Dönüştüren Formlar Nasıl Tasarlanır?
Web formları, bir tasarımcının ve uzantılarının, müşterilerinin belasıdır.
Formlar, herhangi bir sitede hayati bir rol oynamaktadır, çünkü sitelerin ödeme işlemi sırasında tüm önemli bilgileri nasıl topladıkları veya açılış sayfaları hakkındaki bilgileri nasıl yönlendirdikleridir. Müşterilerinizi memnun etmek ve sitelerin dönüşüm oranlarını artırmak istiyorsanız, etkili ve en uygun biçimleri tasarlamadan yapabileceğiniz daha önemli bir şey yoktur.
Anlatı formları ile kutunun dışında tasarım
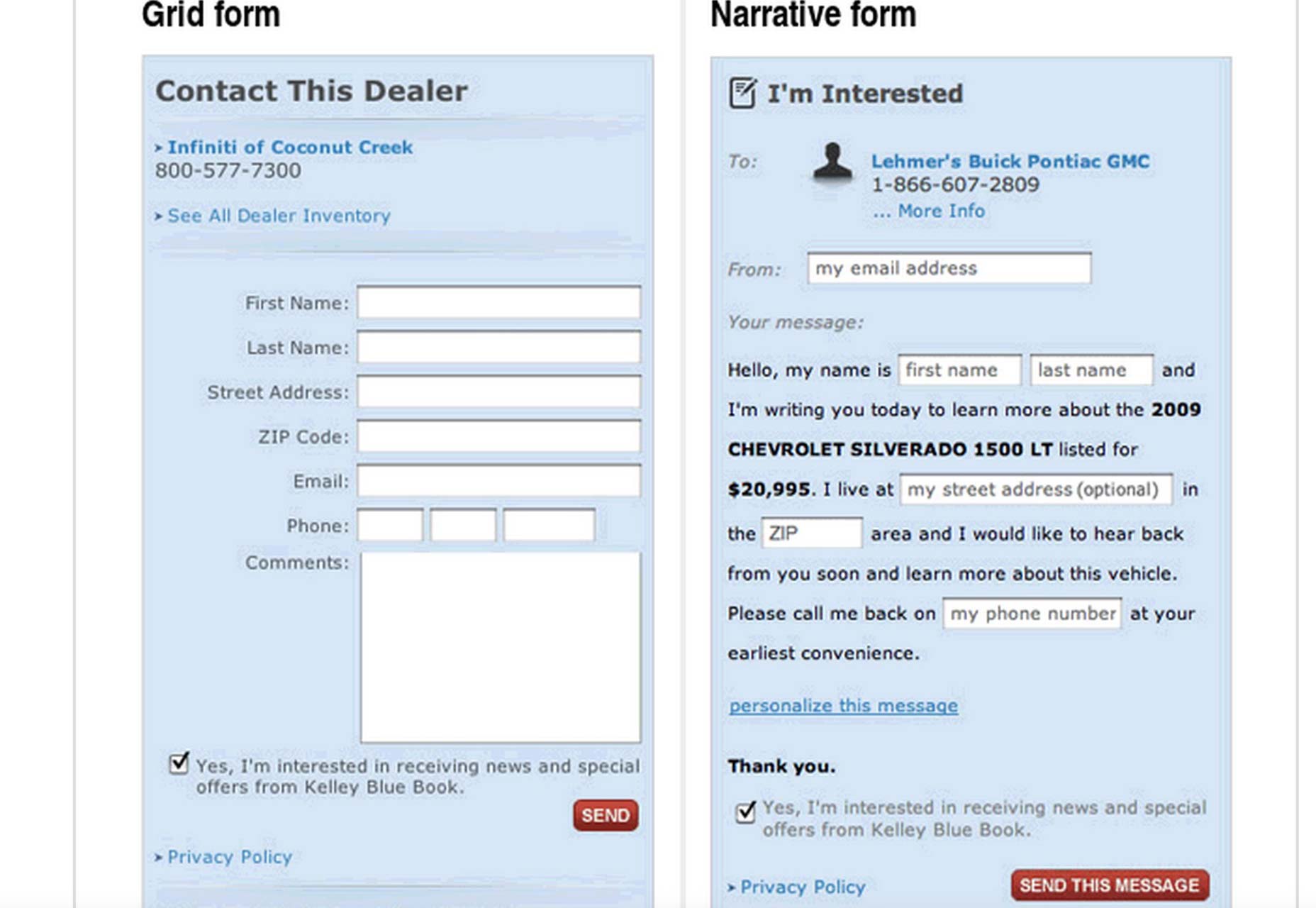
Standart form, rehberlerin isimleri, e-posta adresleri ve telefon numaraları gibi temel iletişim bilgilerini doldurdukları birkaç alanla karakterize edilir. Bu humdrum ve çok sıradan… sadece tipik olduğu için, bununla karıştırılmaması gerektiği anlamına gelmez. Tam tersine, anlatı formları ile daha iyi dönüşümler için işleri titretmeye çalışın.
