Mükemmel Web Gezintisi için 4 Basit Adım
Film sürelerini kontrol etmekten, bir Photoshop ipucunu okumaya, günlük haberleri incelemeye kadar, internette aradığımız neredeyse tüm bilgileri bulabiliriz. Aradığımız şeyi bulmamıza yardımcı olmada özellikle önemli olan bir web sitesinin parçası, navigasyonudur.
Bir web sitesine girdiğimizde, aradığımızı bulmamıza yardımcı olmak için navigasyonunu kullanıyoruz. Ne yazık ki, birçok web sitesinde özellikle iyi planlanmamış navigasyon var. Elbette aradığımız bilgiye ulaşmak için yeterince işe yarayabilir, ancak çoğu zaman, sadece bazı karışıklıklardan sonra - ve web'in deneme ve hata olarak bilinen klasik yöntemini kullanarak - bunu yapabildiğimiz için.
Bir web sitesinin navigasyonu kötü bir şekilde organize edilmiş, karmaşık bir ifadeye sahipse veya çok fazla bağlantıya sahipse, aradığımız şeyi hızlı ve kolay bir şekilde bulmak için kullanma kabiliyetimizi azaltır. Açık ve sezgisel gezinme, harika bir web sitesinin temel yapı taşlarından biridir. Aşağıda listelenen bu uygulamalar, web sitenizin bir parçası olarak daha etkili gezinme oluşturmanıza yardımcı olacaktır.
1. temizleyin
Bir web sitesi ziyaretçisi, bir bağlantıyı tıklarken ne beklemesi gerektiğini veya ne aradığını kolayca bulması durumunda karışıklık ortaya çıkarır. Ziyaretçilerinizin anlaması için web sitenizin gezinmesini tasarlayarak karışıklığı azaltın.
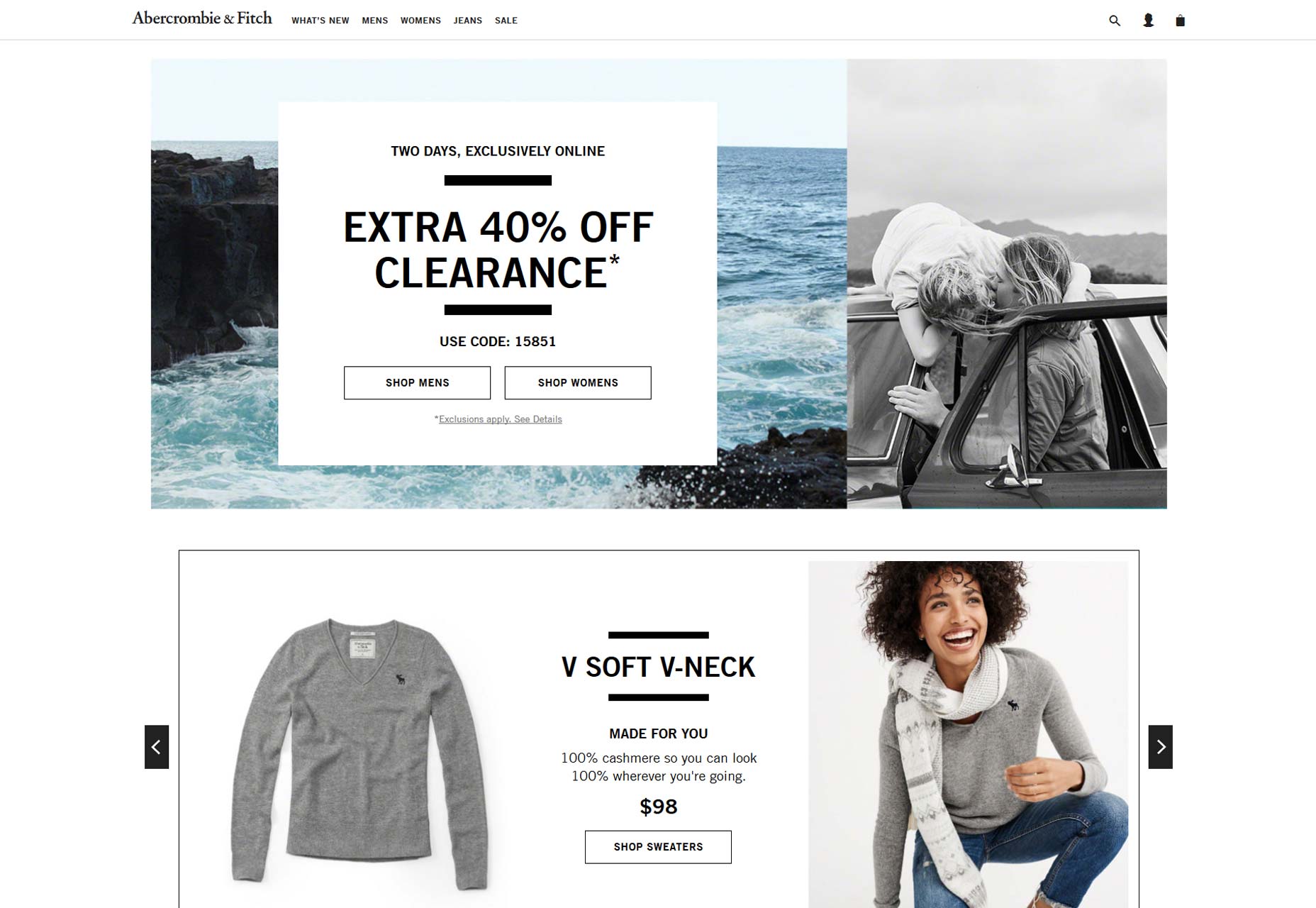
Abercrombie & Fitch'in web sitesi bu konseptin bir örneğini sunuyor. Bir gezginin kendi websitelerine ulaştığı ilk andan itibaren navigasyonlarını anlamak kolaydır.
