Bir Pro Like gibi UX Tasarım Nasıl
Ödeme deneyimi, çevrimiçi mağazanızın tartışmasız en önemli yönüdür. Herhangi bir hıçkırık ve müşteri, dikkatinizi dağınık, hayal kırıklığına uğrattırabilir veya şirketinizden ayrılabilir (maaşınızı öder). Mükemmel olmalı. Bir kullanıcı deneyimi tasarımcısı olarak, ödeme deneyiminin sorunsuz ve etkili olmasını sağlamak sizin görevinizdir. Hatalar yok.
Bu makalede, ödeme tasarımını ve en iyi alışverişe ödeme deneyimi sağlayan birkaç ilkeyi tartışmak isterim. Biliyorum. “Ödeme tasarımı” dediğinizde, muhtemelen sevinç için zıplıyorsunuz…
… Ama paranın internette para kazanmaya geldiği yerde yolun olduğu yer. Ödeme olmadan, ödeme yapmazsınız. Yani iyi olsun.
En iyi ödeme deneyimini sağlayan bu soruyu cevaplamak için, büyük e-ticaret markalarında üç deneyimli UX tasarımcıyı aradım: ThinkGeek, Shopify ve REI. Bu şirketler milyonları ve milyonlarca doları görüyor ve kullanıcılar günlük olarak ödeme şeritlerinden geçiyor. Üç kişi vardı:
- Matt Chwat , Kullanıcı Deneyimi Direktörü ThinkGeek . Matt, dokuz yıldır İnternet'in en büyük 1 numaralı İnternet mağazası ThinkGeek'te. O bir UX tasarımcısı olduğu kadar bir ön geliştiricidir.
- Kevin Clark Şirketinde Design Lead Shopify . Kevin Clark, Shopify'nin Montreal merkezli satın alma deneyimi tasarım ekibinde Tasarım Lideri'dir. E-ticaret platformundaki ödeme deneyiminden sorumlu ekibi yönetir. Bir kullanıcı sepeti simgesini tıklar tıklamaz, Kevin'in ekibinin alan adını girdiniz. E-posta makbuzlarından, satıcı-müşteri etkileşimlerinden, canlı sipariş durumu sayfasına kadar her şey - bir Shopify sitesinde bir şey satın alıyorsanız, garipler, Kevin ve ekibinin bir eli vardı.
