Tasarım Affordances ile UX Perfect nasıl
Tasarımdaki ekonomik özellikler, kullanılabilirlik ve işlev açısından önemlidir. Kusursuz bir kullanıcı deneyimi sağlamak için bir araya gelmek zorunda olan tasarım bileşenlerinden biri. Onları bu kadar önemli kılan şeyi tam olarak anlamak için onları tanımlamalıyız.
Web tasarım dünyasında, satın almalar, kullanıcıların bir sitenin tasarımı ile etkileşimde bulunurken karşılaştıkları unsurlardır. Onlar yapabilir:
- harekete geçirme düğmeleri;
- simgeler;
- web form alanları;
- bağlantılar;
- Görüntüler.
Harika web tasarımcıları bu satın almaların ardındaki konsepti anlamak için zaman ayırmalı. Müşterilerinin işini yapan yıldız web sitelerini geliştirmelerini sağlar: kullanıcı deneyimi. Büyük tasarım kuralı, her zaman en başta kullanıcı deneyimi için tasarım yapmaktır; her şey bunu takip eder.
Bu ilkeyi anlamanın daha iyi bir yolu yoktur. Bu, satın almaların ne olduğu ve bunları tasarımınıza nasıl dahil edeceğinizle yakından tanıştırmaktan daha iyidir.
Fiziksel uygunluk
Fiziksel uyum, bir nesnenin fiziksel görünüşüne dayanır. Görsel olarak, bu tür bir satın alma, kullanıcıya bir tasarımın arayüzünde ne gibi bir eylem beklendiğini anında anlar. Bunlar, en uygun fiyatlandırmadır ve muhtemelen, ne aradıklarını bile bilmeden, birçok kez karşılaştınız.