Anlatılan formlar, adından da anlaşılacağı gibi, sohbeti devam ettiren formlardır; Site kopyası bittiğinde hikayeyi sonlandırmak yerine. Bu tür biçimler, boşlukları ilk kişilere ait anlatı tarzında bir formda doldurmalarını isteyerek liderlerinize katılmaya devam ediyor. Bu kayıt işlemini daha kişisel hale getiriyor!
Vast.com Kullanıcıların satış ve emlak anlaşmaları için milyonlarca araba aramasına izin veren bir site, anlatı formları denedi. A / B, anlatı formunu kontrol, standart ızgara formları ile test ettiler ve % 25 ila% 40 arasında . En azından, formdaki anlatım dahil olmak üzere,% 25'lik bir dönüşüm artışı üretildi.
Bir dahaki sefere formları tasarlarken güvenli çalmayı düşünüyorsun, yapma. Bu küçük, hesaplanmış riski alın ve ödeyebilirsiniz.
Daha az (veya daha fazla) alan kullan
Geçtiğimiz birkaç yılda, dönüşümleri artırmak için en iyi şekilde çalışan belirli biçim uzunluklarıyla ilgili bir tartışma oldu. Newsflash: Aslında daha iyi çalışan belirli bir uzunluk değil; Daha kısa formlar belirli bir dönüşümden daha fazlasını alırken, daha uzun alanlar başka bir dönüşümden daha fazlasını alır.
Geleneksel bilgelik, bir formdaki daha az alanın dönüşümleri artırdığını belirtir. Bu doğrudur, ancak yalnızca daha az sayıda alanda, daha fazla miktarda kaliteli dönüşüm yerine, daha fazla sayıda dönüşüm elde edilir.
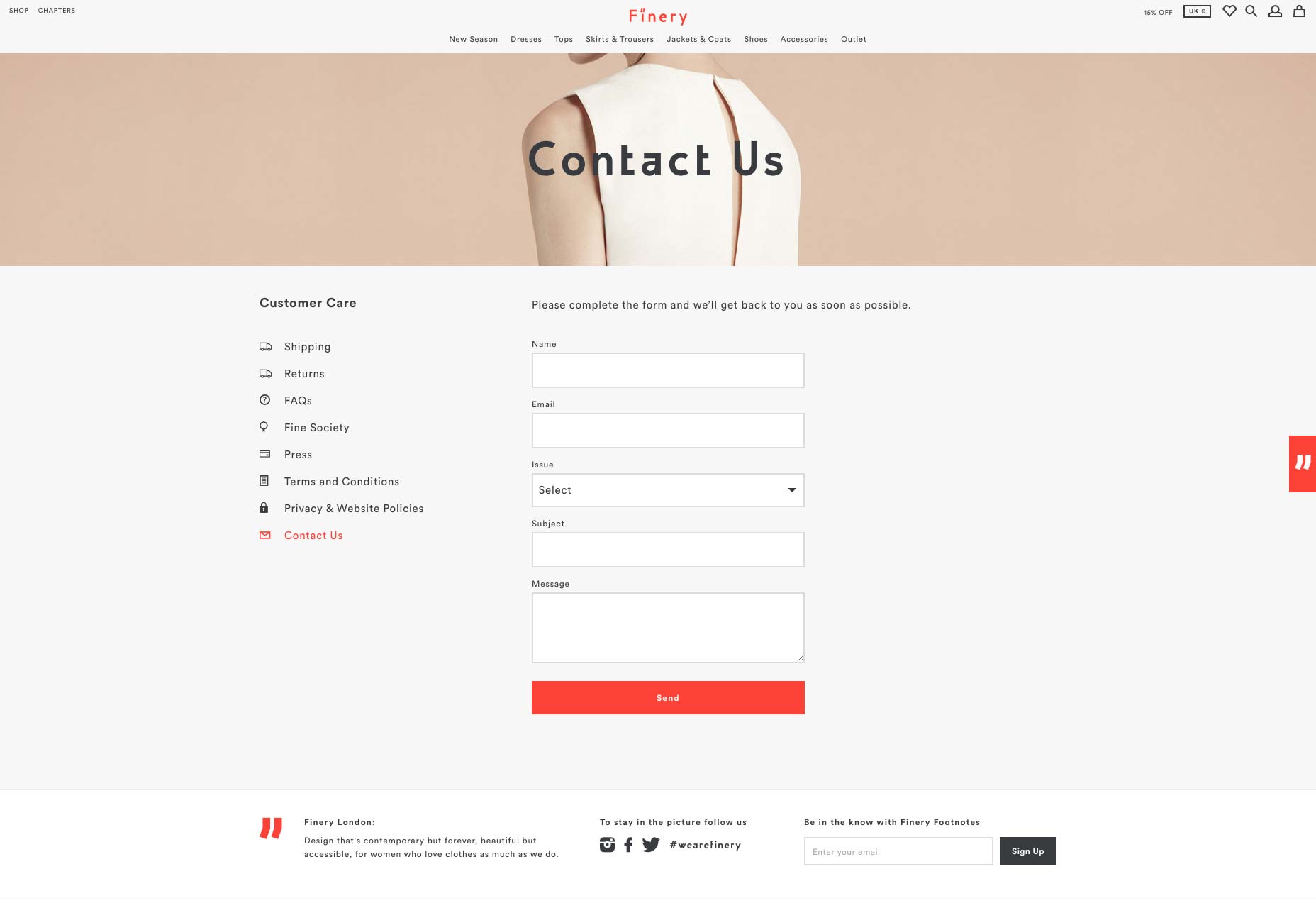
şıklık Formunda, neden onlarla iletişim kurduğunuzu belirtmek için bir açılır menü bulunur. Ekstra bir alan, ihmal edilebilir, ancak dahil olmak üzere gönderilen mesajın kalitesini arttırır.
Buna daha fazla bakalım. Yalnızca potansiyel müşterilerin isimlerini, e-posta adreslerini ve telefon numaralarını soran çok minimalist bir form olduğunu varsayalım. Daha fazla dönüşüm elde edersiniz, çünkü bu bilgiyi girmek için harcanan çaba ve zaman çok azdır, ancak bu