Kenar Çubuğu Kullanımını Tarihe Geçirdi mi?
Bu gün ve yeni tasarım trendleri çağında, daha hızlı ve daha hızlı web sitesi hızları ve mobil hakimiyeti, bir klasik sayfa elemanı hala etrafta dolaşıyor, ancak çoğu kişi bunu görmezden gelebiliyor. Webin ilk günlerinden beri ve farklı sitelerde bir dayanak noktası olduğundan, kenar çubuğu uzun ömürlüdür.
Birçok kişi sadece içeriğiyle tarama yaparken ya da gözden geçirirken, özellikle de herkesin bir web sayfasının sol tarafında başladığını ve sayfa boyunca taramaya başladığını belirten F şeklindeki okuma modeline dikkat etmiyor. Daha hızlı sayfa yükleme süreleri için artan talebi ekleyin ve kenar çubuğu kolayca göz ardı edilebilir.
Bu soruya yalvarır, bugün hala gerekli olan kenar çubuğu mı? Bu, navigasyonun birincil aracı değildir ve sosyal medya düğmeleri gibi diğer tasarım öğeleri daha önemli hale gelmiştir.
Kenar çubuğunun amacı
Kenar çubuğu hiçbir zaman bir sitenin birincil navigasyon aracı olmayı amaçlamamıştır. Gezinme çubuğu veya menü genellikle sayfanın üst kısmına yatay olarak gider, geleneksel olarak her zaman kenar çubuğunu daha sonradan bir ikinci gezinme hareketi olarak görür.
Bununla birlikte, bir kenar çubuğunun, özellikle sitenin türüne bağlı olarak, seyrüsefer kullanıcılarına yardımcı olması gerekiyor. Örneğin, bir blog bu konuda bir kenar çubuğu için çok daha iyi bir kullanım sağlayacak, yani bir arkadaşlık sitesinden daha iyi olacak.
Kenar çubukları genellikle, kullanıcıların sitenizle daha fazla etkileşime girmelerini sağlayan belirli bir işlem yapmasını istediğinizde, vurgulanması gereken içerikleri öne çıkarmak için kullanılır. Örneğin, bir blog en popüler veya son gönderilerini toplayabilir ve daha sonra bu kenar çubuğunda bunlara bağlantılar içerebilir. Bu, kullanıcıların siteyi daha verimli bir şekilde kullanmasına yardımcı olmakla kalmaz, aynı zamanda kullanıcıların kenar çubuğunda belirgin bir şekilde öne çıkarılmamış olsaydı bile gözden kaçıracakları içeriği okumasını da ister.
Kenar çubuğunuzun yerleşimi
Kenar çubukları, sayfanın solunda veya sağında, ayrıca bazı benzersiz durumlarda sayfanın her iki tarafında da kullanılabilir.
Kenar çubuğunu nereye koyduğunuz, tüm sayfa öğelerinde olduğu gibi, kullanıcı deneyimi tarafından dikte edilmelidir.
Soldaki kenar çubuğu
Kenar çubuğunu sayfanızın soluna yerleştirdiğinizde, temel olarak sitenizin ana gezinme çubuğu olarak işlev görmesi gerektiğini bilin. Çünkü klasik kullanılabilirlik çalışması kuruldu F şeklindeki okuma kalıbı İnternette, kullanıcıların çoğu zaman bir sayfanın sol tarafına baktığını doğrular. Bu onların gözbebeklerinin olduğu yerde olduğu için, sadece kullanıcı deneyimlerine yardımcı olmak için kenar çubuğunu buraya yerleştirecekseniz ana navigasyonun nerede olduğu da olmalıdır.
Ayrıca, büyük bir mağaza, kuruluş veya haber sitesi için tasarlıyorsanız, sayfanızın üst kısmındaki yatay bir menü çubuğunun tüm navigasyon başlıklarına veya kategorilerine sığacak kadar dar olabileceğini de düşünün. Sayfanın sol tarafında bulunan dikey bir kenar çubuğu / gezinme menüsü çözüm olabilir.