Fiziksel açıdan uygunluğa sahip olan her şey, herkesin, özellikle de web sitelerinde gezinme konusunda fazla deneyime sahip olmayan kişiler olmak üzere, satın alma işlemlerine bakarak, hangi eylemleri gerçekleştirebileceklerini tahmin edebilmelidir. Bu yüzden fiziksel tedarikler oldukça bariz olmalı.
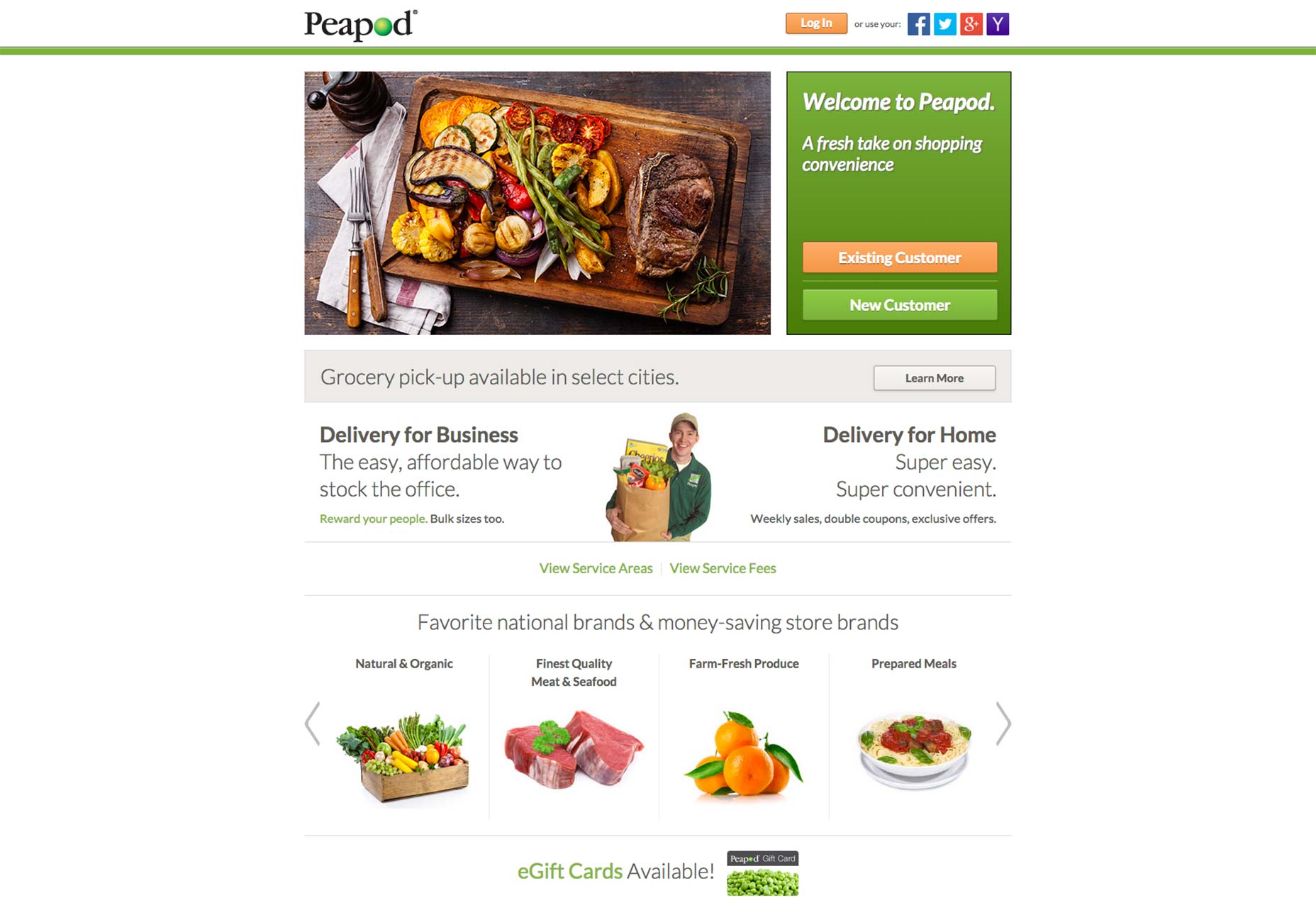
Bezelye tanesi Evin market teslimatı servisi ana sayfasından fiziksel olarak faydalanmaktadır. Harekete geçirme düğmelerinin iki büyük çağrısı yuvarlak köşelere ve hafif gölgelere sahip olduğundan tıklanabilir görünebilir.
Dil katılımı
Bir dil katılımı çok basit bir başka türden karşılanabilirliktir. Esas olarak, kullanıcıya doğrudan bir buton veya alanın belirli bir eylem türünü sağladığını bildirir. Bu, amaçlanan eylemin ne olduğu konusunda hayal gücüne kesinlikle yer bırakmaz, aynı zamanda bu katılımı çok az, hatta hiç siteye göz atma deneyimi olmayan kişiler için mükemmel kılar.
Sadece, görsel iletişim, hangi eylemin gerçekleştirilmesi gerektiğini etkin bir şekilde sembolize etmek için yetersiz olduğunda, arayüz tasarımı arayüz tasarımında idealdir. Örneğin, birçok web sitesini görmeyen kişiler, arama alanının sonunda "arama" kelimesini gösteren büyüteç simgesine aşina olmayabilir.
Akıllı tasarımcılar bunu anlayacaktır ve bu nedenle, eylemin ne olması gerektiği konusunda şüpheler bırakacak şekilde açık bir dil desteği sağlar.
