HTML5 Oyunları Nasıl Tasarlanır?
HTML5 ve "çapraz platform" terimi sesli kelimelerdir ve iyi bir sebeptir. Teknoloji akıllı telefonlar, tabletler, dizüstü bilgisayarlar ve masaüstü bilgisayarlar için çalışıyor. Ajanslar kavramı seviyor , çünkü HTML'yi bilen herhangi bir web tasarımcısı HTML5'i anlayacaktır. Web Designer için sizin için ne ifade ediyor?
- HTML5 içeren daha fazla proje
- Etkileşim etrafında dönen daha çok proje
- Son kullanıcının etkileşim kurması için deneyimler oluşturma
Bu interaktif deneyimin kalbinde, sıradan oyunlar. Bu makalede, size bazı oyun tasarım deneyimlerini nasıl kazandırabileceğinizi göstereceğim. Amaç? Özgeçmişinizde “HTML5 oyun tasarımı” var.
Oyun oynarım, ama…
Web tasarımcıları arasında oyunlar tasarlamanın özel bir beceri olduğu yaygın bir yanılgıdır. Oyun tasarımı için oyun tasarımı okuluna katılmanız gerekmiyor. Herkes oyun tasarlayabilir. İlk olarak, bunu parçalara ayıralım. Bir oyun oluşturmak 3 ana adımı gerektirir:
- oyunu tasarlama;
- görsel ve işitsel varlıkların üretilmesi;
- oyunu programlamak.
Bir web tasarımcısı olarak, deneyim kazanmanın en kolay yolu oyunun kendisini tasarlamak. 2. ve 3. Noktalar için, bir ajans genellikle iş için sanatçıları ve programcıları tanımlamıştır. Resimde iyi iseniz, 2'ye ulaşılabilir. Bu makalenin amaçları için, adım 1'i tartışalım. Nereye başlarız? Her oyun tasarımcısının, çizgisini kazanmak için geçmesi gereken 10 adım.
