Microinteractions Olarak Araç İpuçları Nasıl Kullanılır
Araç ipuçları, herhangi bir uygulamaya, yazılıma, programa veya kullanıcı arayüzüne yeni kullanıcılar katmak için potansiyel olarak en iyi ve en etkili yaklaşımdır. Genelde iletişimde çok yararlı, açık bir şekilde kesilirler ve göze batmazlar, bu yüzden kullanıcılar herhangi bir engelle karşılaşmadan araç ipuçlarının önerilerini yapabilirler.
Bu şekilde bakıldığında, ortalama araç ipucunuz, kullanıcıların tek bir görevi başarmasına veya kullanıcıların bir işlemi manipüle etmesine yardımcı olduğu için kolayca mikro bir etkileşimdir. Bir mikro etkileşim, kullanıcı deneyiminin bir alt kümesidir: Bir tetikleyici tarafından başlatılan, bir şeye neden olan, kullanıcıya geri bildirim sağlayan ve daha sonra kullanıcıyı bir sonraki adıma bildiren dinamik bir süreçtir.
İyi araç ipuçları o kadar sağduyulu olacak şekilde tasarlanmıştır ki, bazen asla orada olmadıklarına yemin edersiniz. Bu da harika bir mikro etkileşimin göstergesidir: Bir görevi yerine getirmenize yardımcı olmak için aniden yoklarsa onları gerçekten çok özlüyorsunuz.
Araç ipucu tasarımında ne yapılması gerektiğine, neyin ekleneceğine ve nelerin önüne geçeceğine dair ipuçlarını ayrıntılı bir şekilde inceleyelim.