- Catherine Ho Şirketinde Senior UX Designer REI . Eskiden Intuit'de Catherine, Seattle'da iki yıldır REI ile birlikte. UX'i seviyor çünkü insanlar üzerinde duruluyor ve hem teknik hem de yaratıcı. REI'deki rolü, araştırma ve tasarım arasında melez. Projeleri, POS sistemi için bir iPod touch, iOS uygulamaları ve üyelik ve hesaplar gibi giriş-kayıt ve istek listesi deneyimlerini yeniden tasarlama gibi mağaza içi cihazları içeriyordu.
Onlarla yaptığım sohbetler boyunca, kesintisiz check-out tasarlarken hatırlamanız gereken 5 genel ilkeyi fark ettim.
1. Shopify'ın ödeme deneyiminin üç altın standardı: anlaşılması kolay, basit ve hızlı
2016 yılında, Kevin Clark ve ekibi tüm Shopify siteleri için ödeme deneyimini yeniden tasarlamaktan sorumluydu. Neredeyse yarım milyon saklar. E-ticaret alanında bir grafikçi olarak beklentiler yüksekti.
Themes ekibiyle yakın işbirliği içinde çalışan Kevin ve ekibi, evrensel bir Shopify ödeme deneyiminin standartlaştırılmasına odaklandı. Tüm Shopify temalarında aynıdır.
Kullanıcıların para ile uğraşırken güvenli ve rahat hissetmeleri gerekir. Ödeme deneyiminin tüm çevrimiçi mağazalarda tutarlı ve tanıdık olması gerekiyordu.
—Kevin Clark, Shopify
Temel güvenlik duygusunun ötesinde, Shopify satın alma deneyiminin anlaşılması kolay, basit ve hızlı olmalıdır.
Ödeme olarak işlemsel ve süreç odaklı bir şey tasarlamanın en iyi yolu, her şeyi test etmektir.
Örneğin, ödeme deneyiminde kaç adım olması gerektiğine ilişkin bir varsayımı test etmek için, kendisi ve ekibi, her biri aynı bilgilerle birlikte, bir sayfalık, iki sayfalı ve üç sayfa deneyimlerini karşılaştıran bir test gerçekleştirdi.
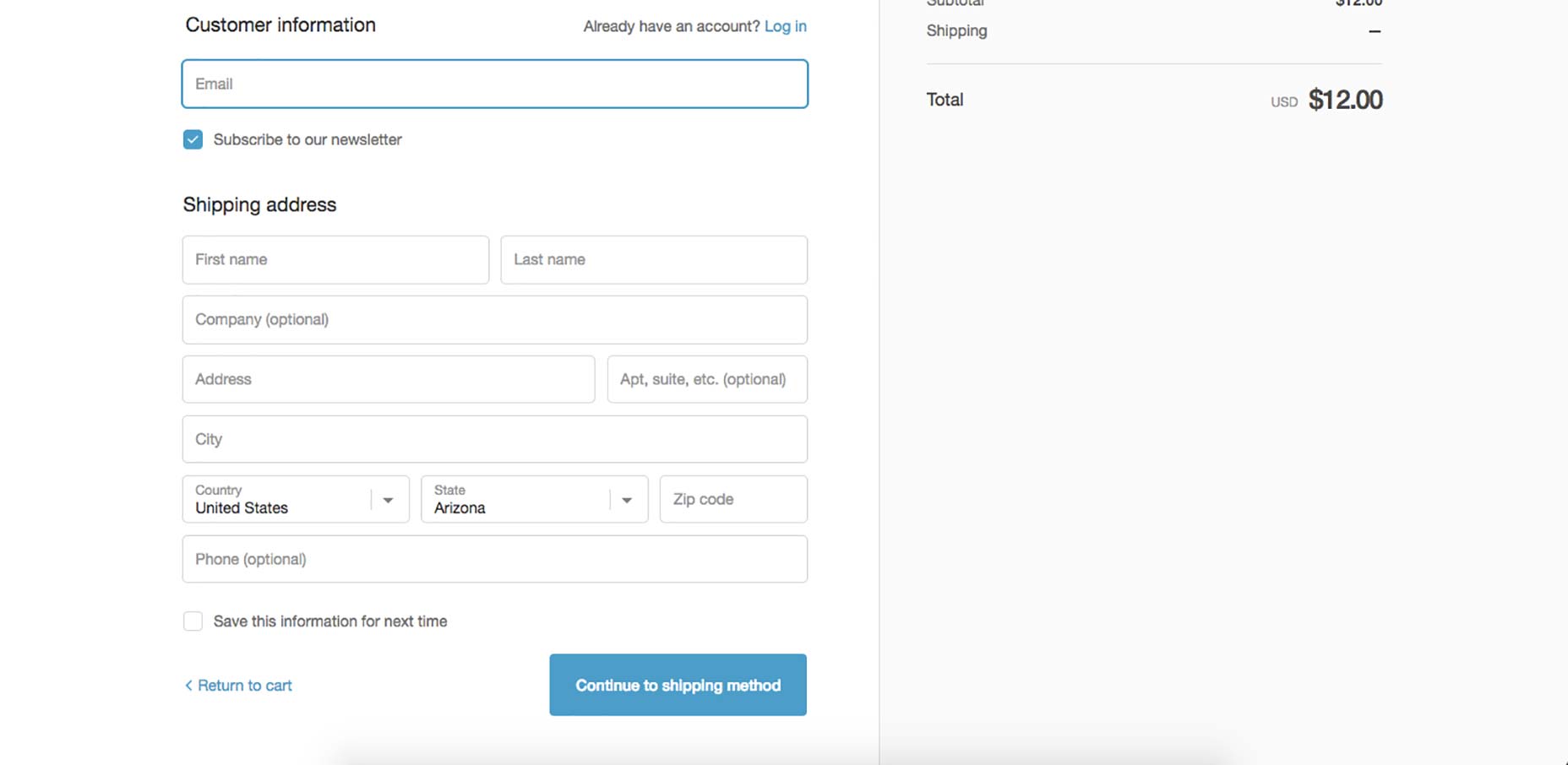
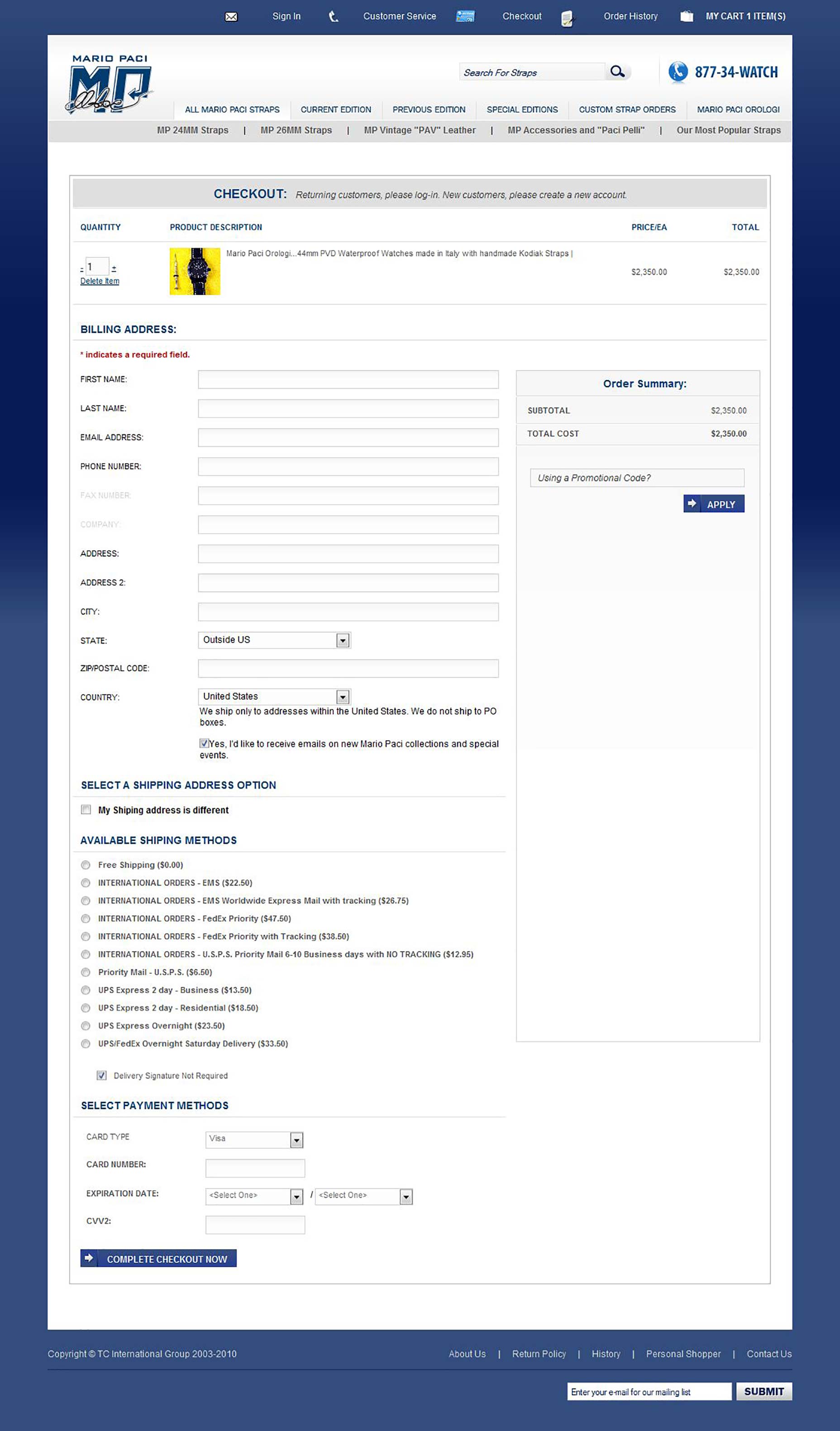
Tek sayfalık ödeme örneği:

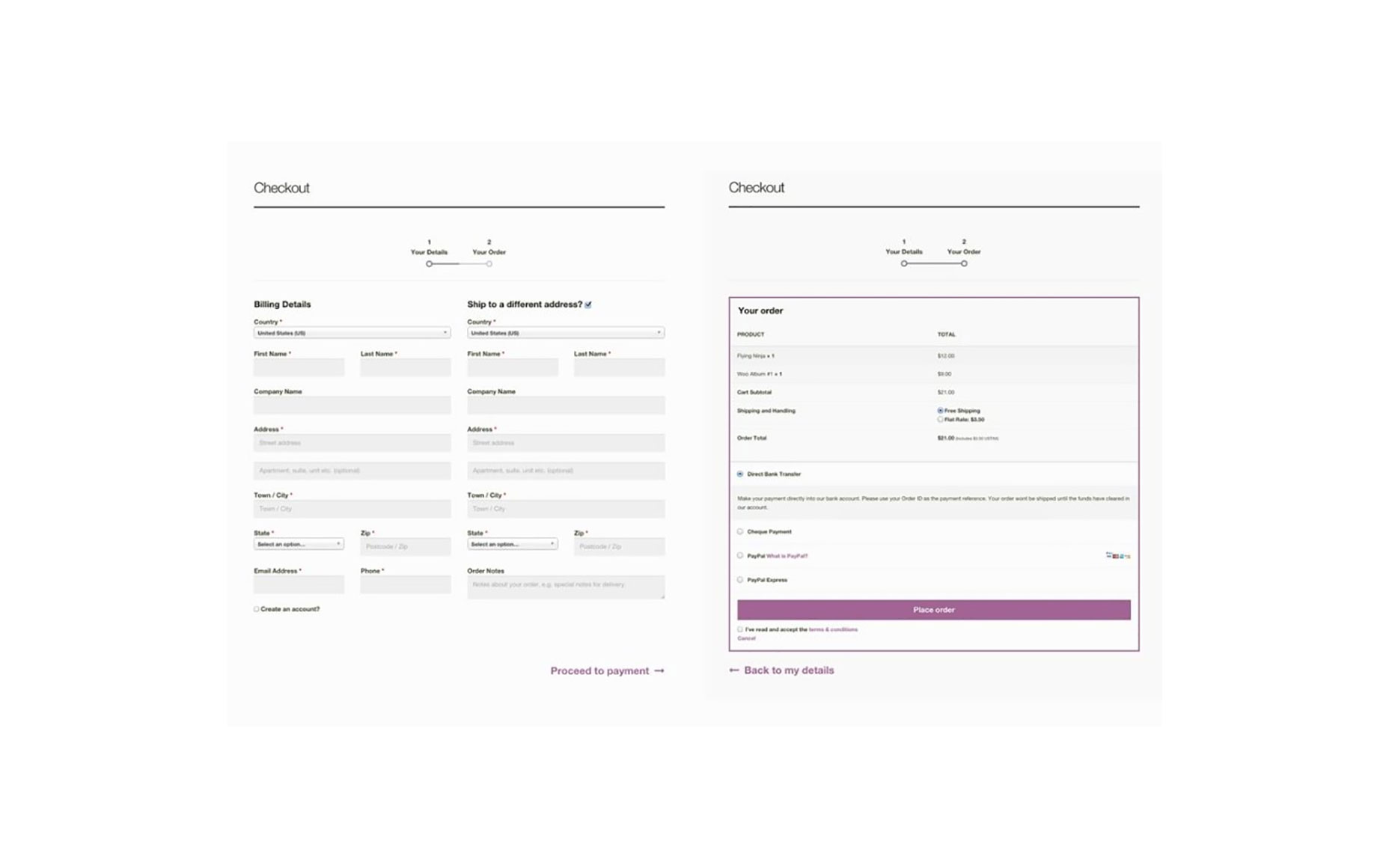
İki sayfalık bir ödeme örneği:

Sonuçlar, bir sayfaya çok fazla bilgi verdiğini, çünkü bir sayfada çok fazla bilgi sunduğundan, iki sayfanın tuhaf olarak adımları ikiye böldüğünü ve üç sayfanın basit ve kolay bir şekilde hissedildiğini gösterdi.