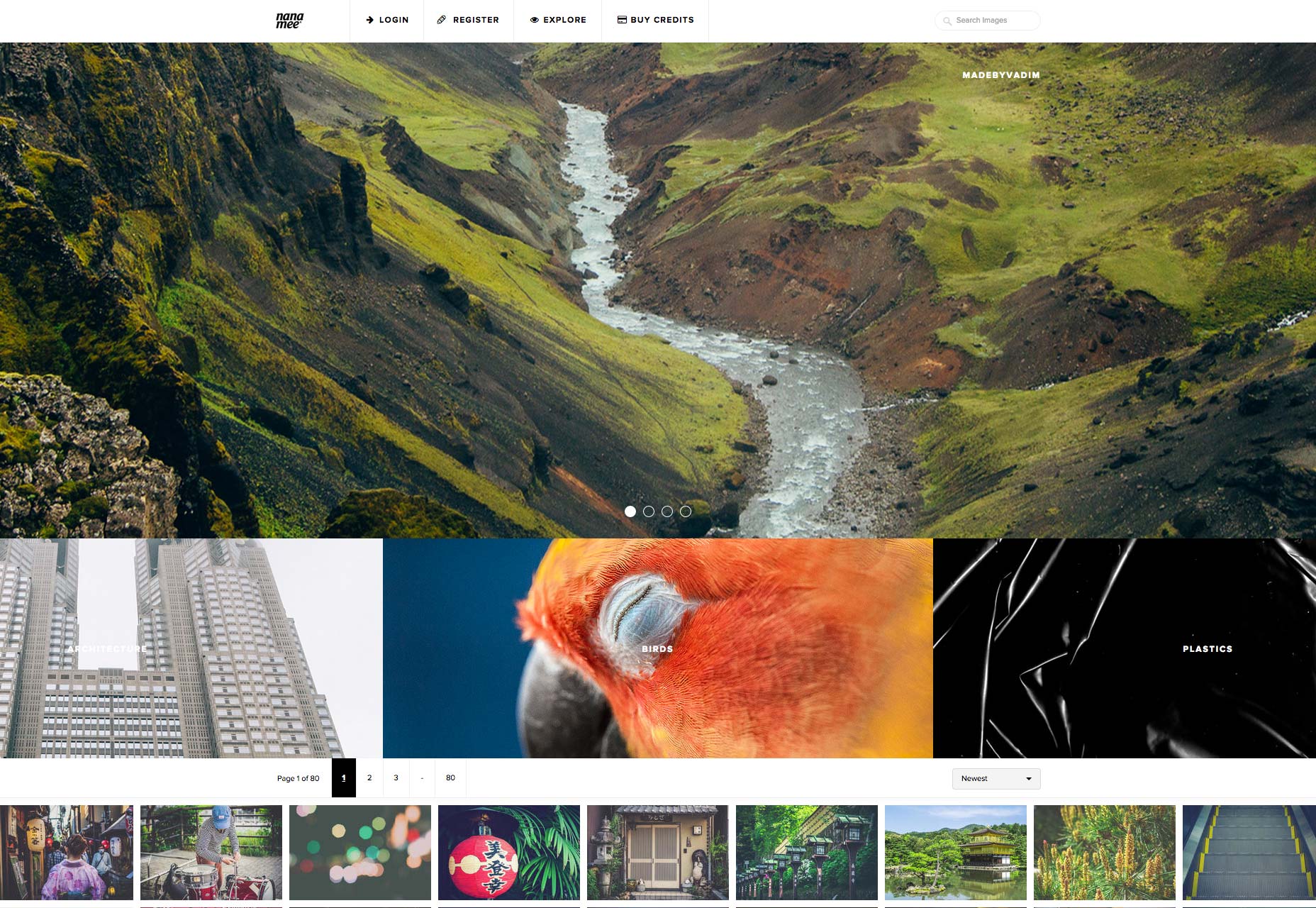
Nanamee.com arama alanında dil desteğini kullanır çünkü zor bir “Arama Resimleri” ifadesi vardır. Bu uygunluk, bu özellik ile nasıl etkileşimde bulunacağını açık bir şekilde ortaya koymakta ve yalnızca “Arama” ya da sadece bir simgeden çok daha nettir.