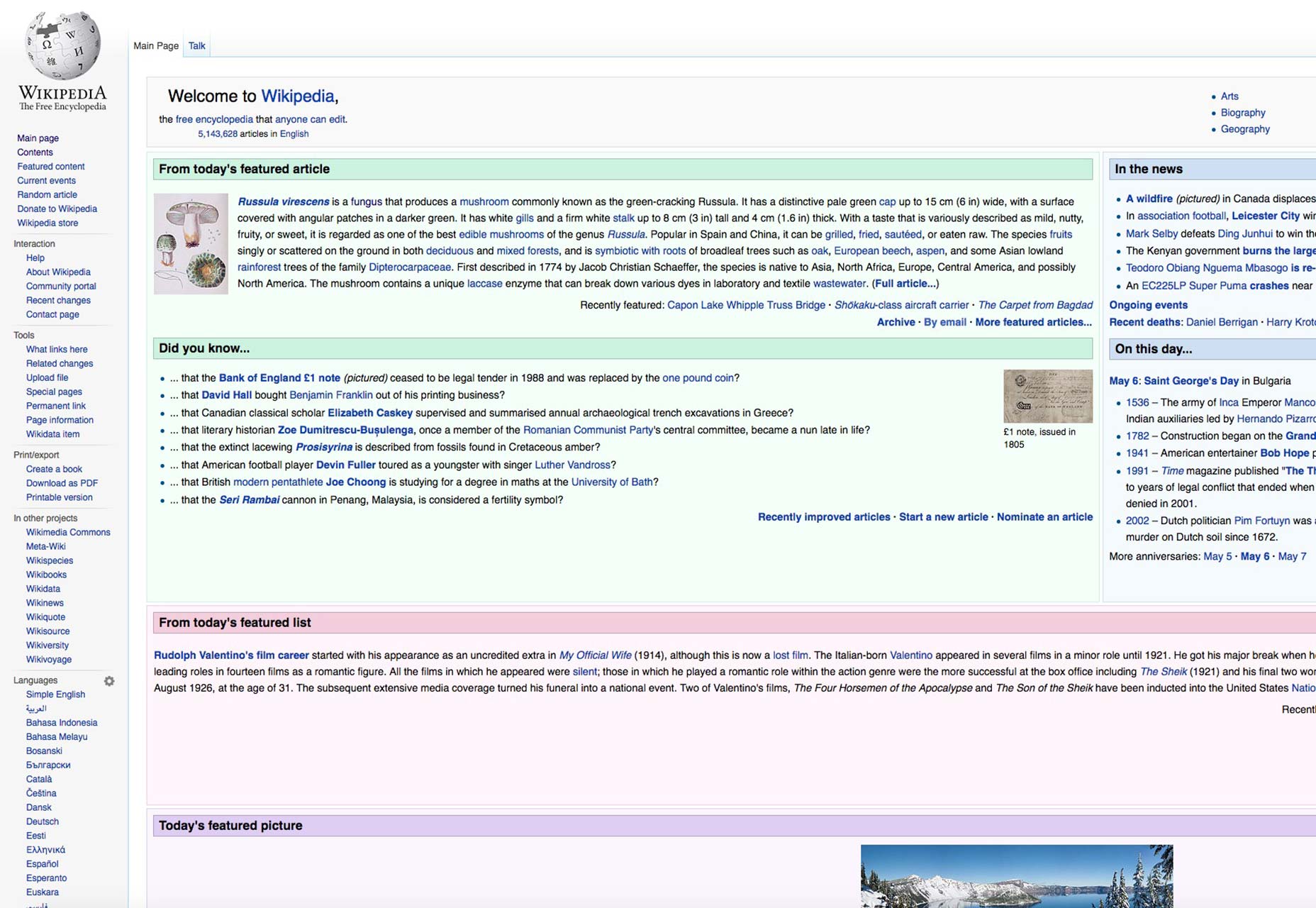
Vikipedi Bu tasarım seçimini bir tura göre gösterir: Yatay, sayfanın üst kısmı gezinme özelliği yoktur, bunun yerine gezinme çubuğunu sayfalarının sol tarafına çok uzun bir kenar çubuğu olarak ekler.