Bir bakışta açık olan net etiketlerin kullanımı, ziyaretçilerin şirketinizin ne yaptığını bilmesini sağlar. En başından beri, doğru yerde olduklarını ve nerede olmak istediklerini öğrenecekler. Web sitenizde gezinmek için kullandığınız terminolojiyi düşünerek düşünün, ziyaretçilerin aradıkları şeyi bulmasını kolaylaştırın.
Örneğin, bir video sayfası oluşturmak yerine içerik biçiminde gezinme oluşturmaktan kaçının, konuya göre ayrılmış içeriğe sahip bir 'nasıl yapılır' bölümü oluşturun. Kullanıcıların, kullanacakları terimlerle içeriği tanımlayarak aradıkları şeyi bulmasını kolaylaştırın. Web sitenize gelen ziyaretçiler büyük olasılıkla bir video bölümü aramayacaktır, ancak ürününüzün nasıl kurulacağına veya belirli özelliklerin nasıl kullanılacağına ilişkin ipuçlarını arıyor olabilirler.
Ziyaretçilerin gezinti öğeleri olan ziyaretçilere açık olmasını sağlayın. Subtlety, web sitenizin ziyaretçilerinin istedikleri yere ulaşmasına yardımcı olmayacaktır. Örneğin, size harika görünmesine rağmen, web sitesi metninden biraz daha koyu bir gölge gölgesi yapmak, harika bir kullanıcı deneyimi oluşturmanıza yardımcı olmaz. Ziyaretçilerin sitenizi kullanması için çalışma yapmayın.
2. Tutarlı kal
Gezinmenin bir kısmının sonradan yorumlandığı gibi göründüğü ya da ait olmadığı web sitelerine gittiğinize eminim. Bu tutarlılık eksikliği, site ziyaretçilerinin güvenini azaltmak için çalışır, ek olarak, kullanıcı deneyiminin kalitesini azaltır. Bir şey size bağlı görünüyorsa, büyük olasılıkla müşterileriniz için aynı veya daha kötü görünecektir.