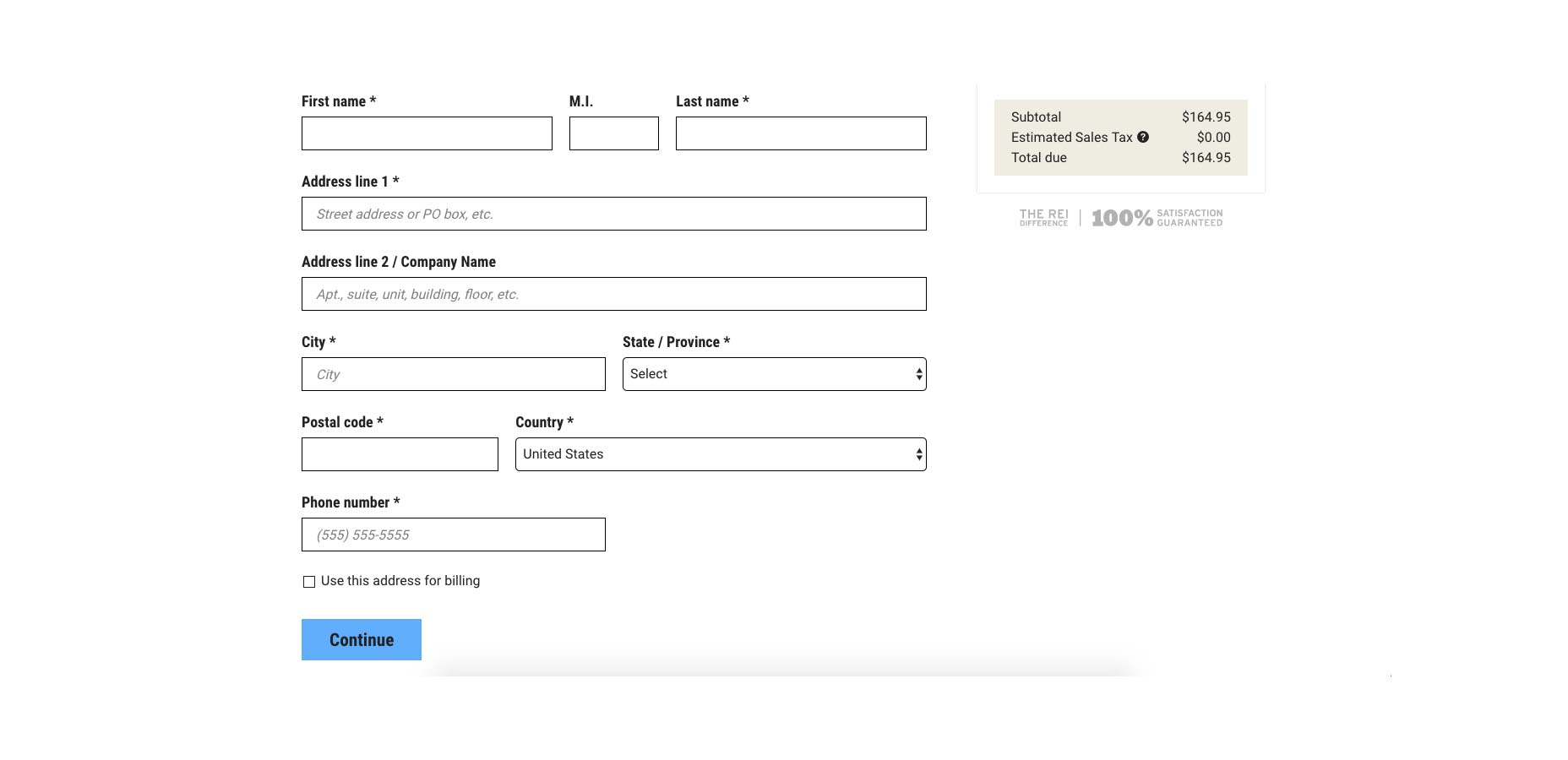
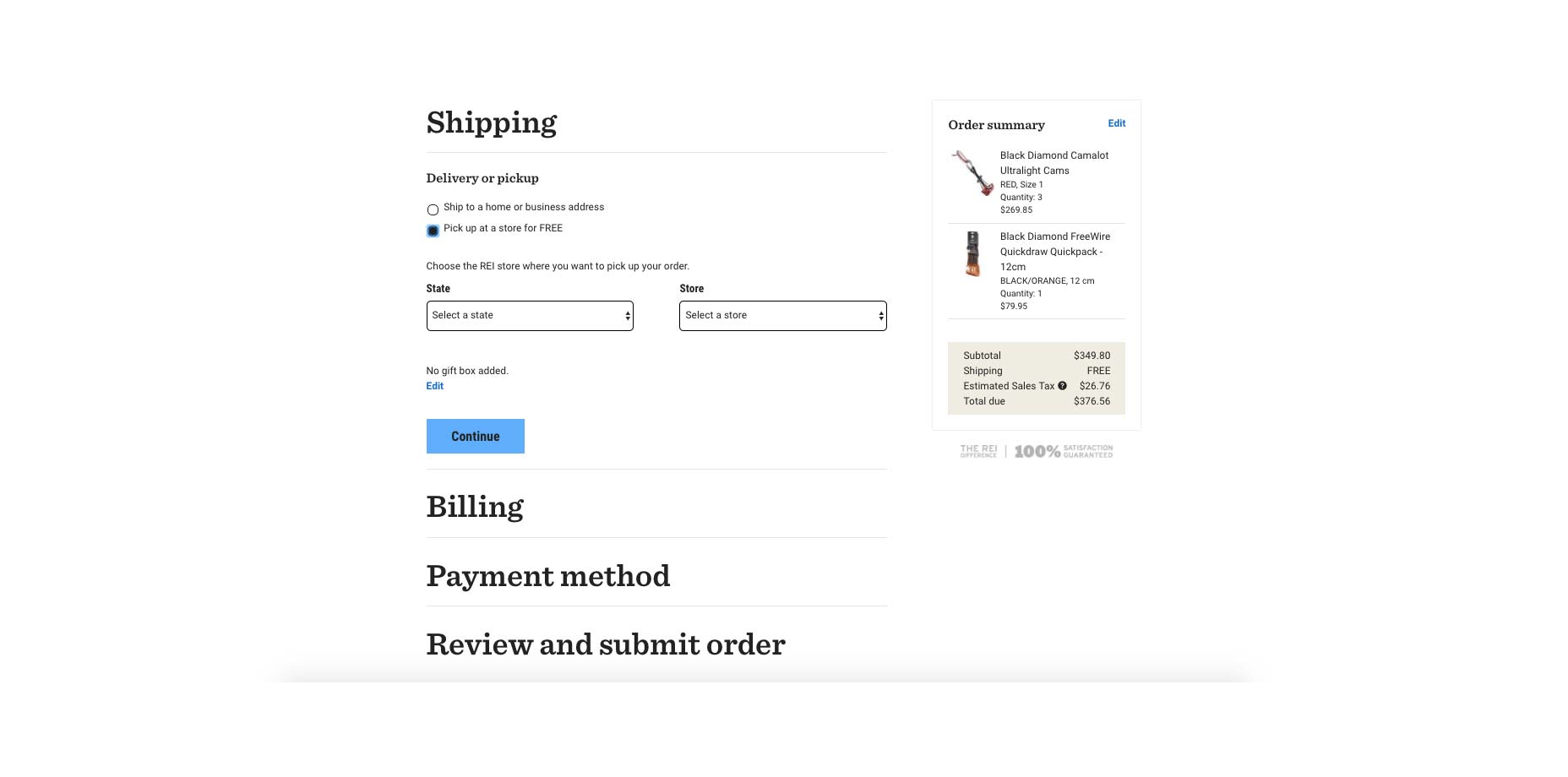
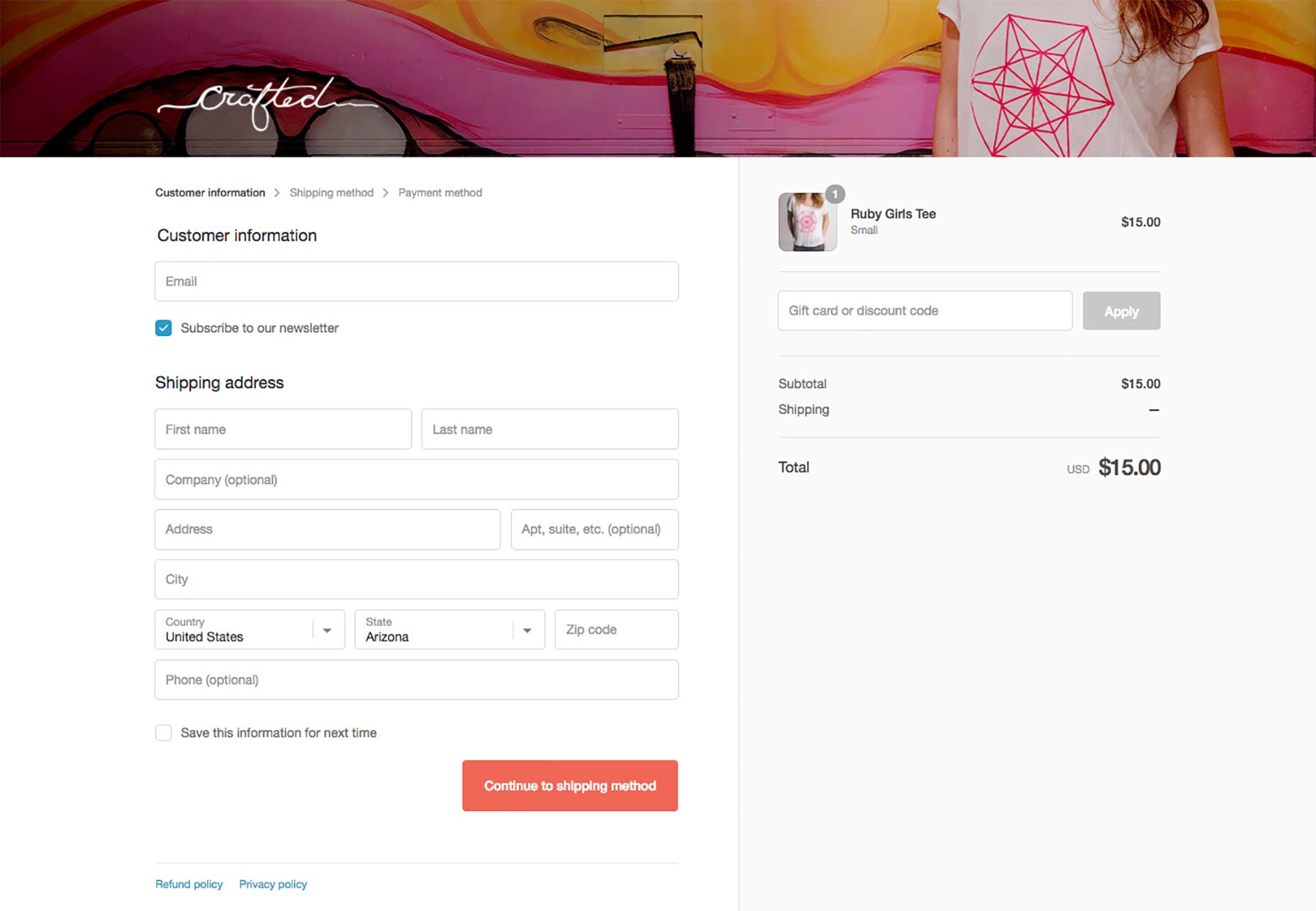
Üç adım Müşteri Bilgileri, Nakliye Yöntemi ve Ödeme:

İlgili bilgileri gruplara ayırarak ve bunları mantıksal bir sıraya koyarak, kullanıcının her seferinde bir göreve odaklanmasına izin verdiğinizi öğrendik. Bununla birlikte, bir sınır yoktur. On adımlık bir deneyime sahip olmak gibi çok uzaklara gitmek istemezsiniz.
—Kevin Clark, Shopify
Bu üç adım tüm sitelerde taş olarak ayarlanır. Ancak bunun dışında, mağaza sahiplerine markalarına uygun bir miktar özelleştirmeler yapılabilir.
Binlerce mağazaya baktık ve neredeyse her mağaza tasarımını kullanıcıya beş varsayılan özelleştirme seçeneği sunarak yazabileceğimizi belirledik: yazı tipleri, vurgu renkleri, düğme renkleri, başlık resmi ve logo.
Ama özelleştirmelerle, Kevin aşırıya kaçmamayı önerir:
Kullanıcılara kendilerini asmış oldukları kadar ip vermeyin.
Aksine, tutarlı, tanıdık ve güvenli bir temel deneyimini korumak için yerinde kontroller yapılmalıdır. Bunun bir örneği, Shopify sisteminin hangi renklerin kullanılacağını bilir ve bir kontrast algoritmasına (koyu arka plan üzerinde açık metin) dayanarak kullanamaz ve okunabilirlik için ayarlar.
Kevin ve ekibinin çıkış sistemi, gelecekteki çalışmaların üzerine inşa edilmesi için temel oluşturdu. Bileşen tabanlı bir sistemdir, bu yüzden alanlar ve düğme elemanları gibi yeni bileşenler eklenebilir ve özellikler tüm sistemi elden geçirmeden değiştirilebilir veya eklenebilir.
2. Nihai amaç: “sürtünmesizlik”
Windows ve Internet Explorer'ın babası, eski Microsoft-efsanesi Steven Sinofsky şu anda Ürün Avı, Kutu gibi şirketleri tavsiye ediyor ve Andreessen Horowitz'in yönetim kurulunda oturuyor. Kalbinde bir tasarımcı ve ürün geliştirme ustası. Onun yazılarında Sürtünmesiz Ürün Tasarımı Minimalizm ile sürtünmesiz tasarım arasındaki farkı belirtti.
