Web Sitenizi Nasıl Hızlandırırsınız?
Site hızı, web içeriği ve web uygulamaları oluşturma konusunda en önemli şeylerden biridir.
Aslında, Google’daki çeşitli analistler tarafından, kullanıcıların bir videonun ilk 30 saniyesinde, ilk 15 saniyede daha az oturmadığı, bu nedenle sitenizin içeriğinin yüklenmesini sağlamak akıllıca olacaktır. Olabildiğince hızlı, böylece insanlar bir karar verebilir ve ya kullanır ya da kullanamazlar.
İnsanların siteyi hızlı bir şekilde yargılaması biraz yüzeysel olabilir, ancak çoğu zaman böyle olur ve bunu kabul edilmemeliyiz.
Sitenizi optimize etmenin en büyük önceliği olmalı ve WordPress ve diğer motorları kullanırken çoğu zaman yardımcı olacak güzel eklentileri vardır. Ancak, WordPress'i kullanamayacağınızı , çünkü çok fazla şey olmadığını ve size sitenin nerede barındırıldığına bakılmaksızın herhangi bir siteyi optimize etmenin en iyi yollarından birkaçını vereceğimizi varsayacağım.
Görüntüler
Görüntü optimizasyonu zor bir konu olabilir, ancak aslında seçim yapılabilecek pek çok yönü vardır. Görüntüleri en iyi şekilde kaydettiğinizden ve hareket ettiğinizden emin olmak için takip edebileceğiniz dosya formatları, görüntü optimizasyon araçları ve kod / CSS en iyi uygulamaları vardır.
Bunun neden önemli olduğuna dair bir örnek vermek istiyorum, o yüzden yeni bir örnek alalım. Yakın zamanda çeşitli iOS geliştiricileri ve uygulama yaratıcıları için Retina hazır görüntülerini kullanan uygulamaların kişinin telefonunda önceki sürümlerine göre 2–4 kat fazla yer kapladığını ve insanların telefonlarının tükenmesine neden olduğunu fark etti. Basit uygulama indirmelerden alan.
Bu, web geliştiricileri ve tasarımcıları ile alakalı değil, ancak resimlerinizi herhangi bir platformda düzgün bir şekilde ele almanın ne kadar önemli olduğunu size göstermeye devam ediyor. Aşağıdakiler, web için görüntüleri optimize ederken hatırlanması gereken en önemli konular olduğunu düşündüğüm birkaç konu.
Görüntü formatları
Görüntülerin biçimlendirilmesi ısıtılmış bir konudur ve herkesin farklı bir formatın hızını artıracağına inanması gibi görünmektedir, ancak bu konuda oldukça yaygın bir düşünce okulu vardır ve bunu her zaman bir de facto standart olarak kullanabiliriz. JPEG'ler fotoğraf içindir, GIF'ler düşük renkli görüntüler / düz renkli görüntüler içindir ve PNG'ler her şey içindir. Bildiğim çoğu web tasarımcıları ve geliştiricileri, PNG'leri hemen hemen her şey için kullanmayı tercih ediyorlar, belki de bir ya da iki rengi olan bir düğüme sahip olmadıkları sürece, GIF'lerin harika çalışmasını sağlıyorlar.
Şimdi, elbette bu şartnamelerle oynayabilirsiniz, ancak her zaman bunların daha küçük ve daha hafif ve daha büyük ve daha ağır tasarruf sağlayacakları için standartlar olduğunu unutmayın. Yine de bir fotoğraf sitesi yapıyorsanız, diğer sitelere kıyasla oldukça yavaş yüklenecektir - bu yüzden genel olarak görüntü optimizasyonunu artırmak için bu sonraki yöntemlerden bazılarını deneyin.
Görüntü kodu
Görüntüleri yüklerken sunucu zamanı için yapabileceğimiz en kötü şeylerden biri, kodun bizim için boyutlandırmasını sağlar. Eh, 'kod bizim için ____' izin 'ile ilgili herhangi bir şey için söylenebilir. Ortak deyiş, “Eğer yapabiliyorsan, o zaman yap”, ve bu iyi bir şey. Gibi şeyler kullanarak width='50px' height='30px' Sunucu, görüntüyü söz konusu olduğu sürece gerçekten yükleyebilir, çünkü sunucu sayfayı ayrıştırmakta ve gerçekleştirmesi gereken bir görev olduğunu görmektedir - bu, yaratıcı tarafından yapılmış olabilir. Bu yüzden devam edin ve tüm görüntülerinizle yapın.
