Photoshop Katmanlarınızı Etkili Şekilde Düzenleme
Tasarımcılar, işimizle özgürlükler kazandıklarında , geliştiricilerle uğraşmaktan çekiniyorlar.
Ama bunların tamamen hatalı olmadığını anlamalıyız.
Kendinizi onların yerine koyun: bir Photoshop dosyası (PSD) açma gibi bir şey olduğunu hayal edin, sadece etiketsiz katman ve klasörlerin bir karmasını, ve kontrol edilmeyen gizli katmanların ve diğer yarım fırında pişirilmiş fikirlerin bir yığınını bulmak için semere.
Aşağıdaki eğitici, organize, tasarımcı ve geliştirici dostu PSD dosyalarının nasıl oluşturulacağını özetlemektedir.
Bu hiçbir şekilde tek çözüm değildir, ancak umarım web tasarım dünyasında daha iyi uygulamaları teşvik eder.
Bu eğitimi yazarken, birden fazla tasarımcıyla çalışan çok fazla deneyime sahip birkaç geliştiriciyle görüştüm.
Geri bildirimleri son derece anlayışlıydı. PSD dosyalarınızı geliştirmek için herhangi bir şey yapıp yapamayacağınızı öğrenmek için , birlikte çalıştığınız geliştiricilere de ulaşmanızı kesinlikle öneririz.
1. Temel Klasör Yapısı
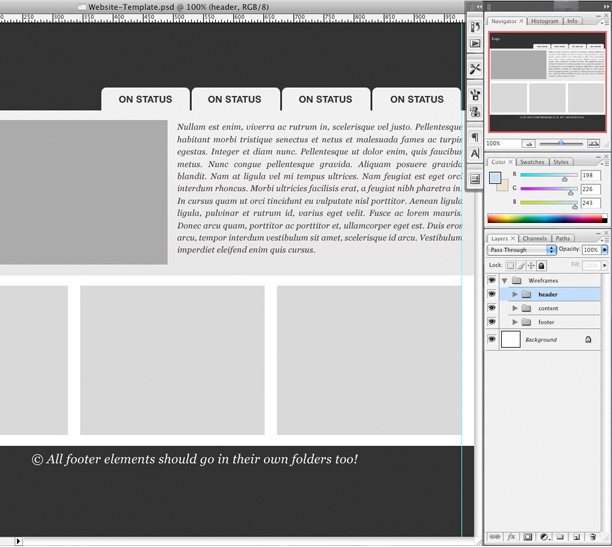
Yeni başlayanlar için, “Website-Template.psd” adlı bir PSD dosyasını hazır bulundururum.
Bu dosya, grid sistemi, temel klasör yapısı ve ortak dimbroeensions dahil olmak üzere her bir web sitesinin temellerini içermektedir (1000 x 1440 piksel çalışma alanı kullanıyorum, site genişliği 960 piksel).
Bu şablon, her proje için yeni bir dosya kurma ihtiyacını ortadan kaldırır.