1) Rahat oyunlardan bol bol oyna
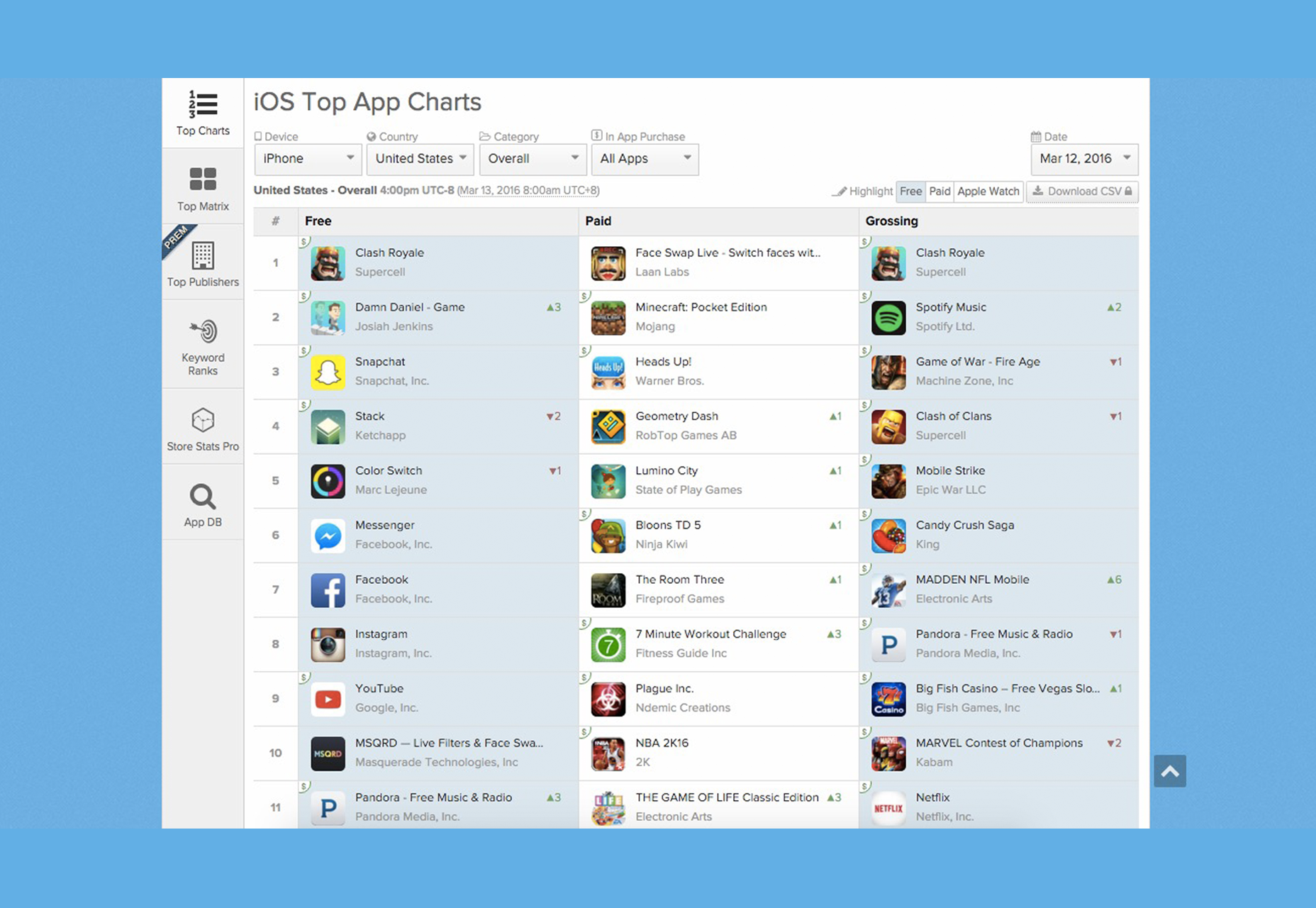
İPhone veya Android telefonun var mı? App Store'a gidin, en iyi ücretsiz oyun grafiğine gidin. En iyi 20 listeden her oyunu indirin ve oynayın. Bunu en az 2 haftada bir yapın.
Oynarken, her oyunun nasıl tasarlandığının bilincinde olun. Hangi animasyon tekniklerini ve mekaniğini kullanıyor? Karakterler size mi öne çıktı? Bir hikayesi var mıydı? Oyun sizi ne hissettirdi? 20-30 oyundan sonra, desenleri belirlemeye başlayacaksınız.

Çekirdekte bazı oyunların gerçekten aynı şey olduğunu fark edeceksiniz. Örn: Klanlar, Boom Sahili ve Hay Günü'nin çatışması, inşa etmek, savunmak ve saldırmakla ilgilidir.
Flappy Bird veya Swing Copters gibi basit oyunların, sonsuz sayıda kez tekrarlanabilecek gerçekten zorlu zorluklara odaklandığını göreceksiniz.
Bazı oyunların dikkatlice tasarlanmış karakterlerle etkileyici bir hikaye anlatmaya odaklandığını göreceksiniz.
Birkaç garip indie oyununu da fark edeceksiniz, bunlar sadece düpedüz rastgele ama gerçekten eğlenceli!
2) Eskizler yapın… çok sayıda
Oynadığınız oyunlardan beğendiğiniz şeylerin eskizlerini yapın. Karakterleri, haritaları, menüleri ve kullanıcı arayüzlerini çizin. Sevdiğin belli bir karakter var mıydı? Heyecanlı olan oyunun belli bir açısı var mıydı?