Görüntü optimizasyonu araçları
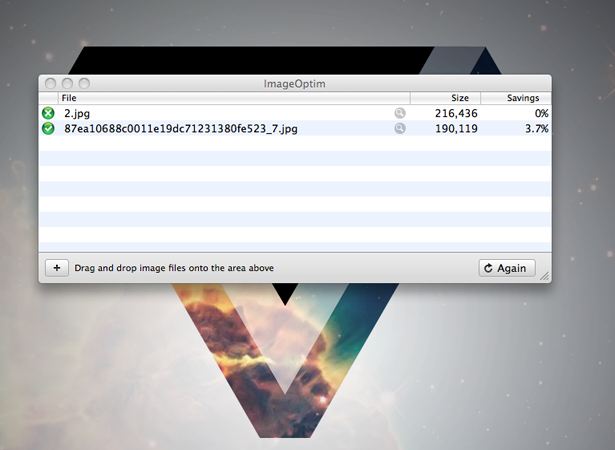
Araçlar her zaman yardımcı olur. Eh, çoğu zaman. Bazen bir yük ve bir dikkat dağıtıcıdırlar, ancak bu durumda genellikle çok yararlı oldukları görülmektedir. Mükemmel bir resim optimizasyon aracı bulabilirseniz, her şeyden önce - yorumlarda bağlantıya geçin çünkü hepimiz avdayız, ama favorilerimden bazıları takip ediyor. seviyorum ImageOptim Mac için ve isyan pencereler için. Bu iki araç çok farklıdır, ancak benzer bir görevi yerine getirirler.
Görüntüleri yerleştirebilir ve bunları optimize etmek için bir yol ve yöntem çözecektir, bunu yapın ve daha sonra gönderdiğiniz formatı kaydederken son sonucu geri püskürtün. Gerçekten çok güzeller, ve orada daha fazla ton var. Aslında, bir görüntünün bitmapini analiz edecek ve hangi formatın en iyi olduğunu söyleyecek bir demet vardır. Bunların, bir metin editörü ve tasarım programı dışında bir web tasarımcıları araç kovanındaki en faydalı şeylerden birkaçı olduğunu ve haklı olarak bunu kolayca söyleyebilirsin.
Görüntü tabanlı sunucu optimizasyonu
Sunucu kurma konusunda uzman değilim, ama bu tavsiyeyi vermek için küçük ölçekte yeterince arka plana sahibim. Yerel olarak depolanmış büyük resim yükleriniz yok. Yani, sunucularınızda saklanan ve diğer site dosyalarını sunmakta olduğunuz bir görüntü veritabanı bırakmayın. Amazon S3 veya Flickr'ın sunucuları gibi teknolojilere dikkat edin ve dosyalarınızı sunmak için bunları kullanın.
Son zamanlarda bir Amazon S3 paketini dosyalarımıza sunucu olarak uyguladık ve aslında oldukça kolaydı - bunu denemek için çekinmeyin. Bu harika bir yöntem. Bunun başlıca nedeni, bir veri tabanı darboğazının, birden fazla yüke maruz kaldığınız bir durumda olmasını istememenizdir, çünkü bu bir tanı kabusu olabilir. Tabii ki sadece basit bir genel amaçlı dize depolama veritabanı veya benzer bir şey olmadığı sürece, ayrı dosyaları farklı sunucularda saklamak iyi bir uygulamadır (büyük yük altında).
CSS ve JavaScript Optimizasyonu
CSS ve JavaScript, web tasarımı söz konusu olduğunda ve özellikle de dinamik içerik oluşturmaya geldiğinde gerçekten önemli dillerdir. İnsanların dinamik içeriklerini optimize edebileceklerini çoğu zaman unuttuğunu ve JavaScript'lerini ve CSS'lerini optimize edebildiklerini unuttuklarını düşünüyorum. Bunlar, daha küçük siteler için gerçekten en önemli şeyler değil, ancak daha büyük sitelerle, özellikle çok fazla tasarıma dayanan sitelere geldiğinde, gerçekten önemli. Web uygulamaları oluşturmaya geldiğinde oldukça standart hale getirilmiş olan "CSS ve JavaScript Kuralları" nın bir kaçını ele alalım.