Kendimizi bu klasörlerin temel organizasyonu ile tanıştırmak için biraz zaman alalım.
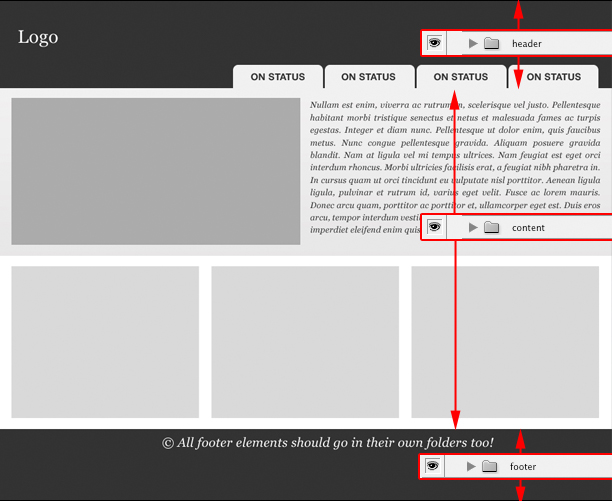
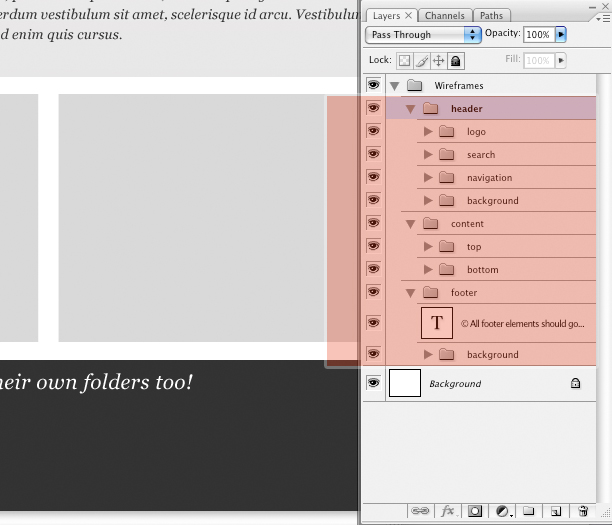
Varsayılan klasör yapmamın yalnızca üç çekirdek klasör içerdiğini fark edeceksiniz: “başlık”, “içerik” ve “alt bilgi”.
Bu basit set, web sitelerinin çoğunun kullandığı temel klasörleri içerir ve etkili bir organizasyonel platform sağlayarak beni doğru ayağa başlatır.

Tüm klasörleri mümkün olduğunca basit bir şekilde etiketlediğimi göreceksiniz.
Bu klasörler alt klasörlerin bir kısmını barındırır. Tasarımınız büyüdükçe, bu yeni klasörlerin açık bir şekilde etiketlendiğinden emin olun.
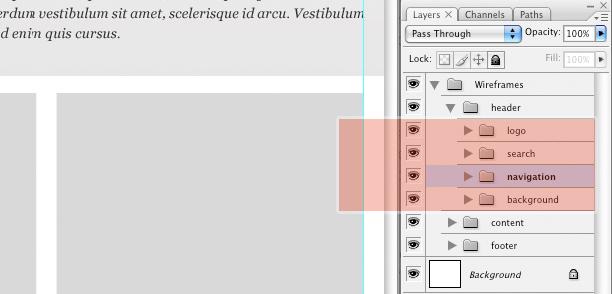
“Üstbilgi” klasörünü genişleterek alt klasörlerin organizasyonunu göreceksiniz.
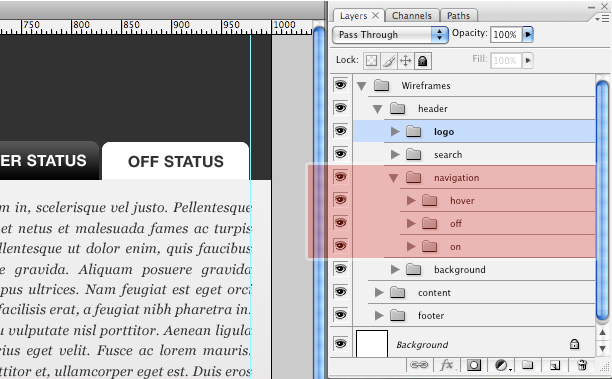
“Gezinme” alt klasörünün genellikle en karmaşık olduğunu unutmayın: bu alt klasörü ve içeriğini etiketlerken ve oluştururken geliştiriciyi göz önünde bulundurmak önemlidir.