Minimalist tasarım bir deneyimin yüzey alanını azaltırken, sürtünmesiz tasarımın bir deneyimin gerektirdiği enerjiyi azaltmakla ilgili olduğunu yazdı. Bu özellikle kasa tasarımında önemlidir.
Sürtünmesiz tasarımın 6 prensibini verir:
- Seçeneklerden ziyade bir varsayılana karar verin
- Bir özellik veya göreve bir yol oluşturun
- Özelleştirme yerine kişiselleştirme sunun
- Yaptığınız değişikliklerle sopa
- Futera değil, özellik oluşturma
- Her zaman doğru tahmin et
REI'de Catherine kısa bir süre önce bir projeye sürtünmesiz tasarım örneği uyguladı. Ekibi, bir müşteri alışveriş sepetine bir öğe eklemeye hazır olduğunda, müşterinin yeni bir web sayfasına gönderilmesini ve böylece alışveriş deneyimini bozduğunu tespit etti. Bunu düzeltmek için, A / B, alışveriş sepetini yeni bir oturum açma sayfasına göndermek yerine sayfa içi deneyimi koruyan bir oturum açma modalını açan bir oturum açma widget'ını test etti.

Veri analizi, trafikte veya düşüşte bir fark göstermedi, bu yüzden onu sakladılar. Ziyaretçiler, yerlerinden duydukları bilgileri kaybetmeden aynı sayfadan alışveriş yapabilir ve alışverişe devam edebilir. Bu, Sinofsky'nin # 2 prensibinin bir örneğidir: Bir özellik veya göreve bir yol oluşturun. Oturum açmak veya alışverişe devam etmek için yolda bir çatal oluşturmak yerine, kullanıcının yolu tek taraflı.
Burada Sinofsky'nin # 5 prensibinden de bahsetmeye değer: Yapı özellikleri, futzers değil. Ne halt bir “işçidir?”
Bir futzer, zekice bir isim olarak gizlenmiş “futzing” kelimesidir (muhtemelen size daha tanıdık geliyor). Çevresinde anlamsız işlere sebep olan ve boşa harcanan bir şey.