CSS ve JavaScript'in ilk kuralı
Eğer CSS'de yapabilirseniz, o zaman yapın
Çoğu zaman, hemen önümüzde harika araçlara sahip olduğumuzu ve CSS'in en şaşırtıcı web tasarımcılarından biri olarak sınıflandırdığını söyleyebiliriz. Ayrıca tasarımcıların doğaya göre çok hızlı bir şekilde photoshop'a atladıklarını söyleyebilirim (ama bu onların işini yapabilmeleri için onları suçlayabilirler). Ancak, tasarladığınız gibi, tarayıcınızda da hızlı mesajlaşmalar yapabileceğiniz bir şey olduğunu unutmayın: CSS3. Bundan yararlan! Hızlı mockup yapmak için bir yer olması gerçekten yardımcı olur ve daha sonra HTML'de bir araya getirilen şeyler yapmanıza yol açacaktır. Bunun yerine, ”CSS'de o alanı eklemenin bir yolunu bulacağınızdan eminim, öyle olsun!
CSS ve JavaScript'in ikinci kuralı
Küçültmek, küçültmek, küçültmek!
Kodun küçültülmesi, sitenizi hızlandırmak için yapabileceğiniz en iyi ve en kolay şeylerden biridir. Unutmayın, biz milisaniye konuşuyoruz, ama yine de dikkate değer bir etkisi var - özellikle de jQuery kütüphanesi gibi bir şey kullanıyorsanız. JavaScript / CSS için eklentileri ekliyorsanız ve küçültülmüş sürümü indirme seçeneğiniz varsa (bunu düzenlemeniz gerekmez) bunu unutmayın . Bunu yapmak için en sevdiğim araçlardan bazıları, Kod Minifier Mac için, küçültmek Windows için ve JSCompress / CSSCompressor Bazı tarayıcı tabanlı çapraz platform çözümleri isteyenler için. Mutlu minifying!
CSS ve JavaScript'in üçüncü kuralı
Hat içi no-no'dur
In-line CSS veya JavaScript kullanmak, ancak özellikle CSS söz konusu olduğunda kötü bir uygulamadır. Bunun nedeni sadece eski sorunlar değil, aynı zamanda CSS'yi HTML kodunda (özellikle satır içi) bırakırsak, şu şekilde okunur: HTML / CSS / HTML / CSS / HTML / CSS / HTML / Sadece basit bir HTML yerine CSS => CSS. Anlayacağınız gibi bu, sunucu yükleme süreleri için gerçekten çok kötü ve çoğu web uygulamasının zarar görmesine yol açabiliyor. Bunu, ayrı bir dosyada kullanmayı reddeden bir tasarımcı olmalı. Kesinlikle sitenizin çökmesine neden olmaz, ancak başka bir çalışanın geçmesine ve çıkarmasına neden olur - bu önemli. Bu yüzden her zaman onu ayıklayan kişi olmayı hatırlayın, onu başkalarının çıkarması için bırakan adamı değil.
CSS ve JavaScript'in dördüncü kuralı
Aşağı taşı
JavaScript'inizi HTML'nin bulunduğu sayfaya koymanız gerekiyorsa ve etrafınızda hiç bir yol bulunmuyorsa , HTML belgesinin altına koyun. Bu, site yükleme süresini de hızlandırmaya yardımcı olur, çünkü sayfanın yüklendikten sonra tüm bu işlevleri ve diğer JavaScript özelliklerini gerçekleştirebiliriz. Başka bir şey, bu, bir sitenin performansını ezici bir hata olasılığını azaltır, çünkü bir manzarada JavaScript ile bir hata olduğunda, genellikle yarın yok gibi bellek yiyecektir. Dolayısıyla, sitenizin bunu yapmadığından emin olmak ve gelecekteki etkinliklere karşı uyarmak iyi bir uygulamadır. Hiçbirimiz insanların sitemizi ziyaret etmesini istemiyoruz ve tarayıcılarının çökmesine neden oluyoruz.