İşte 'Matt' adında bir karakter. O, sandalyesine yapıştırılmış sıkılmış bir ofis adamı:

3) Akış diyagramlarını hazırlayın
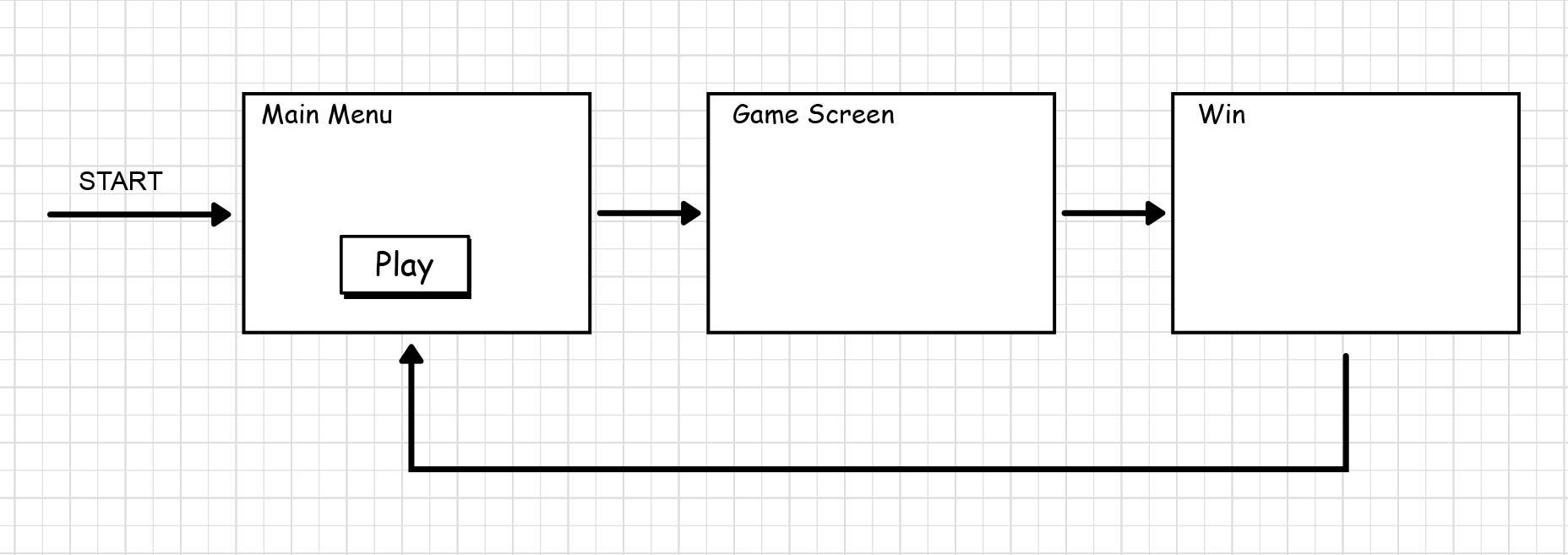
Akış diyagramları oyunun adım adım sürecini tanımlar. Kullanıcının oyunu başlattığı noktayı, zaferi veya kaybı gibi önemli olaylara kadar tüm yolu tarif ederler. Bunun gibi basit şemalarla başlayın:

Daha fazla güven kazandıkça, daha karmaşık akışlar yapmak için basit akışınızda yineleyin.
4) Oyun tasarım belgesi yaz
Adım 1–3'ten öğrendiklerinizi kullanarak, basitleştirilmiş bir oyun tasarım belgesi (GDD) tasarlayın ve yazın. Bir GDD temel olarak okuyucuya oyunun ne hakkında olduğunu söyler.