Bu, tasarımcıların devreye girdiği yer. Bir özellik ve bir futzer arasındaki farkı nasıl belirlersiniz? Sinofsky'nin belirttiği gibi, kullanıcılara istedikleri şeyi vermenin hassas bir dengesini gerektirir, ancak onları bunlardan çok fazla değil.
Bunu açıklamanın en iyi yolu, alışveriş yapanların alışveriş sepetlerini terk etmelerinin en önemli nedenlerini incelemektir. İki el arabası terk etme çalışmasını vurgulamak ve her ikisinden de bilgi edinmek istiyorum.
İçinde ilk çalışma (2013), ödeme işleme şirketi Worldpay, neden çevrimiçi alışveriş sepetlerini ödemeden bıraktığını araştırdı.
Verilen nedenlerin altısı, özellikler ve futzerler arasındaki bu denge ile ilgilidir. Buna bir bak:
- “Web sitesi navigasyonu çok karmaşık”… Çok fazla futzers.
- “Süreç çok uzun sürüyordu”… Çok fazla futzers.
- “Aşırı ödeme güvenlik kontrolleri”… Çok fazla futzers.
- “Ödeme güvenliği ile ilgili endişeler”… Yeterli özellik yok.
- “Teslimat seçenekleri uygun değildi”… Yeterli özellik yok.
- “Yabancı para cinsinden verilen fiyat”… Yeterli özellik yok.
Başka bir deyişle, şirketler çok fazla futayör olduğunda ve yeterli özellikler olmadığında alışveriş yapanlar gelirlerini kaybediyor.
İçinde benzer çalışma Baymard Institute tarafından kullanılabilirlik araştırmacısı tarafından 2016 yılında yapılan araştırmaya göre, ABD'de online alışveriş yapanların% 27'si, yalnızca çok uzun / karmaşık bir ödeme süreci nedeniyle arabalarını terk etti . “
Baymard'ın benchmark veritabanı, ortalama ABD çıkış akışının, kullanıcılara varsayılan olarak görüntülenen 23.48 form öğelerini içerdiğini ortaya koydu. Ancak, çalışmanın sonuçları ortalama ödeme süresini% 20-60 oranında düşürmeyi mümkün olduğunu göstermiştir.
Kalitatif 1: 1 modellenebilir kullanılabilirlik testi ve göz atma araştırması araştırması, ideal bir kontrol akışının 12 biçim elemanına (7 form alanı, 2 onay kutusu, 2 damlalık ve 1 radyo düğmesi) kadar azaltılabileceğini gösterdi. arayüzü).
Ödeme noktanızda kaç tane form öğesi var? 12'den fazla bir şey, ödeme akışınızda futzerin varlığını gösterebilir. Form öğelerinin sayısını nasıl azaltırsınız? Benzersiz test nihai cevaptır, ancak şimdilik, bir sonraki adımlar yeterli olacaktır.
3. Verilerin Korunması
Ödeme tasarımcılarına sormanız gereken bir soru: Ödeme işlemi boyunca verileri nasıl kullanıyorsunuz?
ThinkGeek'teki Matt, en iyi ödeme deneyimlerinin yalnızca gerekli verileri topladığına ve ardından bu verileri işlemin sonuna kadar sürdüreceğine inanıyor:
Bu özellikle hesap sahipleri için önemlidir. Tekrar e-posta istemeyin ve önceden sahip olduğunuzda adı önceden doldurun.
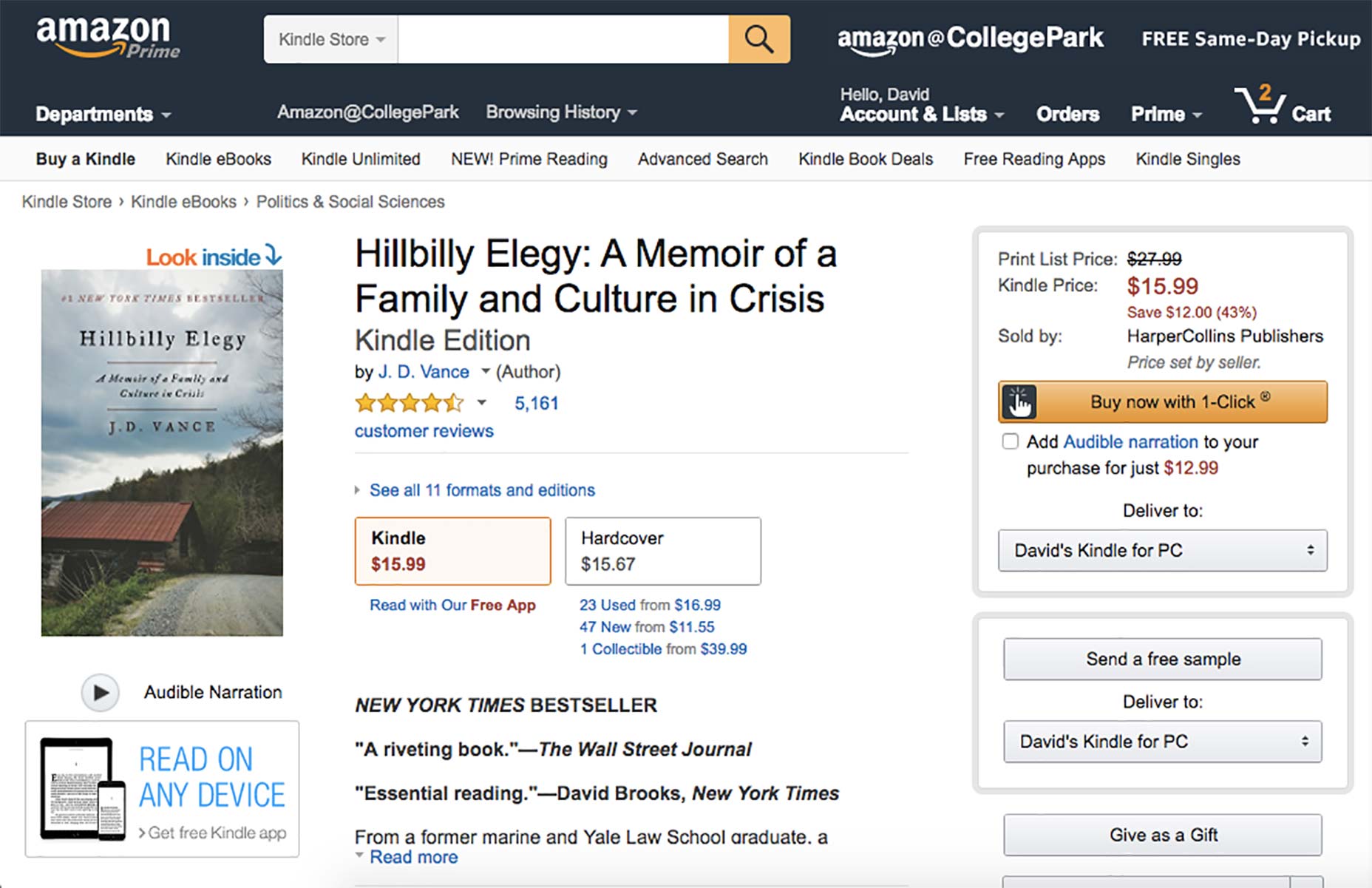
Veritabanınız bir müşteri hakkında bilgi aldıysa, doldurması gereken alan sayısını azaltmak için kullanın. Amazon'un Tek Tıklama satın alma özelliği, bunun en iyi örneğidir.
Müşterinin verilerini bilerek, kullanıcının tercih ettiği gönderi modunu, adresini ve ödeme ayrıntılarını kullanıcı tarafından sıfır ek çaba ile doğru bir şekilde "tahmin edebilir". Tek tıklamayla bir satış checkout ile chokepoints için hiçbir fırsat yoktur.
Shopify, verileri "kontrol noktaları" ile korur. Anlamı, bir Kullanıcı Nakliye yoluyla devam ederse, ancak Ödeme sırasında düşerse, toplanan veriler korunur ve kullanıcı, bıraktığı yerden seyahatlerini kaldırabilir.