Araç ipuçlarını kullan
Sitenizin veya uygulamanızın UX'ini artırmak için araç ipuçları var. Hepsi bukadar. Bu mikro etkileşimler kullanıcılarınız için hayatı bir şekilde, şekil veya şekillerde kolaylaştırmak zorundadır. Amaçları açık olsa da, doğru ve tutarlı bir şekilde bunları platformunuzda uygulamak, doğru çağrı yapmak zor olabileceğinden farklı bir hikaye olabilir.
Bilinmeyen Simgeler veya Düğmeler
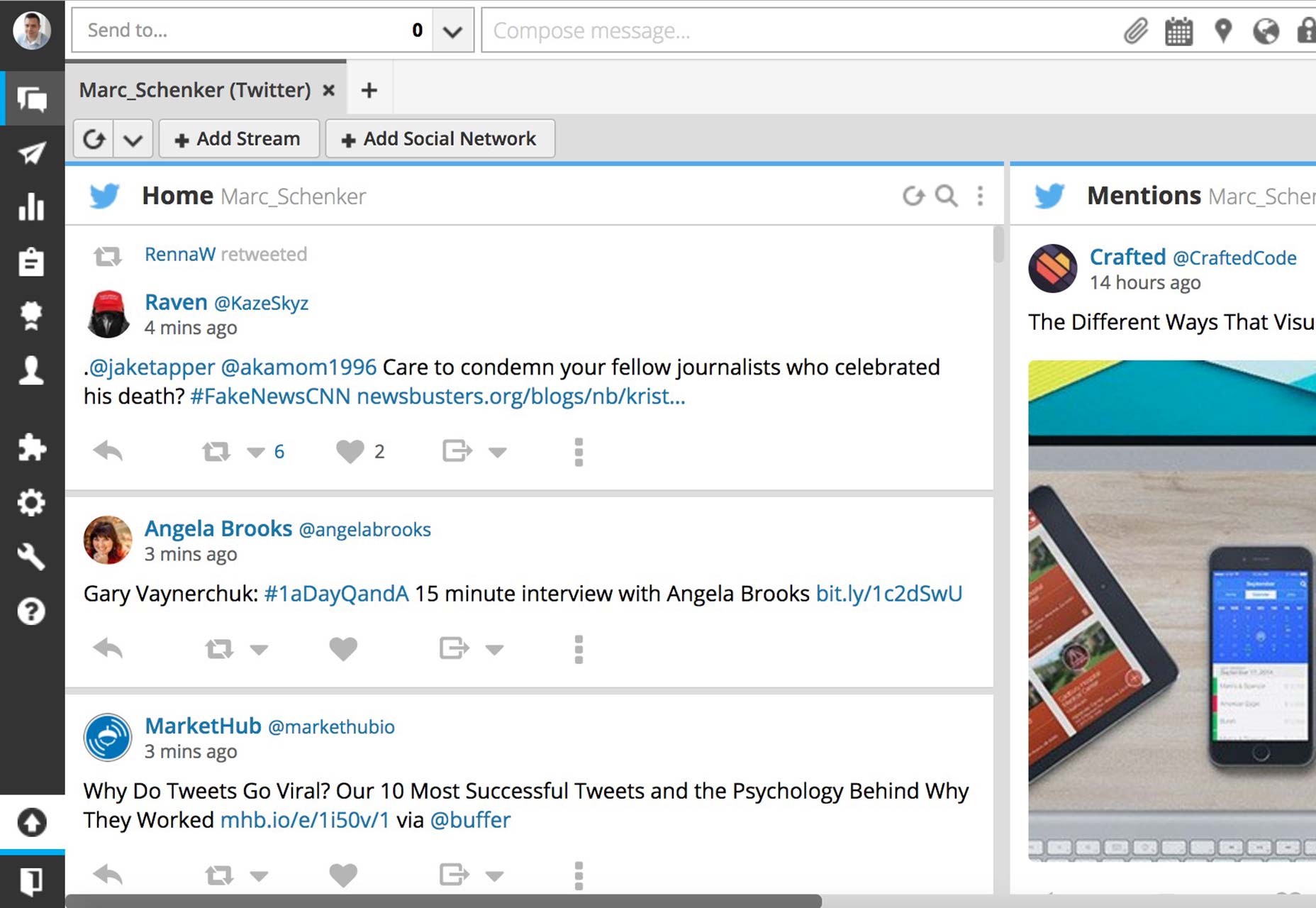
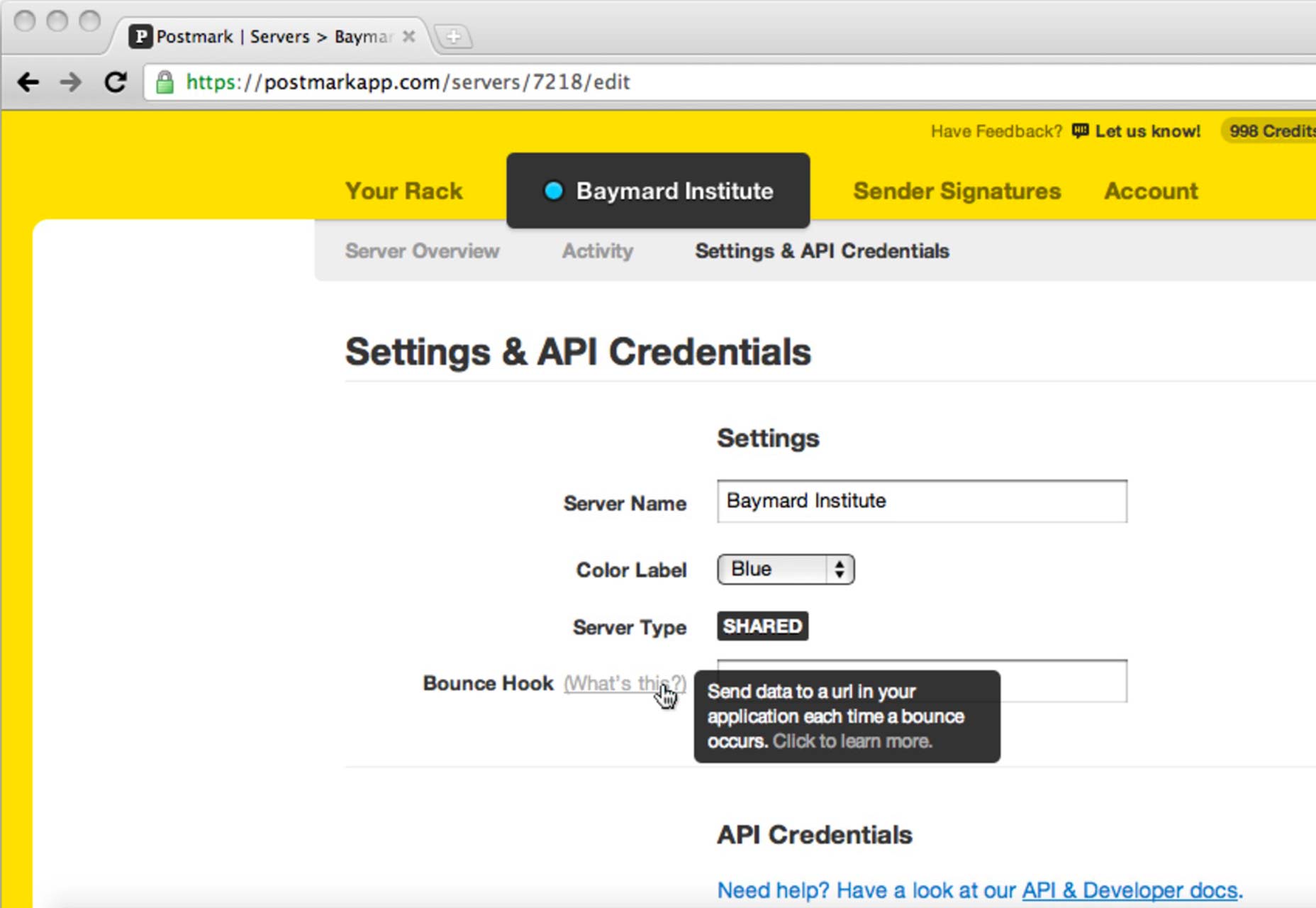
Kullanıcılarınız, kendilerine aşina olmayan veya başka bir şekilde etiketlenmemiş simgeler veya düğmelerle karşılaştığında, bazı araç ipuçlarını arayüze tasarlamak iyi bir fikirdir. Bir simge ya da düğme tanıdık olsa da, diğer kullanıcıların hızlı bir şekilde açıklamasına ihtiyaç duyuyor olsa da, örneğin, bir kontrol panelinde bir dişli çark söz konusuysa, o zaman bir araç ipucu da dahil olmak üzere, dünyadaki tüm hisleri de beraberinde getirir.

Ek (önemli olmayan) bilgiler
İşte anahtar: önemli değil. Bir araç ipucu, kullanıcılara fazladan bilgi sağlayabilir, böylece ekran gereksiz metinlerle doludur.
