Yeni, Tam Duyarlı Wired.Co.Uk Makale Sayfaları Tasarlama
Son günlerde, Condé Nast Digital wired.co.uk sitesinde yayınlanan makalelerin tam bir yeniden tasarlanmasını üstlendi. Amaç daha fazla içerik ilk ve sürükleyici bir deneyim sağlamaktı. Bu hedefler sonra kuruldu Bilgi Mimarımız tarafından araştırma.
Bir yıl önce bu amaçların yerine getirilmesi yolunda, GQ.co.uk Makaleler ve editörlerin, ekran genişliklerinde 1000px daha geniş ve ekrana tutturulmuş daha geniş ekran genişliklerinde vücut kopyasından çıkarılacak medyayı yerleştirmesine izin veren 'StickyScrollRead' bileşeninin tanıtımı. Bu, kullanıcının makaleyi okumaya devam edebileceği ve yine de kopya hakkında olduğu medya medyaya başvurduğu anlamına geliyordu. Bu, çok daha sürükleyici bir deneyim olduğunu kanıtladı ve vücudun daha fazla nefes almasını sağladı.
Kablolu makale şablonlarının, GQ üzerinde çok iyi çalışan SSR işlevselliğini sürdürmesini istedik, ancak WQ'nun Wired'e dahil edebileceğimiz tasarımlardan beri çok şey öğrendik. Tasarım süreci bilge, biz de GQ makaleleri tasarlandığından beri çok daha fazla evrim geçirdik.
GQ makaleleri için şablonlar, her farklı makale varyantı (uzun form makale, kısa form makale, doğrudan galeri vs ..) ve farklı bir gömme ile her makale şablonu (tamamen kısa resim yazı ile kısa biçim makale) ile tamamen Photoshop ile tasarlanmıştır. video ile form makale…) PSD olarak alay ediliyor. 20-30 PSD'ler ve ofisi kapsayan bir çıktı duvarı ile sonuçlandık! Zaman kaybettirici, can sıkıcıydı ve geliştirme sürecinde bir şeyler yapacağı için nihai ürünü temsil etmedi.
Kablolu ürün tasarımları için önerilen konsept, GQ muadilinden daha derinlemesine ve ilerlemişti ve PS-50/60 Photoshop dosyalarını alay etme düşüncesi, PS lasso aracımızı düşürmemiz ve daha doğru ve verimli iletişim yöntemleri geliştirmemiz için yeterliydi. geliştirme ekibine tasarımlar.

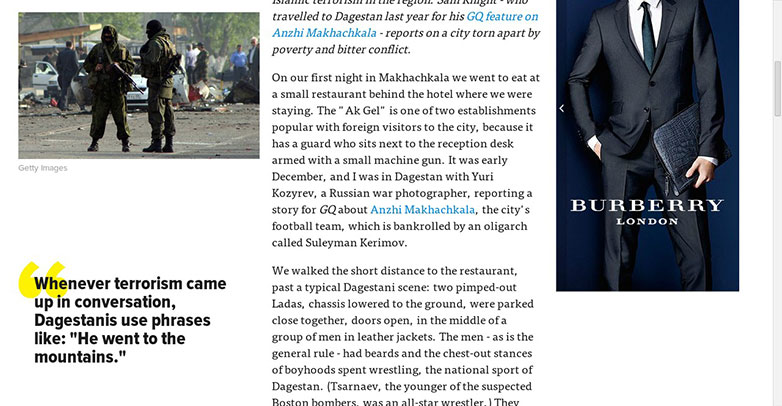
Kablolu tasarımın önündeki GQ makaleleri.
matbaacılık
Projelerimizin çoğunun yaptığı gibi, markanın değerlerini nasıl tipografiyle temsil edebileceğimize bakarak başladık. Basılı dergi ve kullandıkları farklı öyküleri, kullandıkları renkleri ve metinleri ve altyazıları vurgulamak için kullandıkları stilleri inceledik.