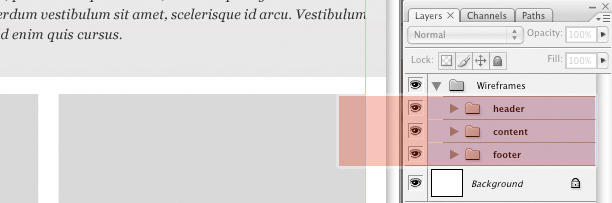
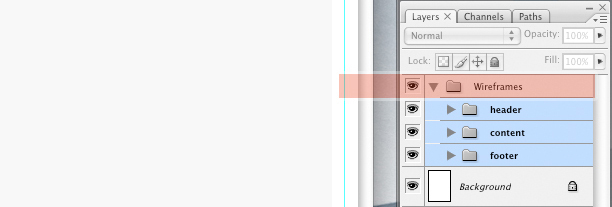
Tasarıma atlamadan bir son adım, bu klasör koleksiyonunu “wireframes” adında bir ana klasöre gruplamaktır.
Bu, tasarlamaya ve renklendirmeye başladığımız zaman için içeriğin düzenli tutulmasına yardımcı olacaktır. Aynı PSD dosyasındaki çeşitli sayfalar arasında ayrım yapmak için de iyi bir yoldur.

2. Tüm Sitede Katmanları Yönetme
Tasarımcılar bir oluğa girdiklerinde, yaratıcılık için devam eden yapı kolay olabilir. Bu, öz-disiplinin devreye girmesi gerektiğidir.
Oluşturduğumuz katmanları organize etmek için zaman ayırmaya kendimizi zorlamalıyız .
İlk kurulumun tamamlandığına göre, tam bir tasarımın çeşitli unsurlarını nasıl gruplandırdığımı açıklayacağım.
Bildiğiniz gibi, tasarım yapmak nadiren doğrusal bir yol izler, bu yüzden bunun belki de sayısız çözümden yalnızca biri olduğunu unutmayın.
“Tüm tasarımcılar PSD'lerini organize etmek için standart bir prosedür izlediyse (standart bir yönergeleri izleyerek klasörlerini organize ettiler), daha fazla olmasa bile bir saatlik geliştirme maliyetini kolayca kaldırabilirsiniz. Tasarım ve geliştirme arasındaki çatlamayı doldurulamayacağınızdan bahsetmeye gerek yok, çünkü geliştirme aşamasında yaygın olan özgün tasarımdan vazgeçiyorsunuz ”
Matt Sears, Ruby on Rails geliştirici
3. Ayrıntıdaki Klasör Yapısı
Ana gövdeye (içerik) genel bir bakışla başlayacağız ve başlıkla bitireceğiz çünkü özel dikkat gerektiren önemli bir öğeye (navigasyon) sahip.

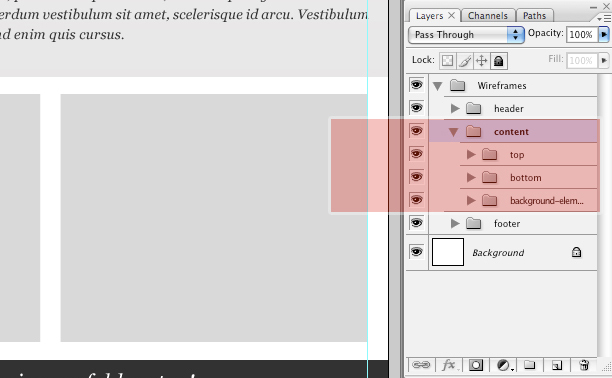
İçerik klasörünü açtığınızda , alt klasörleri ayırdım, böylece sitenin tasarımının görsel düzeni klasör yapısına yansıtılıyor .
Örneğin, içeriğin bir üst ve alt bölümü olduğundan, bunları buna göre etiketledim: “üst” ve “alt” .
Ayrıca tüm arka plan grafiklerini (HTML için dilimlenmesi gereken gradyanlar ve diğer resimler) kendi klasörlerine yerleştirdim.