4. Affedici Tasarım
Her üç marka arasındaki son ortak konu, “tasarımın bağışlanması” fikriydi - tasarımcının hedefi, ödeme işlemindeki herhangi bir hatayı önlemektir. Hatalar konusunda katı olmak yerine, harika ödemeler, kullanıcıların daha iyi bir kelime, tembel olmadıkları için varlıktan uzaklaşmasına izin verir.
Aşağıda, ödeme akışında “bağışlayıcı tasarım” ın üç örneği bulunmaktadır: 1) hediye kartları ve indirimler ekleyerek, 2) “Gönder” düğmesini devre dışı bırakmak ve 3) telefon numaralarını girmek.
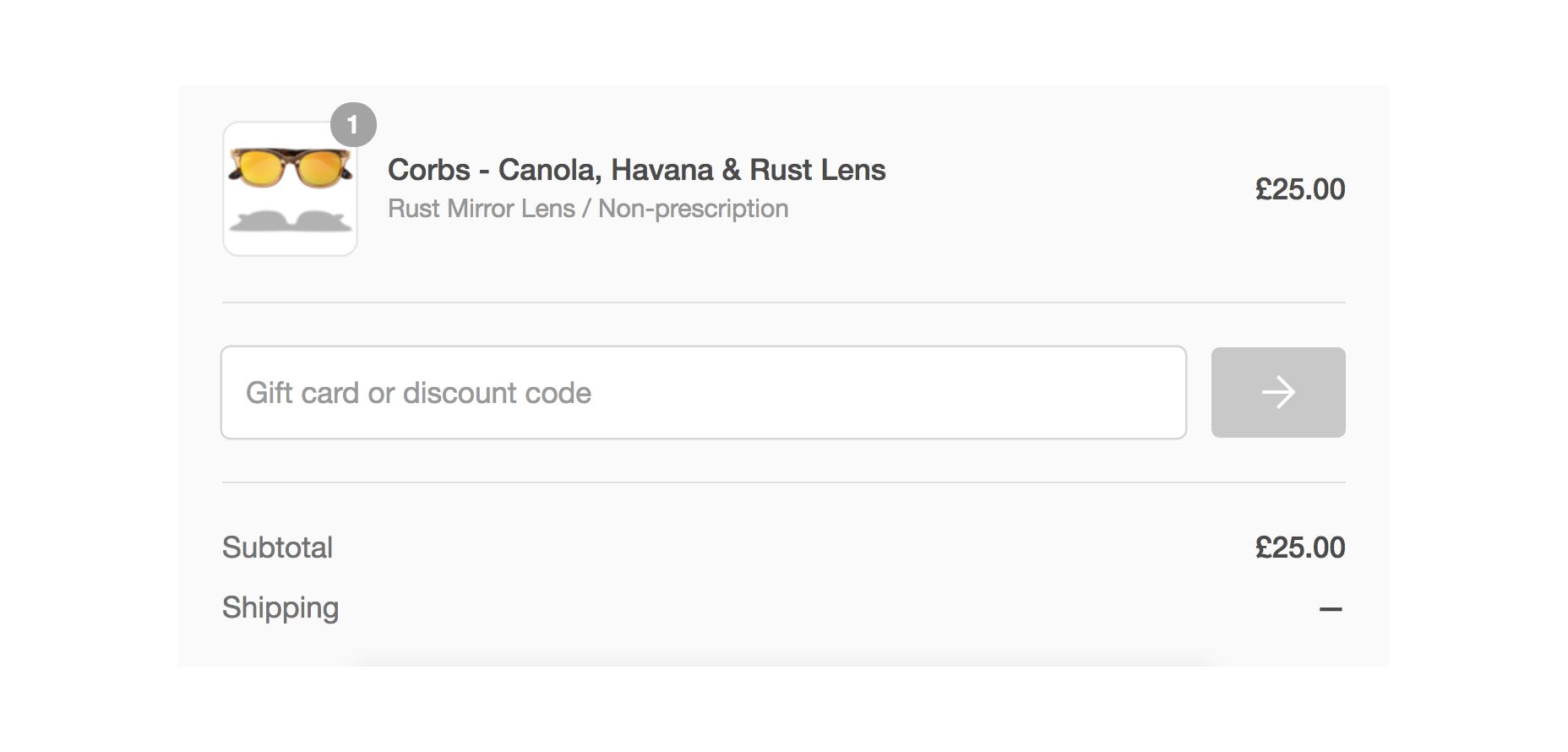
İlk örnekte, her üç markanın da hediye kartları ve indirimleri vardır - çevrimiçi satışları kapatmak için iyi kurulmuş araçlar. Ancak, genellikle kodların nereye girileceği veya kartları nasıl alacağı her zaman açık değildir.
Kevin Clark'a göre:
Genellikle, iki ayrı alan ve insanlar her zaman onlara uymuyorlar.
Shopify'da, kullanıcıların önemli bir mühendislik çalışması, bir hediye kartına veya indirim koduna aynı alana yapışmasına ve sistemin otomatik olarak ayrılmasına izin verdi. Bir hata yapmak imkansız.
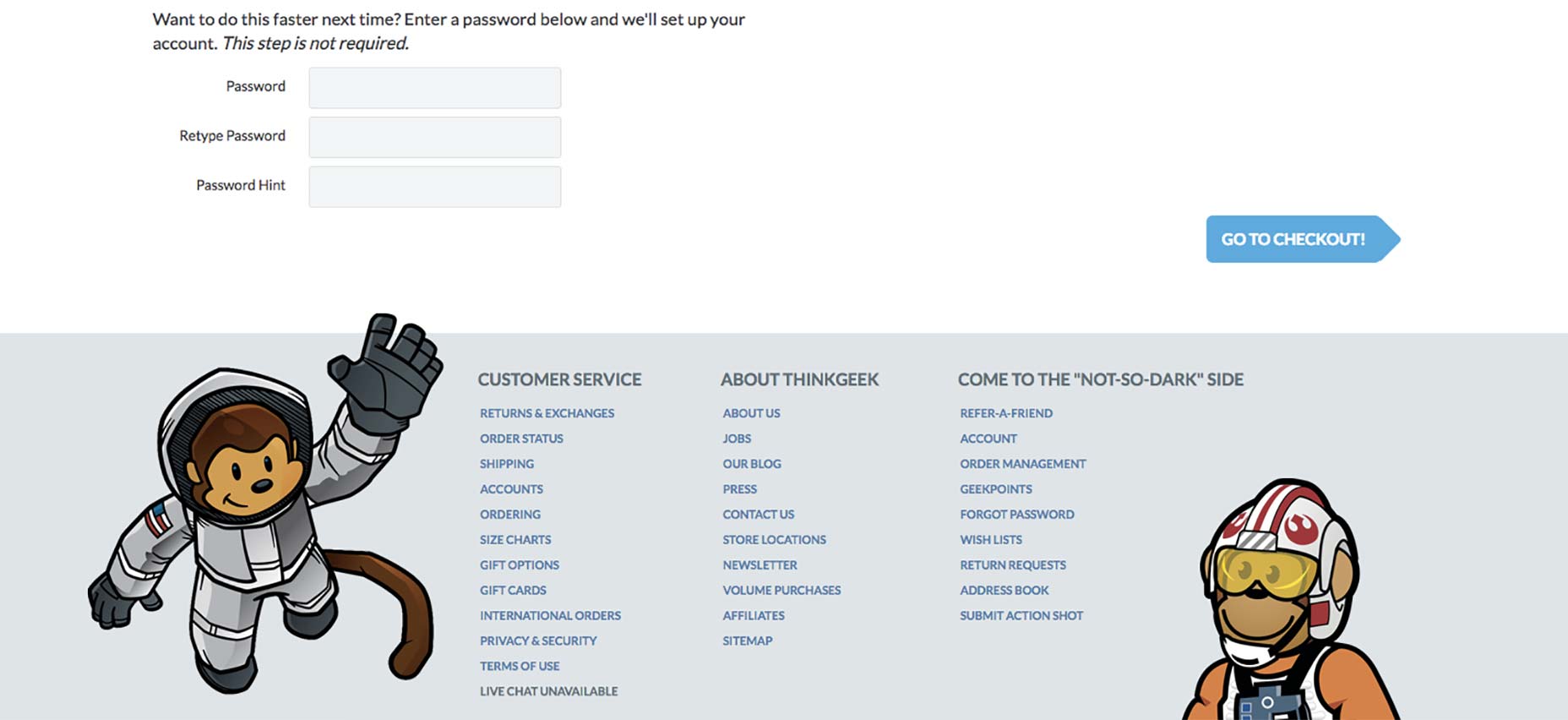
İkincisi, bazen bir kullanıcı tüm gerekli alanları tamamlayana kadar gönderme / devam ettirme düğmesini devre dışı bırakacak veya “bozacaktır”.