Daha sonra farklı tür kombinasyonları, renkler ve yazı tipi boyutları ile denemeler yapmaya başladık. typecasting, Tüm başlıklar, paragraflar ve çekme tırnakları için eksiksiz bir başlangıç stili kılavuzu oluşturma ve yan yana karşılaştırmalarla deneme yapma. Bu, daha sonra geri döneceğimiz tipografimizin temelini oluşturuyor.
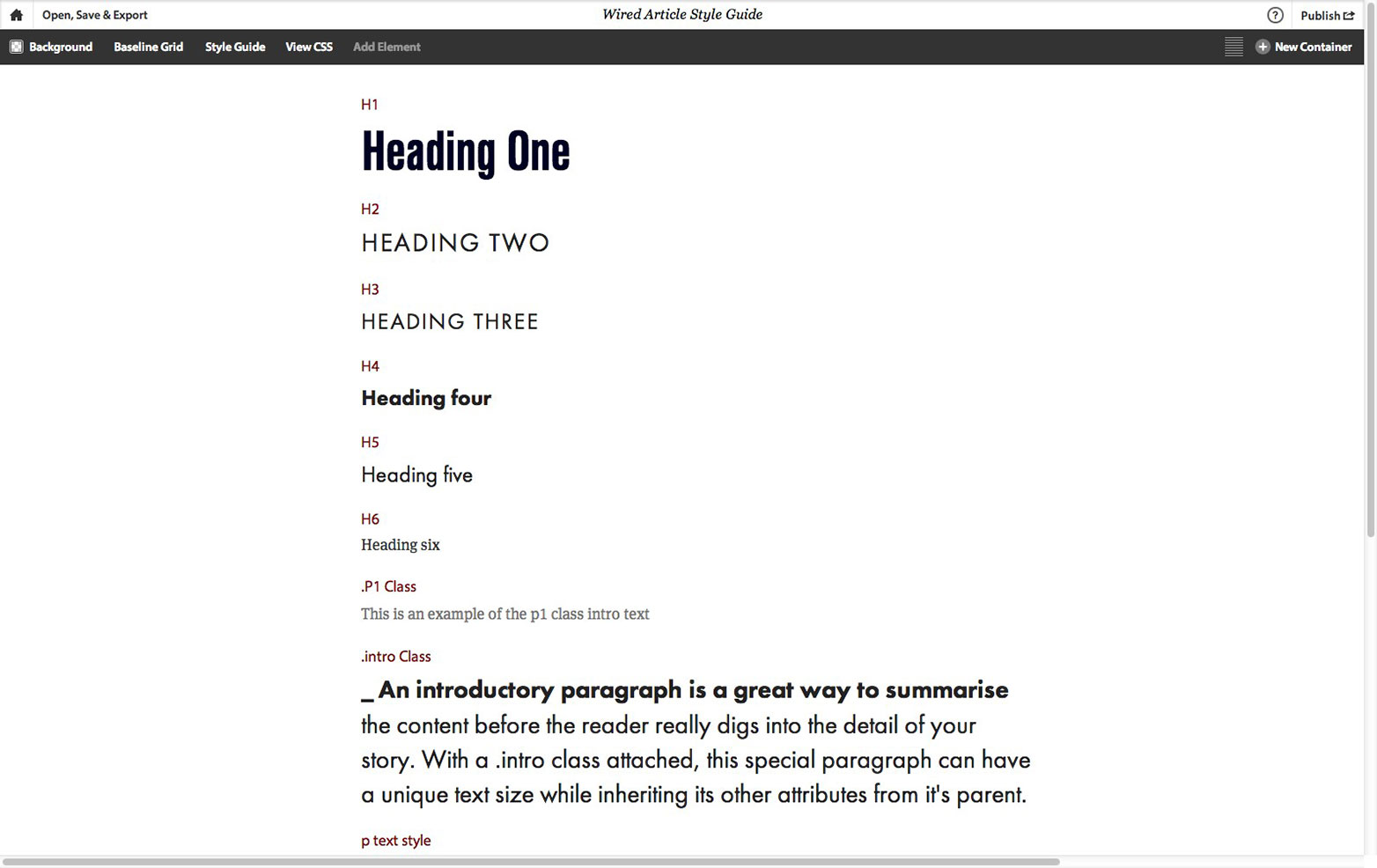
Typecast'de stil rehberi oluşturma.