Bunun harika bir örneği, tarayıcınızda sekmeler açmanızdır: imleciniz sekmenin üzerine geldiğinizde, bir araç ipucu hızlı bir şekilde belirecek ve bulunduğunuz yerin tam web sayfası başlığını gösterecektir. Şimdi, bu ekstra bilgi gerekli değildir, ancak tam olarak hangi sayfayı ziyaret ettiğinizi not etmek istediğinizde sahip olmak hoş bir şeydir.
Bilgi gerekliyse, bir araç ipucu iyi değil. Kullanıcı kolaylığı ve hızlı başvuru için bilgi arayüzünüzde kalıcı olarak doğru bir şekilde yer almalıdır.
Araç ipuçları her şey için ideal değildir
Aynı şekilde, araç ipuçları yanlış kullanıldığında cihazdaki büyük UX'e hızla zarar verebilir. Kullanımlarını abartmak, kullanıcılarınızı, yalnızca tasarladığınız bir arayüz üzerinden kullanıcılarınıza rehberlik etmenin çok yararlı bir yolunun ne olduğunu hasta eden ve bunlardan bıkmış olması için emin bir yoldur.
Kesintisiz tasarım
Kesintisiz tasarım, tasarımınız kullanıcılarınızın ara yüzünüzden yararlanabilmesi için bir araç ipucuna güvenmeye zorlamasıdır. Böyle bir senaryoda, en iyi araç ipucu, tasarımınızda kullanıcılarınızın araç ipucunu çok fazla tutmaya devam etmesini engelleyen bir yanlışlık olduğu için, yardımcı olmayacaktır. Bir araç ipucu, sadece kullanıcıları belirli bir sürece dahil etmek için kullanılmalıdır, ancak, bu ilk öğreticiden sonra, kullanıcılar işleri kendileri yapabilmelidir.