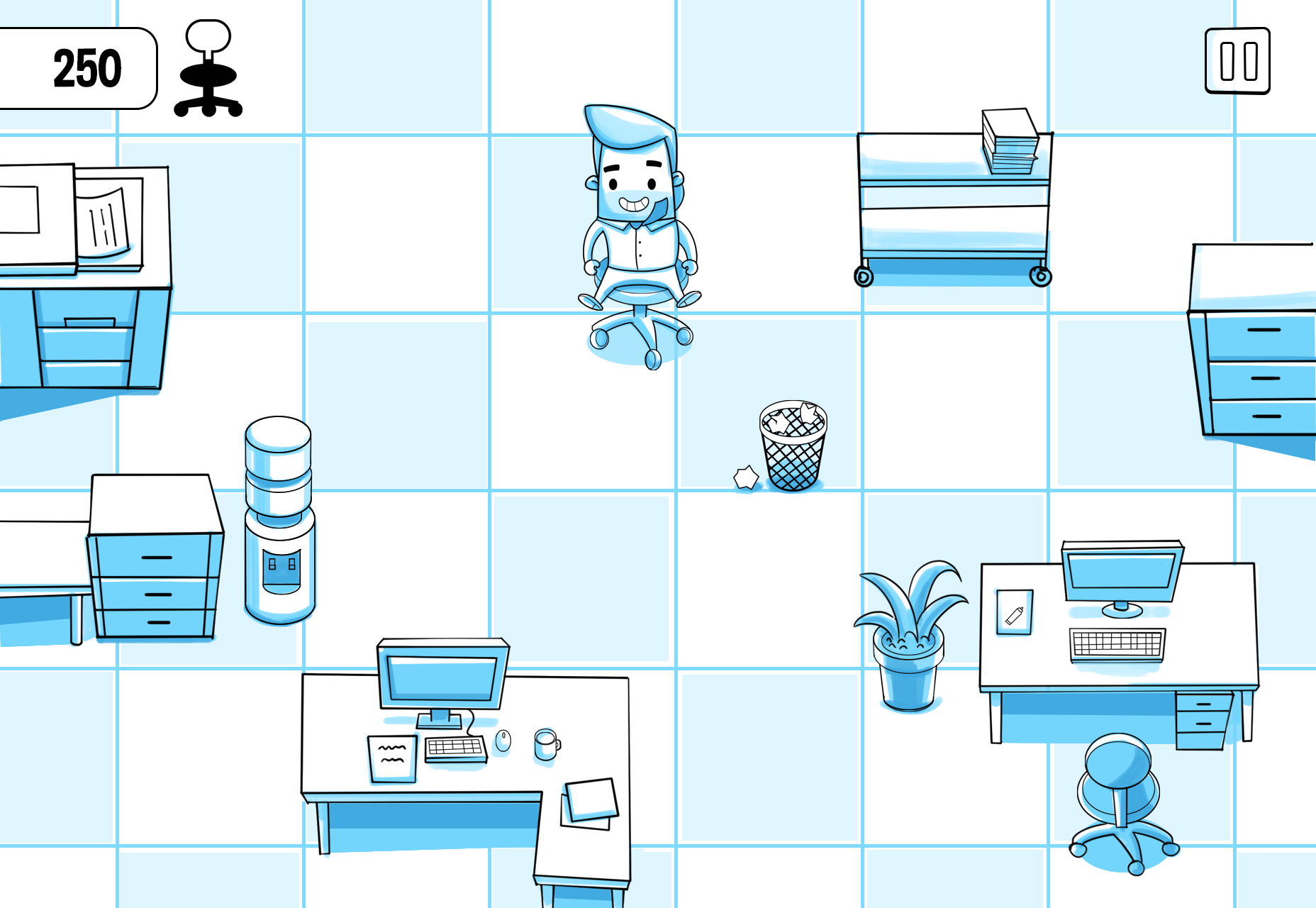
Hızlı örnek: Adım 2'de “Matt” adlı karakterimizi ele alalım ve sıkıcı bir ofis işinde sıkışıp kaldığını varsayalım. Kaçmak istiyor. Yakalama, sadece onun tekerlekli sandalyesinden yapabilir. Oyun ekranının düzgün bir taslağını oluşturduk. Matt'in kaçışını engellemek için komplo kuruyor.

Örnek olarak, oyunun amacını basitleştirdik. Kaçmak için ofis labirentine gidin.