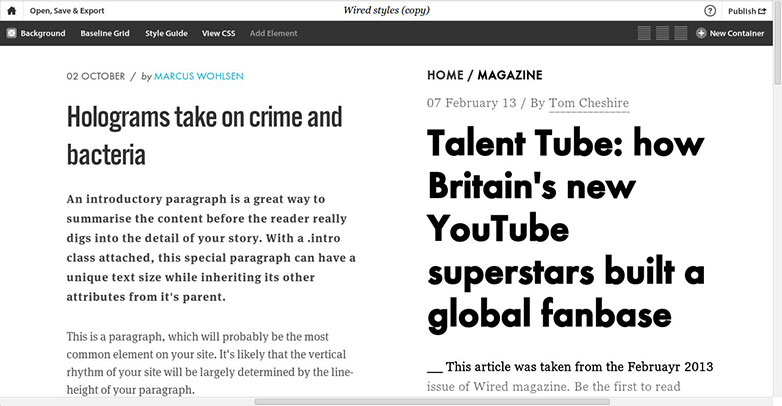
Stil rehberi uygulandı.
düzen
Basılı dergiden bir makale seçtik ve wired.co.uk'de eşdeğer bir makale bulduk. Tam olarak aynı hikayelerdiler ama dergi makalesinde farklı boyutlarda görüntüler vardı, etrafındaki paragraf metnini sarmalayan sütunları ve beyaz alanın geniş eklerini kapsayan teklifleri çektiler. Çevrimiçi eşdeğeri, çevrelenmiş uzun bir metin alanının üzerinde bir kurşun görüntü oluşturuyordu. site konut, başka bir şey görmek için kullanıcıya bağırarak.

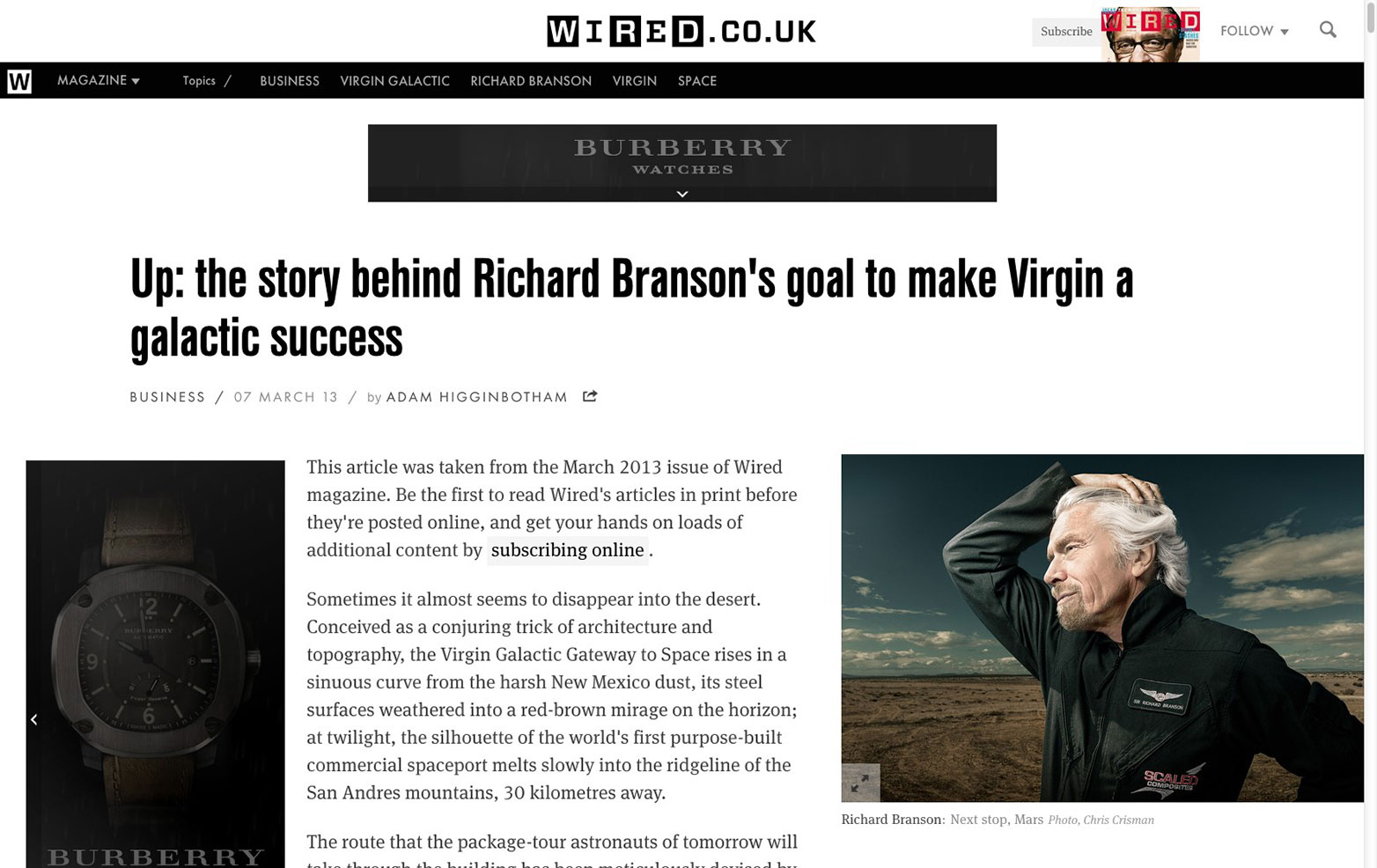