Sağ kenar çubuğu
Sağ taraftaki kenar çubuğu kesinlikle daha yaygındır; sayfanın sağ tarafında olduğunda, ana gezinme işlevi değil, ikincil gezinme olarak işlev görür. Yine bu, F şeklindeki okuma modeline ve sitenizin ziyaretçilerinin, bir sayfanın sağ tarafına ilk bakışta veya dikkat çekici bir şekilde nasıl bakmadığına bakar. İngilizce bir kitap okumak gibi; soldan sağa okuyoruz.
Bu, sağ taraftaki kenar çubuğunuzdaki içeriğin kaçırılacağı veya sol taraftaki kenar çubuğunuzdaki içerik kadar çok kullanıcı tarafından görülmeyeceği anlamına gelir. Bu içerik ikincil olduğundan, buraya çok fazla önemli bilgi vermemelisiniz.
Sağ taraftaki kenar çubuğunun ikincil durumu, Match.com gibi bazı sitelerin sayfalarının, gerçekte Match.com hizmetlerine veya diğer markalara ait reklamlar olsun, aslında reklamları buraya yerleştirdiğini açıklar. Buradaki reklamlar, bir sayfada diğer yerlerde reklam olarak da fazla parasal değere sahip değildir.
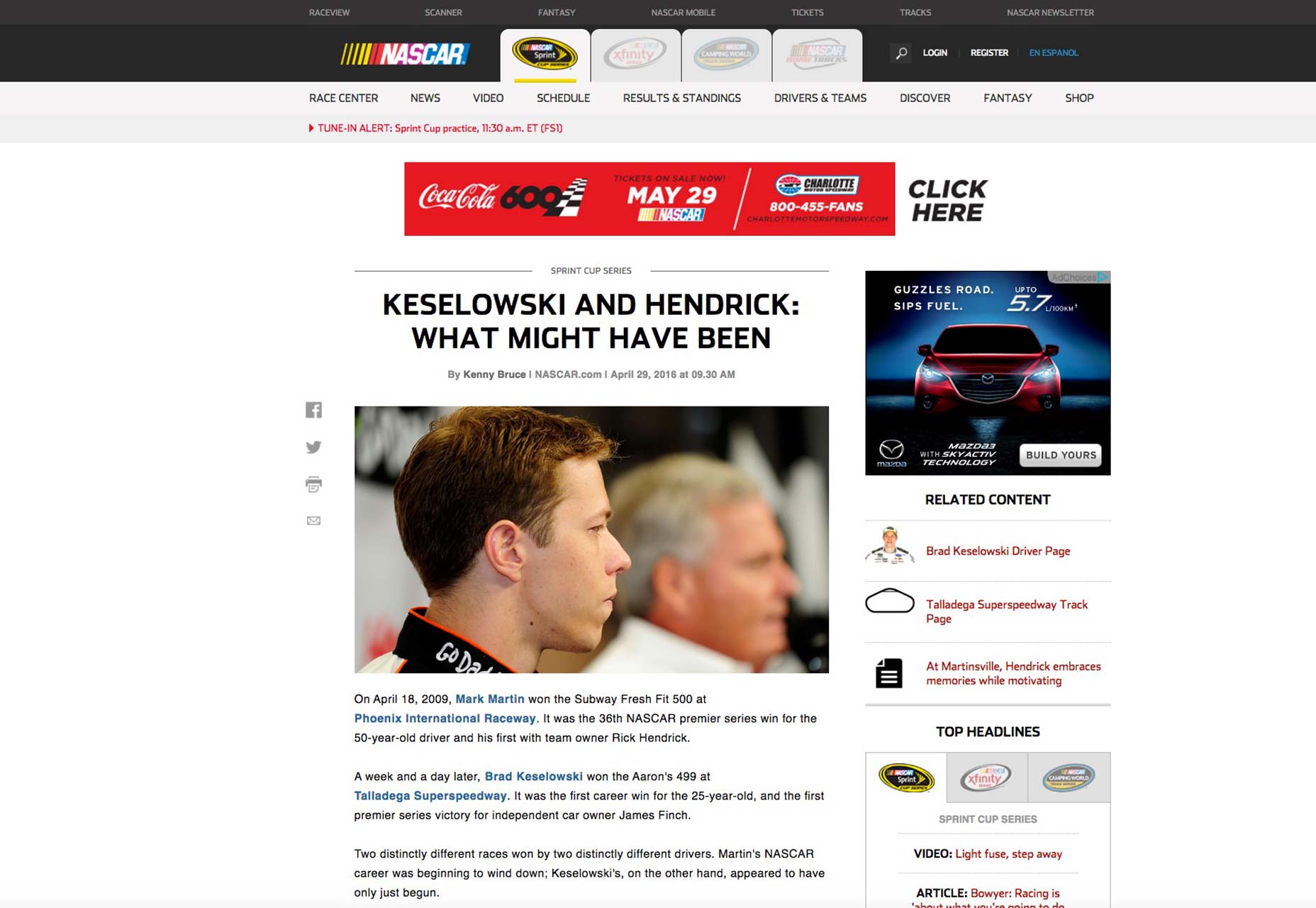