Araç ipucu içeriğiyle etkileşim
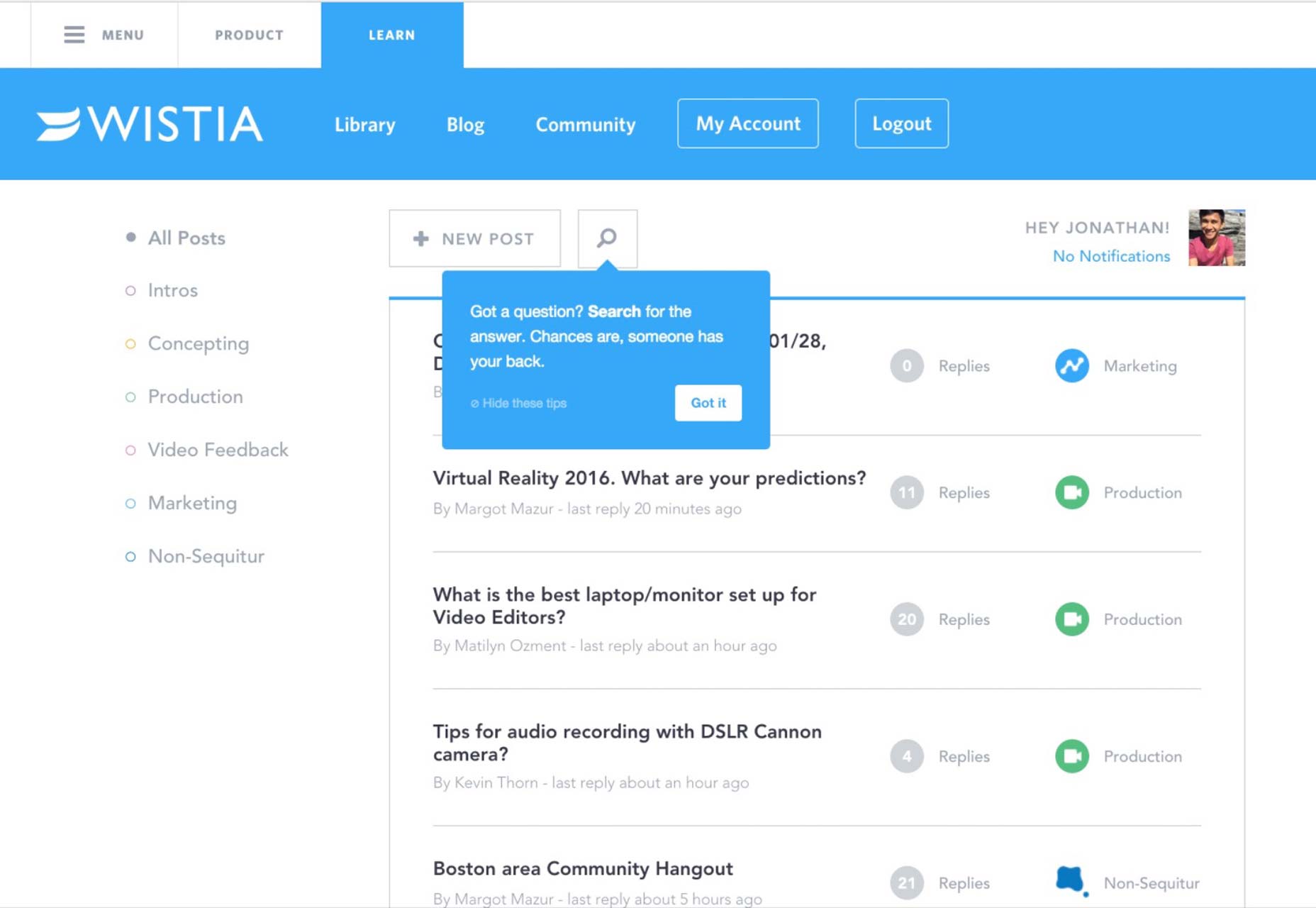
Bazen, kullanıcıların araç ipucunun içindeki içerikle gerçekten etkileşimde bulunması gerekir. Örneğin, bir araç ipucu içeriği, harekete geçirici mesaj düğmesi içerebilir ve içerik, kullanıcıların düğmeyi tıklatmasını isteyebilir. Oturum açma düğmesinden oturum açma düğmesinden herhangi bir şey olabilir.