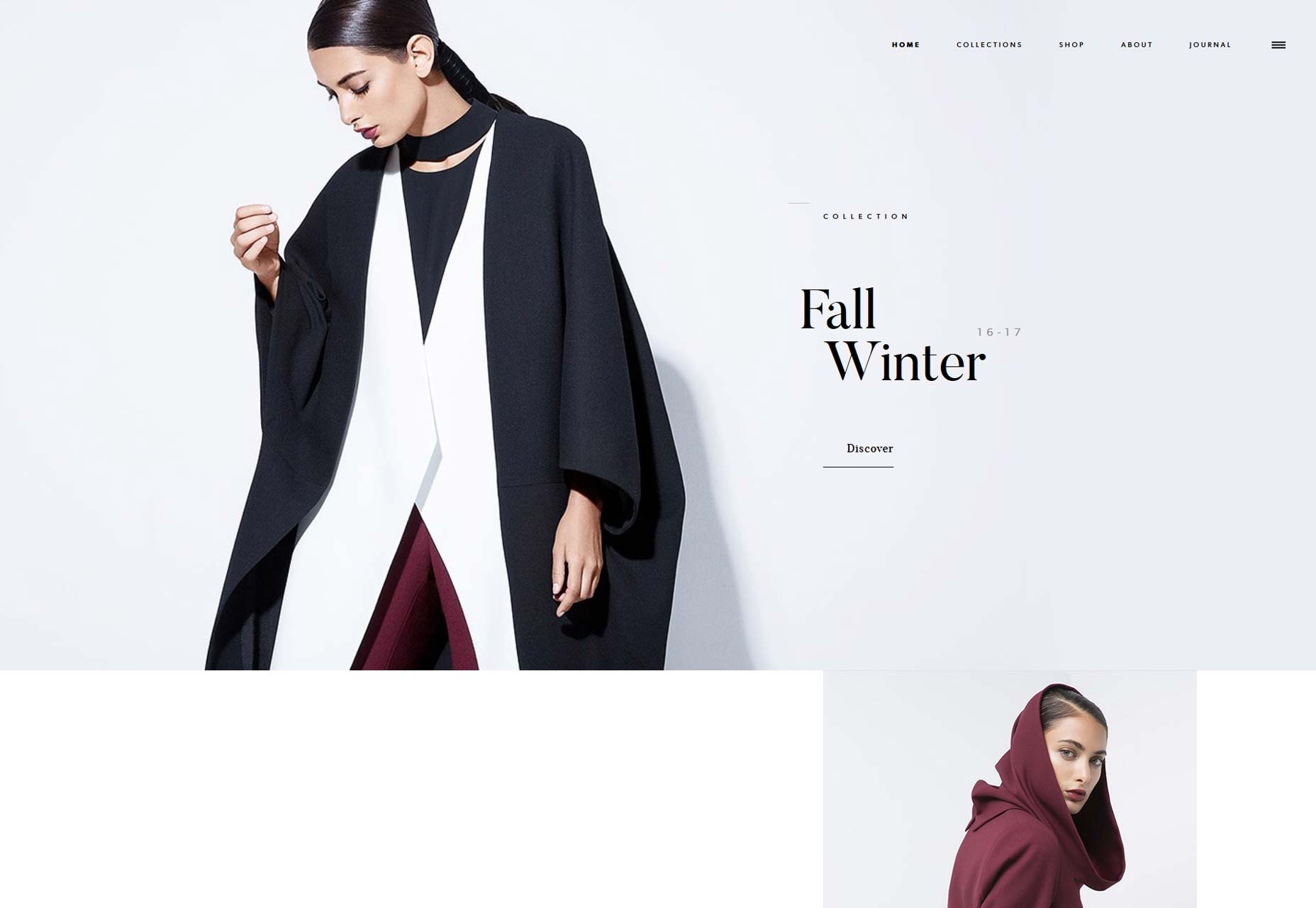
Bouguessa'nın web sitesinin güzel, temiz navigasyonu tutarlı ve sitelerinde ziyaretçilerin deneyimlerini geliştirmeye yardımcı oluyor.
Gezinme kalitesini düşürme eğilimi gösteren bir diğer sorun, özellikle görünmediklerinde, bağlantı olmayan menülerde öğeler bulundurmaktır. Ziyaretçiler, bağlantı kurmayan menü öğelerini tıkladıklarında, karışıklık düzeyini ve sonuç olarak, hayal kırıklığı düzeyini artırır. Hangi öğelerin bağlantı olduğunu göstermek için görsel tasarım kullanın ve örneğin, mega menünün bir parçası olarak başlıklarınız varsa, başlık değil, bağlantı olduğunu belirtmek için farklı bir yazı tipi stili, renk veya boşluk kullanın.
İkincil navigasyon da web sitenizde tutarlı bir şekilde tasarlanmalıdır. Aynı odaklamayı ve göz atmayı birincil navigasyona yaptığınız ikincil navigasyona uygulayın. Ziyaretçilerin sitenize nereye gittiğinden bağımsız olarak, harika bir deneyim sunmak istersiniz.
