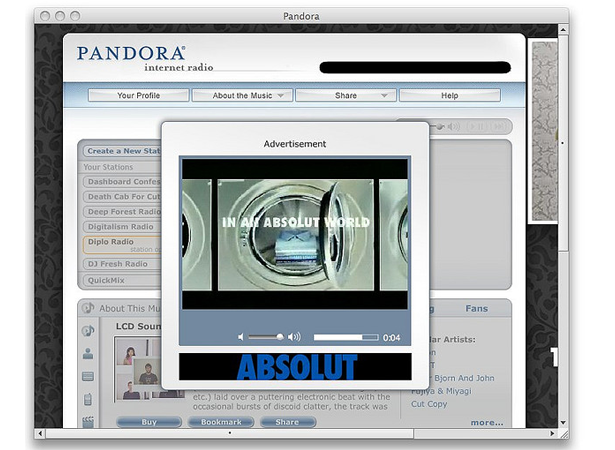
Reklamlar
Modal kutuları kullanarak reklam vermenin mükemmel bir örneği de Pandora müzik radyo servisidir. Premium hizmetlerinin bir üyesi değilseniz, her defasında ekranda bir reklam alacaksınız. Bazen bunlar sadece bir şarkıyı dinlediğinize benzeyen ses reklamlarıdır ve bazen bir video için bir açılır kutudur. Bu, web sayfalarına reklamları her zaman sayfada göstermeden enjekte etmek isteyen kişiler için harika bir taktiktir.
Sonuç
Orada var, şimdi basit bir HTML5 ve CSS3 modal kutusu oluşturabilir ve kullanıcı giriş / kayıt formları, reklamlar ve daha fazlası gibi şeyler için kullanabilirsiniz. Ayrıca, JavaScript yerine HTML5 ve CSS3'ü neden kullanmamız gerektiğini öğrendiniz ve sitelerin kalıplı kutuları nasıl kullandıklarına ve bunları kendi tasarımlarınıza nasıl uygulayabileceğinize dair bazı örnekleri gördünüz.
HTML5 ve CSS3’ün kullanıcıları tarafından heyecanlı mısınız? JavaScript sonunda Flash yolunda gidecek mi? Aşağıdaki yorumlarda görüşlerinizi bize iletin.