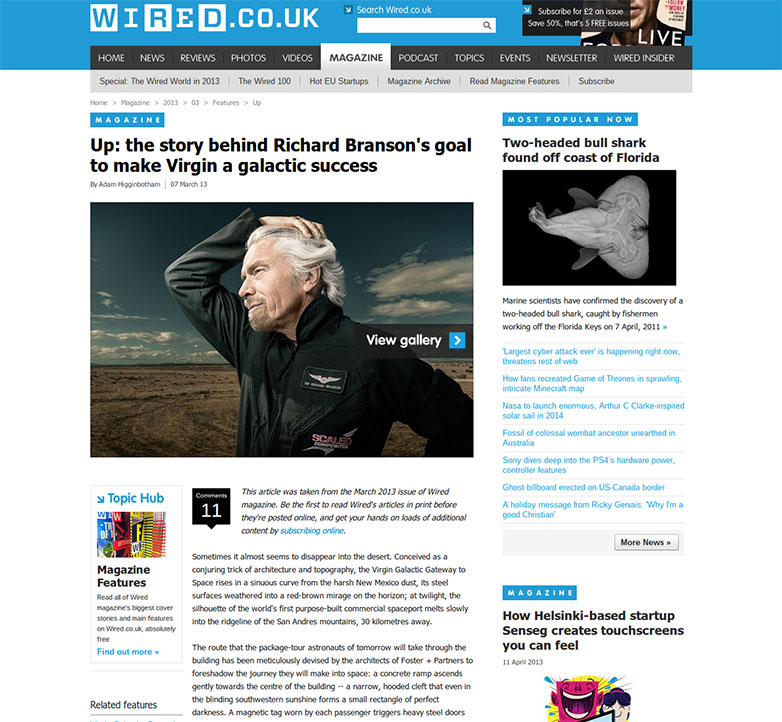
Eski Kablolu makale tasarımı.
Kablolu dergisi, birçok ödül kazandığı yenilikçi ve ısmarlama düzenleri ile tanınıyor. Derginin stil düzenlerini denemek ve çoğaltmak istedik, vücut kopyasına giren bitler ve kopyalanmış alanın tamamını bu denli alay konusu hissetmemeliydik. SSR bileşeninin, sayfayı makale gövdesi için biri diğeri çıkarılmış ve tutturulmuş medya yerleştirmeleri için olmak üzere 2 sütuna böldüğünü biliyorduk. Ancak, katıştırmanın paragraf metninden tamamen ayrılmış olmasını istemedik.