Daha kolay erişmek istediğiniz birincil öneme sahip sayfalarınız varsa, ana sayfanızda bir özellik bloğu veya bunun için bölüm açılış sayfası oluşturun. Web sitesi ziyaretçileri bu bloklara dikkat ederler, bu arada navigasyon menülerindeki öğeleri vurgulamaya çalışmak genellikle menüyü bozabilir.
3. Özlü tutun
Çok fazla öğe içeren menü oluşturmaktan kaçının. Menünüzün bir parçası olarak yer alan öğelerin sayısını yedi ile sınırlayabilirsiniz. Seçebileceğiniz daha az öğeye sahip olmak, web sitenizin ziyaretçileri için daha iyidir. Ziyaretçilerinizin kararlarını verirken daha az zihinsel zorlanma yaratır ve ilerleyiş şanslarını artırır.
Araştırmalar, insan beyninin geri çağırmayı iyileştirmek için bir yöntem olarak yığınlamayı kullandığını göstermiştir. Verileri ilgili gruplara veya parçalara ayırmak, onu daha iyi anlamamızı ve hatırlamamızı sağlar. Bu yedi menü öğesinden fazlasına ihtiyaç duyan daha büyük web siteleri için özellikle etkili bir tekniktir. Menü öğelerini gruplara ayırarak web sitenizin ziyaretçilerine yardımcı olacaksınız.
Bir öğeyi menünüzden veya sayfanızdaki bir öğeden her kaldırdığınızda unutmayın; herşeyi biraz daha görsel olarak öne çıkarıyorsunuz. Bir şeyi kaldırdığınızda, diğer öğelerin görülme ve tıklanma olasılığı daha yüksektir. Web sitenizin bir parçası olarak gerçekten ihtiyacınız olan şeyleri dikkatlice değerlendirin ve deneyimi kolaylaştırmak ve iyileştirmek için ihtiyacınız olmayan öğeleri kaldırmaya istekli olun.
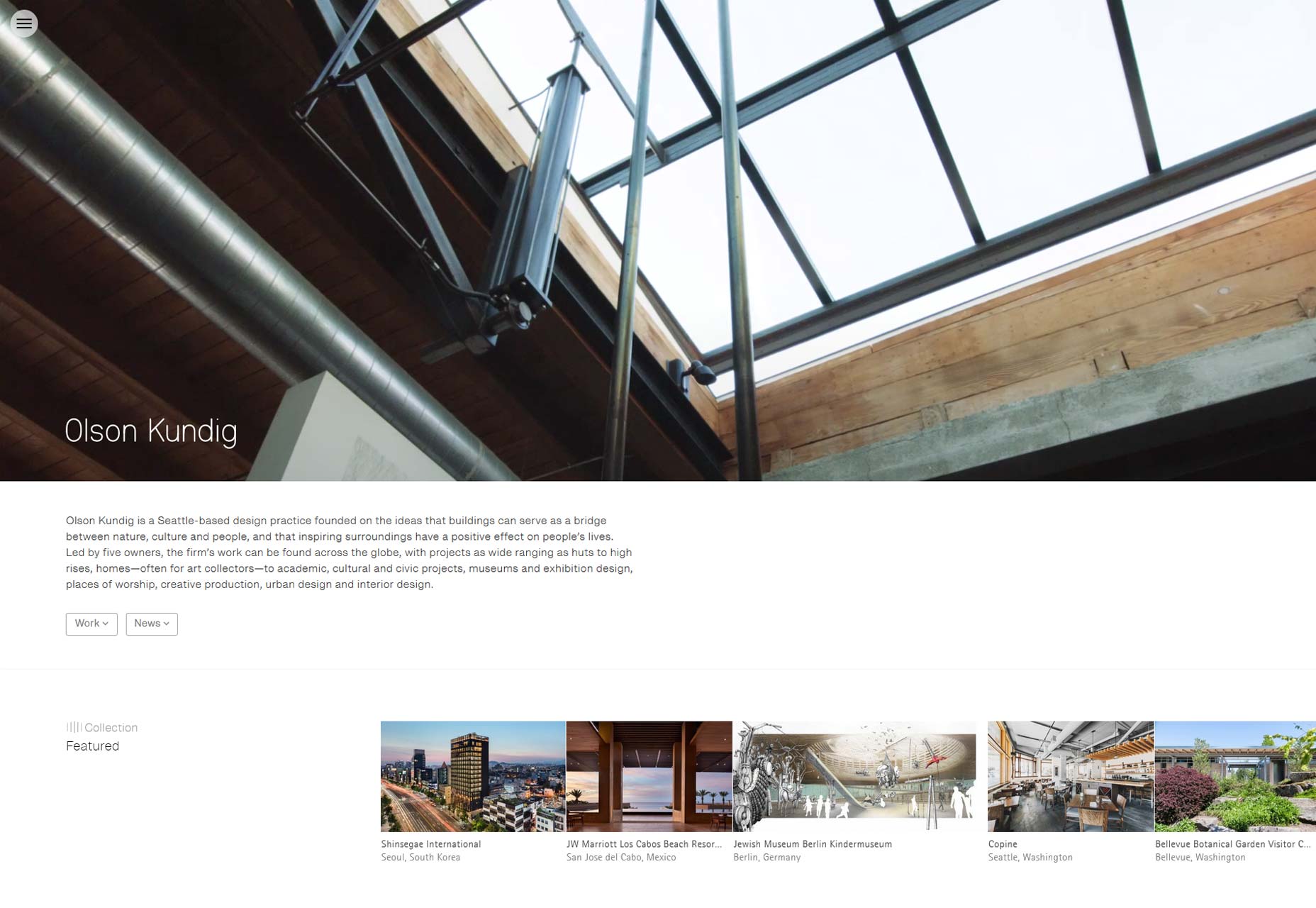
Olson Kundig web sitesi, modern bir navigasyon deneyimi olan bir web sitesinin mükemmel bir örneğini sunuyor.
Ayrıca, navigasyonunuzda kullandığınız siparişi de dikkate almak isteyeceksiniz. Tıpkı diğer yaşam alanlarında olduğu gibi, başlangıç ya da sondaki öğeler kullanıcılara dikkat çekecek. Kullanıcı dikkati ve tutulması, listenin başında veya sonunda en yüksek seviyededir. Bu bizim temel psikolojimizin sonucudur. İnsanlar olarak, başlangıçta (ilkel) ya da sonunda (hatırlama) öğeleri hatırlamakla görevliyiz.