potansiyel müşterilerin işletmenizle ne kadar alakalı olduğunu bilmediğinizden dolayı kalite sorgulanabilir. HubSpot bunu doğru olarak buldu onun araştırması .
Öte yandan, potansiyel müşterilerin isimleri, e-posta adresleri ve telefon numaralarından daha fazlasını isteyen daha uzun bir formunuz varsa, daha ayrıntılı bilgilere sahip olacaksınız. Daha fazla bilgi ile bir işletme, daha kolay bir şekilde piyasaya çıkıp çıkamayacağını daha iyi anlatabilir.
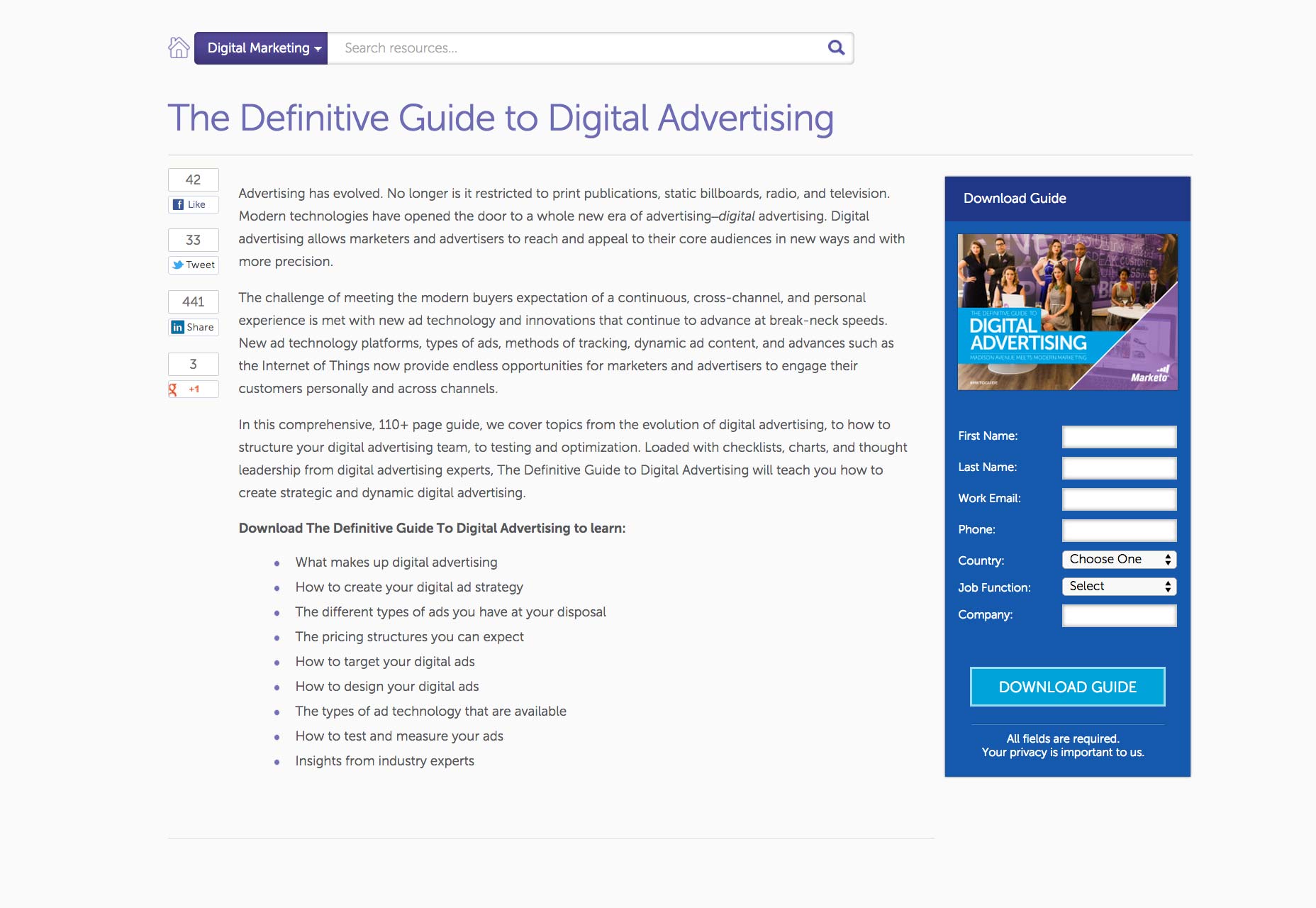
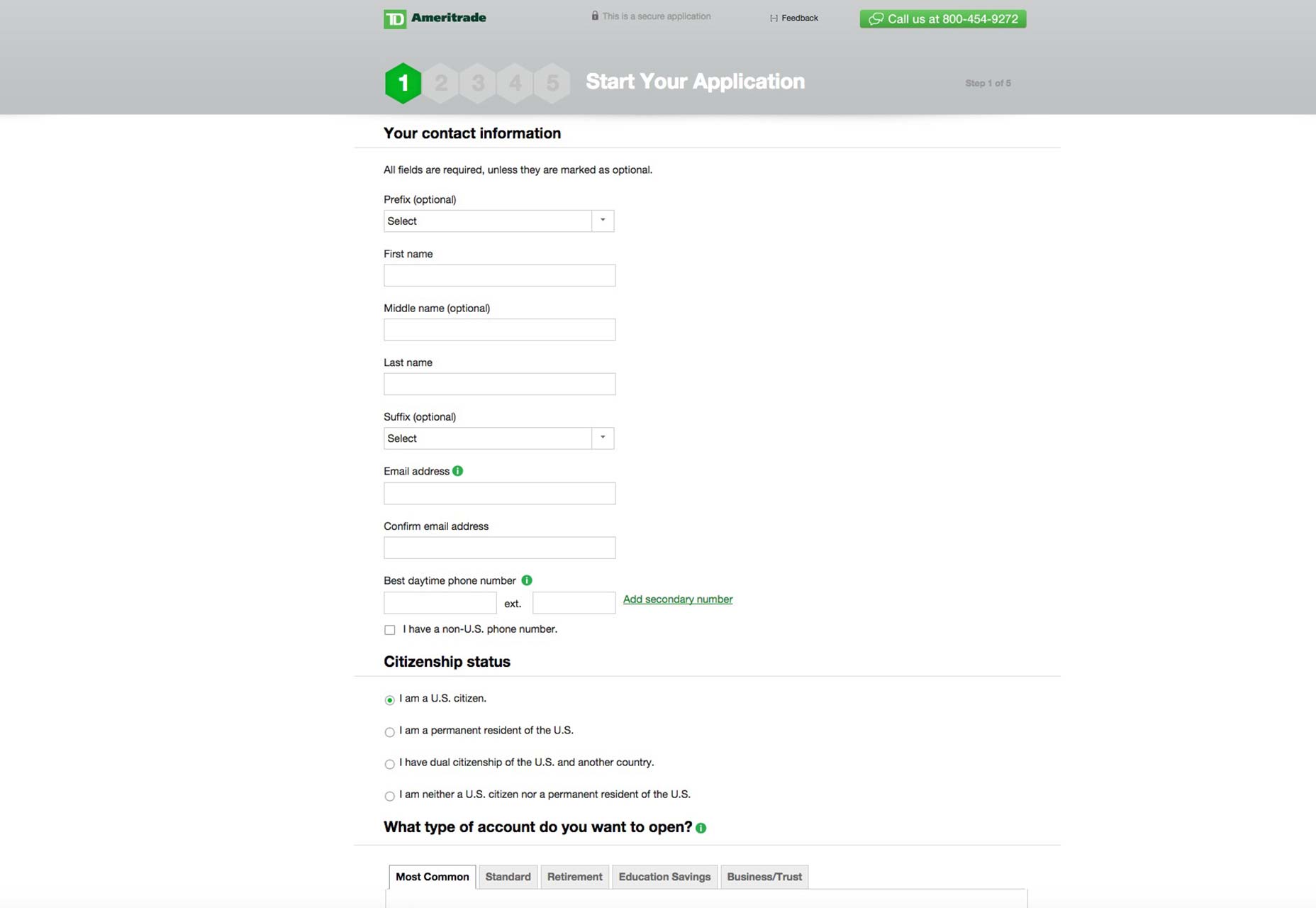
Müşteriniz daha fazla sayıda potansiyel müşteri hedefine sahipse, formlarınız nispeten kısa olmalıdır. Mariketo Kayıt formu Dijital reklamcılığa yönelik ücretsiz, indirilebilir rehberi. Müşteriniz daha yüksek miktarda yüksek kaliteli müşteri adayı isteme amacına sahipse, daha fazla alan ekleyerek formunuzu uzatmak tamamen mükemmeldir, böylece müşteriniz daha fazla bilgi edinebilir. Konuşma konusu olan mesele: TD Ameritrade adlı kişinin hesap kayıt formu .