Elbette, diğer siteler sağ taraftaki kenar çubuğunu farklı şekilde kullanır, örneğin sitenin okuyucusu için popüler ve ilgili içeriği öne çıkarır. Nascar.com en Sağ taraftaki kenar çubuğu, günün en üstteki başlıklarını ve sayfadaki makaleyle ilgili herhangi bir içeriği içerir.
Çift kenar çubukları
Bazı siteler aslında sayfanın solunda ve sağında iki kenar çubuğu kullanacaktır. Bu yaklaşımla ilgili bir endişe, kullanıcıya sayfada çok fazla bilgi sunarak, özellikle bilgi sağ taraftaki kenar çubuğunda gösteriliyorsa, karışık bilgi aktarımının kaybolması riskini arttırıyor. Başka bir endişe, sayfanın sol ve sağ tarafları arasındaki önemli bilgilerin, önceliğin ne olması gerektiğine yeterli düşünmeden verilebilmesidir.
Yine de bunun işe yaraması için bir yol var. En önemli içeriği sol taraftaki kenar çubuğuna koymak zorundasınız çünkü burası ziyaretçilerinizin ilk ve en çok bakacağı yer. Bu, navigasyon, ana web uygulamaları vb. Anlamına gelir. Ardından, sağ tarafta, ikincil gezinme öğelerini, en popüler makaleler, sosyal medya düğmeleri, arama çubuğu vb. Öğeleri yerleştirebileceğiniz yerdir.
Kenar çubuklarının vitrin
İşte web'den çeşitli kenar çubuklarına bir bakış.