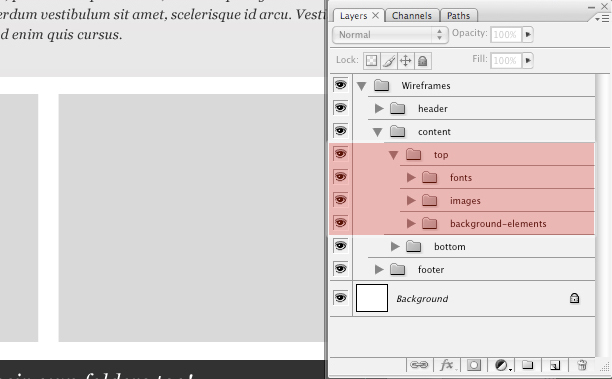
Şimdi metin için bir alan, bir görüntü için alan, vb. Gibi birkaç ortak öğeyi içeren “üst” klasörü ( “içerik” klasörünün bir alt klasörü) açalım.

Ek katman ve klasörler için başka bir alt yapının kullanıldığına dikkat edin.
Yazı tipleri, resimler ve arka plan grafikleri (degradeler, düz renkler vb.) İçin klasörler belirlenmiştir .
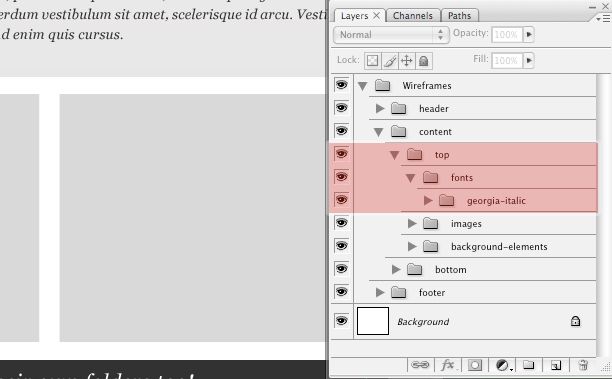
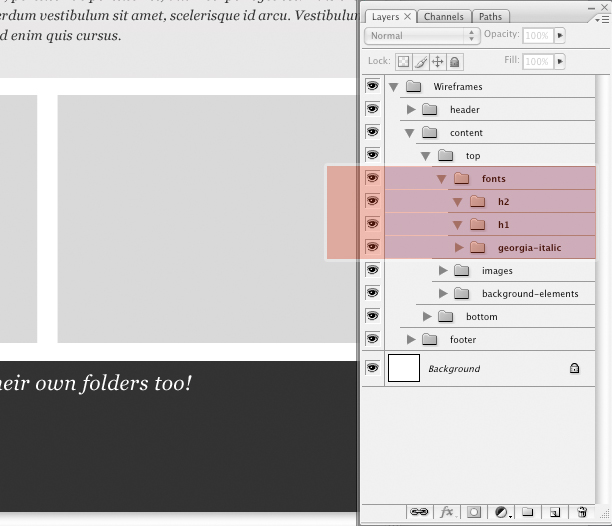
Yazı tipleri, geliştiriciler için bir PSD'yi sıraladıkları için dikkat dağıtıcı olabileceğinden, bunları nasıl düzenlediğimi görmek için “yazı tipi” klasörünü açalım.
Yöntemimi, bir metin geliştiriciden aldığım geri bildirimlerime dayanarak yazıya girmeden yazı oluşturmak için yazı tiplerini tıklamanın mükemmel olacağını söylemiştim.