Sadece açık etiketler ve açıklamalar kullanın
Bazı tasarımcıların, kullanıcıların gerçekten bir formun anlamını kavrayabilmelerini sağlamanın temellerini ihmal ettiklerini keşfetmek şaşırtıcı.
registration form Kayıt formu TheHugo için daha net olamazdı.
Açık etiketlerin ve açıklamaların şekillerde ve bunların alanlarındaki kullanımının amacı, birçoğu girecekleri kafa karışıklığından kaynaklanabilecek olası giriş problemlerini etkisiz hale getirmektir.
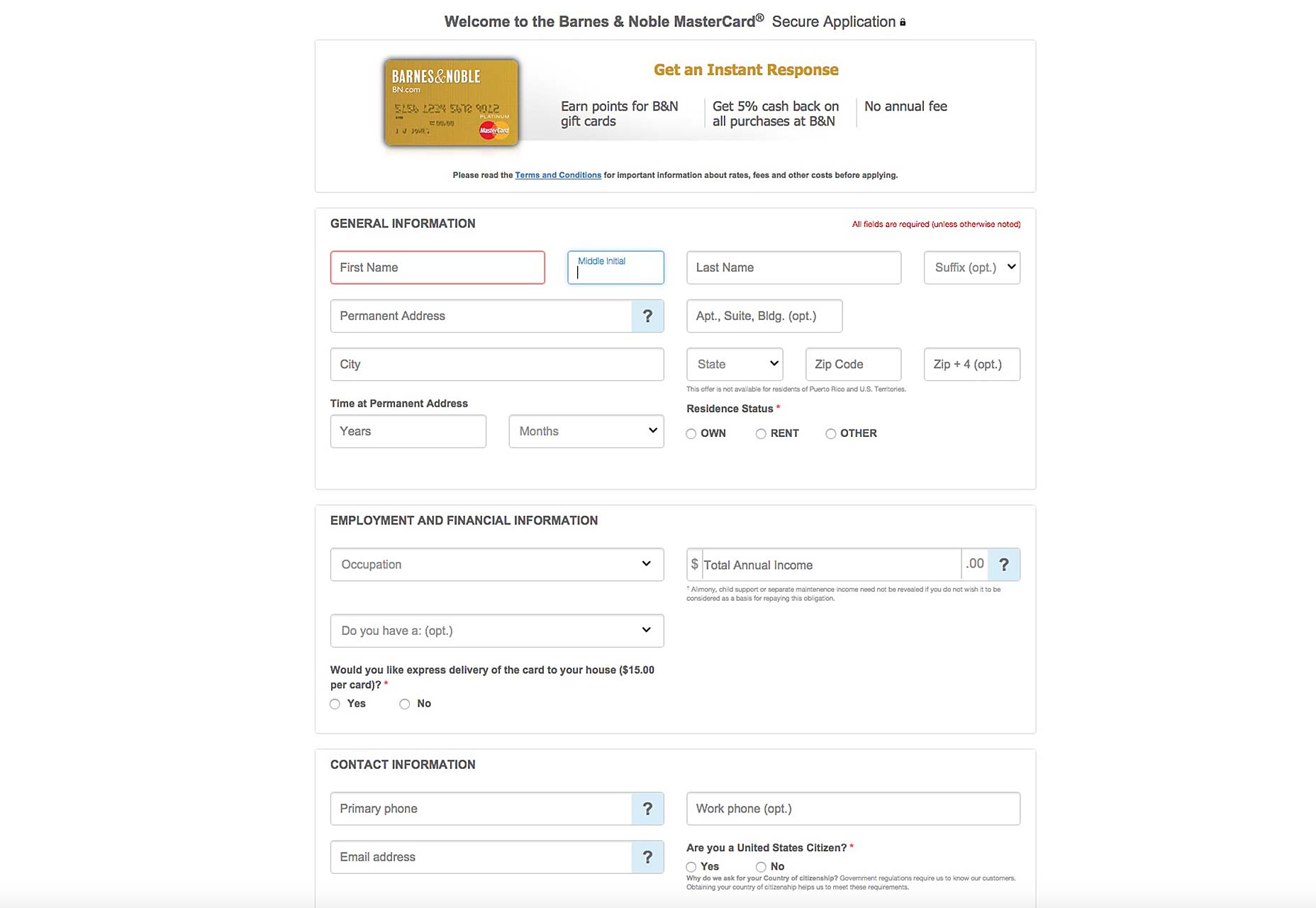
sign-up page kayıt sayfası Barnes & Nobles MasterCard kredi kartı için açıklığın formda hakim olduğu böyle bir durumdur. Tarlalara baktığımızda, anlaşılabilir etiketlerin kutuların içinde nasıl olduğunu ve okunması kolay olduğunu hemen görebiliriz.