Bunu yapmalısın? UX topluluğunda, gönder / devam et düğmesinin etkin mi bırakılmayacağı, ancak resmi olmayanlara göre ısıtılmış bir tartışma Araştırma Bir kullanıcının Yığın Değişiminde, web sitelerinin küçük örneklemelerinden yaklaşık% 5 veya daha azı, gönder / devam et düğmesini devre dışı bıraktı.
Shopify, ThinkGeek ve REI'de, eksik bilgilerle birlikte gönder / devam et düğmesi her zaman etkindir. Niye ya? Üç sebepten dolayı:
- Kullanıcı karışıklığını önler. “Grilaştırılmış” düğmesi, bir müşteriye yanlış bir şey söyler ancak tam olarak nerede olduğunu göstermez ve kullanıcıyı hata için kör bir avda gönderir. Etkin bir düğme, daha sonra geçerli bir girişe ihtiyaç duyan alandaki basit bir mesajla (genellikle kırmızı renkte) sonuçlanan tıklanabilirliği taşıyacaktır.
- Erişilebilir. Bazı durumlarda (nadir), bir kullanıcının tarayıcısında Javascript devre dışı bırakılmış olabilir; bu durum, düğmenin dinamik durum değişikliğinin devre dışı bırakılmasını engeller.
- Geliştirici hatasını engeller. Gönderme / devam etme düğmesini etkinleştirmiş olması gereken geçerli bir kullanım durumu veya girişi kaçırılmış olabilir (yani, uluslararasılık), alışveriş yapanlar hiçbir seçeneğe sahip olmaktan kurtulmak veya çıkmak ya da çıkmak.
Warby Parker, genellikle bir canlının, bir marka kişiliğini akıllıca ifade etme şansına dönüşmesi için harika bir iş çıkarır.
ThinkGeek checkout sayfası, alanlar boş olsa bile aktif bir “Check to checkout” mavi tuşunu korur.
“Devam” mavi butonu boş REI ödeme sayfasında aktiftir.
Tüm Shopify mağazaları, her zaman mavi “Gönderim yöntemine devam et” düğmesini aktif tutar.
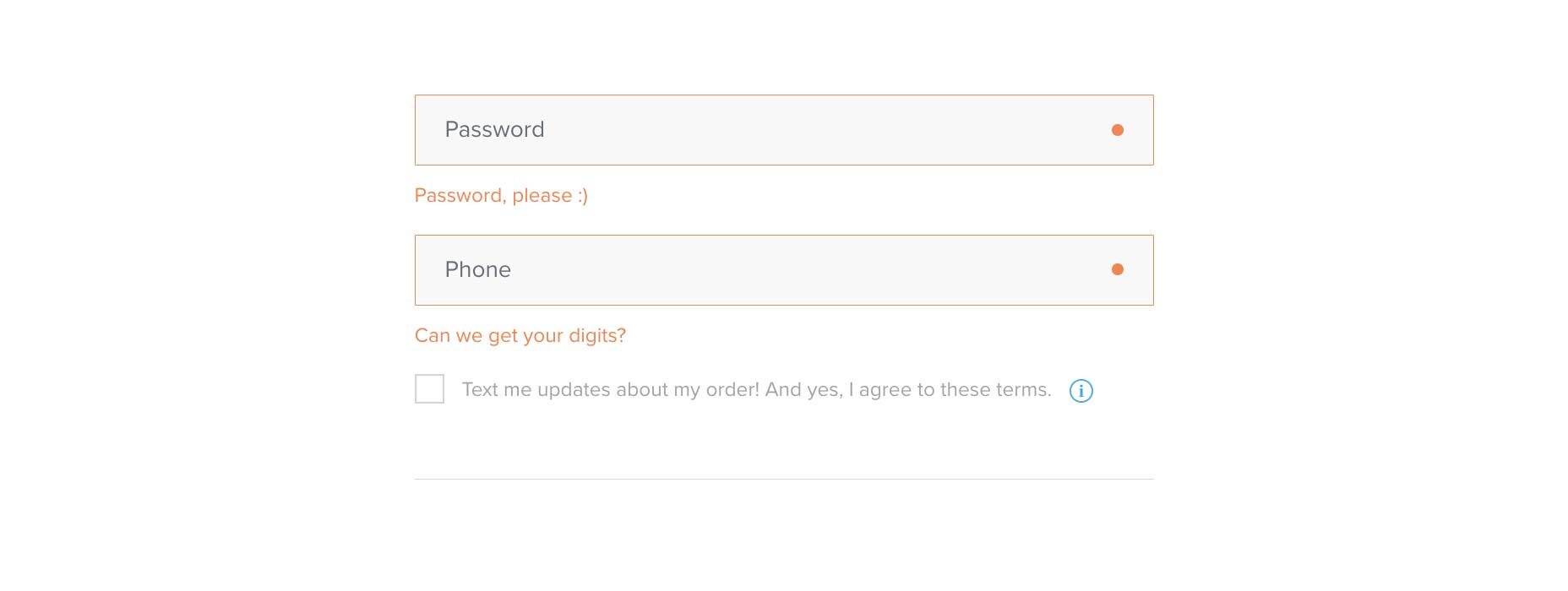
Son olarak, affedici tasarımın üçüncü örneği telefon numaralarıdır. Bir kullanıcı aşağıdaki sorunu açıkladı Yığın Değişim :
Şu anda web sitemde kullanıcıların telefon numaralarını çok özel bir biçimde (555-555-5555) girmeleri gerekiyor. Çizgileri unutursanız, kırılır. Kullanıcıların, seçtikleri herhangi bir şekilde girmelerine izin vermekle daha esnek olmaları için iyi bir öneri var mı, ancak yine de sistemin gerçek bir telefon numarası olup olmadığını doğrulamasına izin veriyor. Telefon uzantıları nasıl ele alınır?
Affetmeyen tasarım bu özel formatı gerektirir (ör. Karakter sayısı, tire sayısı, nokta sayısı, boşluk). Bağışlayıcı tasarım, kullanıcıların nasıl istediklerini girmelerine izin verir ve sistemin sayının ne olduğunu bulmasına izin verir.
Bir telefon numarası yazarken maksimum esnekliğe izin vererek, kullanıcının “hata yapması” daha az olasıdır.
Başka kullanıcı cevap bağışlama tasarımını kullanarak bunu nasıl düzeltebilirsiniz:
Kullanıcı deneyimi için en iyi yaklaşım, kullanıcının telefon numarasını en rahat biçimde kullanmasını sağlamaktır. Ayrı alanlara ayırmayın, maskeyi zorlamayın, serbest form yazmasına izin vermeyin. Ardından, kullanıcı alana girmeyi bitirdikten sonra (verileri göndermek için alanı terk ederek), numarayı amacınıza göre standart bir formata formatlayın.
Bir Web sitesi hakkında konuştuğunuz için, Google libphonenumber'i kullanarak bulanıklık etkinliğindeki biçimi yapabilirsiniz. http://code.google.com/p/libphonenumber/ projesi. Bu araç uluslararası telefon numaralarını ve çok çeşitli formatları yönetir.
Bu yaklaşımın kullanıcı deneyimi için daha iyi olmasının sebebi, kullanıcının zihinsel modelinin değişmeden kalmasına izin vermesi ve “Bana Düşünme.” Demesine izin vermesidir. Maskeleme ve ayrı alanlar, kullanıcılara telefon numaralarının zihinsel bir modelini zorlar ve daha fazla düşünmeyi gerektirir.