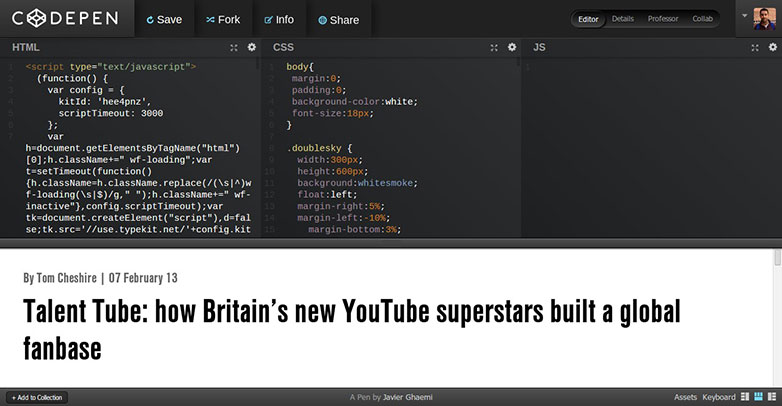
Aynı makaleyi, aynı kopyayı ve görüntüleri kullanarak, SSR şablonunun temel bir sürümünü oluşturmak için web sitesinden oluşturmaya başladık. CodePen. Amaç, görsel açıdan daha çarpıcı ve ilgi çekici bir düzen oluşturmak için tam genişlik yerleştirmeyi, satır içi ve içerik akışını içerik akışında tutmayı denemekti. GQ makale sayfalarını tasarladığımızdan bu yana, soldaki ve sağdaki sütunda bulunan kopyayı elde etmenin daha doğal bir okuma deneyimi olduğuna karar verdik ve böylece bunları değiştirdik ve standart reklam birimlerinin reklamsız ve kendi reklamları (veya GQ'larda olduğu gibi), reklamsız veya reklamların ne zaman kaydırıldığını gösteren reklam sütunlarını vermek yerine, çift kopya ve gövde içindeki MPU'lar.
Codepen'de bina.
v1.1
İçinde ilk prototip Makale, çok daha fazla etkiye sahip olan ve bir dergi özellikli makale duygusu veren devasa, tam genişlikte bir manzara resmi ile yola çıktı. GQ şablonlarından en sevdiğim evrimlerden biri, tüm geniş kapsamlı görüntülerin sunulmasıydı. GQ'nun şablonu editörlerin 'Çekildi-yan' portre ve manzara resimleri eklemesine olanak tanıyordu, ancak bazen kullanıcının ekranı gittikçe küçülüyor, görüntüler küçülüyor ve tam genişlikte görüntü bizim çözümümüz olduğu için varlıklarını kaybedebiliyorlardı.
Typecast'de oluşturulan tipografi stilleri henüz kullanılmamıştı ancak paragrafa, giriş metnine ve hiyerarşi duygusuna yardımcı olacak alıntılara atanan temel tarzlar vardı.
SSR de uygulanmadı, ancak yan yana resimlerle bir sütun oluşturuldu ve bu, sayfaya göre çekme genişliğinin hangi sütuna ayarlanacağını denememize yardımcı oldu ve gövdeye temel çift gökyüzü ve MPU birimleri eklendi. Metnin akışını rahatsız edip etmeyeceklerini görmek için kopyalayın.
İlk taslak olarak, bu yaklaşım, Photoshop aracılığıyla aynı içerikle denemeler yapmaktan çok daha yararlı oldu. Bu sadece bazı temel mizanpaj kararlarını hızlı ve yinelemeli olarak yapmamıza izin vermez, aynı zamanda geliştiricilerin daha fazla işlevsellik katmak için üzerine inşa edebilecekleri ve tam olarak yaptıkları şey olarak da kullanabiliriz.