CSS ve Javascript'in beşinci kuralı
DOM optimizasyonu
Yapabilirseniz DOM'yi azaltın. Örneğin, çeşitli DOM öğelerini işaret eden ya da bir şeyleri bulmak için tüm DOM'ları okuyan bir çok jQuery kullandığınızı örnek olarak alın. Sitenizi biraz yavaşlatabilir. Burada her zaman sevdiğim ve söylediği küçük bir deyim var, “Eğer bir şeyler yapıyorsanız, bunu nasıl yapacağınızı bilmenin tek yolu buysa, o zaman muhtemelen bunu yapmanın daha iyi yolları vardır.” Diyebilirsiniz. çünkü nasıl olduğunu bilmenin tek yolu bu, o zaman yanlış yapıyorsun, ” ama bu sürüm biraz daha sert.
Araştırın ve böyle bir durumda bu şeyleri bulun. HTML'de bir div ile çalışıyorsanız, sadece küçük bir şey için ihtiyacınız olduğundan ve bunu nasıl yapacağınızı bilmenin tek yolu bu ise en iyi yol olmayabilir. Şimdi, elbette CSS'niz için onlara ihtiyacınız olduğu için div etiketlerini kullanmanın tamamen anlaşılabilir olduğunu anlıyorum, ancak belki de birkaçını kaldırabilir ve bu stil sorununu daha geniş bir şekilde ele alabilirsiniz.
Şu an kendim yaptım, şu an Ruby on Rails projesiyle devam ediyorum. Haftanın başında, her şeyden HAML içinde kabaca 5 div'i iç içe soktum, sadece istediğim bir şeyi yapmak için (bu kutuda bir kutu içindeki bir kutuda bir kutu). Ve ben sadece baktım, saçma olduğunu biliyordum, ama bunu yapmanın daha iyi bir yolunu bilmiyordum, ben de bunu yeniden yapmak için hepsini bir kenara bıraktım. Bunu tekrar yapmak zorunda kalmak onu daha da zorlaştırdı, ancak bu konuyu ele almak için yeni bir yol öğrenmek zorunda kalmamı sağladı. Ve sonunda ondan çok şey öğrendim ve çözümü gelecekte kimseye tavsiye ederim. Devam et ve kendin için bu bilgi nuggets birini yakala! Kesinlikle düşük asılı meyvelerdir.
Genel optimizasyonlar
Bunlar, başka hiçbir yere sığmayan geniş konulardan daha fazlasıdır, ancak yine de biraz dikkat etmem gerektiğini düşünüyorum. Aslında, bunlardan bazıları bir web uygulamasını veya siteyi hızlandırmak için yapabileceğiniz en önemli şey olabilir.
Linkler üzerinde slashes
Bu dikkate değer derecede önemlidir. Bir kullanıcı bir web sitesinden en sonunda eğik çizgi olmadan bir bağlantı açtığında, sunucu tam anlamıyla ne tür bir dosya veya sayfanın bu adreste olduğunu bulmak zorundadır. Sunucu daha sonra söz konusu bölü çizgiyi içerecek, ancak kendiniz eklerseniz, milisaniye yükleme süresini kısaltabilirsiniz. Bu milisaniyelerin hepsi toplanıyor, söz veriyorum. Çoğu zaman tasarımcıları bulmuyorum, özellikle de düşünmeyenler, onların kodlanmamış kodlarının hiçbir şey yüklemeyeceğini düşünür, ama sonunda yapar. Eğer 10 yıl boyunca çeyrek biriktirirseniz, kesinlikle çok paranız olacak ve aynı konsept burada geçerli olacaktır - sitenizin trafiğine bağlı olarak sadece daha küçük veya daha büyük ölçekte.
Favicons
Tarayıcılar her zaman sunucunuzun kök düzeyinde bir favicon.ico dosyası için bir çekme yapar, böylece sadece devam edin ve dahil edebilirsiniz. Geçici bir şey olsa bile, sahip olmak her zaman iyidir. Eğer yapmazsanız, tarayıcının kendisi bir 'dahili 404' verecektir ve tarayıcının favicon.ico bölümünde 404 değerini önbelleğe alacaktır ve hepimiz 404'ün yükleme hızını düşürdüğünü biliyoruz.