Hediye kartları örneğine benzer şekilde, telefon numaraları, alışveriş yapanların "düşünmeden" ilerleyebilmeleri veya doğru olup olmadıklarını merak etmeleri için herhangi bir biçimde kabul edilmelidir.
Bağışlayıcı tasarım, ödeme akışınızdaki alan sayısını azaltmanıza ve böylece Baymard'ın ödeme kullanılabilirliği çalışmasında (çok uzun / karmaşık ödeme işlemi) 4 kişiden 1'inin dile getirdiği şikayetin ortadan kaldırılmasına yardımcı olur
5. önlemek için yaygın ödeme tasarım hataları
Son olarak, üç e-ticaret uzmanının her biri, checkout'ları tasarlarken karşılaştıkları üç basit hatadan bahsetti ve uyardı:
Hata # 1: Sipariş incelemesi eklemeyin. Kendinizi, sadece doğru ürünü veya miktarı sipariş ettiklerinden şüphe duymak için bilgilerini dolduran bir müşterinin ayakkabılarına koyun. Satın almadan önce siparişlerini gözden geçirme şansını görmemek onları kefalet etmeye ve baştan başlamaya ya da daha da kötüye gitmekten vazgeçirir. REI, müşteriyi tüm ödeme süreci boyunca, “Sipariş Özeti” kayan bir kutucuğu ve siparişi vermeden önce gözden geçirmesi için açık bir fırsat sunarak bilgilendirir.
Ödeme süreci boyunca sürekli olarak sipariş özeti gösterilmesine ek olarak, REI siparişi vermekle birlikte son gözden geçirmeyi de içeriyor.
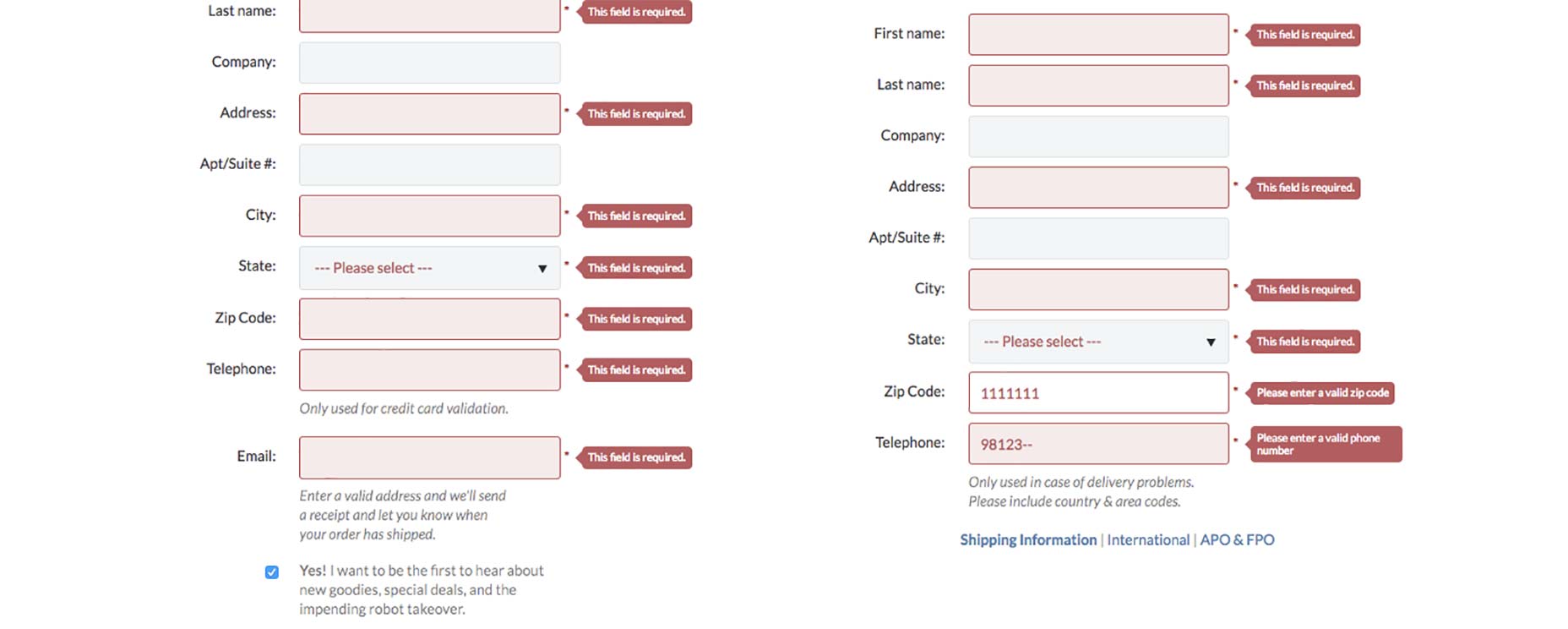
Hata # 2: Yardımcı olmayan hata mesajları. Bir müşterinin ödeme formlarında bilgileri yanlış girmesi kolaydır. Yalnızca "Geçersiz" veya benzeri olmayan bir kopyayı görüntülemek yerine, uyarlanabilir hata mesajlarını kullanın. ThinkGeek'in hata mesajları, "Bu alan zorunludur." Dan, müşterinin nerede ve neden meydana geldiğini göstermek için "Lütfen geçerli bir [boş]" girin.
ThinkGeek, hata mesajlarını daha özel talimatları belirtmek için uyarlar.
Hata # 3: Mobil uyumlu değil. Çevrimiçi satıyorsanız, bu bir no-brainer. Lütfen. Çevrimiçi bir ödemeye sahipseniz, müşterilerinizi yakınlaştırma ve uzaklaştırma, etrafta gezinme ve rahatsız edici bir çıkışta şaşkınlık hissi vermeyin.
Takeaways ve eylem öğeleri
Checkouts, her e-ticaret deneyiminin bir parçasıdır. Bir ürün satın alınmadan önceki son adım olarak, bir şeylerin yanlış gitmesini istemezsiniz. Matt, Kevin ve Catherine'den, müşterilerin çevrimiçi alışveriş yollarını tasarlamak için izledikleri beş ilkeyi duymaktan memnun oldum:
- En iyi ödeme deneyimi için, ödeme tasarımınızın tutarlı, tanıdık ve güvenli olduğundan emin olun. Ödeme, kullanıcıya tanıdıklık ve güvenlik duygusu veriyor mu?
- Nihai amaç sürtünmesizliktir. Sinofsky'nin 6 prensibini gözden geçirin ve ödeme deneyiminizi değerlendirin, # 2 ve # 5'e özel dikkat gösterin. Eksik herhangi bir özellik var mı yoksa herhangi bir futzers kaldırılabilir mi?
- Kullanıcınız satın alma sürecinden geçtikçe, verilerini kolay ve sezgisel hale getirmek için verilerini koruyun. Ama unutmayın, her seferinde doğru tahmin edemezseniz, tahmin etmeyin. Kullanıcı tuş vuruşlarını kaydetmek ve satın alma işlemini kolaylaştırmak için hangi verileri kullanıyorsunuz?
- Affedici tasarım kullanın, böylece kullanıcılar bir hata yaptıkları gibi hissetmezler. Artırılmış dönüşümler gördüğünüzde bağışlayıcı işlevsellik oluşturmak için ekstra çaba göstermeye değer. Analitiğinize takılı analitleriniz var mı? En büyük terk etme noktası nerede? Bu engeli nasıl kaldırabilirsin?
- Basit hatalardan kaçının. En iyi tasarımcılar bile, özellikle ödeme tasarımı olarak “sıkıcı” olarak bir şey söz konusu olduğunda, detaylara bakmanın yenilmez değildir. Periyodik olarak, bir masaüstü, tablet ve mobil cihazda gizli modda sitenizin ödeme işlemini gerçekleştirin ve kendinize şu soruyu sorun: “Bu daha kolay olabilir mi? Basit mi? Daha sezgisel? ”