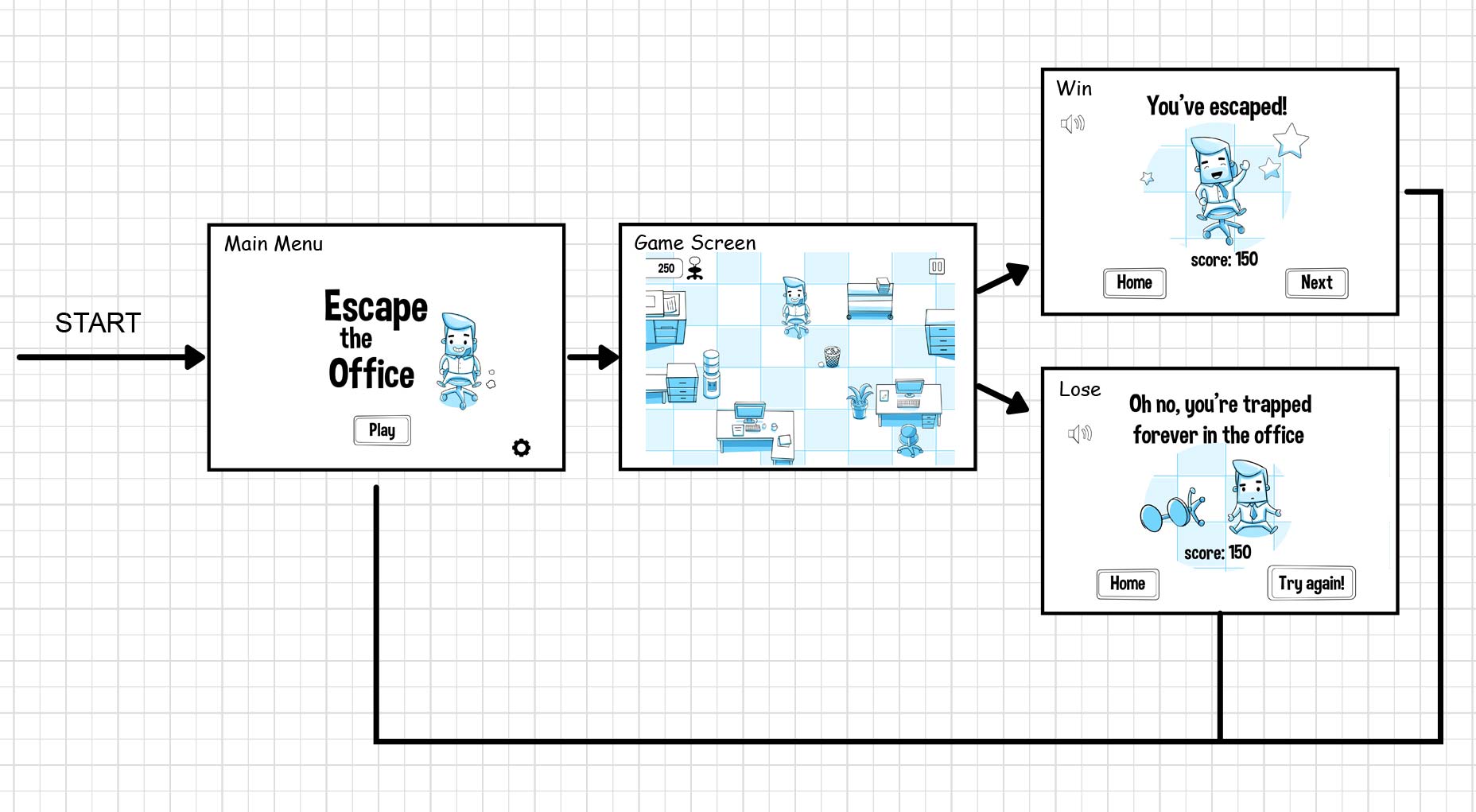
Bu, çok basit bir GDD için. İşte oyunumuz için Kaçış Noktası, tam akış şeması.