Versiyon 1.
v1.2
CodePen kavramının kanıtı geliştirme ekibine aktarıldı ve SSR işlevselliğini eklediler (böylece ekrana sabitlenmiş görüntülere çekildi) ve bir parçanın medyumunu konumlandırmadan önce sınıfını değiştirerek değiştirebildik. stil için tasarım ekibine geri döndü.
Bu noktada, makaleyi, doğrudan CSS'yi doğrudan web uygulamasından dışa aktararak, daha önce Typecast'de oluşturduğumuz font stilleri ile şekillendirmeye başladık. Şimdi, içeriği gömmek ve farklı genişliklerde ve farklı öykülerde nelerin iyi çalıştığını görmek için farklı yollarla daha fazla deneme yapmaya başlayabiliriz. Örneğin, tam genişlikte bir dikey resim ile başa çıkmak kötü bir fikirdi çünkü başlığın etrafında çok fazla beyaz boşluk olması ve ilk paragrafın sayfanın aşağısına doğru itilmesi gibi. En iyi kombinasyonların, bir yandan çekilen görüntüyle ve belki de metin akışında en az etkiye sahip oldukları için çizgi manzarasında kalmayla başlamış gibi göründük. Ayrıca, paragraf kopyasının maksimum genişliğini kontrol ederek en rahat okuma deneyimi için vücut kopyasını optimize etmeye çalıştık. Paragraf metni ve çekilen medya arasında daha fazla dolgu eklemek yerine, kopyayı ekran üzerinde olabildiğince merkezi olacak şekilde kopyaladık ve aynı zamanda satır görüntülerinin bir baskı gibi ekrandan sızmasını sağlamaya da izin verdik. düzen yapabilir.

Prototip versiyon 2.
Bu işbirlikçi ve çevik prototipleme yöntemi, tasarımlarımızı herhangi bir cihazda, ekran genişliğinde veya tarayıcıda kolayca test edebildiğimiz ve en az rahatsızlıkla değişiklik yapabileceğimiz için bilinçli kararları hızlı bir şekilde gerçekleştirmemize yardımcı oldu. Sadece birkaç paragrafa eklenen belirli bir nadir sınıfı şekillendirmeyi unutmadığımızdan emin olmak için mümkün olduğunca gerçek içerikle çalıştık. Size bakıyorum. P1 - aksi halde daha sonra gözden kaçığımız olabilir. gelişme. Ayrıca, sadece 1 resim ve kısa bir kopya olduğunda veya bir inceleme makalesi olduğunda nasıl çalıştığını görmek için aynı şablonu kullanarak birden fazla makale türü oluşturduk.

Her ne kadar CodePen şablonlarımızın sadece bir kavramın kanıtı olacağını biliyor olsak da, tasarım ve düzen hakkında olabildiğince erken bir şekilde, çok fazla ayrıntıya girmeye ve bilinçli kararlar vermeye çalıştık.
v1.3
Şablonun temel stili ve yapısıyla mutlu olduktan sonra, geliştiriciler kodu kendi kodlama ortamlarına aktardılar ve her bir medya için CSS'yi kendi SASS dosyasına gömdüler, böylece tasarım ekibi CSS'ye kolayca erişip sadece 'blob' - bir yazıya gömebileceğiniz herhangi bir eklentiyi arayarak bittiğimiz şey… Düzenlemek istediğimiz resimler, video, yorumlar… vb.
Bu dev'in kendi işlerini yaptığı ve hepsini arka tarafa bağladığı zaman, kodun, istediğimiz parçaları değiştirmek istediğimiz parçaları anlamak ve bulmak için çok karmaşık olduğu gibi, büyük bir yardım oldu. Bu yaklaşım aynı zamanda, yeni küçük resimler oluştururken, galeri küçük resimleri oluştururken veya sonraki değerlendirmeleri incelerken ya da yalnızca bireysel blob için tüm stillerle yeni bir SCSS dosyası oluşturacağımızdan, güncellemeyi ve bakımı çok daha kolay hale getirdiğimizde yararlıydı.