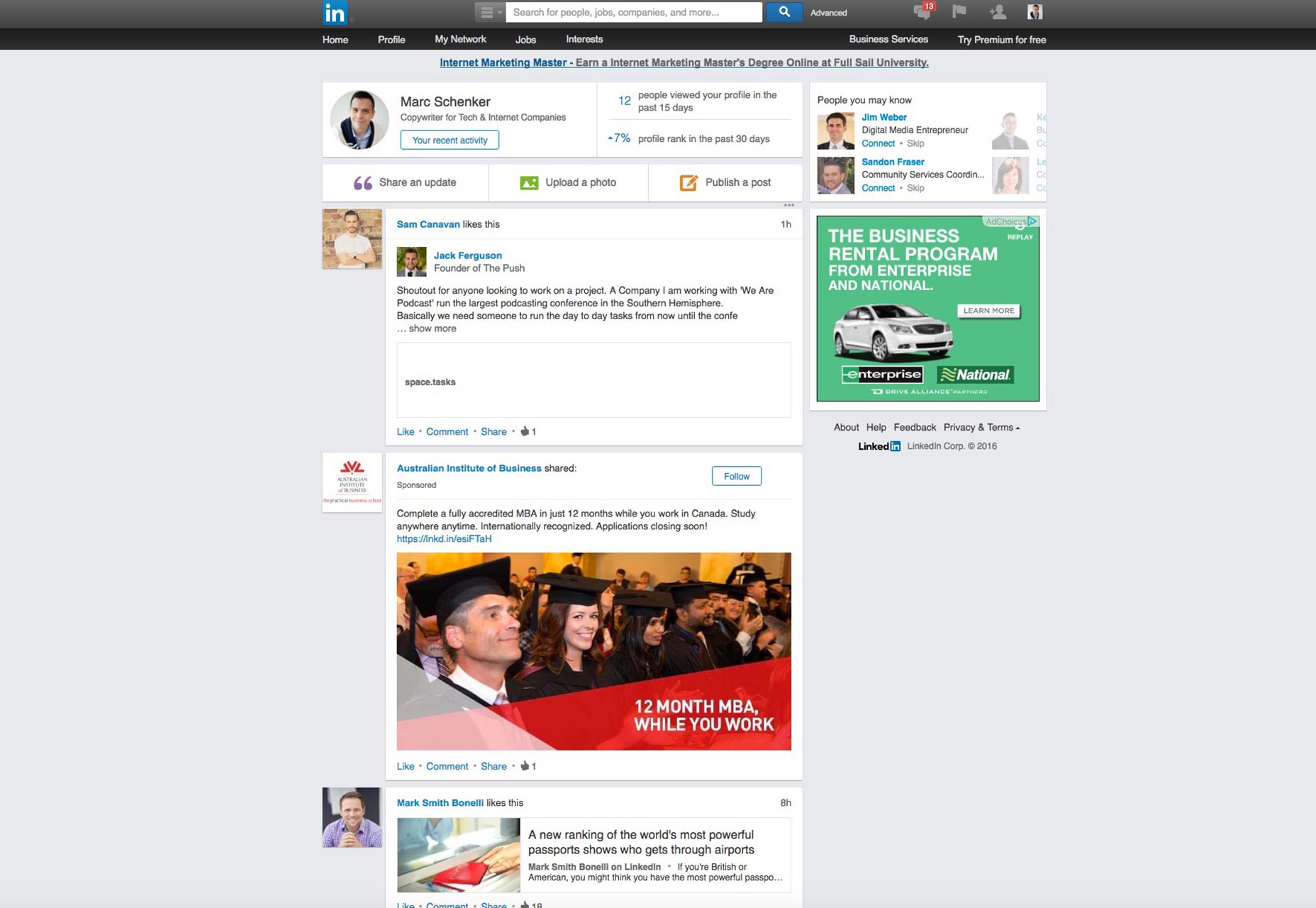
LinkedIn'in kenar çubuğu, sayfanın sağ tarafındadır ve sizin de bildiğiniz ağdaki kişilerin önerilerini sunar.