Desen uygunluğu
Örüntüye olan uyum, web tasarımında belki de daha önce belirtilen, açık bir şekilde karşılanan ürünlerden bile daha yaygındır. Çünkü isminden de anlaşılacağı gibi, tüm çizgilerin tasarımcıları tasarımlarda bu katkıları ikinci bir düşünce kadar fazla kullanmazlar. Kullanıcılar, ortak olmalarından dolayı bu türden ödemeleri tanıyabilir ve anlayabilir. Yaygın olarak kullanılan desen alımlarının bazı örnekleri:
- navigasyon menüsü veya çubuğu;
- büyüteç simgesini;
- bağlantılar;
- kelime veya kelime öbeğinin yanındaki aşağı ok.
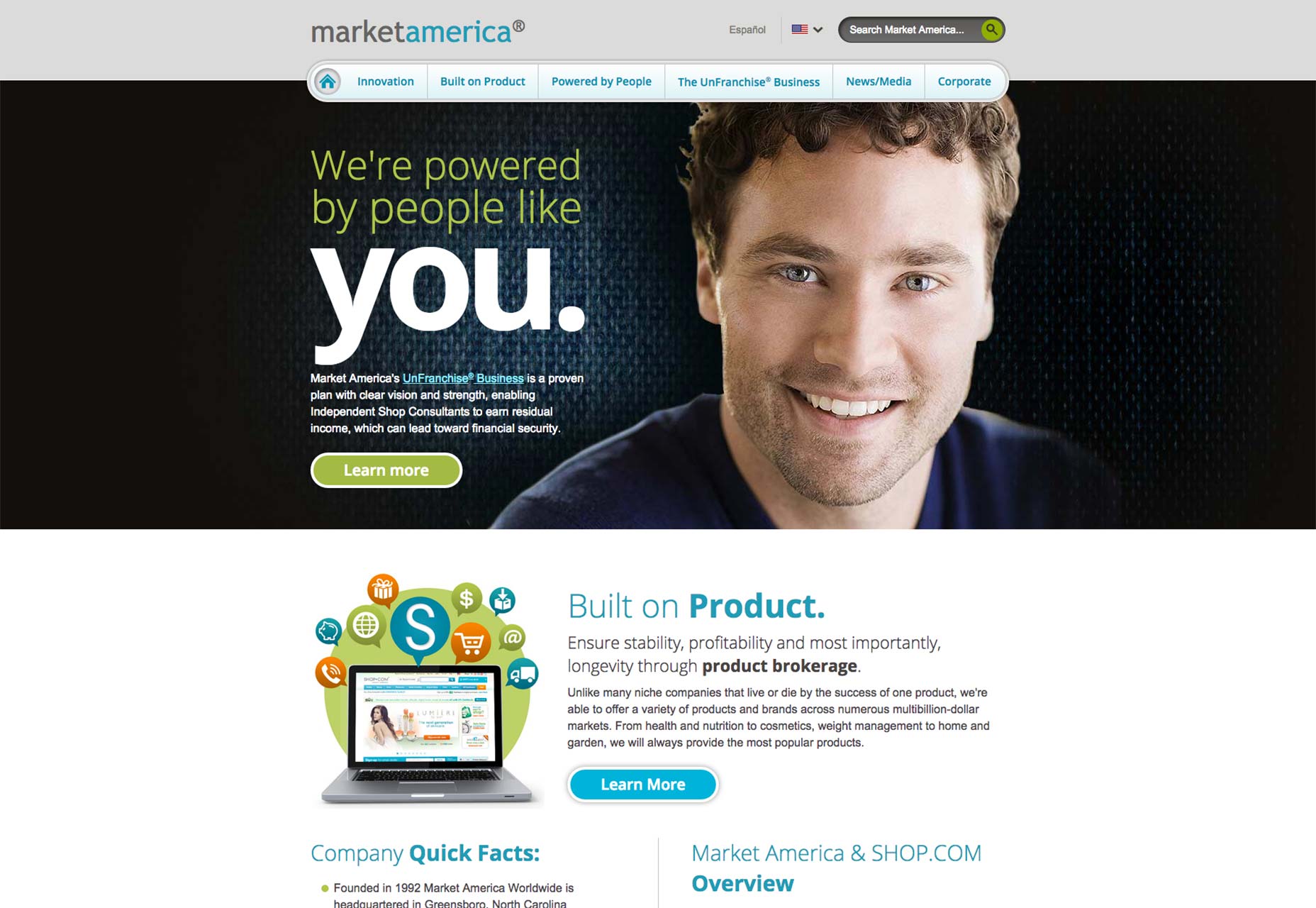
Desen uygunluğu, herhangi bir web sitesinde görülebilir. Pazar Amerika Ürün brokerliği ve İnternet pazarlama şirketi. Yarasadan hemen sonra, bu desen alımlarının tam olarak nerede olduğunu görürüz.