5) Çapraz platform zihniyetinizi eğitin
HTML5 oyunlarında, bir çok oyunu farklı ekran boyutlarında verimli bir şekilde çalıştırabiliyor. İşte piyasadaki farklı cihazların bir özetidir: iPhone, iPad, iPod Touch, Samsung Galaxy Note3, Samsung Galaxy Tablet, Google Nexus, LG, Xiaomi, Windows Phone, Windows Dizüstü, Mac, liste uzayıp gidiyor… ? Yine de, büyük şirketler budur. Bağımsız bir tasarımcı olarak, farklı ekran boyutlarına uyan bir oyunu nasıl tasarlıyorsunuz?
- Oyun yönünü düzeltin. Oyununuzu, dikey modda veya yalnızca yatay modda çalışacak şekilde tasarlayın.
- Çoğu cihaz için en yaygın oyun çözünürlüğünü bulun. En boy oranını koruyun. Ardından, cihaz çözünürlüğüne bağlı olarak yukarı veya aşağı ölçeklendirin. En popüler 3: 4 (portre) veya 4: 3 (manzara) en boy oranlarını ve verimli olduğunu görürüz.
- Hafif, rahat oyunlar tasarlayın. Hantal, 3D MMO oyunu için gitme. Bunun yerine, eğlence, hafif gündelik deneyimler için gidin. Oyun, yalanmama ya da platformlar etrafında zıplamak kadar basit olabilir. Gökyüzünün altında herhangi bir şey adil oyun (hiçbir amaçlanan).
- Her zaman yüksek çözünürlüklü resimler çizin. Temel olarak en az 2048 piksel genişliğinde. Ölçeklendirmek için ölçeklemek daha kolaydır.
6) Atlayışı başlat
Oyunla ilgili projelerle ilgileniyorsanız şirketinize (veya müşterilerinize) danışın. Onlara tasarımlarını göster. Kalbini uzat. GDD aracılığıyla yürüyün.
İlk oyun fikri zifti Shark Tankı gibi olmayacak, emin olun! Şanslar, oyun için küçük bir bütçe ayıracaklar. Bütçe yoksa, daha iyi tasarımlar yapmaya ve diğer şirketlere ulaşmaya devam edin. Kaynaklarınız varsa, kendi oyun projelerinizi ucuza finanse edin.
7) Bir programcı bulun
Bir bütçeniz olduğunda, oyun geliştirmede uzmanlaşan programcıları aramaya başlayın. Tasarımlarınızı gösterin, bütçeyi paylaşın ve onlara vizyonunu anlatın. Çoğu oyun geliştiricisi çok yardımcı oluyor. İhtiyacınız olan şey, HTML5 oyunlarında iyi bilen bir programcıdır. Bu kişi, her türlü form faktörü için güzelce ölçeklendiren bir şeyi nasıl kodlayacağını bilmelidir. Programcı ile “çapraz platform zihniyetini” tartışın.
8) Grind
Oyunun kendisinin gelişimi, aylar olmasa da haftalar alır. Kan ter ve gözyaşları olacak, ama hepsi deneyime değecek. Oyun tasarımınızın kapsamını en azından ilk projeniz için çok küçük tutmak çok önemlidir.
9) Projeyi bitirin
Buradaki anahtar kelime, projeyi “bitirmek” dir. Çoğu zaman, tasarımcı olarak mükemmel bir oyun istiyoruz. Sıfır hatalar. İdeal kurallar ile güzel tasarlanmış oyun sanatı. Bu zihni pencereden at. “Yeterince iyi” için git. Oyunu vahşi olarak serbest bırakın. Hiçbir şey, kullanıcıların elinde, canlı bir oyun olduğunu söylemez. Oyun lansmanından sonra oyunu her zaman parlatabilirsin. Mükemmel olacağına tamamlanmış olsun.