heyecan
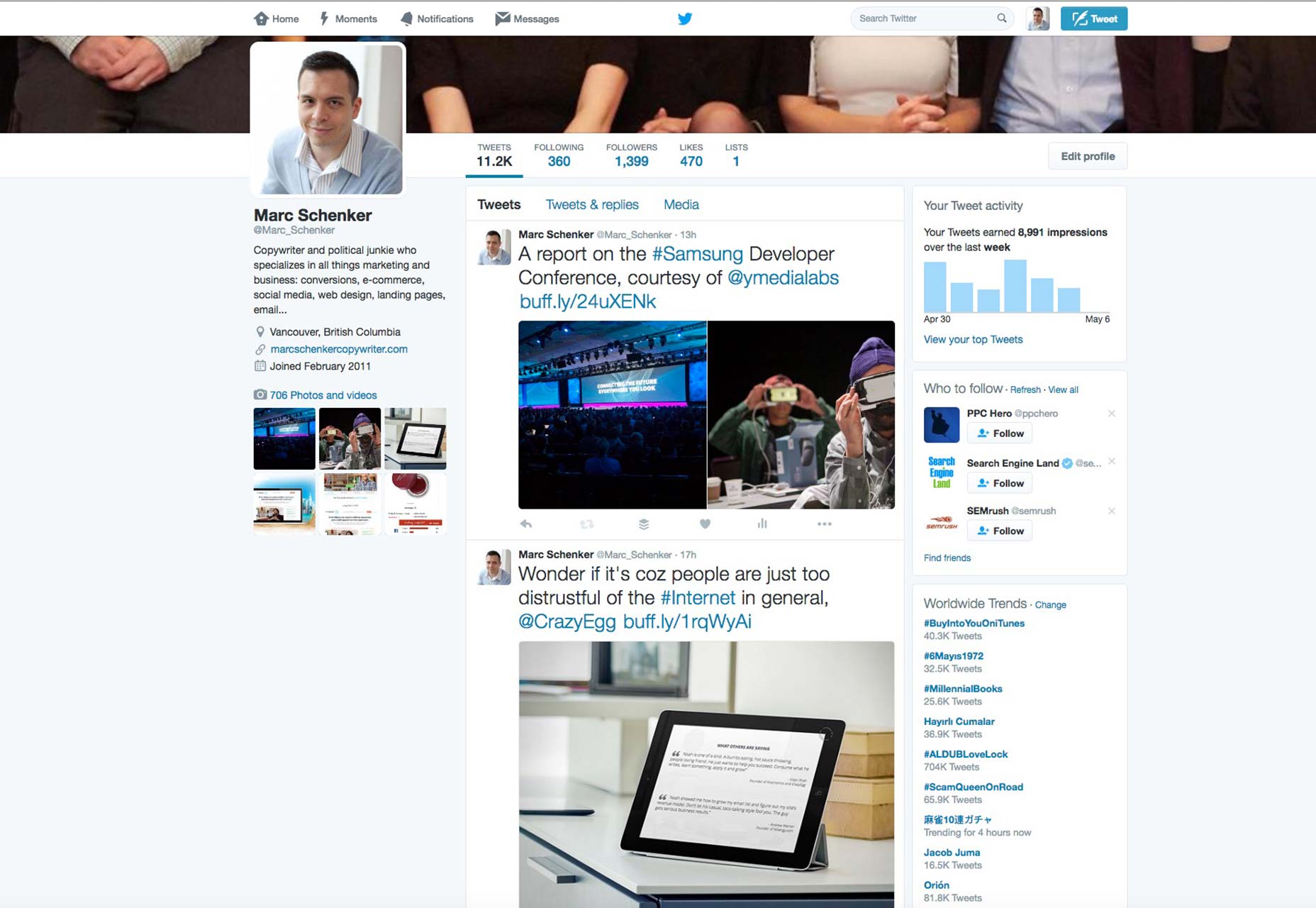
Twitter'da ikili kenar çubuğu var: Soldaki kişi profilinizi ve resminizi gösterirken sağdaki kişi, gösterimlerin sayısını, kimlerin takip edeceğini ve dünya çapındaki eğilimleri gösterir.