Bir bonus olarak, bilgilerinizi etiketlere girmeye başladığınızda söz konusu etiketler kaybolmaz; bunun yerine, daha küçük hale gelirler, renk değiştirirler ve hala okunabilirler. Bu, kullanıcıların yazmaya başlamalarına rağmen, herhangi bir kutuya yazmaları için beklenenleri her zaman anlamalarına olanak tanır. Bazı formlar, kullanıcılar yazmaya başladığında etiketleri kaldırmaya yönelik eleştiriler aldı.
Açıklamalar - doldurulması gereken alanların sayısı ve belirli alanlar için ekstra talimatlar gibi - bile kolay okunmayı kolaylaştırmak için kutuların dışına ve farklı renklere yerleştirilir.
Zorunlu kayıtla uzaklaş
Müşterileriniz zaten müşterinizin çevrimiçi mağazasından bir şeyler satın almaya hazır olduğunda, dönüşümleri hızlı bir şekilde ortadan kaldıracak herhangi bir şey varsa, bu ödeme işlemi sırasında korkulan kayıt işlemidir. Deneyim bize anlatıyor Müşterilerin kaydolmalarını veya oturum açmalarını zorunlu kılan, satın alma işleminden önce ek adımlara eşit olan dönüşüm oranlarının düşürülmesi.