Fazladan bir adım attım ve aslında katmana yazı tipiyle aynı adı verdim.
Bu derhal geliştiricinin HTML'yi kodlarken hangi yazı tipinin kullanılacağını bilmesini sağlar.
Daha karmaşık şablonlar için, diğer yazı tiplerini ve önemli başlık yazı tiplerini belirtmek üzere ek klasörler oluşturabilirsiniz.
(İpucu: üstbilgiler genellikle CSS / XHTML terminolojisinde H1, H2 ve benzeri olarak etiketlenir, böylece başlık yazı tipinizi etiketlemek aynı şekilde iyi bir uygulamadır).
Yazı tipleri ile ilgili her şey "fontlar" klasöründe yer almalıdır, böylece geliştiricinin tüm fontları kaldırmak ve sitenin grafiksel unsurlarını izole etmek için sadece tek bir tıklama yapması gerekir.
Böyle bir şeye benziyordu:

Her zaman sezginizi kullanın ve etiketlerinizi basit ve açık tutun .
Bu teknik geliştiriciyi el ile tutmak değil; Uzun vadede herkese yardımcı olan kullanımı kolay bir dosya oluşturmakla ilgili.
Tasarımınızdaki öğeleri, katmanları ve klasörleri ne kadar çok ayırırsanız, daha sorunsuz şeyler geliştirme aşamasında olacaktır .
Tüm süreç boyunca bu organizasyon yöntemini kullanın ve ikinci doğaya ne kadar hızlı dönüştüğüne şaşıracaksınız.

4. Navigasyon ve Roll-Overs
Gezinme arayüzünü ayarlarken - sekmeler, düz metin veya başka bir şey kullanıyor olsanız - geliştiricinize sekmelerin belirli durumlara nasıl bakması gerektiğini belirtmek istersiniz .
Örneğin, kullanıcı tarafından döndürüldüğünde bir sekme rengi değiştirmeli mi? Solmaya devam etmek gibi özel JavaScript gerekli mi? Olasılıklar sonsuzdur, bu yüzden geliştiricinin zihninizi okuyabilmesini beklemeyin. Klasörler, yalnızca bu ayrıntıları gösterecek kadar ileri gider.
PSD'nizi, tasarımınızın daha karmaşık ve ayrıntılı yönleri hakkında özel talimatlar veren bir tasarım özetiyle tamamlamanızı tavsiye ederim.
Tasarımımızın kullanıcı arayüzünün (UI) bir sekme yapısı olduğunu varsayalım. Geliştiriciler, bir sekmenin çeşitli "durumlarına" atıfta bulunurken belirli terimleri kullanma eğilimindedir ("durum" ifadesine göre, bir sekmenin kullanıcıya görüntülendiği çeşitli yolları kastediyorum).
Geliştiricilerle yaptığım görüşmelerde, en tutarlı şekilde kullanılan ve tanınabilir olmak için aşağıdaki terimleri buldum.
Lütfen her açıklamaya karşılık gelen görüntüyü not edin ve klasör yapısının düşünce sürecimi nasıl yansıttığını fark edin.

5. Sekmelerinizi ve Durumlarını Doğru Etiketleyin
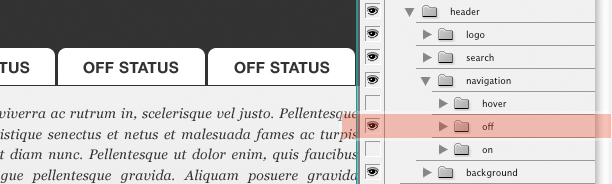
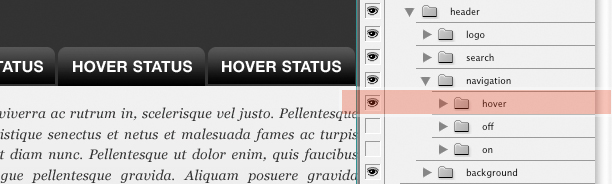
Açık : Bir gezinme öğesinin “açık” durumu (bu durumda, bir sekme) ilgili sayfasının şu anda görüntülendiğini gösterir. Tipik olarak, en dikkat çekici olmalıdır.

Kapalı : Bu durum, bir sekmenin tıklanabilir olduğunu, ancak şu anda görüntülenmediğini veya fareyle üzerine gelmediğini gösterir.