CSS'ye erişim ve düzenleme yeteneği, tasarımcılarımız için çok büyük bir yardımcı oldu. 'Photoshop'taki tasarımdan - PSD'ler - geliştiriciler kodları - tasarımcılar gözden geçirmesi', web sitesi oluşturma yöntemi ilk defa bizden ayrıldık ve tasarımlarımızın en küçük yönlerini gerçekten ince ayarlayabildiğimiz anlamına geliyordu.
Geçmişte, eski yöntemleri kullanarak, Kablolu makaleleri bu aşamada başlatmış olabiliriz (lansmandan sonra yapılabilecek bazı tasarım düzenlemeleriyle tam olarak çalışır), ancak tasarımcılar CSS'ye erişebildiğimiz gibi, biz de Son birkaç gün, deneyimi geliştirecek birkaç ince dokunuş ekleyerek. Görüntülerin köşesinde küçük 'Büyüt' simgeleri ekledik ve kullanıcının bunlardan herhangi birine tıklayarak tam bir genişlik, galeri resmi açabileceğini bildirdik. En iyi okuma deneyimi için optimum gövde kopya genişliğini elde etmenin yanı sıra, metin bağlantılarını, alıntı stillerini ve resim başlıklarını ince ayarlayarak daha fazla zaman harcayarak, farklı cihazlardaki makaleleri test ettik.
Bu, daha önce projenin farklı aşamalarında birlikte çalışan tasarımcılar, bilgi mimarları, proje yöneticileri, geliştiriciler ve editörler ile çalışmış olduğum her şeyden çok daha işbirlikçi bir projeydi; bitlerini sürekli olarak büyüyen ve bugün olduğu ürüne dönüşen prototipe ekliyor.