Market America, ana sayfanın üst kısmında çok dikkat çekici bir gezinme çubuğu barındırıyor. “Arama Pazarı Amerika” nın dil desteğine de sahip olan arama çubuğunun sonundaki büyüteç simgesi, kullanıcılara farklı bir site dili seçme şansı sunan Amerikan bayrağının yanındaki aşağı doğru bir ok.
Sembolik veya ikonik uygunluk
Bir arayüzdeki uygunluk, sadece bir sembol veya simge aracılığıyla iletilebilir. Bazen metaforik karşılıklar olarak adlandırılan bu ödüller, kullanıcılara kendilerinden ne gibi bir etki beklendiğini hızlı bir şekilde anlatabilmek için simgeler olarak gerçek hayattaki fiziksel nesnelere güvenirler. Şimdiye kadar hiç şüphesiz tanıdığınız birçok farklı durumda iyi çalışırlar:
- bir e-posta göndermek için bir zarf;
- bir sitenin ana sayfasına geri dönmek için bir ev;
- Sizi sosyal medya akışına veya kanalına götürecek bir sosyal medya düğmesi.
Sembolik ya da ikonik yakınlıklarla ilgili en önemli şey, aynı zamanda bağlam temelli olmalarıdır. Örneğin, belge görüntüleme programındaki bir büyütme camı, belgeyi yakınlaştırabilir veya uzaklaştırabileceğinizi gösterir. Tabii ki, büyüteç bir arama çubuğunun yanındaysa, o zaman açıkça belli bir kelimeyi veya terimi aramayı göze alacaktır.