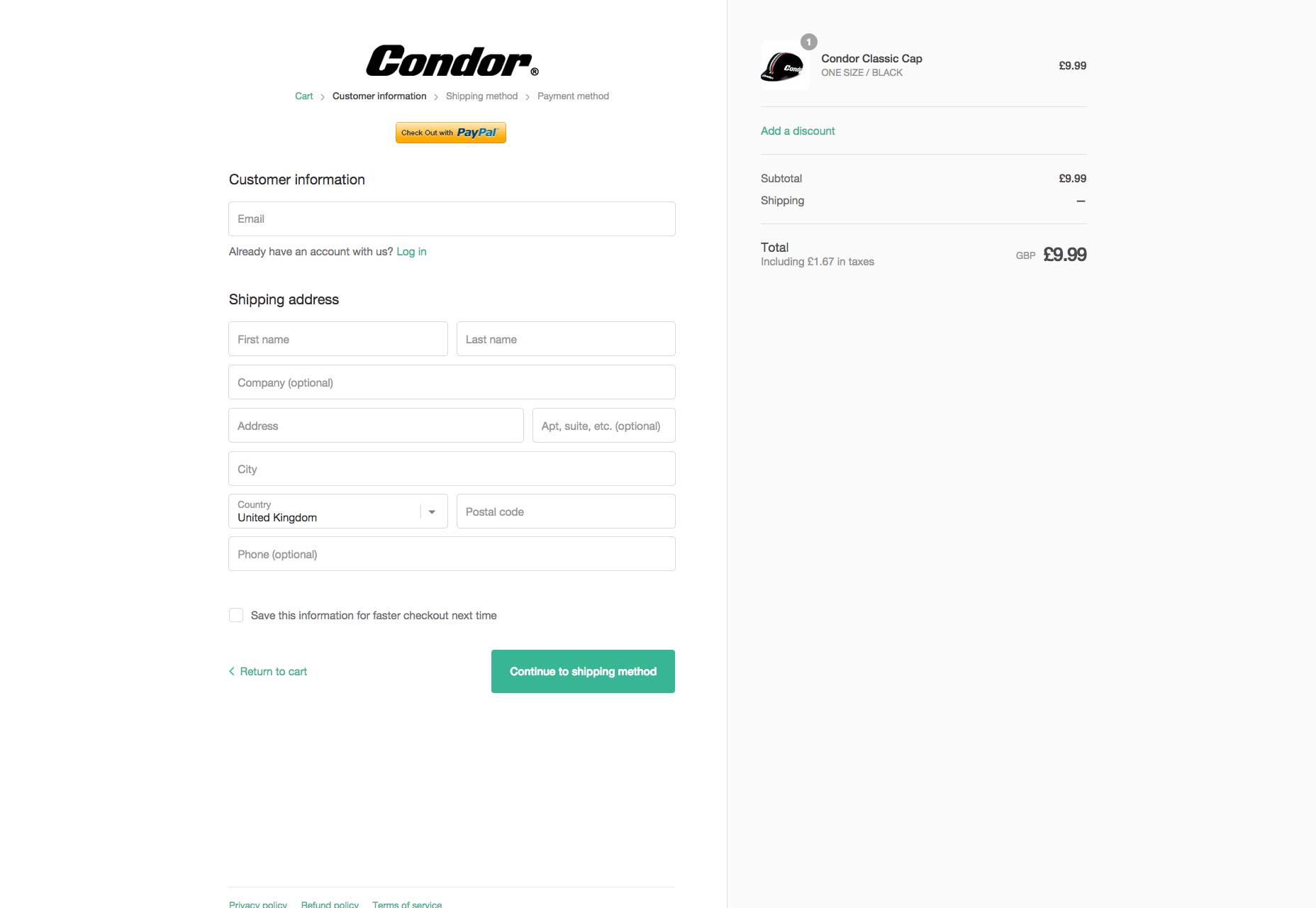
Güney Amerika akbabası Ödeme işlemi sizi kayıt olmaya zorlamaz. Bir hesaba giriş yapmak ödeme işlemini basitleştirir, ancak varsayılan form misafirler içindir.
Ödeme işlemi için formlar tasarlarken, müşteriyi satın alma işlemini gerçekleştirmeye teşvik etmek için bunları mümkün olduğunca kısa hale getirin. Müşteriler bir şey alırken haklı bir şekilde sabırsızlanıyorlar ve hiç kimse, uygun bir şekilde check-out yapabilmeleri için fazladan adımlar atmak istemiyor.