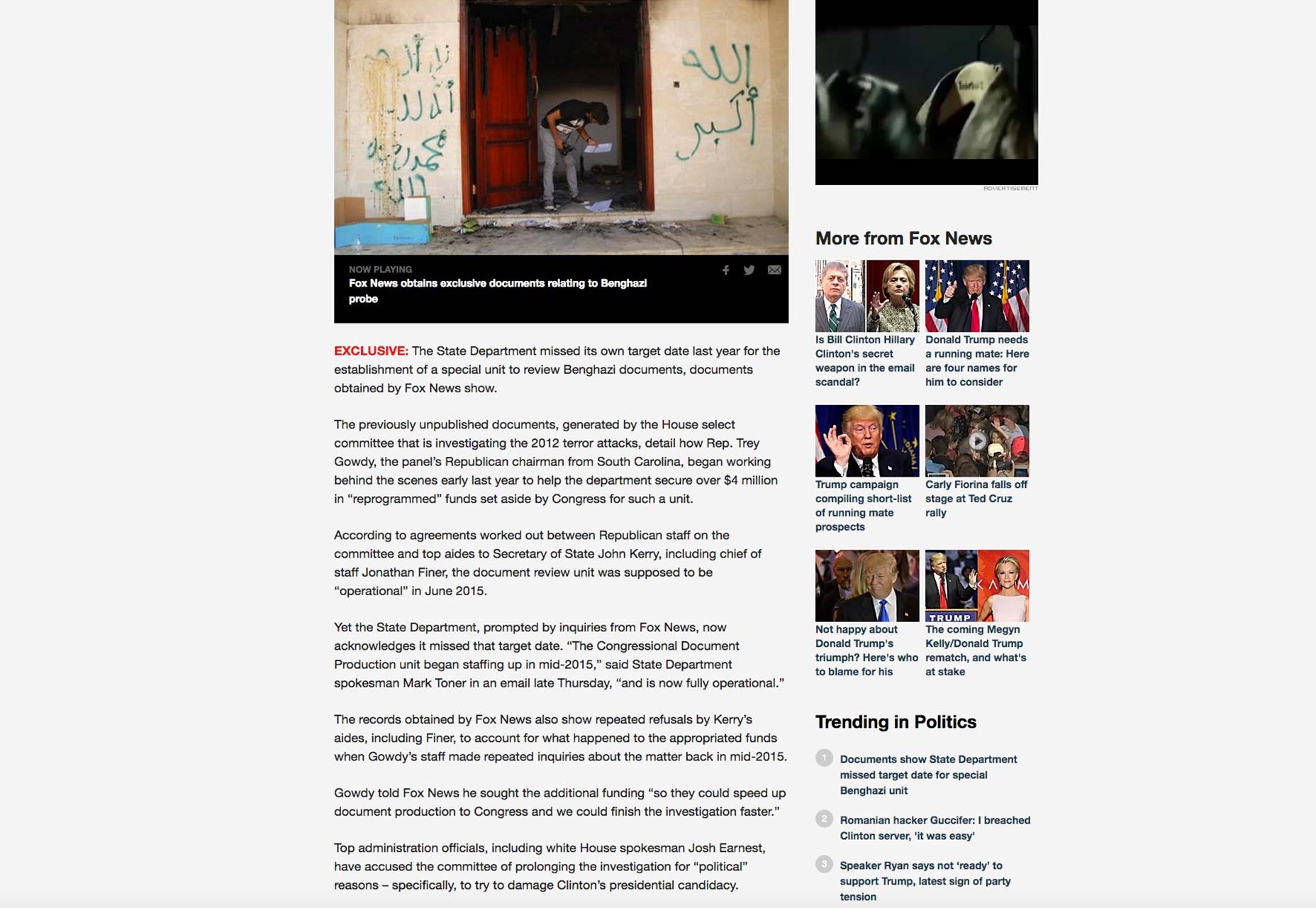
Fox Haber
Fox News ek ve ilgili içeriği ve en sıcak, trend hikayelerini sağ taraftaki kenar çubuğunda görüntüler.
2016'da hala anlamlı
İşte aldın. Kenar çubukları, günümüzün tasarım dünyasında hâlâ önemli bir yer tutmaktadır. Sadece, bir şey kenar çubuğu olarak UX merkezli olduğu zaman, uzun ömürlü ve uzun bir süre için web tasarımının temel bir elyaf kalmasını sağlayabileceğini göstermeye gider.
Bu tür bir sayfa olmayan sayfa unsuru olduğu gerçeği belki de onun yüksek kullanışlılığı için en iyi vasiyetidir. Kullanıcılar, bunu web sitelerinde onlarca yıldır var olan klasik bir öğe olduğu için orada olmasını bekledikleri için bunu kabul ettiler.
Bir kenar çubuğu olmadan, herhangi bir site gezinmek ve kullanmak için daha zor olurdu, bu da UX'i sakatlardı. Bu hiçbir zaman tasarımcının bakış açısından iyi bir şey değildir!