Çerez boyutunu azalt
Bu, hepimiz için geçerli olmayabilir, ancak web uygulamaları geliştiriyorsanız, çerez boyutunu azaltmak gerçekten önemlidir. Örneğin, Ruby on Rails uygulamalarına aşina olduğum şey - oturumdan oturuma doğrulamak için tanımlama bilgilerini (veya diğer yöntemleri) kullanabilir ve çoğu zaman kullanıcılar diğer kullanıcı yöntemlerini kullanmayı tercih ederler çünkü kullanıcı yükleme sürelerini onlarla azaltabilirler. .
Şimdi, bir çerez, bilgisayardaki şeyleri önbelleğe aldığını, dolayısıyla yükleme süresini artıracağını düşündüğünüzü ifade eder, ancak genellikle iyi oldukları kullanıcı oturumlarını doğrulamak veya web'de sizi takip etmek (Google ve Facebook’un suçlandığı gibi) ). Yine de Cookies ile çalışmanız gerekiyorsa, boyutu düşük tuttuğunuzdan emin olun ve bunları daha iyi bir kararla kullanın. Gerekirse, yükleme süresini azaltmak için son kullanma tarihini kısaltır.
Önbellek
Bu büyük bir konu ve üzerinde uzman olmadığım bir konu. Önbellekleme olsa da oldukça basit bir kavramdır. Sık sık ziyaret ettiğiniz sitelerde bulunan dosyaları (genellikle HTML / CSS kodu) depolar, böylece her ziyaretinizde onları yüklemek zorunda kalmazsınız.
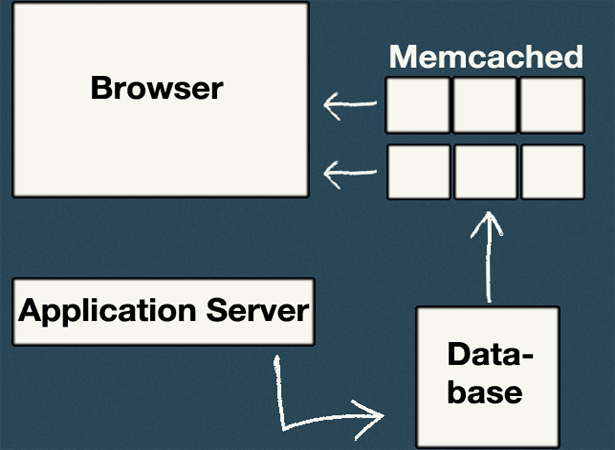
Gerçekten son derece kullanışlı bir teknolojidir ve son birkaç yıl içinde bir çok web uygulamasının işe başlamasıdır. Önbellekleme için bir dizi veritabanı çözümü olmuştur ve muhtemelen en dikkate değer olanıdır. memcached . Bu, bir web uygulaması kullandığınız için, veritabanı dosyalarının bir kopyasını tarayıcınıza depolar. Örneğin, çeşitli profillere sahipseniz, sık sık ziyaret ettiğinizde profil resimlerini bilgisayarınıza kaydedebilir ve Memcached'in güzelliği bir sonraki aşamaya gelir. Kodunuzda, Memcached sunucularından (DB'den önce) çağırabilir ve dosya (lar) ın önbelleğe alınmış bir sürümünü alıp alamayacağınızı görebilirsiniz. Ve eğer değilse, elbette, dosyayı Veritabanı'ndan çekecek ve eğer önbellekte değilse, bir dahaki sefere zaman kazandıracak. Bu, büyük çapta önbelleğe alma işleminin güzel bir örneğidir ve son 2 yıl içinde tonlarca ve tonlarca şirketin sunucu ve veritabanlarını hızlandırmasına yardımcı olmuştur.
Ve bu sadece özetleyecek. Bunlar sitenizi hızlandırma yollarının tamamı değil elbette, ama merakınızı zirveye çıkarmaya ve oradaki tüm harika şeyleri aramaya başlamalıdır.