Bu sembolik veya ikonik uygun kullanımı çok uygun kılan şeydir. Bir tasarımcı olarak metin kullanmanız gerekenden çok daha fazla ve çok daha hızlı söyleyebilirsiniz.

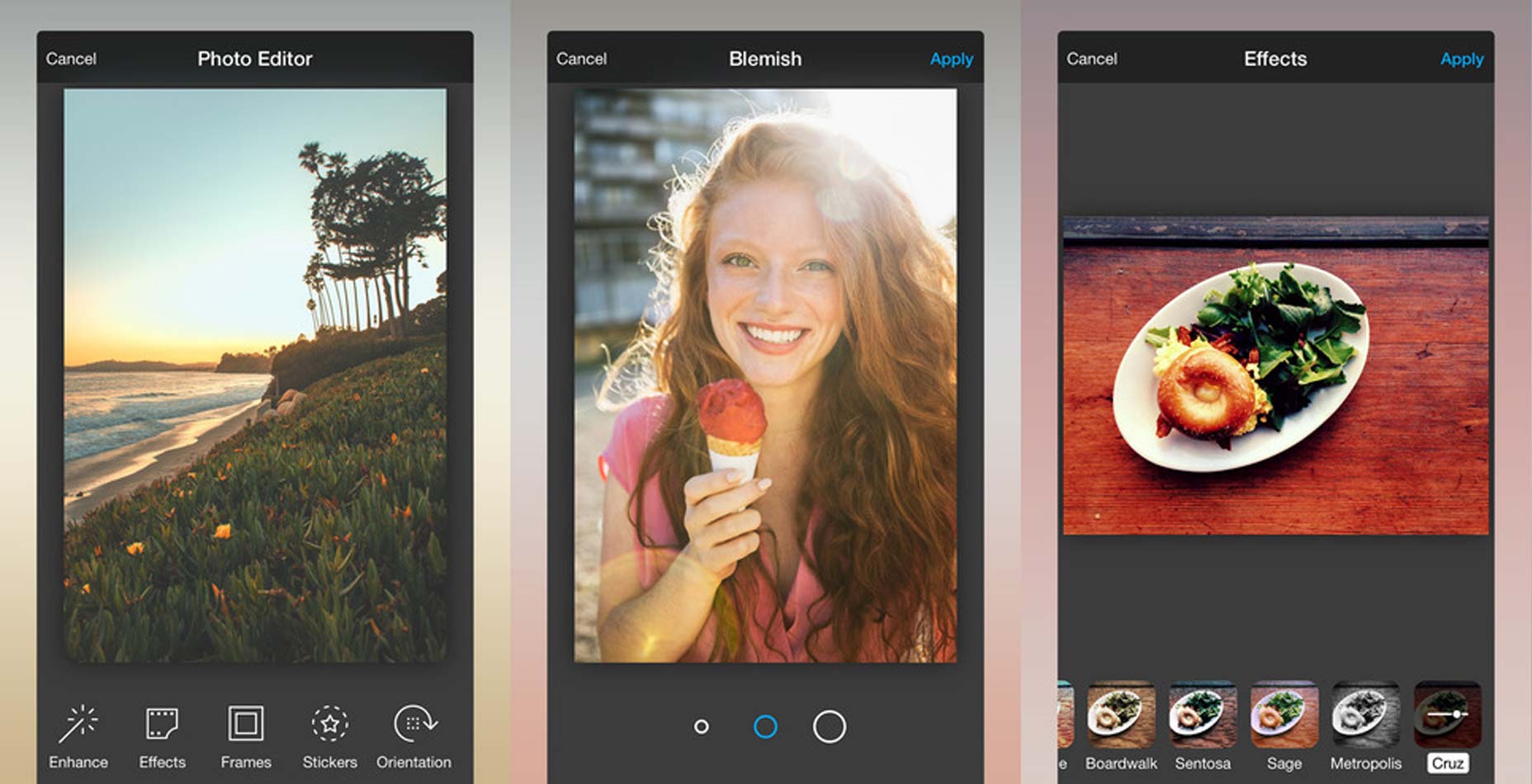
Bazı çalışmalarını affordancesinde kullanabilen bir uygulama Aviary tarafından Fotoğraf Editörü . Bu uygulamaya veya genel olarak fotoğraf editörlerine aşina olmadığınız sürece, yalnızca farklı boyutlarda üç daire arasında seçim yapabileceğinizde lekeleri nasıl tutacağınızı anlamayacaksınız.
Uygunluklar UX'in anahtarıdır.
Bir eserin ne anlama geldiğini anlamak - bir tür ile bir diğeri arasındaki belirli bir benzersizliğin yanı sıra sizi diğer web tasarımcılarından ayırabilir. Kullanıcılarınız için iletişim ağ geçidi olarak eşdeğerlikleri düşünün.
Onlar olmadan, en güzel görünen tasarım bile tamamen işe yaramıyor çünkü kullanıcılar bunu bir an bile anlayamayacaklardı! Kullanıcı deneyimi, tasarımcılar için en yüksek önceliğe sahip olduğundan, satın alma işlemlerinin sağlam bir şekilde anlaşıldığından emin olmanız önemlidir.
Tasarımınız bittiğinde, kullanıcılarınızın tasarımınızı en az sürtünme ile kullanmasını kolay ve etkili bir şekilde karşılayan ürünler olmalıdır.