Bununla birlikte, kullanıcılarınızın ipuçlarını araç ipucuna taşıdıkları zaman ortadan kaybolup kaybolmadıklarını fark ederseniz araç ipuçlarınızın içinde bulunan etkileşimli öğeleri içerecek şekilde tasarlanır. Sadece kullanıcılar için ne kadar can sıkıcı olduğunu düşünün; özellikle de araç ipucunuz, başlayacak eylemi nasıl gerçekleştirebileceklerini anlatıyorsa!
Bu gibi durumlarda, harekete geçirme çağrılarının kendileri için konuşmasına izin verin ve bunları kendi başlarına fark edebilecekleri ölçüde önemli ölçüde tasarlayın.
Harika araç ipucu tasarımı için kurallar
Kullanıcılarınıza rehberlik eden ve geri bildirim sağlayan mikro etkileşimler sağlamak için araç ipuçlarınızı nasıl tasarladığınız, arayüzünüzden keyif almaları için büyük bir fark yaratır. Araç ipuçlarını nasıl tasarladığınıza dair biraz fazla zaman harcayarak, kullanıcılarınız için hayal kırıklığına uğradıklarından ziyade, kullanıcılarınıza yararlı bir deneyim sağlayabilirsiniz.
Minimalizm
Web tasarımında olduğu gibi, minimalizm üstün bir arayüz oluşturuyor. Kullanıcı için gerektiği kadar net olmayan bir şey olma şansı daha azdır ve bu da aksi takdirde yararlı bir mikro etkileşim olması gereken şeyleri mahveder. Minimalizm, temel renkler, kopya ve dil anlamına gelir.

Sürdürülebilirlik
Araç ipucunuz, ilk defa olduğu gibi, 100 kez kullanıcılara yardımcı, göze batmayan ve kullanışlı olmalıdır. Tartışmalı veya akıllı tasarım ipuçlarıyla ilerlemeye ve bunun yerine denenmiş, test edilmiş ve doğru olana gitmeye teşvik edin.
farkedilebilirlik
Araç ipuçlarını, kullanıcıların ekranda herhangi bir dedektif çalışmasına başvurmak zorunda kalmadan bulması ve görmesi kolay olmalıdır. Bunu başarmanın bir yolu, araç ipucundan öğeye (düğme, simge vb.) Giden oklar gibi çok belirgin görsel veya yönlü ipuçlarını kullanmaktır.
İlgili ve duyarlı bilgi
Bir araç ipucu göründüğünde, buradaki bilgiler kullanıcılarınız tarafından kolayca anlaşılmalıdır. Bu, çok net bir dille kısa cümleler anlamına gelir. Bir araç ipucu için ekran alanı zaten sınırlı olduğundan, çok özlü olması gerekiyor. Yine de, bir araç ipucundaki bilgi sadece arayüzünüzde hemen görülmeyen bir bilgi eki olması gerektiğinden fazlalık bilgi sağlamayı reddetmelisiniz.
Bu, yeterince vurgulanamaz: Araç ipuçlarınızı nasıl tasarladığınızı düşünerek, bunları amaçlarına uygun hale getirebilir ve kullanıcılara sorunsuz bir şekilde ulaşmasını istediğiniz görevi engelleyen en kötü araç ipucundan kaçabilirsiniz.
Araç ipuçları: mikrointeractions epitopu
Birçok yönden, araç ipuçları nihai mikrointeractions vardır. Kullanıcılarınızın bir görevi gerçekleştirmelerine veya tasarladığınız bir arayüzde bir işlemi manipüle etmelerine yardımcı olurlar. Bunları nasıl tasarladığınıza bağlı olarak, kullanıcılarınıza çok fazla sorun yaşayabilir veya onlar için hayatınızı zorlaştırabilirsiniz.
Ne yazık ki, tasarımcıların bir araç ipucunu yanlış bir şekilde almaları, kullanıcılarının zarar görmesine neden olabilir. Her seferinde yıldız takım tasarımını garantilemek için, araç ipucu tasarımında nelerin işe yaradığı ve neyin işe yaramadığı ile birlikte araç ipuçlarının kullanılmasının gerçek doğasını ve nedenini tam olarak anlamaya yardımcı olur.
Ancak kullanıcılarınıza, arayüzünüzü etkili ve basit bir şekilde etkili bir şekilde anlamaları için ihtiyaç duydukları bilgileri sağlayın.