Bu fenomeni kullanın ve menünüzün başında veya sonunda önemli öğeleri koyun. Bu alanlarda müşterileriniz için önemli olan öğeleri koyarak, ziyaretçilerin web sitenizi kullanmasını kolaylaştırırsınız. Müşterileriniz için en önemli öğelerin hangileri olduğundan emin değilseniz, analizlerinize göz atın ve web sitenizin hangi sayfalarının en fazla trafiği aldığını görün.
4. Düz bir mimari kullanın
Harika navigasyon iyi düşünülmüş bir bilgi mimarisi (IA) ile başlar. Web sitenizin organizasyonunu düşünürseniz mimariyi mümkün olduğunca düz tutmak isteyeceksiniz. Web sitenizin ziyaretçilerinin bir veya iki tıklamayla herhangi bir sayfaya ulaşmasına izin verin.
Daha az seviyeniz olduğunda, müşterilerinizin istedikleri yere ulaşmaları için daha hızlı, daha kolay ve daha az kafa karıştırıcıdır. Ziyaretçileriniz için basit gezinmeyi kolaylaştırmak için seviye sayısını sınırlayın.
Sitenizi düzenlemenize yardımcı olmak için sayfaları ayrı gruplara ayırın ve gruplar içindeki gruplar halinde grup oluşturma yerine, mümkün olan en düz bir organizasyon oluşturmayı deneyin. İçeriği uygun olduğunda birleştirin, belki de şu anda sayfaları şu anda gruplandırmayı göz önünde bulundurmayı göz önünde bulundurun, ancak gruplamalarınızın müşterilerinizin ürünlerinizi nasıl görüntülediğiyle tutarlı olduğundan emin olun. Web sitenizin hiyerarşisini düzleştirmelerine yardımcı olsalar bile, kullanıcılar için anlamlı olmayan tekil gruplamalar size yardımcı olmaz.
Kullanıcıların menüye baktıklarında hiyerarşiyi anlamalarına yardımcı olmak için görsel tasarım kullanın. Yazı tipi stilleri, boyutlar, renkler ve boşlukların kullanılması, ziyaretçilerin gezinme seviyelerini anlamalarına yardımcı olabilir. İkincil navigasyonu, ana navigasyondan uyumlu bir şekilde ayıracak şekilde açık bir şekilde ayırt edin.