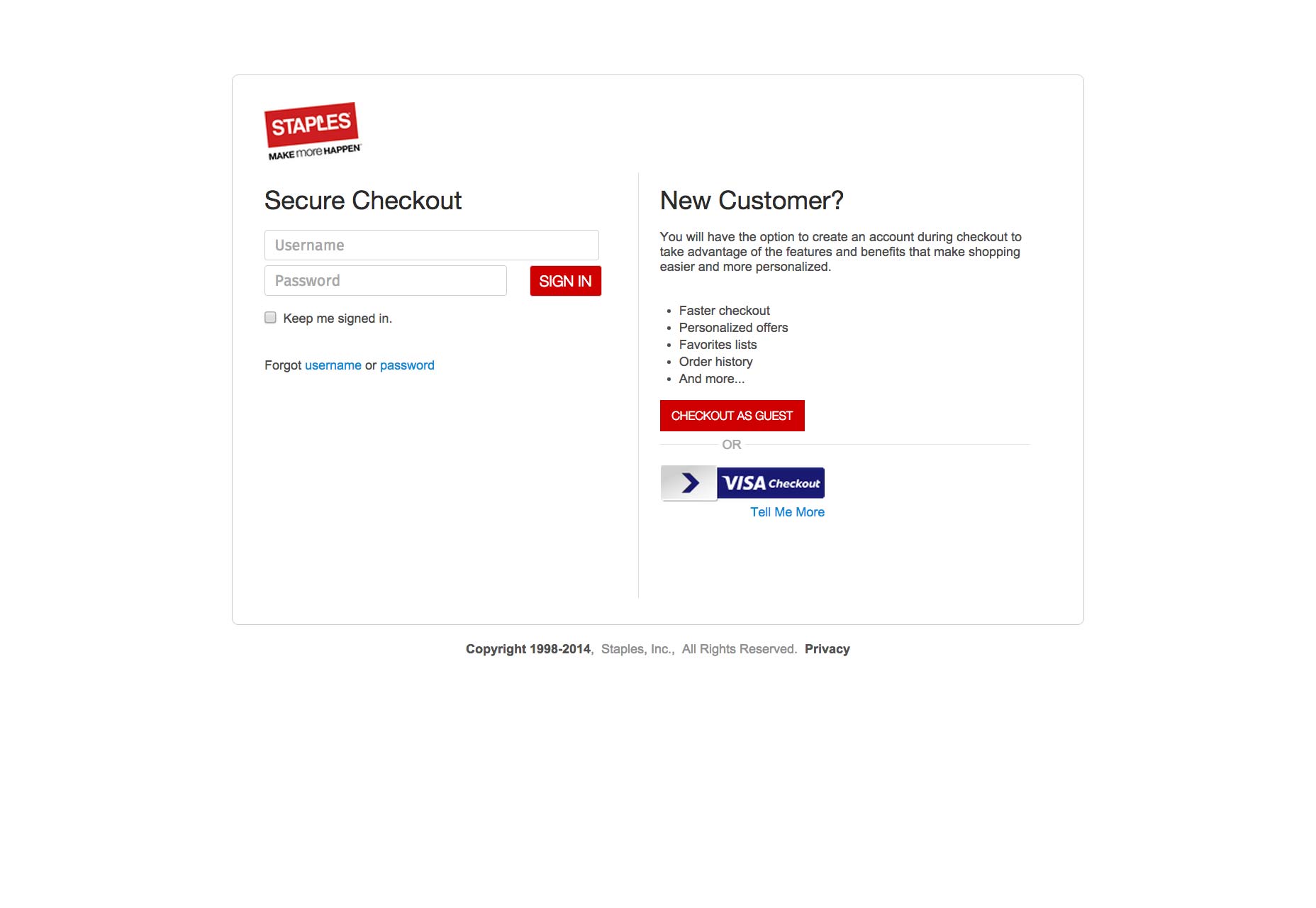
Zımba teli bunu mükemmel anlıyor. Ofis malzemeleri ve elektronik ürünleri perakendecisi, alışveriş yapanların tekrar kayıt yaptırmasını veya yeni alışveriş yapanlara kaydolmaya zorlamadığını gösteren bir ilk ödeme sayfasına sahiptir. Bunun yerine, kullanıcı adlarını ve şifrelerini, alışveriş yapan kullanıcılara geri dönüyorlarsa veya doğrudan temel gönderi bilgilerini girecekleri doğrudan ödeme sayfasına yönlendiriyorlarsa, iki alana kolayca girmelerine olanak tanır. yeni müşteriler. Böyle bir kurulum, müşterileri için işleri daha basit hale getirir ve onlara her zaman memnuniyetle karşılanan ödeme süreci üzerinde daha fazla özgürlük ve kontrol sağlar.
Web formu en iyi uygulamaları
Akıllı ve etkili formların tasarlanması, bu en iyi uygulamaların tasarımınıza dahil edilmesi anlamına geliyor. Bu yaklaşımların en iyi uygulamalar olmasının bir nedeni var: Çalışmaları kanıtlanmışlar, bu da onları başarılı çevrimiçi mağazaların kayıt formlarında görmeye eğilimlidir. Kötü tasarlanmış biçimler, sitenin dönüşüm oranına göre sürüklenecektir. Bu nedenle, tüm sitenin dönüşüm oranını iyileştirmek için herhangi bir sayfadaki formların tasarımını büyük ölçüde geliştirmesi mantıklıdır.
Tasarım formlarının daha geniş bir web tasarımının sadece bir yönü olduğunu unutmayın, fakat aynı zamanda, kullanıcı deneyimi için her şeyden önce tasarım ilkesiyle yönlendirilmelidir. Yukarıda bahsi geçen tüm ipuçları, müşterilerinizin müşterilerini memnun etmek için denenmiş, test edilmiş ve gerçek yollardır ve bu nedenle müşterilerinizin sitelerinin dönüşüm oranlarını artırır.