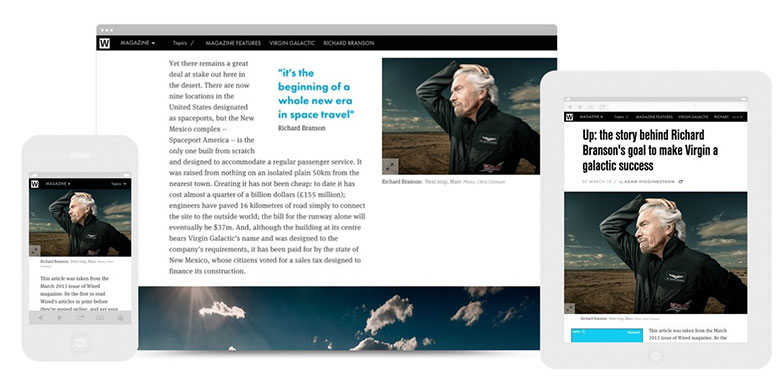
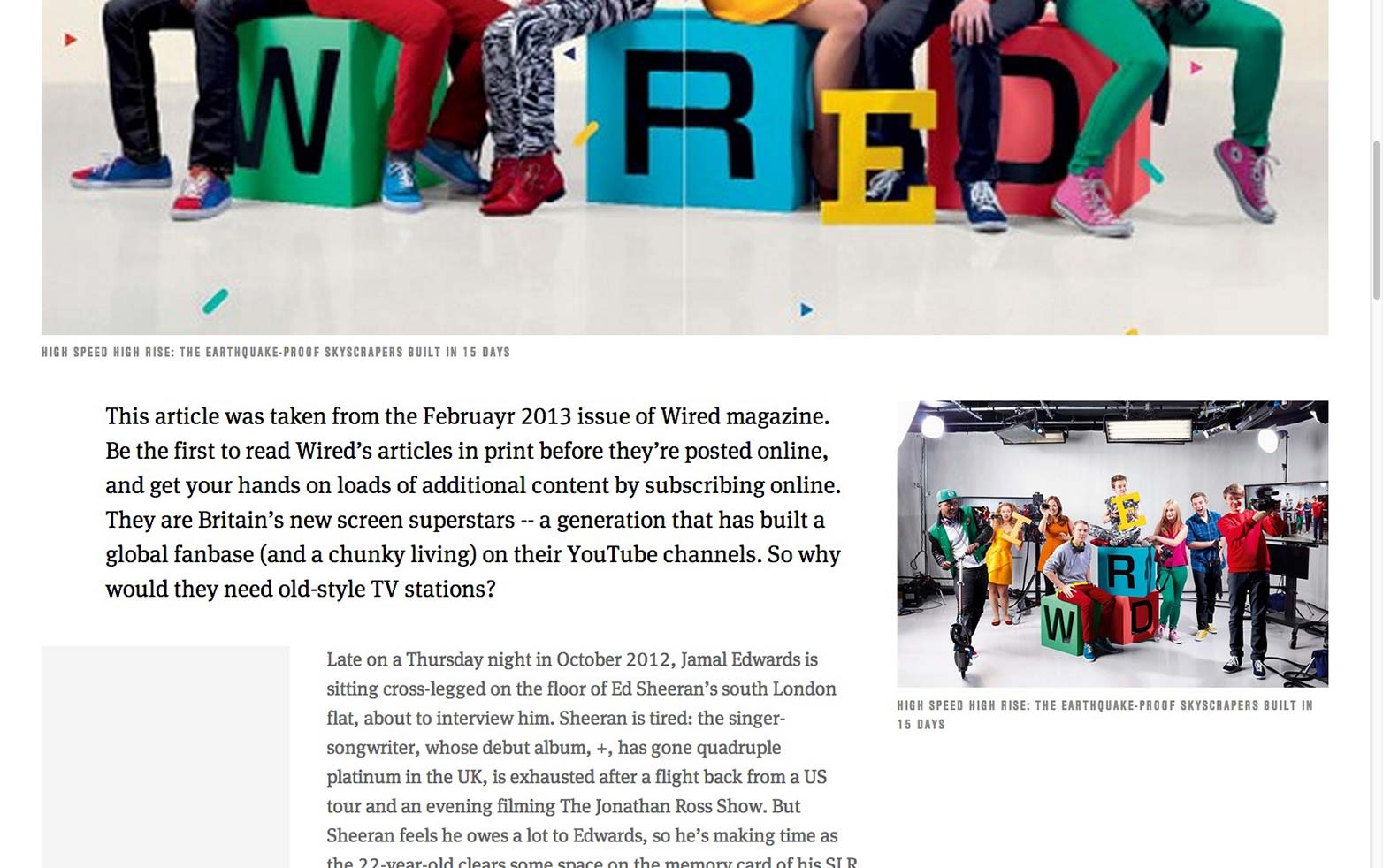
Son, tamamen duyarlı makale tasarımı.
Önceden farklı kırılma noktalarındaki tüm stilleri, düzenleri ve varyasyonları tasarlamak için zaman harcamamak, bir şekilde gelişime göre tasarlayabileceğimiz anlamına geliyordu. Bir şey inşa etmek için mükemmel olana kadar beklemezdik ama bunun yerine sadece bir şey inşa ettik ve onu mükemmel hale getirmeye çalıştık. Bu, bir kez ölçeceğimiz ve on kez kestiğimiz günler olduğu anlamına geliyordu, fakat aynı zamanda sürekli test, geliştirme ve daha da önemlisi, herkesi projeye dahil etmeyi ve sürece katılmayı sağlayan iyileştirmeler üzerine tartışmalar yapabildi.
Yapımızı sürekli olarak gözden geçiriyor ve geliştiriyoruz, ancak kısa bir sürede teslim etmeyi başardığımızdan da gurur duyuyoruz. Kablolu yazılar, herhangi bir ekran genişliğinde ve herhangi bir cihazda güzel, baskı stili düzenini temsil etmekle kalmaz, aynı zamanda Condé Nast Dijital'de bir ekip olarak çalışma şeklimizdeki bir değişikliği de temsil eder.
Wired.co.uk makale sayfaları hakkında ne düşünüyorsunuz? Condé Nast Digital'in tasarım süreci kendi başınıza nasıl karşılaştırılır? Yorumlarda bize bildirin.