10) Geri bildirimi ölçün
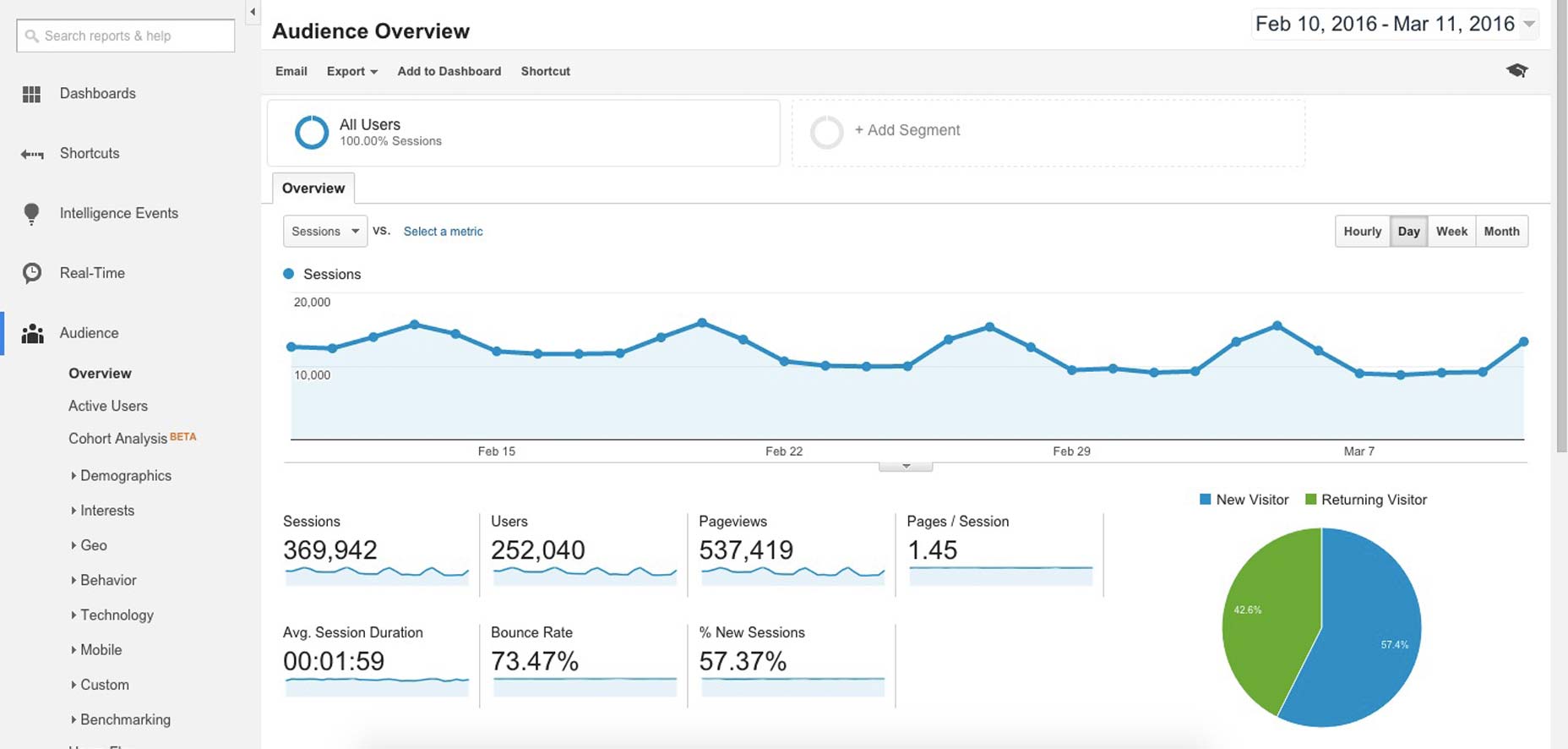
Oyununuza kullanıcı yanıtlarını kontrol edin. Oyununuzun görüşlerini, oyunlarını ve etkinliklerini izlemek için Google Analytics gibi ücretsiz araçlar kullanın.

Sosyal medyaya dikkat çekmek için oyun tasarlıyorsanız Facebook beğenilerini, Tweet'leri ve Instagram Beğenilerini analiz edin. Kullanıcıların oyununuza nasıl tepki verdiğini inceleyin.