Hover : Bu durum, fare imlecinin etkin olmayan bir sekme üzerinde gezinip yandığında sekmenin nasıl göründüğünü gösterir. Bu durumun grafiksel muamelesi genellikle “on” durumu ile aynıdır, ancak yine de kendi klasörüne verilmelidir.
Anahtar tutarlılık: sekmelerinizi etiketlediğinizden bağımsız olarak, tutarlı kaldığınızdan emin olun!

6. Sekmelerde Son Not
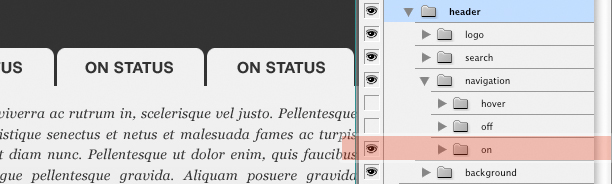
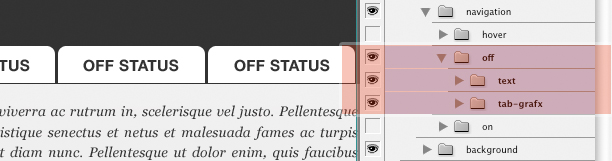
Navigasyondaki alt klasörlerden birini (aşağıdaki ekran görüntüsündeki “kapalı” klasör) açarak, tüm metni ayrı bir klasörde bir kez daha gruplandırdığımı göreceksiniz.
Bu isteğe bağlıdır, çünkü metin genellikle sekmenin grafiksel yapısının bir parçasıdır.
Metin, HTML'de yeniden oluşturulacaksa, grafiğin daha kolay dilimlenmesi için geliştiricinin tıklayabilmesi için ayrı bir klasöre yerleştirmenizi öneririm.

7. Dosyaların Sonlandırılması
Bu strateji biraz saplantılı görünebilir ve harika bir tasarımın atışında yakalandığında yapının ve düzene dikkat edilmesi kolay değildir.
Yine de, bir projenin sonunda, klasörlerinizi uygun şekilde düzenlemek ve etiketlemek için zaman ayırın .
Tasarımınızda karmaşık çizimler varsa, bunları iyi etiketlenmiş tek bir katmana düzleştirmeye çalışın.
Bu yapılamazsa (belki de karmaşık karıştırma yöntemleri nedeniyle), katmanları akıllı nesnelere dönüştürmeyi ve sonra da rasterleştirmeyi deneyin.
Nihayetinde amaç, katmanları ve klasörleri en aza indirgemek ve daha sonra mümkün olduğunca açık bir şekilde etiketlemektir.
8. Sağ Yönte Bir Adım
Geliştiriciler ve tasarımcılar her zaman benzer düşünmezler.
Birçok tasarımcı yaratıcı kaos ortamında çalışırken, geliştiriciler genellikle sipariş, yapı ve mantığa dayanır .
Tasarladığımız gibi, küçük bir organizasyon, geliştiricilerin mutlu olmasını sağlamanın uzun bir yolunu sunuyor.
PSD dosyalarını düzenlemenin kesinlikle doğru bir yolu yoktur, bu yüzden geliştiricilerinize ulaşın ve herkesin aklını tutacak PSD dosyaları oluşturmak için neler yapabileceğinizi görün!
Josh Sears, web tabanlı projeler için bir yazar, illüstratör ve tasarımcıdır. Lider Web Tasarımcı, Yaratıcı Direktör ve Ortak Sahibi olarak yaşamını sürdürmektedir. Littlelines.com . Yapabilirsin işini buradan kontrol et veya güncellemelerini Twitter'da takip et .
Photoshop ile çalışırken bu ipuçlarını uygular mısınız? Photoshop katmanlarınızı düzenlemek için başka hangi teknikleri kullanıyorsunuz?